谷歌官方出品!10个帮你做好VR设计的实用技巧(附VR神器)

编者按:最近一直关注VR设计,今天就发现一款谷歌联合《纪念碑谷》的USTWO团队出品的神器!他们做了个App来教你设计VR :Cardboard Design Lab,10个技巧,边玩边学,一起来收!
Cardboard Design Lab
Cardboard design lab 的设计花絮:Behance。
安卓的手机都可以下载下来安装~


分为基础(1~5)和沉浸感(6~10)两部分。
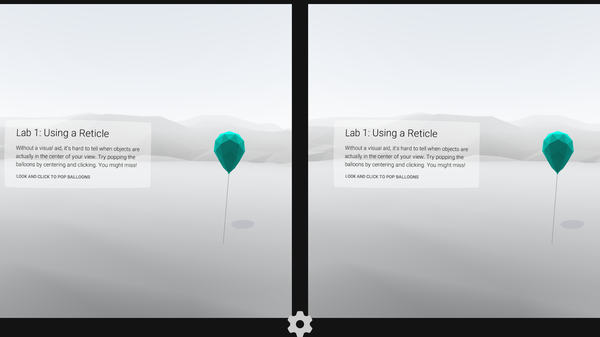
1、使用十字线

没有视觉的辅助,你很难知道物体何时在你视图中心上。通过瞄准和点击爆破这些气球。你也许会失败.
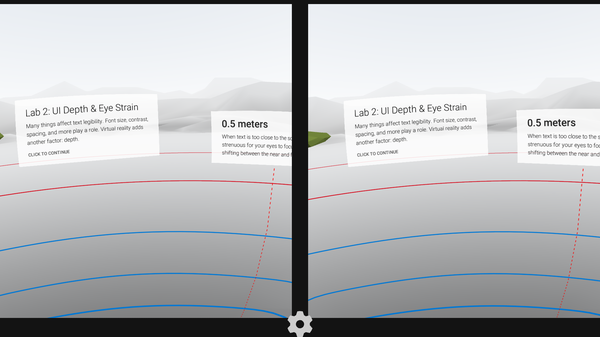
2、界面深度和眼疲劳
很多事情会影响文本的可视性。字体的大小、对比度、间距、等等~VR中会增加另外一个因素:深度。

0.5m(当文本离屏幕太近它会变得很难让你的眼睛聚焦,特别是当你由近到远移动焦平面的时候。)
1.0m(这是保持舒适界面的最近的距离,当需要现实在所有其它对象之前,可以在这里放置文本,但是时间一长,这么近的文本还是会引起眼疲劳。)
1.5m(文本可以被舒适的阅读,但是在远近之间切换焦点还是可能引起疲劳)
2.0m(当文本再远一点,立体的效果就会减少。这有助于减少眼疲劳。由于cardboard镜头的缘故,从2m开始,对象更容易被聚焦。)
3.0m(这是一个呈现舒适界面的好距离。它足够的远可以即舒服又清晰,但是又不至于太近而干扰了大多数的场景。)
6.0m(更远的距离也是可能的,但是对象可能会浮现在文本的上方而没有被文本遮挡,这可能会引起困扰。)
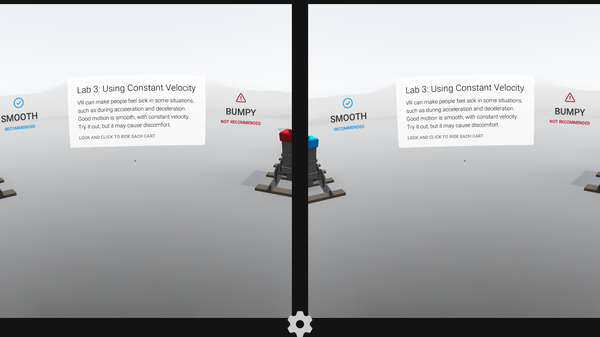
3、使用恒定的速度

VR在某些情况下可能让人感到不适,比如加速和减速。良好的运动应该是平稳而恒速的。
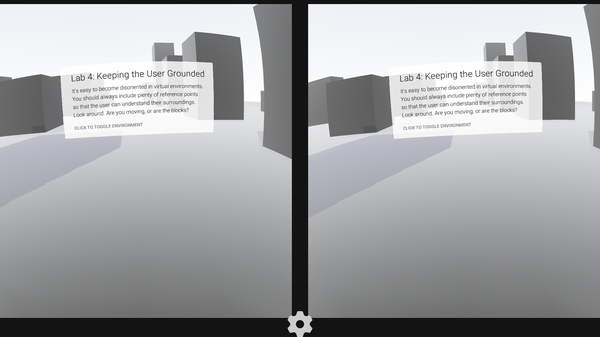
4、保持用户在地面上

在虚拟的环境中很容易迷失,你应该设置大量的参考点,以便用户能理解他们周围的环境。看看周围,是你在移动,还是方块在移动?
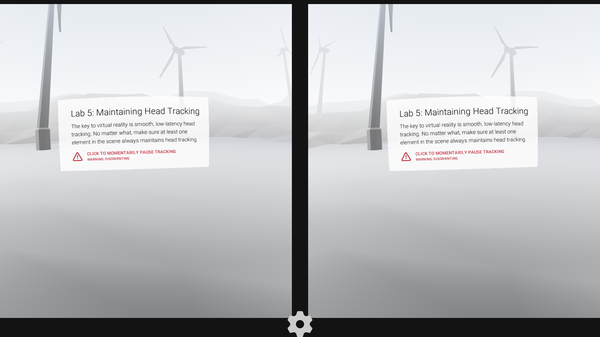
5、保持头部跟踪

虚拟现实的关键是平稳、低延迟的头部跟踪。无论发生什么,请保证至少一个元素在场景中是一直保持头部跟踪的。
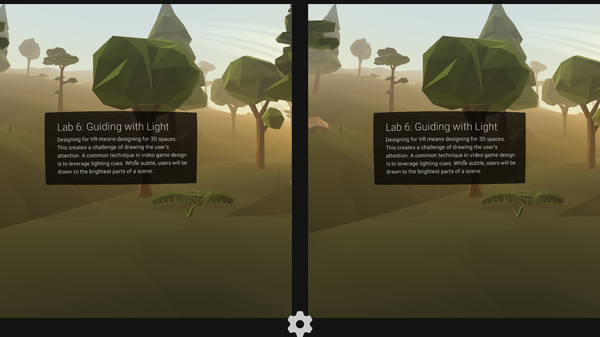
6、用光来引导

为虚拟现实设计意味着为3D空间设计。如何吸引用户注意力成为了一个挑战。一个在游戏设计中常用的技术是利用光线来提示用户。虽然很细微,但是用户将会被吸引到亮处的那个场景。
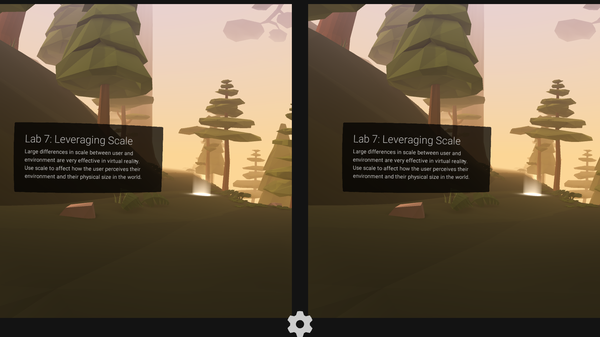
7、借助比例

用户和环境的比例的不同对于虚拟现实的影响是非常大的。使用比例去影响用户如何看待他们的环境以及他们在这个世界中的物理尺寸。
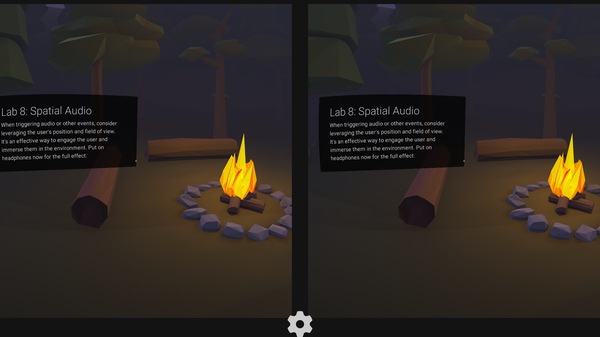
8、空间音频

当触发声音或者其他事件,考虑到用户的位置以及其视野。这是让用户保持沉浸体验的非常有效的途径。
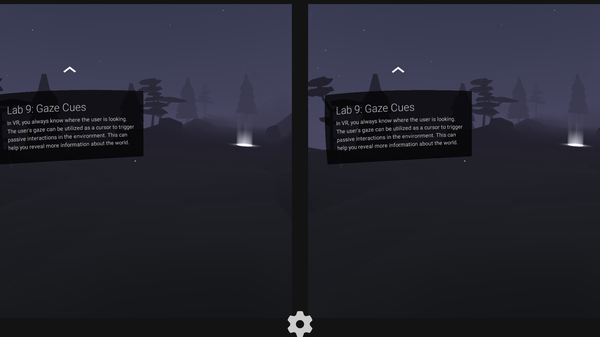
9、凝视线索

在虚拟世界里,你总是知道用户在看哪里。可以利用用户凝视一个地方3s来触发与环境的互动。
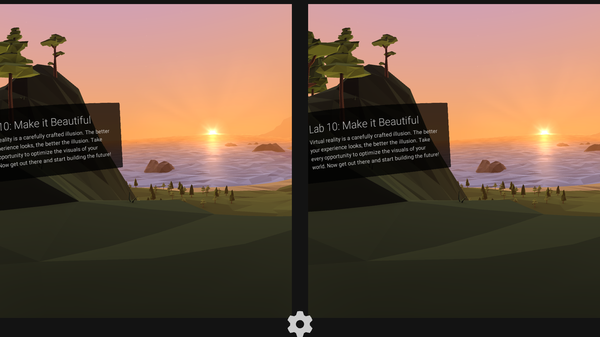
10、把它做的漂亮

虚拟世界是一个巧妙移植的幻境。你看到的效果越好,这个幻境就越逼真。利用一切机会去优化你的世界的视觉效果。
欢迎关注作者的微信公众号:

关键字:PS教程, 设计文章, 设计, 文本
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
