重设计链家Tab Icon:用品牌基因法搞定图标设计
相信很多同学会有,看理论的时候觉得很有道理,看完后却不知该怎么实践,久而久之便会产生「看过很多设计理论,却仍做不好设计」的困惑。今天静雯就来带你从理论到实践,用菜心设计铺的《经验分享|利用品牌基因法进行图标设计》理论来重设计链家Tab Icon。
文章大纲:
- 提取理论
- 选择合适的设计对象
- 实例展示
一. 提取理论
文章使用的「用品牌基因法做图标」理论源自菜心设计铺。从理论到实践的第一步是吸收理论关键点,从菜心的品牌基因法做图标的方法中做了提炼。为方便阅读本文,此处简要介绍部分理论,详情请同学们看原文好好吸收。
品牌基因的定义:视觉层面的品牌基因就是通过一件事物提取出一个(或一组)视觉符号。
将品牌基因应用到图标中的方法如下:
1. 提取特定形状,直接应用
支付宝将Logo应用为Tab首页图标,same将Logo应用为我的图标。
△ 支付宝&same Logo在Tab图标的应用
2. 吸取品牌颜色
闲鱼Tab图标使用了品牌色——黄黑色。
△ 闲鱼Logo在Tab图标的应用
3. 抓取风格特点
网易美学Tab图标使用了品牌的心形图形和品牌色红色。
△ 网易美学Logo在Tab图标的应用
理论经过初步吸收后,实践既可以检验你是否真的掌握了理论,又可以强化对理论的深入理解。下面我们开始实践吧!
二. 选择具有明显特征的设计对象
选择合适的品牌形象来提取基因。要求:
- 品牌特征明确,易提取易设计。
- 该品牌的Tab图标缺少品牌特征。
- 比较熟悉了解的产品。
按照上述的三点,选择了链家tab图标进行重设计。
1. 品牌特征明确,易提取易设计
链家是二手房新房交易平台,其品牌Logo是一所房子的剪影,App Icon直接应用了这个图形。

△ 链家Logo及App Icon
经过分析,我们提取出4个特点:
- 一条线:一条转角圆润的矩形线条构成了房屋的剪影。
- 一个点:点睛之处,将图形连为一体。
- 断线:点与线之间断开。
- 绿色:链家的品牌色。

△ 链家Logo的4个特点
2. 链家的Tab图标缺少品牌特征
链家目前Tab图标只有绿色这一个品牌基因在里面,这使它无法很好的与其他应用的图标区分。因此尚存较大优化空间。

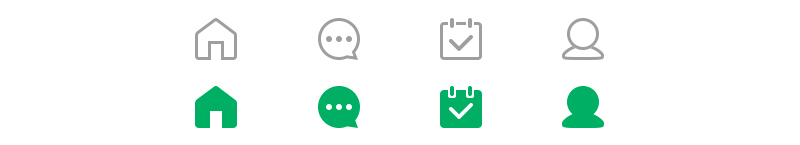
△ 链家App Tab图标缺少链家品牌基因
3. 比较熟悉了解的产品
只有比较熟悉了解的产品,你对其的重设计才会相对不浮于表面。不过此次Icon的优化主要是从视觉层面优化。
三. 重设计展示
链家的4个Tab图标分别是首页、消息、看房、我。接下来我们便用提取的理论来指导设计。
1. 提取特定形状,直接应用——首页图标设计
链家现在的首页图标与网上搜索的首页图标,缺乏识别性,甚至和第一排第三个非常相似。
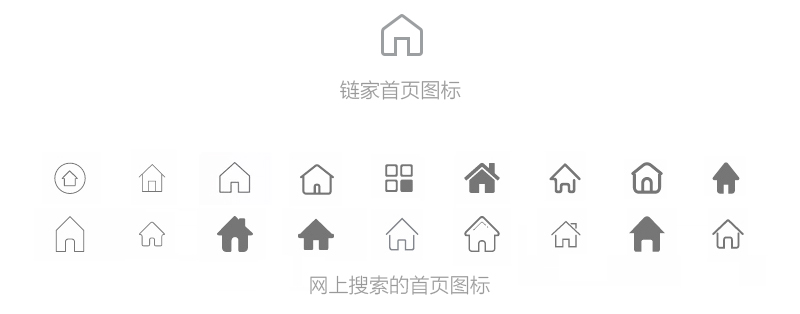
△ 链家首页图标与网上搜索的首页图标对比
实际上,链家Logo本身就是房屋的剪影,可以说已经具有首页的含义,其自身的4个特点,使它比网上的图形更具识别性。
△ 链家Logo与网上搜索的首页图标
《用品牌基因作图标》理论的第一条,提取特定形状直接应用,对于链家首页icon十分受用,于是我们确定使用logo图形作为首页icon。
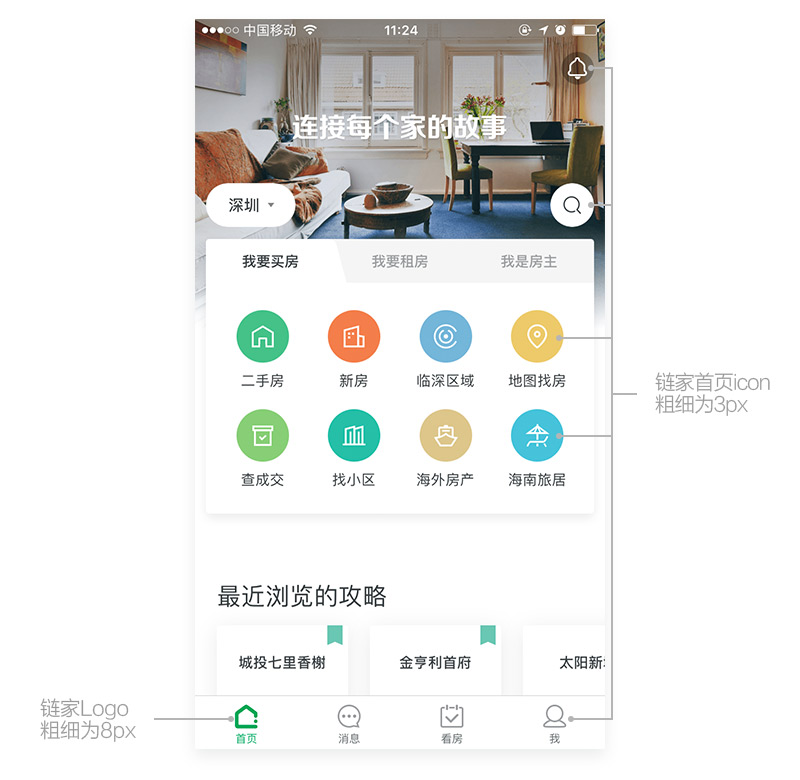
我们把链家Logo的放到750*1334px的界面里,将其尺寸调整至42px后,链家Logo粗细为8px,而链家首页icon粗细为3px,经过优化后将链家Logo粗细调整为4px。

△ 链家Logo直接应用于界面

△ 链家Logo粗细调整为4px
2. 抓取风格特点——消息图标设计
消息图标的设计,结合我们上面提取的链家Logo的4个特点 :一条线、一个点、断线、绿色。按下面的步骤逐一完成。
- 第一步:画好基础形。
- 第二步:在图标右下的位置断开(链家Logo的断开位置)。
- 第三部:添加点,添加品牌色。

△ 消息图标设计过程
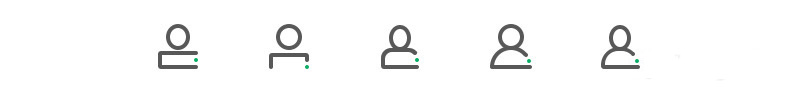
3. 度的把握——我的图标设计
在设计我的图标时,一开始我是很执着的使用之前提取的4个品牌特征,转角圆润的矩形、小圆角、右下角断点、一条线构成整个图形,但总是有点不对。
△ 我的图标设计探索
最后选择使用大一些圆角来过度,断点也不执着于右下角后,整个Icon视觉上就舒服多了。所以品牌特征也不能强加,协调、整体风格符合即可。
△ 我的图标确定稿
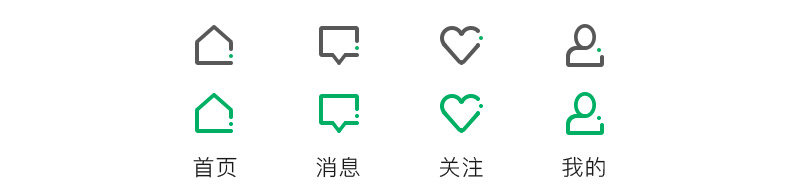
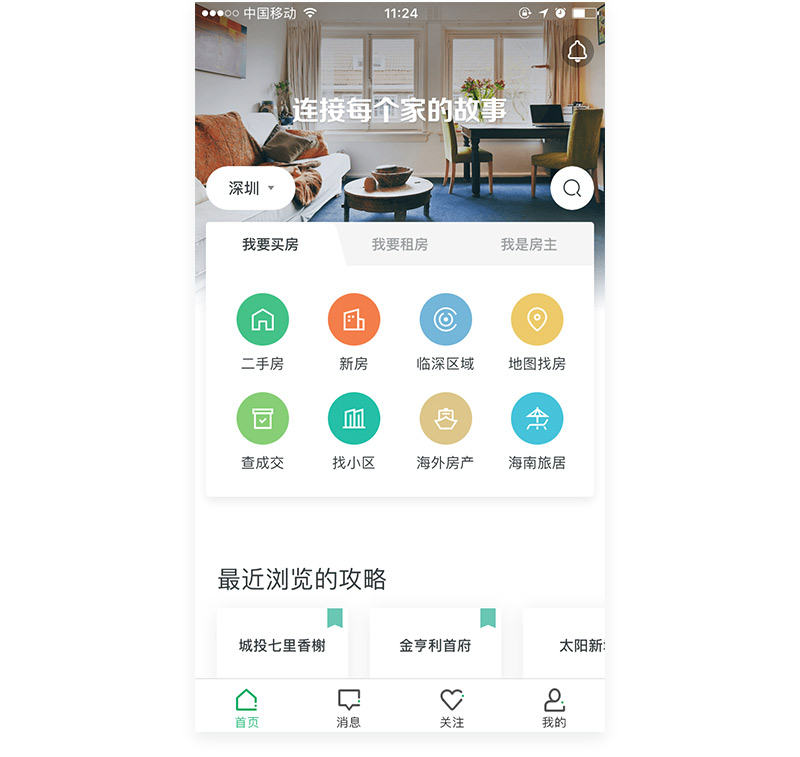
剩下的图标如法炮制,4个Tab图标就搞定了。图标完成后更需要放入应用的场景检查是否与之匹配。
△ 具有链家品牌特征的Tab图标

△ 优化后的Tab图标在界面的应用
4. 度的把握——8个入口图标设计
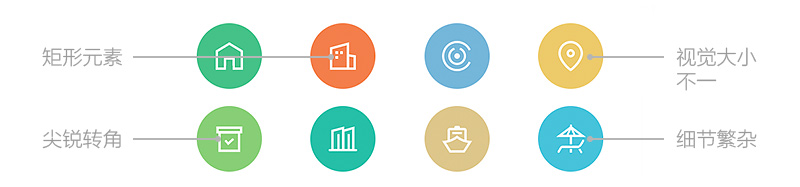
Tab图标完成后,我们发现链家首页的8个入口图标也存在一些优化空间。8个图标都使用了尖锐的转角,与Logo的圆润转角不符。使用了矩形元素,而非Logo的圆点,缺乏一定的品牌特征。此外整个首页的其他控件等也是比较圆润,这使得8个有着尖锐直角的图标有一点突兀。此外视觉大小不一,部分图标细节繁杂。

△ 链家首页8个入口图标
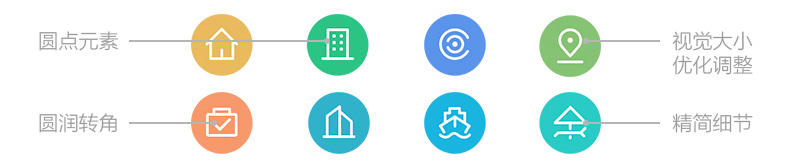
由于Tab图标的设计已经有了明显的特征,链家首页的8个入口图标的优化便会更克制,仅添加了圆润转角、圆点2个品牌特征,使其有所呼应即可。
△ 优化后的链家首页8个入口图标

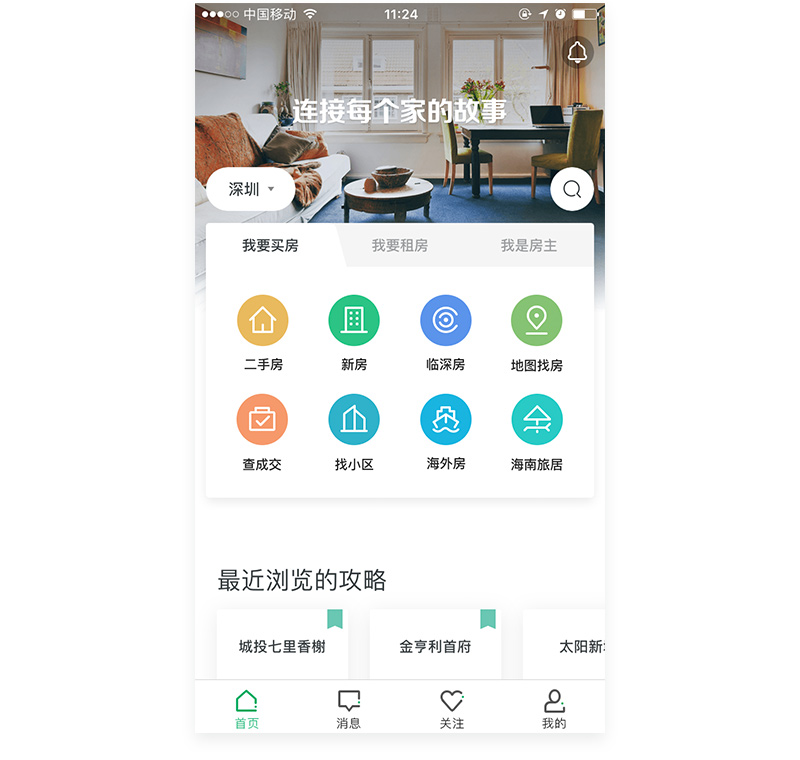
△ 优化后的图标效果应用效果
四. 思考总结
从「用品牌基因作图标」理论到实践,关键是品牌特征的提取,其次则是对品牌特征的灵活运用,而对品牌特征的运用程度把控是使整个图标协调的重点。
纸上得来终觉浅,绝知此事要躬行。理论经过初步吸收后,实践既可以检验你是否真的掌握了理论,又可以强化理论的深入理解。所以快去操作来巩固理论吧!
作者:Jenny黄静雯 (微信公众号:「Jenny黄静雯」),平安银行视觉&插画设计师。微博设计美学博主,花瓣认证设计师,优优网入驻设计讲师,深圳市插画协会专业会员,视觉中国签约设计师。
关键字:品牌基因法, 图标设计, 链家TabIcon
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
