如何做出符合产品个性的视觉设计
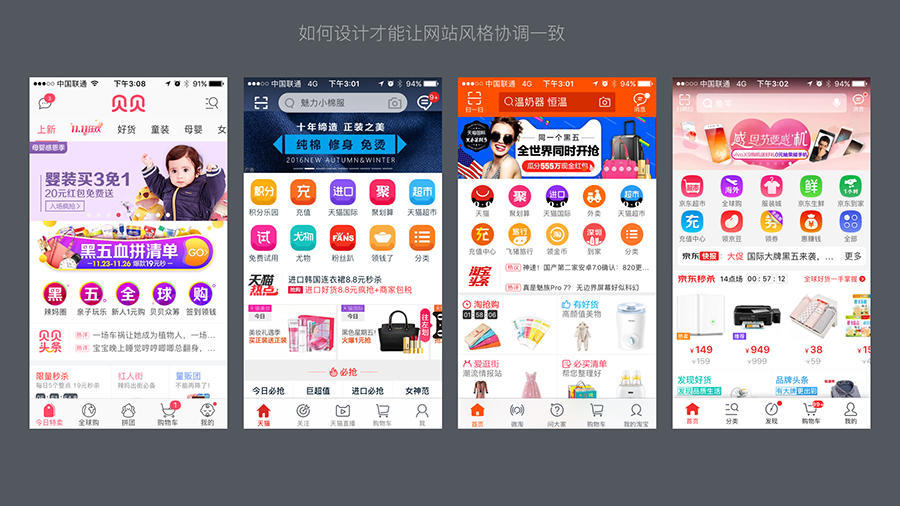
写这篇文章的主要目的是为了解决我们的产品在运营和推广过程中,存在的一些问题而写的。主要的问题表现在,运营促销活动的设计风格不一样,各设计师都有自己的设计风格,对主题的理解也都有所不同,而我们平台的设计风格又有自己本身的风格,各风格杂在一起,导致了产品的设计风格非常混乱,用户体验不好,甚至连产品究竟是干嘛用的,也都分不清,有人认为是电商,还有人说是O2O生活服务,有人说是社交工具等,而这些认知的产生,除了PM层面的不断变动外,我认为有一部分也是由于视觉设计的不统一导致的。
我分析了一下原因,之所以有了这样一些情况的存在,主要有二个方面。
1、客观原因:由于当时项目的需求多,临近发版,进度赶,时间紧。
2、主观原因:团队新增加了4个设计师,没有严格的视觉设计规范,也没有完善的设计流程。
那下面通过这篇文章我们就来看看,如何杜绝这种不良情况的发生,又如何做出符合产品个性的视觉设计呢?(PPT图片,多图预警,土豪随意。:nerd:)




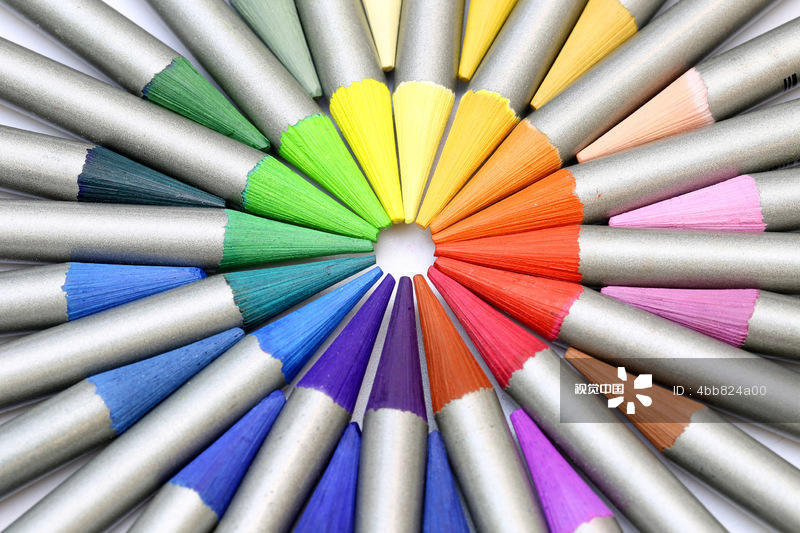
风格就像是人的一张脸

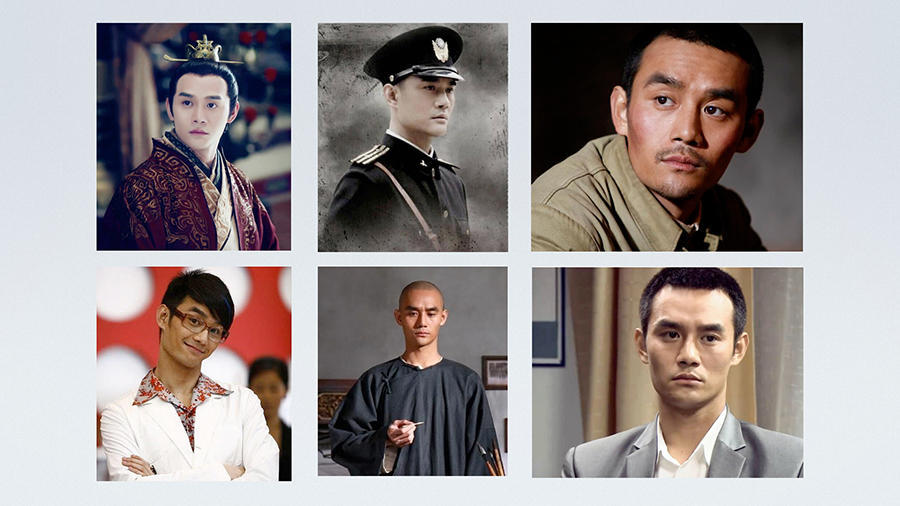
每个演员都有自己独特的人物属性

设计师是可以通过设计来左右用户感受的

同一个人因为什么而导致了我们视觉感官上的不同呢?

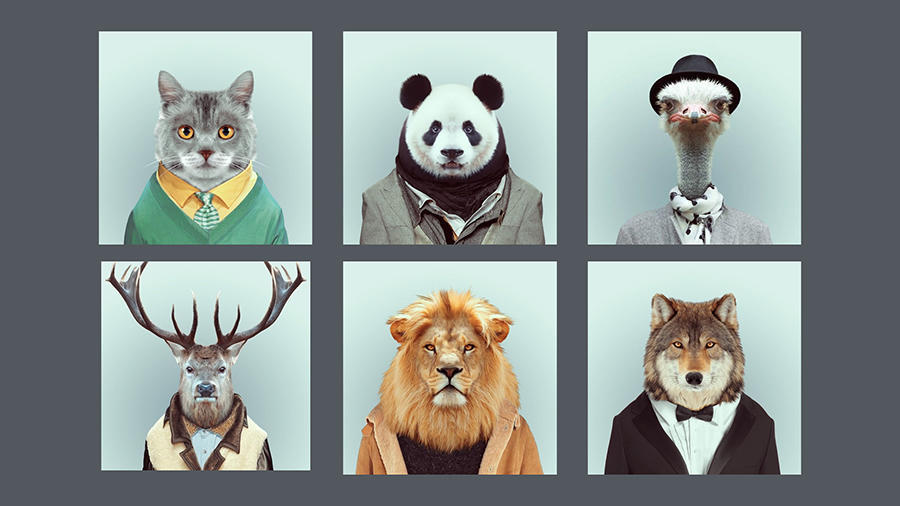
就算是动物,通过不一样的视觉包装都会传达出不一样的形象。






女人最爱的鞋子,因为一点点的不同,鞋子的属性就会产生变化
同样,男鞋也是一样,一样的衣服配上不同的鞋子,整个人的气质都会产生很大的变化。









































设计跟踪
设计跟踪
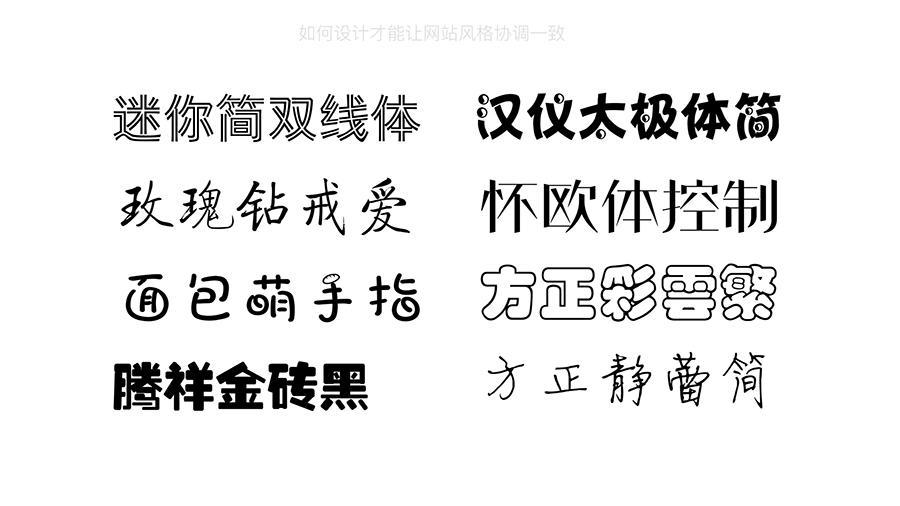
1.字体:检查字体是否与整体风格相符。不同页面的垂直阅读节奏是否一致?
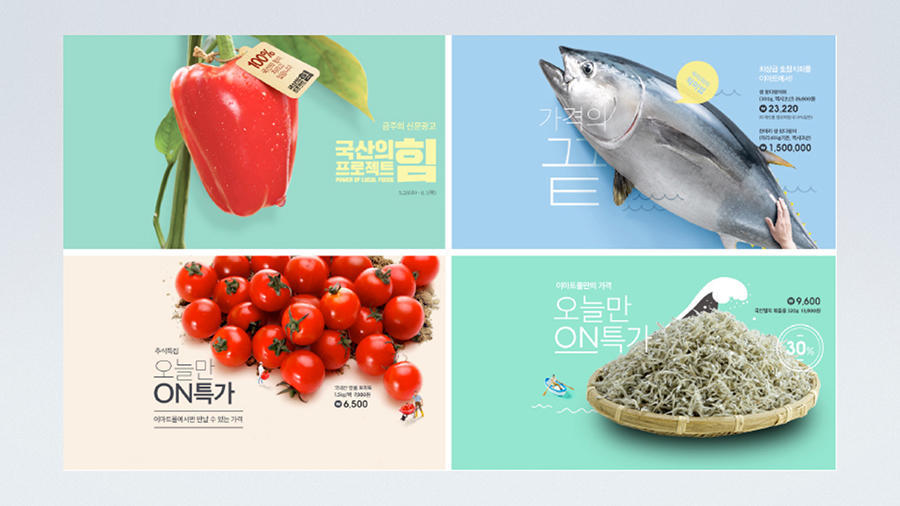
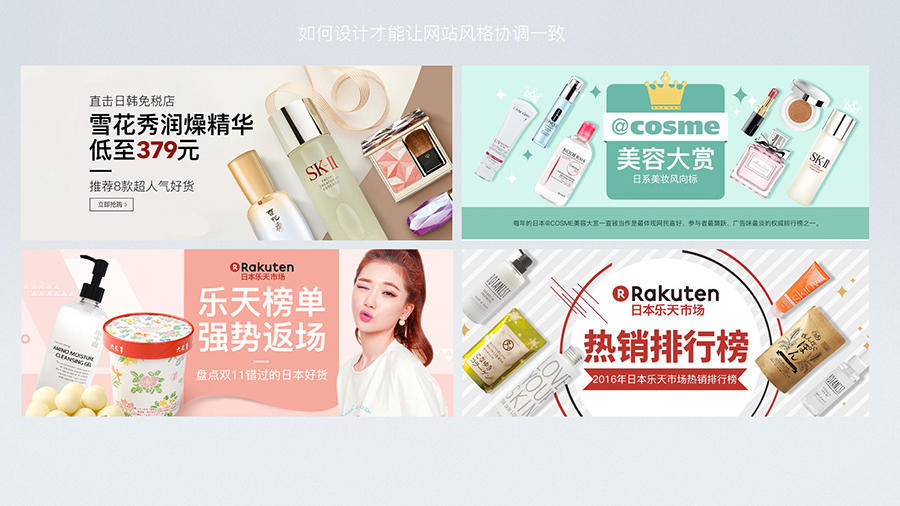
2.图像:图标、图像的视觉风格以及尺寸是否大体一致?和整体风格有冲突吗?按钮的风格统一吗,是填充式的还是线框式的?
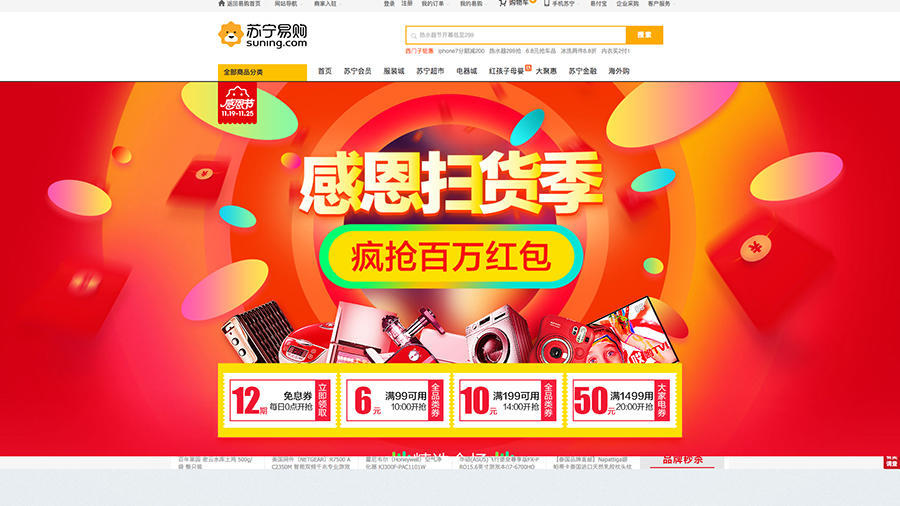
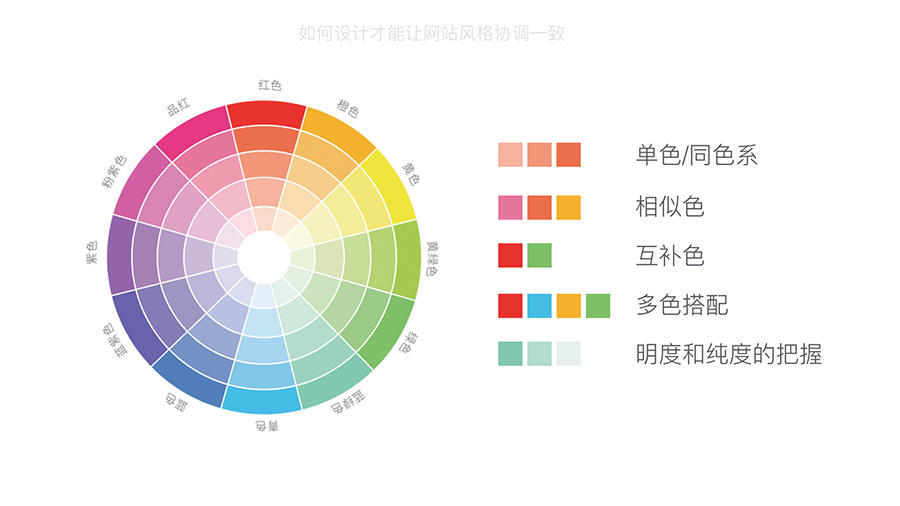
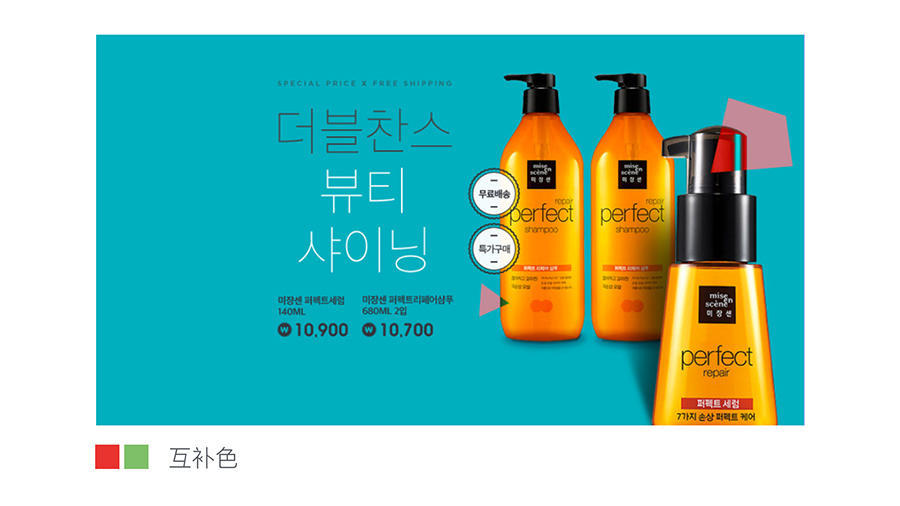
3.色彩:整体色彩感看起来如何?配色风格一致吗?不同颜色之间搭配协调吗?
4.布局:顶部导航和Logo的位置是否相同?行间距、文字与图像的间距是否一致?整体布局都相似吗?

作为一个设计师,总要有点梦想,万一实现了呢?

做一个有情怀的设计师
设计结论
理解一致性原则并加以运用,大家一定要多练习,掌握设计基础。
就像画一幅画一样需要动作分解一样,设计师首先要熟练掌握每个”小”元素的设计方法,然后再加以整合,形成”大”层次上的一致性。
作者 设计师李奥
关键字:设计, 设计文章, 风格
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
