9 款几何元素网页设计作品欣赏
大同小异的网页设计已经让你视觉疲劳了吧,加入不规则几何形状的网页设计也许能让你的眼睛重获新鲜感。
大同小异的网页设计已经让你视觉疲劳了吧,加入不规则几何形状的网页设计也许能让你的眼睛重获新鲜感。几何元素的融入不仅让网页变得高大上,也在无形中突出了网页中的某些内容,这样的突出方式并不单薄无力,反而让网页看起来更自然。
没有人会对沉闷的网页产生兴趣,而几何图形恰巧能在增强视觉体验的同时营造出活跃的氛围。我们为大家找到了14个融入了几何元素的网页设计,尽情享受吧!
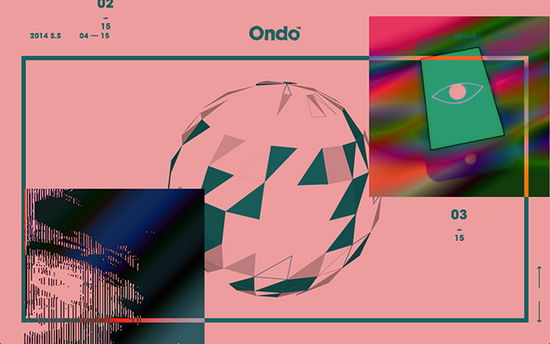
Ondo
Ondo的网站选用了较为鲜艳的色彩,再加以特别的效果,让用户在浏览时得到了一种别样的视觉感受。如果上一个案例表达了宁静的主题,那么Ondo表达的就是城市中的现代繁华。

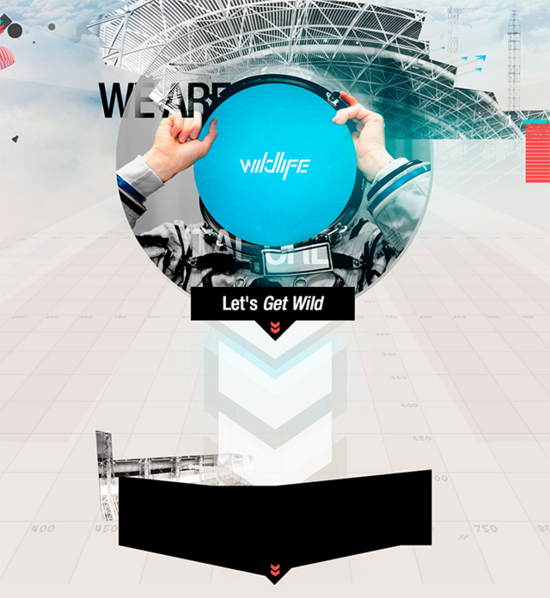
Wildlife
这个网站中的几何元素体现在各方各面,既有设计师的设计,同时,局部也拼凑了一些包含几何元素的真实图片。我们可以看出该设计师对不规则元素十分热爱,图片本身的形状也不是传统的中规中矩,让整个页面多了一种拼贴感。

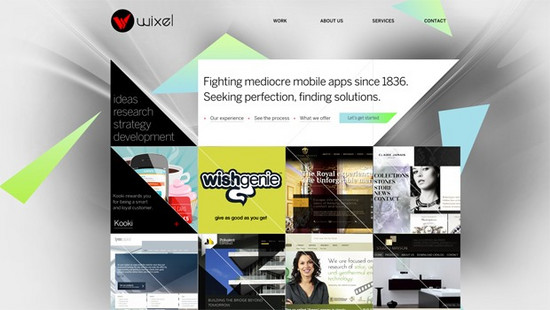
Wixel
Wixel的网站运用了几何元素,增加了现代化元素。

Kinder Fotografie
几何元素的叠加使用使画面富有层次感,大小不一的正六边形更是增添了活力。

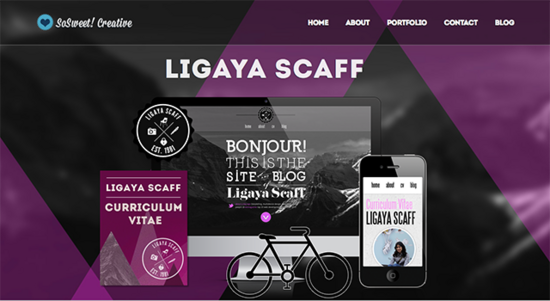
LIGAYA SCAFF
几何元素的作用比较多元化,随着周围坏境色彩的变化,它也能随之显现出完全不同的效果。在这个案例中,几何元素释放了它的神秘感。半透明的图片设计让网页有了重叠感,而规则的几何也不会让网页很繁复。

VISIONARE
几何元素并不是只能带来高大上的效果,卡通清新的设计也能引入几何造型。这个案例中的图案就是由一些小几何组合出来的,在这里使用几何不仅不会觉得格格不入,反而能增添几分活泼和童趣。

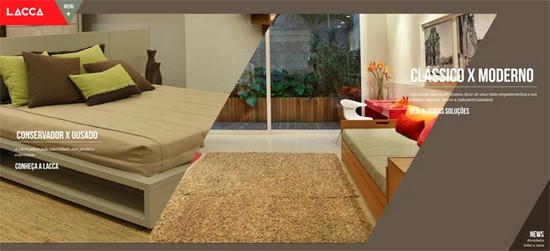
Lacca
如果网站全局都铺满了几何成分,那一定会看起来过于臃肿。而案例中的网站则很好的解决了这一问题。Lacca采用的是不同大小的矩形元素,并且恰当的倾斜了一个角度,使页面看上去不那么死板严肃。

Kocha
这是国外一个做网页设计的机构,只看首页,也许你会认为这是一个玩具网站或是童装店。规整的几何与充满跳跃性的色彩相搭配的确能勾勒出一种活泼亮丽,充满创意和想象力的感觉。

Fiescupcakes
如果网站全局都铺满了几何成分,那一定会看起来过于臃肿。而案例中的网站则很好的解决了这一问题。设计灵感来源于折纸艺术,每个图形之间都留了一定的距离,这样做不仅能让几何元素贯穿全程,也不会看起来很复杂。
小结
在设计中一旦加入了一些独特的创意思想,就会马上提升整个作品的美感和个性,比如以上这一组加入了几何形状设计元素的优秀WEB设计,将几何图形和色彩进行了恰到好处的处理,从而给用户在第一眼就带来新鲜感与舒适感,这可能是几何与色彩与生俱来的独特影响力。
来源:UI中国
关键字:设计, 设计文章, 几何
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
