如何提升信息录入效率
每个UI设计师都希望自己的产品能够获得用户的喜爱,那么如何才能做到这点呢?今天我们不妨从 提升信息录入效率 这个角度来优化产品用户体验。因为UI设计本质上就是创建一个可供用户完成交互的界面,说白了就是人与机器(手机、电脑)交流,提升信息录入效率就意味着加快交流速度。
录入组件
要提升信息录入效率,设计师因为牢记一个原则—— 尽量避免用户手动输入 。因为每个用户都期望以 最方便 、 快速 的方式完成信息录入,他们不愿意打开键盘自己一个字一个字的去敲。
一个表单里有六七个项目,但是录入样式只有输入框,每一项信息录入都要靠用户自己手动去输入,这样设计师很省事,但是用户会很不爽啊。相比于打字,用户更愿意去选择。所以用户更愿意看到下拉列表,选择器而不是满屏的输入框。当然输入框也不是一无是处,一些备注或者详细地址类的无法给用户提供选项,那么用输入框就很合适了。
可供用户进行选择操作的组件很多,但是有些很小众,用途很局限,例如日期选择器DatePicker(日期选择器设计总结)和评分Rate这种。在我看来真正具备普遍适用性的选择型组件主要有两种: 下拉列表和单选框 。
下拉列表/单选框
下拉列表主要的使用场景是用户在众多选项中进行选择进而完成信息的快速录入。其主要样式如下图:
那么我们可以发现其主要的优点在于:
- 节约界面空间
- 无限量展示选项
所以当界面空间很紧张,而且可供选择的项目比较多的时候,下拉列表是一个很合适的组件。但是下拉列表的缺点也是很明显的:
- 用户必须点击才能看到所有的选项;
- 所有的选项都是从上至下排列,无法体现优先级。
说完下拉框,我们再来说单选框。为什么把它俩放在一起说呢?因为在我看来,单选框和下拉列表像是一个硬币的正反面,双方的优缺点正好相反。
从样式上我们可以看出来,单选框跟下拉列表最大的不同是在于选项的展示。单选框会把所有的选项都展示给用户,一目了然。 下拉列表想要看选项就要点击,多了一个操作步骤 。以下图为例,这里表单项目都是下拉列表样式,整个界面看起来也很整齐划一,但是我们更“挑剔”一点会发现,性别这栏使用下拉列表并不是很合适,因为总共就男/女两个选项,直接用单选框展示更合理一些。
单选框不能展示过多的选项,特别是针对移动端设计,因为移动端相对来说屏幕小,可展示的空间有限。此外单选框与下拉列表相比另一个缺陷是用户无法完成多级选择,最常见的就是省市区录入。
所以从上面的分析我们可以给单选框和下拉列表的各自的使用场景做一个简单的总结: 当选项较少,且界面空间比较充足的情况下,推荐使用单选框;单选项过多,且存在层级结构关系的时候使用下拉列表更加合适。
不过现在UI设计中很多的壁垒被打破,很多的组件都是相互组合使用的。之前的选项都是弹框展示,而且是从上至下依次排列的。现在的选项可以一个新的界面以按钮组的样式展示,你甚至可以将其看成是单选框的一个变形。
所以UI设计是一个变化很快的行业,我一直认为设计师一定要跟开发多沟通,去明白每个组件的适用场景,去明白你所设计的组件能否还原出来?能否有更好的实现方案?
数据录入
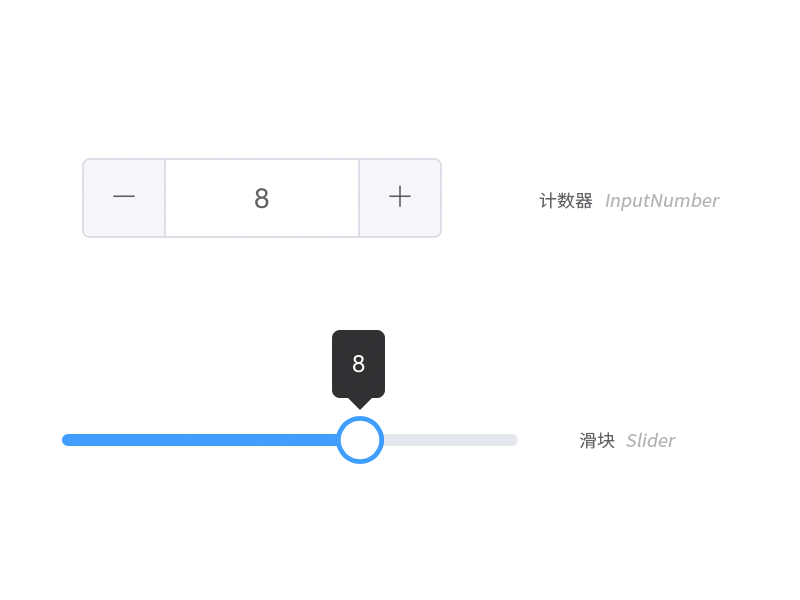
说完两个最常见的录入组件,接下来我们说的深入一些,专门说一下数字录入。数字录入是信息录入的重要一环,关于数字录入有两个很常用的组件。一个是 计数器 InputNumber,而另一个是 滑块 Slider。
计数器的优势在于 计数器支持用户点击递增递减也支持手动输入,所以可以完成数据的精准录入,而滑块只能完成完成一定区间内的数据录入。
而滑块的优点主要有两个,第一个就是 用户不仅可以录入具体数值还可以录入数值范围 ,这点是计数器做不到的。
滑块的第二个优势在于其是滑动操作的。这两个组件其实代表了不同的手势,一个是点击,一个是滑动。从用户体验的角度来说, 滑动比点击更加舒服 。接下来我就通过虎扑的例子来具体谈谈滑动和点击这两个手势。
虎扑的新闻和专区帖子里的评论展示方式是不一样的,新闻里的评论类似瀑布流,无限下拉滚动刷新,而专区里的帖子评论却是分页展示的。
瀑布流展示用户想要查看更多评论就要滑动, 所有信息都在当前界面中展示,用户不需要每次都要等一个新的界面加载完成,加快浏览速度 。而且我们刚才也说了,滑动手势比点击更受用户的喜爱。此外不用展示分页按钮,节省了界面的空间,评论按钮可以获得更多的展示空间,更容易吸引用户的注意力。评论按钮和分页按钮放在一起很不明显,我曾经以为点击这个按钮可以手动录入页数完成跳转。
上面我们说了滑动手势的优点,接下来说下缺点。 用户越往下滑动,当前界面所加载的内容就越多,会降低页面性能 。但是考虑评论中主要是文字,图片较少,所以这个缺点在这里并不是很明显。另一个缺点是 无法完成位置标记 ,你在浏览的时候,突然想起上面有个评论挺不错的,你想翻上去找到,你只能一条条去看。但是如果有分页功能,你就会可以直接跳转到那个页面,很快速的就能找到信息。
总结
以上就是我关于信息录入的组件和手势做的一个总结,希望可以给大家带来帮助。
王M争(微信公众号:王M争),资深互联网人。
关键字:组件设计, 录入, 下拉, 列表
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
