6 个问题,带你全面了解交互设计
随着行业的发展,只会图形 UI 设计和只会交互设计的设计师职业生涯都会遇到瓶颈。

本文主要是以下6个问题的讲解~
1. 什么是交互设计
2. 当今UI 设计师的能力要求
3. 交互设计主要做什么工作内容
(1)产品UI框架设计
(2)产品UI风格设计
- 产品UI 框架选择
- 简单式(单一内容)
- 翻页式(多页内容)
- 宫格式(较多入口)
- 上导航
- 下导航(4-5大类+分支内容)
- 舵式
- 抽屉侧边栏(1个重点+其他次要内容)
- 隐藏式
4. 线框原型图绘制方法
- 方法一:黑白灰+色块
- 方法二:黑白灰+高保真图形
- 方法三:黑白灰+突出色+高保真图形
5. 交互流程图绘制
6. 动态交互原型设计
我们一个个来看~
1. 什么是交互设计
可以简单理解为交互设计是偏向理性的设计,图形设计是偏向感性的设计。这两部分构成了我们常说的UI设计,user interface design.

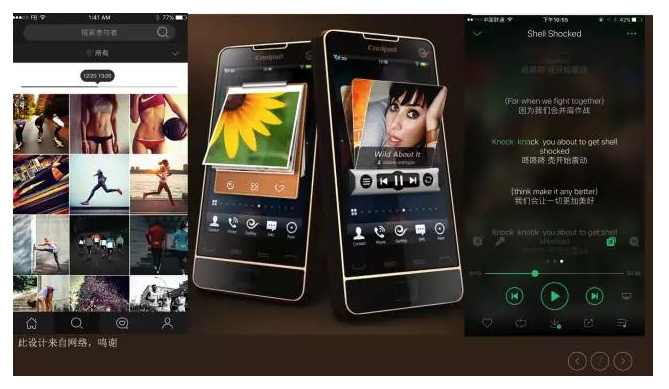
UI设计为什么要包含理性的交互设计呢?这要从2007年移动互联网爆发说起,那时图形UI设计炫酷之风盛行,例如当时音乐播放器设计,都是这种模拟唱片或磁带的写实风。


但今天这些设计都被改掉了。其实好用的相册是方便用户更快索引照片。好用的音乐播放器不是模拟超写实图标,还不如歌词与音乐同步,甚至不如翻译英文歌词有价值。

所以,用户更需要解决实际问题的设计。

2、当今 UI 设计师的能力要求

随着行业的发展,只会图形UI 设计和只会交互设计的设计师职业生涯都会遇到瓶颈。
3、交互设计做什么
产品架构设计
也就是将众多的需求按照最终呈现的页面进行架构设计。

产品 UI 风格设计
我们以IOS为例子,你会发现一个平台是由多个系统控件组成的,不同控件解决不同的问题,这些控件组成了软件平台的UI操作风格。例如IOS和windows的UI操作风格就完全不同。
- 产品UI 框架选择
- 简单式(单一内容)
- 翻页式(多页内容)
- 宫格式(较多入口)
- 上导航
- 下导航(4-5大类+分支内容)
- 舵式
- 抽屉侧边栏(1个重点+其他次要内容)
- 隐藏式
4、线框原型图绘制方法
- 黑白灰+色块
- 黑白灰+高保真图形
- 黑白灰+突出色+高保真图形
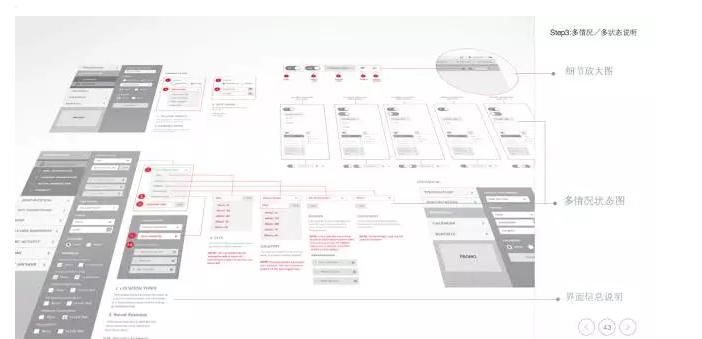
5、交互流程图绘制
交互设计是面向过程的设计,所以需要描述清楚产品整体使用流程及相应的情况。使用交互文档进行描述是很好的方式,交互文档将作为技术开发,测试及设计人员进行全面的界面设计的依据。

6、动态交互原型设计
为了更好的将产品的动态展示给Boss或者其它相关团队成员,可以用最简单的方式进行动画演示,让成员可以更快更好的理解产品的使用。
好~以上内容就是全部内容了~
作者:百度UE讲堂
来源:微信公众号【百度UE讲堂】
关键字:交互, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
