浅析摄影图在网页设计中的应用技巧
生活中总会留下一些美好的画面,那么这些摄影图能够运用在网页设计中么。今天我们就讲讲将摄影图运用在网页设计中的应用技巧。

在设计网页过程中,需要用到大量的图片,而且找到的图片大多风格迥异、无品牌感,那么如何找到合适而又能正确地应用图片呢?
如何正确选择处理摄影图
整理了一些经验总结供大家参考:
1 .提炼关键词寻找图片
首先需要提炼产品特性关键词,通过关键词的形式寻找合适的图片。

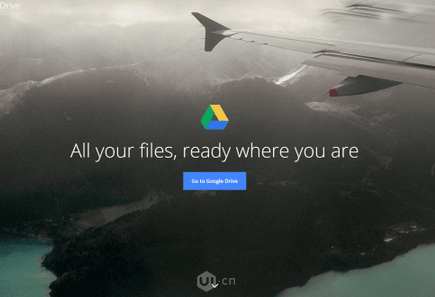
上 图是google云盘官网banner背景为一张在飞机向外看的图片,不难发现用这种比拟手法来表现云盘的口号“随时随地使用”,在任何时候、任何地点都 可以使用文件。换位思考,假如我们来设计google云盘官网,首先提炼出关键词:随时随地、自动同步、超大空间等等,用最能突出特点和有代表性的关键词 来寻找合适的图片。

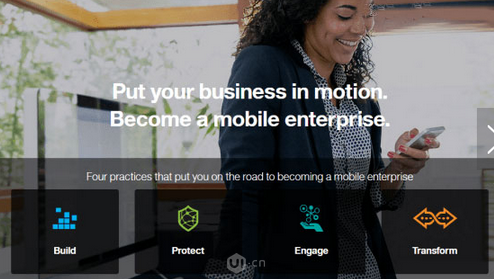
上图是IBM旗下的MobileFirst产品,其主要为用户移动应用从创建到维护推出的一体化解决方案为广大用户提供更便利服务,那么根据项目提炼出关键词:手机、用户,该网站用了一张人拿着手机进行使用的图片,目的是为了突出项目的业务特点。

上图分别为苹果官网、研究无线电技术企业——高通的网站中运用的图片同样也是通过产品特点提炼的关键词来完成图片的选用。
2. 图片品牌化
什么是图片品牌化?通过关键词寻找到的图片进行深度加工处理,使之在项目中运用到的图片都是一整套的、风格统一的,比如可以在图片的色调、色彩饱和度与特色风格上做调整等等,下面举几个案例。

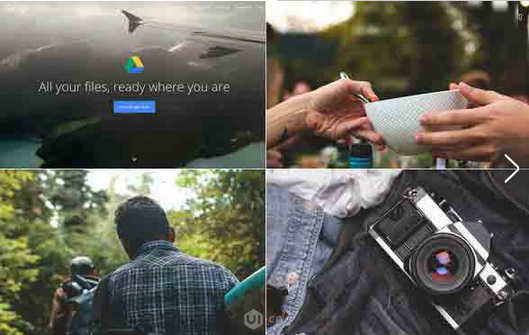
Google Drive官网摘取出来的图片,这些图片不难发现无论在色调、色彩饱和度上是一致的,特点是低饱和度、颜色深沉和图片噪点,颜色上新颖有特色、风格上具有明显的品牌统一性。

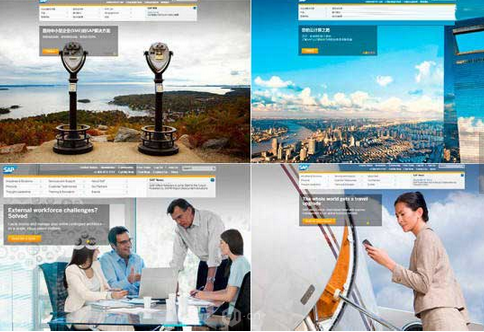
上图为SAP公司官网的系列图片,作为全球最大的B2B企业为各行各业、不同规模的其他企业提供解决方案,正如它运用不同行业场景的图片一样:色彩丰富、但色调又不过于鲜艳,它们所有用到的图片都有这些特点。

美国高通网站的品牌宣传图片让人印象深刻,品牌特点独树一炽,颜色上运用冷暖搭配,加以渐变效果巧妙地叠加于图片上,虽然颜色种类不多,但能在风格、品牌上具有强烈的统一性,让人对品牌辨识度有更加深刻的记忆性。
3. 背景搭配前景内容
有 的设计师聪明地将摄影图同时作为背景和前景元素,对巨幅背景图做的这种变通深得我心。在这些设计中,照片以装饰性的形式填满整个背景。同时突显了照片中的 某些元素。这通常是通过纵深来实现的,产品或前景元素被置于焦点区域。这种视觉区域的混合,使照片具备一种格调,同时内容也意图鲜明。这种颇具挑战的方 式,需要对照片有所规划和协调,以下是我最喜欢的一些案例。

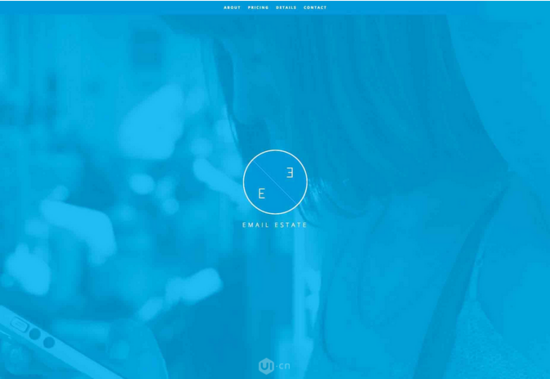
4. 运用单色传递情感
设计师将照片转为单色,尤其是非黑白的方式。尽 管多数时候,这或许是风格上的决策,但我认为不止于此。颜色可以确定基调,传达出微妙的信息。通过在照片中运用单色调,设计师能反映出单一的情感。蓝色使 人感到安全、稳固和协同。红色使人感觉兴奋、鲜活、充满能量,诸如此类。通过将照片转为单色风格,它呈现出一种新的传达方式。


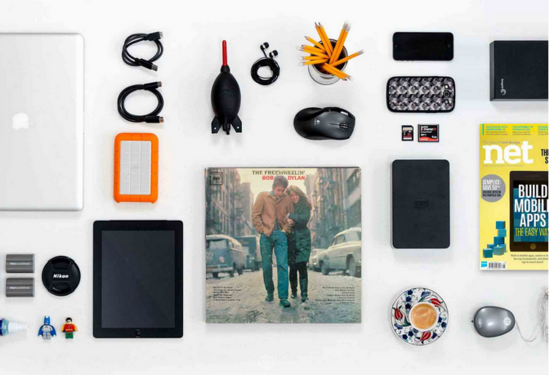
5. 秩序条理的整理术
整理术是将物体平行或者90度排列,来创造一种条理。这种方式非常小众和独特,设计师们很少使用这种风格。同样 的,这种风格通常和潮流风设计有关,但不止于此。这些照片反映出内容之外、照片本身的含义(这当然是有意义的)。它们暗示着照片背后的品质,透露出一丝秩 序、方法和条理。这些是好的品质,尤其是用来指代设计师和机构。


总结
摄影图片作为背景的设计风格,这种设计方式虽然非常强有力地抓住用户的注意力,能准确应用图片而达到更大的体验效果是非常重要的,如果去掌握,了解项目背景,不能盲目运用。
首发地址: 浅析摄影图在网页设计中的应用技巧_丝路教程网
资源地址: silucg.com
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
