今天分享2个细节,帮你提升设计品质
编辑导语:我们每天都会接触到很多APP,每个APP里面的风格以及设计都会有差别,一些APP的页面设计如果让你看起来很舒适,这就是用户的体验感不错;本文作者分享了关于一些简单的小细节帮你提升设计品质的方法,我们一起来看一下。
大家都很喜欢设计小技巧这个环节,想让我多分享一些设计技巧,那我就多找找我之前的项目案例,和大家拆解下大厂设计师做设计过程的思考给大家,帮助大家提升一下设计技巧。
一、使用灰色增强层级

这是之前做支付宝财富时候一个页面,当时业务方需要在理财服务下面加2个入口「稳定收益」 和「浮动收益」。
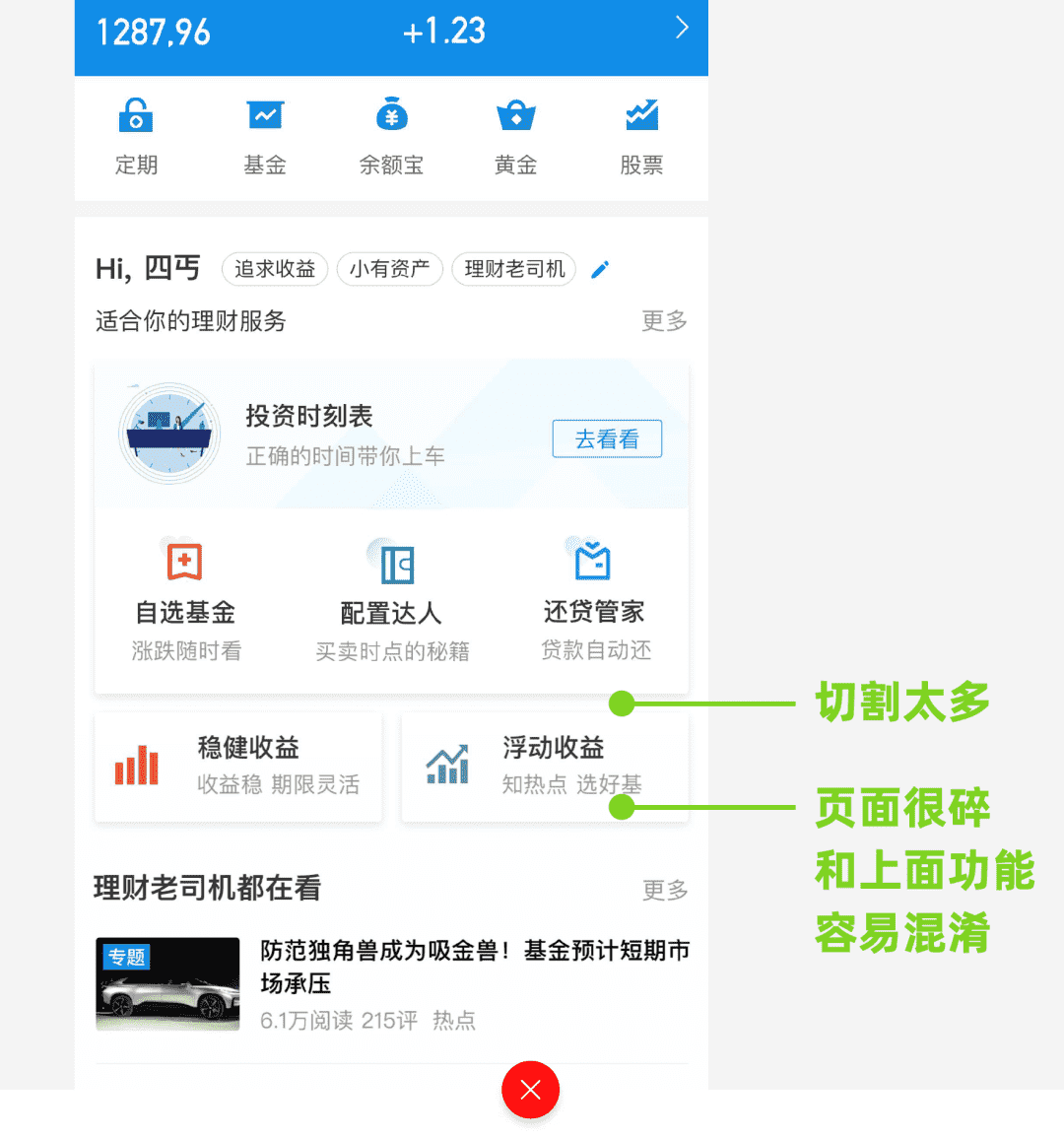
当时也没在意,那就按照设计规范,直接下面加2个小卡片就好了,样式和上面保持一致;然后我就这样做了,但是做完后,发现怎么看怎么奇怪,我们来分析下。

单独看局部设计,其实并没有问题,但是从整体看,会发现这里被切割的非常的碎片;这么一个区域有3个卡片设计,同时下面功能和上面还不一样,但是设计上看着又很类似;所以信息表达肯定是有问题的,于是进行了优化。

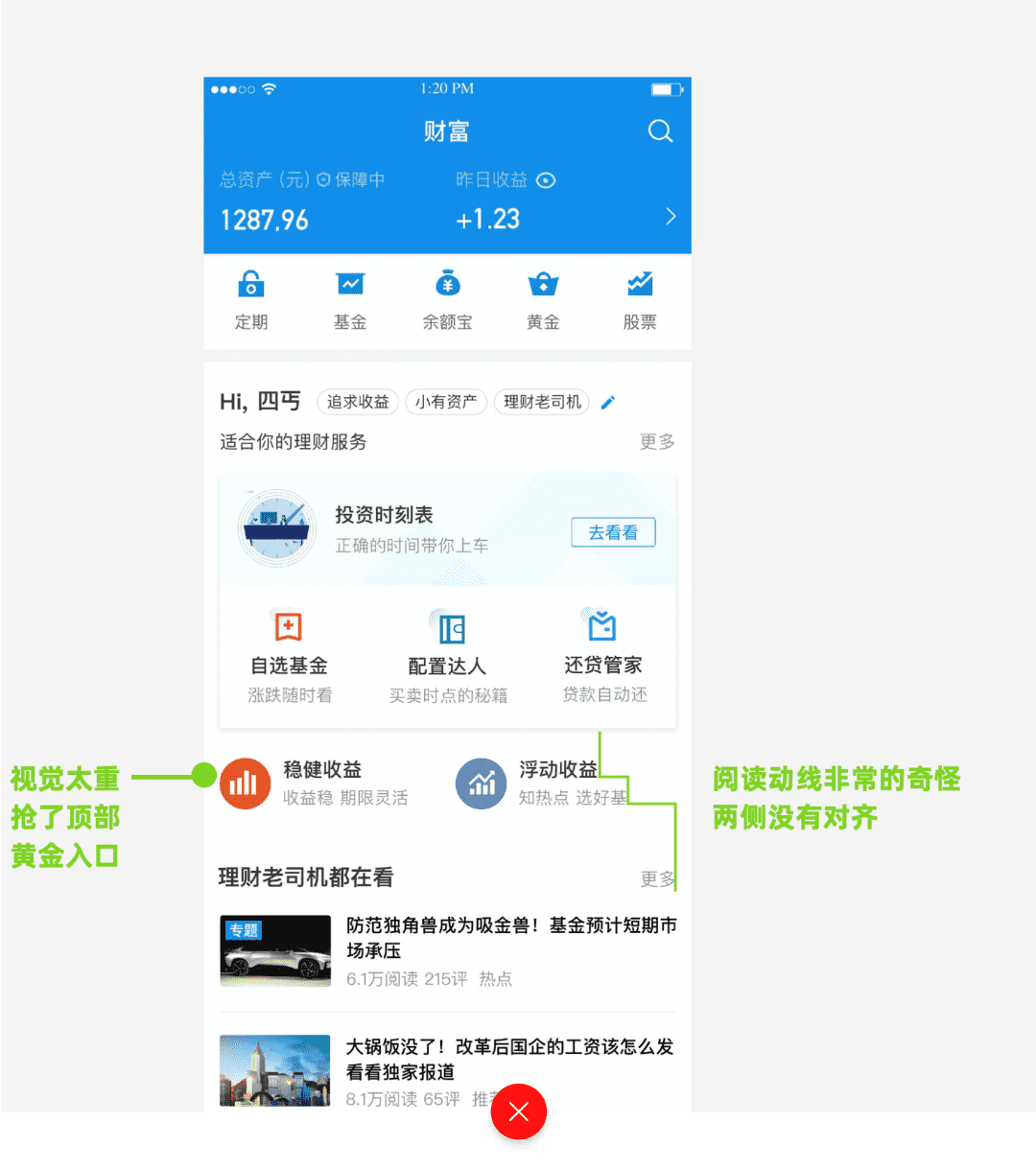
样式雷同,于是我将视觉样式进行了调整,加了一个色块的圆形按钮上去,并且去掉了卡片设计,和上面完全拉开差异了。
但是发现新的问题来了,首先这样太重,完全抢了顶部的余额宝那5个金刚入口,同时这两个入口放这里, 两侧视线边距无法对齐,阅读起来有很强的锯齿感。

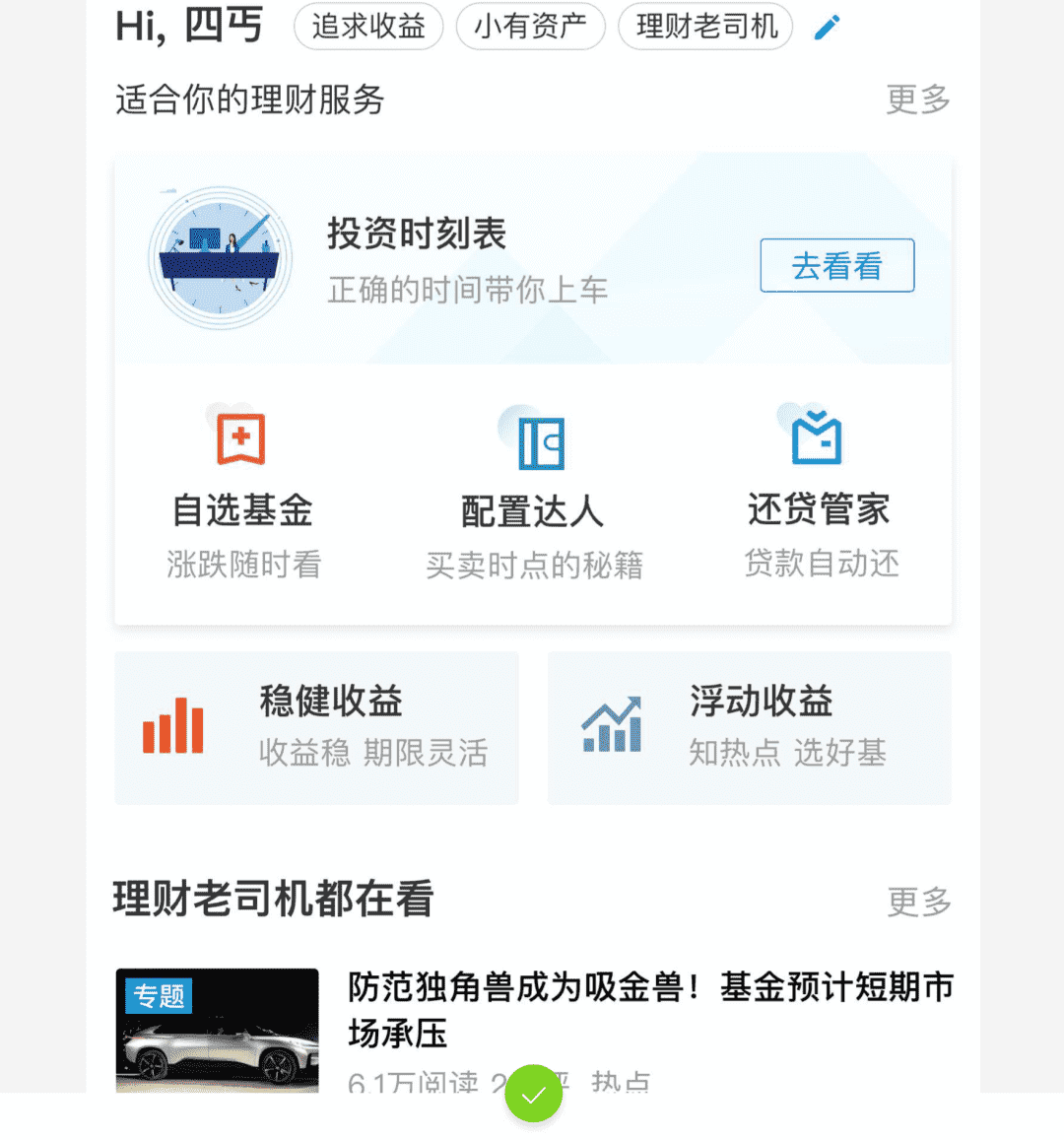
于是我将下面的背景改为了灰色,在样式上进行了区分,同时灰色在格式塔「地面原则」里 面相当于视觉底部,从信息层级上也是清晰的;所以平时我们在处理某个独立模块设计时候,一定要结合整体去看,有时候如果相邻的样式尝试下用不同颜色去创建区别。

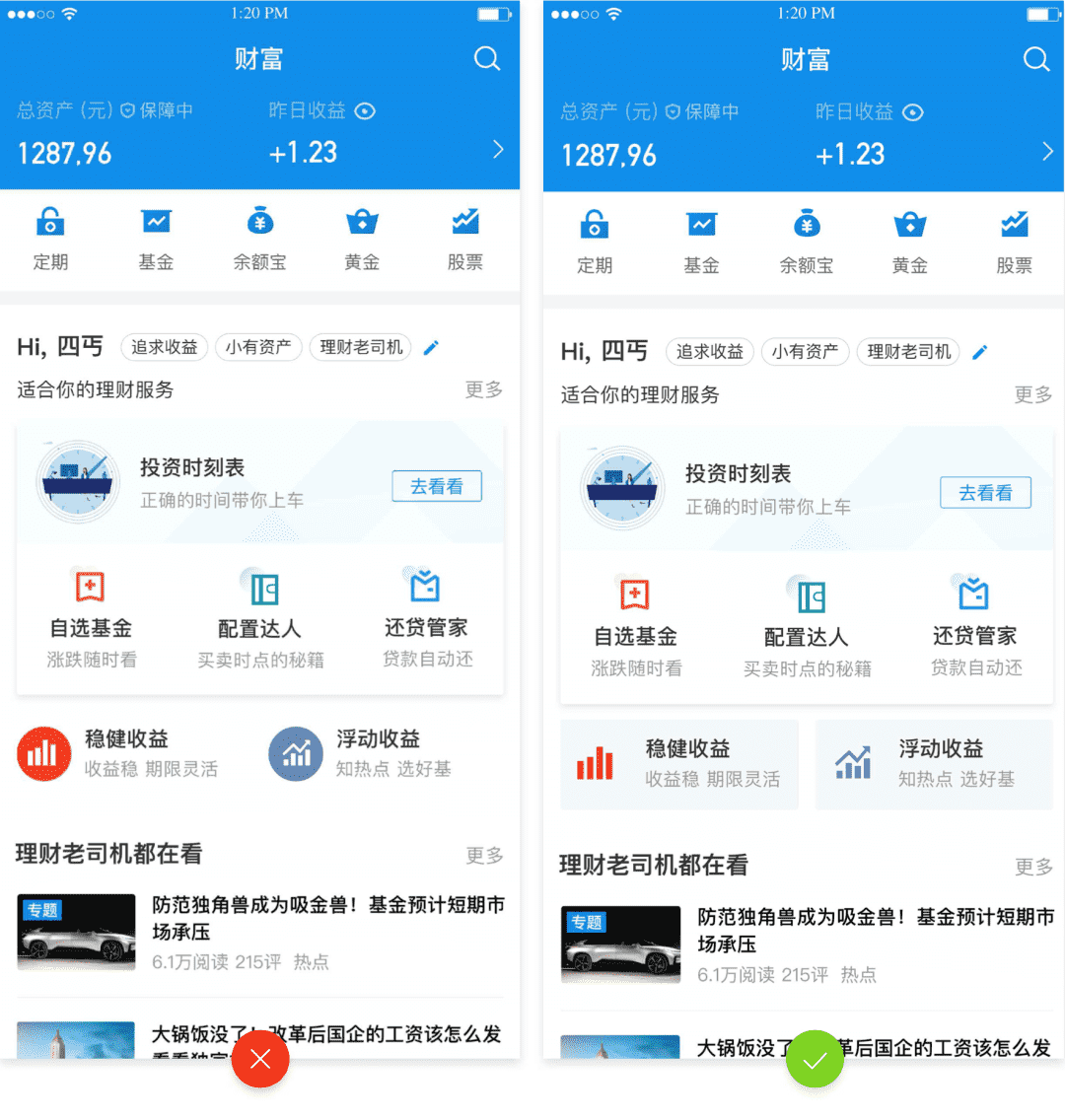
改之前的前后对比,你会发现优化比之前要很多,同时内容在整个页面的信息里面更加合理。

同理,在页面的其他地方,我们也运用这个方法,也很好传递信息层级同时,页面也更加合理,希望这个小技能大家能掌握。
二、巧用底纹让页面更精致

星球里的同学可能都知道,我们21天的打卡练习, 会让大家去练习底纹的技法,以及设计的各种图形的变化效果。为什么要掌握这个呢?因为他是增强设计细节的神器。
上面是我当时做的支付宝尊享理财一个项目,当时页面差不多定稿了,首页进去一个深蓝色+玫瑰金配色,首页一个邀请的信封,非常高级;但是因为页面内容比较少,页面非常空,需要增加一些细节。

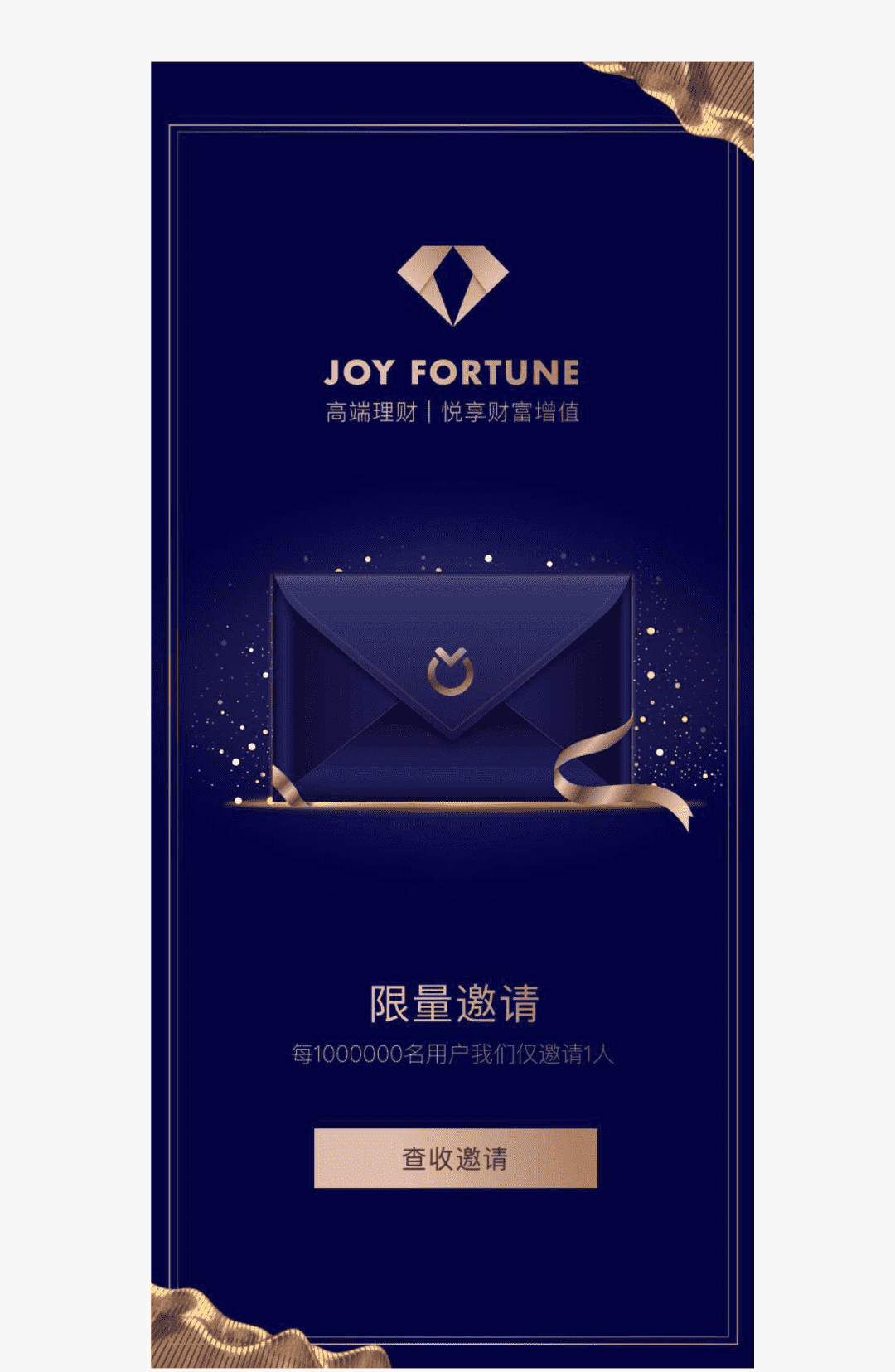
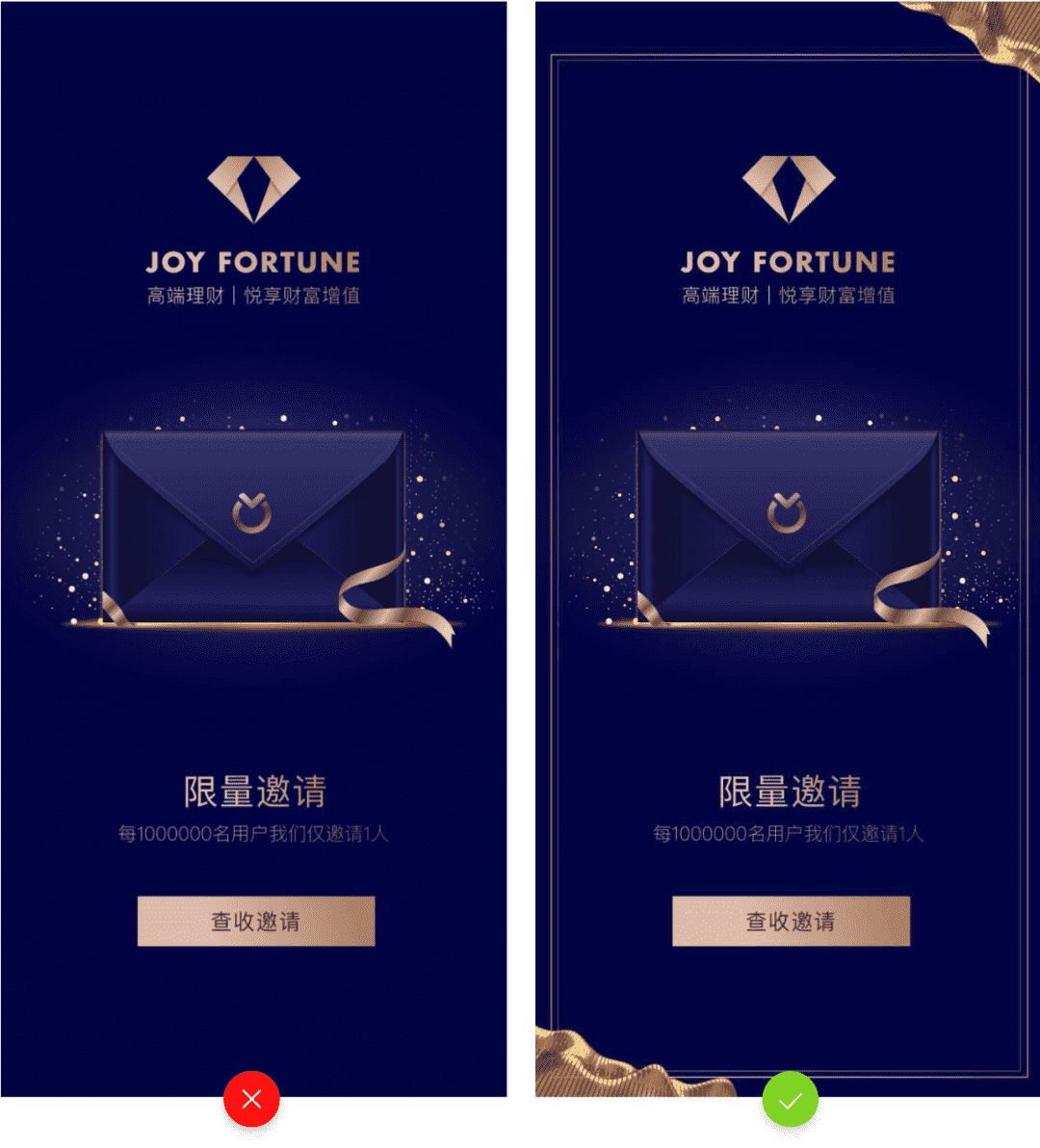
第一步,我在页面四周加一个边框,共两层,一个深一个浅,目的是增加层次,让这个页面更加有邀请函的感觉;同时也能让细节更丰富一点,加上后,细节丰富多了。

第二步,在页面的上面和下面角上增加一些金属流动的元素。因为是理财产品,同时是100万起投,需要页面体现出一些尊贵感,所以有时候需要一些浓重的氛围营造。

改完之后,明显比改之前细节层次,尊享感更强一些,同时我们把这个设计细节,也一直沿用到整个产品设计中,让很平的页面细节丰富起来。

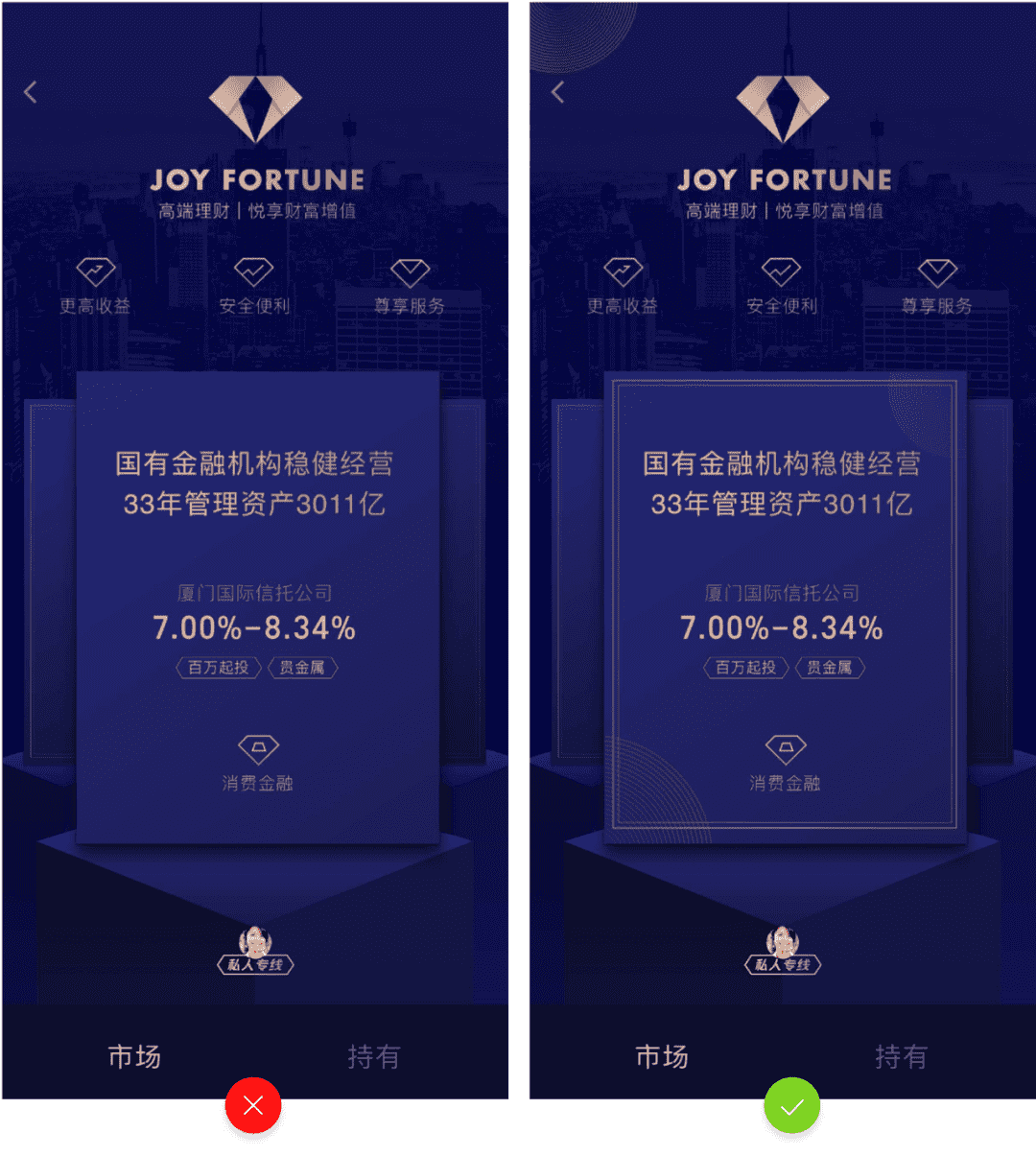
有底纹的运用,和没有底纹的运用,运用了底纹让页面更有质感,整个空间感也会更强烈;所以大家今天如果页面中没有细节,可以通过类似方式去添加,但是要注意,底纹元素一定要和品牌有关联,不能乱用。

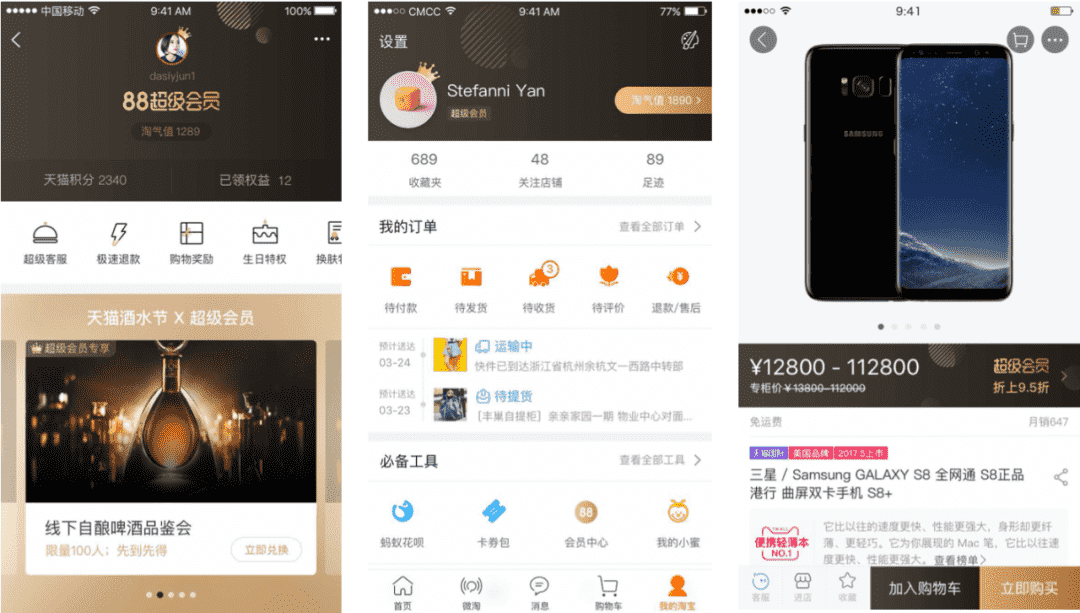
我们熟悉的淘宝88会员也是在页面中大量使用圆形的底纹,这个圆形底纹是基于「88」这个数字圆形抽离出来的,细节非常的强。
三、最后
今天这两个技巧,就是平时在项目中实际运用的,虽然都很小的点,但是看完就会用,用了就会出效果,希望你们都能掌握这个技巧。
如果对该篇文章有疑问,或者想和我交流设计的朋友,欢迎评论区和我一起交流设计经验与心得,欢迎多多交流~
作者
Sky,微信公众号:我们的设计日记(ID:helloskys)。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
