实战案例!腾讯电脑管家小火箭V2.0项目总结
来到腾讯已有一年多,在小火箭V2.0上也投入了很多精力,如今版本已上线,我们整理了在小火箭改版过程中的一些经验与踩过的坑,分享给大家。
本文由腾讯电脑管家视觉负责人晓翔哥推荐,他的访谈:《优设访谈!腾讯电脑管家视觉负责人张晓翔的UI自学之路》
本文由本人与交互设计师Wingst合力完成。
感谢翔哥、Nick、乃哥、S姐、小怡以及DNA设计中心所有童鞋的大力支持!
小火箭是电脑管家在用户桌面端的加速小工具,能够快速而轻量地帮助用户清理电脑内存、加速电脑,广受用户好评,改版前的日均使用次数已经超过1亿次,已经成为了管家在用户桌面的重要触点。

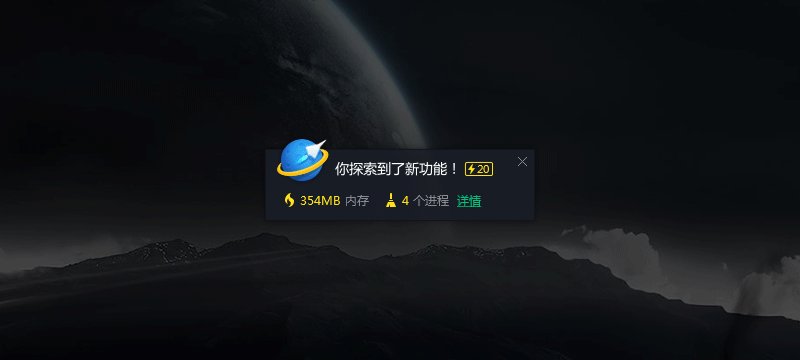
图1 旧版小火箭桌面控件
但是小火箭现在的设计和功能真的让所有用户都满意吗?为了寻找改进的方向,我们对平时不使用小火箭的用户做了一次在线的问卷调研,反馈显示,目前小火箭的存在感、能力感知、美观程度均存在些许问题,归纳后,我们将以“差异化”为出发点,解决目前存在的主要问题。
组件打磨
我们从最基本的组件开始,重新打造我们心目中的小火箭。
A. 桌面控件
小火箭作为一个亿级产品,用户的既定习惯十分重要,一个不慎就可能造成出乎意料的状况,每个细小的改变都应做到尽可能的慎重,我们只有这么一个小小的控件是露在外面的,那么如何在拇指大小的区域做出好的设计?

图2 小火箭桌面控件定稿(背景为设计过程中的无数飞机稿)
盲目改动会导致用户的使用习惯产生落差,这是十分危险的,其实小火箭改版的最佳效果是,用户在使用上不会有什么不同,但又有些不一样的地方,似乎体验更好了,动画更酷了,更快更流畅了,那么我们的目的就达到了。
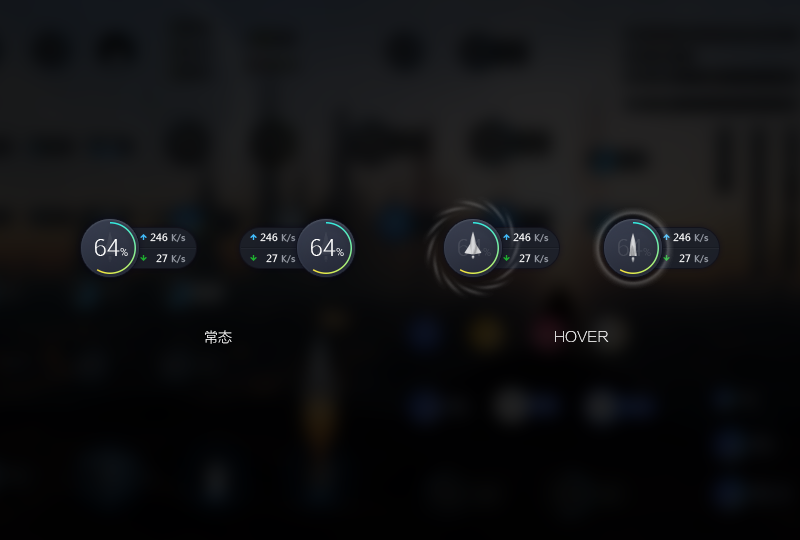
所以我们开始寻求其他方向,在架构上将控件进行拆分,针对旧版控件的样式、色彩等细节进行重新优化。之前小火箭控件是纯灰度色,几乎没有任何色彩倾向,本次改版中加入了微弱的冷色调,与管家大界面在色调上达到统一。

图3
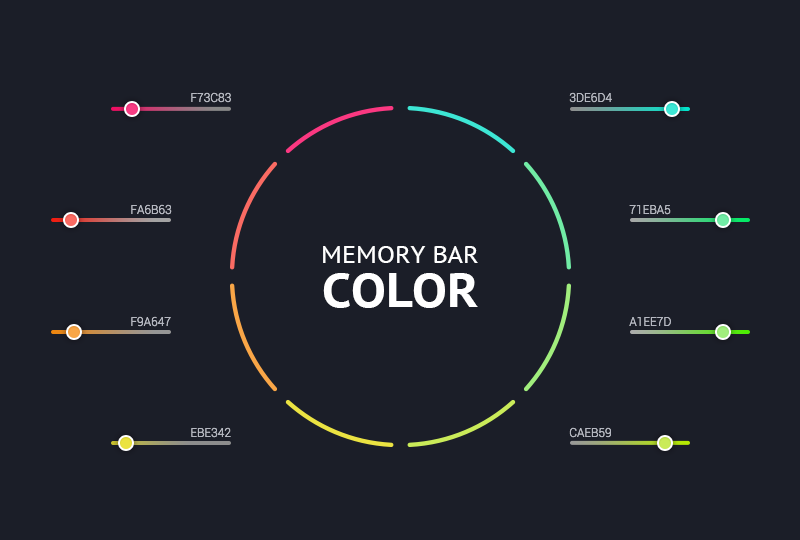
内存条的渐变色调做了进一步调整,绿黄红代表三种警示级别,越往上越危险,我们在保持其颜色语义的基础上增加蓝色调,并保持在同一饱和度范围,向管家11的青春冒险主题进行对齐,同时内存条的渐变色调也与小火箭的品牌色系进行关联。
B. 火箭造型
在桌面控件设计完成后,我们开始着手对小火箭的核心——火箭的造型进行重新设计。

图4
目前旧版火箭存在一些优化的空间:
火箭箭体的形态圆润但缺乏速度感和科技感、结构也比较复杂,LOGO受限于箭体形状,展示空间非常有限,火箭停留时间很短,加上箭体较复杂使得logo很难看清,而用户对小火箭的品牌感知主要来源于小火箭箭体和管家LOGO。
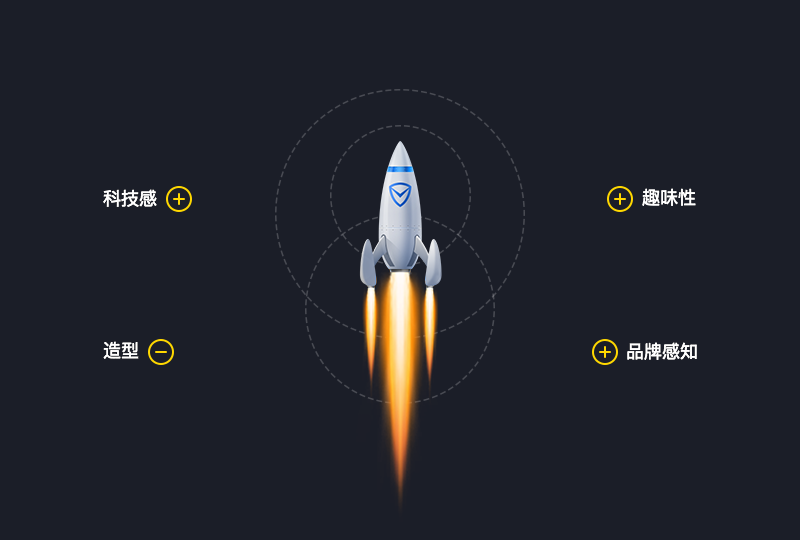
针对这些问题,我们为这次火箭优化总结了四个关键词:科技感/极简/速度感/品牌感知

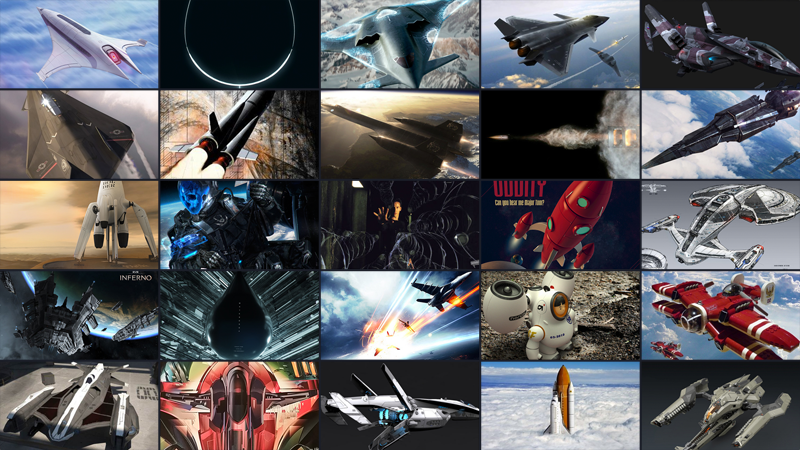
图5在开始之前,我们搜索了大量与相关图片和信息进行参考

图6
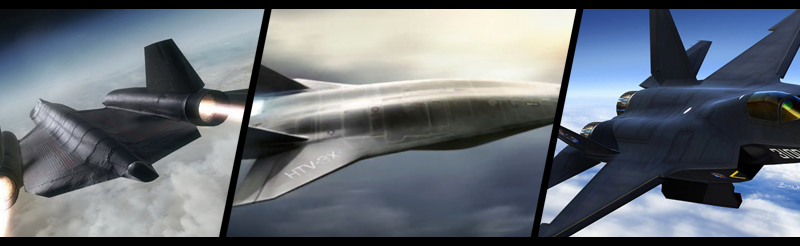
由于火箭本身的形态并不具备太强烈的速度感,所以我们找到了正好可以与它互补的战斗机的元素。我们最终锁定了三款飞行器进行形态推演,分别是:世界上有人驾驶的最快飞机(黑鸟)、六倍音速的无人机(黑燕)以及国产经典战机歼20,它们三个的共同点都是具有极强的速度感。

图7二维火箭飞机稿
刚开始我们也是把能够想到的很多造型都做了出来,但是都不是很满意。而随着大方向的确定,我们的设计也渐渐简化,摒弃多余装饰,强化品牌,但同时为了加强更极致的视觉效果,让火箭的发射更抓眼球,我们开始尝试使用新的手段进行设计。

图8三维火箭飞机稿
在制作后期中我们开始结合三维软件进行设计,一方面是能够使火箭视觉效果更加逼真,另一方面也可以为后续火箭造型的周边产品做准备。最重要的是,我们可以得到任何角度的火箭造型,那么在发射过程上我们就有了更多的想象空间。

图9
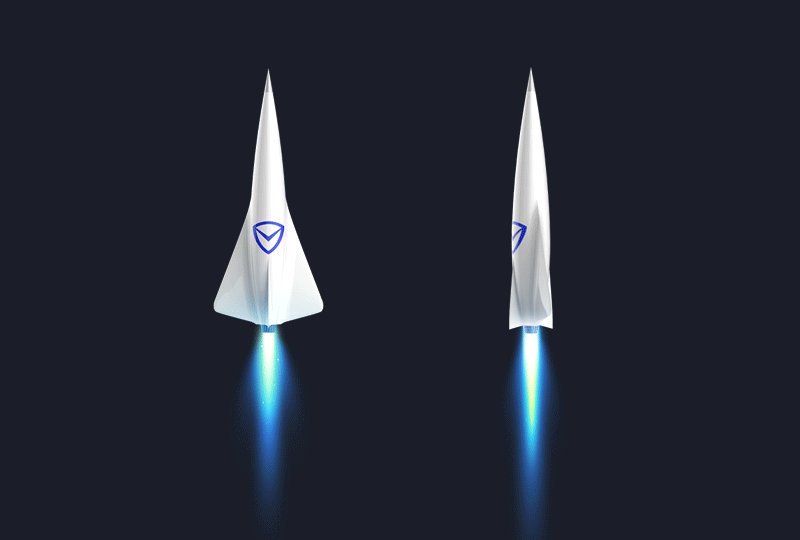
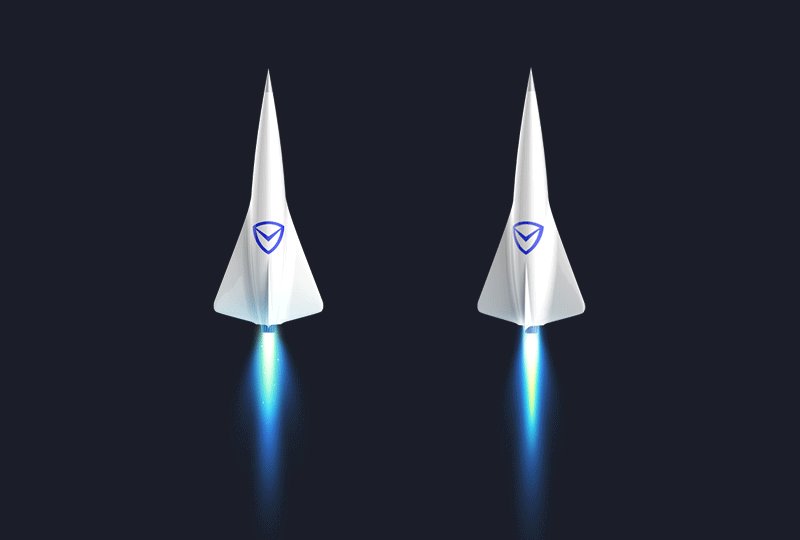
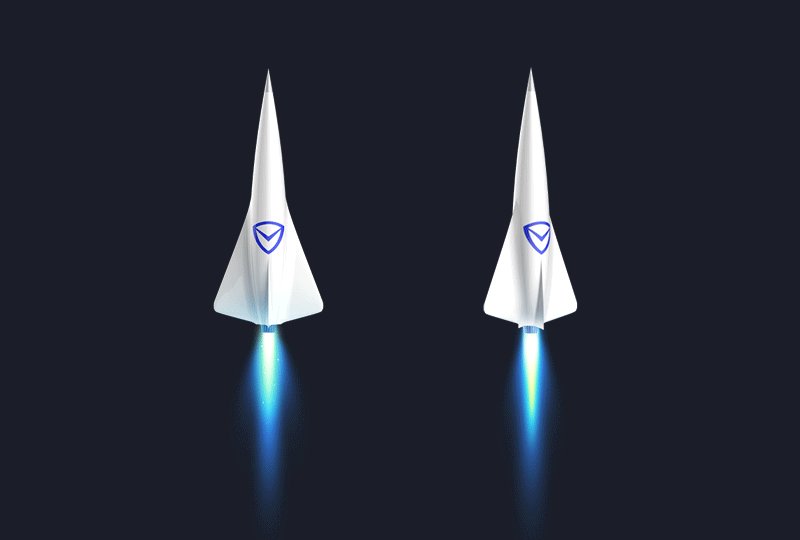
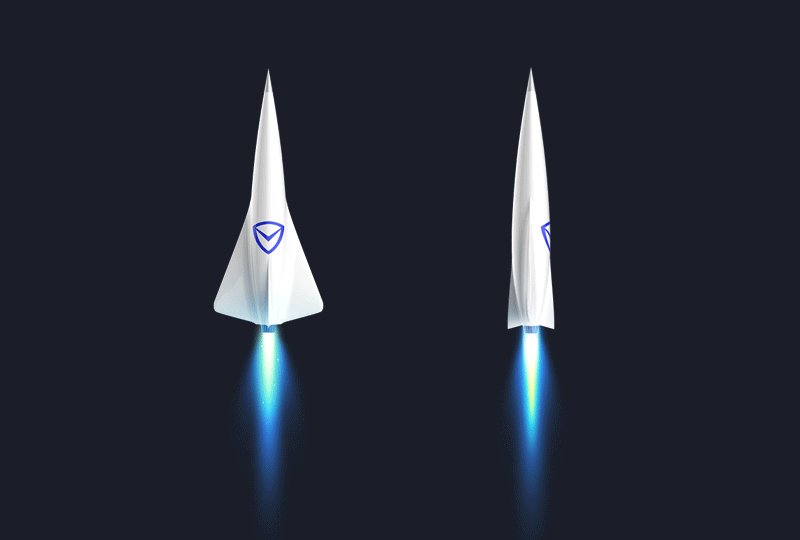
最终,新版火箭的造型就在这样的背景下产生了,这次我们使用极简的设计,摒弃一切多余的元素,造型上通过结合火箭与飞机来达到更强的速度感。
火箭在配色上全箭身都使用亮白色,只有LOGO使用管家蓝,在短暂的发射过程中更容易被看清,同时由于使用的三维建模,发射的过程中还可以进行自转。

图10
C. 消息通道
针对旧版消息通道存在的问题与改版的方向做了一些总结。旧版消息通道的形式是通过控件旁边的小尾巴来承载的,除此之外还有气泡之类直接加在控件之上的样式。

图11改版前消息通道形式
目前消息通道所承载的内容有:加速结果、功能拉动、运营消息、新手引导,以后可能还会变得更多。旧版的单一形式已经无法很好的承载信息了,同时小尾巴这种形式也存在许多问题,展示空间不足,视觉焦点也很分散。

图12改版前消息通道视觉焦点推移
拿发射结果举例,在发射后会弹出这样的消息,告知用户加速结果与内存的变化。视觉焦点从控件本身转移到小尾巴,虽然不远但依然是要经过一次转移。为此我们将两者合二为一,在桌面控件之上来显示发射结果,这样视觉焦点只需要在控件内转移即可。

图13
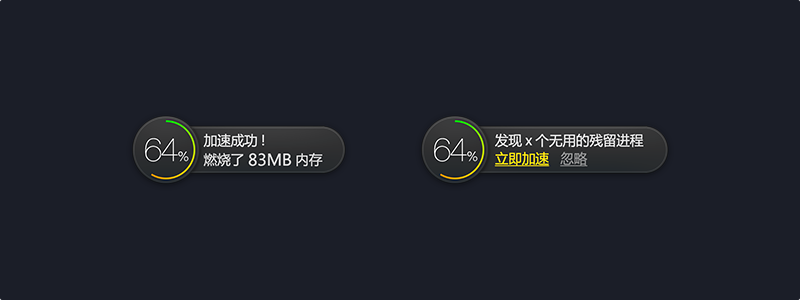
我们设计了整套的消息通道体系并统一视觉焦点,每个类别承载能力不同,分工也不同。如图中,我们为两种发射结果、动能拉动和运营消息分别设计了不同类型的展现形式。

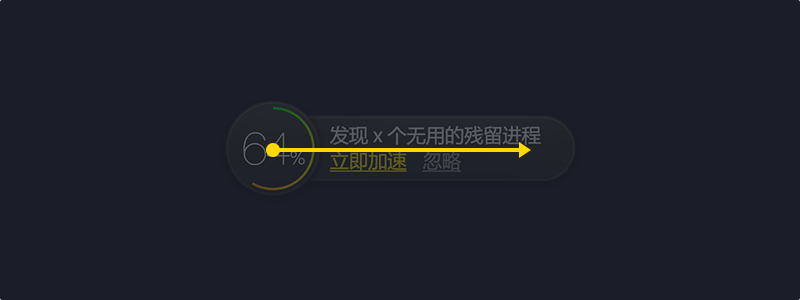
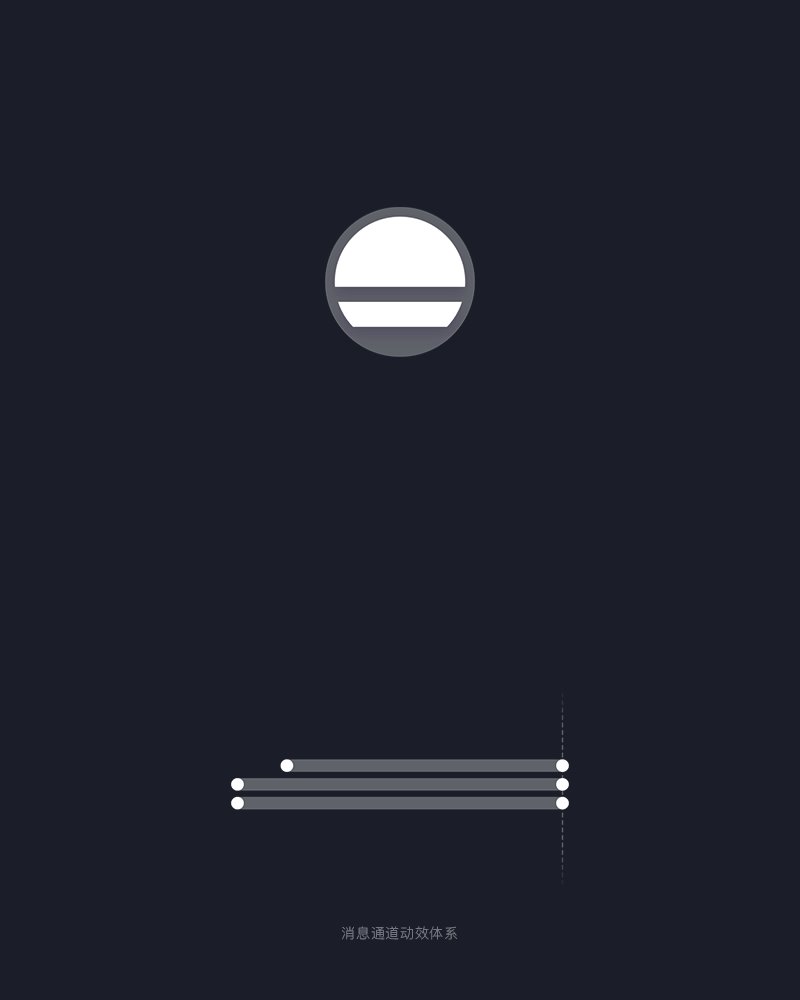
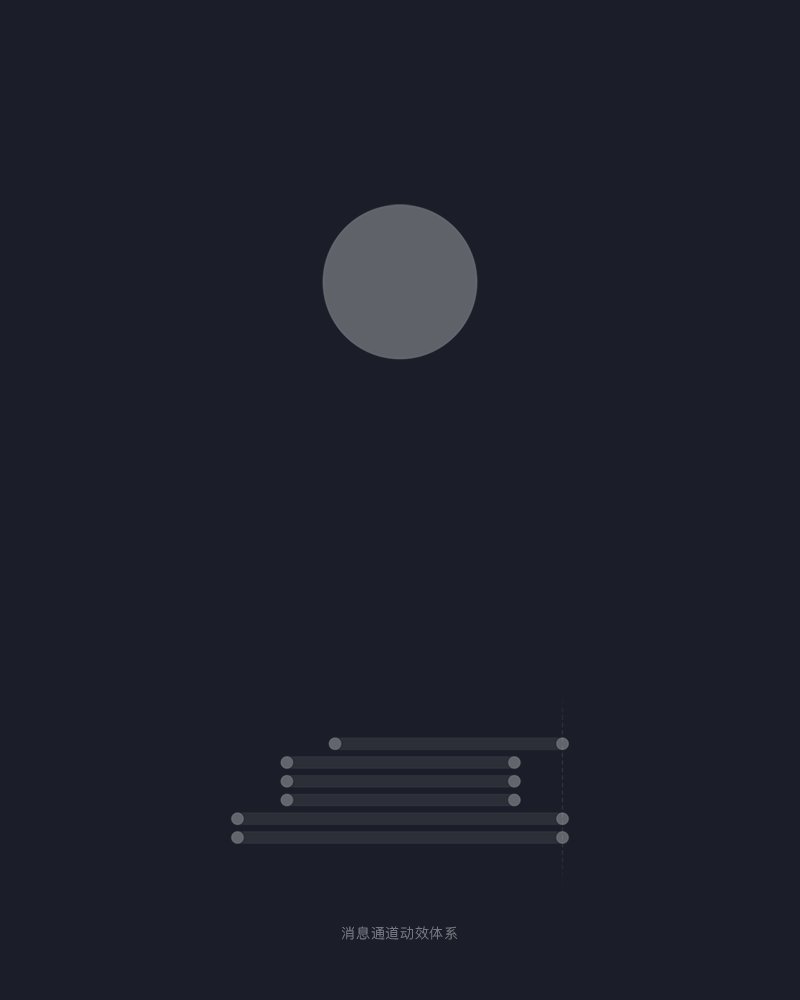
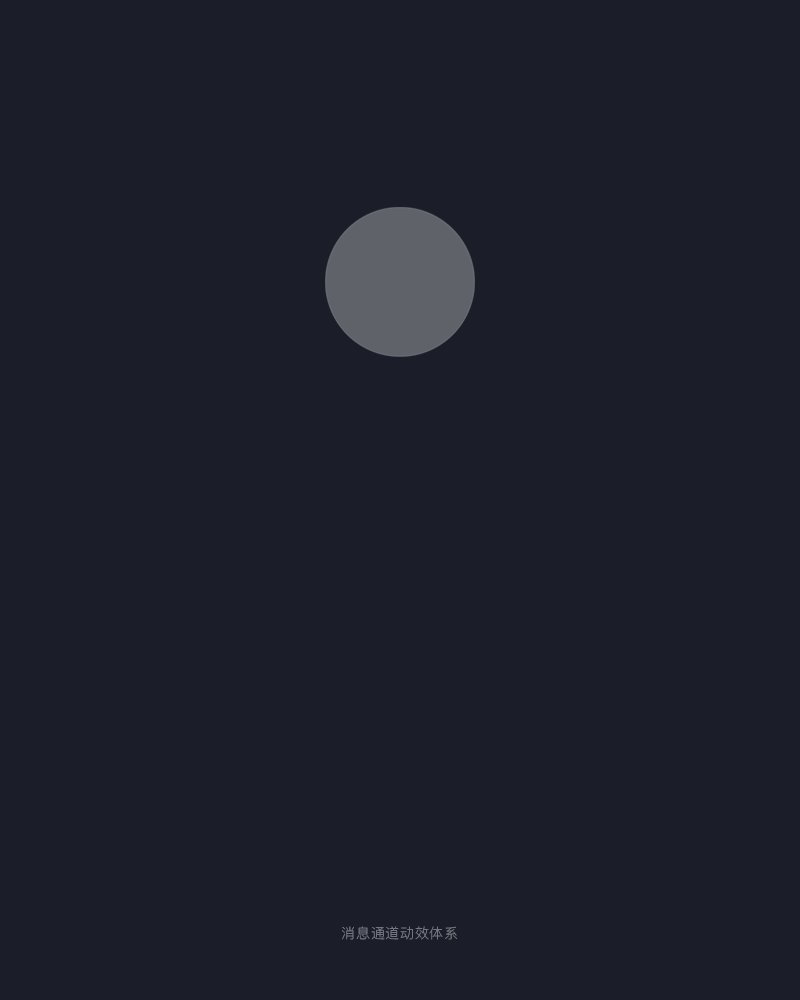
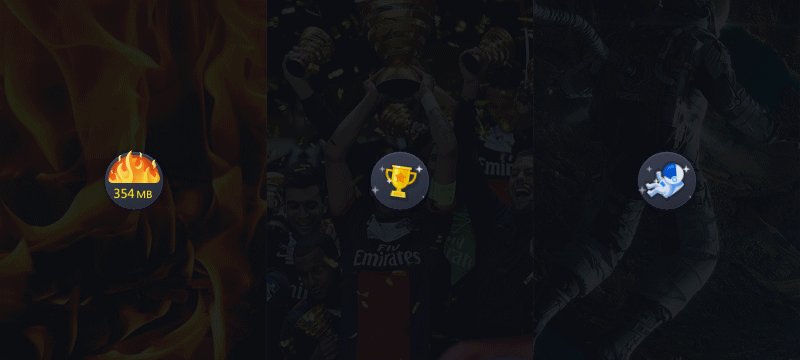
图14消息通道动效体系
同时我们为消息通道打造了匹配的动效体系——多个动效交叠成阶梯式结构组成一个整体,增强整体动画流畅性与完整度,同时对象之间的阶梯关系也可以使注意力得到逐步强化。

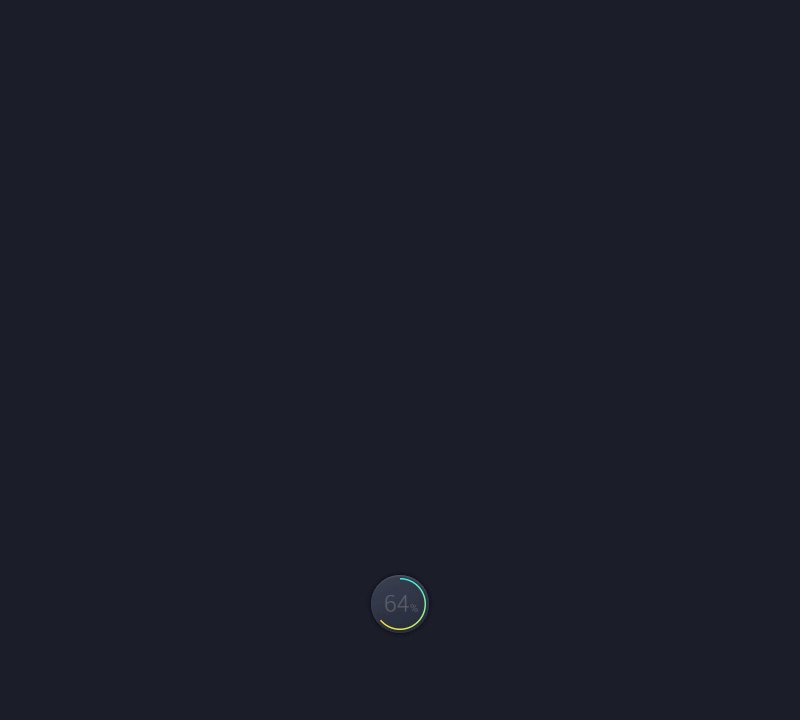
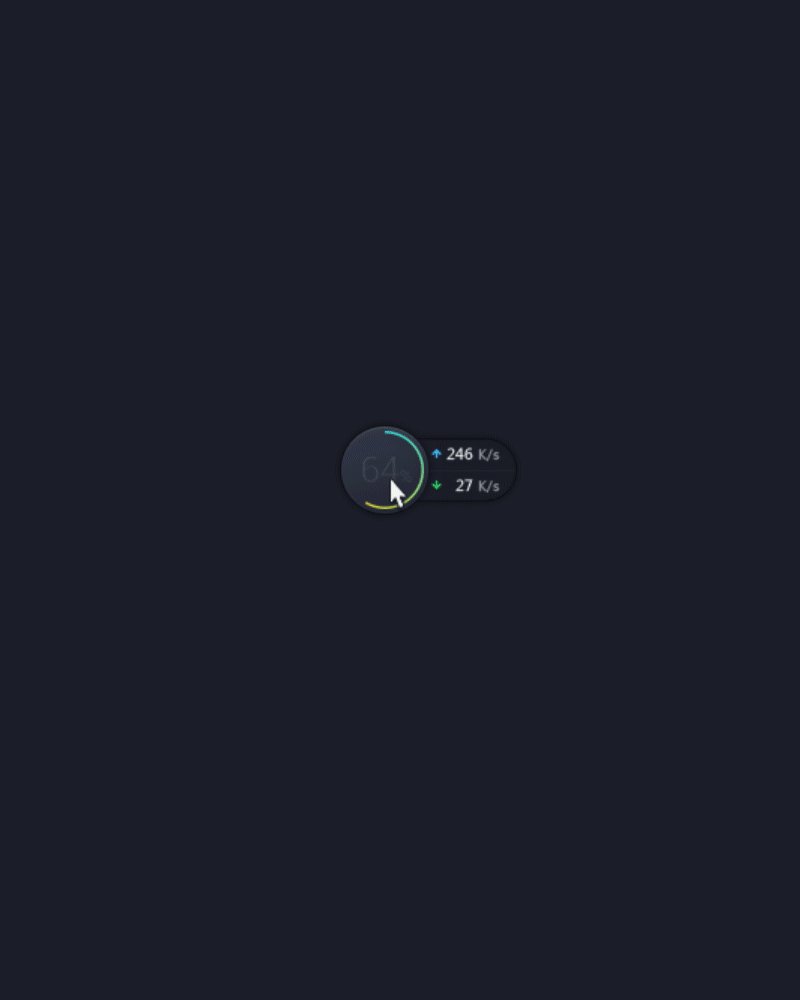
图15发射结果页Demo

图16蓄力加速结果页Demo
功能创新
我们希望通过一些创新功能来增强小火箭的能力感知和深度体验。
A. 蓄力加速
在之前的调研中,有一部分用户反馈对小火箭加速效果不明显。虽然我们有加速能力更强的深度加速功能但入口较深、操作流程较长,为了弥补加速效果感知的问题,我们需要有一个增强用户对功能感知的加速方式。

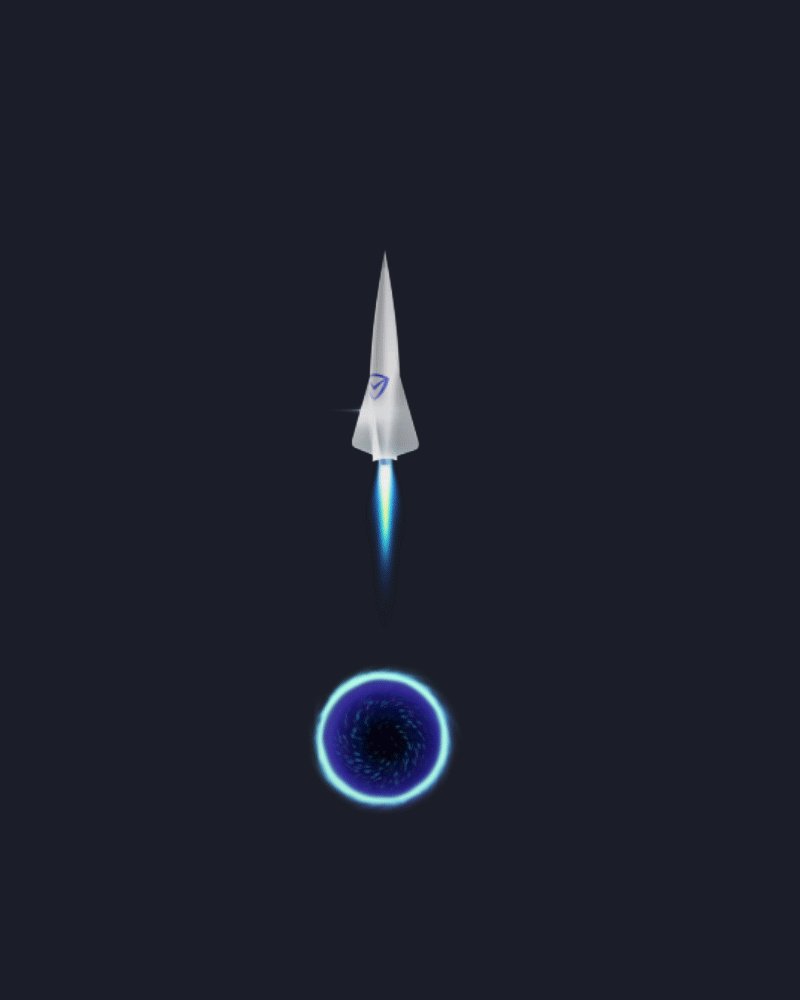
图17
我们使用了虫洞和子弹时间这两个相对比较抽象的事物作为突破点。同时为了进一步的强化品牌感知,我们在火箭上也做了一些有趣的设计——一道闪光。

图18蓄力加速Demo
在最终操作方式的选择上,我们使用了一个在移动端经常会用到的手势:长按。
为什么会选择长按这个手势?一方面可以认为长按是单击的升级版操作,另一方面是通过长按来模拟火箭在升空之前的一个准备动作。通过比单击更强化的这样一个操作,来触发更强力的加速操作,联想起来也更加容易。
B. 高危预警
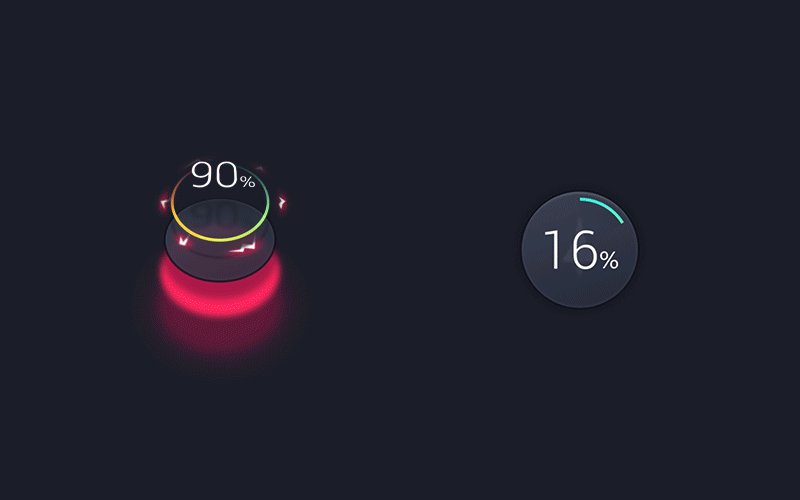
我们认为小火箭的理想状态应该是这样——在你不需要的时候你不会察觉它,在需要的时候它又会主动出现,展现自己的能力。高危预警这个功能就是用来在用户需要的时候展现能力的:在内存占用超过我们预设的阈值时,小火箭会发出警报,告知用户内存状况并提醒用户发射。

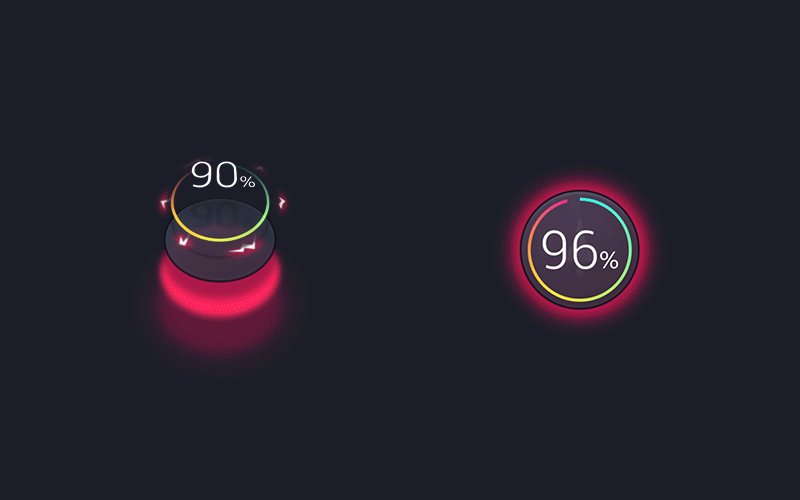
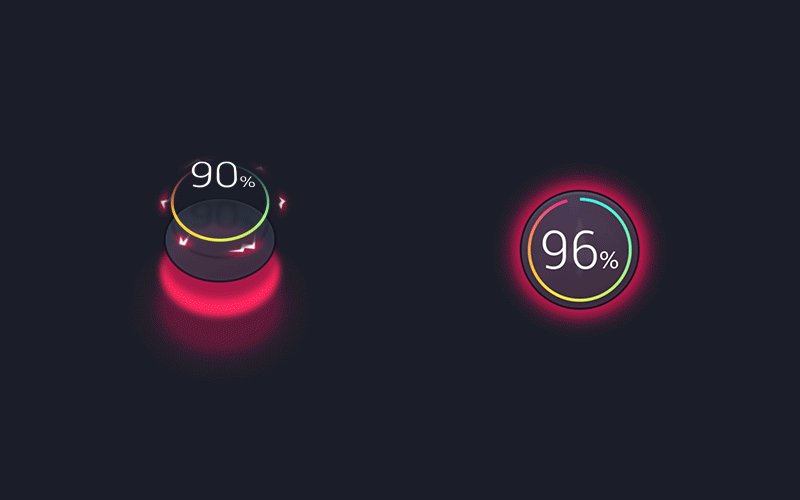
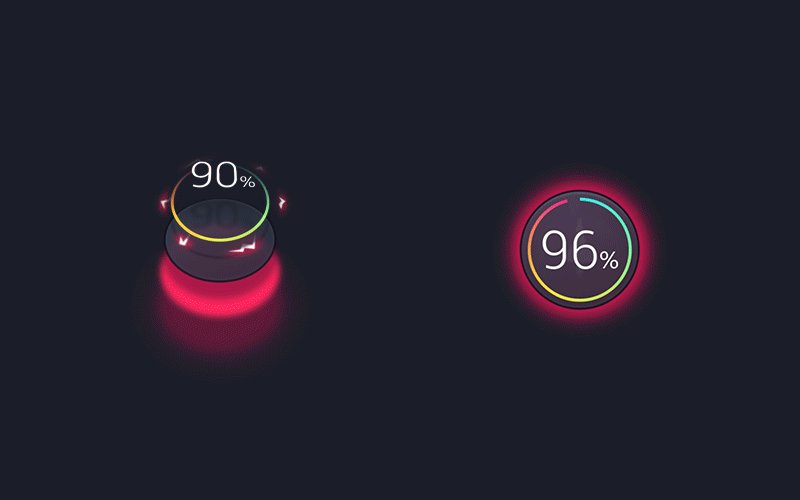
图19 高危预警Demo
所以在制作高危预警时我们提取了火焰、电流、警报这些危险符号,将桌面控件再次分解,在底部和顶部分别加上了红色光晕和电流元素,然后我们将它合在一起,在内存占用超过阈值时,就会出现这样的效果了,通过闪烁的红色光晕和旋转流动的电流来体现危险、警示的作用,红光的闪烁、电流旋转和本身的流动三段动效呈阶梯状组合在一起,形成一个完整、顺畅的动效。
D. 蒸汽锥
我们能否可以给小火箭发射时做一个有趣的彩蛋表现形式,来烘托节日氛围或者祝用户生日快乐呢?基于这个方向的思考,联系火箭本身发射的动作,诞生了蒸汽锥的构想。

图20蒸汽锥Demo
这又是一个针对火箭发射而设计的功能,蒸汽锥是指当物体突破音障时,在物体周围的蒸汽不断堆积,会形成圆锥形的云雾。这里首先是借鉴了这样一种现象来表现火箭发射的极速感,同时在发射后蒸汽团可以形成一个图案掉落下来,后续或许可以用这样一个动作来承载部分情感化运营任务。
结语
这次的项目从开始到正式上线,经历了半年多的时间,我们也从毫无头绪地瞎尝试、乱踩坑,变得懂得从根源出发去思考,如何解决问题,收获真的很大,非常感谢开发GG们不辞辛苦得对我们动画效果的真实还原,没有你们就没有最终上线时的最佳效果。
关键字:PS教程, 设计文章, 火箭, 控件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
