每个 UX 设计师都必须知道的 5 个心理学
现在,你成为一个有经验的设计师时; 你的经验会是一个财富!然而,必须认识到,在工作设计中有许多项目。例如,你知道你不应该只是大幅重新设计一个App?如果用户主要是男性,或用户主要是女性,那么在完全相同的App(具有相同信息架构)设计的颜色风格将不同。
基于几十年的研究和心理学实验,有一些设计的心理学方法。以下是五个心理学,为您的下一个设计提供用户体验支持:
1.韦伯定律的差异域限
使用Facebook的人都知道在过去的5年里,Facebook没有太多的变化。会不会有人认为,Facebook是一家大公司(因为市值超过3500亿美元),所以你可能期待Facebook在3年内会有很多变化。为什么Facebook保留其设计的每个关键元素?这个问题的答案同时解释了,为什么Google、Twitter、Amazon他们的官网及App尽管有很大预算,也不进行大幅重新设计。
可以从韦伯定律的差异域限中解释:事物的轻微变化不会导致明显的差异。例如你在做设计时使用一个颜色,调整它的灰度时,增加1%或减少1%,你可能不太注意到变化。如果增加10%或减少10%,你会注意到变化。
研究表明,即使这些变化将使用户受益,而用户也不喜欢现有结构和系统的发生巨大变化,有大量的 证据表明 ,当网站或App进行巨大的变化和重新设计时,会遭到用户抗议反馈。
简单地说,韦伯定律加上用户对变化的自然讨厌说明,重新设计的最佳方式是要巧妙地使你的重新设计变得缓慢和微妙,在这里和那里逐渐变化。这样的方式,直到你彻底改造了产品原有设计,大多数人甚至不知道你正在做一个重新设计。这不仅将确保您的设计被大多数人接受,很大一部分的用户会在你完成之前习惯你的新设计,很少有人会抱怨。
2.了解我们对颜色的反应不同
虽然我们经常深深相信自己的直觉和经验,但是这些直觉和经验还是要经得起科学的考验。例如,你知道,适用于男性读者的同一个设计通常不会为女性读者提供 – 即使是同一个网站,如淘宝,男性频道跟女性频道的视觉色调不一样。
在重新设计时,您应该考虑的最重要因素之一是用户。用户主要是男性还是女性?这是重要的!
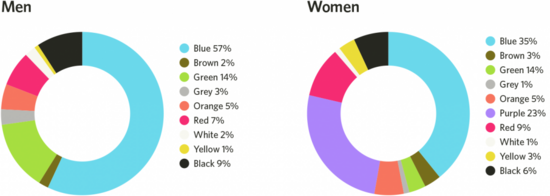
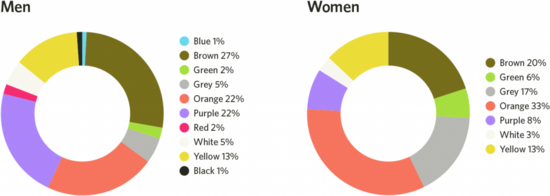
研究发现,人们在与人或产品的初始互动90秒内完成了自己的想法,并且 颜色对人形成看法的影响高达90% 。使用一个颜色作为你设计的主色调可能会失败或成功,这是作为设计师必须谨慎的。也就是说,重要的是要意识到男人和女人对颜色喜好的不同。下面的图形显示男人和女人喜欢的颜色,以及他们不喜欢的颜色:
喜欢

不喜欢

图片源自: HelpScout
在进行下一次重新设计时,请考虑将要使用设计的受众。他们主要是男性还是女性?或是更多样的受众。
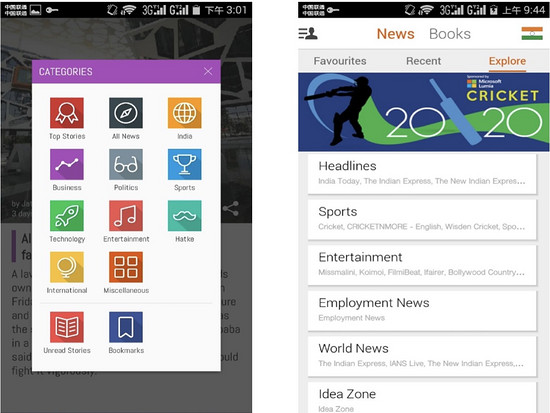
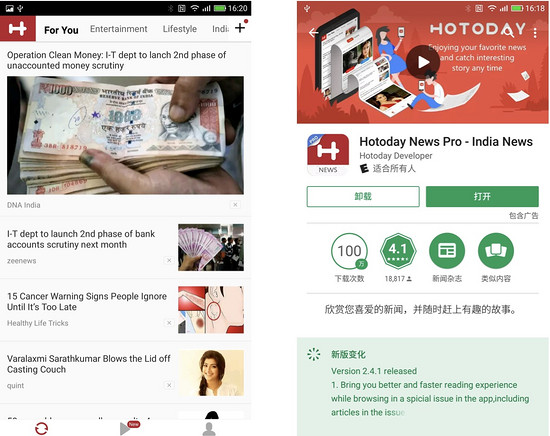
案例:Hotoday主色调
我们App是一款新闻阅读App受众广泛,我们在设计调研时从印度人的文化、宗教、信仰中提取他(她)们对颜色的感受,喜欢纯净、多彩,不喜欢暗色系。

上图是印度本土新闻阅读App截图,他们使用的色调与我们调研结果符合。下图是我们Hotoday的设计及Google play上宣传Cover image:

3.字体越大越好
当涉及到文本时,设计师经常痴迷于外观和吸引力:哇,我应该使用衬线吗?心理学表明,当涉及到设计时,我们设计师所重视的很多东西不是用户最终真正关心的。为什么我们关心美学和在我们设计上如何运用字体吸引用户,但普通用户关心的基本事情是,如:可用性。
实质上,一般用户关心字体大小比关心字体样式更多。事实上, 研究表明,人们希望的字体样式是更大更简单,而更大的字体样式在读者中引起强烈的情感联系。
本质上,人们想要简单,大的字体样式。根据 可用研究的数据 ,专家建议不要使用小于16像素的字体大小。
4.感觉适应(钝化)现象
你有没有想过为什么你不觉得你的衣服或鞋子?有人想知道为什么,这被称为“感觉适应”的心理现象所解释,它指出:我们习惯了东西。这对于生活中的很多东西,包括气味,声音,景点,游戏,人,情况…似乎像一段时间后,我们习惯了一切。一个原因,我们习惯了一切是因为感觉适应,这是减少对由该刺激的重复呈现产生的刺激的敏感性。
现在,这与我们设计有什么关系?它很简单:你设计一个App,重要部分的按钮颜色与App的主色调非常相似,你想让用户在上面进行操作活动。由于这些必要功能控件与设计配色方案融为一体,而且用户一直看到你的设计上颜色都是相同,用户会自然地减少敏感性 – 使他们没有注意到你设计的页面上的关键元素,你就会失去转换,使产品转化率得不到提高。
使用突出的设计要素,这种方式,不会激活用户的感觉适应现象,你也不用担心用户的转化率。
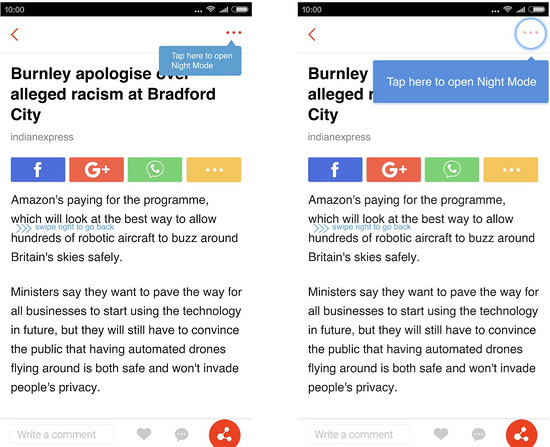
案例:Hotoday引导标记重新设计
左图引导标记设计,在文章详情页面环境(多图)下,不易刺激到用户的敏感性,被用户忽略率高,字体样式较小(本文提到的第三点),不便于用户阅读,这样更引不起用户兴趣。右图引导标记针对上述的弊端进行了重新设计,增加了区别于环境得设计元素外发光圆形,吸引用户点击欲望,字体样式增大,更有利于用户阅读。
(左图均旧设计,右图为新设计)

5.感知
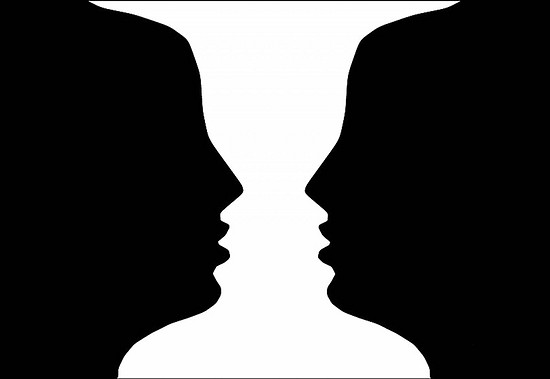
是一个花瓶还是两个脸?

你看到的会根据你的经验而有所不同; 如同“花瓶或两张脸”的形象,如果你是一个艺术家,特别是如果你平时的工作是与花瓶相关,你可能会看到一个的是花瓶画像。如果你在几个月没有看到一个花瓶,你可能会看到两个面孔。
这种现象由“感知理论”解释,这解释了我们基于我们的期望、现有信息和经验来感知信息的倾向。实质上,来自不同文化的用户可能对同样的事物有着不同地感知。
感知心理对设计师的影响是,人们对设计有一定的期望 – 一些通用的和一些基本(行业信息)。例如,大多数人对于网站的导航栏的位置有一定的期望,将其放在其他位置(例如在页脚中)会使很多用户混淆并导致不良的用户体验。这同样适用于你设计里的每一个元素。
案例:Hotoday进军拉美市场

这是用于印度市场的Hotoday Logo设计,再进入拉美市场前,我们做了个测试,就是把这个Logo给到拉美地区的目标用户看,他们感觉我们是一款与性相关的App,并不觉得是新闻阅读类App,下载App打开发现内容不是与性相关感到困惑。早前在印度上线后,我们也收到一些关于Logo的反馈。这些反馈帮助了我们如何进行设计及改进Hotoday Logo。下图分别是墨西哥版和智利版的Logo设计。

创新是好的。当你要创新时,确保你的设计里包括引导用户发现新元素的线索。最重要的是,测试用户对新元素及设计的反馈,并随时改变任何影响用户体验的反馈。
是时候起步了
我们希望能够通过本文给到各位设计师一些启发,并帮助大家打消掉一些对于新事物的恐惧,试着创造更好的用户体验。
作为交互设计师,我们未来挑战可能是打造更为复杂的产品,如:VR,并处理好各类设备间的互动关系。我们更需要透切,理解用户心理活动,帮助我们更快的创建和验证设计方案,希望将来能与大家分享更多这方面的经验。
转载注明: YUX
关键字:设计师, 设计, UX
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
