Apple TV UI 设计规范总结 (二)遥控器和...
(一)概述
(二)Siri遥控器和游戏控制器
(三)用户交互
(四)视觉设计
(五)图标和图像
(六)界面元素
(七)资源
一、遥控
使用创新的Siri遥控器,远程创建屏幕与用户之间的亲密联系。

预期按钮行为:
大多数应用程序,人们希望通过点击触摸表面内容进行应用的打开,层级的深入和返回。
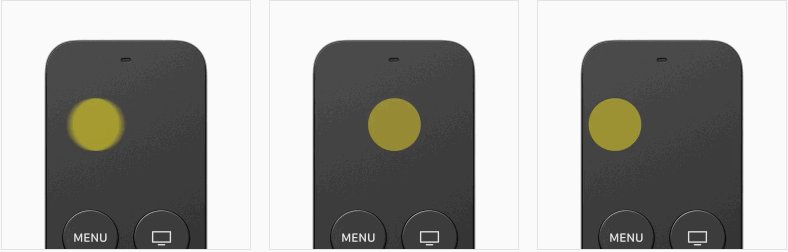
使用移动让焦点更加明确和有趣:
在遥控上移动操作,让触控板、加速计以及陀螺仪,更明确你的操作焦点和行为,如视差效果。为用户提供令人感叹的和直观的体验。
二、手势
遥控器的触摸表面能检测到多种直观的单指手势。使用手势与内容建立一种触摸实感交互。

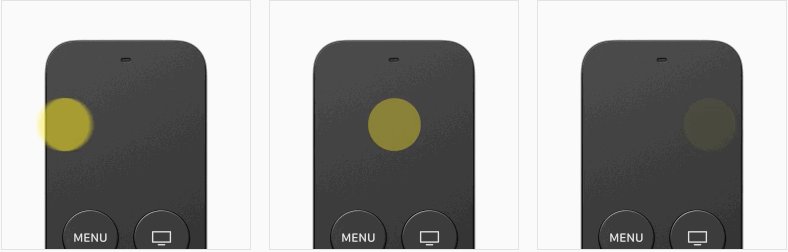
1、滑动 Swipe
将焦点向上,向下,向左或向右移动。滑动手势通过滑动力度启动快速移动内容毫不费力地让用户滚动。
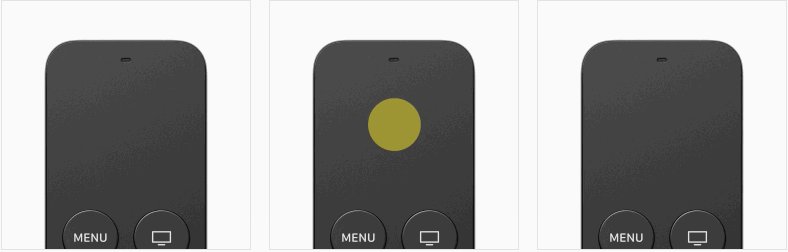
2、点击 Click
点击能激活控件或选择一个项目。点击触发是行动的主要方式。点击长按有时用来触发上下文特定的动作。例如,单击长按界面元素可以进入编辑模式。
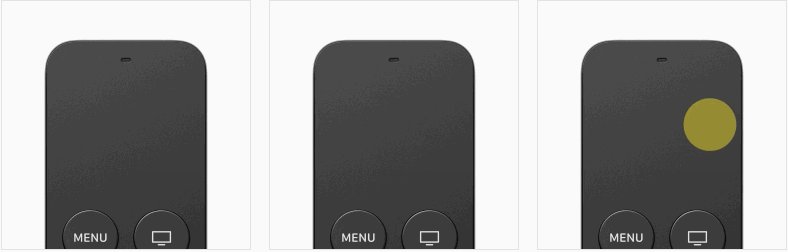
3、轻触 Tap
轻触能够逐个浏览一项的元素。在基于UIKit的标准接口的应用程序,点不同地区定向导航。例如,敲击触摸表面的顶部向上导航。有些应用程序通过轻触能够显示隐藏控件。
为了避免在无意中触发动作,所以要区分点击和轻触。点击手势是一种强意图的交互行为,常适用于按下按钮,确认选择以及在游戏中发起一个动作。轻触手势适用于导航或者展示一些额外的信息。但需要注意的是用户在拿起遥控器、移动遥控或把遥控器交给他人时,他们的手指可能会自然地放在遥控器上。
避免使用标准手势执行非标准的行为,除非你的应用是一个需要手势的互动游戏 (active gameplay)。重新定义标准手势的含义会导致用户困扰和交互复杂性。当且仅当必要时,你的应用能定义新手势。人们熟悉标准的手势,不喜欢被迫学习其他的方法去完成相同的事情。在游戏或者其他沉浸式应用里,定制手势也是体验中有趣味的部分。但在其他应用里,最好还是使用标准手势,这样用户就不需要额外的努力去发现或者记住它们。
适当时,不同位置的轻触手势能辅助导航和游戏。遥控器可以区分的触控板上下左右的轻触手势。如果要对不同位置的轻触做出响应,前提是你的应用和对应的情境需要该轻触动作,且这一行为是直观的、可发现的。
三、游戏手柄
游戏控制器可以增强游戏感,并增加沉浸感。游戏手柄也能对Apple TV的基于焦点的界面进行导航,无需切换输入设备。

重要:游戏手柄是选购项,用户不一定有购买。但每台Apple TV一定会配置遥控器。如果你的应用可以支持游戏手柄,那么你必须让遥控器也能控制游戏控制。
确认游戏手柄的连接。你的游戏可能随时启动,甚至在没有游戏手柄连接的情况下。为了确保可靠的用户体验,应用启动时应该检查手柄是否就位,如手柄是必要的,可以友好地提示用户连接手柄,还需要告知用户游戏手柄比遥控器多提供的能力。
不要让用户在使用你的应用时切换操作设备。用遥控器和游戏手柄测试你的应用,以及确保它们能在菜单和必要的导航上能使用。考虑一下,在使用遥控器时,你还能使用什么交互。举个例子,在赛车游戏里,你可以让用户在遥控器横屏模式上进行旋转和操作。参阅 2.4 按钮 了解按钮预期行为。
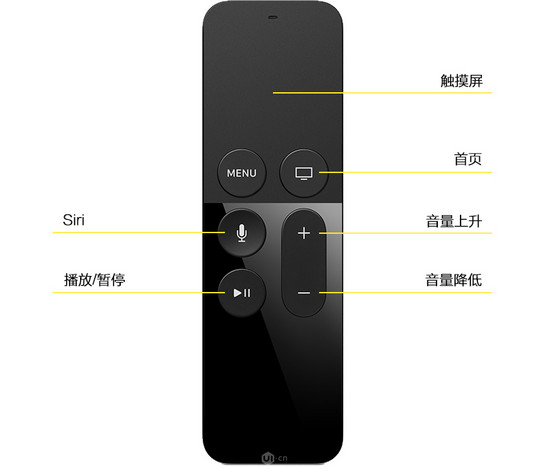
四、按钮
遥控器上除了触控板外,还有些可点击的按钮,例如播放/暂停键也可以用于你的应用或者游戏上。当菜单按钮被按下时,使用游戏控制框架(Game Controller framework)的应用程序也能收到通知并采取适当行动。在你的应用或游戏的情境中,不管用户使用遥控器还是游戏手柄,按钮的行为应该一致且可预测的。
1、Siri的遥控按钮说明

2、游戏控制器按钮说明

给用户返回到上一屏以及离开你的应用或者游戏的路径。用户预期按下遥控器或者游戏手柄上的菜单按钮时,可以回到上一屏或者Apple TV的首页。当在应用或者游戏首页时,按下菜单按钮应该始终回到Apple TV首页。在游戏过程中,按下菜单按钮应该可以显示或者隐藏游戏中的暂停菜单,里面也应该包括一个选项可以导航回到游戏的主菜单。
始终可以使用Siri遥控器上的播放/暂停按钮。无用的按钮感觉像坏了一样,所以应该始终为播放/暂停按钮提供合理的行为。举一个例子,让用户使用播放/播放键来开始游戏,跳过一页教程说明,或者直接开始播放媒体。在游戏过程中,如果不需要辅助操作,播放/暂停应执行主操作。在一个应用里,如果没有明显的可播放内容,播放/暂停的操作行为等同于点击,用来激活一个焦点选项(focused item)。
相关阅读:
来源:UI中国
关键字:设计, UI设计, 遥控器
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
