AR/VR 的界面是否可沿用扁平化设计?

兔斯霁
依稀记得2013年 Apple 推出 iOS7 的时候,扁平化设计(下称 Flat Design)的讨论被推到了风口浪尖,同时“扁平化”和“拟物化”的优劣之争也持续升温。而现在,当讨论“降温”之后,Flat Design 也逐步被大众所接受。各家大厂也都在推行自己的设计方式(比如 Google 的 Material Design),让 Flat Design 在 2D 的 GUI 上迸发活力与创意。
伴随着 AR 技术和 AR 智能设备的兴起,GUI 设计与表现也逐步从 2D 平面转向 3D 空间。那么,追求虚拟内容与真实环境融合的 AR,是否还可以沿用偏抽象化的 Flat Design 呢?
答案是 YES!
1
扁平的风格,追求更好的信息展示
我们都知道,AR 技术可以将虚拟物体叠加到真实世界,融合并进行互动。不过要以复杂的真实环境作为“背景画布”,GUI 的设计则要重点考虑如何更好地呈现信息,便于浏览与交互。那么 Flat Design 的优势就体现出来了:
• 更好地呈现内容和数据,避免过多视觉元素对信息辨识造成干扰
• 适用于透明化的效果,便于用户观测外部环境
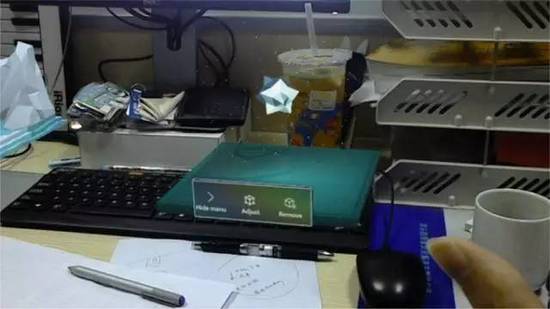
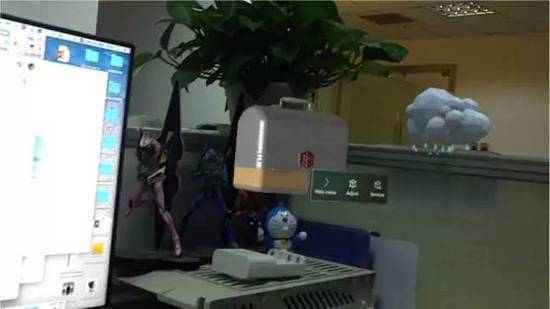
下图 Hololens 中的一个 Holographic 在桌子上的真实效果。我们可以看到 Menu (三个方形的按钮),直观的图标与文字指令可以让人很快地了解操作方式。这也是继承于微软自家的 Metro UI ,Flat Design 的代表之一。

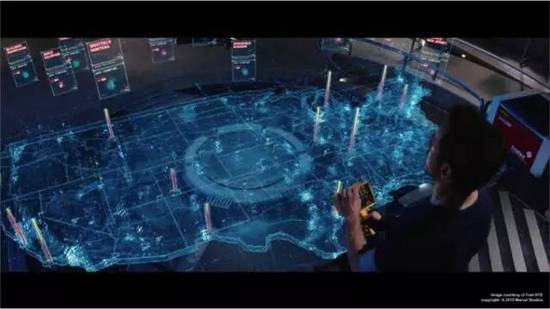
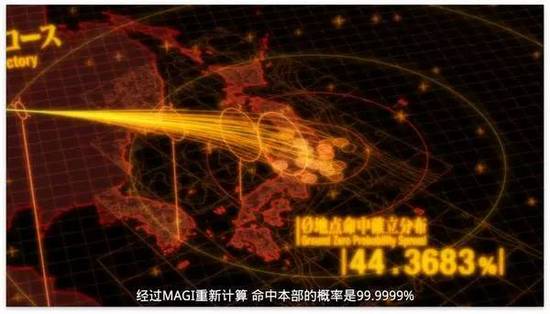
很多影视作品中的酷炫界面( FUI ),也是 Flat Design 的一种体现:

《Iron Man》

《Psycho Pass》

《エヴァンゲリオン新剧场版:破》
2
扁平的风格,不代表扁平的内容
目前很多 AR 效果都是基于 SLAM 技术(如 Hololens),可以对空间进行重构,这也让 AR 的交互从传统 2D 平面转为 3D 空间,从 xy 轴变成了 xyz 轴。这也使得虚拟的数字内容,更多地都将以 3D 模型的形态呈现。 GUI 的风格可以是扁平的,但是 GUI 当中的内容其实也可以立体的、拟物的、丰富的,人与界面的交互也是可以自然的。
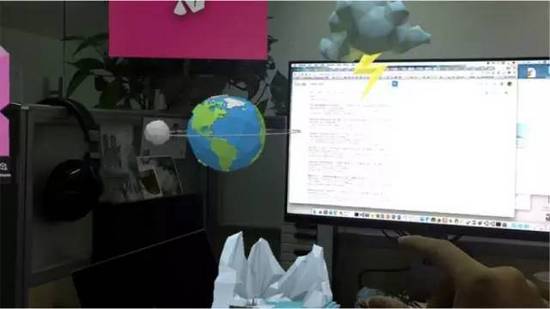
下图是我在办公室里添加 Holographic 的效果,它们都处于真实的 3D 空间中。图中的 Holographic(地球、云朵、冰山)虽然也是一些模拟真实物体的 3D 模型,但视觉上是 Low Ploy 风格,讲究低细节、抽象化,也可以理解为是另一种 Flat Design。

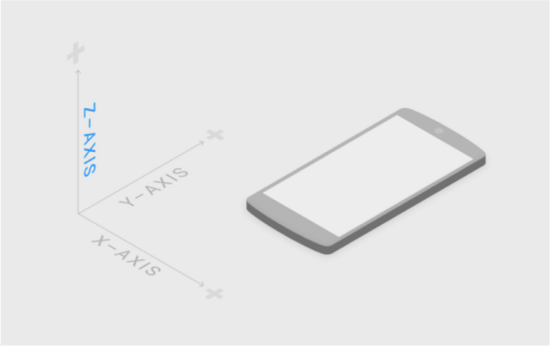
顺便提一下手机产品设计中对于 3D 空间的应用,能让各位意识到扁平的设计也可以是立体的。Google 的 Material Design 其实早就引入了 z 轴的概念,将整个场景立体化而不局限于平面。通过不同的层级位置,去影响视觉的显示效果。
The material environment is a 3D space, which means all objects have x, y, and z dimensions. The z-axis is perpendicularly aligned to the plane of the display, with the positive z-axis extending towards the viewer. Every sheet of material occupies a single position along the z-axis and has a standard 1dp thickness.

参考阅读:
如何理解 Material Design 的 Z 轴
https://zhuanlan.zhihu.com/p/19975734
3
扁平的风格,与拟物兼容并包
我们在设计产品的时候,最重要的一点就是从真实需求出发。不谈需求谈设计,就是扯淡。不同的设计风格,适用于不同的产品。即使是在 Flat Design 大行其道的今天,还是很有应用仍在使用拟物的设计,比如部分追求场景真实还原的游戏。我想说的是,设计风格并不受使用设备和技术的约束,而是取决于应用场景。
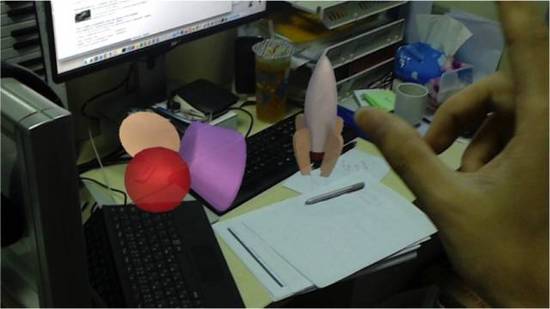
这是 Hololens 中的 Holo Studio 的 Holographic,也是官方演示视频中的一个 Demo,它呈现出一个很拟物的工具箱。官方演示视频中,用它可以制作一个逼真的模型,那么势必需要将物体渲染地更加真实。

来做一个小火箭吧!

4
那 VR 的设计呢?
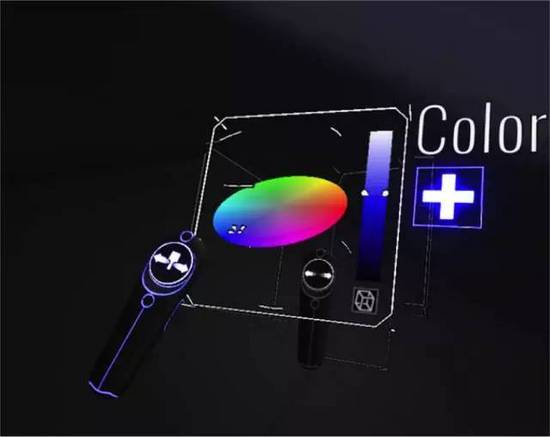
说了这么多都是关于 AR 的,其实 VR 也是同理。下图是一个名为 Google tilt brush 的 VR 项目,是基于 HTC Vive 的一个 VR 画图软件。软件中提供的 Color picker,跟我们平时在桌面软件中使用的也差不多(扁平式的风格),而不是给你一盒拟物的“颜料”来慢慢调色。

总的来说,Flat Design 更侧重于视觉效果上的呈现,不仅适用于一般的海报、手册、宣传画等传统平面载体,也适于电子产品的 GUI 设计。同时又不局限于 2D 的设计,在 3D 数字化的空间当中, Flat Design 也将继续发挥它的优势。

致力提供最自然人机交互,挖掘最深度数据价值。
关键字:设计, VR, flat
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
