人气教程第二弹!如何用渐变色绘制高格调的背景+球体
编者按:人气超高的渐变色系列教程终于更新啦!这个系列文章的厉害在于,把大多数新手认为的色彩搭配靠灵感,全部用科学系统的方法归纳阐述,让你的配色不再是随便挑选,而且案例丰富,浅显易懂。今天的主题是教你用渐变色绘制高格调的背景+球体,强烈推荐!
上篇回顾:《零基础也能学!一份全面系统的渐变色自学指南》
作者Angela Tsou 的推特:@mini_cu;高玉璁脸书:www.facebook.com
(中)篇主要会介绍以下三个主题:
- 基础复习/练习
- 球型(放射状)渐层变化
- 金属渐层变化(延至下一篇xD)
强烈建议没有读过(上)篇的伙伴们,先藉由(上)篇来建立渐层应用的基本知识,而接下来的(下)篇再有了上篇的基础之后,肯定能带给您更多的帮助。小弟我也会尽可能提供您更多有用的好东西。
一、基础复习/练习
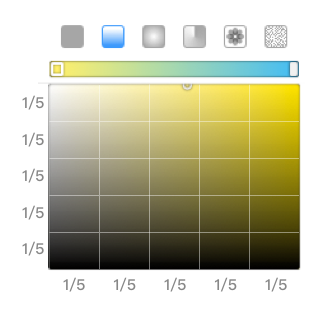
讲在最前面 → 在上篇有部分的读者反应不知道到底1/5区间是什么东西,该如何把它从检色器上面打开来做参考?NoNoNo,1/5区间其实是一种感觉 → 小弟在选色的时候都会在脑海里将检色器切分成25个区块,就如同下图一样:

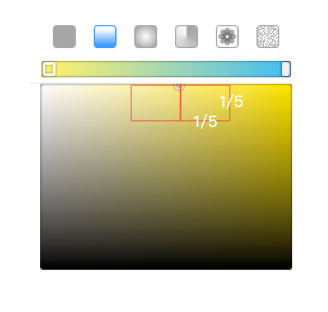
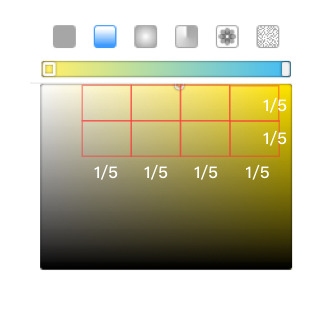
以上图为例,在选择渐层颜色变化时就会在下图1/5的红色框框区间内选择:

蛤(一言不合),一定只能这么少喔?其实在设计上面并没有一定要怎么做,只要你爽,然后业主买单就好,但小弟建议您最多最多维持在2/5的区间就好,如果再往外进行调整的话 → 想必您已经开始发现颜色差异增加,甚至因为灰阶的影响,开始导致渐层出现变脏的状况,在后面会看到这样的范例说明。

练习一
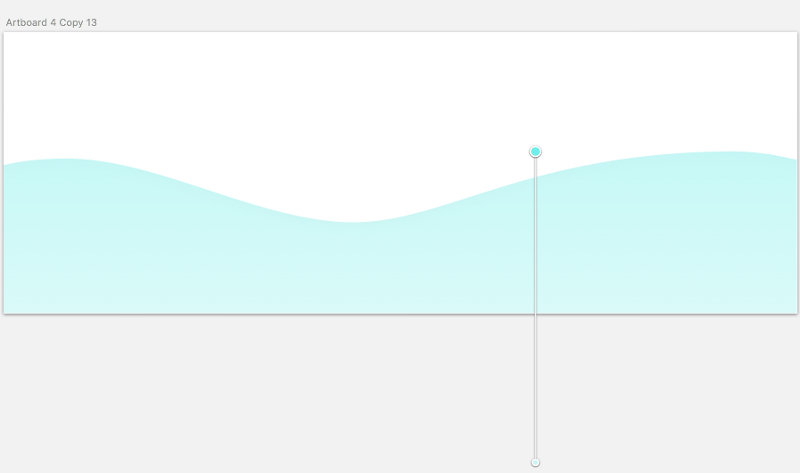
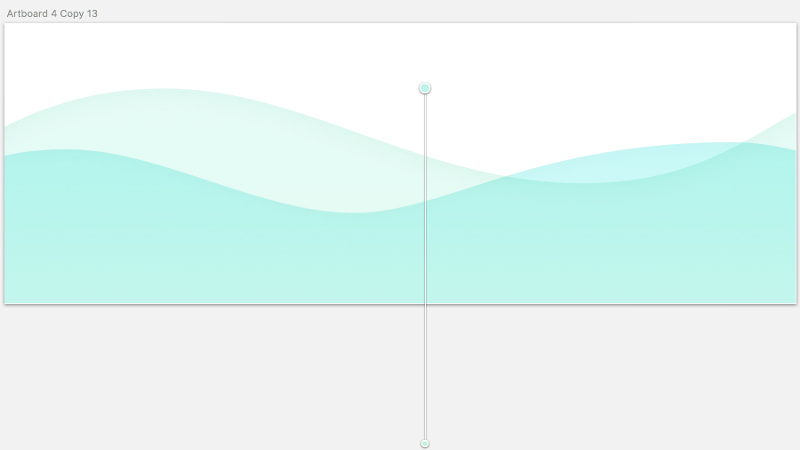
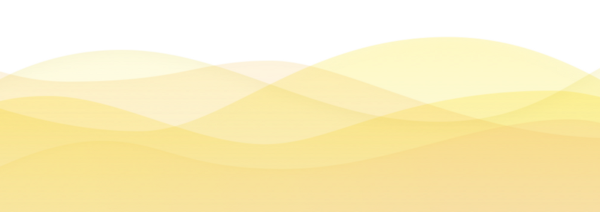
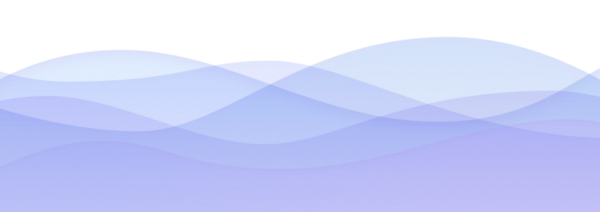
首先我们先从一个结合类似色以及色阶变化的练习开始 → 这个练习只是一个相当常见的波浪渐层图样(广泛运用在UI/视觉设计当中):不同的渐层区块搭配了透明度的变化以及正确的选色来做出一种干净(上篇的重点),好像很厉害(每一篇的重点xD)的图像视觉。

练习1
选择颜色
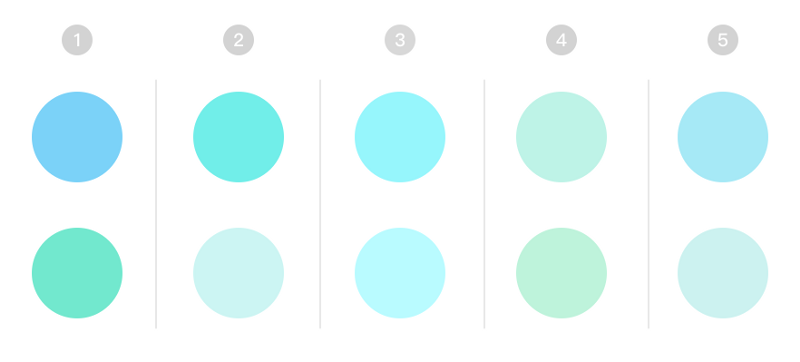
选择颜色是做出干净渐层最重要的一个步骤。下图是我在(练习1)里面所使用的五种渐层组合,每一种组合都有微调色相来让颜色的变化更为细致→ 记住尽可能不要跟我使用相同的颜色来做练习喔!

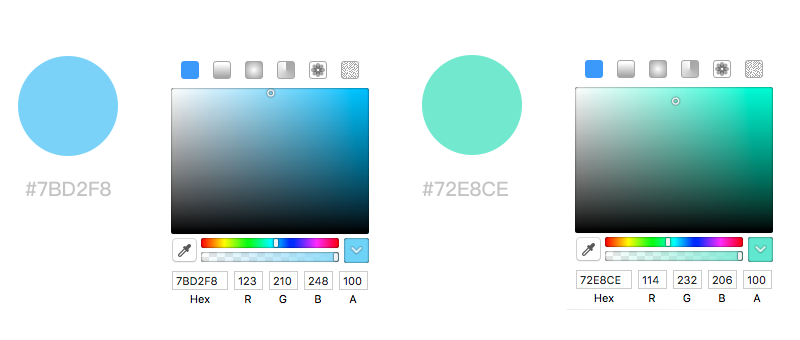
(1)-(5)运用到的其实都是上一篇提到类似色渐层中 → 高明度色系渐层的变化,复习一下”确保明度与彩度的调整都保持在检色器的上方1/5内”的基本法则。先看看第(1)组的渐层用色,是不是完全符合这样的调整区间?在微幅调整彩度/明度的情况下,进行色相的左右移动,最后选择与蓝色(# 7BD2F8)相当接近的蓝绿色(# 72E8CE)作为渐层起点/终点:

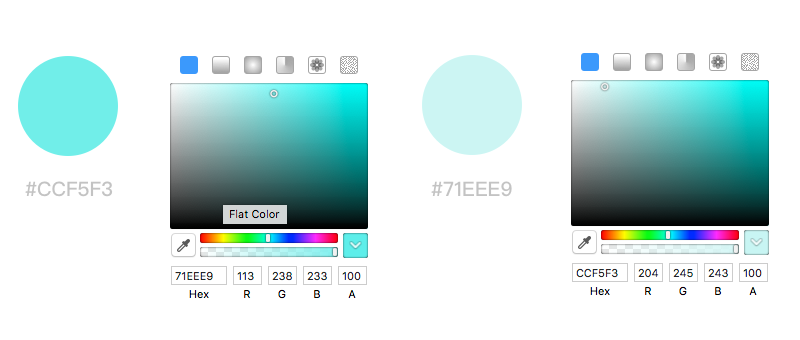
再来看看第(3)组的渐层用色,在完全没有调整色相的情况下,我将彩度的变化向左调整了约1/5个区间来作为这一组的渐层选色。

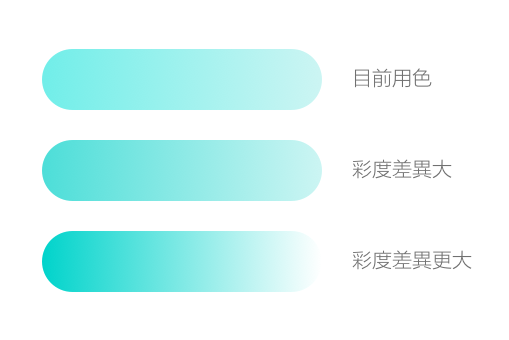
讲到这里可能有很多人会疑惑为什么要限制选择的范围?彩度的差异更多难道不好吗?我个人认为设计上面其实是没有绝对的,让我们来简单看一下如果把彩度拉高的效果会是怎么样:

其实除了最下方最大彩度差异的搭配之外,其余两种都在可接受的范围之内,在我看来甚至可以说是相当不错的选择,看您使用上面的需求→ 不过因为这次练习的目标是要组合出干净/剔透而且不跟其他颜色冲突的渐层图像,因此在这边我还是会确保彩度/明度的差异都在检色器的1/5区间里面,藉此避免当颜色重迭时灰阶会持续的累积 → 导致最终整体颜色过重或是视觉效果变脏。
步骤
在选色完成之后,就会是一层一层往上迭加啰!
使用(2)的颜色做出第一层,透明度30%。

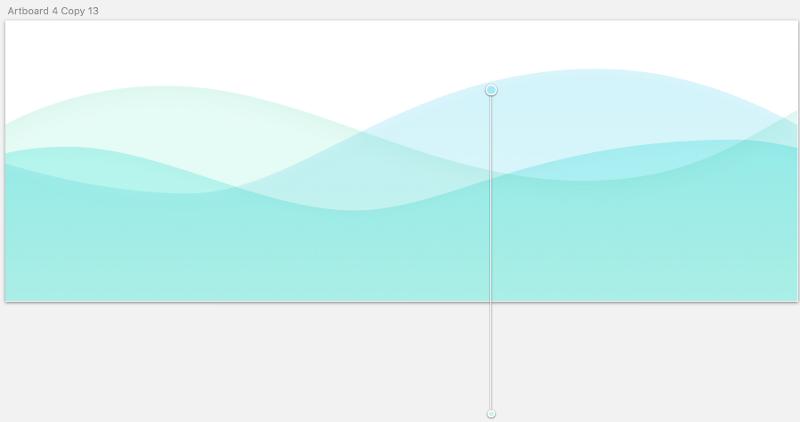
使用(3)的颜色做出第二层,透明度40%。

使用(4)的颜色做出第三层,透明度40%。

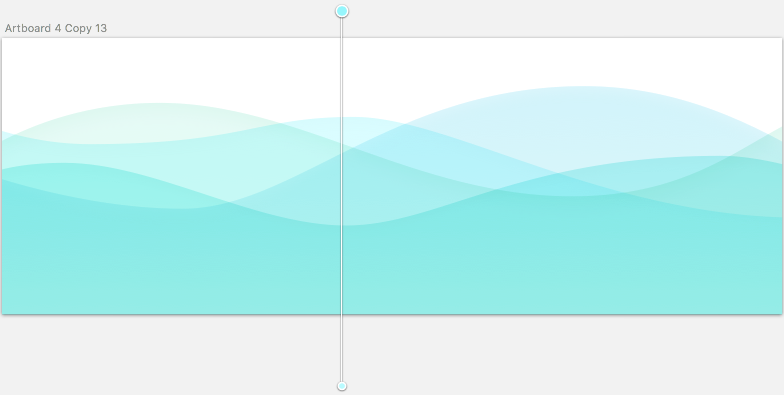
使用(5)的颜色做出第四层,透明度40%。

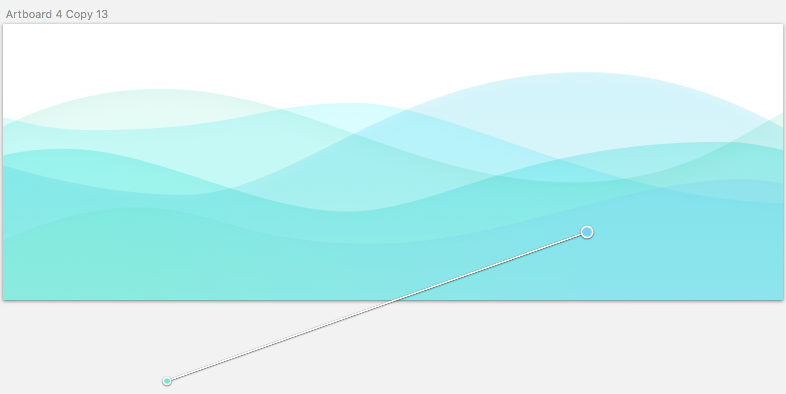
使用(1)的颜色做出第五层,透明度30%,这层渐层角度差异较大的原因是我想试着做出更多的融合感觉,也非常建议各位伙伴尝试使用不同的渐层角度来玩玩看产生的效果喔。

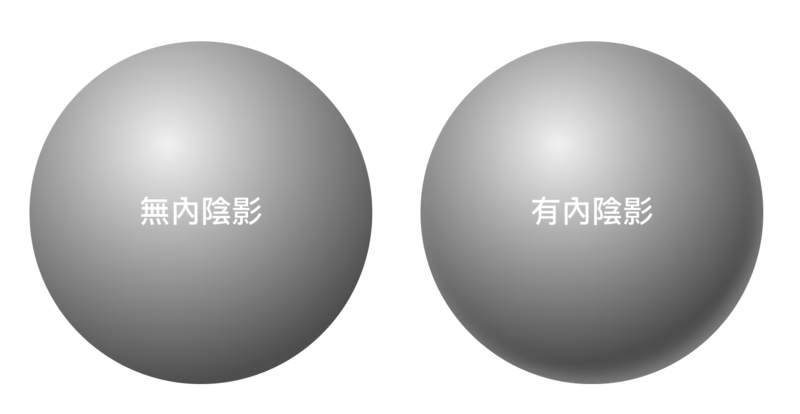
做到这边大家应该发现怎么颜色好像都融在一起分不太清楚?跟上面的范例似乎不太一样 → 最后这一步是相当重要的一步,为了让重迭的类似色渐层能更明显的产生区隔,我在每一个渐层区块上面加了内阴影,举第一层与第二层的应用为例:

没有内阴影

有内阴影
虽然变化不大,但是不是能够发现有内阴影的版本其实立体感更强,同时也能拉开与同色系渐层区块的差距。而内阴影的选色其实非常简单,运用的还是同样的一个小技巧 →选择本身的颜色往右下角稍微加深一些(1/5之内),作为你使用的内阴影颜色即可。
附上两个用相同原理调色的Demo→ 所以就别照着调色啦,自己配一个。


登愣!!练习1就完成啰。
练习二
接下来我们再来看一下上篇的学习目标应该要如何制作。
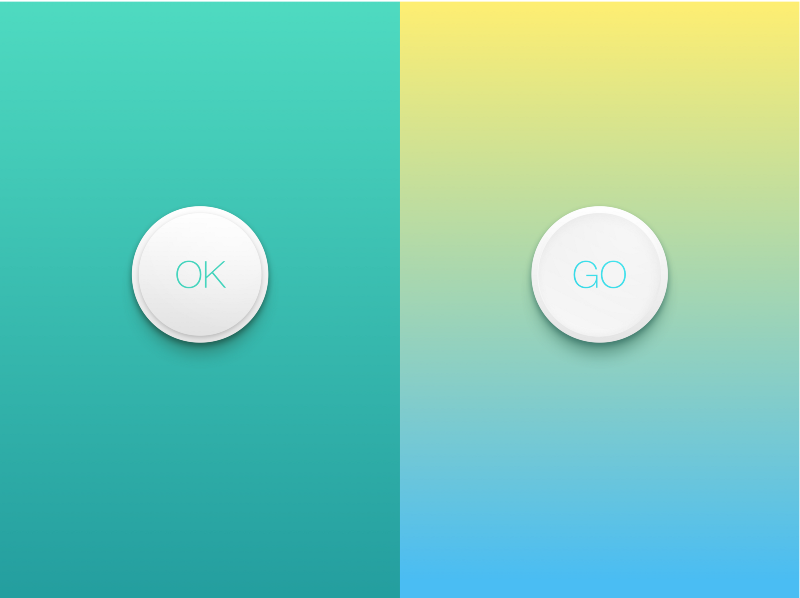
注:这边只会带您进行右边的练习,左边的部分请在参阅(上)篇之后自行运用想象力产出。

Step 1. 选择颜色
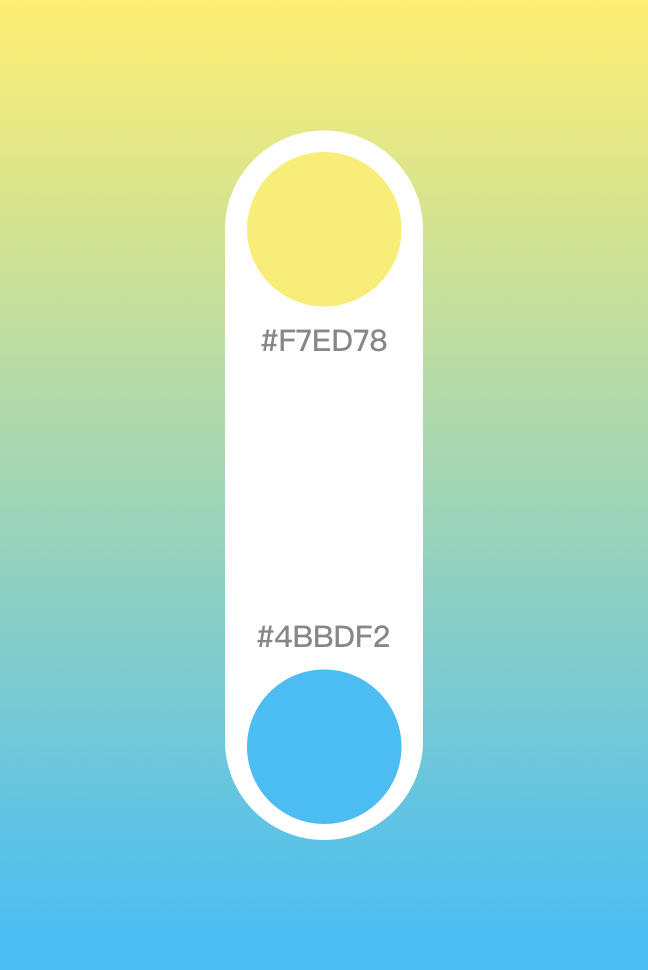
选择颜色是做出干净渐层最重要的一步 ← 复制贴上。同样不唬烂的选色模式(下图),保持彩度明度在检色器一定的区间之内进行调整,利用这样的限制来有效抑制大幅度调整色相的不协调性,这样子的用色使得图层在作为背景的同时也呈现了较强烈的渐层变化感。

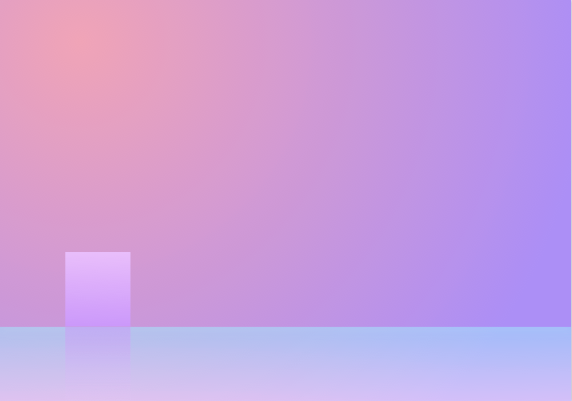
Step 2.制作底部基座
运用上浅下灰的渐层,搭配底部的阴影就能够轻易地制作出具有立体感的圆弧底部基座。(忘记请复习上篇)
Tips. 大部分在使用的阴影的时候请不要傻傻地选了一个黑色搭配透明度,这样子的阴影通常会!很!脏!除非要刻意强调阴影的对比效果,请尽量选用底色加深的颜色(往右下移动移动在移动)作为阴影色。(ex.制作纸雕类的立体模型时有可能会为了强调阴影 → 使用纯黑或是深灰色作为阴影喔)。

Step 3. 制作凹陷区
运用上灰下浅的渐层,搭配内阴影就能够轻易地制作出具有凹陷感的按压区。(忘记请复习上篇)
Tips. 小细节补充 → 一般在制作凹陷的区块时,我通常会在区块底部加上白色的阴影(模糊=0)来做出反光的效果让整体更有细节。

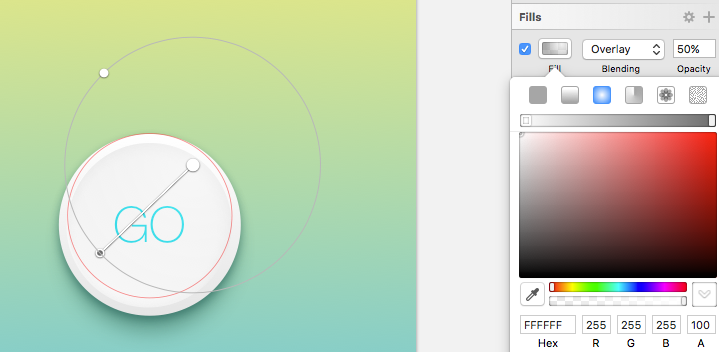
Step 4. 打光与填上文字
在下图中红色框起来的圆形当中,我运用了白 → 灰黑的渐层,利用覆盖(Overlay)的混色模式(覆盖(Overlay)的混色模式会让图层白色的部分去加亮底色,图层深色的部分去加暗底色),搭配透明度的效果做出光从右上照过来的光感。最后搭配符合整体色调(# 36D9E7)的细黑体(Helvetica Neue-Thin)文字(如果在这个作品中使用新细明体或是华康少女体我一定会揍你)来完成这个练习。

登愣!!练习2也完成啰。
二、球型(放射状)渐层变化
相信很多像我一样刚入门的人每次再看见那么多种渐层类型时多少都会有些疑惑,上一篇已经讲完许多基本的运用方式,相信各位对于各种渐层类型应该没有那么恐惧啰。那我们接下来就开始看看球型(放射状)渐层变化到底可以拿来做什么吧!
一般来说小弟我最常运用放射状渐层来处理 → 补光,球体,光晕这三种状况。小弟之前设计的icon也算是运用放射状渐层的概念xD。

那么接下来我们就依序来聊聊它们的应用场景:
补光
补光这样的技巧通常会被运用在真实感较强的物体上面 → 这边我们用上篇最后所Demo的蛋黄来做教学。
Step 1. 底部基座
相信以各位练习到现在的能力,要做出底下这样的icon,由纯色(# FEA740)搭配基本白 → 灰渐层基底的样式应该已经是轻而易举啰?!如果还不行 → 请回去复习之前的内容。

Step 2. 精华
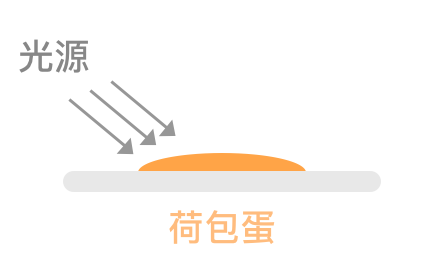
一切的精华就在这神奇的一步,我们现来看看想象中的光源相对于荷包蛋的位置应该是长什么样子:

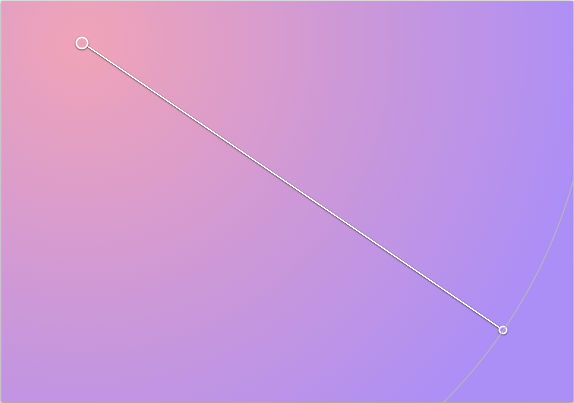
由上图可以知道,荷包蛋的另外一端(右侧)应该会比左侧(光源直接照射)来的暗,利用放射状渐层 → 模拟光由光源的聚焦点(最亮点)然后往外逐渐变暗散去的效果,就可以做出最重要的补光特性啰。

Step 3. 加强视觉效果
加上外阴影(# D3CBB7 透明度:50%),这边选择是跟蛋黄颜色较接近的颜色作为阴影 →可以把他想象成蛋黄映射在蛋白产生的反光结合阴影产生的颜色。

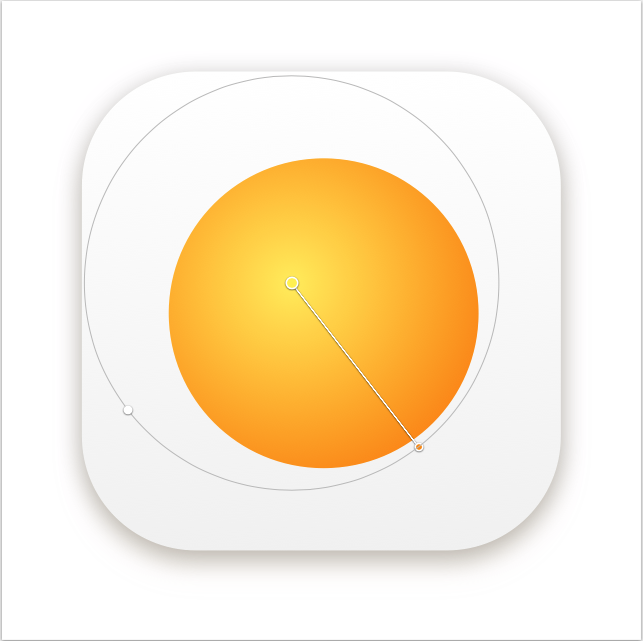
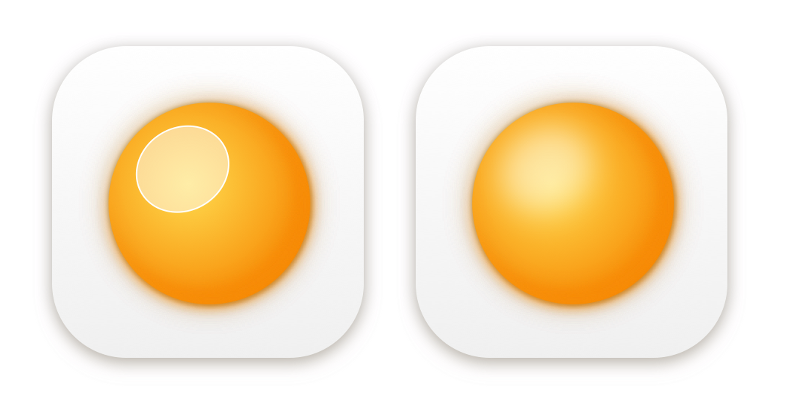
Step 4. 凸显光源点
最后 → 为了更凸显光源的聚焦点,我在这里额外加了一个橘白色区块(左图)搭配高斯模糊来增强光源效果,成果为右图。

球体
类型一
球体可以说是放射状渐层最最常见的应用 → 就跟下图一样简单:

Tips:在这边为了让球体的效果更加强烈 →我们可以加一点内阴影进来(稍微亮一点点来模拟底部地板产生的反光)以凸显球体本身的三维效果。(os.看起来怎么好像都一样XD)

类型二
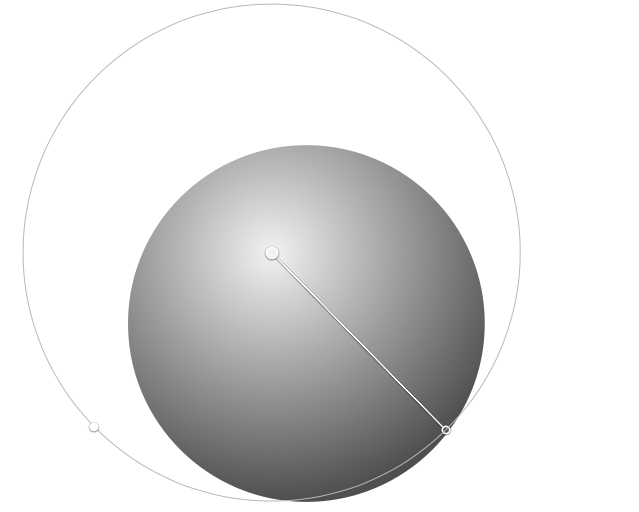
让我们稍微进阶一点,开始尝试看看不一样的球体感觉 →首先先拉出如下图的底色渐层:

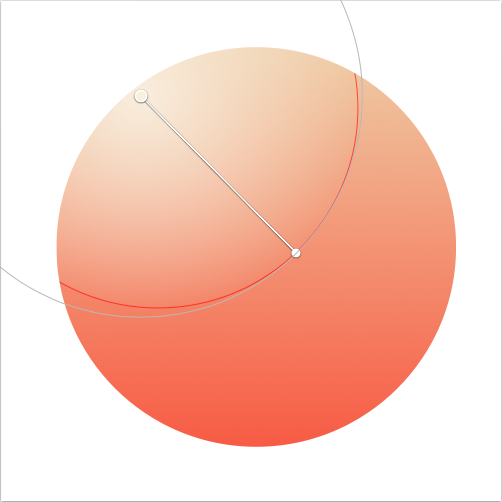
接下来我们尝试运用放射状渐层(# F8EFDD,中心透明度100% →最外侧透明度0%)来填上左上角的光:

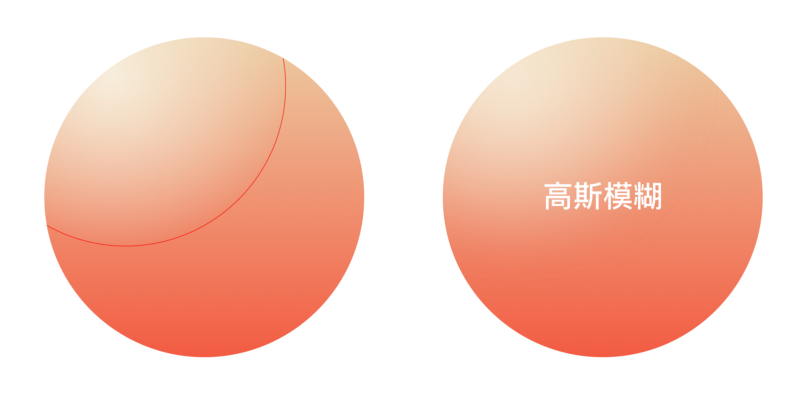
最后我们对光源使用高斯模糊来解决界线过于清晰的问题:

讲到这里,相信各位读者应该也发现到 →放射状的渐层其实非常适合拿来模拟”有弧度”的光源,毕竟在自然界当中几乎不存在任何刚刚好垂直的线性渐层,绝大部分的物体都是有弧度或是有形体变化的。
光晕
类型一
举个最简单的例子 → 有一颗太阳在发光,他的光会随着距离越来越弱..吧xD?所以在画一颗简单有着散射光的太阳时,理论上应该要利用放射状渐层拉出下面的效果。(渐层的头跟尾都填上# FFCF0A,只是头的透明度是80%而尾的透明度是0% →藉此模拟光向外发散的效果。)

同样的原理也可以利用在下图的范例:

范例中的背景就仿真了夕阳阳光从左上角洒入画面的感觉:

搭配上篇运用的渐层效果以及前述的渐层练习,要做到这张图的效果应该不会太难(逃)。
注:这张图最难的其实是细节上面的调整,反倒不是渐层的应用啦。

△ 效果练习
类型二
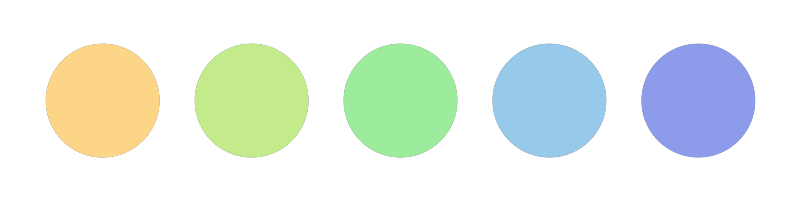
放射状渐层其实相当适合作为UI背景使用,可以轻松依照下面这样的选色来试试看拉出富有层次感的渐层变化。(看到这句话应该都觉得很扯,我每次读文章最害怕看到的就是这种有讲跟没讲一样的说明xD)

既然很讨厌,那我们当然还是要说明一下上图的用色是如何选择的,我在这边做的事情其实非常简单,在橘-紫的区间依照色相表顺序由左往右的任意选色,调整明度/彩度在1/5的区间之内,就可以搭配出Demo和谐,不冲突的渐层效果啰。

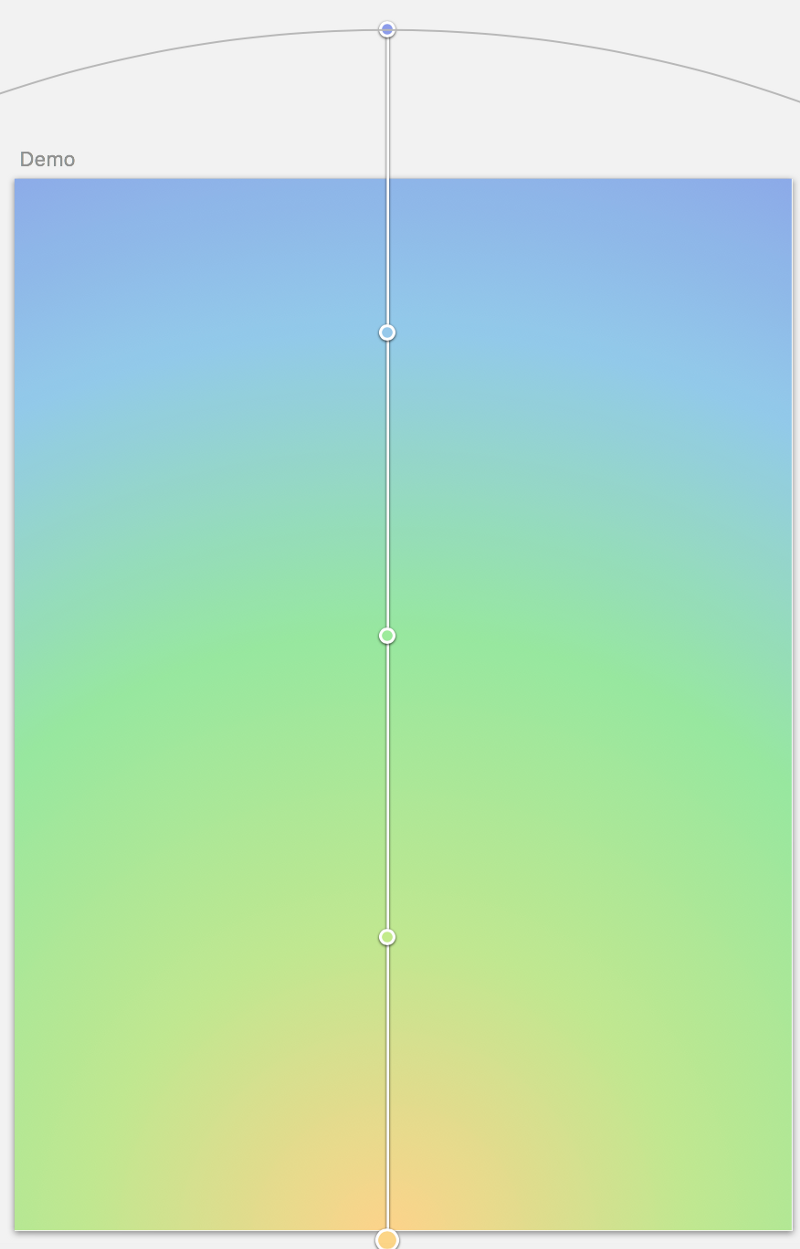
利用放射状渐层 →

做出来的背景效果 →

类型三
在上一篇小弟临摹的icon-clock里面,同样在背景上运用了放射状渐层达到聚焦的效果。当然跟原作还有一段差距啦。

补充1:(上)(中)(下)篇渐层配色文章相当适合需要设计师姊姊妹妹崇拜(勉强认同)眼神的工程师们,至于效果如何因为小弟任职的地方没有任何的设计师妹妹…所以请务必告诉我成效如何(重要!!),是否能够有效提升您在她们心目中的地位。
预告:金属色渐层/更多的渐层应用
莫名其妙这篇的篇幅有够长的啦,所以我们就把金属色渐层留到下一篇再继续跟大家介绍啰。如果大家喜欢这一系列的文章,也请麻烦帮忙分享/推荐,给予小弟一点鼓励啰。
有了金属渐层的练习之后,您也可以开始制作如下图的效果啰 →

在这几篇“写给非设计师”系列结束之后,小弟预计会针对简报字体懒人包(很多朋友在问xD)来写一篇,然后就会开始写一些“写给非工程师”的For设计师文章啰 → 希望能够帮助刚踏入职场的UI设计师更快的与工程师接轨合作。有兴趣的伙伴们欢迎交个朋友/或持续Follow啰 : )。
作者:Samuel
原文地址:medium
关键字:PS教程, 设计文章, 渐层, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
