案例50发!值得学习的Banner广告图完全设计指南(下)

阅读了那么多文章,学习了那么多技巧,为什么总做不好图?很多时候只是缺少那一点灵光,一点思路。Banner 广告图的设计并不复杂,不同的需求、不同的产品有不同的应对方式,多看多借鉴你也能够将广告的转化率提升上来。承接上一篇《案例50发!值得学习的Banner广告图完全设计指南(上)》,我们来看接下来的25个案例。
26、对称设计

对称式的设计可以很好地平衡广告中的元素,设计师们可能经历了深入的思考才有此设计,但是输出却是非常迅速的。这则来自苹果的广告也不复杂,黑白的音乐家照片基本上围绕着Apple Music呈轴对称,同时保持了一定的错落美。这种简约的设计简单但是主次分明,走心。
27、目标用户的生活指南

就像Chegg这个广告一样,如果你想吸引特定的用户群体,不妨站在他们的立场,在广告中注入针对他们的生活方式指南。站在特定用户的立场上来表述、展现产品,能够更容易获得共鸣,从而得到更多的点击。
28、使用动效

在静态的页面中,最容易吸引人注意力的无疑是动态的元素。如果使用动效来呈现你要表现的广告内容,可以让你的内容更快被用户获取到。当然,前提是设计要足够简洁明了,这样可以避免内容琐碎,更容易被用户Get到。
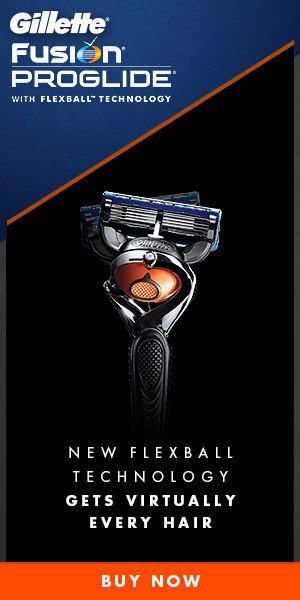
29、锋锐而鲜明

吉列剃须刀的广告在视觉上称得上是锋锐而鲜明的典范,锐利的角度,深色背景上鲜明的剃须刀图片,棱角分明的字体和强对比的配色方案,这一切都让这个广告图在视觉上足够清晰醒目,令人欲罢不能。
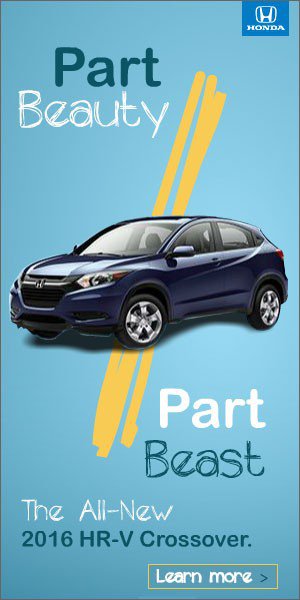
30、制造视觉深度

Honda 的这个广告图设计并不复杂,它的特色在于背景上黄色的线条笔触。原本仿佛悬浮于空中的汽车在线条的衬托下仿佛落在地面之上。并不需要太过复杂的设计,就可以为广告图制造视觉深度,让人留下印象。
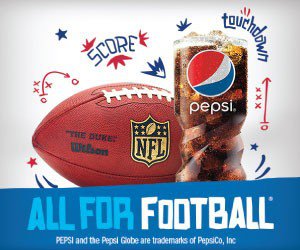
31、使用独特的字体

在广告Banner图当中使用个性化十足的字体也同样可以有效地吸引用户的注意力。百事的这个广告所用的字体富有个性的同时,还清晰可读,给人玩闹有趣的感觉,又不影响信息的传达。
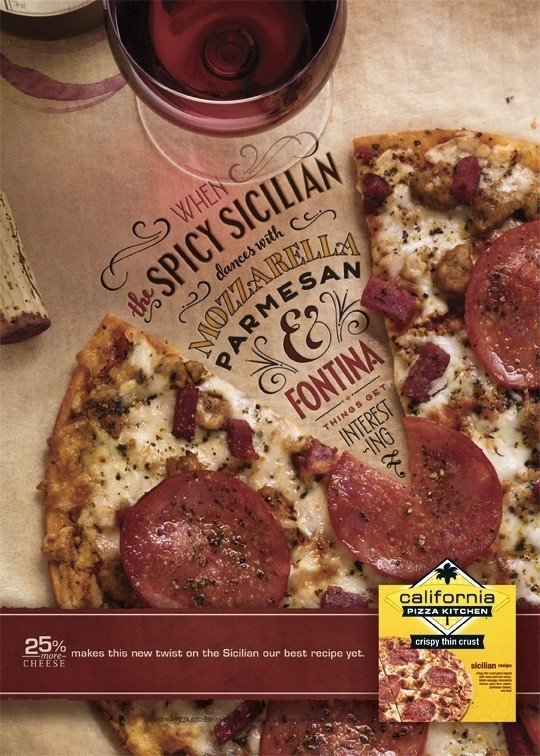
32、使用多样漂亮的排版

对于漂亮的文字排版,绝大多数的用户还是很吃这一套的。这个California Pizza Kitchen 的广告就是是McGrath Creative 为他们精心设计的,不止排版设计颇为精致,而且富有创意地同Pizza 本身结合起来。
33、使用简单的图片

简约直观的图片在网站上非常实用,它们通常会更为高效地展现内容,让广告Banner的信息传递的跟加直观。目前设计师们通常会使用扁平风的简约插画来衬托主体、增加信息量,就想Coda 的这个广告图。
34、使用纹理增加视觉深度

阿迪达斯的广告图在视觉上非常有意思,背景的纹理并不繁复,但是规律而富有科技感的线条不仅增加了视觉深度,而且营造出和品牌气质贴合的速度感。
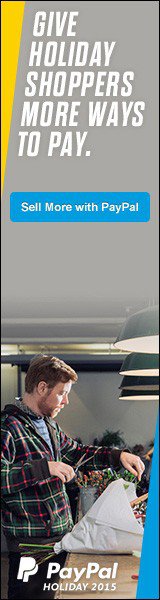
35、使用品牌色

如果广告banner中没有使用PayPal 标志性的蓝色,仅是图中的图片并不会让你留下深刻的印象,但是恰恰是品牌色的使用,让图片和品牌绑定到了一起,互相促进,令你记住。
36、不要只想着促销宣传

广告Banner图是用来促销的,这没问题,但是有的时候并不需要做的那么明显。这个来自Free People 的广告鼓励用户不要只是买买买,而是多看多逛多对比,虽然这样同样可以促进销售,但是看起来更像是站在用户角度来提建议。
37、使用大胆的色彩

I,Anna 的广告图配色称得上是大胆而饱满,红色充满活力而醒目,而黄色的加入,则让整个配色更加协调,更容易吸引用户的注意力。
38、来个简单的插图

有的时候,精致的插画并不一定符合你的品牌或者想要表达的东西,星巴克的这个广告就是这种情况下诞生的,细腻精致的图并不符合他们的需求,反而是扁平而略显拙稚的插图来的更加简单到位。它呈现出新款饮品的成份构成,这个广告图让你仿佛有身在星巴克看着菜单的感觉。
39、引入动效

这个来自星巴克的广告图,在小小的一块区域当中展现了相当引人注意动态的元素。波纹从中央出发,向外发散,当用户看到这个广告图的时候,会不由自主地被它吸引到。
40、完全动起来

如果你对于动效的运用足够熟练,不妨让整个广告Banner 中的元素都运动起来,这样更容易脱颖而出。设计师将应用在平板当中的使用流程借助动效完全展现出来,短短几秒让你获取到静态Banner图所无法企及的信息量,体验优秀。
41、使用几何纹理

Corona 的这个广告图很好地将之前所流行的Low-Poly元素运用到橙子这个意象当中,这种几何纹理赋予橙子以一种冰爽剔透的感觉,让你不由得对Corona的啤酒产生兴趣。
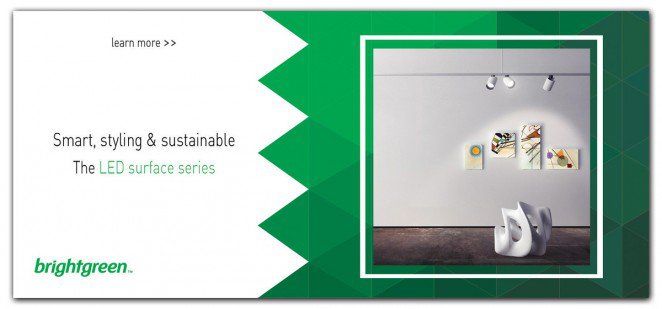
42、用有趣的图形分割空间

Brightgreen 的这个个广告图使用菱形割裂为两个不同的空间,这样使得广告图形成了自然的两个层次,留白的部分承载文字信息,而绿色部分则承载着图片,让整个图片主次分明,又充满质感。
43、加入阴影

长阴影是之前流行过很长一段时间的设计趋势,而Webduckdesign 所创造的这个广告则是相当不错的一个使用案例。如果没有阴影,那么整个图片会显得相当单调,长阴影的加入让它看起来不在那么扁平,拥有了层次。
44、将图案作为纹理

和微妙细腻的图案不同,将特定的图案作为纹理叠加在背景上,可以营造出特定的氛围。Anne Sophie Hostert 所设计的这个广告图利用雪糕和菠萝的图案纹理给人营造出夏天的感觉。
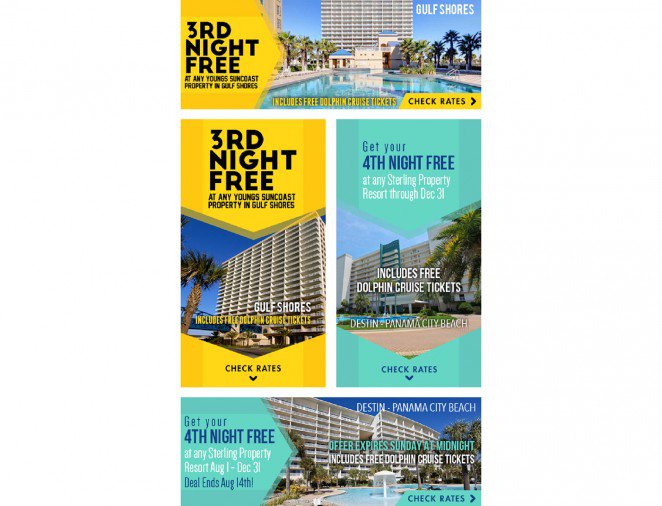
45、使用色块分割

如果你不想将手头的图片仅仅只是用到广告图中作为背景,那么不妨将它分割成不同的部分,同单色色块结合到一起使用,整个广告图的形式感显得更强了。
46、使用线条装饰

广告图绝大多数时候都是图片和文字组成的,但是适当的加入一些装饰会让广告图看起来更加饱满。相比于各种高光,线条的装饰性也不弱,而且更加自由,效果也颇为不错。
47、讲述故事

广告的终极目标是卖出产品,而最有效的方式还是讲述真实用户的使用体验。这个广告是为亚马逊的饮品电子书APP Audible所设计的,图片中的场景旨在宣传他们的产品在许多场景下都能无干扰的使用。
48、幽默一点

幽默的展示通常会比强势的推销更有效果,他们更愿意看到引人发笑的内容。
49、使用简单的字体搭配

不用进行繁复的排版设计,将几种风格一致、简单易于识别的字体搭配到一起,就像必胜客的这个广告一下,同样可以达到增加信息量、令人愉悦的效果。
50、使用简单的图形来强调

这个MTV的广告可以说是简单到家了,简约扁平,但是单纯的文字会让整个图显得过于单调,简单的图形加入到其中,起到了装饰和强调的作用,创造出层次。
原文地址:designschool
关键字:PS教程, 设计文章, 广告, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
