改版实战!Adobe 体验设计团队的LOGO 重设计经验分享
编者按:Adobe 的设计团队也来分享设计经验咯!前两天他们的官方团队在Behance 上放出了一组最新的LOGO形象,包括一篇改版过程中的经验分享,现在译文出来了,一起来看看这群顶尖的设计专家是如何在经典的LOGO标识上做出创新的。
大公司的LOGO改版经验:
- 《揭秘LOGO设计流程!超详细的腾讯云LOGO 改版记录全过程》
- 《深度揭秘!聊聊INSTAGRAM 到底为什么要改图标》
- 《LOGO改版实战!聊聊MEDIUM 2.0新LOGO背后的设计故事》
我们为什么需要改变
过去十几年,我们的团队被称为“Adobe体验设计”(Adobe Experience Design)。尽管热爱极了我们最初的状态,但是工业标准不断在提高,我们也必须与时俱进,是时候要改变了。在与相关利益者沟通后,我们决定将团队重塑为 Adobe Design。我们坚信,这个新名字会与观众产生更多的共鸣,也给我们未来共事的伙伴展示更好的面貌。

Adobe Design 是一个由160多位成员组成的国际化的团队,设计师、工程师、研究员、项目经理、编辑与制作集结于此。我们为各种各样的设备创建复杂而智能的应用程序,我们的专业范围涵盖了交互设计、VI研究、信息架构和编程。

我们要改变什么
改变的首要任务是打破新旧标识之间的平衡。旧版标识中有很多我们的热爱的元素,也是我们不忍抛弃的,我们想要将它们体现到新的标识中。最初的草图就要达到这个目的。

草图与构思
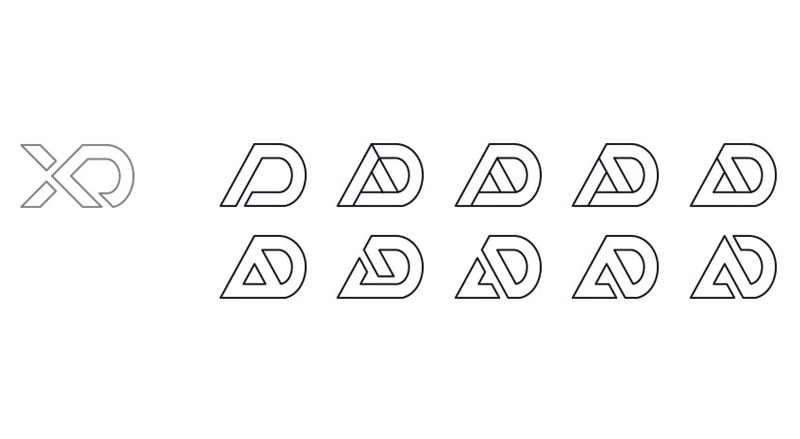
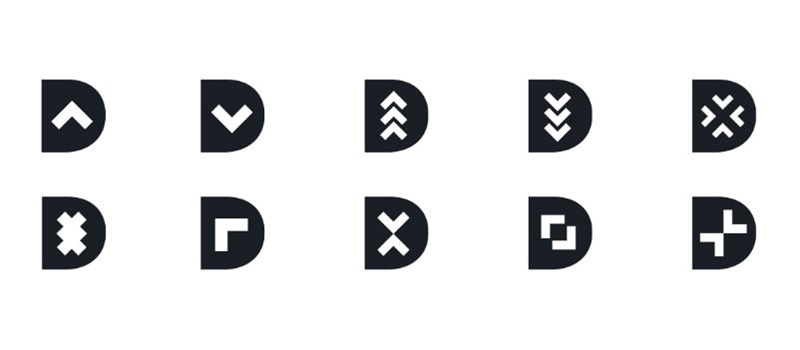
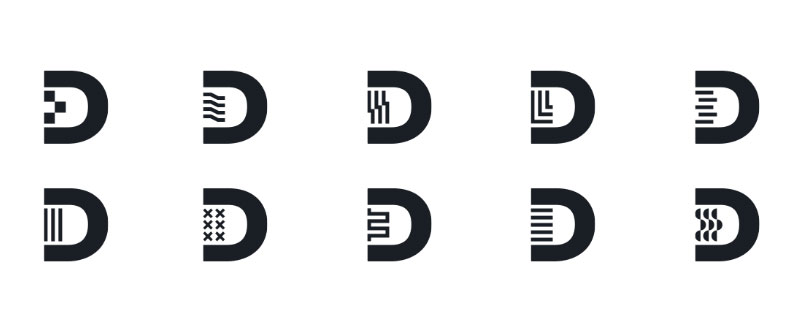
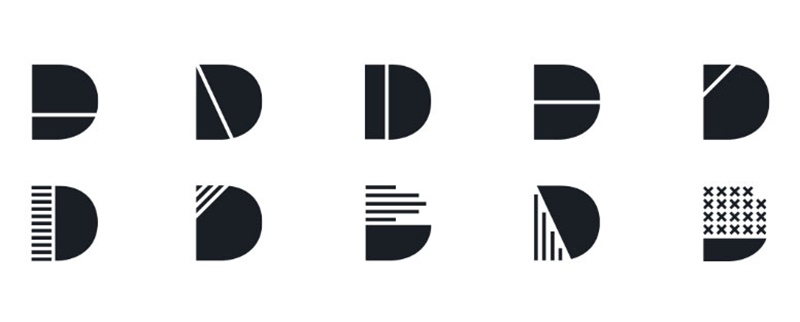
产生这个想法之后,我们很快意识到要想重塑,需要清空一切,从白纸开始。同时,用“D”取代“A”作为标识的基础元素。那么如何使字母形式的Logo 呈现更好的视觉效果?我们作了很多尝试,最终确定出三种草图效果,下面是关于这几种草图和研究的建议:
概念1: 负空间的使用

概念2: 动态骨架

概念3:切割

选择一种思路,不断提炼
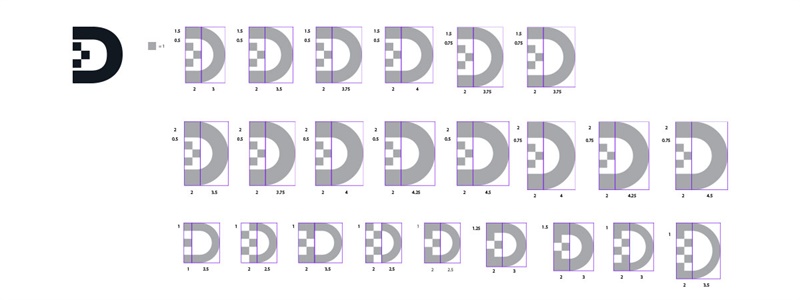
最后我们选定了第二种思路,并不断去做完善。选择第二种方案的原因,第一是它的创意中包含了“像素”这个概念,同时整体架构是一个“D”。一旦我们确定了一种方向,我们就着手一系列的研究,为的是让整体和局面达到最完美的比例。

最终方案
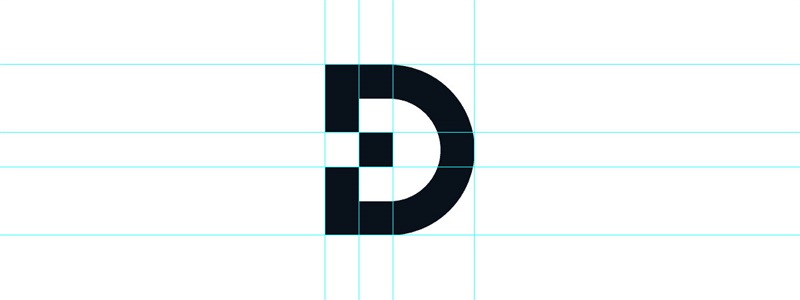
最终确定的Logo 如下图,将字母骨架“D”的起笔中间截取一个像素大小的方块,向右移动一个像素,它呈现的是一个简洁的视觉效果,又兼具优雅的风格。这小小的举动赋予了Logo 诸多寓意,通过“像素”表达视觉涵义,并代表了我们的设计团队不断致力于创造、创新视觉 体验的追求。


建立品牌系统
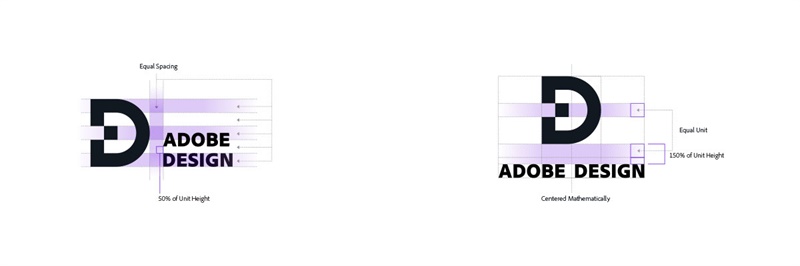
确立了新Logo 之后的工作就是创建VI系统。我们将Logo 解构出两个核心元素:方形像素和圆。以这两个形状为单位,我们推导出一系列我们的视觉语言模块构建。

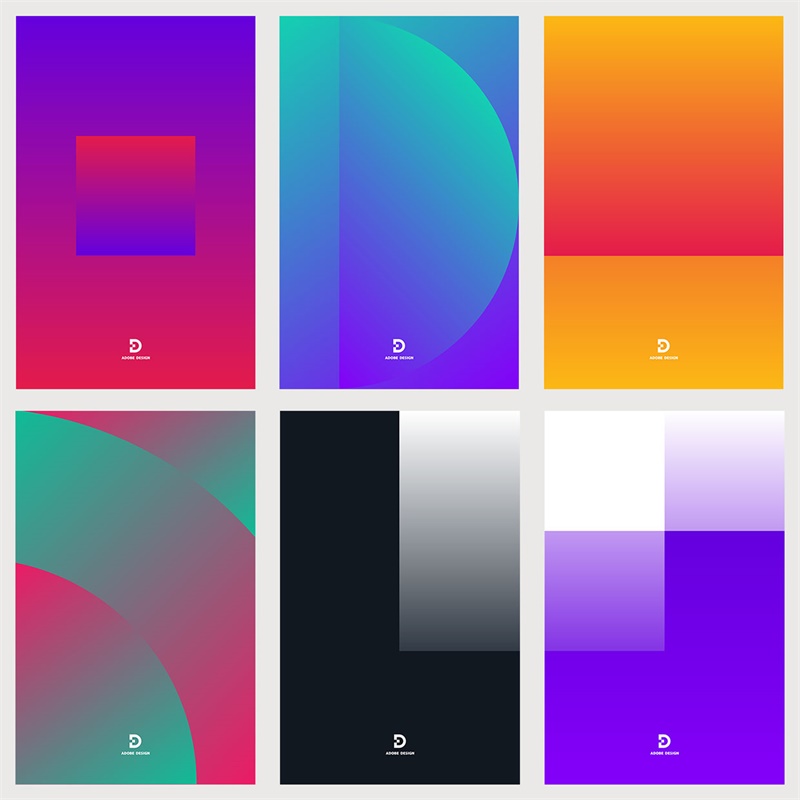
海报
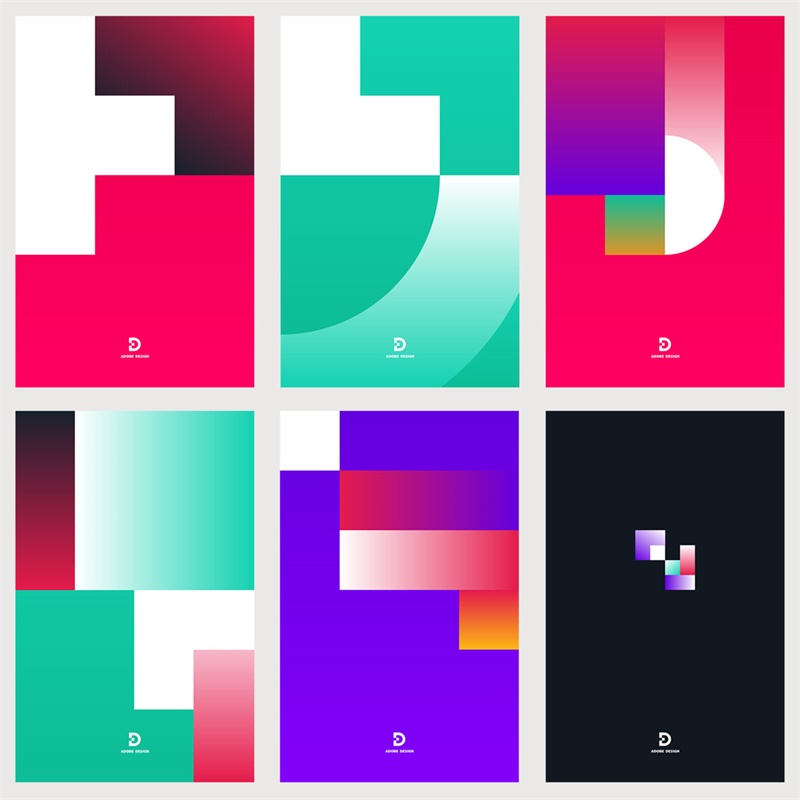
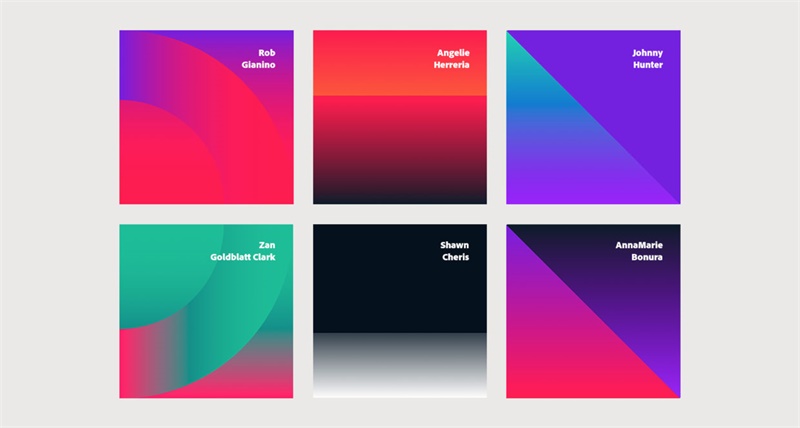
为推广我们的新Logo ,还需要很多的宣传海报。在第一批海报中,我们继续使用“设计移动一小步”的创意,每张海报都局限在单一的物品和渐变色上,色板和渐变色的使用也来自老版系统。

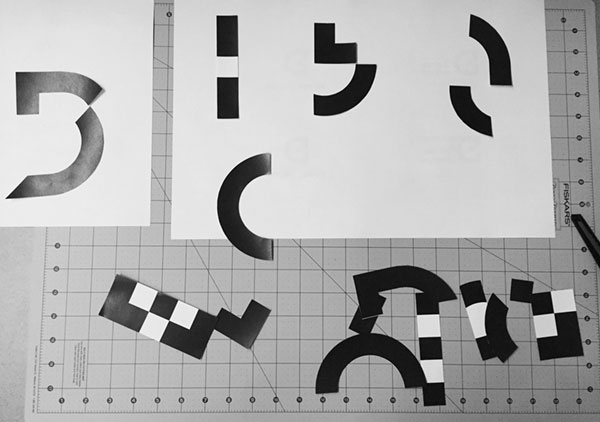
随着设计的推进,我们尝试脱离电脑,用剪刀切开 Logo ,然后手动排列切割开的元素,在纸上重新排版。我们一直在探索新的创作理念。

第二批海报开始运用坐标和位移,同时我们也在思考如何使新 Logo 的不同元素可以互相衬托。

品牌应用
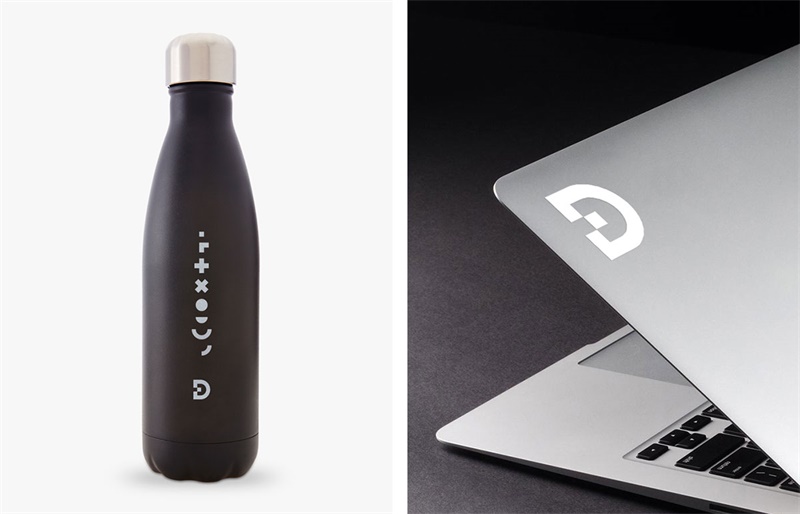
用户水杯/乙烯基模切贴纸

铭牌

笔记本/铅笔

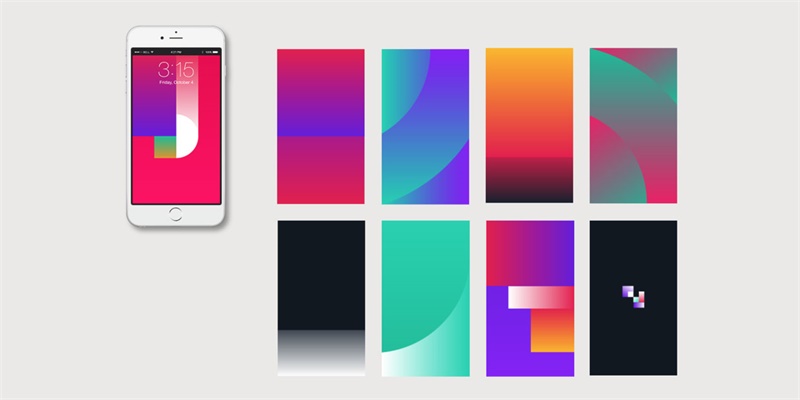
手机壁纸

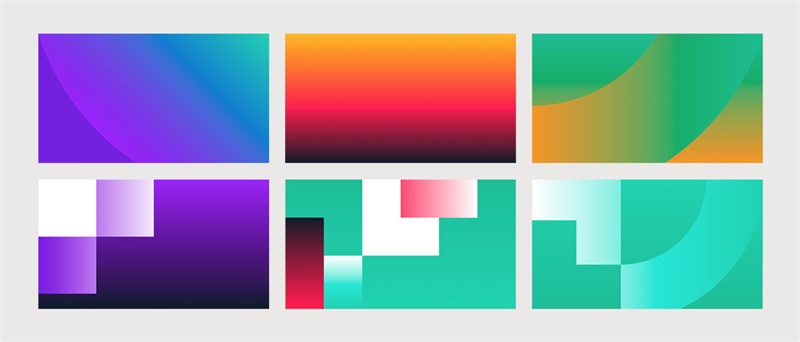
电脑桌面壁纸


Adobe 品牌设计团队:
Anny Chen、Shawn Cheris、Sonja Hernandez、Sam Wick
特别感谢:
Talin Wadsworth、Emma Zhang
原文地址:Behance
关键字:Logo设计, logo, 设计, adobe
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
