AI教程!手把手教你绘制写实的牛奶和燕麦饼干

编者按:一杯新鲜的牛奶+一块脆脆的巧克力碎片饼干是我们从小就爱的美味小吃。 今天教同学们用AI中的基本形状,结合扭曲、变换效果和渐变,来创建一杯写实的牛奶和超有质感的燕麦饼干。 我们开始吧!

我们开始吧!
1、画一个脆脆的巧克力曲奇饼干
第一步
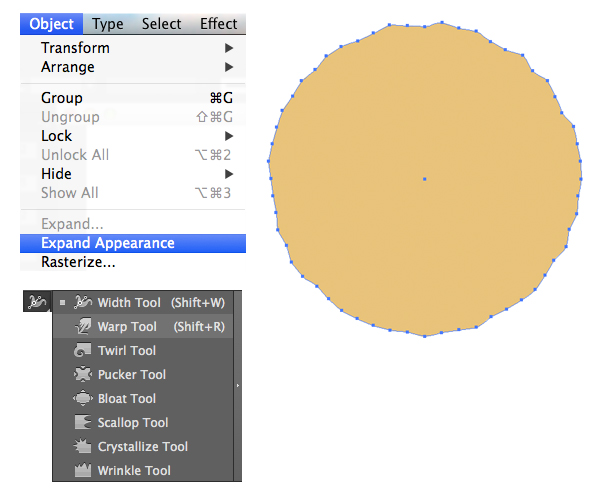
首先画一个250*250px大小的圆,用椭圆工具(L),同时按住Shift键来画圆。 给圆形填充沙滩黄色,选择“效果——扭曲和变换——粗糙化” 大小调至1%,勾选“相对” 然后将“细节”值调至5,勾选“平滑”。 点击“确定”,圆形的边缘会变的参差不齐。

第二步
选择“对象——扩展外观”,使用“变形工具(Shift+R)”使圆形边缘的某些地方更参差不齐。(按住Alt键和Shift键可以调节变形工具的大小)

第三步
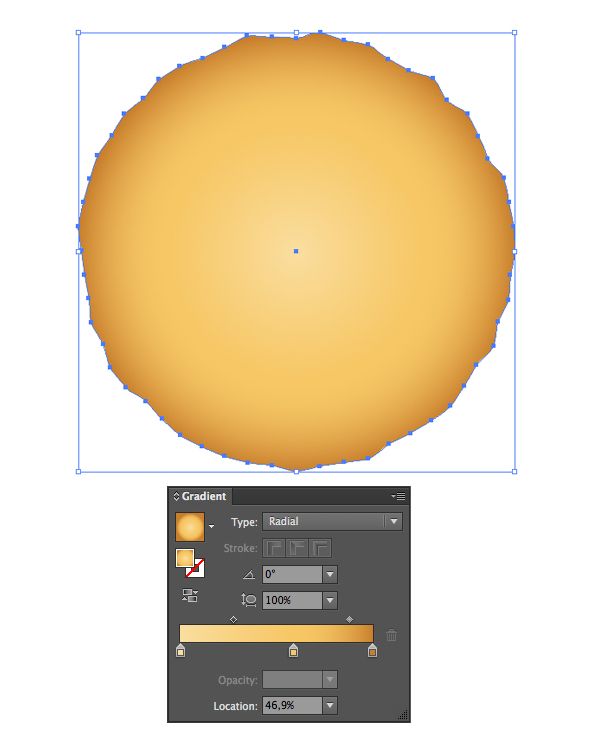
对饼干使用径向渐变,中心到边缘由亮到暗。

第四步
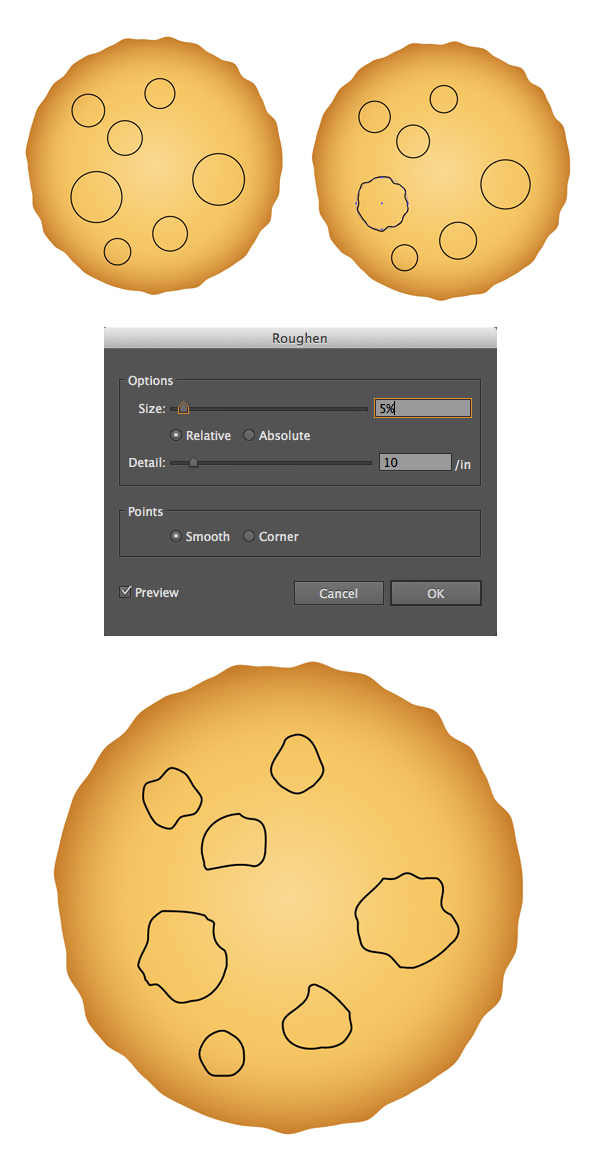
通过在饼干表面增加一些凹痕来使其表面更有质感。 选择“椭圆工具(L)”画一些圆,使它们大小不一,随意地分布在饼干表面。
像之前将饼干的边缘粗糙化的做法一样,将分布于饼干上的圆形粗糙化,但是这一次要使它们的边缘更粗糙,将“大小”值调整为5%,勾选“相对”;然后将“细节”调整至10,勾选“平滑”,点击“确定”。
然后选择“对象——扩展外观”,接着使用“变形工具(Shift+R)”来调整边缘的形状。

第五步
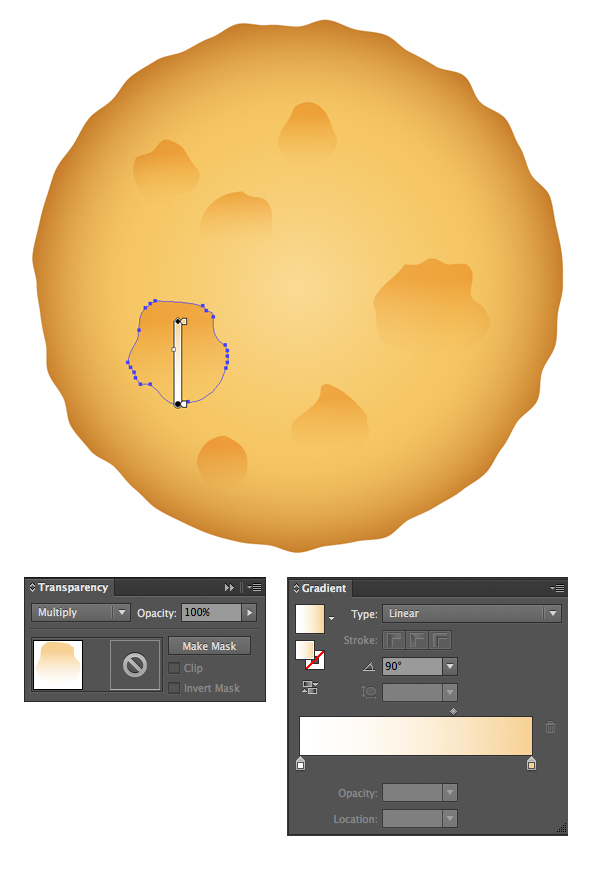
用从白色到橘色的线性渐变填充前面画好的各个形状,在“透明度”的属性面板上将混合模式选择为“正片叠底”。 通过这种方法做饼干表面的凹痕,做出半透明的阴影效果。

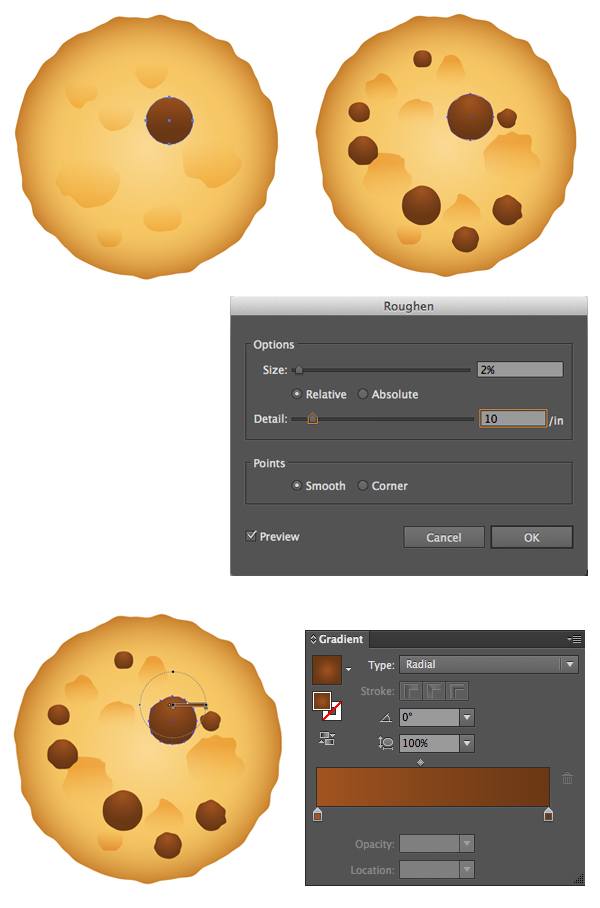
第六步
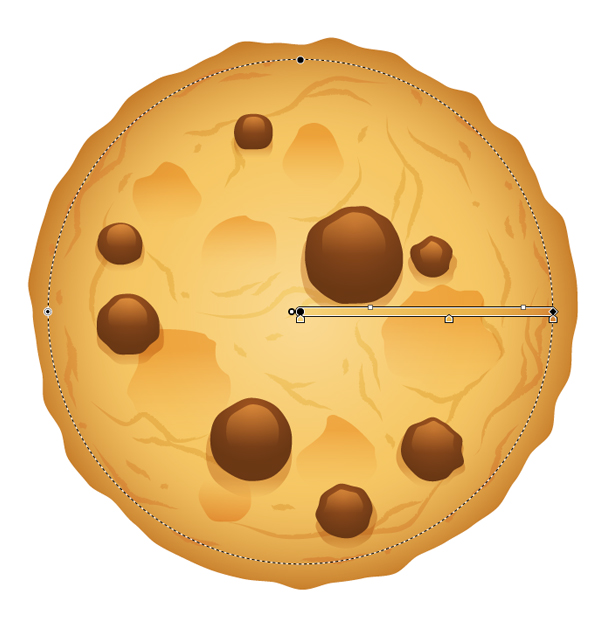
现在让我们来制作巧克力的形状,撒在饼干的表面。 用椭圆工具画出一些棕色的圆形,然后应用“粗糙化”效果:“大小”为2%,勾选“相对”;细节为“10”,勾选“平滑”。
选择“对象——扩展外观”,调整圆形的边缘,然后应用径向渐变,将渐变色中得浅亮色置于靠近巧克力形状的上边缘。

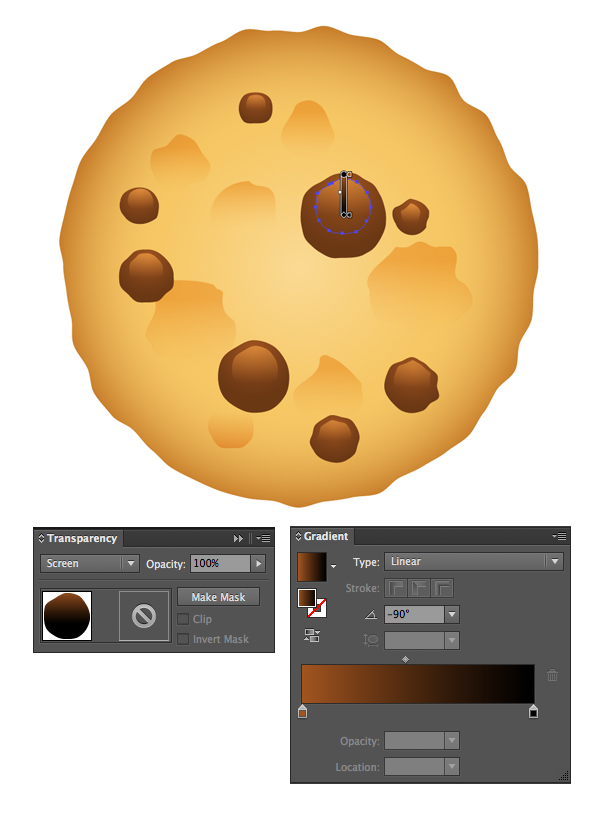
第七步
选择一个巧克力豆,复制并黏贴到前面(Ctrl+C,Ctrl+F) 将黏贴后的一层缩小,往上移至靠近巧克力豆的顶部。 给黏贴过来的小的巧克力豆从上到下填充从棕色到黑色的线性渐变色。
将混合模式调为“滤色”,这样就能够将渐变色中的黑色变透明,获得一个光滑的高光。
对剩下的每个巧克力豆重复上述动作,添加高光,使每个元素都更加写实。

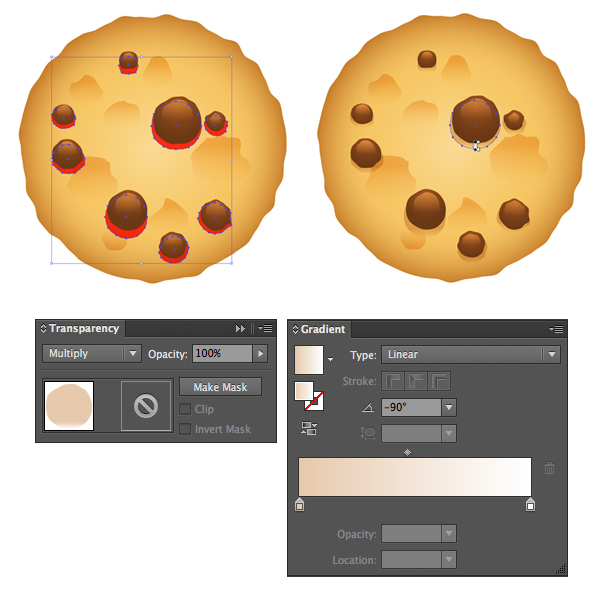
第八步
选择不带高光的巧克力豆的基本形状,复制并黏贴在后面(Ctrl+C,Ctrl+B) 按住键盘上的向下箭头键,将复制的图层向下移动一些。 填充从浅棕色到白色的线性渐变。 调到正片叠底模式,使巧克力豆的下方有微微的投影。

第九步
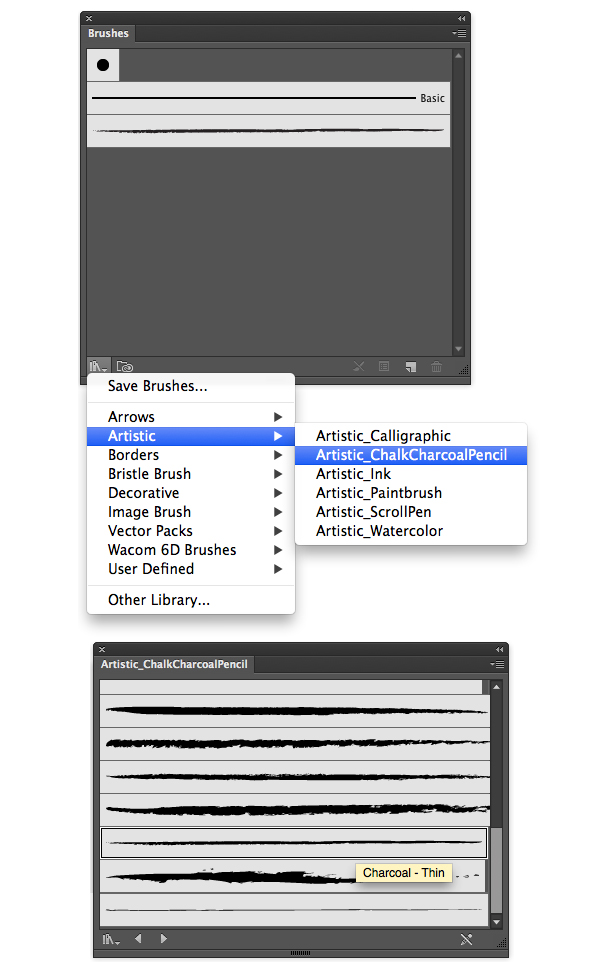
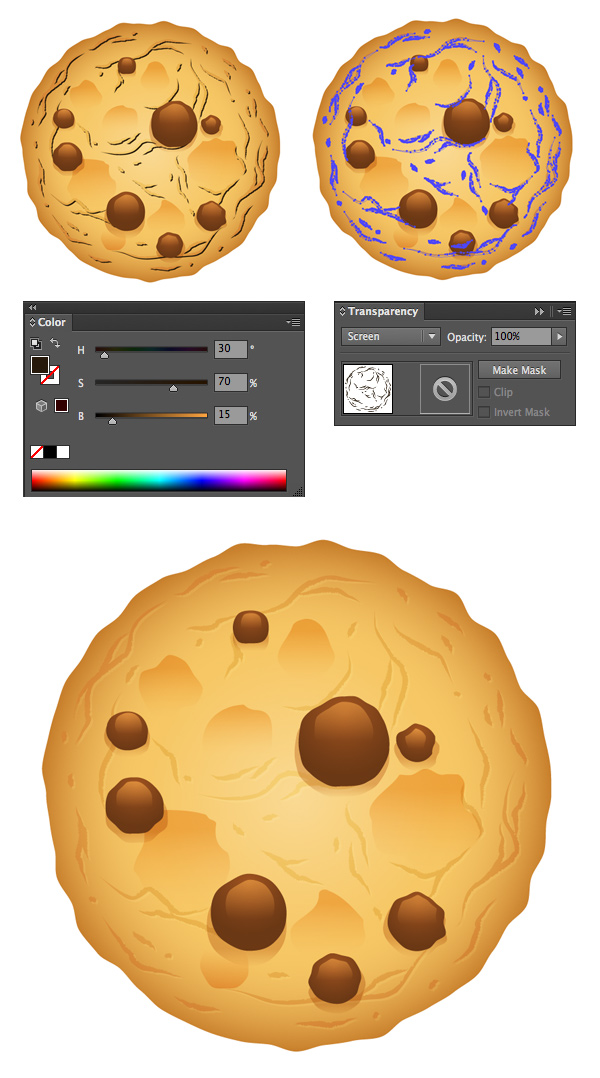
让我们再给曲奇饼干添加一些写实的细节。 我们将用AI默认的笔刷在饼干表面画一些裂缝。 选择“窗口——画笔”出现画笔的属性框,点击属性框的左下角画笔库,选择“艺术效果——粉笔炭笔铅笔”。 接着,找到“炭笔-细”画笔,然后选择画笔工具(B)。

第十步
沿着饼干的边缘画一些裂痕,从边缘到中心,绕着圆圈画长长短短的波浪形的裂痕 用短线或点来连接各个裂痕,随意散布在曲奇饼上。

第11步
画完裂痕之后,将这些裂痕全部选中(选择——相同——描边颜色可以快速选择到所有裂痕),然后选择“对象——扩展外观”将这些裂痕的边缘变得粗糙(这一步很关键,保证后面可以对路径填充渐变色)。 保持选中状态,右击——建立复合路径(Ctrl+8),将所有分离的裂痕组成一个整体。(复合路径是把各个独立的图层整合成一个图层)
最后,给新编组好的涂层填充径向渐变色,从中心到边缘由浅黄色到深棕色。

完成后的饼干是这样的。 这些裂痕比饼干的基本色要深一些,这样营造出精美纹理的效果。

第12步
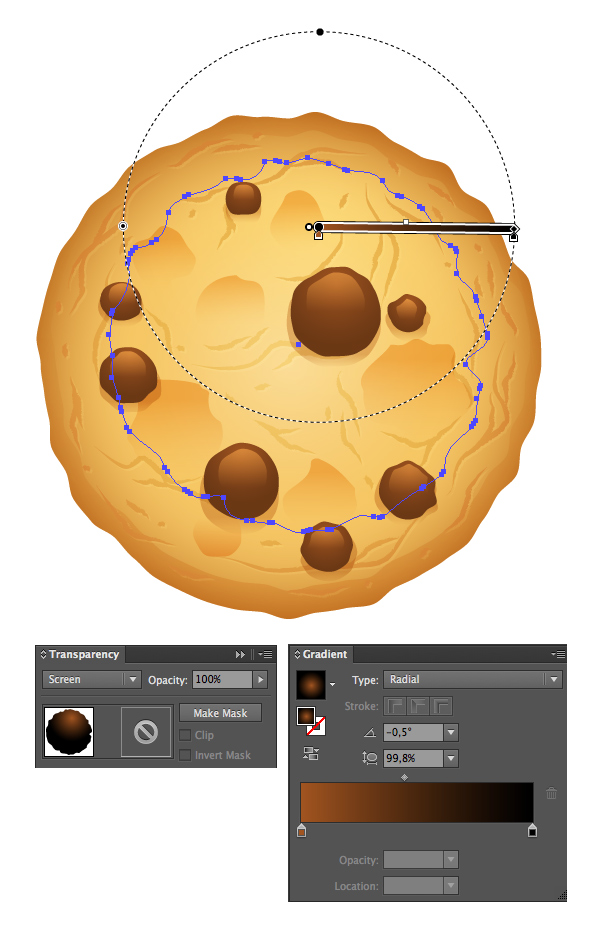
通过在裂痕周围添加高光来使其更写实。 选中裂痕的复合路径图层,复制,黏贴到后面(Ctrl+C—Ctrl+B)
将复制的图层向下移动一些,填充深棕色。 切换混合模式为“滤色”,使裂痕的复制层比饼干的颜色更浅。

第13步
让我们来给曲奇最后添加一些路径,使它的3D效果更强。 复制曲奇的基本图层,黏贴到前面(Ctrl+C-Ctrl+F) 将复制的图层向右上方移动一些。 调整大小,使其变小一点。
选中黏贴到前面的图层以及它下面的曲奇的基本图层(这里要记得将曲奇的基本图层多复制一层),在路径查找器中选择“减去前面的形状”,会产生一条细边。 给细边这一图层填充一个从浅棕色到白色的线性渐变。 切换至正片叠底混合模式,这样曲奇饼的周围获得一个淡淡的阴影。

第14步
再次复制曲奇饼的基本图层,黏贴到前方(Ctrl+C-Ctrl+F),同样将黏贴的图层调小一些。 给黏贴后的图层填充一个从中心到边缘为深棕色到黑色的径向渐变。 切换混合模式为“滤色”,赋予其轻微的高光效果,将渐变的最浅色部分移至靠近顶部。

2.制作一个装着牛奶的玻璃杯
第1步
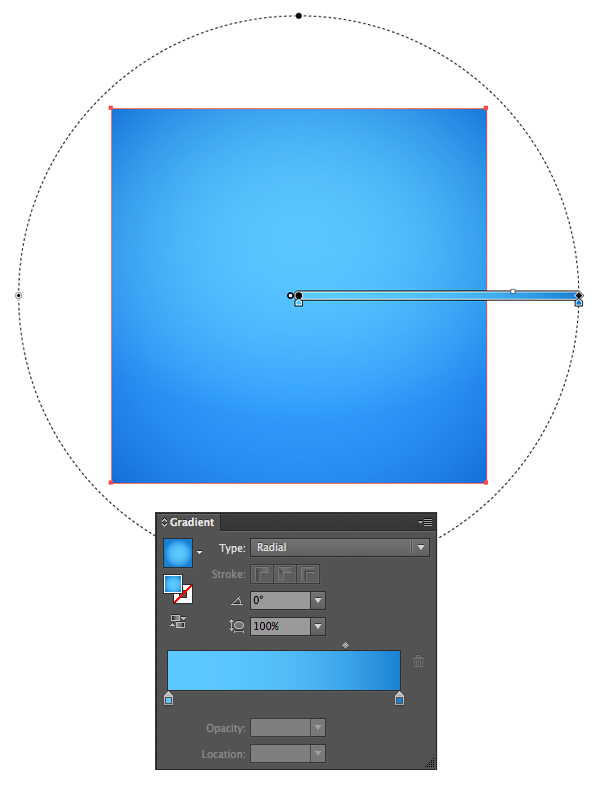
首先,我们创建一个明亮的背景使玻璃杯的透明感和白色的牛奶变得可见。 创建一个600px*600px的正方形,并填充从中心到边缘为深湖蓝到深蓝色的径向渐变。

第2步
我们来开始表现玻璃杯。 用矩形工具来画一个140px*270px的矩形,填充白色。 使用直接选择工具(A)选择矩形的左下角的锚点。按“enter”键,出现移动弹窗,设置“水平”数值为15px,“垂直”数值为0px. 点击“确认”,将这个锚点向右移动了15px。
针对右下角的锚点重复刚刚的操作,但是这一次是将“水平”的数值设置为-15px.
最后,使用弯曲工具(shift+~)使这个形状的底部弯曲成轻微的弧形。

第3步
我们来把下方的角落变得更光滑,使用直接选择工具选中锚点,在上方的工具栏中设置圆度为5px。
这个特征只在AI CC中有。 但是,如果你正在使用之前的版本,你可以通过在顶部工具栏中选择“变换”工具。 然后用锚点工具(Shift+C)来设置锚杆的位置。
我们来开始设计玻璃杯的顶部。 使用椭圆工具(L)在玻璃杯的顶部画一个扁椭圆形。 让它的宽度与玻璃杯的宽度相同。 复制该图层,黏贴到后面(Ctrl+C-Ctrl+B),以备后面使用。
选中这个扁椭圆的形状和玻璃杯,使用路径查找器工具中的联集工具,使它们结为一体。 复制这个图层,黏贴到后面(Ctrl+C-Ctrl+B)备用。 你可以在图层窗口通过控制图层前的眼睛来控制其可见或不可见。

第4步
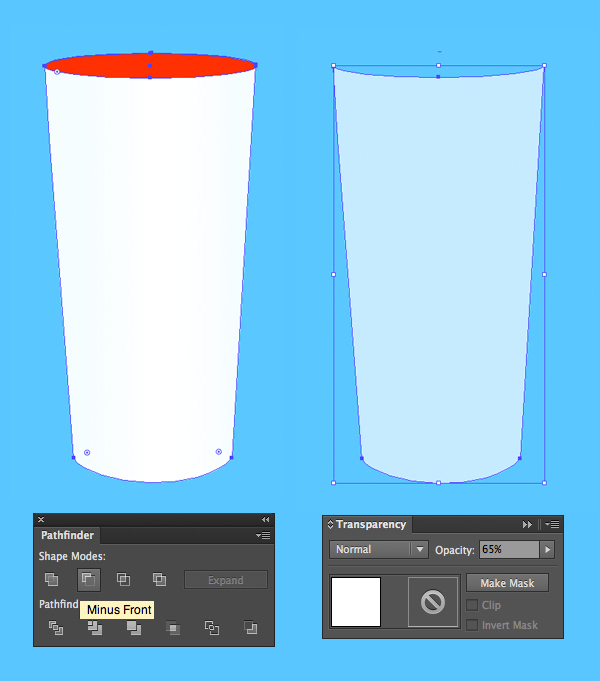
现在,选择前面复制过的椭圆形,再复制一遍,复制到前面,再移到图层的最前面(Ctrl+Shift+]). 选中最上层的椭圆和前面复制过的玻璃杯形状,使用路径查找器中的减去前面形状功能,得到一个轻微的拱形。
将这个拱形的不透明度降低为65%。(拱形的颜色为白色)

第5步
回到我们前几步做好的玻璃杯形状的复制层。 它应该在拱形的图层之下。
应用一个水平线的线性渐变,设置如下:最右边是浅蓝色,不透明度为50%。 最左边也是50%的浅蓝色。 最后,点击渐变条的中间添加第三种颜色,设置为0%的白色,使中间完全透明。
把整个形状的不透明度降到50%

第6步
让我们给图层最上层的玻璃杯形状半透明图层也应用相同的三种颜色的渐变。 你可以用吸管工具(I)从后面的图层复制渐变颜色。

第7步
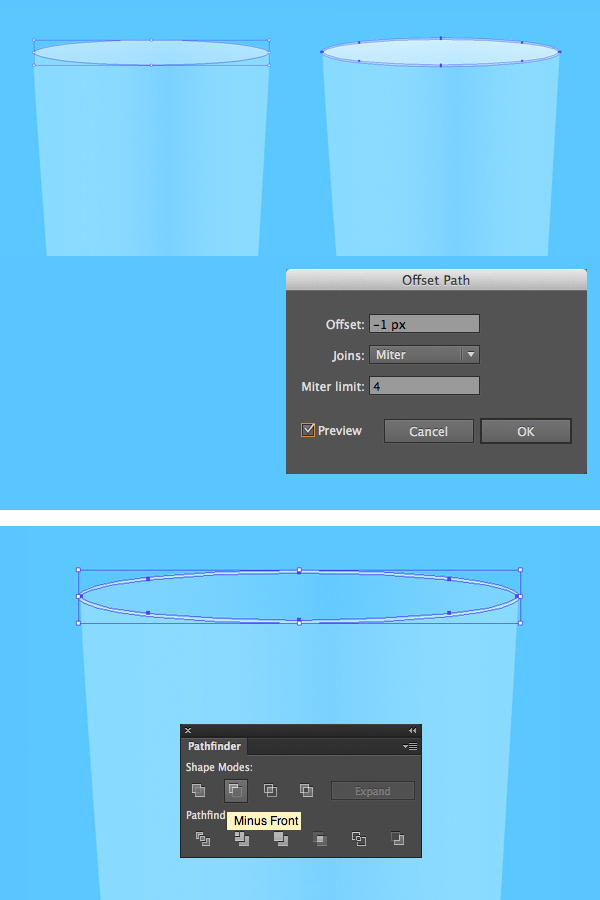
现在,回到复制过的椭圆形图层,把它移到最前面(ctrl+shift+]) 如果你前面没有复制,那就干脆在最上方的图层画一个新的椭圆。 给这个椭圆填充浅蓝色,然后点击:“对象——路径——偏移路径”。 将偏移路径的数值设置为-1px,在内部创建一个更小的椭圆。
选中这两个椭圆形,在路径查找器中选择“减去前面形状”,减掉里面的椭圆,在玻璃杯的顶部得到一个细的边缘。

第8步
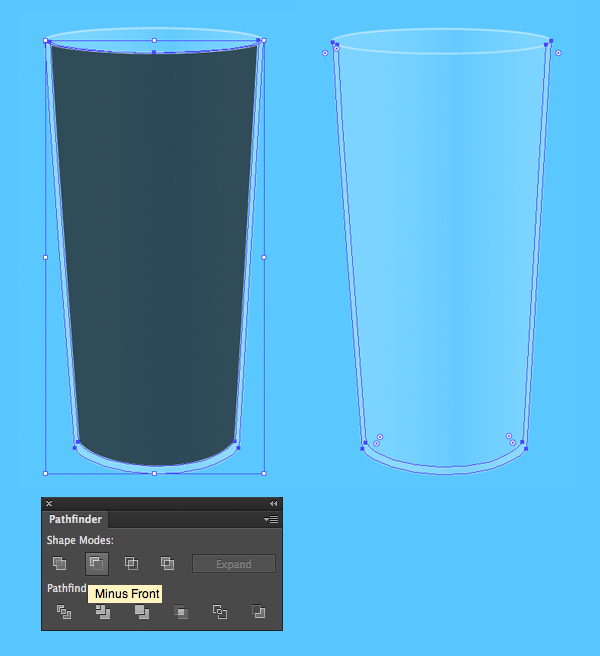
我们来给玻璃杯添加厚度,使之更加具有三维效果。 选择前面的玻璃杯形状,复制并黏贴到前面。
稍微压缩一些,使其更狭窄一些。 然后用键盘上的向上的键使其往上移动几个像素。
现在选中这两个形状,使用“减去前方形状”工具减掉里面重叠的部分,这样就只有外圈的边缘留下,这就作为玻璃杯的边缘。

第9步
现在让我们给杯子里装上新鲜的牛奶。
使用椭圆工具(L)画一个白色的椭圆,放置在接近玻璃杯顶部四分之一的地方,使其适合玻璃杯的内部形状(边缘留一些空间可以看起来更有厚度)
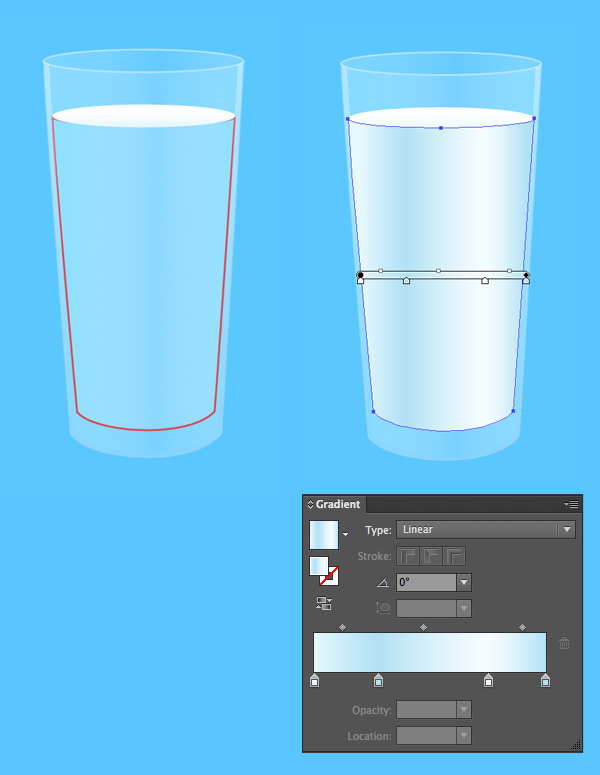
复制前面的玻璃杯形状,黏贴到前面。 从两边和底部压缩该形状。使其变得更短更细,使之与白色的椭圆宽度相同。

第10步
把这个形状缩短,留下底部更多空间。 给该形状填充水平的线性渐变,包含四种颜色:白色,浅蓝,白色,浅蓝。
棒极了! 我们已经装进了牛奶,借助颜色的渐变来创建一个写实的牛奶。 我们继续给玻璃杯添加更多的细节。

第11步
玻璃的表面是很光滑。有光泽的,并且常常有一些反光、高光和折射光。 所以我们来给玻璃杯添加更多写实部分,使它更加有光泽。
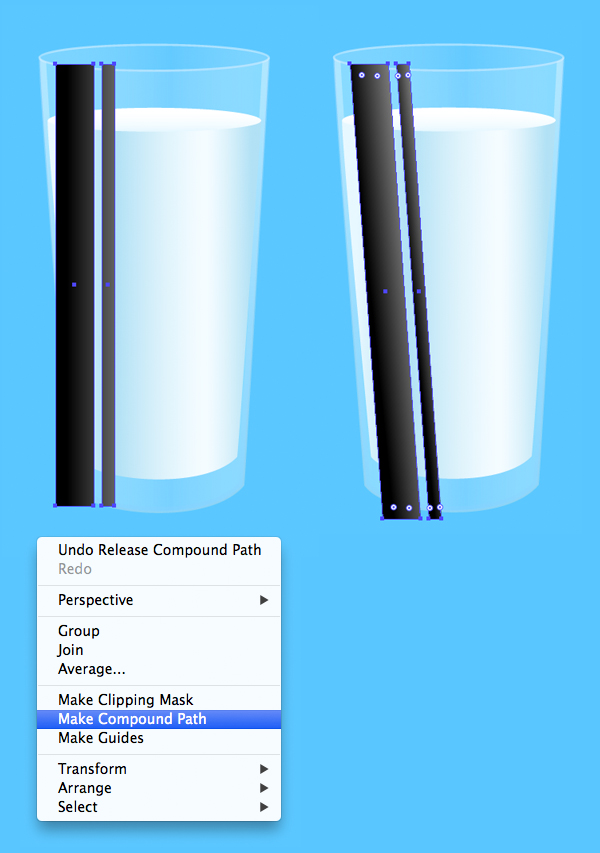
使用矩形工具(M)在玻璃杯的左边创建两个细窄的长条。 同时选中两个长条,将它们组合成复合路径(ctrl+8) 用直接选择工具选中底部所有锚点,向右移动,与玻璃杯的左边贴合。

第12步
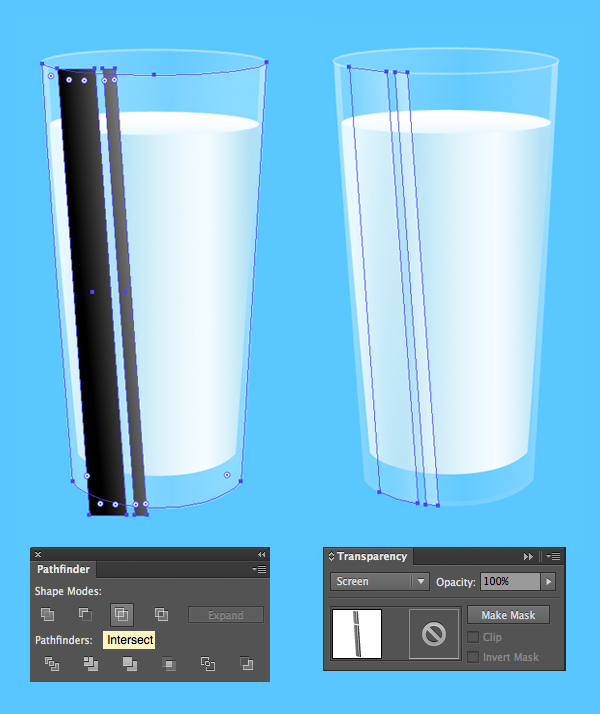
复制前面的玻璃杯形状 同时选中复制图层和长条形状图层,使用路径查找器中的“相交”工具,切掉玻璃杯外面的长条。 填充从白色到黑色的线性渐变,切换至滤色混合模式,制造有光泽的高光。

第13步
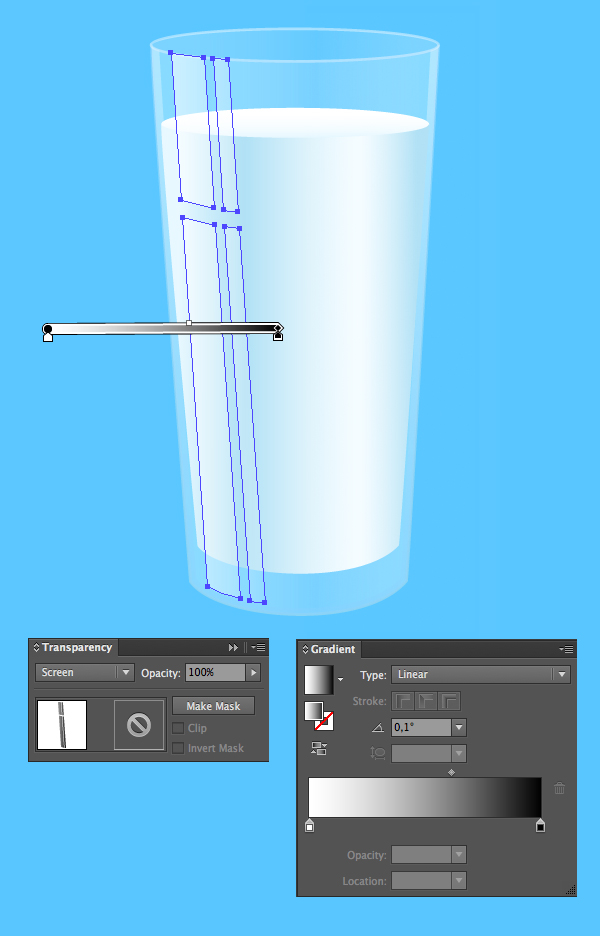
保持长条形状的选中状态,使用橡皮擦工具(Shift+E),画一条线穿过长条,形成一条界线。 最后,调整渐变条的位置,水平放置,并且将黑色一端靠近杯子的中间。

第14步
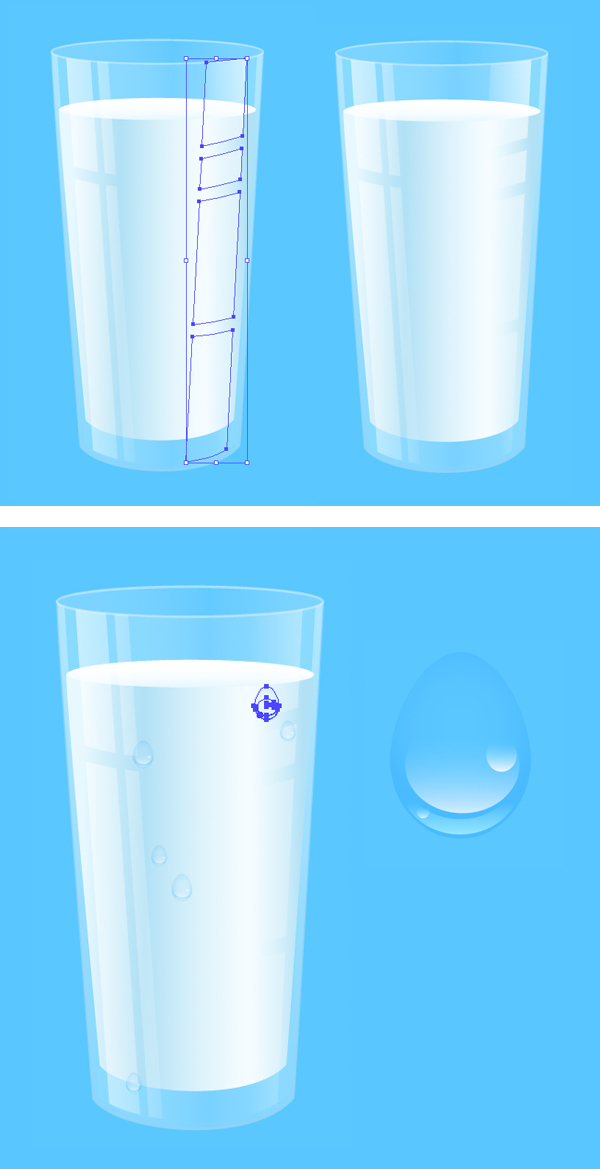
用相同的方法在杯子的右边添加高光。 在玻璃表面添加一些水滴。

提交一个简单的作品
第1步
好的,现在我们有了一杯牛奶和一块酥脆的曲奇饼,它们可以组合成一个简单而平衡的作品。
首先最重要的是,要重新调整两个物体的大小,需要的话,把它们放在画布的中心。 将曲奇饼放在玻璃杯的前方(ctrl+shift+])

第2步
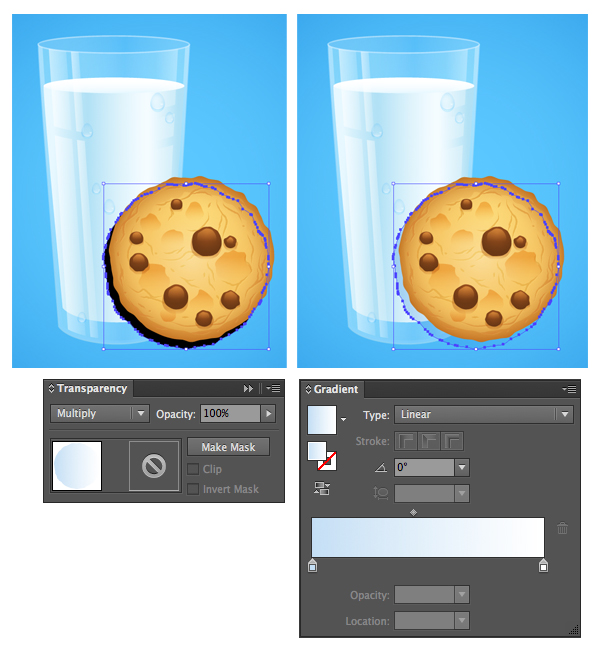
我们需要将曲奇与玻璃杯分开,以展示它们不是扁平的。 我们可以通过在曲奇的后面添加一个轻微的阴影来做到。 复制曲奇的图层黏贴到后方。 将复制的图层向左下方移动一些,填充一个从浅蓝到白色的线性渐变,切换混合模式为正片叠底,创建一个半透明的阴影。

第3步
选择玻璃杯的前面部分以及曲奇的阴影,使用”形状生成器“工具(shift+M),来删除玻璃杯以外的阴影。 只要将鼠标移到不需要的部分上,看到灰色区域就选中,同时按住ALT键。

第4步
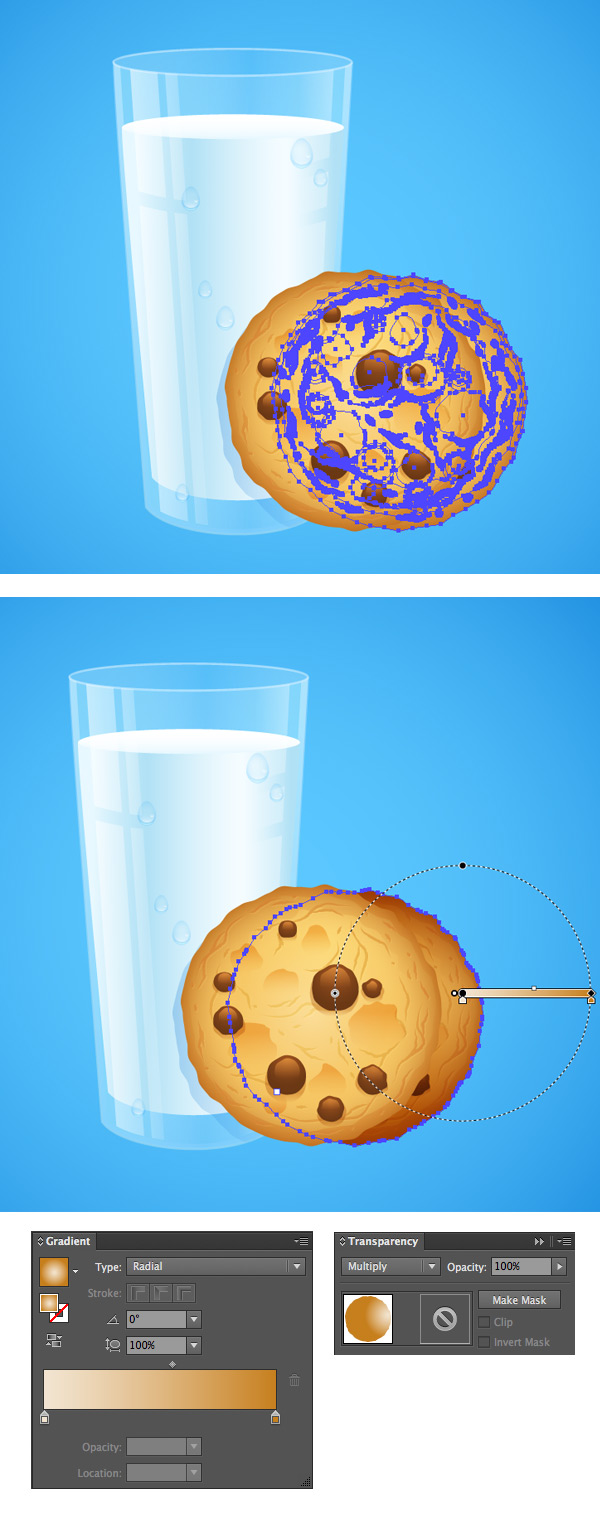
在第一个曲奇的后面添加另一个曲奇。 复制曲奇黏贴到后面 将复制层调整得更小,并向右边移动。
复制新曲奇的基本形状,黏贴到前面 通过填充一个从深棕色到白色的径向渐变,并切换混合模式为正片叠底使之更深色,形成对比。

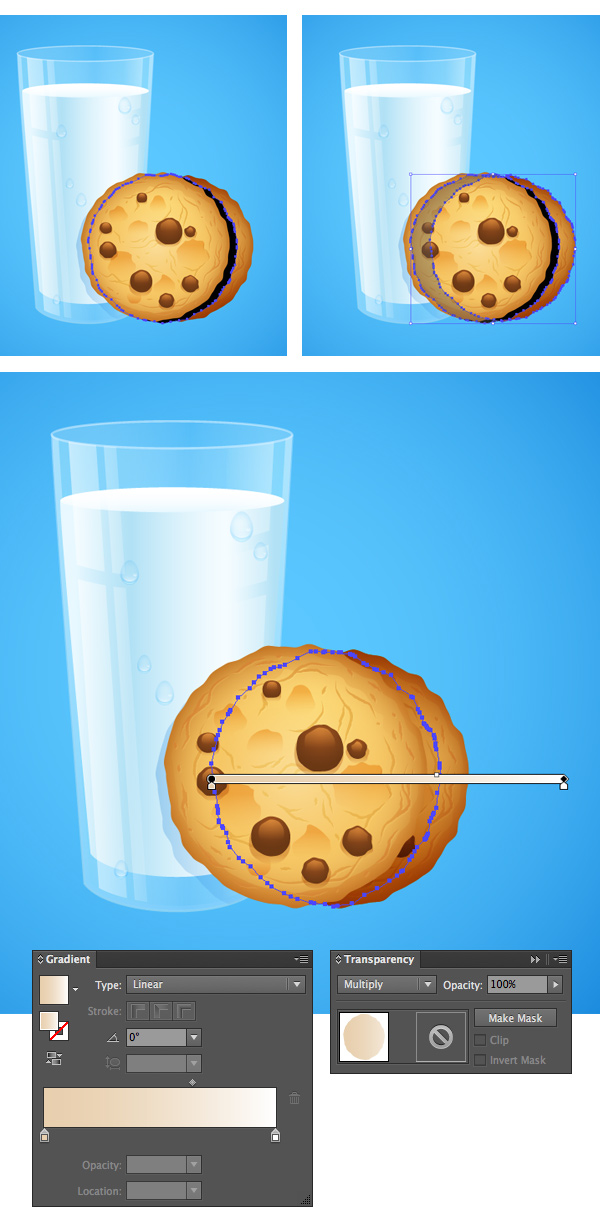
第5步
我们通过添加另一个阴影使前面的曲奇更突出 复制前面曲奇的基本形状,黏贴到后面 移至右边,覆盖住后面的曲奇,使用”形状生成工具“来得到不需要的部分
填充从深棕色到白色的水平线性渐变,混合模式为正片叠底,形成一个阴影。

第6步
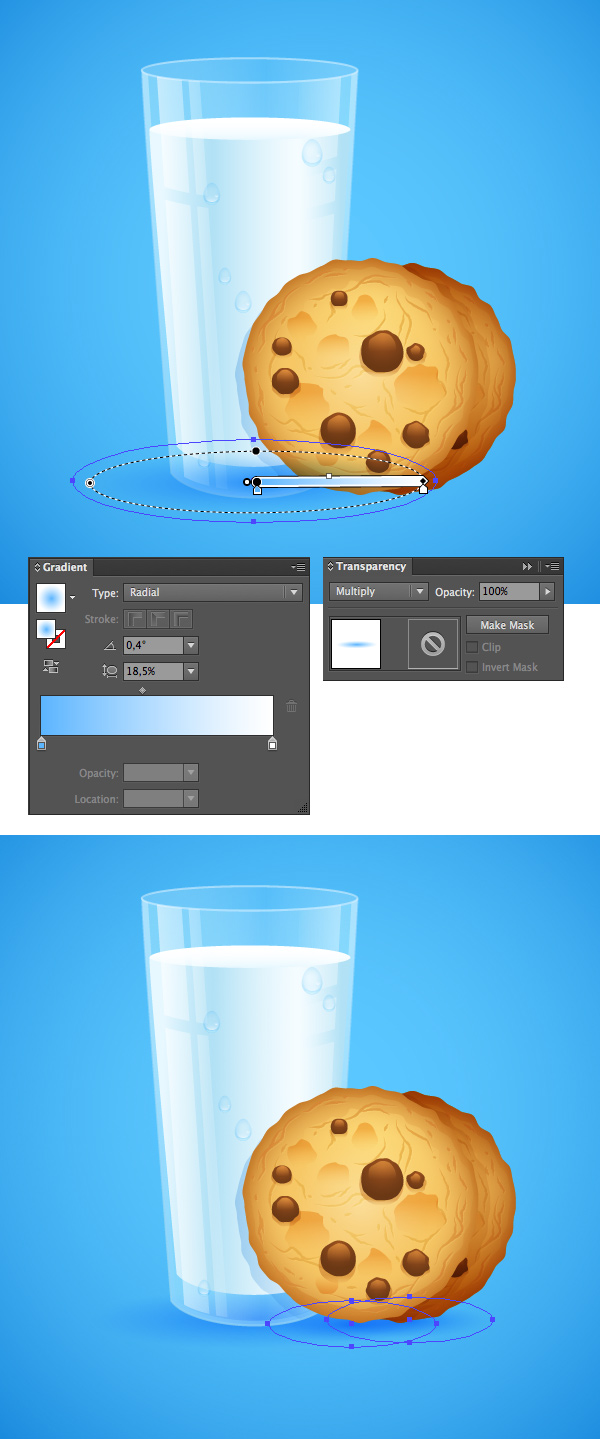
最后,我们给所有物体的后面添加一个整体的阴影,使3D效果更好。
在杯子底部创建一个扁的椭圆,填充从中心到边缘为蓝色到白色的径向渐变。 混合模式为正片叠底,在杯子底部创建一个轻微的阴影。 在每块曲奇的底部添加两个小一些的阴影。
完美! 现在所有物体看起来就像在同一个水平线。

干得好! 我们成功地完成了这个教程。 我希望你们在画这些元素时是开心的,并且学到一些新的建议和技巧,使你的工作更简单,同时也激励你尝试新的东西。 保持创造性,期待更多!

关键字:PS教程, 设计文章, 玻璃杯, 图层
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
