2017 UI 设计初学者最关心的 4 大问题

写在前面
转眼已经2017年了,新的一年里,你是否已经有了新的计划和打算呢~ 听说你想要从事UI设计,可却没什么基础,对行业要求也太不了解,想学却又无从下手?听说你想平面转UI,却不太清楚二者的区别,对自己能否胜任UI还存在顾虑?
不用担心,本文总结出了UI设计初学者最关心的4类问题,并做了详细的答疑。不论你是零基础的小白,还是有工作经验的平面设计师,只要你想踏入UI设计行业,这篇文章或多或少都会给到你想要的答案。
常见问题如下:
1.UI设计是做什么的,需要学什么?
2.零基础想学UI设计,是自学好还是报班好?
3.UI初学者如何自学?
4.UI设计师如何与产品经理及开发协同合作?
下面进入正文~
问题一:UI设计是做什么的,需要学什么?
1.UI设计是做什么的?
《百度百科》中对UI设计作了这样的定义:“UI即User Interface(用户界面)的简称,UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。”

图片来自设计师@Gale P
我们一般所说的UI设计多指UI视觉设计,主要负责APP、Web、H5等页面的色彩、布局、icon、字体方面的设计工作。但随着互联网的不断发展,纯视觉的工作已经开始日益减少,行业要求UI设计师也要懂点交互设计和产品方面的知识,即懂用户体验设计(User experience),国内称UE,国外叫UX(全栈设计师甚至要懂代码)。UI设计最后产出物是高保真视觉稿+页面标注+切图。
出于成本考虑,有的中小型公司和初创型公司也会让UI设计师负责一些平面类的设计,如:海报、宣传册、LOGO等。所以,UI设计师如果会平面设计或手绘则是加分项,但不是必须项,不会也不用担心。
2.UI设计需要学什么?
需要学习的内容主要包括工具软件的使用和设计思维的培养。
【工具软件】
主要使用PS、Sketch、Ai,辅助使用Axure、AE等软件。关于软件的使用方法,可以网上找一些相关图文或视频教程来学习,最好是[基础实例教程],像30天学会photoshop、50天学会maya等这类教程就不用看了,因为纯软件技法教程没有太大意义,一定要结合基础实例分析。
【设计思维】
如果将做设计比作成练武功,设计技法是拳脚招式,设计思维就是内功心法了。优秀的设计都有其内功心法作为支撑,那内功怎么修炼呢?看书!给大家推荐三类书~

《设计心理学》
第一类,基础入门级的,设计师人人都会读。例如《设计中的设计》《设计心理学》《简约至上》《Don’t Make Me Think》。如果你没有读过,也可以当作知识普及来读。
第二类,排版类。例如《版式设计》《设计元素》《版式设计原理》《西文字体》。设计的呈现最终还是落脚到每个页面,每个点,每根线。排版的能力还是需要大家好好学习的。
第三类:心理学方面的。例如《游戏改变世界》《无价》《乌合之众》等。关于人性/认知/激励/动机/群体这些心理学知识也会对设计有所帮助。
另外,真心推荐一线互联网公司UED部门的博客,干货很多,值得学习,例如:腾讯CDC、腾讯ISUX、淘宝UED、阿里巴巴UED,同时也可以关注饿了么UED的微信公众号,每周都会有优质文章推荐给大家。
问题二:零基础想学UI设计,是自学好还是报班好?
首先明确一点,无论是自学还是报班,都有其好处和不足的地方。下面我给大家做一下简单分析,供大家参考和选择。
1.关于自学
自学的好处:
(1)可以锻炼主动学习的习惯和自学能力,学习时间长短、进度、难易度可自主把控;
(2)自学可以节省高额的学费、交通费、生活费等很多的费用开销,减轻经济压力。
自学的不足:
(1)人际方面闭塞,缺少与人交流沟通的机会,学习中遇到的困难可能需要花费很长的时间才能解决,甚至无法有效的解决;
(2)很难系统的学习UI设计的知识体系和经验技巧,容易走很多弯路。

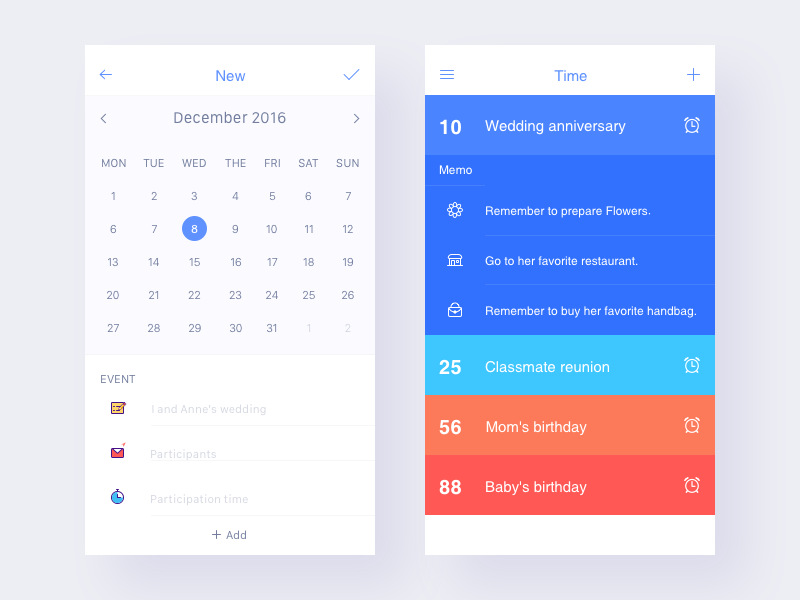
图片来自设计师@Marko Stupic
2.关于报班
报班的好处:
(1)跟着老师的课程,会系统的学到UI知识体系,循序渐进、由浅入深地掌握UI设计;
(2)遇到问题可以及时请教老师或同学,避免自己走弯路;
(3)课后作业能锻炼动手能力,虚拟项目能锻炼自己与他人沟通合作的能力。
报班的不足:
1.需要支付高昂的学费(过万的学费已经很普遍了),如果是异地培训,每月还会有生活费和交通费等开销,增加了经济负担;
2.部分培训班将盈利看得比教育本身重的多,宣传广告铺天盖地,而教学质量却不尽人意,导致学员能力未得到真正提高,毕业后仍面临就业难的问题;
3.现在有一部分企业和公司在招聘的时候,会直接过滤掉很多培训班毕业的求职者,原因有多种,其中一点是,培训班出来的求职者水平参差不齐,作品模版化严重,大同小异,缺乏创新等等。
3.建议
到底是自学还是报班,建议从自己的实际情况来考虑:
(1)如果你自学能力还不错,自控能力也ok,有决心有信心可以克服一切困难,你可以尝试自学。好好的利于互联网,你可以获取大量的学习资源、视频教程、经验文章等,还可以通过微信、QQ群等向行业前辈虚心求教,只要态度诚恳,一般都会得到解答。
(2)如果你自制力不太好,自主学习意识不够,一个人没有学习的动力和氛围,同时想系统的学习UI设计的流程体系,你可以考虑报班学习。但是注意,上了培训班并不意味着你毕业后就能高薪就业,报班只是带你入门,能走多远拿多少薪水,取决于自己的能力和态度!而且工作后没人带了,你还是需要通过不断自学去提升自己,不然很容易被取代或淘汰!
问题三:UI初学者如何自学?
此类问题初学者问的比较多,锤子科技设计总监罗子雄给的建议有三:
1.多看
为了提高审美,你需要大量去看别人优秀的APP或网页作品,在Dribbble、Behance、Pinterest等设计网站你可以很容易的找到大量优秀的作品。

来自Google设计师@Will Frohn
除了UI设计外,平面、摄影、3D、手绘等全球顶级的作品也都可以看到,找到并收藏它们。一段时间后,回顾这些作品,如果发现三个月前收藏的作品很low,恭喜,说明你的审美提高了!
2.多做
当你看过很多优秀的作品后,你可能还是不会设计,所以接下来你要做的就是不断的练习,第一阶段就是临摹。
给大家推荐几款比较有设计感的APP供临摹练习:《犀牛故事》、《Light》、《想去》,这几款APP设计都比较简洁清新,初学者比较容易上手。同时,可以尝试去学习一些设计规范,例如《iOS人机交互指南》,它是从事UI设计工作者需要掌握的内容,建议仔细读一读。
临摹几套作品过后,可以进入第二阶段——Redesign。你可以redesign一个自己版本的iOS系统界面,或者重新设计一个微信 ,加入自己的想法和理念。如果你喜欢玩《阴阳师》,你可以设计个自己版本的阴阳师界面,甚至把里面的角色换掉都可以。
学习过程中如果遇到自己解决不了的问题,多百度或google,如果是一个大问题,可以把它拆分成若干小问题,逐个解决掉就好。
3.多想
在看和做的过程中,设计技法只是学习UI的一小部分,更多的是要去理解设计背后的思路和原理。比如,这个产品为什么定义蓝色为主色?为什么要放大和加粗那个数字?整个页面的结构和布局是怎样的?设计的目标有哪些?等等。

图片来自设计师@Michael Pons
不断去思考,不停去问自己为什么,只有这样,才能在今后的工作和创作过程中,使设计有理有据,经得起别人的推敲,显得自己更专业,从而获得认可和尊重,更好地使用设计去解决问题。
问题四:UI设计师如何与产品经理以及开发协同合作?
首先要了解一点的是,UI设计是处在一款产品研发过程的中游位置,上游是产品经理,负责提供需求和规划产品;下游是开发工程师,负责网站或app的技术实现(有的公司在产品经理和UI设计师之间还会有交互设计师负责交互设计)。
一般工作流程是:
1.产品经理(PM)提出产品方面的需求,输出PRD(产品需求文档)和原型图,并发起需求评审会议。
2.交互设计师接到PRD文档后进行梳理和确认,将模糊的需求和功能具体化,制作出低保真交互流程图和页面的结构信息框架,并以文字标注的形式进行交互说明,最终输出交互规范文档,并召开交互评审会议。

图片来自设计师@Michael Pons
3.UI设计师接到交互文档后,第一步并不是马上动手去做,而是要先对需求进行理解,理解该产品的功能内容是什么?服务的人群有哪些特征?产品的目标是什么等等。有疑问的地方及时与PM或交互设计师进行沟通,最终达成对产品目标的一致理解;
第二步,找竞品。对竞品的色彩搭配、结构布局、icon设计、字体规范等方面进行研究和分析,可作为参考借鉴,但不要抄袭;
第三步,视觉设计。到这一步就可以真正开始动手做了,按照产品的需求,对重要功能和内容进行突出,弱化次要内容,注意整个页面的层级结构和比例关系,保持美观性和易用性之间的平衡。设计过程中参照移动端和PC端的设计规范,遵循一致性设计原则。

图片来自设计师@slient
第四步,交付。在与PM和设计主管确认设计稿ok后,对页面进行标注和切图的输出。切图根据需要,对于iOS系统,需要提供1倍图、2倍图、3倍图,同时注意切图的命名规范(网上有很多关于切图命名规范的文章,这里不再赘述);对于android系统,主要提供hdpi、xhdpi、xxhdpi、xxxhdpi尺寸的切图,特殊情况还需要提供点九图。

4.开发工程拿到标注稿和切图后,对开始对页面框架进行搭建。这时候,UI设计师的工作并没有结束,跟进和验收也是UI设计工作的重要组成部分,即要保证设计稿的还原度。
中途若出现问题,也要及时配合开发小伙伴一起解决。一个优秀的UI设计师,除了关注设计执行上的工作以外,前期的设计规划和后期的迭代跟进同样需要关注。
Tips:
有些公司没有设立专门的交互设计师职位,所以交互和视觉的工作可能都是由UI设计师统一完成。前面提到的UX设计是一个趋势,除了做交互和视觉的工作,甚至前期的用户调研分析也需要设计师自己去完成。
有句话说的很对,设计师和美工的区别在于,前者会参与到产品设计的整个过程中,并用“脑”给出解决方案;而后者,更多的仅是用“手”去做美化工作的体力劳动者。所以,设计师的养成任重而道远。
如果你还有什么别的问题和困惑,欢迎给我留言,我会尽可能回复~ 最后,衷心祝愿大家(也包括我自己),能在设计的道路上,越走越远,越来越好!
作者 追求_Design
关键字:UI设计, 设计师, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
