专业科班的方法!设计师在工作中通过哪些方式获取灵感?
设计师的创意来源多不胜数,而网页和App只是取得资源的一个方式。今天这篇好文是@乘与九设计 的陈允信同学在伦敦艺术大学读设计硕士时学习的寻找灵感方法,前23种方法是跳脱平庸创意的有效手段;后23种的创意是充实积累自己资源库的绝佳来源,包含8个实战案例,强烈建议阅读。
灵感的来源不应该只是网站和APP,而应该是个人输出和他人输出相叠加的产物。
内容摘要
- 寻找灵感的方法
- 具体案例
“No Behance, No Pinterest”
这是我在伦敦硕士第一堂课,教授第一页PPT写的。个人觉得,灵感来源的确不是只是从网页或者APP上找,很多时候我们在网页上看到的已经是经过别人好几手的加工成果,或者已经是很完整的创意,我们很难从中借鉴,稍微不慎就陷入模仿而无法逃脱出思维的桎梏。

(下面包含翻译)
这包含设计调研过程中所用到的绝大部分方法,是我整年硕士学习中最基础也是最重要的部分。在这和大家分享。
我们平时在网上浏览时所看到的其他人的作品,只是整个调研维度中非常非常小的一部分,而如何运用起这一系列方法来进行调研,寻找灵感,最终创作出作品是创作者需要好好摸索学习的方法。
(PS:并不是每次创作都要涉及每一项,每次挑选出适合自己项目的方法即可)
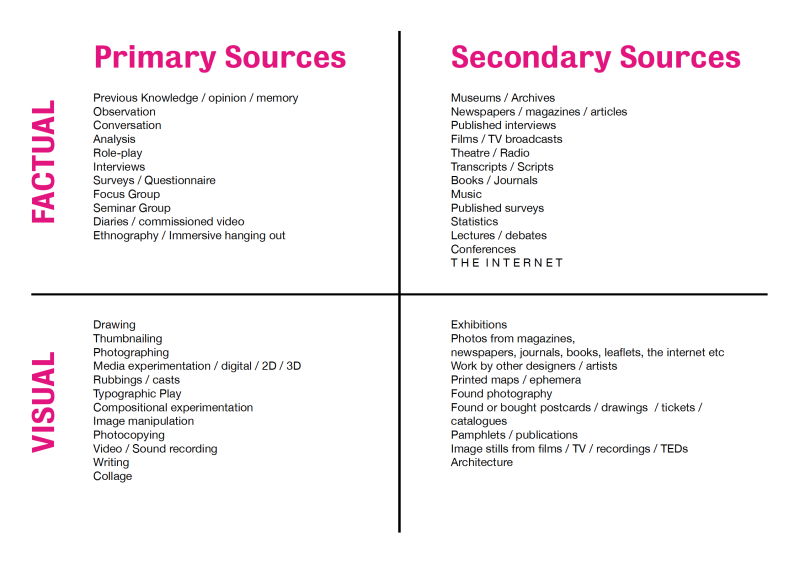
寻找灵感的方法
First sources 第一来源:(个人输出)
Previous Knowledge / opinion / memory – 个人的早期知识、观点和记忆
Observation – 观察
Conversation – 对话
Analysis – 分析
Role-play – 角色扮演
Interviews – 访谈
Surveys / Questionnaire – 调查 / 问卷
Focus Group – 焦点小组
Seminar Group – 研讨小组
Diaries / commissioned video – 日记
Ethnography / Immersive hanging out – 身临其境的体验
第一来源的视觉部分有:
Drawing – 绘画
Thumbnailing – 缩略图
14.Photographing – 拍照
Media experimentation / digital / 2D / 3D – 媒介实验 / 数字化 / 2D / 3D
Rubbings / casts – 雕刻拓印
Typographic Play – 字体印刷工艺
Compositional experimentation – 组合实验
Image manipulation – 图像处理
Photocopying – 复印
Video / Sound recording – 音频视频记录
22.Writing – 写作
- Collage – 拼贴
Secondary Sources 第二来源:(他人输出)
Museums / Archives – 博物馆 / 档案室
Newspapers / magazines / articles – 报纸 / 杂志 / 文章
Published interviews – 已发行或已经出版的访谈
Films / TV broadcasts – 电影 / 电视
Theatre / Radio – 电影院 / 收音机
Transcripts / Scripts – 脚本
Books / Journals – 书籍 / 期刊
Music – 音乐
Published surveys – 已发行或已经出版的调查
Statistics – 数据统计
Lectures / debates – 演讲 / 辩论
Conferences – 会议
The Internet – 互联网
第二来源的视觉部分有:
Exhibitions – 展览
Photos from magazines – 杂志中的图片
newspapers, journals, books, leaflets, the internet etc – 报纸 / 期刊 / 书籍 / 宣传册 / 互联网
Work by other designers / artists – 设计师和艺术家作品
Printed maps / ephemera – 印刷地图 / 非正式文献
Found photography – 摄影作品
Found or bought postcards / drawings / tickets / catalogues – 明信片 / 绘画作品 / 票根 / 手册
Pamphlets / publications – 出版物
Image stills from films / TV / recordings / TEDs – 来自电影 / 电视 / TED等的图像
Architecture – 建筑
看到这里是不是已经蒙圈了,怎么这么复杂,确实我第一次接触这两个维度的时候我也是懵逼的,但是当耐下心来研究和尝试以上一些办法,会发现思维确实开阔不少,不会只是局限在什么头脑风暴,看其他设计师艺术家的作品,毕竟,这个方法只是这40多个方法中的一两个而已。下面我会运用上面的方法举一些我实际操作的例子,希望对大家有帮助。
案例A
这是我在伦敦学习第一个项目,主题叫London Project, 要求是用视觉形式呈现你眼中的伦敦,按以前的创作习惯,肯定就是先打开Behance,Pinterest,花瓣,站酷等设计网站搜索一番,从各种人家的作品中找灵感找设计手法,再整合在自己的设计中,创作灵感来源太过于单一了。这边的学习非常强调创作的过程,教授们在意的是作品的创作思维,而不是最终成品。




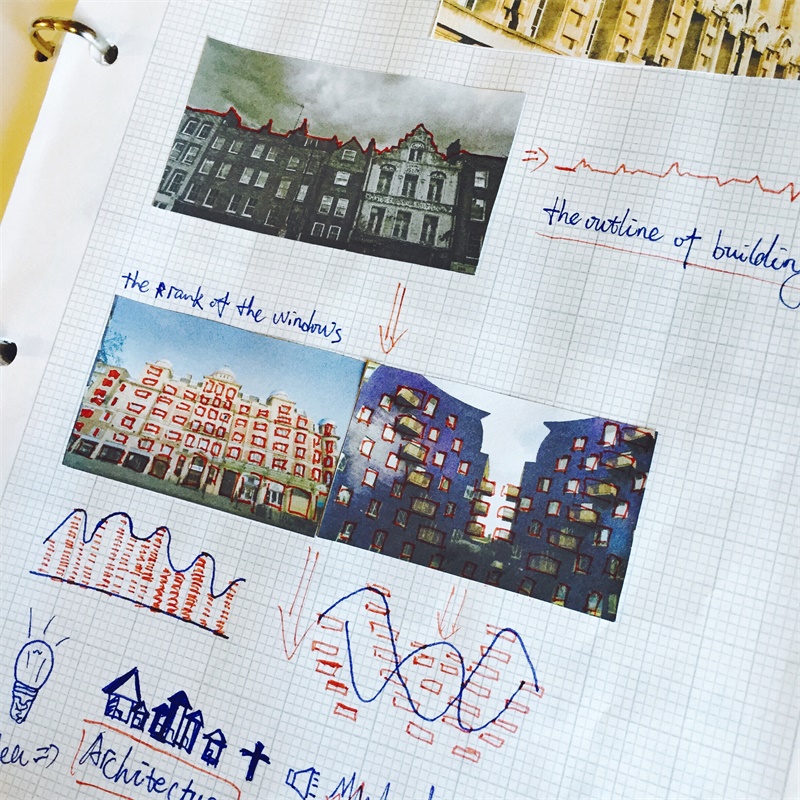
回到这个项目上,既然是要创作关于伦敦这个城市,那我就先运用第一来源中第1点:认知(’1-1’:后面介绍方法都用这缩写表达)记下以下关键词:阴天、大城市、红蓝地铁标志、绅士、英伦风格等前期的伦敦认知;
1-2 观察 + 1-11身临其境的体验 + 2-23 建筑:吵杂交通与地建声、欧式和哥特式建筑;
1-12绘画 + 1-14拍照:收集记录下伦敦城市建筑的特点;
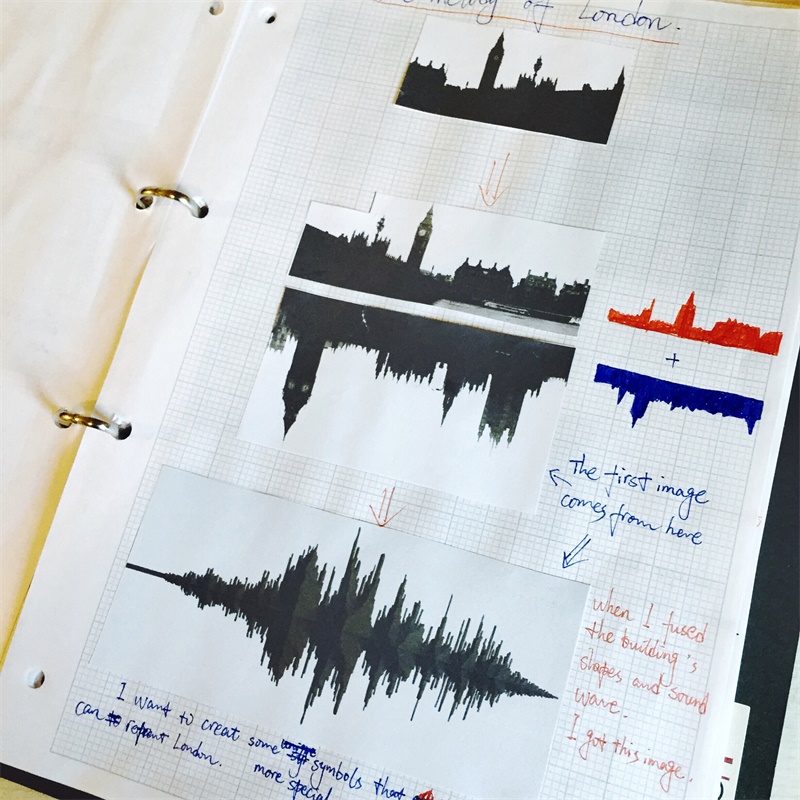
1-13缩略图:将自己的绘画草稿和手机拍照进行整合分类(到达这一步的时候,我发现了伦敦建筑的外形有其独特的韵律,和音乐的声波很接近,而且其建筑风格基本分三个类型:哥特式建筑,现代主义建筑和后现代主义建筑)
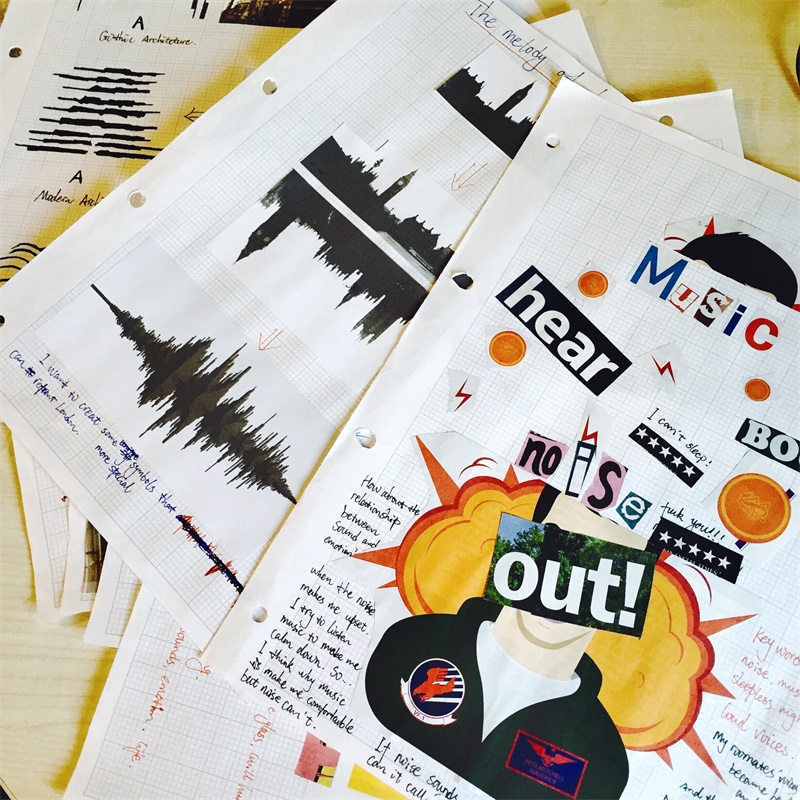
1-21音频记录 + 1-23拼贴:自己通过录制伦敦城市声音,提炼其音轨的样式,再将其和伦敦建筑的外轮廓结合,摸索会产生什么效果
在第二来源中,我用2-8音乐 + 2-15杂志中照片 + 2-17艺术家作品 + 2-21出版物:搜集整合表达声音的视觉表现形式;

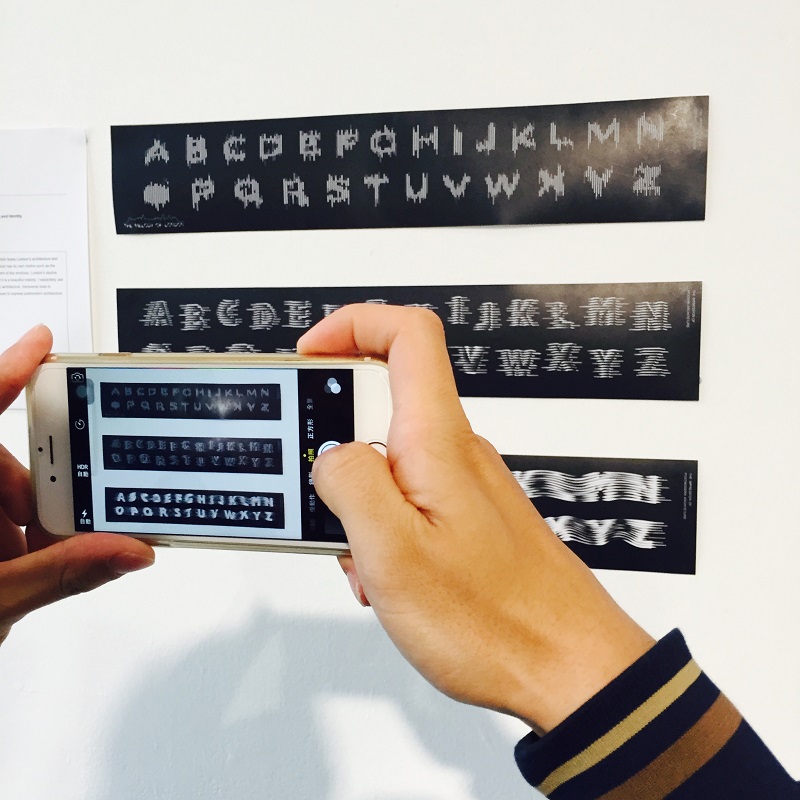
△ (作品展览现场)[br]
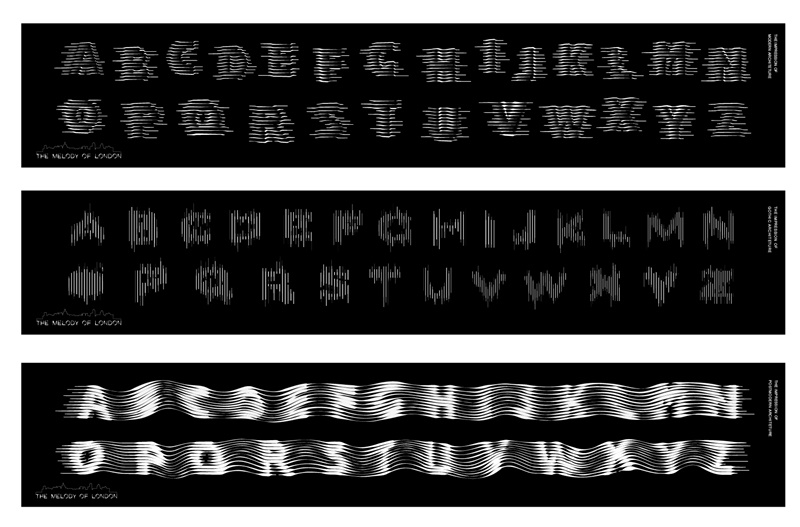
最终的设计就是整合以上全部方法和已有视觉元素,然后选择以1-17 字体印刷的方法来呈现最终设计。项目名称“The Melody of London”。第一套字体表现伦敦哥特式风格的建筑,第二套表现伦敦现代主义风格的建筑,第三套表现伦敦后现代主义风格的建筑。
案例B
这系列视觉试验的主题是等待与时间。
:



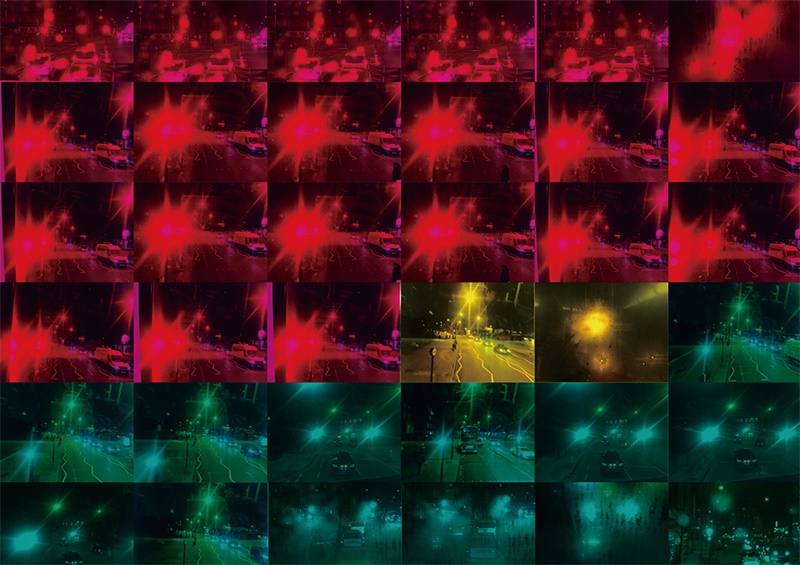
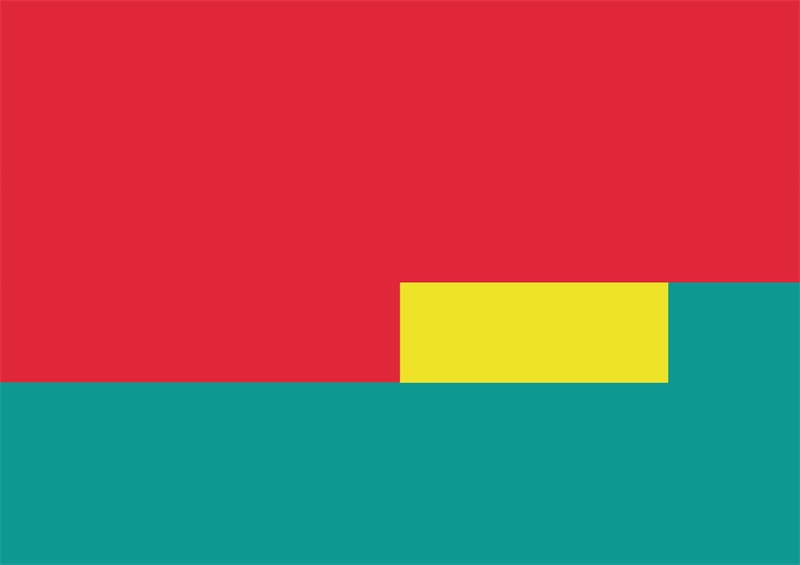
我通过1-2观察+1-14拍摄记录:用连续拍摄的手法将在公共汽车上等待红绿灯时三个不同颜色的灯持续时间的长短记录下来;
1-13缩略图+1-19图像处理:当我把照片全部排列在一起后再用色块抽象化,得到这组有趣的图像。通过用颜色和形状来感知时间的变化。




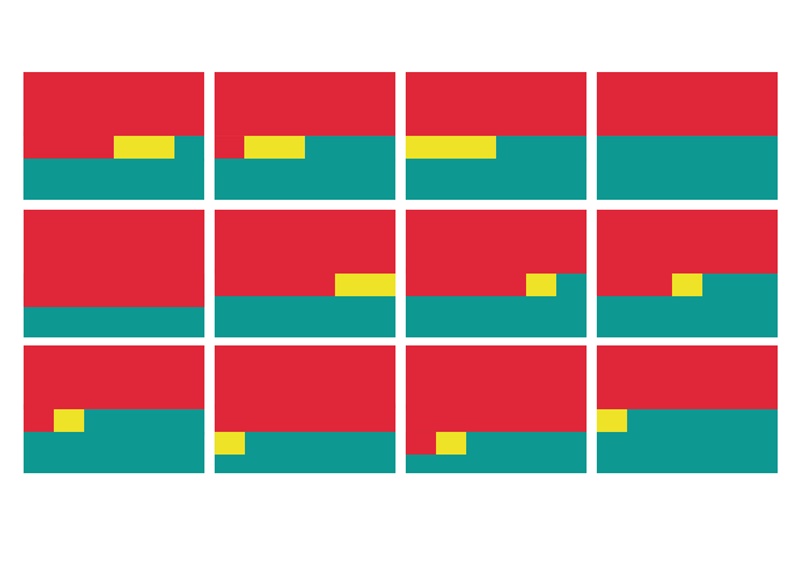
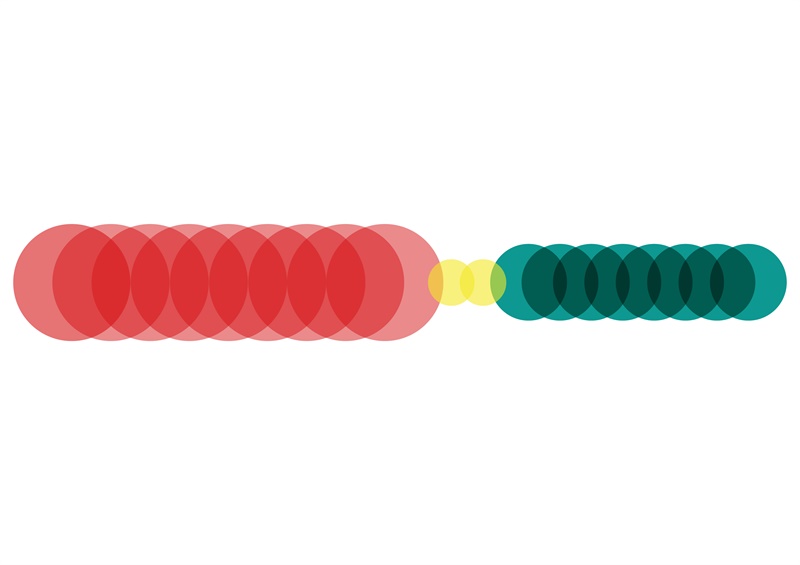
1-15数码媒介实验:我继续深入这个试验,记录伦敦不同地区的红绿灯时间长短,通过圆形的大小程度,数量的多少,密集的程度,分布的位置等来描绘等待的时间。
这系列的视觉研究我所得到的是形状与颜色和时间之间的关系转换,颜色的所传达出来的情感体验,也将是我这个课题研究的重点之一。
案例C

这是另外一个对等待时间感知的试验,通过1-14拍摄:对温度的感知来体验等待时间
案例D

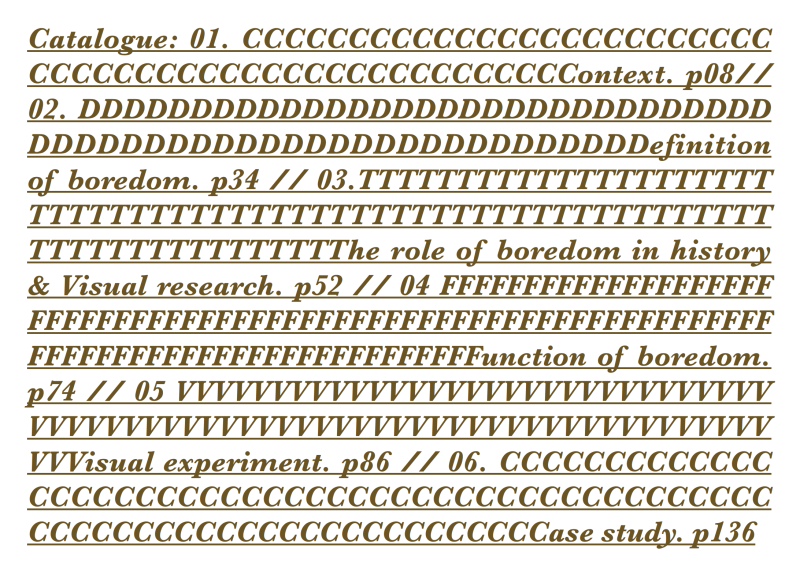
1-17字体印刷:这页是我项目书中的目录,是用字体排版的方式对’long while-长时间’的视觉化,拉长每个单词,却也不影响单词的识别性,这样的做法是放慢阅读的速度,在这缓慢的过程中体会时间。
上面比较多的是直接运用了第一来源的方法,下面我会介绍我如何对第二来源的素材,做第一来源调研:
案例E

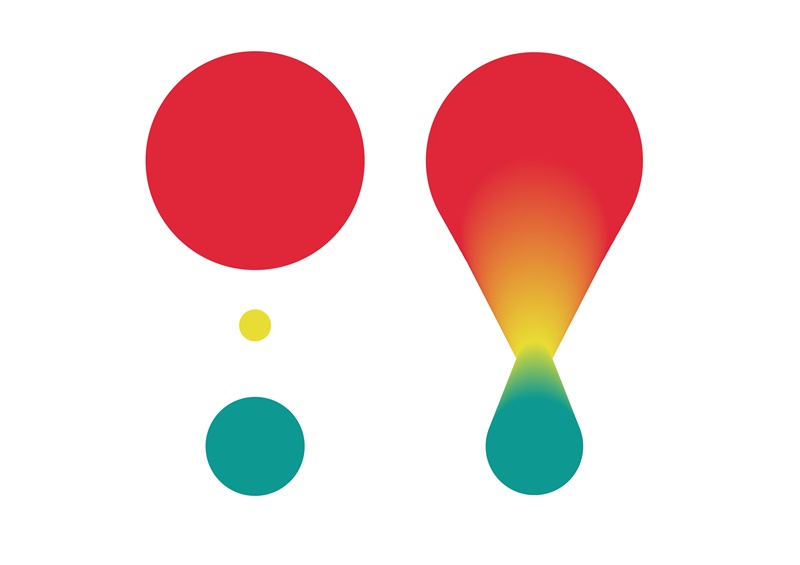
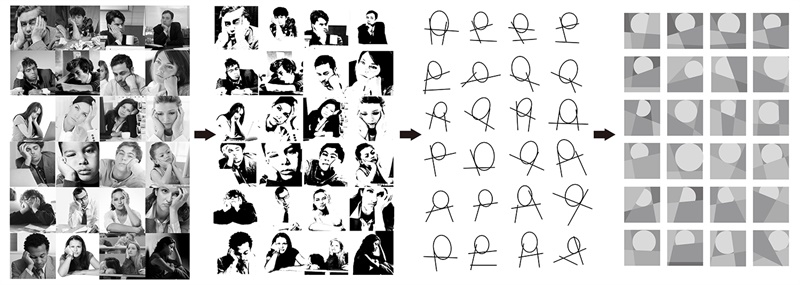
通过第一来源,收集当人感觉到无聊的时候的肢体do,1-13缩略图+1-18组合实验+1-19图像处理:我抽象化他们的动作,头为圆形,肩膀和两个手臂是直线,我发现他们之间存在着一种共性,便是双手的直线与肩膀的直接交叉时,总是稳定支撑着圆形。我继续深入这系列图形,可以明显看出在每个正方形中,各个几何图形都是出于非常平衡的状态。从这个视觉实验可以得到一个信息:处于无聊状态的人对周围环境的存在一种不舒适感,而分析他们的肢体动作可以发现他们在一定程度上可以体现他们在当下环境中寻求一种舒适与稳定感。
案例F

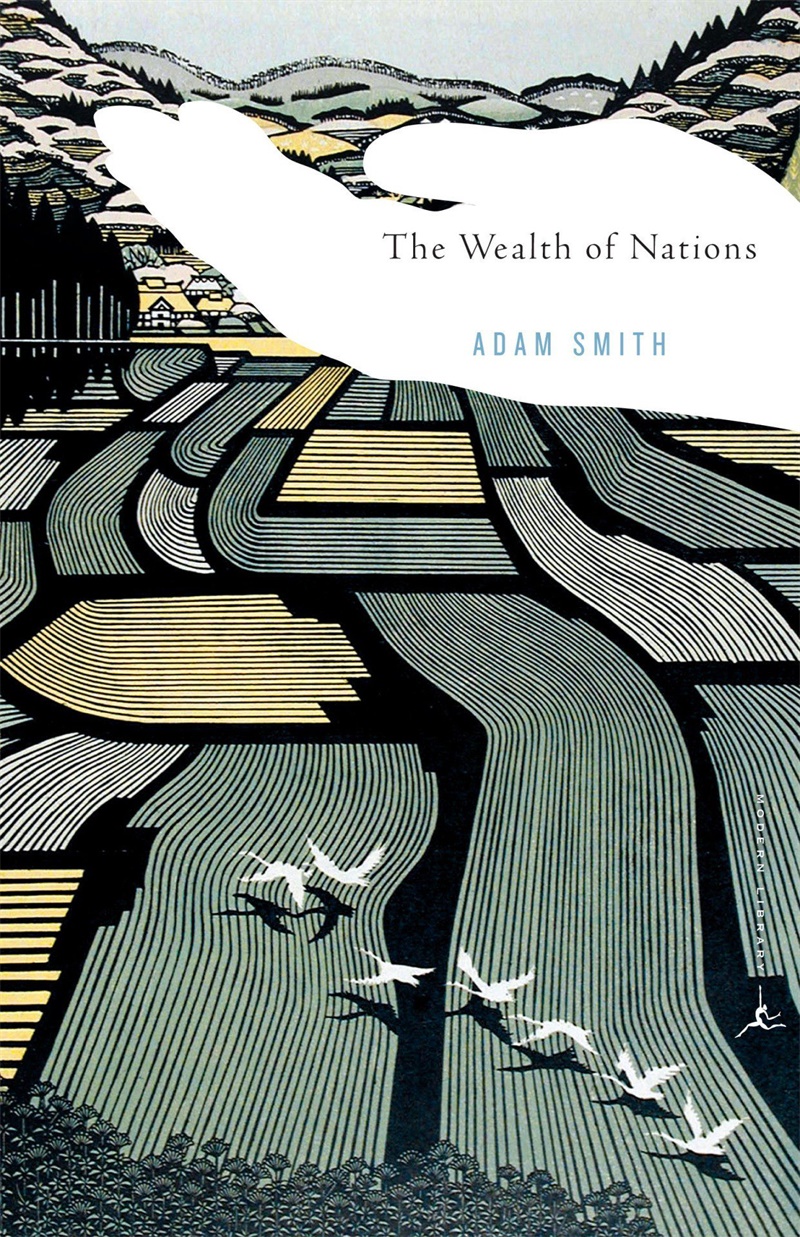
例如,如果我们要设计书籍封面,那我们可以通过第二来源2-7书籍+2-13互联网等获得资源,但是重点是我们获得第二手资源后如何去运用呢?那就继续回到第一来源,当我们拿到一个封面设计时,如图,上面这张经典而精彩额封面由Emily Mahon 设计,封面插画的作者是RayMorimura 。通过田野线条的纵向延伸,同时使用负空间将观看者的注意力引向(The Wealth of Nations)这一标题的,设计师使用了自然风景,动物和人物手掌为设计元素,是否是利用人与自然之间的关系的角度来诠释书籍内容?
我这段话中其实就包含了1-2观察 + 1-4分析,那从这个封面设计我就能得到财富是可以用风景、动物和人等元素进行表现,就不会在金钱的元素受限。我觉得这就是第二来源的资源最大的用处,观察分析出有用的信息,然后记录,下面再碰到类似的项目就可以直接调用。

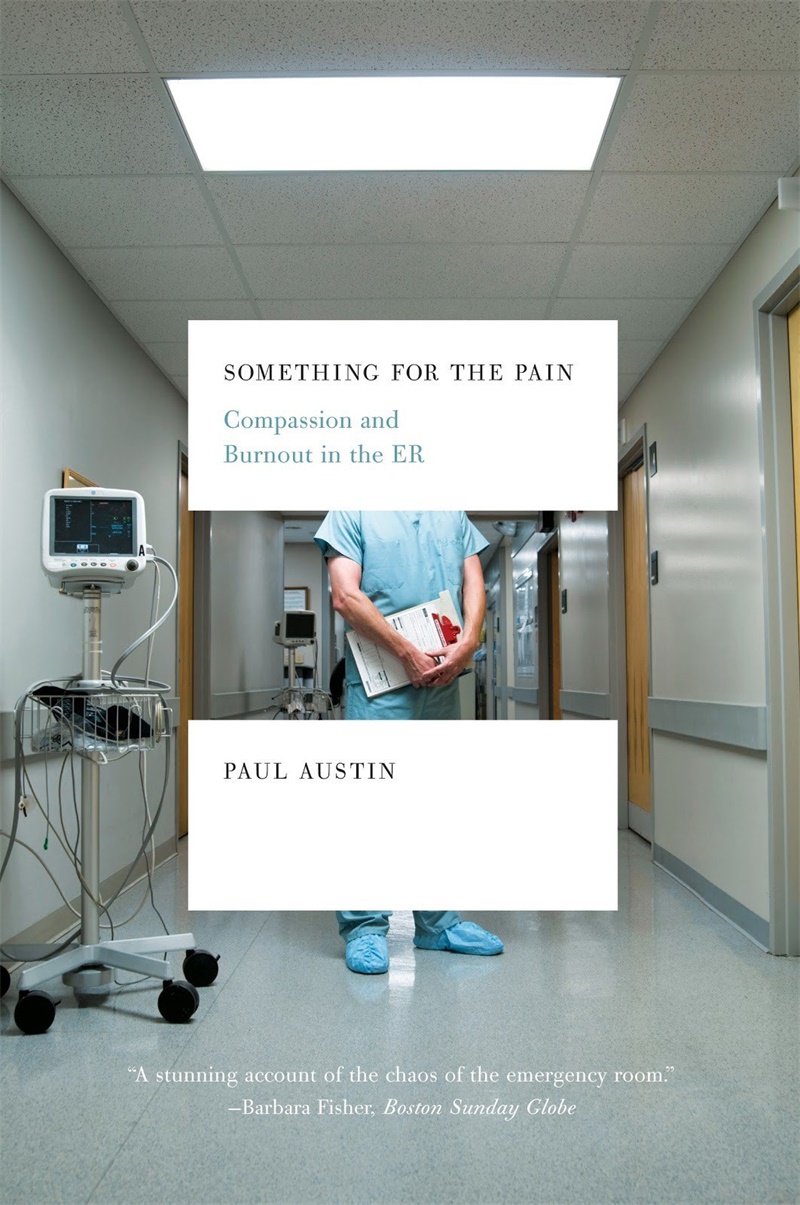
我继续将1-2观察 + 1-4分析的方法用在上面这张Helen Yentus 设计的封面中,设计者使用了白色的方框来象征医院中冰冷的消毒灯。设计者还有意识地将医生的形象处理得没有特色,这是为了凸出该书主题的普遍性。负空间并非意味着封面要保持绝对的极简主义。它可以是一种集中读者注意力的设计策略。这样分析下来就会挖掘出很多有用信息,不会只是看到是用两个矩形叠加在图片上这样的表层视觉。
案例G

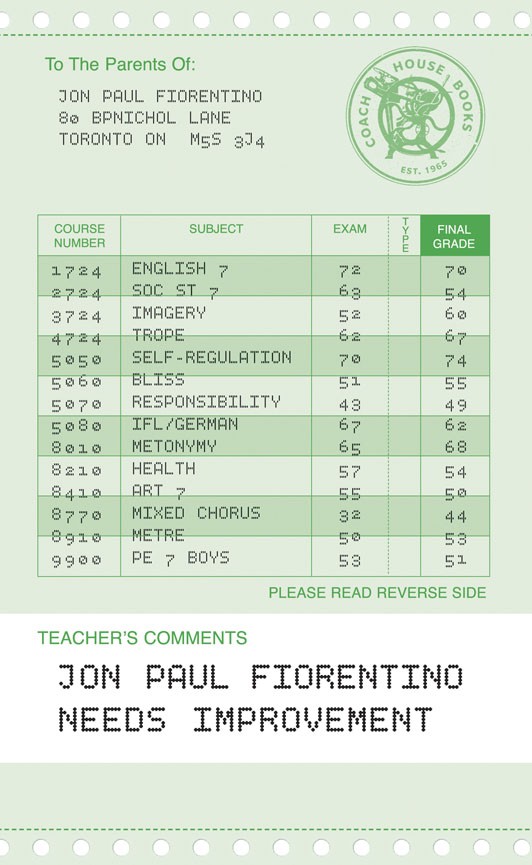
比喻是设计中一种非常常见的手法,例如,有时一份成绩报告单足以唤起我们心中的恐惧,焦虑及无助。上面这张由 Evan Munday 和JonPaul Fiorentino设计的封面就非常坦率直接。你的读者最害怕什么?这或许可以成为你设计封面时的灵感。这本书或许是要唤起读者小时候面对成绩的恐惧感,或者是批判用成绩评判学生能力的教育体系等等。提取一件本不相干的事物所特有的特征,和所需要设计的对象之间关系的嫁接,会迸发出许多精彩的创意。通过分析我们又得到了另一个创意,利用童年回忆的元素以及对其的情感共鸣来设计封面。所以,生活处处是创意呀。
案例H

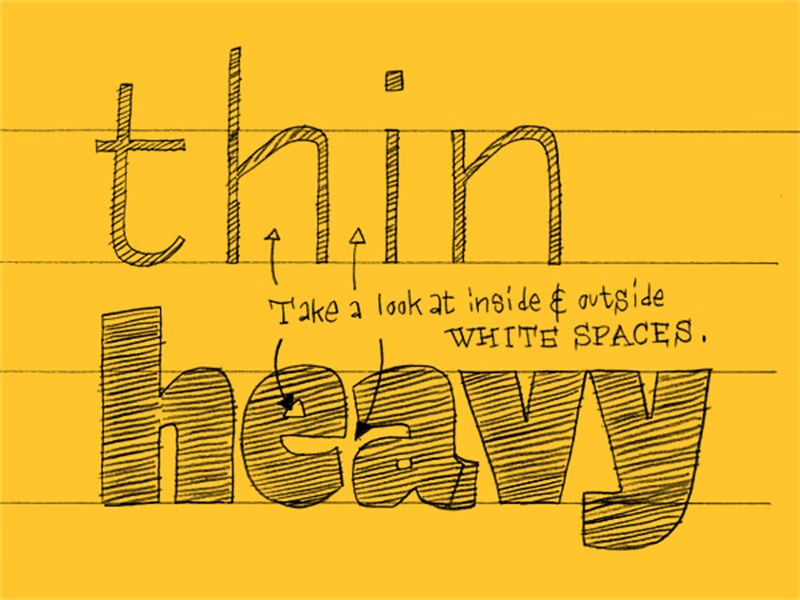
我们把所有字母在视觉上保持水平对齐,但是他们并没有绝对意义上的相同高度。比如,这个三角形比矩形要高,否则,三角形肯定会看上去比矩形要小。同样,圆形也需要超出基准线而达到视觉上的对齐。如果圆形和矩形高度相同,那肯定会看起来比矩形小,这原则可以应用在字体设计中的每一个字母,是很重要的一条法则。
字体的选择是协调画面的黑和白。黑,字体的外形。白,字体内部以及字体与字体之间的部分。字母内部的白决定了字母与字母之间的白。创造一种黑多白多的字体是不可能的,一种黑体白的部分肯定比细体白的部分少。这种种的信息都是用第一来源的方法对第二来源的素材进行分析得到的。
总结
- 设计师的创意来源多不胜数,而网页和App只是取得资源的一个方式;
- 第一来源的方法是跳脱平庸创意的有效手段;
- 第二来源的创意是充实积累自己资源库的绝佳来源;
- 灵感应该是第一来源和第二来源相叠加的产物。
这次整理总结了一部分在英所学的知识,希望对大家有启发作用,一起进步!
共勉:)
原文地址:zhihu
关键字:PS教程, 设计文章, 设计, 来源
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!