别人家的网站!那些有趣而先锋的作品展示网站设计
编者按:设计个人作品展示页的时候,我们常常因为缺乏创意而着急挠头,那么如今最先锋、最好玩的展示页都是怎么做的呢?今天一起看看这些令人脑洞大开的设计吧。
作品展示类网站绝对是大家最熟悉的网站类别之一,不仅仅是实际需求多,而且对设计师而言,展示个人作品也是常见需求。新技术的加入让网页设计和艺术之间的界限越来越模糊,这也是为什么许多设计师的个人作品站开始越来越富有后现代的美感了。
在这个“后可用性时代”,艺术和可用性之间的关系越发的微妙,而这种关系在各类作品展示站上表现的相当明显。作为设计师的展示作品的平台,这类网站通常在艺术上显得更为先锋,在技术的选取上也颇有想法。所以,当你开始研究这些优秀的作品展示站的时候,不妨从它们的美学特征开始着手,再研究其中CSS和HTML代码的运用。
FABIO ROCHA

让我们从Fabio Rocha 的作品站开始吧。这个网站设计并不复杂,设计师并未固定页面宽度,但是排版和图片素材的处理都相当的用心。整个网站最值得学习的是黄色的运用。[br]
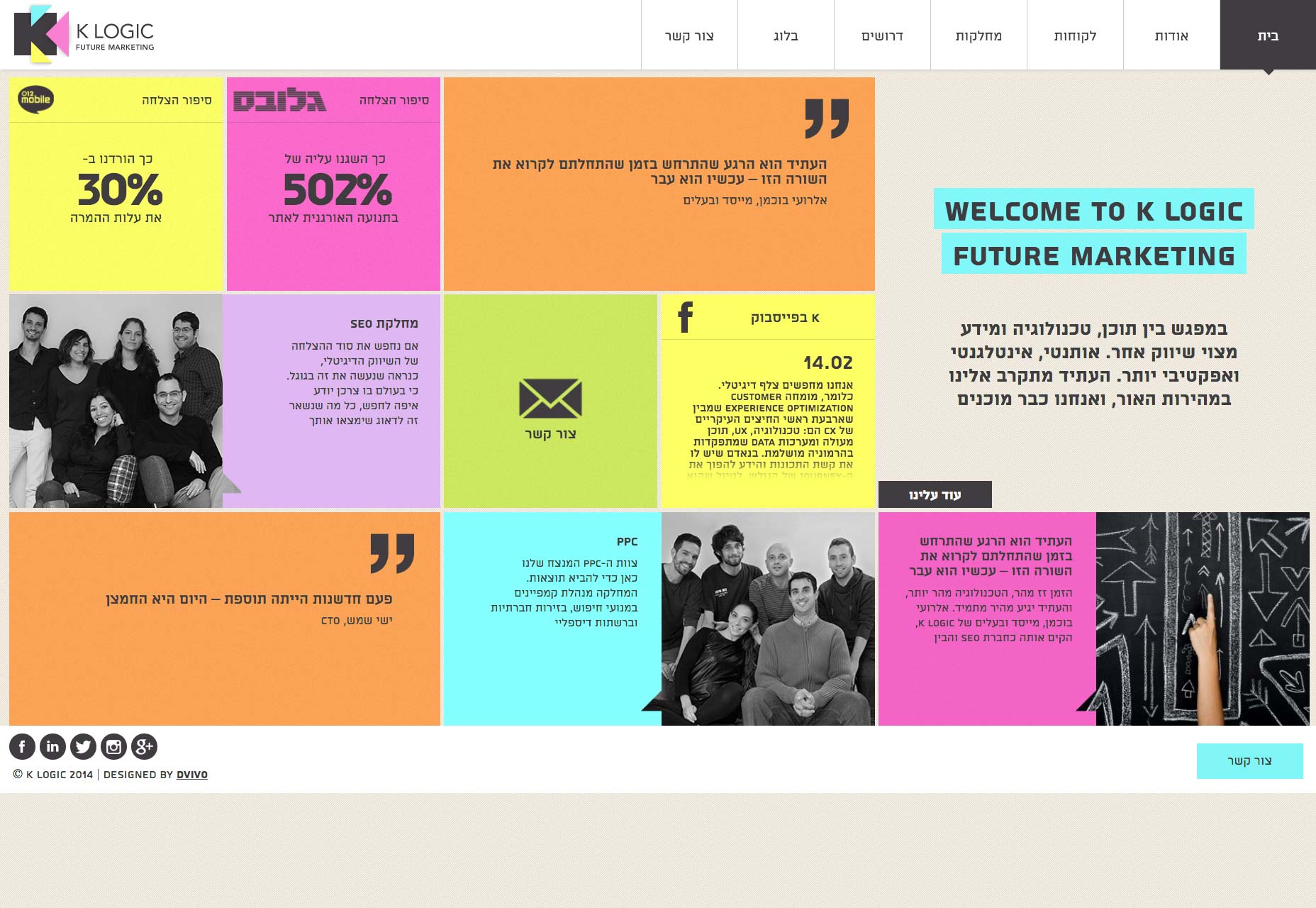
K LOGIC

K Logic 是一个营销公司的展示站,网站按照项目被划分为不同的色块,而网站语言则是英文和希伯来语混用。虽然这类“盒子式”的网站布局往往显得单调,但是K Logic 则展示出这类网站同样是可以做的足够漂亮的。
GORAN FILIPOVIC

Goran Filipovic 的设计优雅而时尚,同时兼顾了漂亮而大气的版式。
LEEROY

Leeroy 是一个加拿大的法语机构,他们的网站设计相对更加经典,纤细的字体和大量的留白赋予了网站以极简的风格。虽然网站有点依赖动画,但是整体体验并不差。[br]
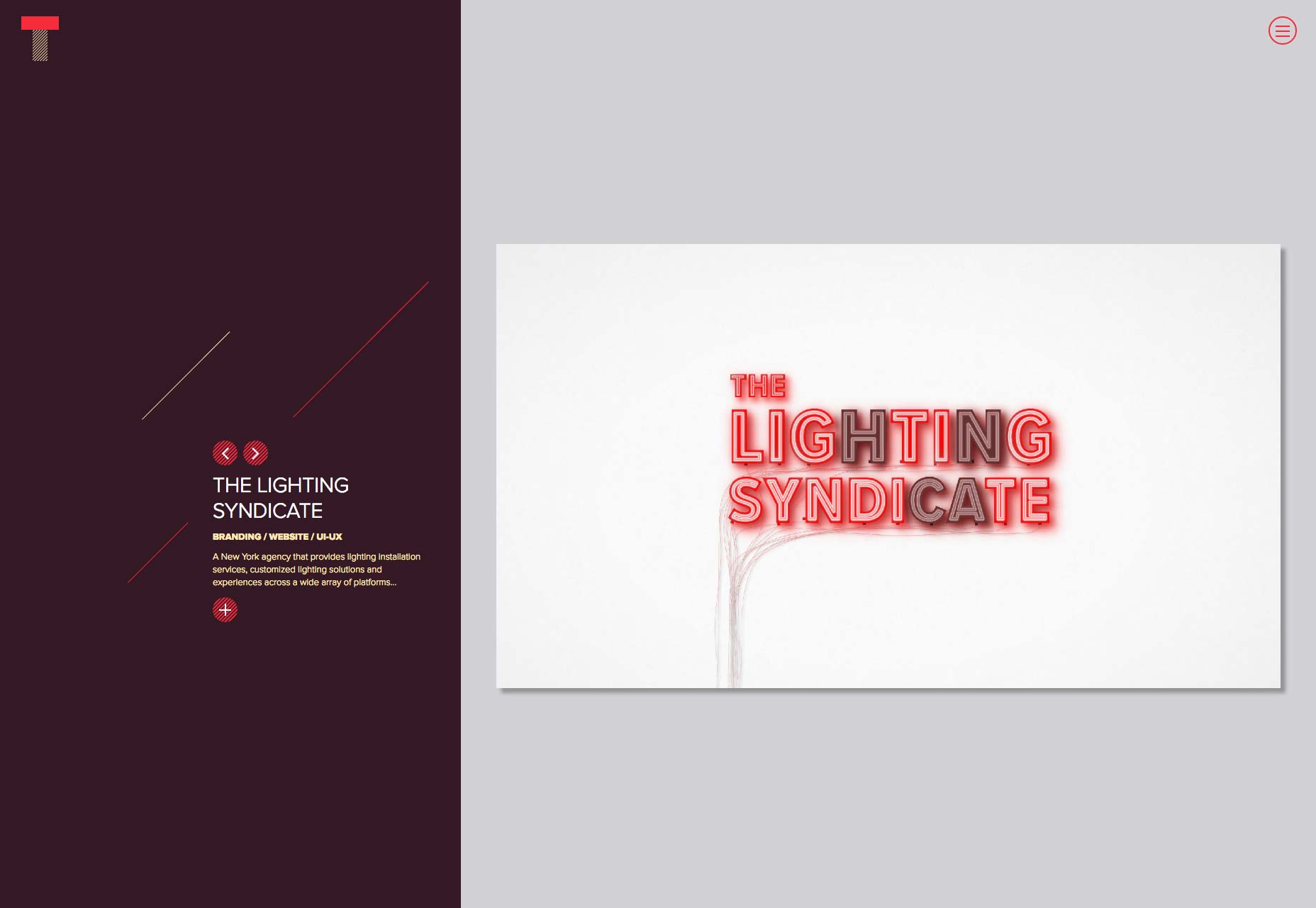
TRAMA STUDIO

漂亮的排版和装饰性的斜线搭配在一起,常常能够带来不错的视觉体验。Trama 工作室的展示页也是这么做的,漂亮的色彩在优秀的布局之下让整体显得更加视觉化,而斜线构成的装饰元素,让略显简单的极简布局不再单调。[br]
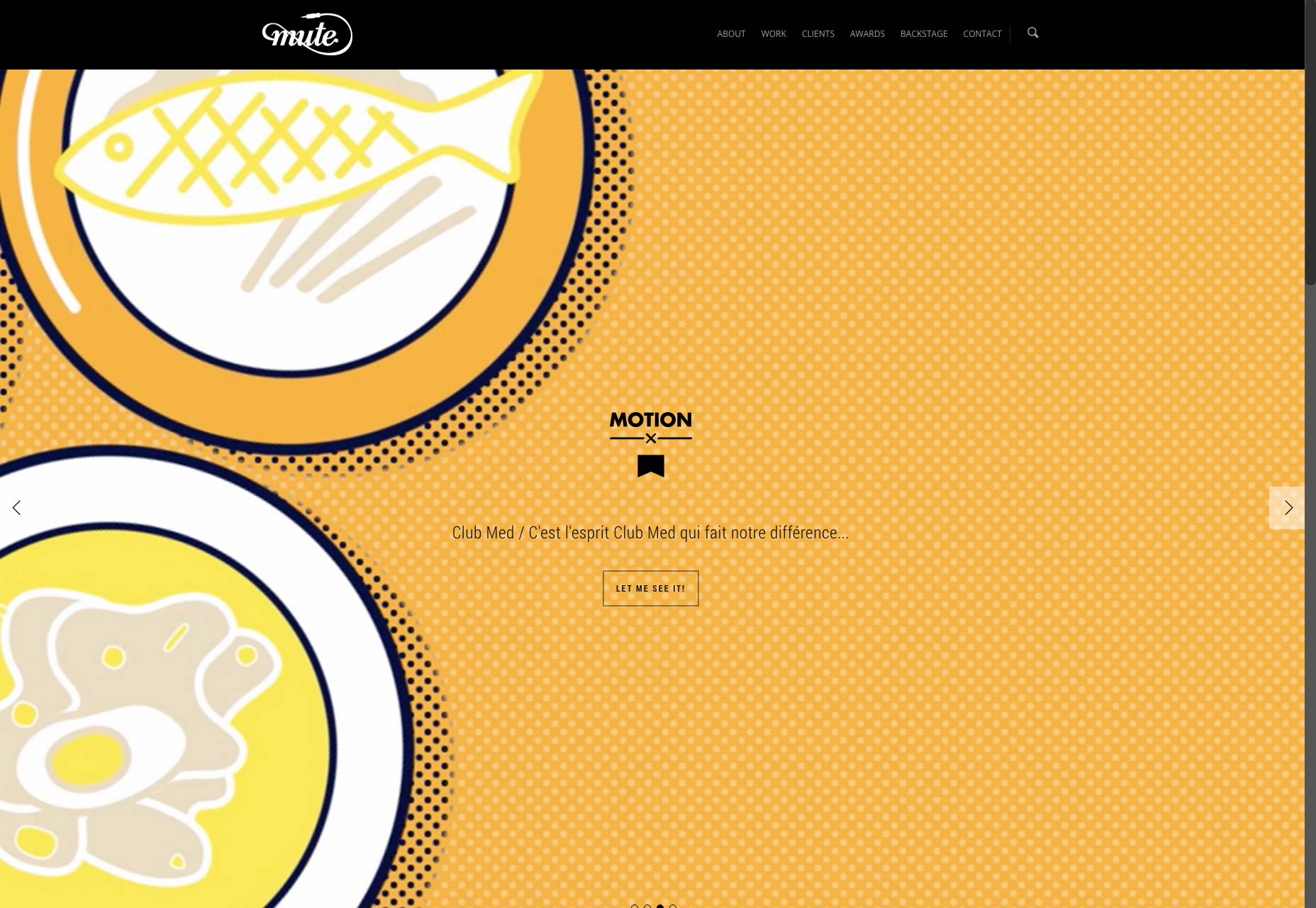
MUTE

Mute 同样是采用的经典的配色经典的设计,得体的字体、微妙的纹理和强对比的元素设计赋予页面足够的信息量,矢量插画和非对称的布局让页面美感爆棚。
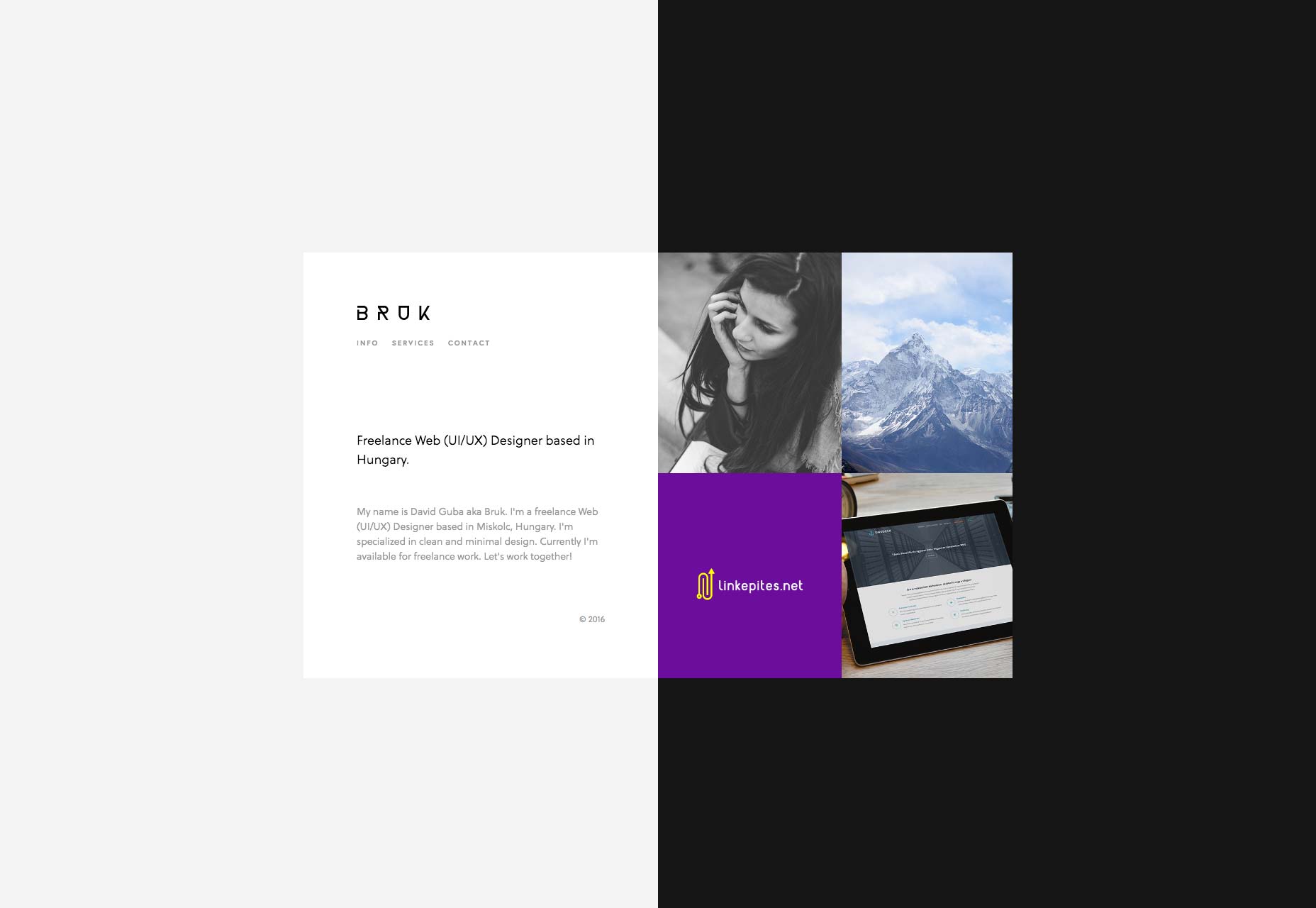
DAVID GUBA

如果网站内容很少,应该如何处理?David Guba 的这个网站就给我们上了一课,如何活用内容,借助有限的内容让网站显得不是那么空。
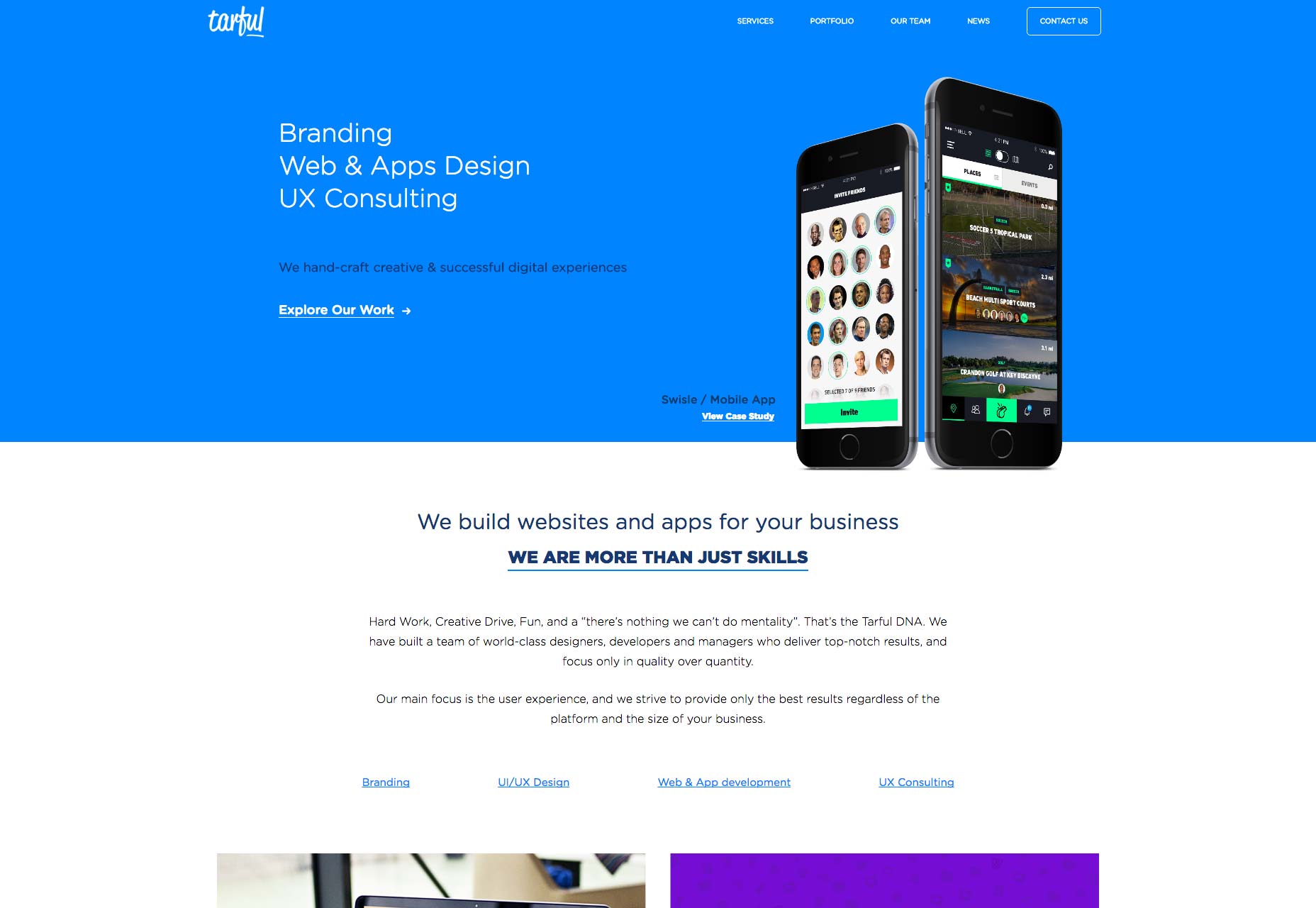
TARFUL

Tarful 是一个专攻网页和APP的工作室,虽然他们的官网看起来略显平庸,但是整体体验完全没的说,排版和样式也控制的很好,最关键的是他们完全不用JS!一点都没有![br]
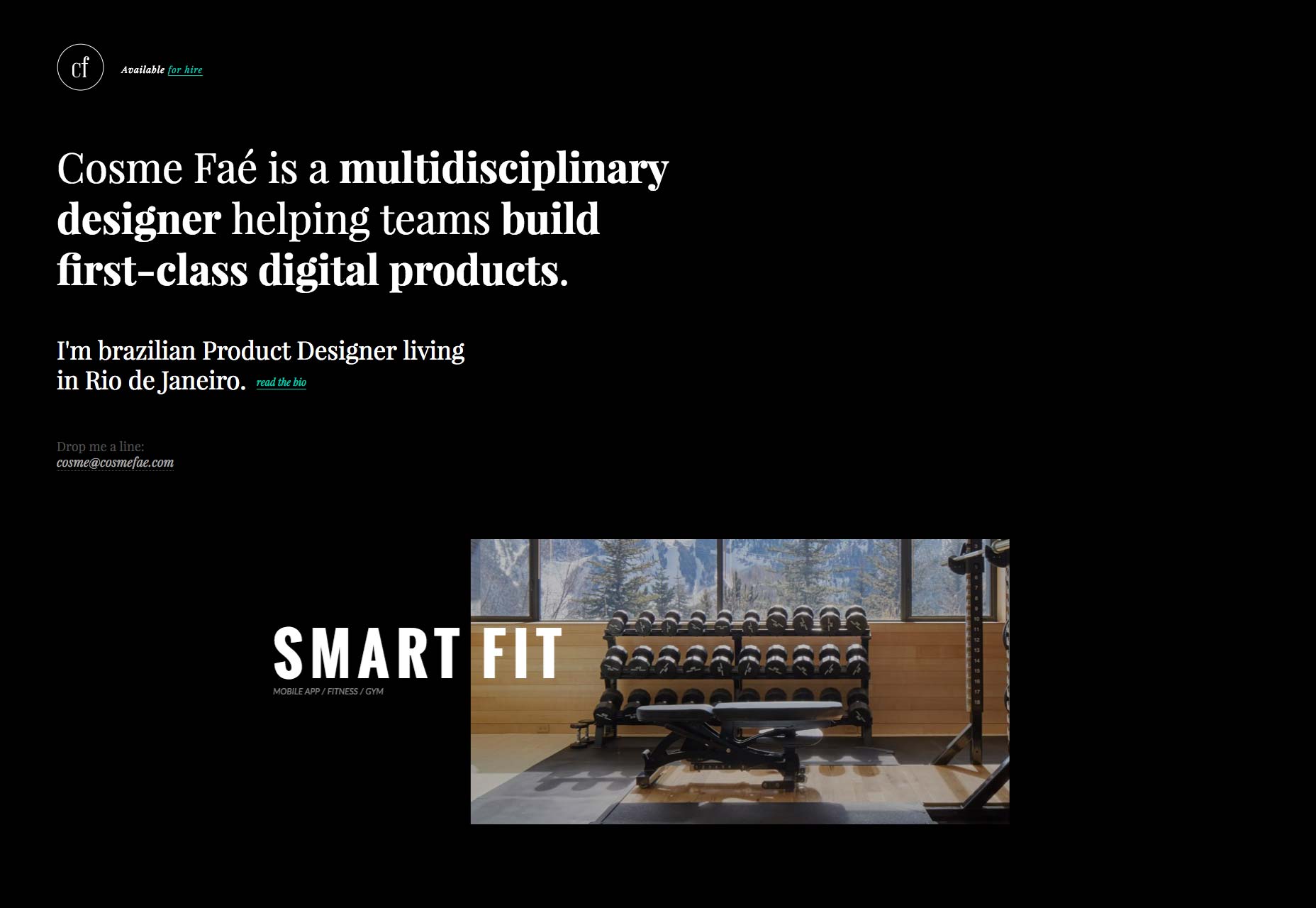
COSME FAÉ

Cosme Faé 的这个个人作品页面应该是已经挂了,但是它确实是图片文字部分叠加这一设计趋势的典型应用案例,它的优秀之处在于对比度、排版和字体的搭配。[br]
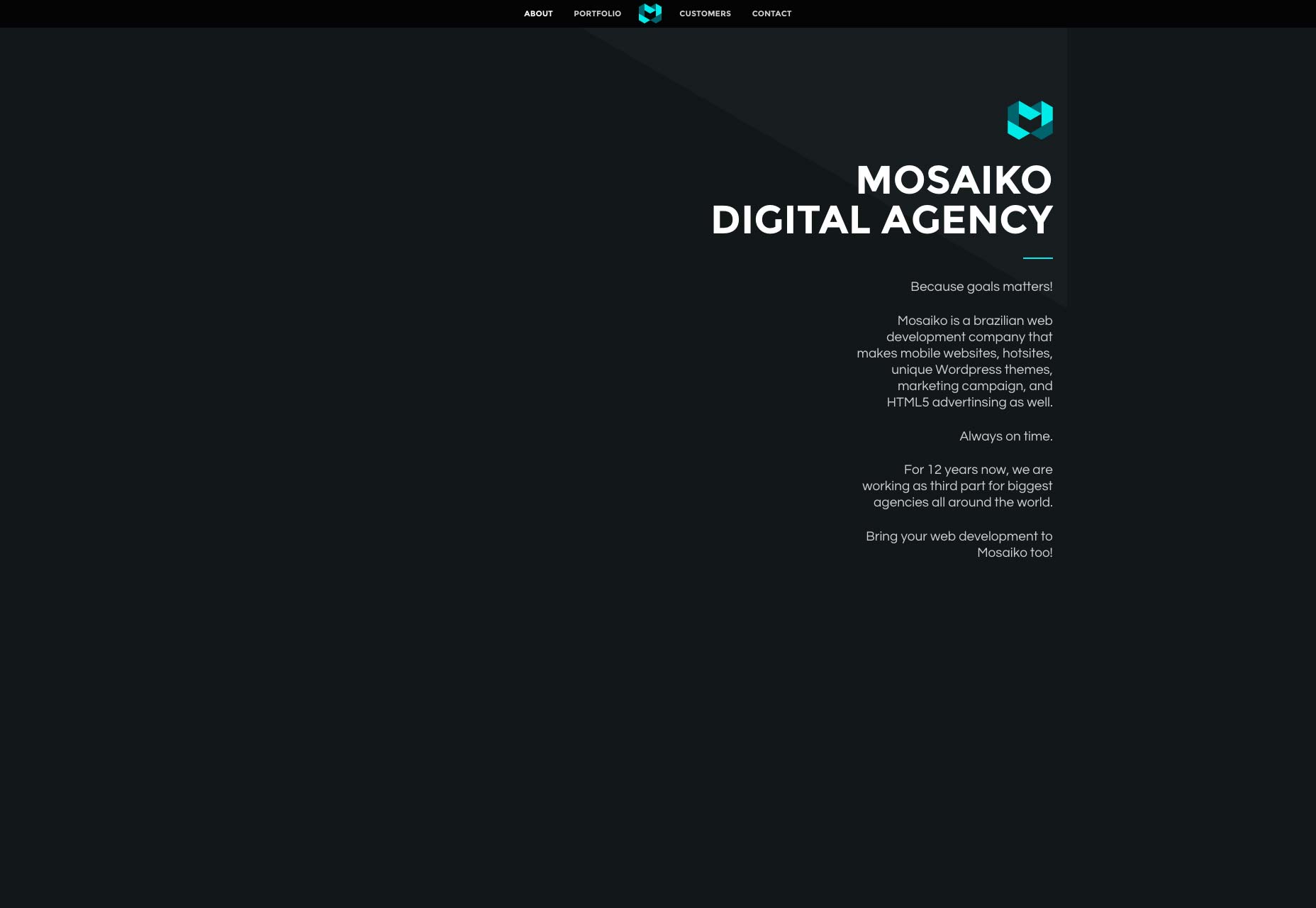
MOSAIKO

Mosaiko 的作品页的设计也相当独特。这家公司的设计作品多是其他企业和公司外包给他们的,所以如果你想查看他们的作品需要相应的权限……他们官网的设计因此也相当的极简,真正的极简。
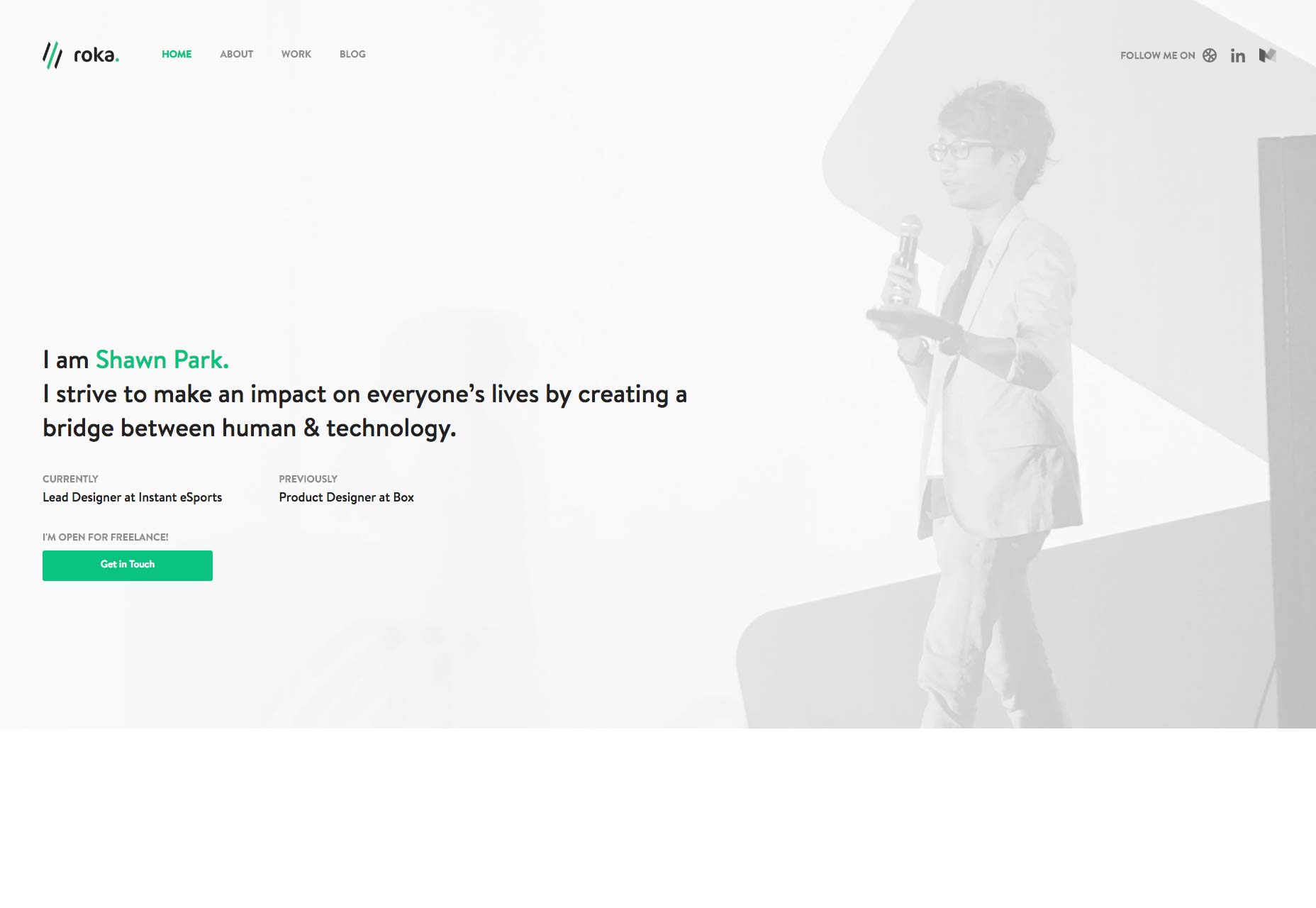
SHAWN PARK

如果你希望自己的网站中动效无处不在,那么它们需要足够清爽、美观。Shawn Park 就成功的实现了这一点,通过它你能看到大量元素是如何组合搭配联动的。
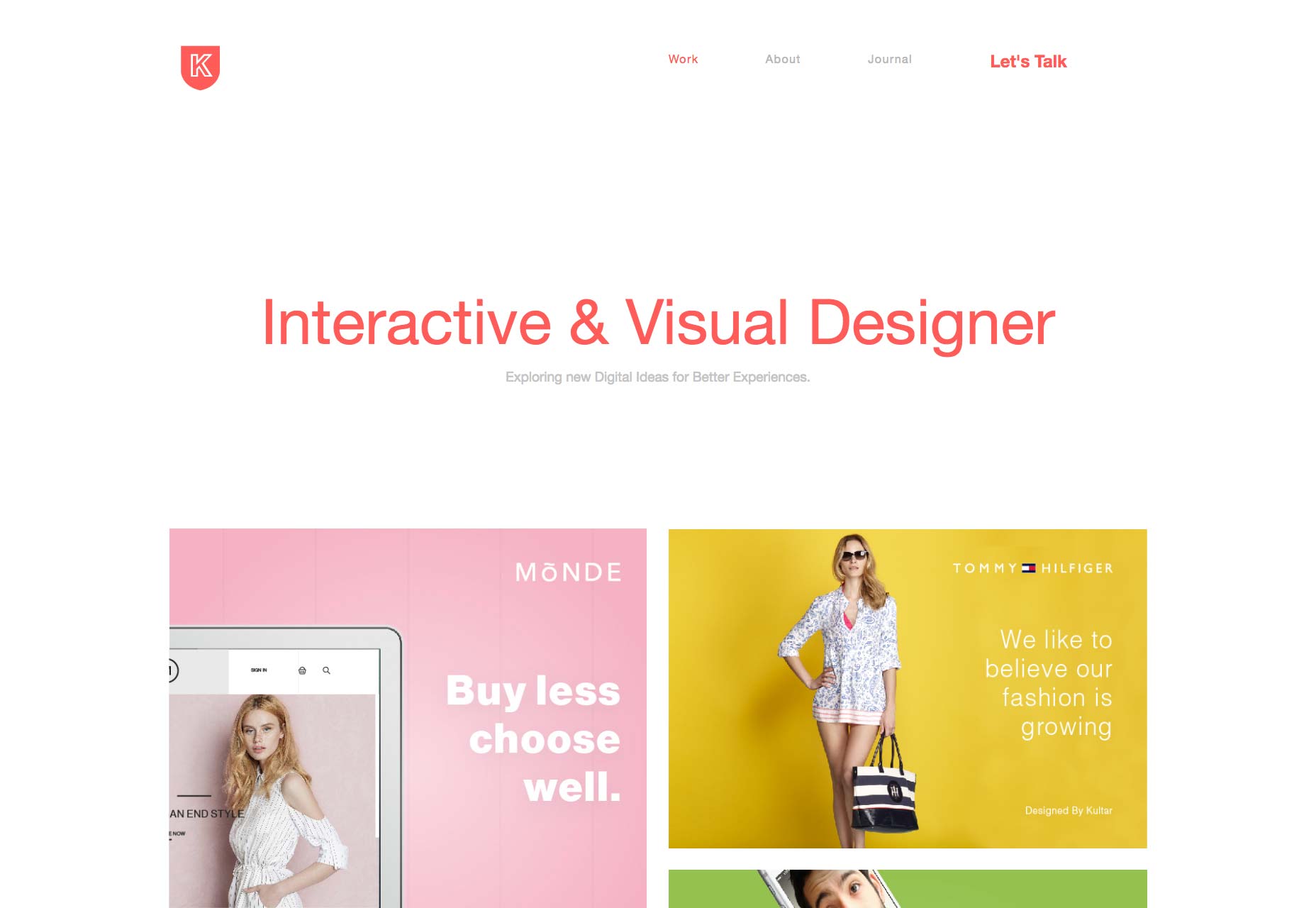
KULTAR SINGH

Kultar Singh 的同样也是一个浏览体验舒适,还兼顾漂亮的网页作品,这样的网站常常能给人一种干练而又专业的体验。设计师在网站中大量运用留白,偶尔出现的不对称设计让整个网站看起来相当漂亮。
CONVOY INTERACTIVE

Convoy Interactive 在整体视觉上做的相当大气,导航元素使用了明亮的绿色,深色的背景大量的留白,当你适应了整个氛围之后,会沉迷于这种毫无干扰的浏览体验。
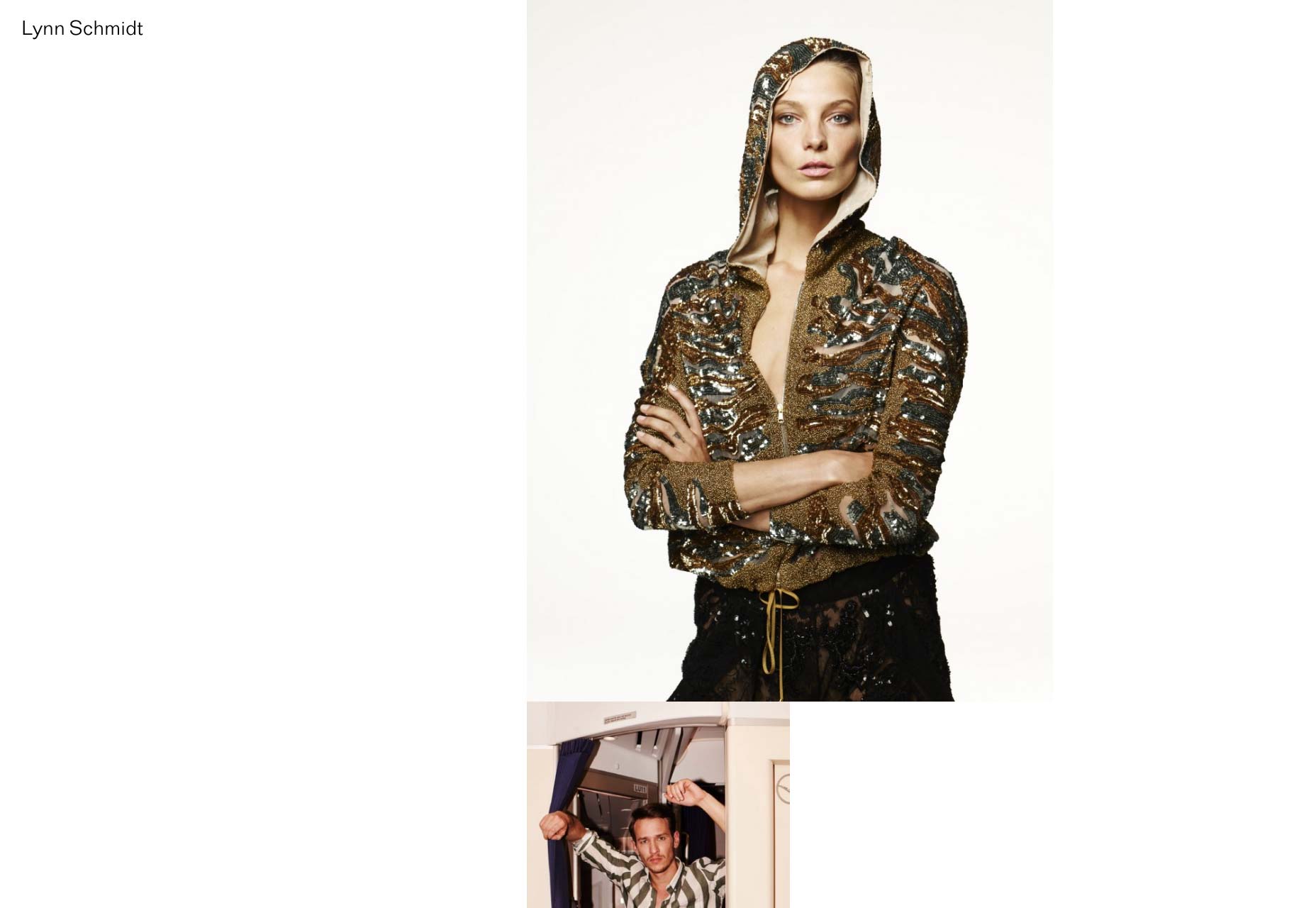
LYNN SCHMIDT

Lynn Schmidt 作品页设计充满了后现代的设计气息,个性十足,不过在可用性上稍微差了点。尽管如此,网站中还是包含了许多有趣的内容,值得探索。
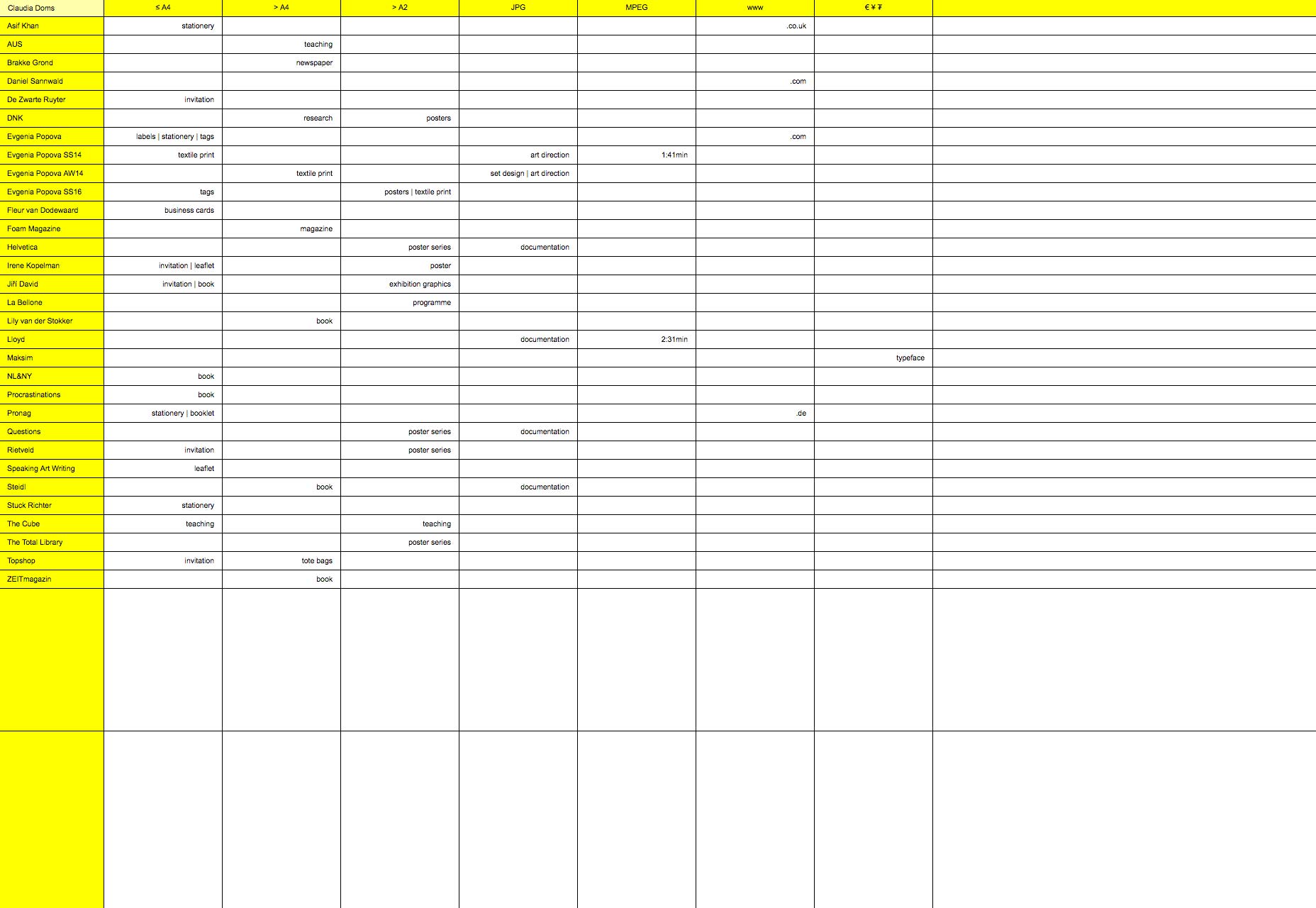
CLAUDIA DOMS

Claudia Doms 可能是今天所有作品展示页中最独特的一个。这个看起来就像是是表单一样页面就是这个作品展示页的本体了。虽然这样看起来不够“多样”,但是列表的呈现方式反而能便于Doms 来“炫耀”她的作品丰富。这种做法虽然看起来奇怪,但是确实很新奇。唯一的问题就是这个表单并非响应式的……
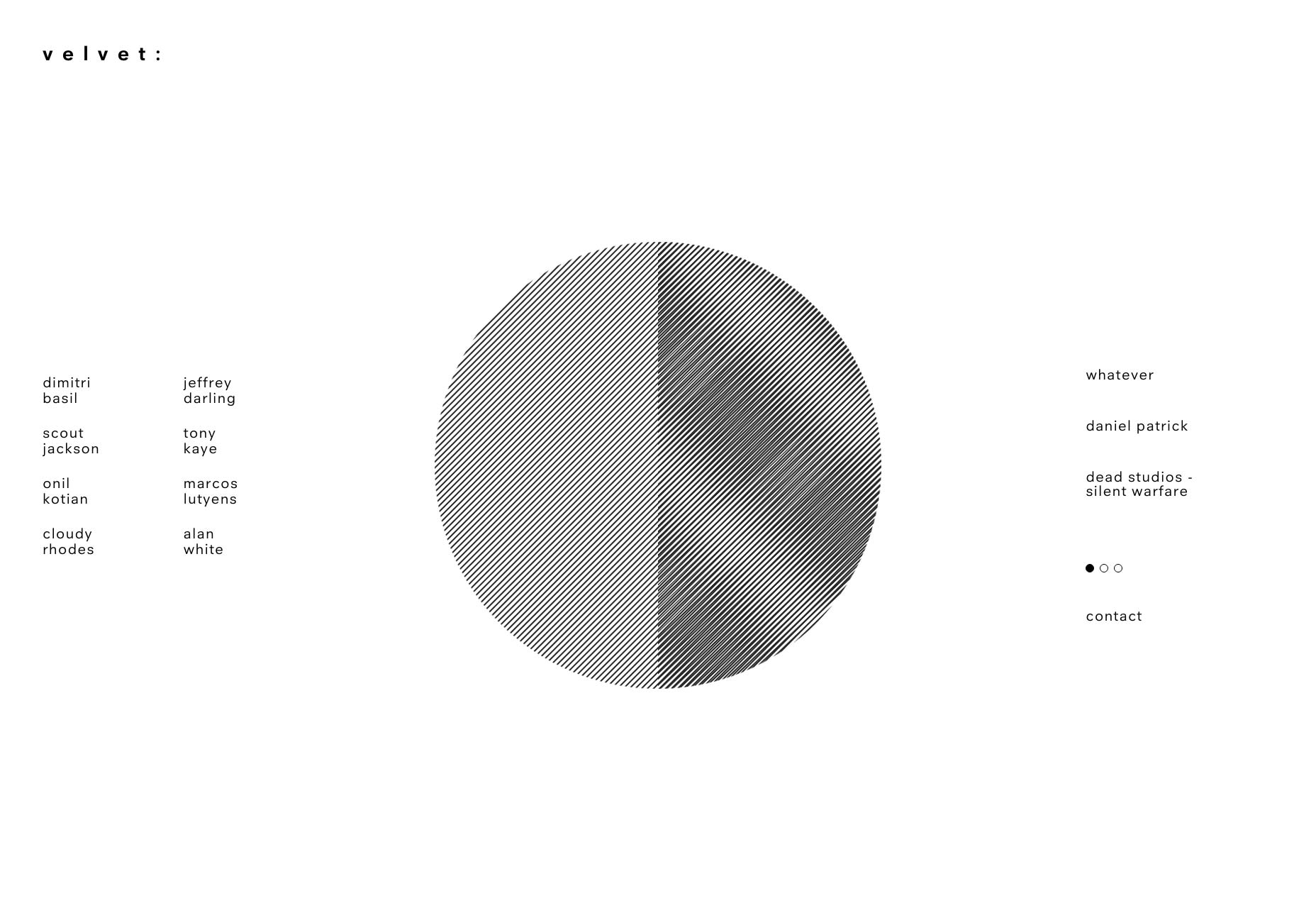
VELVET

Velvet 的这个作品展示页是一个典型的单色设计,抽象的图形使得它看起来不那么接地气,而这种独特的设计美学可能更容易被那些经过专业训练的用户所欣赏。这个网站是相当值得探索也研究的。
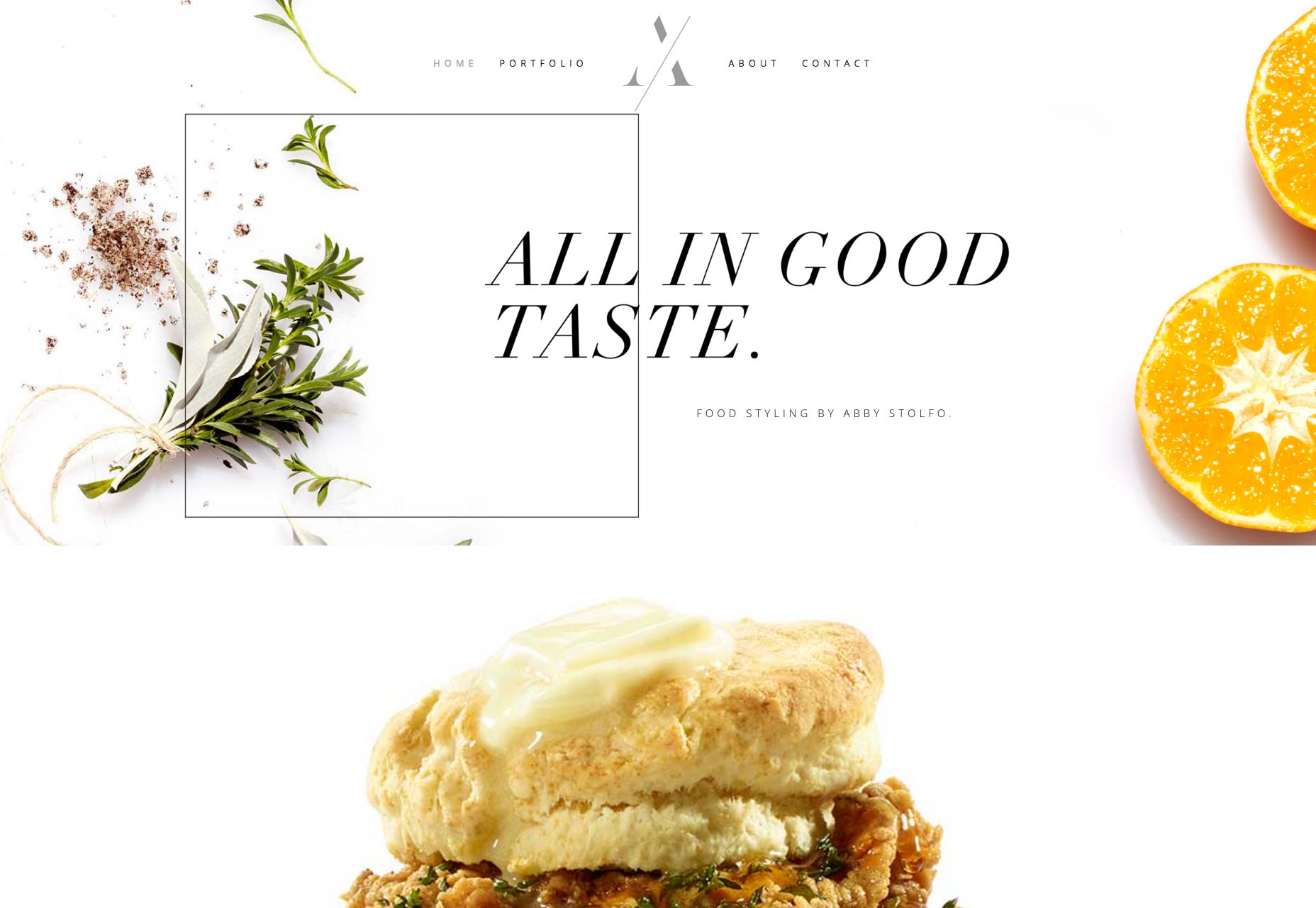
ABBY STOLFO

Abby Stolfo 的这个作品展示页可能是目前这个列表中看起来最可口的一个网站了。美食既是网站的主要内容,也被用来作为网站的装饰。
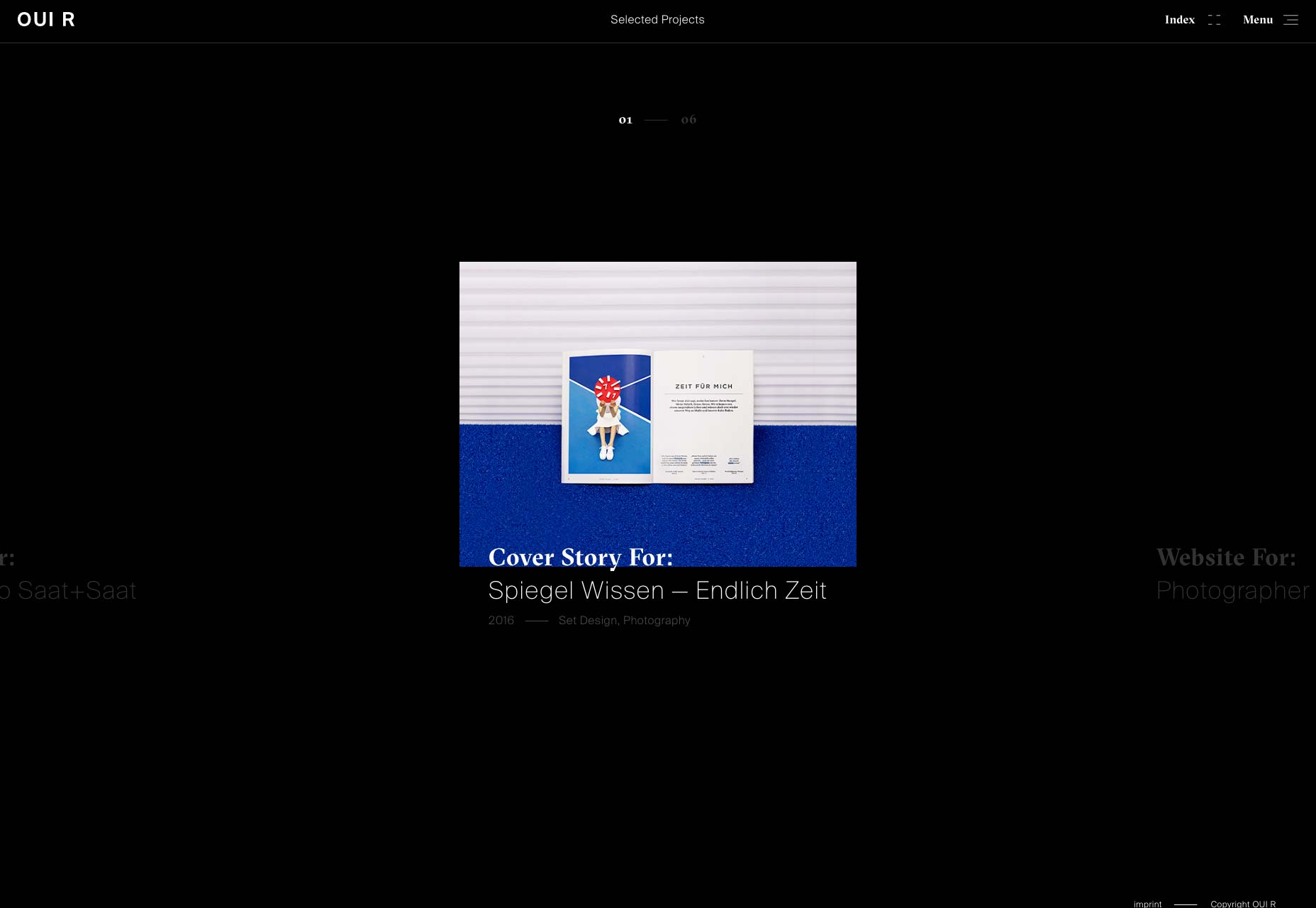
OUI R

OUI R 的网站将横向的轮播图控件发挥到了极致,每个作品集都是用这样的方式来展现,同时控制好留白,确保整体体验的优雅。
JEREMY VITTE

Jeremy Vitte 的作品展示页采用的是单页设计,页面中大量的留白和相对散漫的作品摆放布局,充满了后现代的美感。为了帮助用户导航,每个项目都可以在侧边栏上定位找到,兼顾到了体验和视觉。
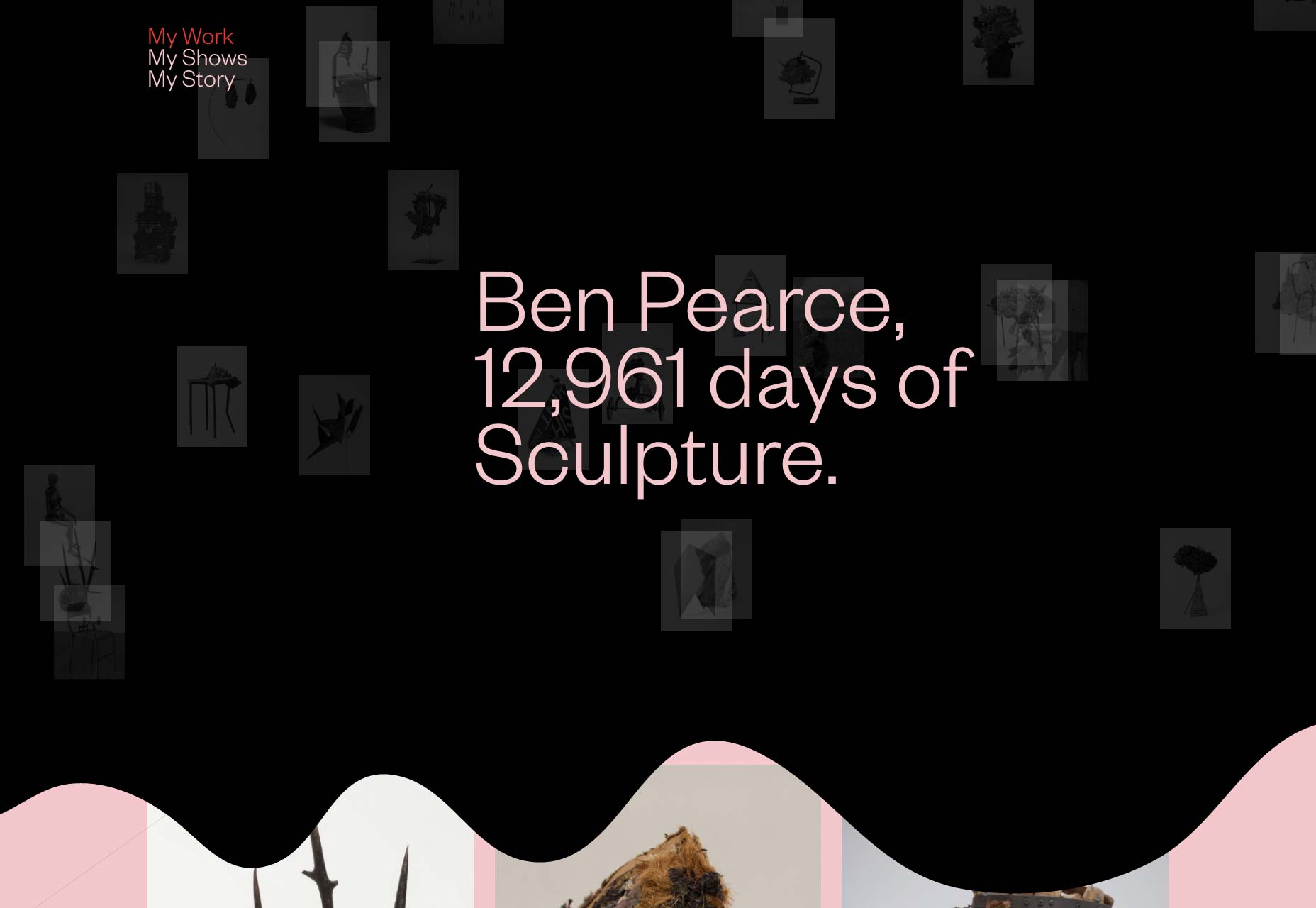
BEN PEARCE

Ben Pearce 是一个雕塑家,如果他的网站不需要预加载就浏览的话,体验就会更好。好在加载完了之后,网站还相当的具有娱乐性。
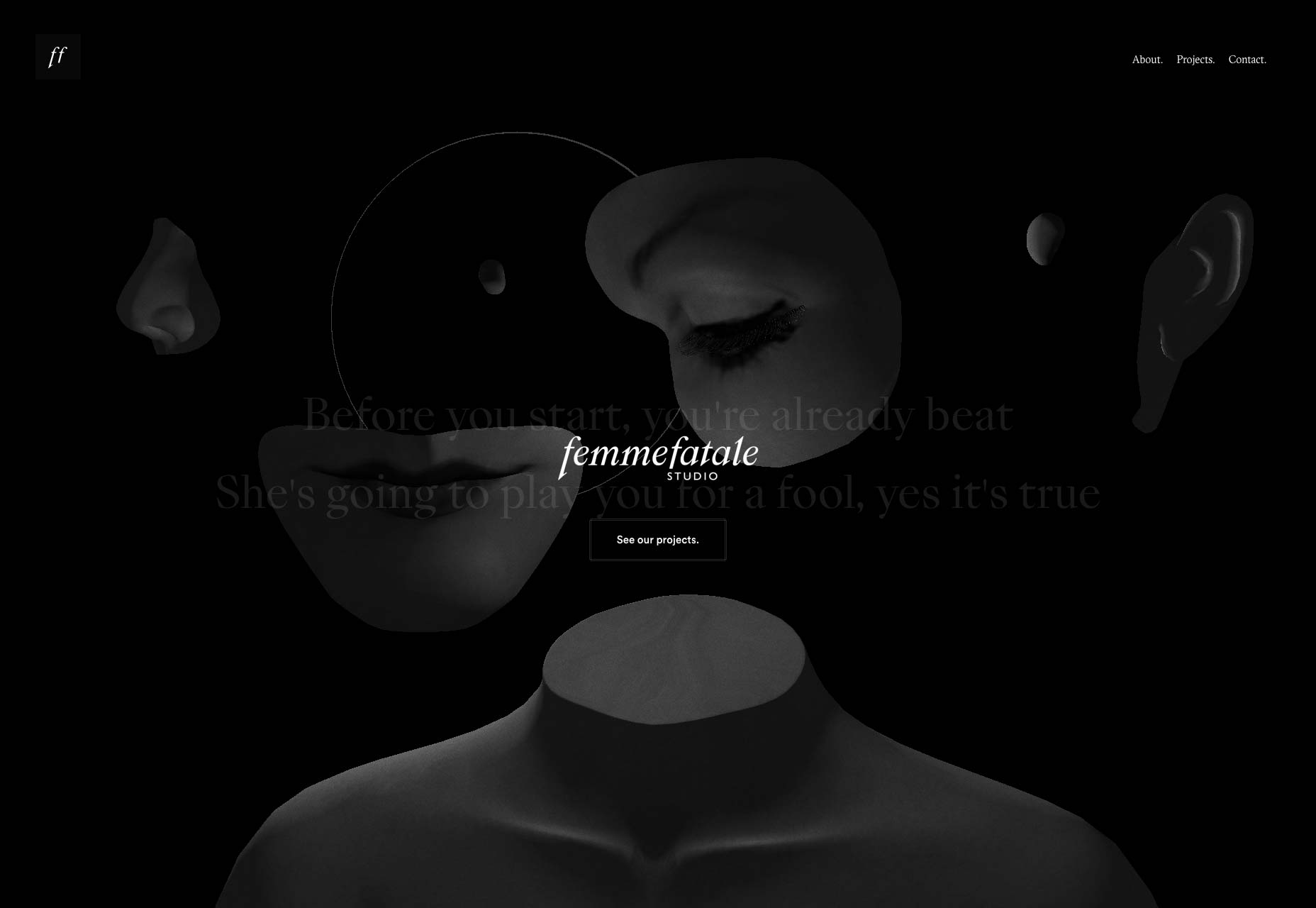
FEMMEFATALE

设计机构Femmefatale 的网站相比其他显得更加先锋,现代而光怪陆离的元素同动效结合起来,看起来赞爆了。在这种情况下,设计师还保持了整个网站的可用性,可以说是相当的用心了。
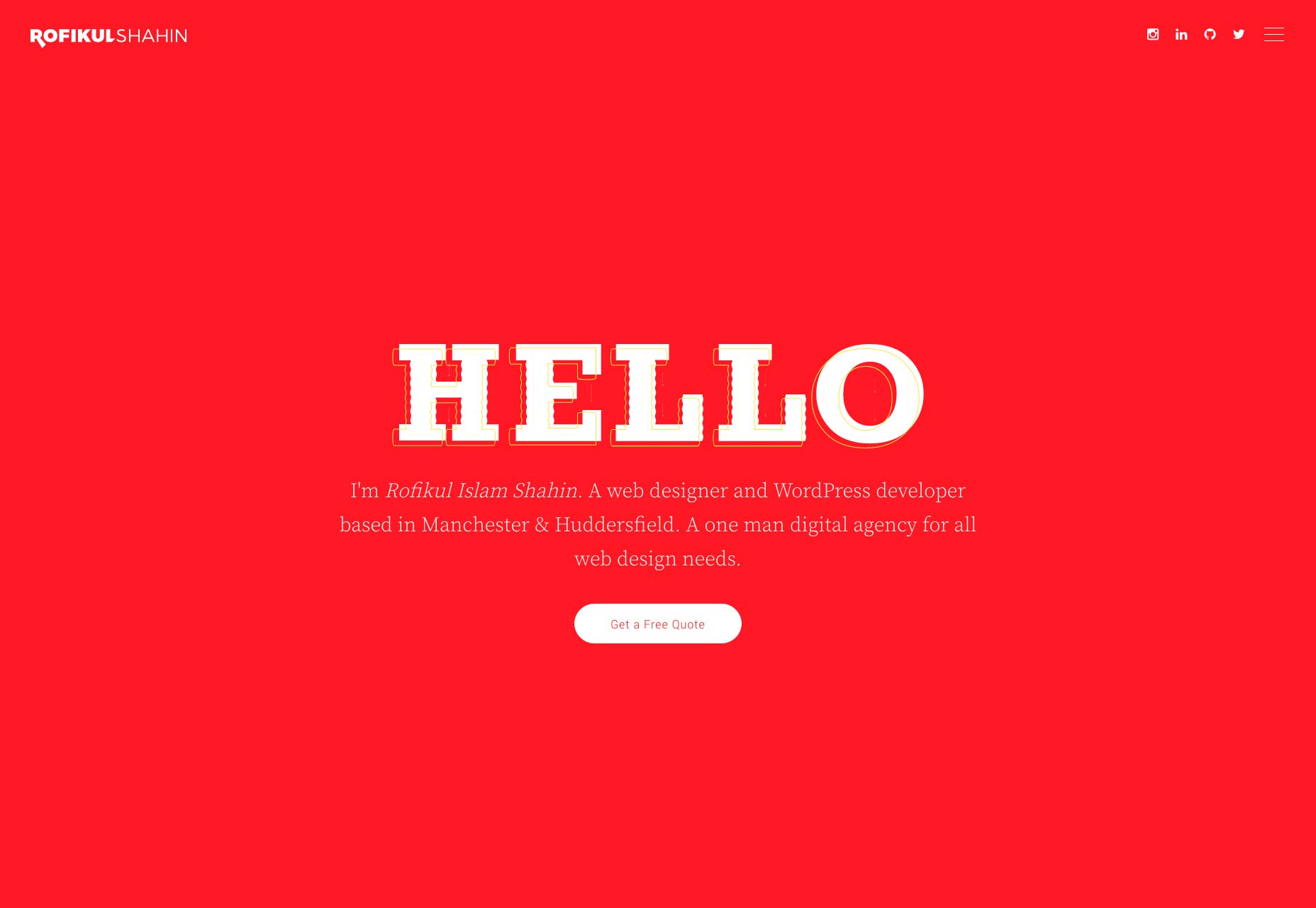
ROFIKUL SHAHIN

Rofikul Shahin 的作品页给人的感觉更加传统,沉稳而又大胆的配色让人印象深刻,细致到位的设计虽然没有噱头,但是效果和体验则做到了尽善尽美。[br]
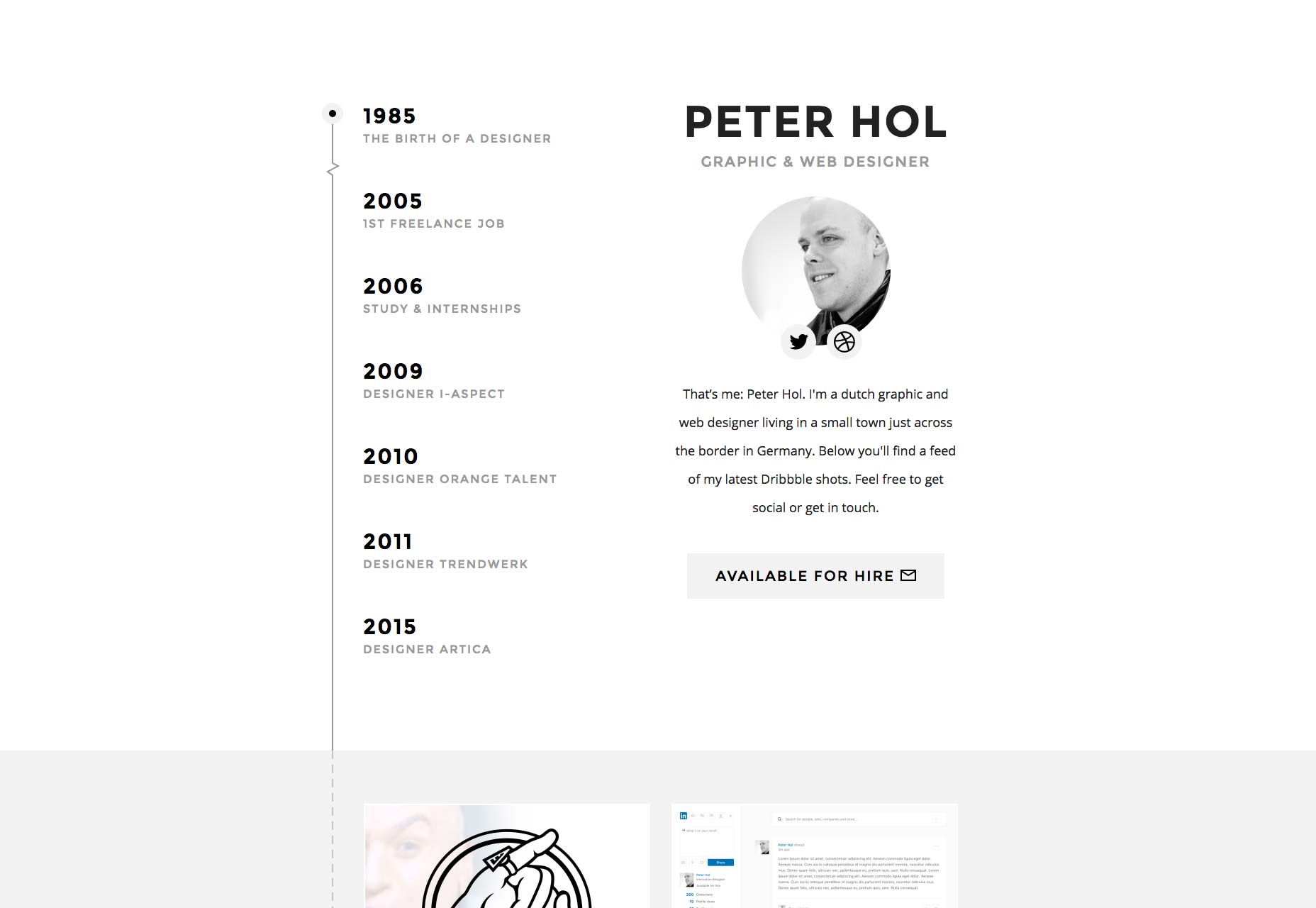
PETER HOL

Peter Hol 的这个单页作品展示站,不仅仅是展示作品,还起到了简历的作用。
原文地址:webdesignerdepot
关键字:酷站推荐, 设计, 网站, 作品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
