酷站推荐!五分钟快速打造美观实用的线上个人简历网站

本文要介绍的 Resumator 能让你快速在在线制作个人简历。Resumator 建立起来的个人页面非常美观、大方,而且没有太多复杂流程,你需要做的是依照网站提供的字段进行填写,最终就能产生属于你的在线页面专属网址。不妨来试一试
Resumator 背后是由一家名为 Qwilr 的公司所提供,Qwilr 主要营运的项目为简单建立网页服务,结合易用性和所见即所得等编辑功能,用户能在在线制作出具有美感且动态的网页效果。
从无到有建立一个在线名片并不是很容易,有了 Resumator 交互式在线名片产生器,帮助你更快、更方便建立好你的在线名片模板。更棒的是这项服务完全免费!
Resumator
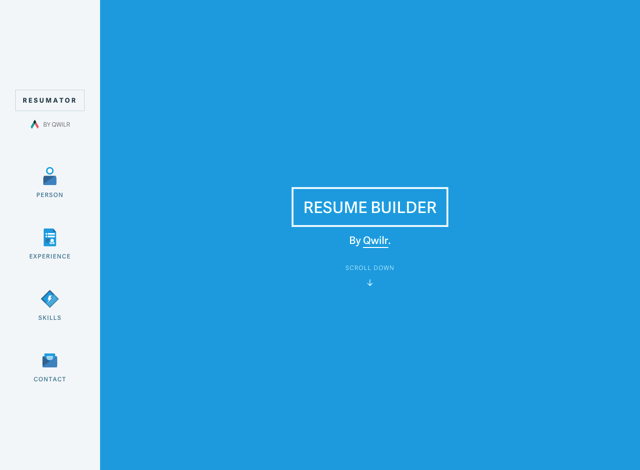
STEP 1
开启 Resumator 后,可以看到工具的操作接口,主要是在右侧进行设定,左侧则是可以调整的各大项目,包括你的个人资料、工作经历、技能以及联络方式。

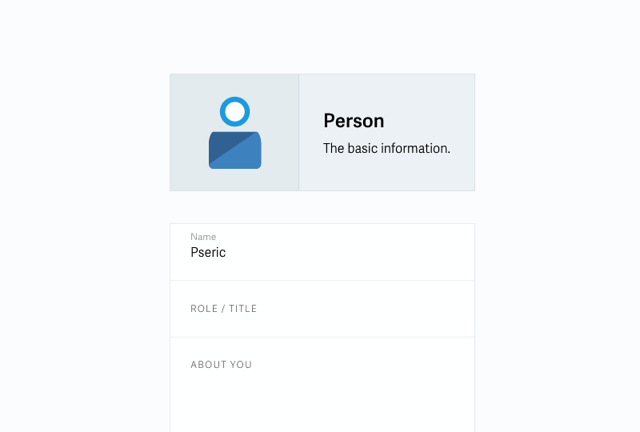
STEP 2
其实 Resumator 能设定的项目不多,产生在线名片后,我们还可以再进行更深入的调整与客制化,不过在此之前,我们必须先用 Resumator 来制作出线上名片雏形。
第一部份就是你的个人资料,包括姓名、职位和个人简介。

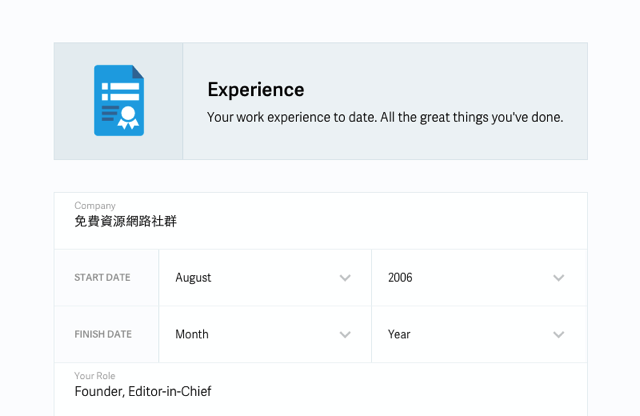
STEP 3
在工作经历方面,使用者可以设定你任职过的公司、时间、职称和相关说明,没有数量限制,如果字段不足,可点选下方的「Add Item」来加入更多字段。此外,也能自由调整呈现的顺序。

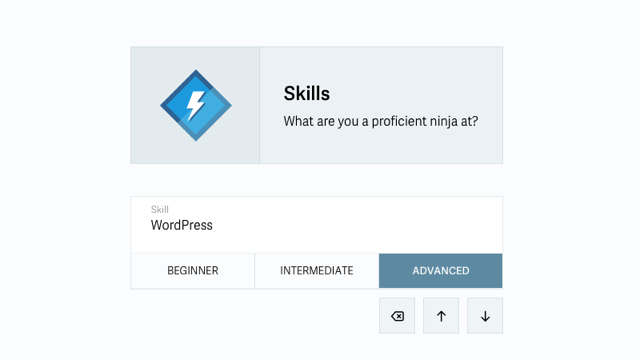
至于技能方面,能自由填入你擅长的相关领域技术,以及设定你擅长的程度,例如:初学(Beginner)、中级(Intermediate)或高级(Advanced),一样没有数量限制,更多的技能设定或许能让更多人了解你专精的项目为何。

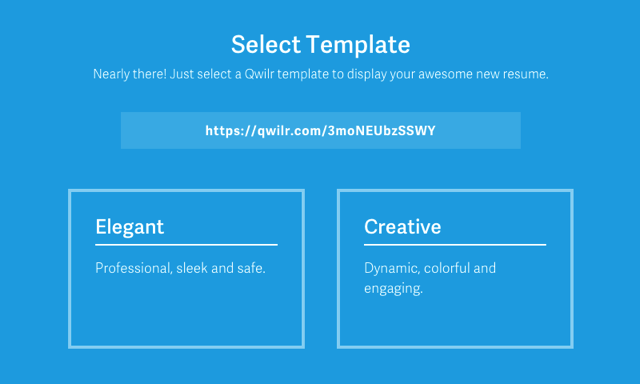
STEP 4
最后,选择你要产生的在线名片模版,Resumator 提供两种,分别是看起来较专业、安全的 Elegant,或是比较动态、色彩多样的 Creative,你可以两种都建立,或是仅建立其中一种。选择后上面会立即产生链结,点选后即可开启你的个人名片。
不过到这里还没有算完成喔!因为 Resumator 产生的页面还有一些范例文字,我们需要调整一下,把它修改成自己需要的内容。

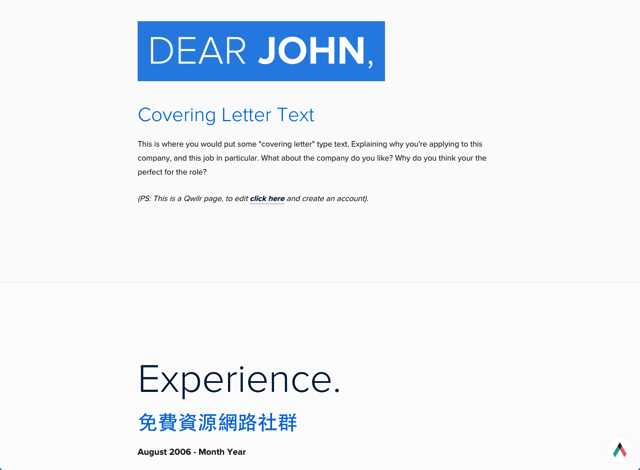
STEP 5
进入你的个人名片后,找到上方有一段 Covering Letter Text 文字,这是默认的范例内容段落,也是我们需要修改的部分。看到底下有个「Click here and create an account」链结吗?点选该链结并填入你的相关信息,即可建立你的 Qwilr 账号,用于修改相关信息。

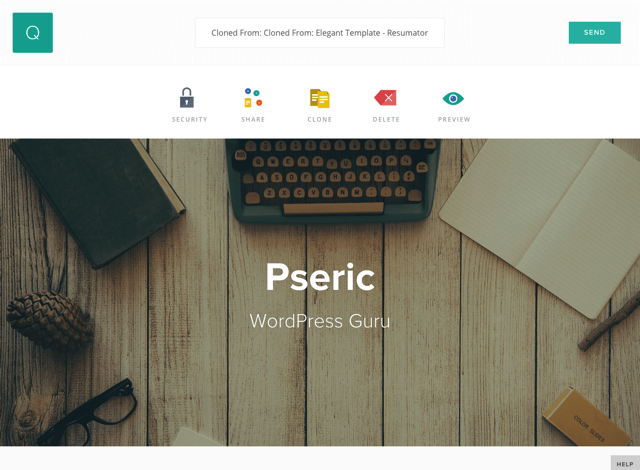
STEP 6
Qwilr 蛮厉害的是产生的网页都相当有质感,而且受人瞩目,不同于一般常用模版看起来那么制式,而且任何内容都可以直接在网页内进行修改或调整,或者可以自行增减在线名片的呈现样貌。
完成后,把窗口拖曳到最上方,点选「Preview」预览或「Send」保存页面。

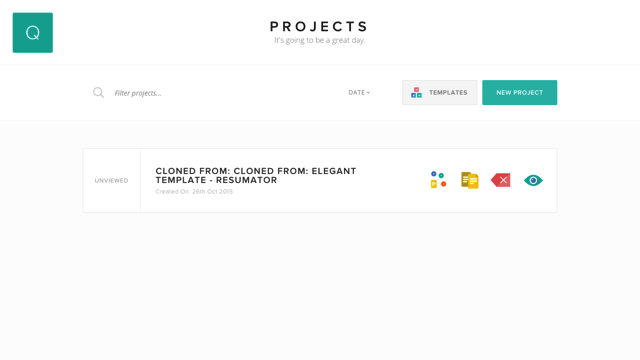
完成后,你就可以在 Qwilr 网站内看到你建立的个人在线名片啰!是不是很简单呢?后续你还能进行编辑或修改,甚至复制页面、加入更多不同的内容。

值得一试的三个理由:
- 利用交互式操作接口,五分钟快速建立在线名片
- 结合所见即所得、简单编辑接口,轻松打造自己的个人网页
- 产生的网页非常美观,不同于一般制式的网页模版
原文地址:free.com.tw
关键字:PS教程, 设计文章, resumator, 名片
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
