Pokemon Go图标教程!教你绘制一枚可爱的卡比兽图标
编者按:今天这篇教程是临摹追波大神@GsMike7 的Pokémon 图标,来一枚可爱的卡比兽图标,教程不难,重在运用渐变色,配合前两天的渐变色零基础自学指南,可以获得更佳效果。一起来试试。
编者注:文章用的软件是Sketch,不过原理相通,用PS也可以完成的。G大的追波,欢迎围观点赞:https://dribbble.com/gsmike
渐变色零基础自学指南:
- 上篇:《一份全面系统的渐变色自学指南》
- 中篇:《如何用渐变色绘制高格调的背景+球体》
- 下篇:《人气教程最终版!写给非科班设计师的渐变色学习指南》
昨天晚上坐在工作桌前抱怨着Pokemon Go怎么在台湾还不开放?抱怨之余意外在Dribbble发现一位神级中国设计师gsmike的作品-皮皮icon,就…忍不住来做一颗卡比兽版本的Rebound,在这边跟各位分享/纪录一下制作流程。

因为有不少的朋友在询问这颗icon的制作过程,那么…我希望请卡比兽本兽来跟各位说明自己的制作过程:
开始之前,打开你的音响/耳机,点开这个童年回忆边听边做会更能领悟这颗icon的精髓。
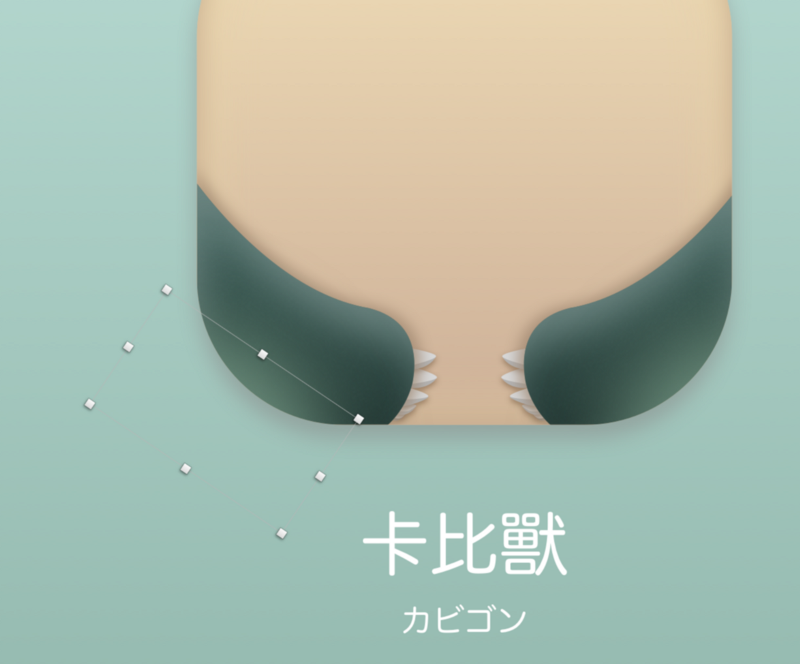
Step 1
首先,卡比兽需要一个相称的背景跟名字
卡比卡比,卡比。(渐层背景:# BEE0D9 → # 93B8AE)

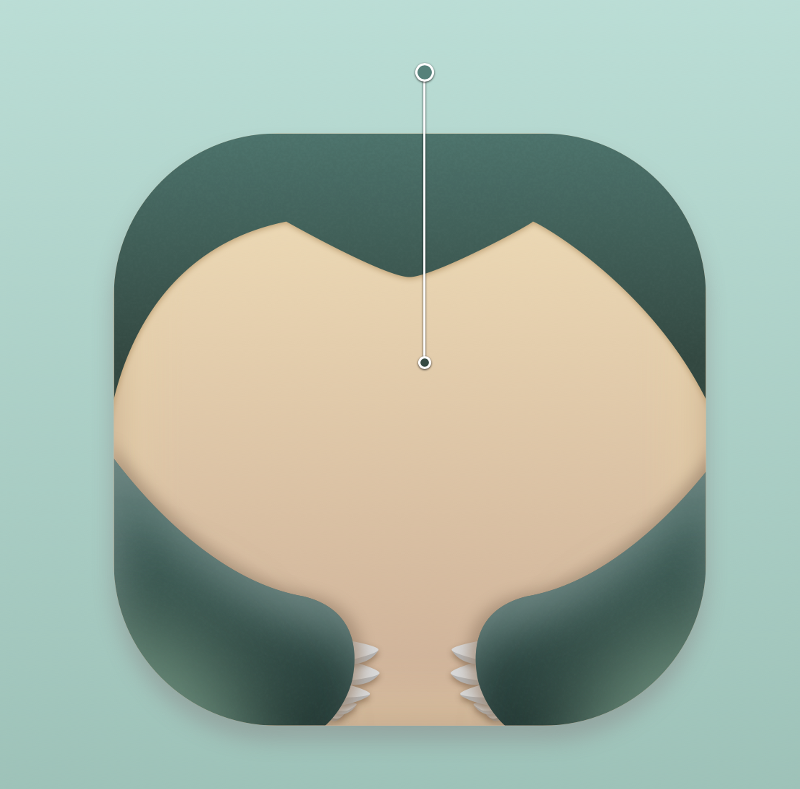
Step 2
卡比兽需要个圆滚滚的身体。
卡比卡比,卡比卡比卡比。(渐层身体:# F1DFB9 → # CDB098)

Step 3
卡比兽的身体需要更多的细节。
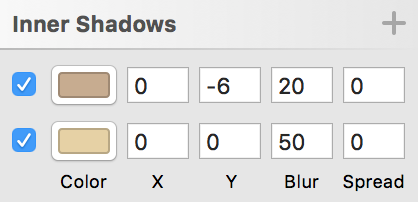
卡比内阴影卡比:

卡比卡比卡比比:

Step 4
卡比兽还需要圆滚滚的手来摸圆滚滚的肚子。
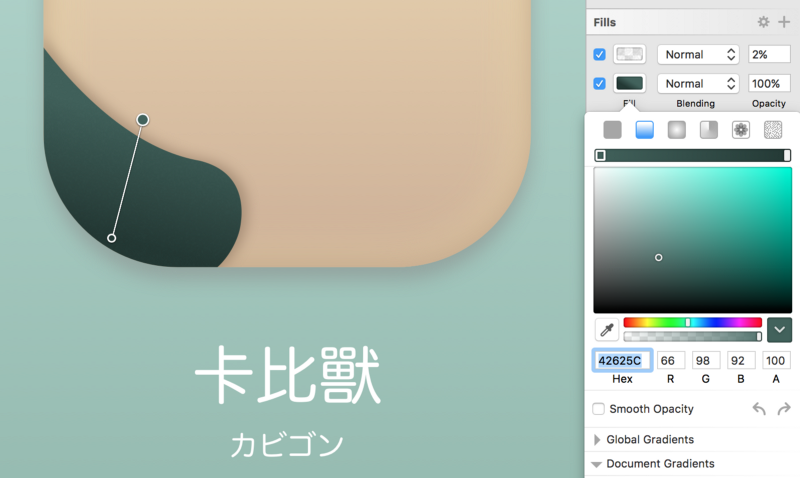
卡比卡比,卡比卡比卡比。(渐层手臂,注意方向:# 42625C → # 243935)

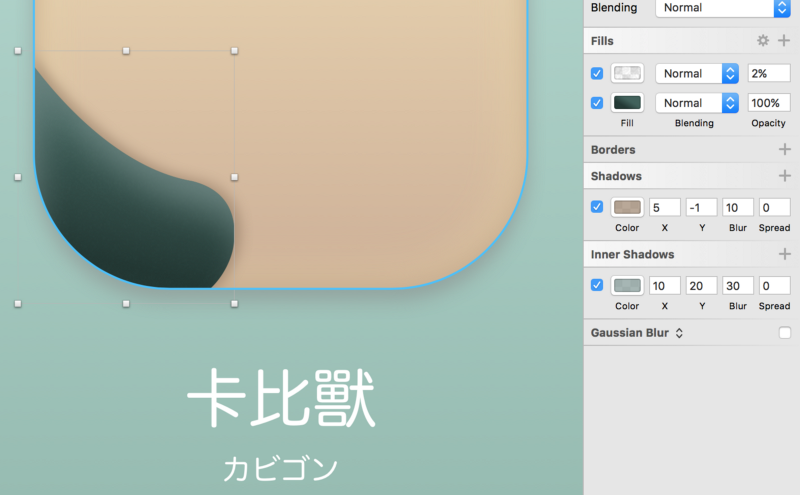
卡比卡比加入亮部内阴影(# 819895, 70%)卡比卡有立体感卡比:

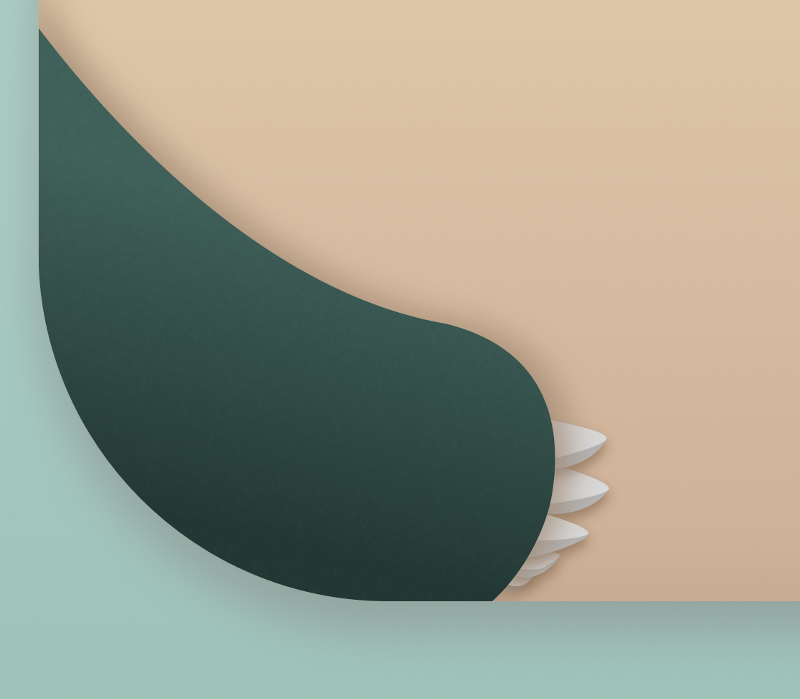
卡比卡比,卡比爪子卡比:

卡比卡比,Layer →Transform →Horizontal(复制手臂)卡比:

卡比卡比卡比:

Step 5
注意,卡比兽的头部也有花纹。
卡比卡,卡比头部卡比绿绿卡比。(# 56817A → # 354A43)

Step 6
卡比兽没有毛皮觉得冷。
卡比卡比毛毛,卡比卡比:

卡比卡比毛毛材质overlay卡比透明25%卡比卡比:

Step 7
卡比兽的一号表情。
卡~比~~~

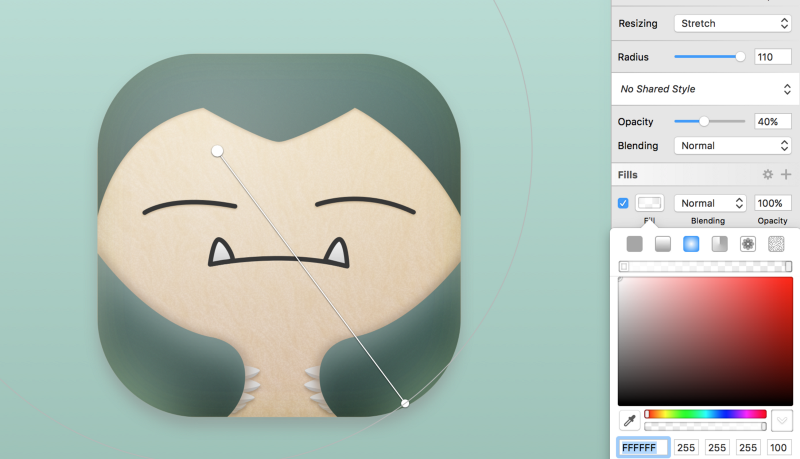
Step 8
卡比兽想要更真实一点。
卡比卡,卡比头部卡比亮亮卡比。(# FFFFFF → 全透明)

卡比卡比!!!!!!

相信目标是成为神奇宝贝大师的各位,这篇的分享应该可以融会贯通吧。让我们一起朝着神奇宝贝大师的路前进吧。话说,Pokemon Go到底什么时候要开放啊啊啊啊啊啊啊啊啊啊啊!!!!

原文地址:medium
关键字:PS教程, 设计文章, 卡比卡比, step
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
