看了十几份年度报告后,我总结了5个设计方向
编辑导语:每年一到年底,各家APP平台就会陆续推出年度报告。年度报告的作用是什么?现在的年度报告都是怎么做的?怎样做好一份年度报告?本文作者结合具体案例,从产品、用户和设计层面对这三个问题进行了解答,一起来看看~
从12月16日知乎发布了《我的知乎十年历》开始,一年一度的账单时刻拉开了大幕。今日头条、高德、网易云音乐、QQ音乐、支付宝等都发布了自己的年度账单或报告。
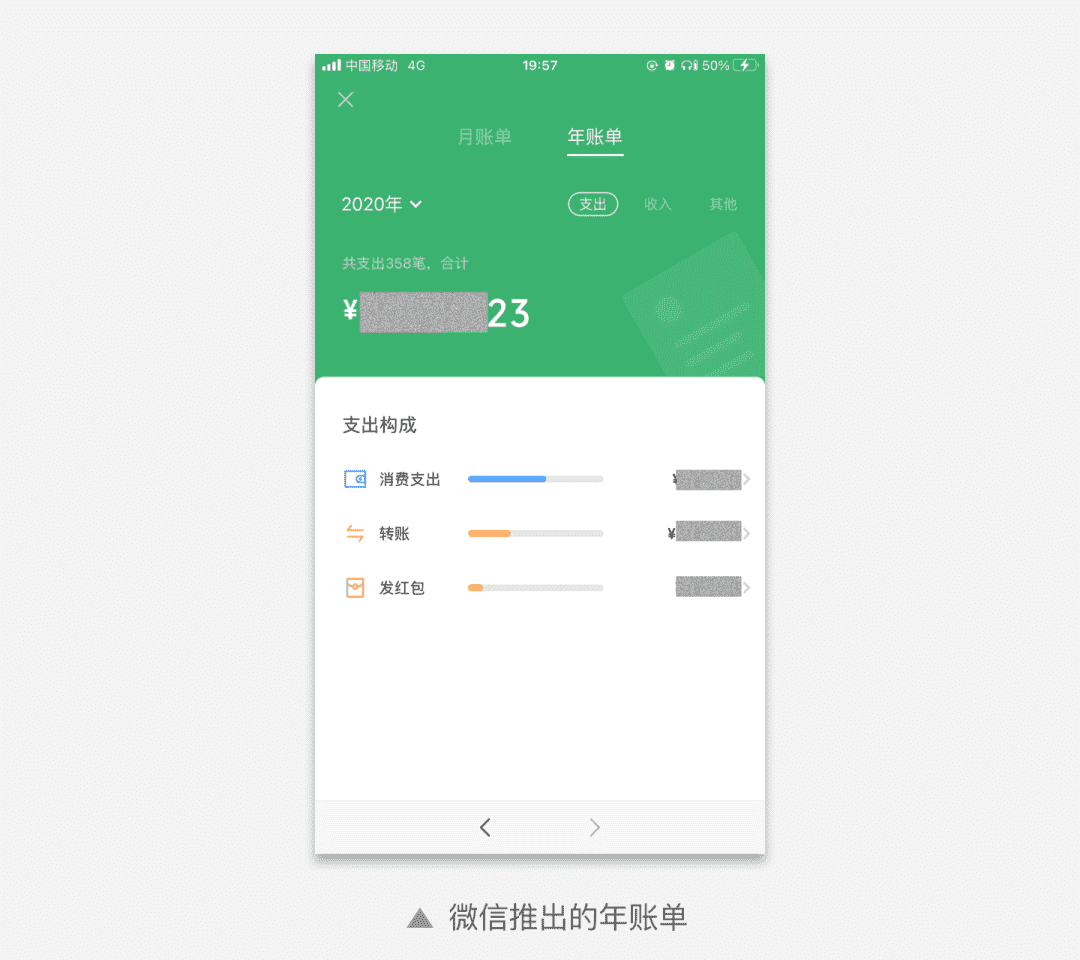
目前从传播效果上来看,网易云音乐可谓是一枝独秀,真的是刷爆了朋友圈。微信则给出了一份真真正正年度账单,好在是一个比较有用的功能,让用户可以更全面的了解自己的消费情况。

有幸阅读了各大平台的年度报告后,我们就从产品、用户和设计层面总结下如何做好这款产品。
本文章主要包括4部分:
- 年度报告产品力分析
- 年度报告带给的用户价值
- 年度报告的展现形式和数据类型
- 年度报告的5个设计方向
一、年度报告产品特点
年度报告对企业的价值不言而喻,可以通过用户分享传播,实现拉新促活,并且通过自我宣传、提升品牌形象等。不过从本质上讲,年度报告是用户强关联的、一次性的、情感化内容产品。
1. 用户强关联
年度报告整合平台的用户数据,通过营造情感氛围,获得用户的认可,并激发出用户的分享和传播欲望。
因此内容一旦脱离了用户,用户无法感知到报告的价值,即使耐着性子完成了阅读,也不会产生分享动力。
2. 一次性产品
年度报告是即时型产品,在年终集中发布。用户通常不会反复阅读,浏览过后如果没有分享形成二次传播,也就意味着产品生命周期的结束。因此需要充分考虑用户的专注度,保证用户能够阅读下去,争取用户分享传播。
3. 情感化内容
账单不单单是用户数据的平铺展现,还需要搭配考究的文案、精美的画面、温馨的背景音乐,营造出恰当的情感氛围,让用户与平台建立起更深层的情感连接。

二、带给用户的体验价值
年度报告可以带给用户什么价值呢?为什么有些产品刷爆朋友圈,有些却少有曝光呢?

1. 形成用户习惯
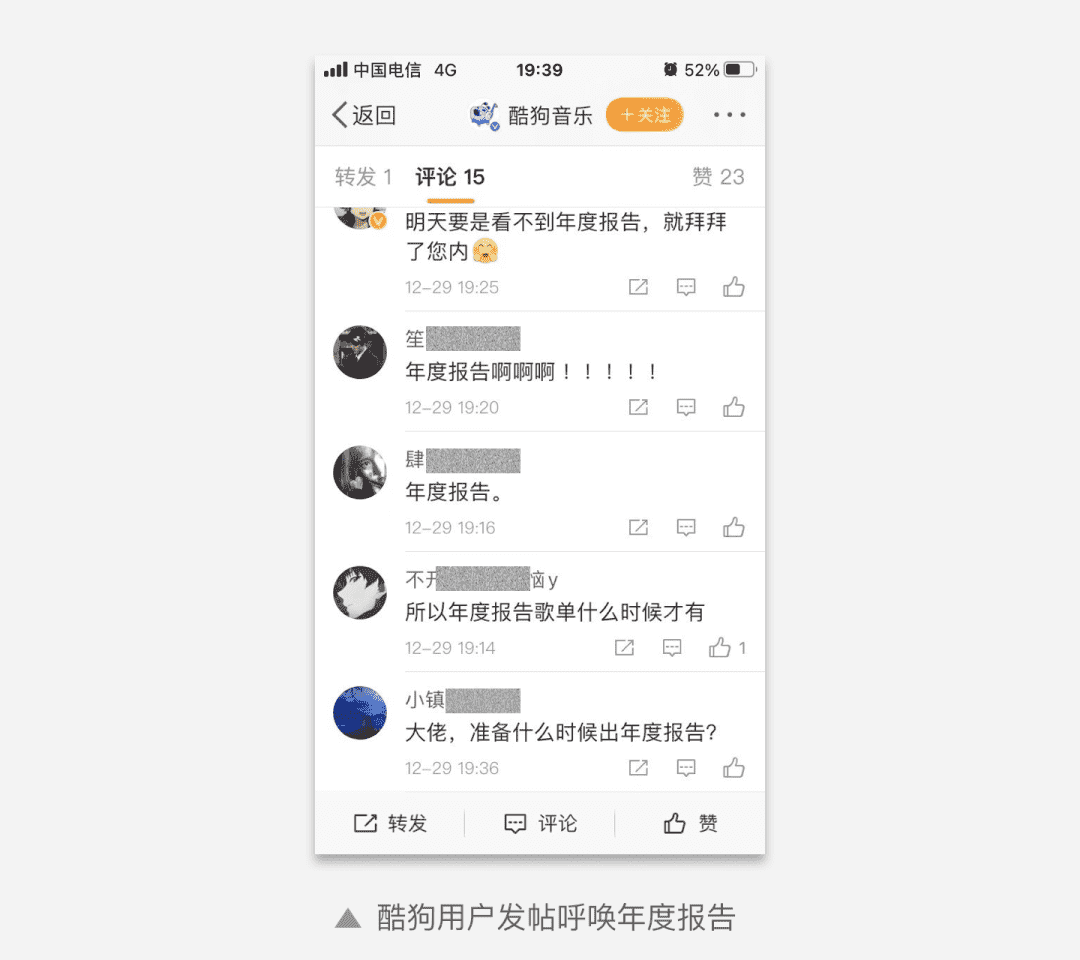
说不清从哪年开始,年度报告成为了一年一度的年终大戏,用户会相互比较、评论各家报告的设计怎么样、数据准不准等等,一时间朋友圈变得很热闹。这么多年下来,用户也就养成了查看年度报告的习惯。

2. 满足用户求知欲
互联网极大地丰富了人们的生活,同时也让用户产生了很多行为数据。大多数人根本没时间,也没能力积累自己的数据。
好在互联网为用户“保留”了这些数据,给了用户更深入了解自己的机会,本能的求知欲促使用户去查看报告。
3. 创造仪式感
在快节奏的现代生活下,用户需要仪式感让自己平淡的生活做出一些改变。特别是在跨年这种关键的时间节点,正是总结过去,迎接未来的重要时刻。
年度报告中的惊喜、高光或者些许意外的数据,可以很好的满足用户的心理需求,并且给用户提供了思考、总结或炫耀的机会,拉近了用户与平台的距离。

三、年报的展现形式和数据类型
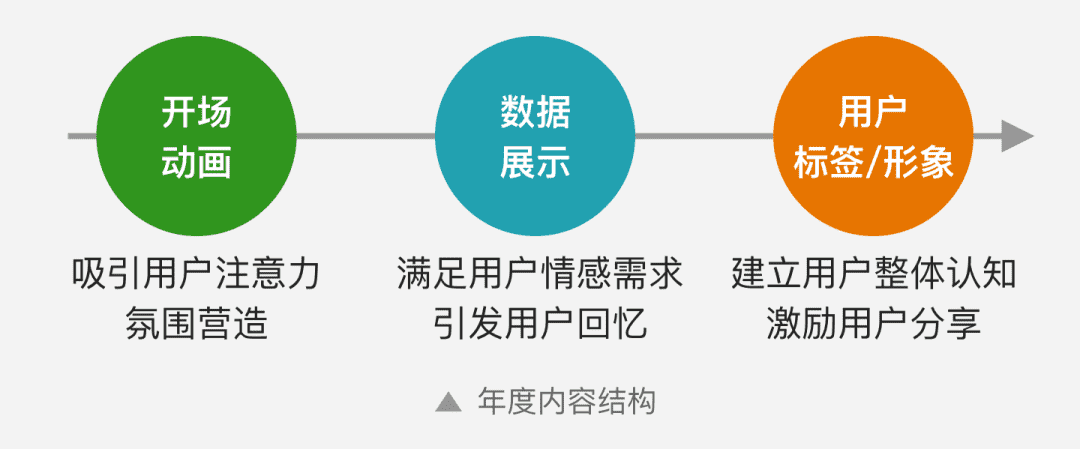
年度报告设计越来越精细化,越来越注重用户的阅读体验,也逐渐呈现出固定化的内容结构。

1. 开场动画
为了聚拢用户的注意力,让用户快速沉浸到报告阅读中,年度报告通常会增加开场动画。借助文案和场景快速吸引用户注意力,勾起用户的求知欲,为后续内容展现做好铺垫。

▲2020年的网易云音乐年度报告开场动画
2. 报告内容
(1)展现方式
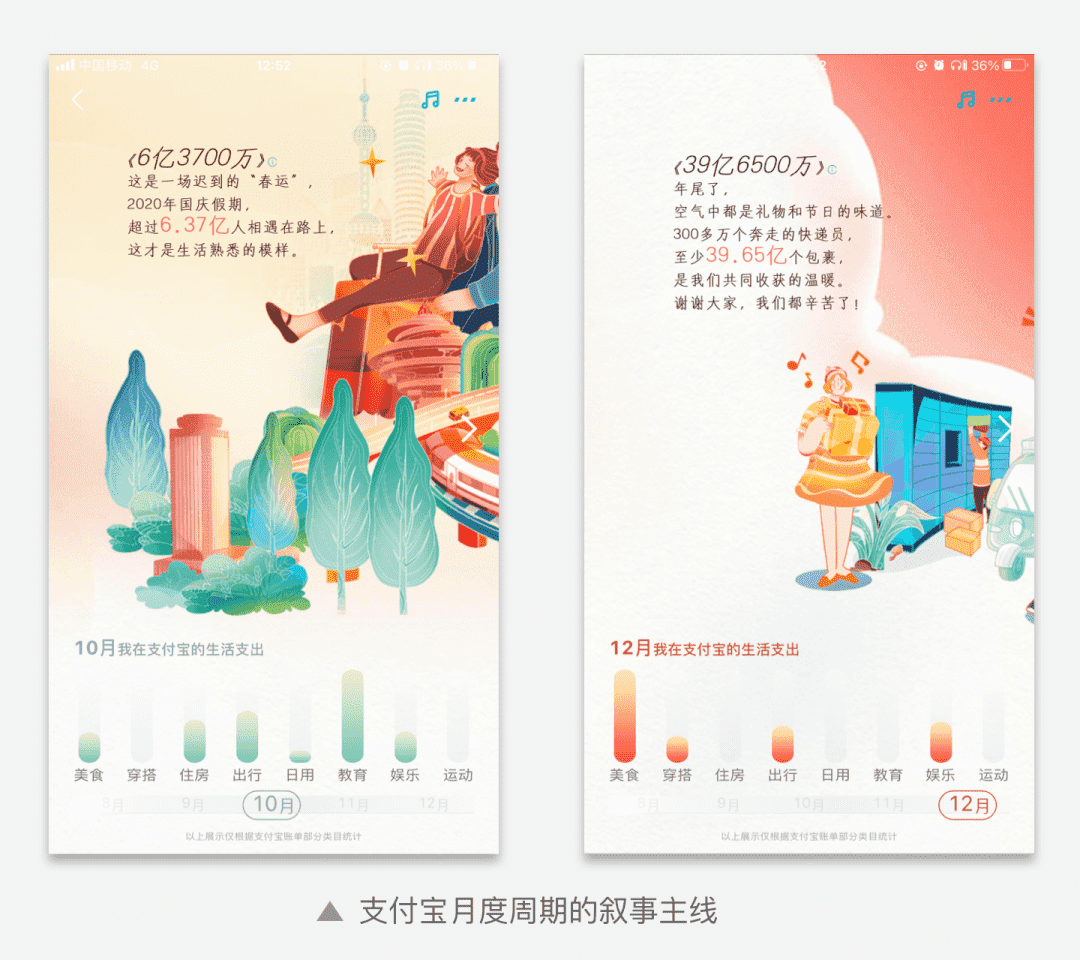
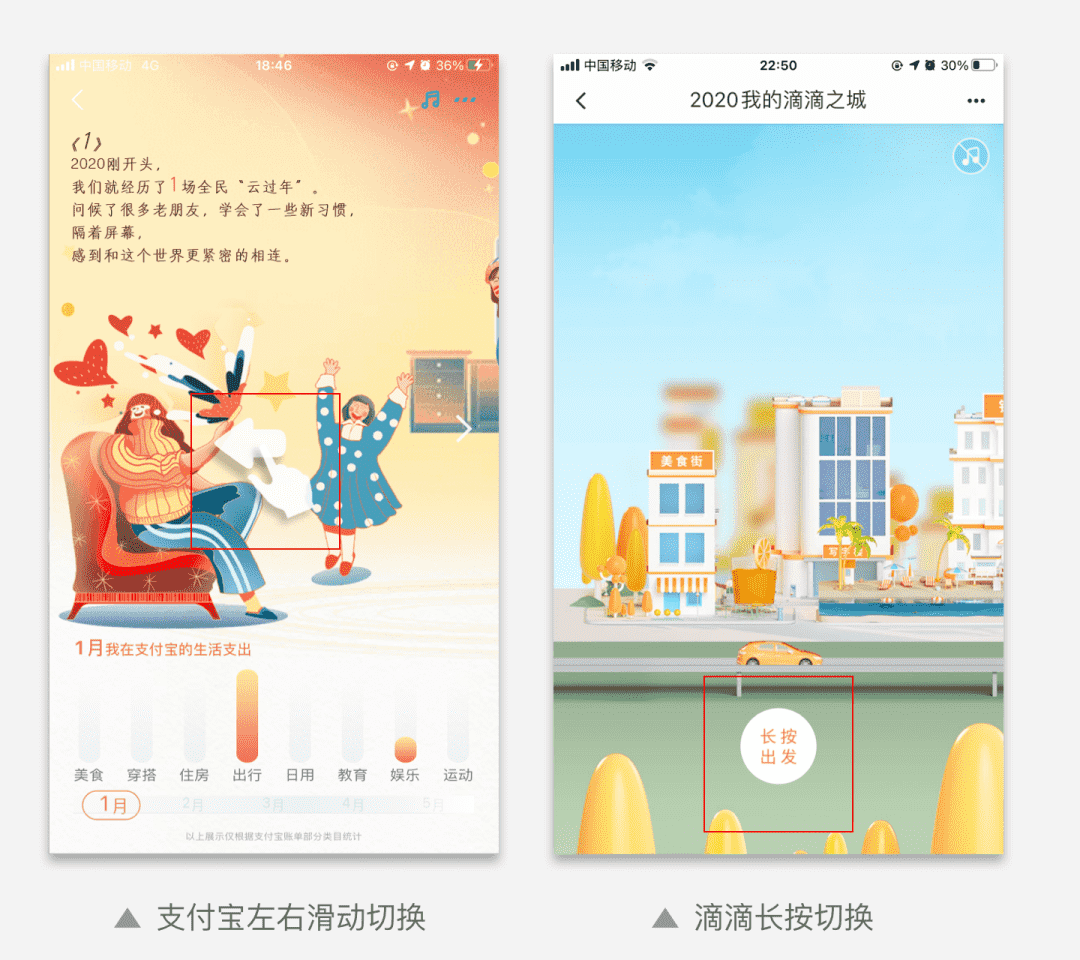
大多数年度报告并没有清晰的逻辑主线,或者说用户无法清晰的感知到主线。而今年的支付宝账单采用了时间主线的形式,结合每月的大事件,构建出整个账单的叙事逻辑。整份报告更加贴近生活,仔细阅读后,确实可以产生很多回味。

(2)数据维度
根据颗粒度,可以将数据分为汇总数据和单点数据2个维度。
- 汇总数据
汇总数据是年度报告中最主要的内容,通过多个维度的数据,用户可以更深入的了解自己。
同时人是群体化存在,在单一的用户数据基础上,附加一定的群体性数据可以增强用户的成就感,或者产生群体效应。例如我们常见的排名数据、同类偏好或同一地区的用户数等。

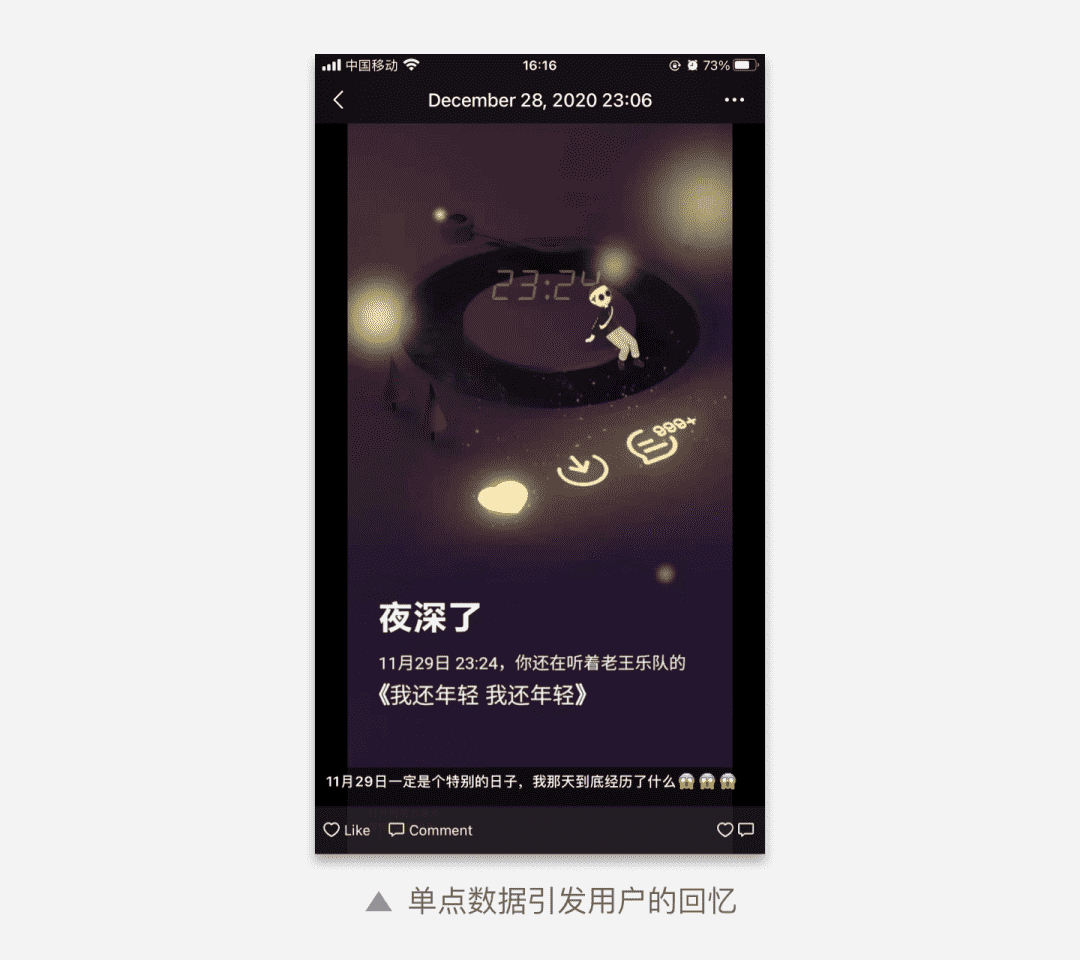
- 节点数据
关键的时间点数据更容易引发用户思考和回忆。例如最晚/最早的行为数据,可以让用户去努力回忆当时的场景。最贵或者最纠结的商品,有助于用户唤醒用户购物历程的记忆。

而网易云音乐年度报中的”四季歌曲“,则通过不同的数据维度,尽可能更加立体化的反映出用户的行为状态或者变化。

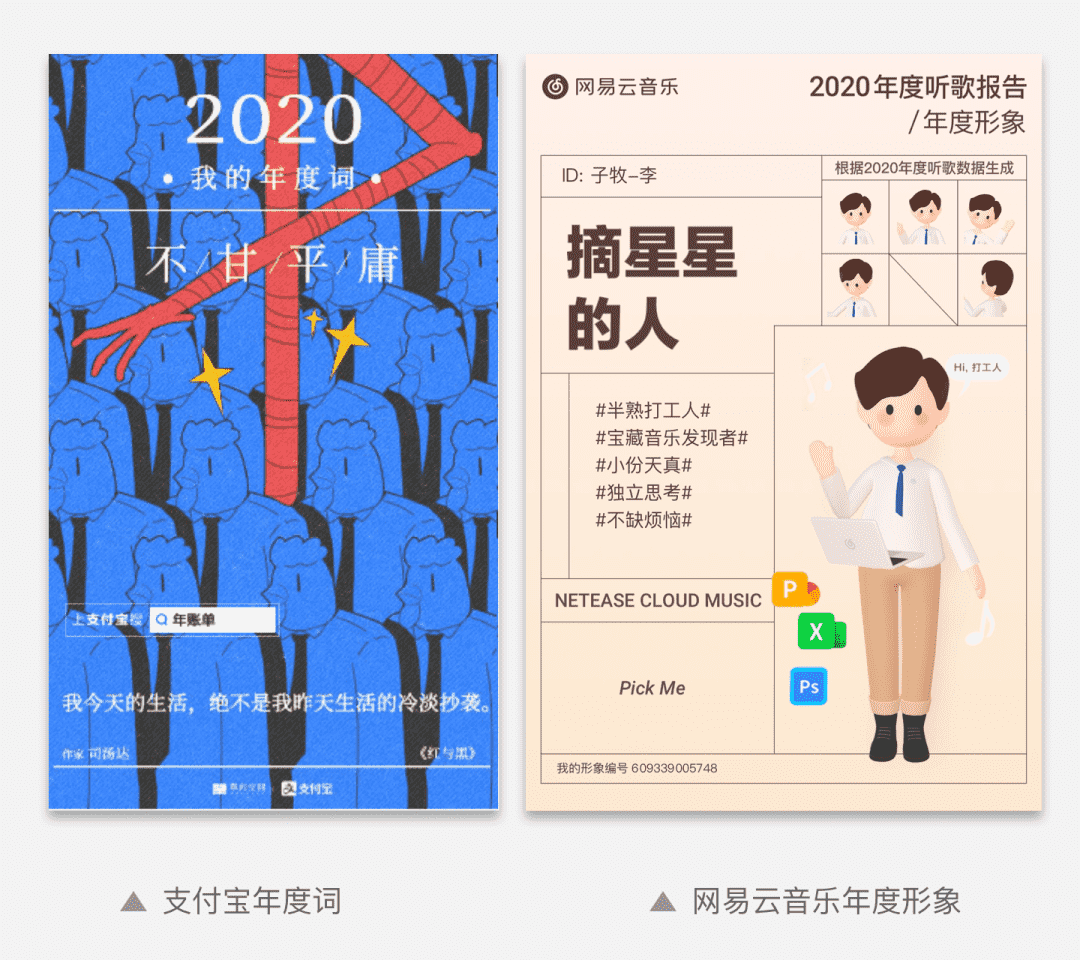
3. 用户标签/形象
数据内容通常在10页左右,用户通过散碎的数据,很难形成直观的个人认知。所以报告结尾需要总结定义,建立更加感性而又立体的用户形象,激励用户分享。

四、年度报告的设计方向
1. ”零门槛“交互设计
内容型产品必须要“以内容为中心”,弱化交互操作的存在感,将用户精力锁定在内容阅读上。因此大多数的年度报告都是采用简单的滑动切换操作。
滴滴的年度报告形式与大多数报告不同,建立了场景式的氛围,与平台主题更加贴切。但是长按切换报告内容的交互方式,需要精准操作,在一定程度上影响了用户的阅读体验。并且这种交互方式不支持页面间的返回查看,造成了阅读不便。

2. 清晰的信息表达
年度报告大多包含数据、文案、背景画面、BGM等,每个页面中的信息量还是比较大的。用户通常不会集中精力逐字阅读,更多的是扫视方式快速查看。根据感兴趣的数据定位后仔细阅读。因此需要划分出清晰的信息层级,辅助用户浏览阅读。例如突出的数据、富有层次感的文案内容等等。

3. 代入感设计
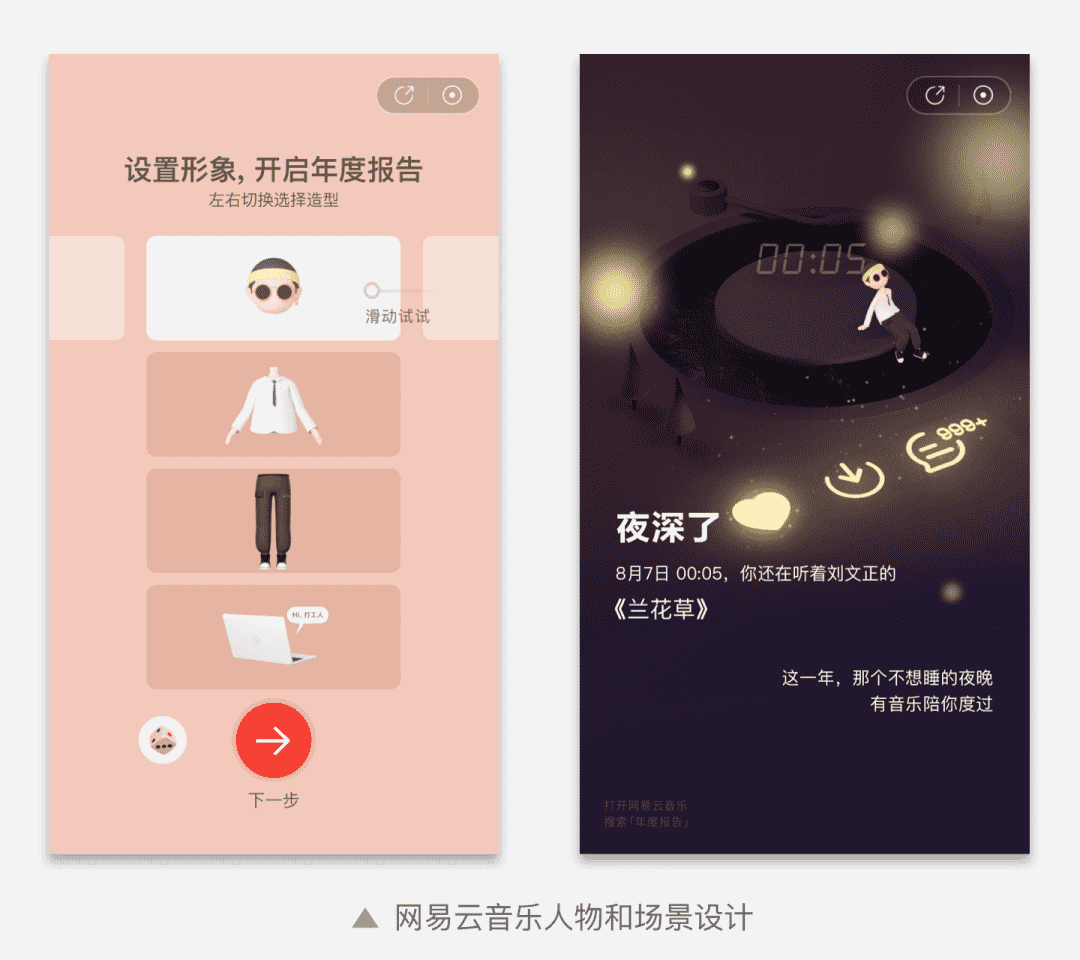
场景化设计有助于用户建立更强的代入感,人物形象也是关键元素。
网易云音乐在报告开始之前,让用户首先创建自己的人设形象,既满足了用户的个性化需要,又借用人物形象强化报告与用户的连接关系,营造出更强的用户专属氛围。

4. 视觉引导
为了防止用户在浏览过程中,无法快速定位信息焦点,页面布局上需要作出一定的变化,同时借助转场和动效,引导用户视觉焦点定位。
在转场动效时,需要设定好信息的呈现顺序和逻辑,尽量保证单一的视觉焦点,避免用户的视觉动线混乱。

▲网易云音乐转场设计
5. 情感化设计
年度报告越来越注重氛围和情感设计,希望通过文案、配色、场景等营造出仪式感,激发出用户情感层面的反馈,而不是简单的数据罗列。
例如支付宝核心仍然是支付工具,过去几年的年度账单更偏向用户消费数据的展示,但是2020年度账单呈现出来的更多的是人文关怀,只是在最后年度词页面引导用户去查看年度收支记录。

五、写在最后
年度报告虽然可以产生正向价值,但是更多的体现为情感渗透,可能无法带来直接的用户转化和数据的提升。因此如何平衡投入与产出的关系,也是每个产品人该思考的问题。
作者: 子牧先生。公众号:子牧UXD(HelloDesign)。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
