交互设计流程(二):架构设计
本文作者将从三个步骤来说明在设计整个产品过程的信息架构设计,enjoy~
进入到腾讯工作后,由于处于广点通广告部门,平时的设计呈现多与业务相关,基本是以B端设计为主,对于传统交互设计的方法论有点生疏了,所以特在此整理,同时也分享给有需要的同学。
该系列交互设计文章,抽取工作中需要的核心步骤,预估计有6篇,暂拟定如下内容:
- 交互设计流程一之需求分析
- 交互设计流程二之架构设计
- 交互设计流程三之流程设计
- 交互设计流程四之页面布局设计
- 交互设计流程五之交互文档输出
- 交互设计流程六之设计测试与评估
架构设计全称是信息架构设计,架构设计的好坏能够决定用户对于整个产品的易用性。日常生活中,大家也一定听过这个抱怨“这个功能怎么会在这里面,找半天没找到”,这样的原因十有八九是因为架构设计的问题。
为什么我们需要信息架构设计呢?因为没有的话,整个产品就会混乱,能够让用户看到产品第一时间对于整个产品有大致的感觉,能够实现什么。
举个例子,对于内容社交平台,用户已经被微博抖音等平台教育,最核心的功能点就是“发布”,其他的一级导航是首页/发现/个人页等,就算有所偏差并不会有大的差异,那么这个时候如果一款新的内容社交平台去挑战这种信息架构(前提是这种信息架构已经很成熟,经过用户和市场的考验),那么有很大的可能会失败。
一、架构设计的前期工作
前期工作包含以下四点:
- 了解目标用户的使用场景和特性
- 了解业务需求
- 调研精品的信息架构
- 卡片分类法
1. 了解目标用户的使用场景和特性
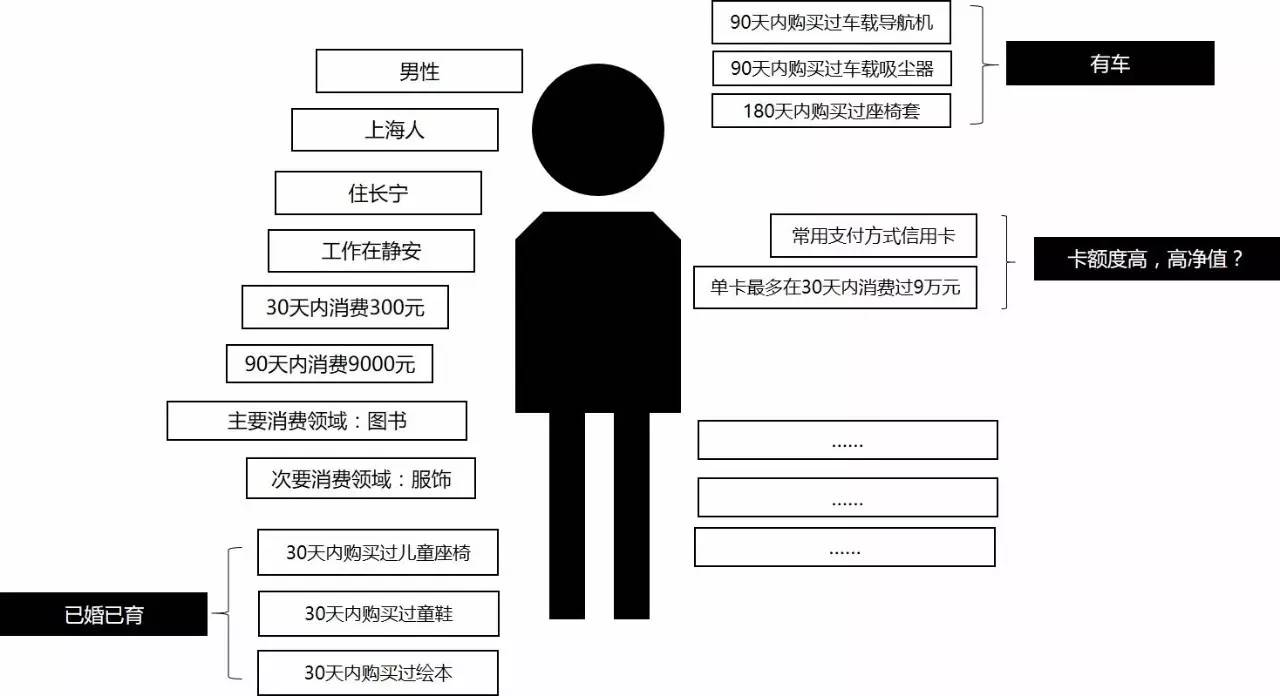
这个不用介绍过多,尤其对于C端产品,产品经理和设计师需要时刻把用户放在首要位置,充分明白用户的需求和习惯,不要轻易挑战用户习惯。这里介绍一个方法,大家应该都有听过的Persona构建,听起来比较高大上,说的简单一点就是把一个目标用户具像化(如下图,图片摘自产品经理),他有名字,有公司,有自己当前的操作和目标等,这样的一个方法会让目标用户真正落地,更加“有血有肉”,让产品和设计师更好的考虑用户场景和需求。
2. 了解业务需求
不同产品的盈利模式不同,所以要充分明白自己产品的业务需求,简单的例子,某个app主要通过用户付费来产生应盈利,那么在设计过程中肯定要通过适当的引导,鼓励用户进行付费,同时付费的重要性层级在信息架构中也要有所体现。这个过程当然是对用户体验有所损失的,但是所有产品都需要有自己的生存方式。
3. 竞品信息架构
这个应该是大家用的最多的一种方法,省时又省力,效果还很不错。成熟的竞品分析能够帮助我们很多,它培养好了用户习惯,替我们教育了用户,同时踩了很多的坑。我个人进行竞品分析的时候,主要会关注两个地方,第一共同点,这个往往就是该类产品所必须拥有的功能,第二差异点,这个往往是每个产品的特色功能。
在工具使用方面,各种脑图软件都可以,不必太拘泥,我个人挺喜欢用百度脑图的,在线的随时用,其他的mindmap/xmind/mindmanager等都可以。
4.卡片分类法
这个方法个人在读研期间用过一次,觉得还可以。具体来说,就是提取产品中的主要功能点并让目标用户进行分类,理解起来也很简单,就是尽量去再现目标用户心中理想的架构设计和分布(如下图,图片摘自产品经理),我做的时候,会告诉用户分为几类,因为如果完全没有限制,那么用户由于没有产品设计的经验所产生的结果会过于凌乱,对于我们没什么参考价值。在制作功能卡片之时,有几个注意点:
- 首先,不能有包含关系的卡片出现,选择的功能一般是属于架构中的最末端;
- 其次,对于前一点的补充,有时候不能分的太细,功能卡片的提取需要灵活处理;
- 第三,卡片数量不要太多,那样会给用户造成很大的困扰;
- 第四,需要确保用户对于每一个卡片功能点的意思都明确(这很重要);
- 第五,需要记录在这个过程中用户的抱怨和疑惑,适当对用户进行引导。
二、架构设计的产出
经过以上的准备,对于产品的大致信息架构已经比较明了,接下来一步对于同一个层级的功能进行重要性分级,每个功能点的重要性不同,设计之时采用的布局形式都有有所不同,例如按钮和文字链都可以实现跳转,显而易见按钮会更重更突出一些,所以如果在同一个页面中有按钮和文字链的两种跳转方式,那么基本上属于不同重要性层级的。
在进行整体架构设计的时候,需要注意平衡好层和度,层就是层级,不能让一个功能的层级过深,度是指一个节点下的功能点不要过多,总体来说,就是不要过于扁平化也不要路径太深。
三、对架构设计进行评价
进行产出,当然需要进行评价,以便进行修改和迭代。但是说实话,日常工作中评价一般不会在架构设计后进行,更多情况下在版本迭代的时候进行,如果一些团队能够做到,那是极好的。这里其实就是进行一些简单的用户测试,例如:
- 看用户是否能够较快找到某几个功能点;
- 用户在大致了解信息架构后,能够对于整个产品的作用和定位有大致印象,并说出一些类似产品。如若以上都能顺利完成,那么说明信息架构设计是较为成功的。
经过以上三个步骤,信息架构基本上已经比较明确了,后期在逐渐深入的过程中包括版本迭代,都会慢慢进行改进,毕竟什么事情都不是一步到位的。以上的三个步骤是说明在设计整个产品过程的信息架构设计,实际上也能应用于单个复杂页面的产出,流程大致是:
确认页面中功能点 → 绘制整体树状图结构 → 重要性分级 → 原型图产出
相关阅读
交互设计流程(一):需求分析
作者 @new rain 。
关键字:架构设计, 设计流程, 架构, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
