提高团队效率!SPOTIFY 总监如何从零开始让设计标准化?
编者按:2012年的Spotify设计团队还是一团乱麻,到今天已经是协同效率高效,有标准可循的顶尖团队。来看这位总监如何从零开始改善它的。
“设计无法标准化”在过去四年一直困扰着我。2012年我加入Spotify设计团队的时候,被当时的混乱与分散吓到了。说得详细点,字体、色彩、图片、板式、信息架构和交互方式好像全部都没有能够遵循的标准。
当我开始跟他们谈论这件事时,我才知道整个团队也为此觉得沮丧。我们的结论是:支离破碎的产品恰巧反映这个团队的松散,设计师分散在不同的项目、时区和漫无目标的时程表,当然不可能有任何机会去改善。
可是,这些原因在现代科技公司不是很常见吗?所以我第一次说出:“设计无法标准化”。

但是,这个问题让我坐立不安。我试着忽略它,把它当作无法解决的问题,不想被它困住,然后专注在重新设计上。但是这样没用。不管先前多喜欢设计,看到互相冲突的设计方向,都只会感到厌烦。任职一年之后,我终于也因为这个问题变得非常沮丧,于是我决定为此寻求解决方案。袖手旁观接受“设计无法标准化”肯定不是唯一的答案。
我的挑战前提是“设计无法标准化”,或者可以这样说:分散在不同时区、项目,目标不一样的设计师团队,是否可以找到一个紧密结合的共同工作方式?以下是我的探索过程。
原则
某次周例行设计讨论的时候,我们都发现真的没有可以遵循的方向。我们的讨论都只是一些对短暂流行风格的个人意见,这让台上正在谈论的设计师感到受挫,结束后整个团队还是没有方向。所以2013年,我们决定写下一些原则,让本来由个人组成的团体,转变为拥有共同观点的团队。

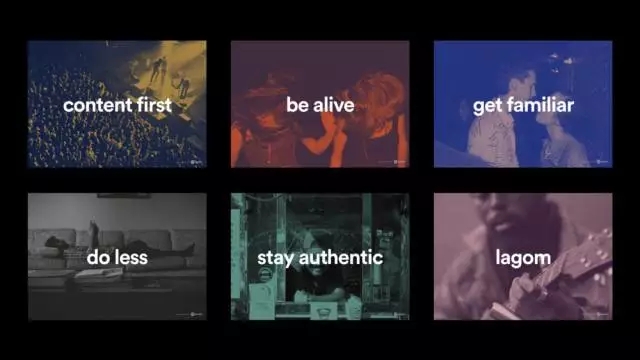
(1. 内容优先、2. 尽量活泼、3. 建立熟悉感、4. 争取事半功倍、5. 保持真实、6.恰如其分)
这些原则,让我们在讨论设计的时候有方向可循,让团队里的设计达成一致的,这是我们在2014年推出视觉重定位的基础:让我们学习到了很多,多到值得再写一篇文章。

真正让这些原则发挥作用的原因是:与我们的行业领域(音乐)巧妙结合,然后跟业务目标一起向前,就能够让非设计师背景的人产生共鸣。
执行这些原则后,我们仍继续探索更为紧密的方式,例如,将上面6个原则减少为3项,然后纳入营销团队合作的经验原则。
指南
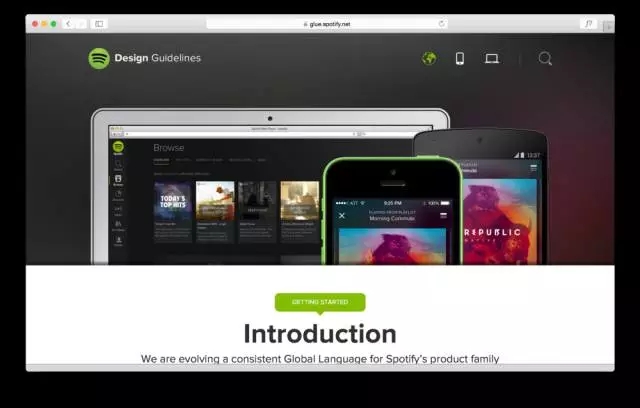
视觉重新定位之后,我们立刻知道最困难的其实是维护这些刚打造出来的一致性。所以在2014年,我们建立了Spotify设计语言系统GLUE( Global Language for a Unified Experience,产生一致经验的共同语言),记载样式(styles)、元件(components)和布局(patterns),公司所有人都可以访问这个网站。

(Spotify设计指南第一版)
这是我们首次对界面有共同的认知。这不仅增加了一致性,还提升了效率。同时也创造了设计人员和开发人员之间共享的词汇,因此对于颜色或类型风格的标签可以跨越设计规范和代码来理解。
根据设计指南,我们创建了体现了同样的风格和组件的用户界面工具包为我们的设计工具。这是一个开始全新项目的好东西,同时也能指导先前没出现,但之后可能需要再加入工具包的事情。它也迫使我们选择能够支持哪种软件(Photoshop、Illustrator 或Sketch⋯等),以及我们之间如何共享文件。
模块化的设计方式,让我们发现组成 “体验” 的人际连结与依赖关系,最终使我们更易于彼此协作。
Glue
我们很快意识到,维护设计指南和工具包需要持续不间断的付出。所以在经过一系列的说服后,GLUE 团队在2015年成为一支由设计师与工程师组成的完整团队。

(GLUE 团队的合照)
身为集中式的团队,GLUE藉由团队之间的合作,提供框架改进公司内部不同设计需求,给各个项目中的设计师提供支援。团队里的工程师以iOS、Android和桌面版准则为核心基础来扩展这项工作,提供整个组织的前端开发者技术实现。
设计协会
集中式团体最常遇到的挑战是维持一致性,很容易与组织当下的需求脱钩,然后就发现解决方案无法产生共鸣。为了这个问题,我们成立 “设计协会” 。
每周花一小时,每一个产品项目都会派两位设计师和GLUE团队聚在一起分享他们目前正在进行的事情,并且得到其他人的反馈。GLUE分享最新的设计指南,与此同时各个项目的设计会以此标准规范他们最新的设计。通常这些更新会有两种情况:大家友善的点头表示遵守,或是办一场工作坊,解决在设计方向的任何争议。这个会议能够帮助破除谷仓效应,鼓励合作,并扩大共享所有权的整体体验。
*译注:谷仓效应,亦称筒仓效应,指企业内部因缺少沟通,部门间各自为政,只有垂直的指挥系统,没有水平的协同机制,就象一个个的谷仓,各自拥有独立的进出系统,但缺少了谷仓与谷仓之间的沟通和互动。
设计QA
尽管已经做了遵循方向与协调,有些设计的错误还是会出现。为了修正这个问题,我们最近设立首个通用设计品控。它要求来自各地(斯德哥尔摩、歌特堡、伦敦、纽约与旧金山)的设计师聚在一起,重新校准原本公认的品质如何定义,我们必须确认大家都是按照标准指南设计的。我们邀请QA的成员确认设计师是否都很清楚如何充分利用像是Jira(错误追踪系统)等工具,还有如何在目前支援的平台测试设计。这引发许多讨论,讨论哪类型的设计错误应该抓出来,以及安排优先顺序的条件。

(最近某次的设计QA工作坊现场照)
不过,我们找出最根本的争议在于如何定义设计品质。即使到现在也大多是 “你看到就知道了。” 我们决定试试用勾选清单代替。内容是:品质代表是否遵循原则与准则,还有是否支持核心目标。当你必须偏移原则与准则时,你必须负起责任,更新任何受到影响的团队或架构。
我们最近开始要求设计是否符合 “TUNE” ,这个缩写代表经验的测量值,包含使用Spotify的感觉,借以寻求更多定义品质的方法。这能够以塑造强而有力的叙事方式,对情感上的品牌体验有帮助,同时也把界面就是品牌的观念放在心上。
- 语调( Tone):我们的品牌是否使用正确的语调?
- 易用( Usable):它对于每一个人都方便使用吗?
- 必要性( Necessary):那个功能是真的有必要吗?
- 情感化( Emotive):使用起来的感觉很舒服吗?使用者在意(这个产品)吗?
今年夏天之后,我们预计要求所有设计师在版本推出某些功能时,将通用设计品保流程纳入关键步骤。确保设计品控不只是我们内部的工作,还可以在我们的顾客发挥效用。
我回顾过去几年的经验和感想写了这篇文章,仅仅代表对我们有用的方式。即使我知道这还不够完善,因为后续还有很多挑战会出现,甚至某些解决方案将成为阻碍。我很高兴将个人设计主见放在一边,了解当你花时间打造定位,以及设计师之间的协调时,设计确实可以标准化。
如果你是设计师、产品拥有者或是管理者,而且正在面临困境,我鼓励你试试看上面说的方法,也许会有帮助。
关键字:设计, 设计文章, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
