微观角度:原型图的交互说明该怎么写
上一篇文章从宽泛的宏观角度说明了输出原型图交互说明需要注意的事项,本篇结合图例尝试从微观角度通过分类,阐述输出移动端原型图交互说明应该注意的细节。
页面元素交互说明的具体内容与之前提到的交互自查表的内容有关联。我们可以从以下几大类展开分析:模式与场景、页面状态、操作与反馈、数值限制条件和文案。
接下来逐一举例阐述:
一、模式与场景
1. 硬件设备
1.1 横竖屏
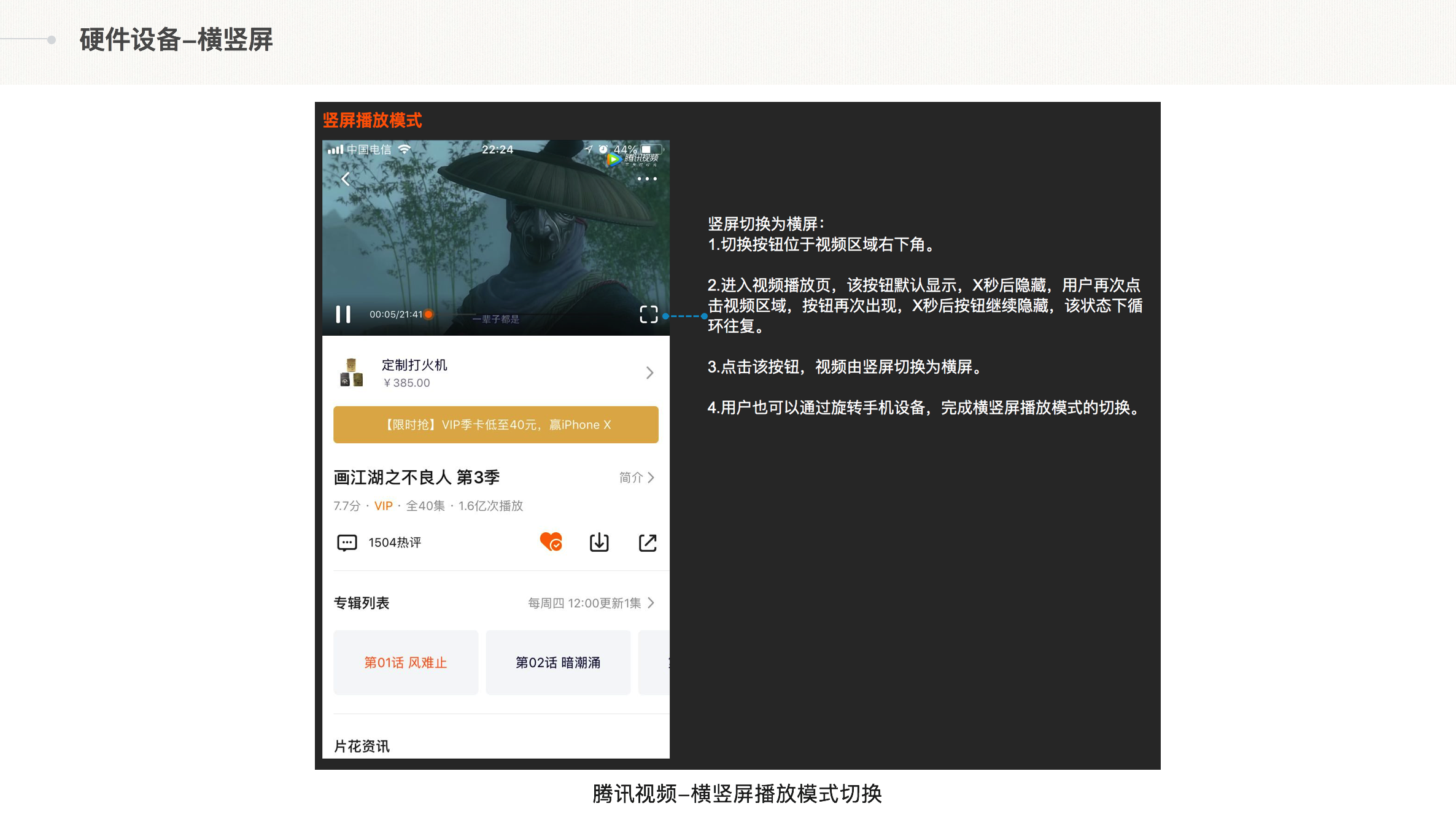
对于支持横屏和竖屏两种显示模式的应用,要考虑到两者排版布局的区别,以及模式如何切换。如下图是最常见的视频类应用,竖屏切换为横屏播放模式的交互说明。
1.2 分辨率
不同分辨率会牵扯到适配问题,我们在设计界面时往往要根据应用的受众群体,兼顾不同屏幕尺寸呈现。交互设计师需要在排版布局时就考虑到这个因素。
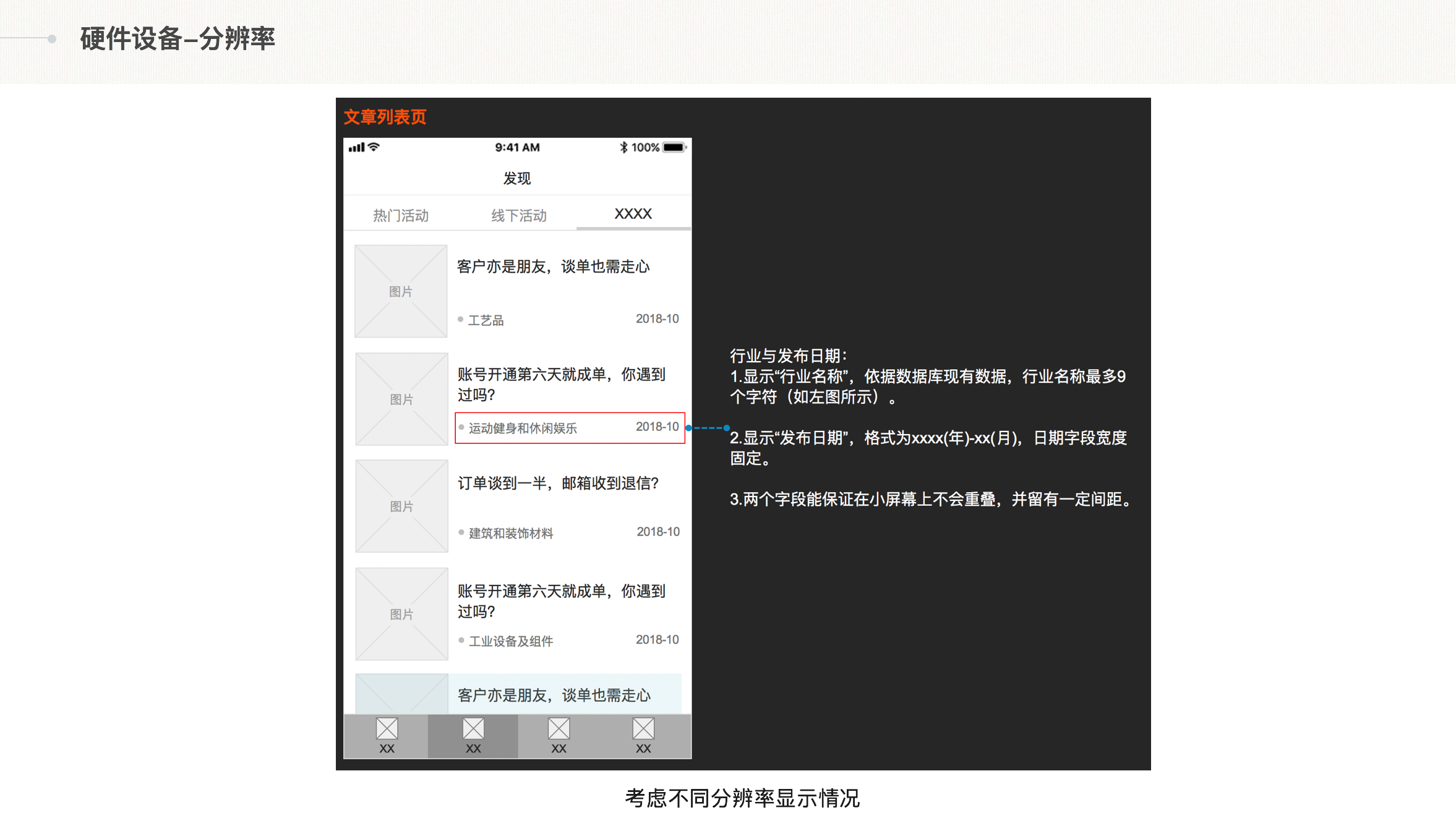
如下图需要在文章列表页单篇文章的字段中显示“行业与发布日期”,此时若想将两个字段放置在一行,需要避免在低分辨率、小屏幕上字段的重叠。
1.3 硬件交互
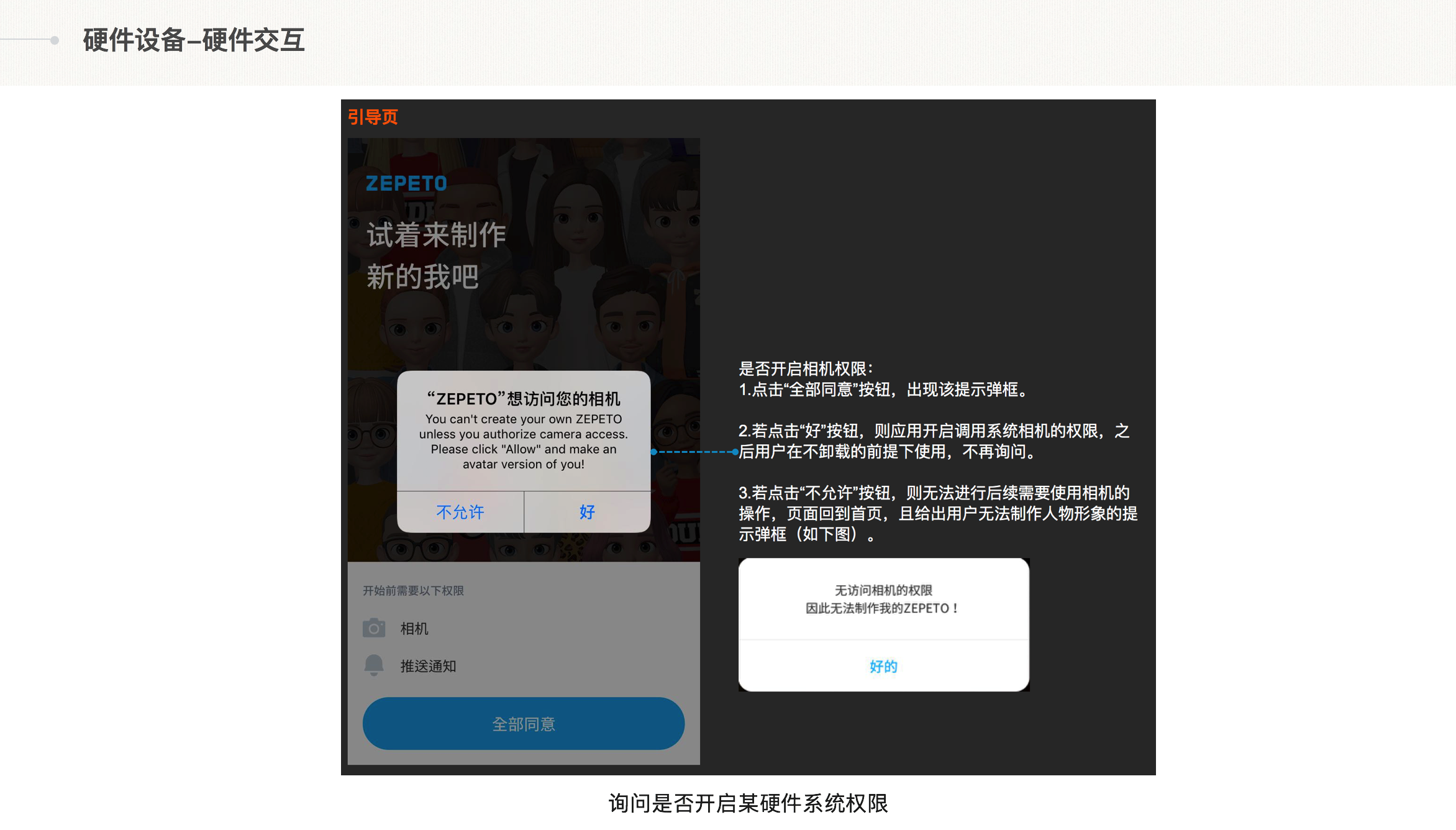
某些应用在进行某项操作时需要调起手机的麦克风、摄像头或蓝牙等,这时需要询问用户,让用户自己选择是否开启相应权限。
下图以最近朋友圈刷屏的应用ZEPETO举例:
2. 模式
是指应用内不同场景下使用的模式,经常用到的包括:编辑模式、夜间模式、无图或省流量模式,低电量模式等。
下图以知乎的无图模式举例。
大家设想一下,如果知乎只在这里放置了灰色的占位图,并在占位图附上文案“当前为无图模式,不显示图片”。那用户在这里的使用体验会大打折扣,而知乎的做法是不仅支持用户单篇文章可单独点击查看图片内容,也贴心的告诉读者原因是开启了无图模式,需要到哪里去设置解决。
强调这一点是为了说明:交互设计师在工作项目中拿到产品需求,作为需求在设计层面的第一道关口,在完成需求任务的同时,需要进一步思考产品需求的合理性,如果不合理有怎样的解决方案,是否有更好的呈现方式等。
3. 异常状态
原型的交互说明一定要考虑在各种异常场景下可能出现的问题及相应的解决办法。页面的异常状态通常从三个方面分析:
异常操作 :连续多次相同的操作给予的反馈,比如相同时间段内多次点击发送短信验证码,应用会提示隔几分钟之后再来尝试发送。
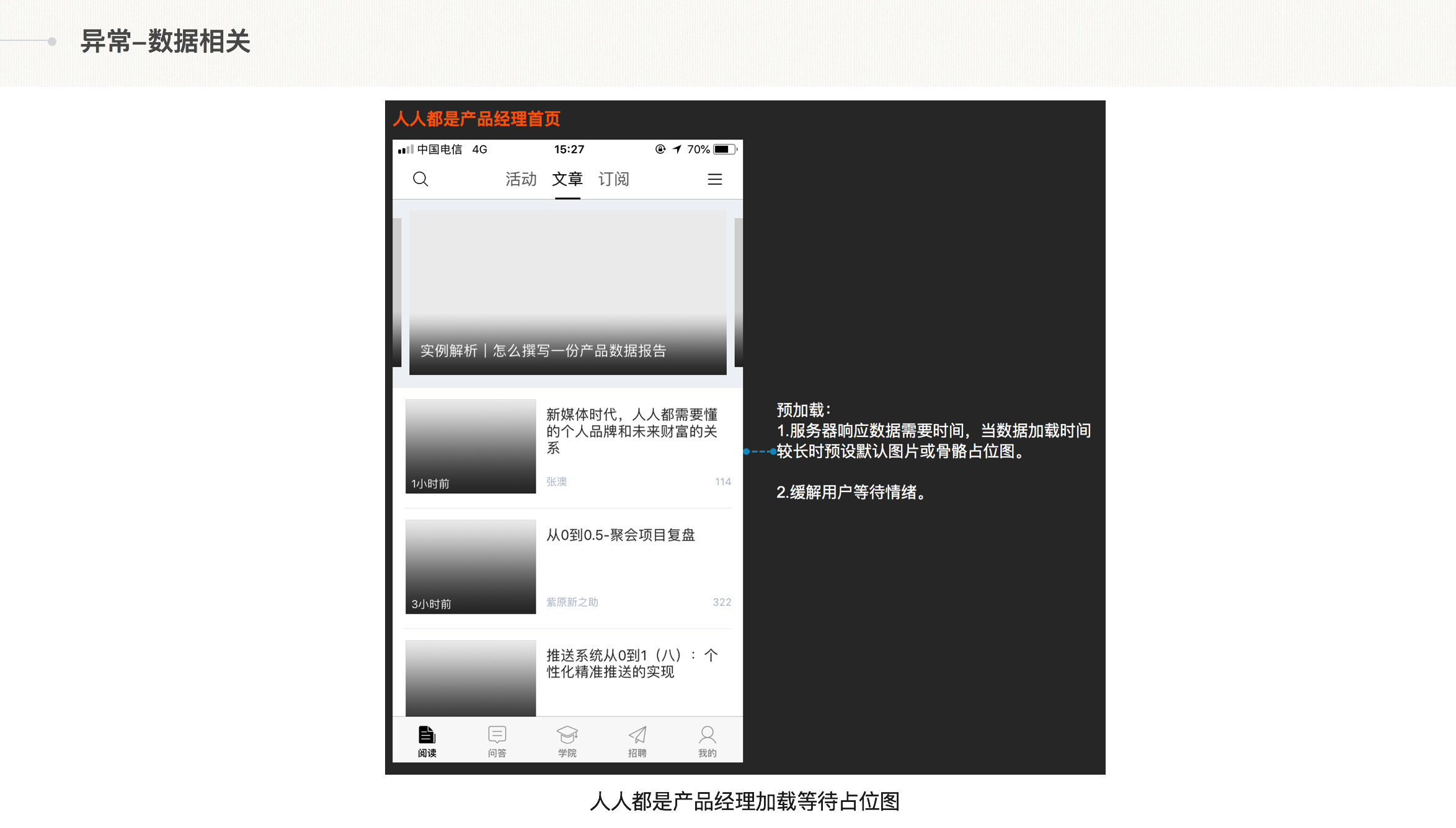
数据相关 :服务器无法获取数据,数据加载时间较长等。
页面提示 :尤其是对To c的产品,经常会有运营活动,有关某活动即将上线、活动失效、服务下线、系统繁忙等提示就必不可少了。
下图是异常状态中数据相关的交互说明。
4. 账号权限
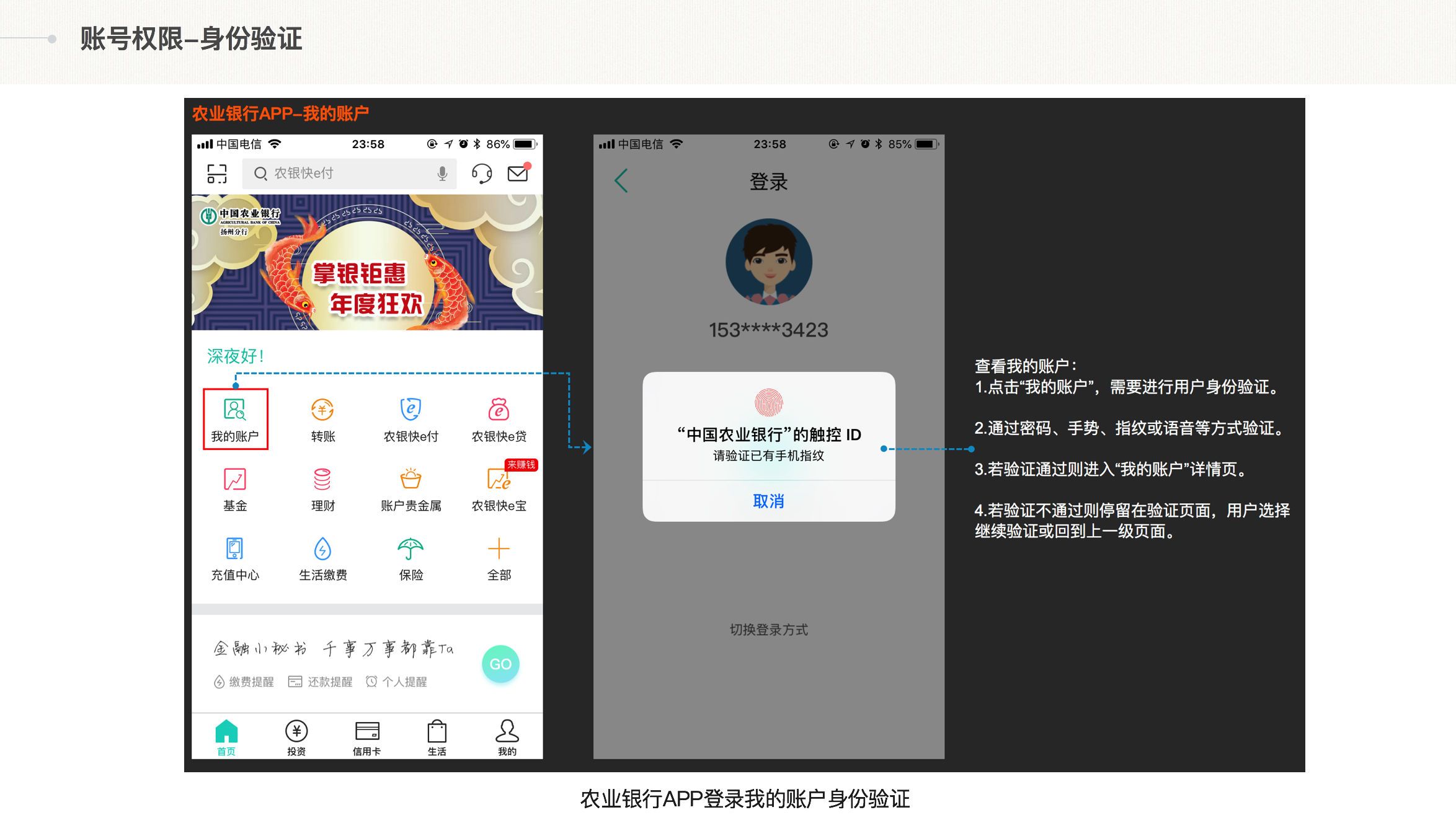
账号是否注册登录,直接决定了是否能使用该应用,或者是否能在应用内进行某些操作。另外也包括部分应用需要指纹、手势或密码验证身份。
比如淘宝允许用户在未注册登录的情况下浏览页面,但当用户进行某些个人行为操作时,如购买,收藏和关注等,此时会引导用户去注册登录账号。
下图是农业银行APP转账操作的交互说明。
因为牵扯到资金的流动,所以安全性是第一位的,当用户使用银行类移动应用进行有关资金转移支付的操作时,系统会要求通过某种方式,如密码、指纹、刷脸等验证用户身份,以确保是使用者本人操作。
在项目设计中如果涉及到某流程安全性重要性层级高,大家需要考虑是否增加验证。
二、页面状态
1. 默认状态
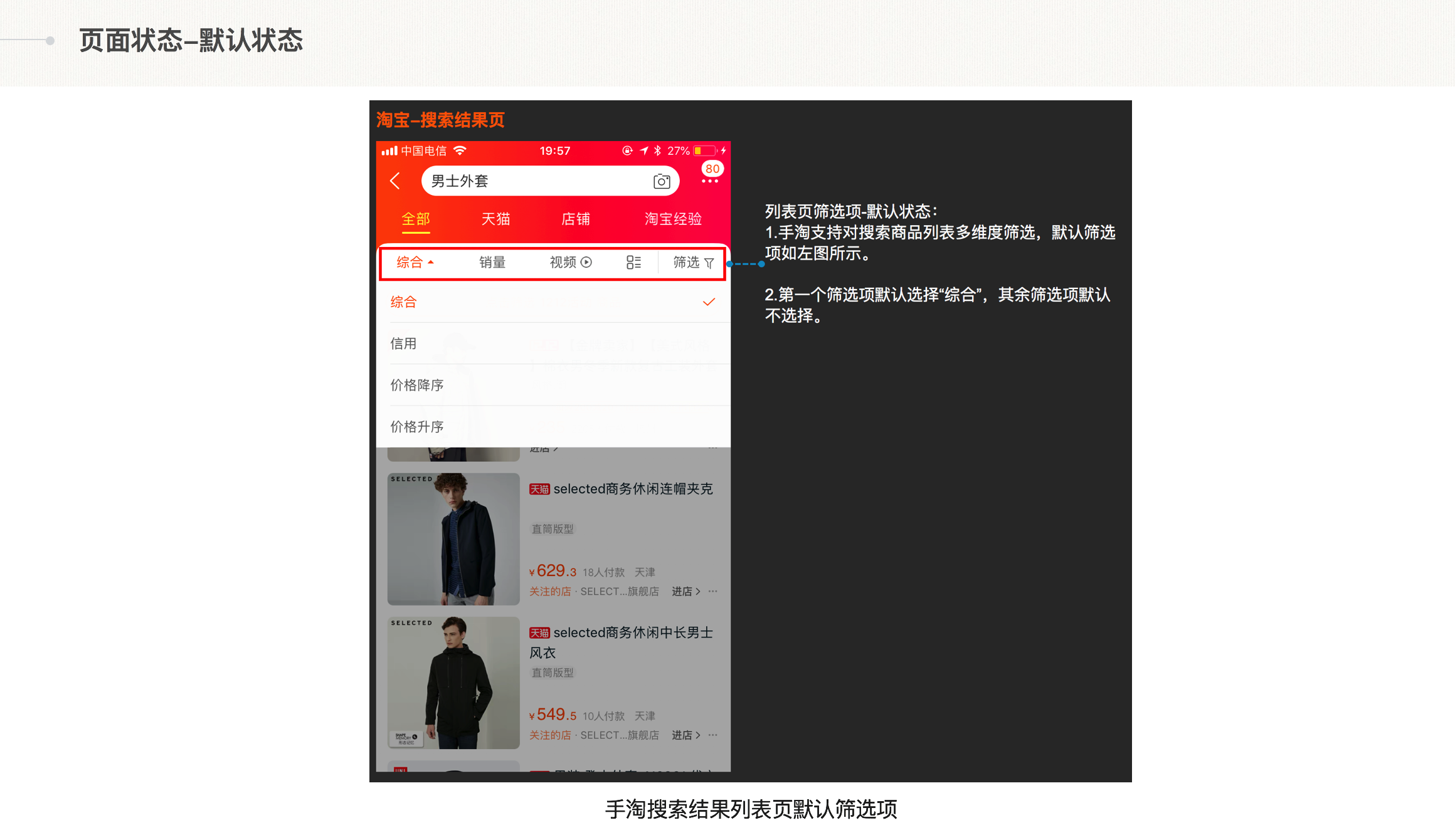
默认状态是指没有对页面进行操作的初始状态。通常需要注意默认显示的文案、默认筛选项、默认调起的键盘类型,以及常见的列表默认排序规则等。
下图是手淘搜索结果页筛选项默认状态的交互说明。
2. 正常状态
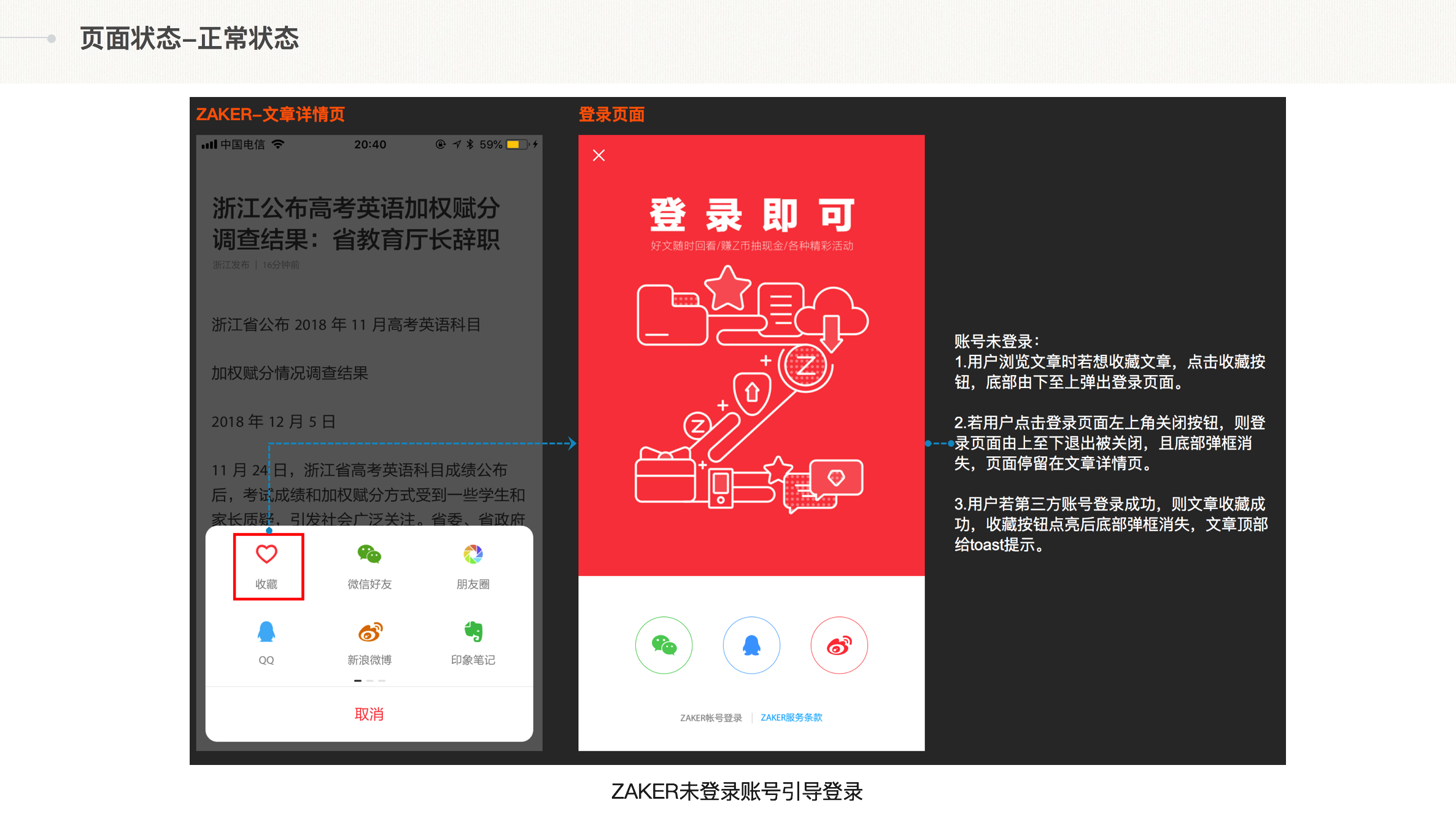
用户正常使用时遇到的页面状态。比如常见的登录/未登录、认证/未认证/审核中/认证失败。
下图是新闻类应用ZAKER未登录账户进行操作收藏的交互说明。
3. 特殊状态
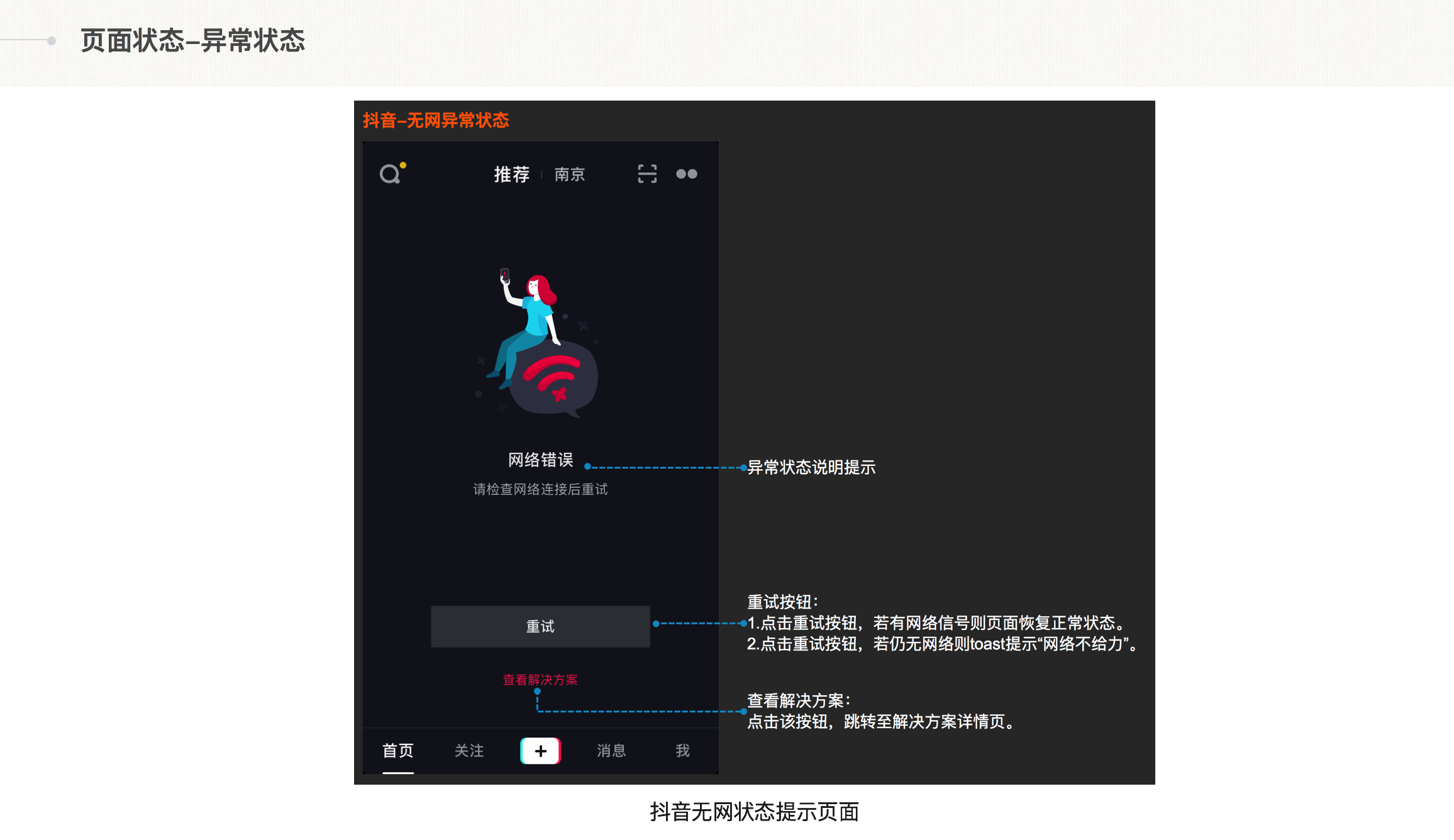
指一些特殊场景才会出现的页面状态。比如页面无数据、网络加载失败、无网断网等情况。这些特殊场景事先必须通盘考虑清楚。
下图是抖音无网状态的交互说明。抖音的无网页面既提供了当前页面状态说明;也考虑到用户所移动的区域可能通讯信号弱暂时无网,包含了刷新按钮;同时也考虑存在用户手机停机无网的可能,提供了查看解决方案的入口,引导用户在手机系统设置中检查网络情况。
三、操作与反馈
1. 刷新和加载
页面刷新分为自动或手动刷新。页面加载是指加载数据的过渡状态。比如在视觉设计中专门会利用页面之间转场的过渡或等待时间,设计一些情感化或品牌化的形象动效。
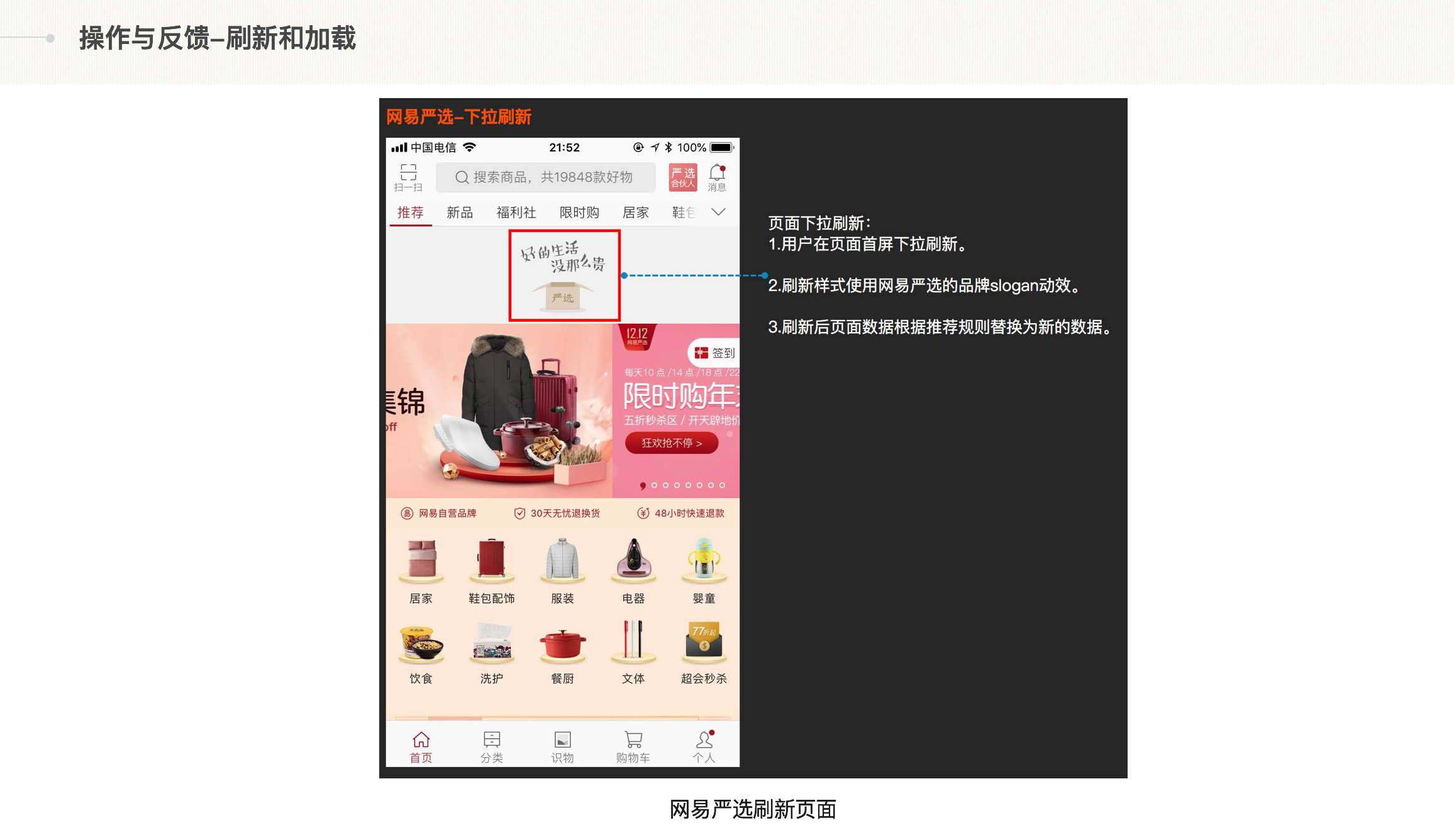
下图是网易严选首页下拉刷新中加入品牌元素的交互说明:
2. 交互方式
移动端用户使用各种手势操作,如常用的单击、双击、滑动、长按和3Dtouch重按等。最近华为爆出将在后续新款手机中,增加手指关节画圈对屏幕截图等新的交互操作手势。
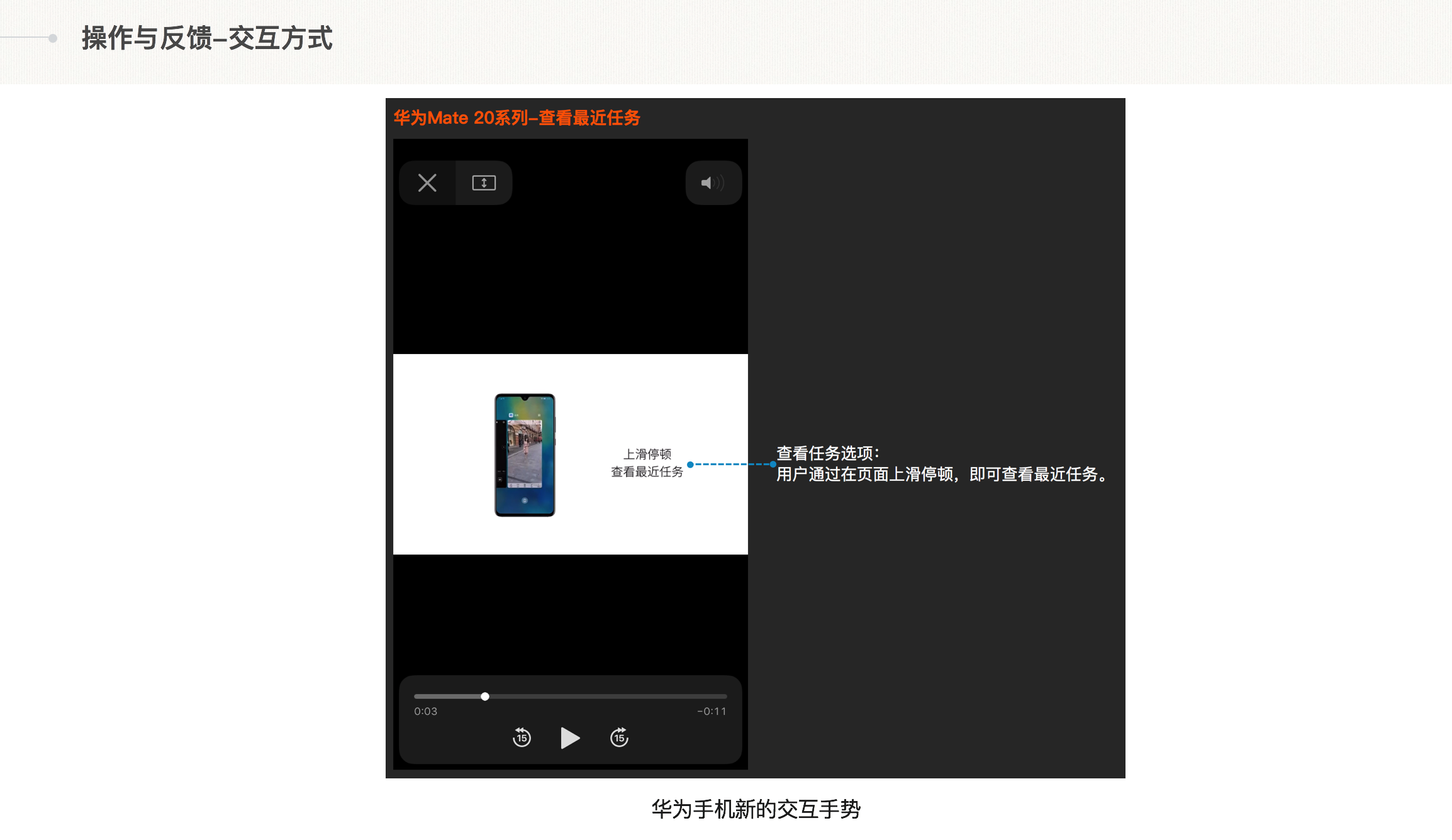
下图是华为手机Mate20系列创新的全面屏手势,目的是通过便捷的手势减去繁琐的操作步骤。
3. 操作类型
按照正常操作、错误操作和特殊操作区分。
错误操作时要给出纠正反馈,特殊操作是指用户进行了一些无意或者极端的操作,仍然要有提示和预防机制,这种情况虽然很少出现但也需要考虑到位。
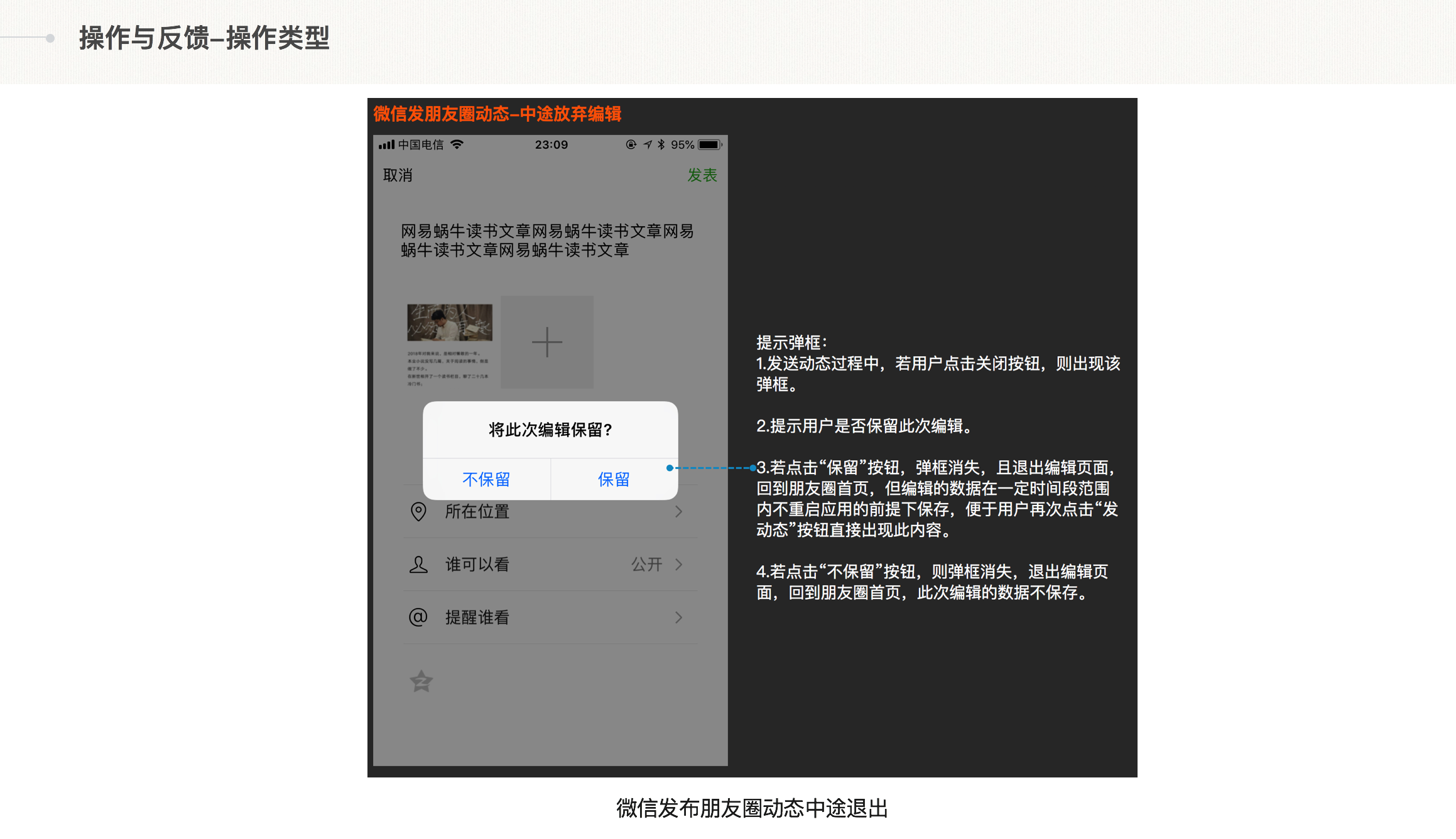
下图是微信朋友圈编辑动态,若用户编辑了大段文字后无意点击左上角关闭按钮,给用户提示弹框选择是否保留编辑。大家肯定会想我就是不想发朋友圈了难道还要多一步弹框提示?
对的,微信鼓励你发状态,相比你真正想离开的意图,微信更希望为你发布动态。
四、数值限制条件
1. 取值范围
数据的正常取值是由产品需求,目标受众使用场景等因素决定。
如下图是订票应用智行APP的购票日期选择界面,因为火车票规定最多提前预售自当天起往后30天以内的车票,所以这里超过30天时限的具体日期被置灰不可选,且后续月份没有出现。
2. 极限值
页面元素最大值或最小值的显示规则。
下图是某评论页面单条评论支持和反对数量的显示规则,明确的规定了数字在某个范围内的显示,以及可能出现的极限值。
五、文案
1. 是否合理
界面设计中我们经常容易忽略文案隐喻的重要性。两个相近的词乍一看表达的意思没有太大差异,但细究起来到底使用哪个对用户而言更易理解,其实很值得深入思考。
文案使用的合理性主要表现在:传达的意思是否通俗易懂,简单明了;不同页面相同场景提示文案是否保持一致。
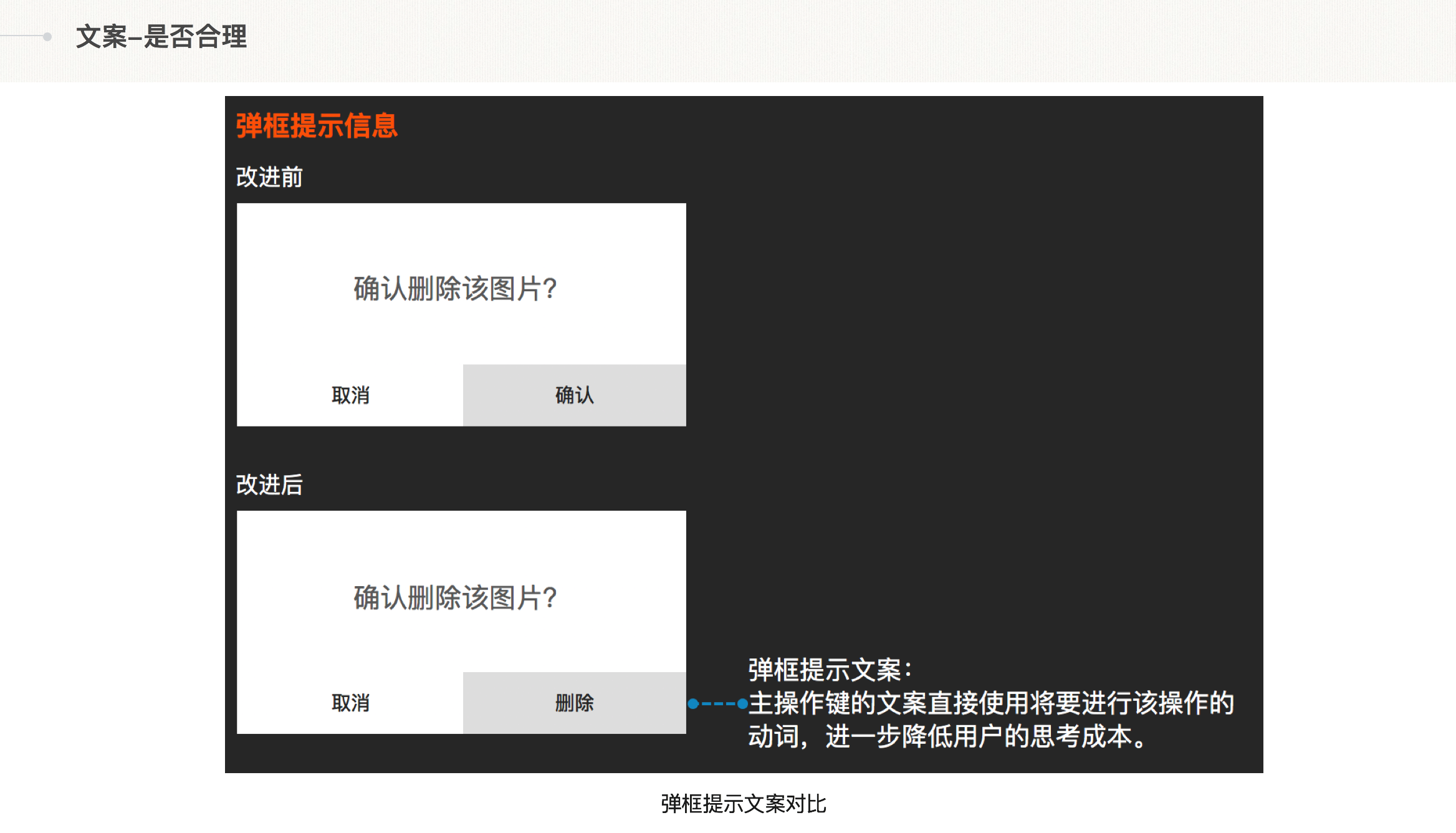
如下图对比,这是之前做过的一个需求,当时设计时没有针对提示框文案考虑太多,之后回头思考,单就文案这里确实存在待改进的地方。
总结
除了以上提到的元素交互说明需要注意的点之外,还可能牵扯到应用通知机制、埋点说明、技术可行性及实现难度说明,以及动效的交互说明等。
这些是平时工作项目中的经验总结,尝试把零散的点归类说明,希望对你有所启发和帮助。
需要提醒的是:因为项目和需求等因素的差异,大家应该依据自己实际的工作项目,总结出适合自己输出原型图交互说明的方案。如果你有更好的观点补充,欢迎留言交流。
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)。
关键字:原型图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
