新人入门|7 个移动 UX 设计要点,提高易用性
本文介绍的7个移动 UX 设计要点,诸如内容优先、导航设计、快速响应等都是基础而经典的设计知识,适合新手入门学习和查漏补缺。

目录
- 一个屏幕,一个任务
- 看不见的用户界面
- 充分留白
- 让导航变得简单
- 单手操作
- 响应快速
- 让推送更加人性化
01. 一个屏幕,一个任务
减轻用户在获取所需信息上花费的努力。
为APP 所设计的每一个屏幕画面,都需要仔细斟酌,让每一个操作都发挥它的作用。
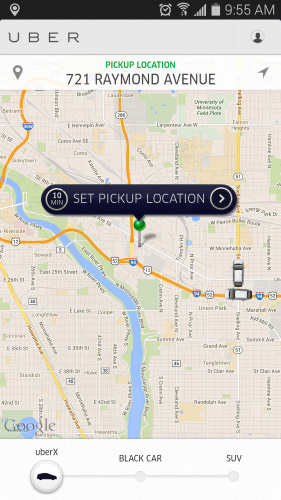
我们来看看下面这个Uber 的APP界面吧。用户使用这个APP的目的是为了搭上出租车,所以在这个界面中,为了不使用户感到混乱,我们限制了其他元素的出现。基于GPS 我们可以自动定位用户所在的位置,用户只需要选择自己想去的位置就可以了。

02. 看不见的界面
内容即界面。
为了让用户着眼于内容,我们可以将一些不必要的元素进行删除。这样可以缩短用户的关注时间,将他们引导到他们所需要的内容上。
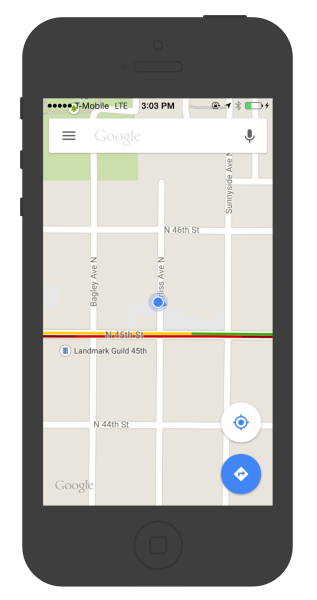
以下面的谷歌地图为例。谷歌把全部不必要的面板和按钮统统省略,将地图本身便是界面这一理念传达出来。

03. 充分留白
为了让重要的内容变得注目,让我们来利用负空间吧。
负空间,又被人称为留白,指的是在设计和布局的时候在要素的四周被空出来的部分,这部分往往被人无视。虽然有人认为这是对有限空间的浪费,但留白空间对于移动应用界面设计是非常必要的。
不管是在提高可读性,排列内容的优先顺序,还是进行可视化操作的布局上都发挥着非常重要的作用。不但可以简化用户界面,还能改善用户体验。

04. 让导航变得简单
导航菜单不管是在哪种情况、哪种屏幕下都应该能让用户很容易地找到。建议从界面的尺寸限制和内容的优先级出发,决定用哪种导航。
标签栏作为导航菜单的代替,可以通过一个简单的点击跳转到不同的页面,对移动端APP来说也是非常方便的设定。

05. 单手操作
对应大屏来设计尺寸吧。自从iPhone 6 和 6 Plus 发售之后,大屏幕已经是今后主流的趋势了。

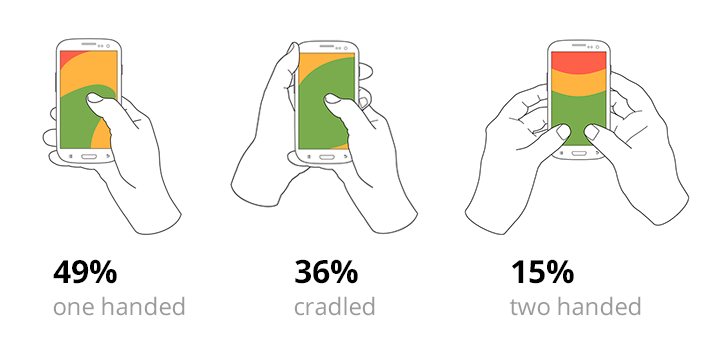
下面这张图片展示了大部分人是怎样持握移动设备的。(单手操作:49% | 一只手托着操作:36% | 双手操作:15%)

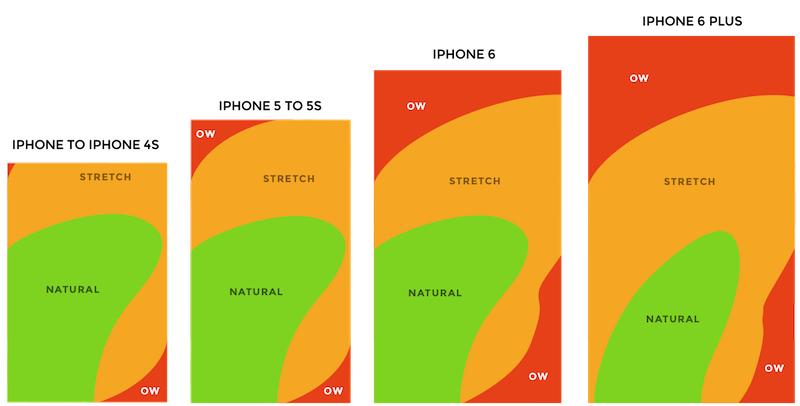
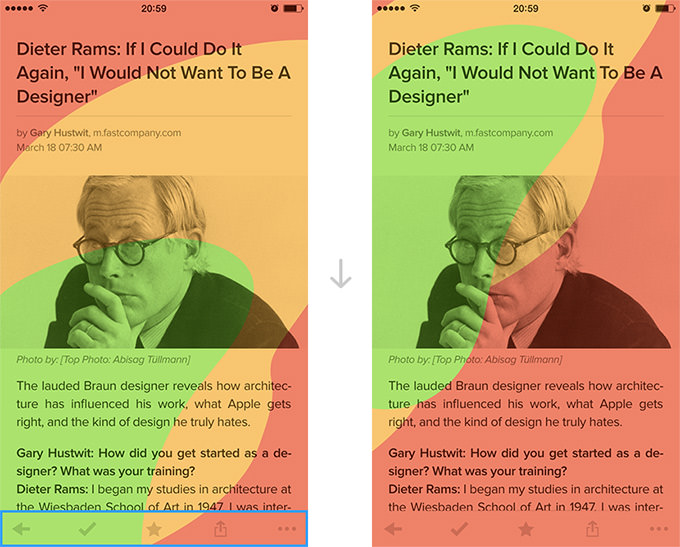
参加试验的用户中有85%是用单手操作手机的。接下来的这张热度图反映的是自2007年以后发售的iPhone 屏幕上单手大拇指所能操作的范围。正如你所看到的,随着屏幕的不断变大,所能操作的部分(图中绿色区域)正在逐渐变小。

为了改善用户体验,你也需要将上面的数据应用到设计之中。在制作对应大屏幕(如iPhone6或7等等)的APP时,你也需要考虑到单手能操作的范围。然后,在大拇指所能接触到的范围内配置你的导航菜单。

06. 快速响应
不要让用户将时间浪费在等待上。
你应该把快速启动时刻放在心上。通过后台提前运行,你可以让他看起来变得响应快速。这样做会有两个好处,用户看不见它们的加载过程,且在用户实际操作之前项目就已经加载完成。一个很棒的参考案例,就拿Instagram的照片上传功能来说,用户选择好想要分享的照片时,上传就已经开始了。

在Instagram上传照片的时候,他还会提醒用户添加标签。直到用户按下分享按钮,照片的上传工作就已经完成了,用户可以立即分享他们的照片。
07. 让推送更加人性化
在发送信息之前多想想。
每天通过APP给用户进行大量的推送会让用户的注意力变得分散甚至给他们带来烦恼。这些让人厌烦的推送也是用户选择卸载它们的原因之一(有71%的受访者这样回答)。

不要试图为了吸引用户而去给他们推送消息。而是将对用户来说非常重要的消息进行整理之后,再给他们进行推送。
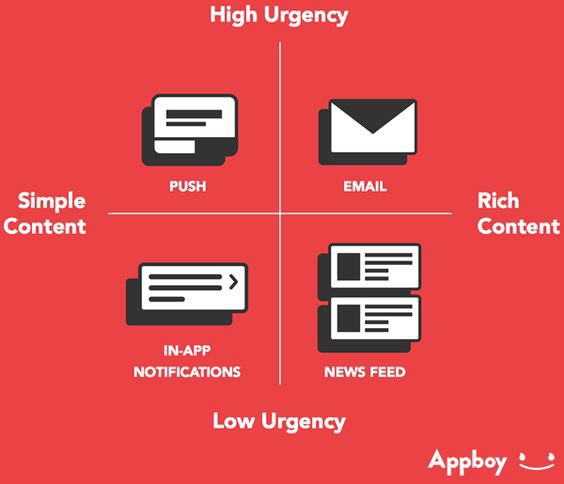
为了有效的给移动端的用户推送通知,我们可以使用如推送通知、E-mail、应用内通知等各种各样的手段。增加你的消息推送方式,将他们很好的结合在一起,可以让你的用户体验变得更加友好。

最后
在设计移动应用的时候,要将便利性(英: Useful)与直观性(英: Intuitive)这两点时刻记在心上。如果应用对用户并没有多大帮助,谁也没有理由去使用它的;如果应用很便利,但使用又需要花费一番功夫,也没有几个人会去真正学习该怎样使用的。好的UI设计和UX设计,应该将以上两点问题全部解决。
那么,一起享受设计的乐趣吧。
原文地址:photoshopvip
翻译:@喪心病狂十六夜貓
关键字:设计, UX设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
