21 个适合扁平化设计的创意超链接效果

@董超Afio 虽然只是小小一个链接以及搭配的一个简单的动画,却由于牵扯到与使用者互动的部份,魔鬼藏在细节里。
在今年如果谈起设计来说,没有人可以避开扁平化设计,不管它是否为未来的设计趋势,至少在今年网页设计领域中扁平化很流行很流行。相比以往,扁平化在界面上可以说是一种”偷懒”,界面”偷懒”后,对后面的交互上的细节要求就更加高了。因此Tympanus收集了一些和传统交互效果相比更加有创意且适合扁平化设计的一些案例。本文为 21个链接 Hover 交互样式,原Demo效果在此。
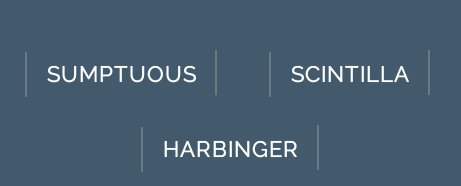
1. 中括号

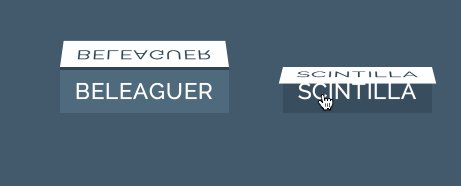
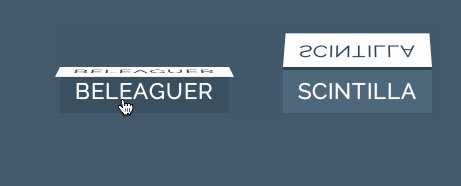
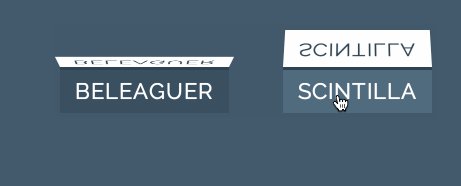
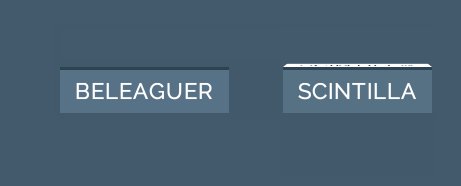
2. 3D翻转

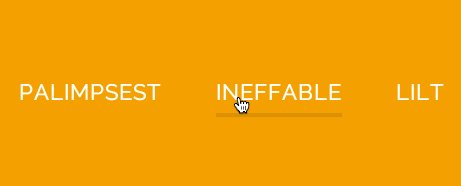
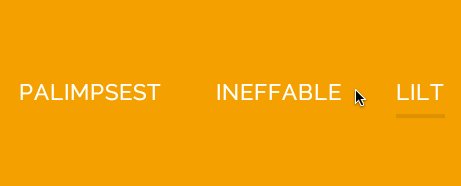
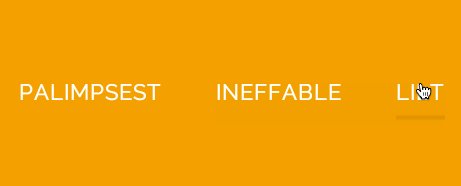
3. 底部色块平滑渐隐

4. 底部色块快速渐隐

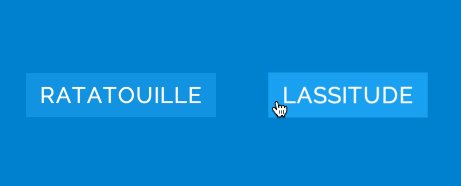
5. 3D浮动

6. 左侧边框下拉

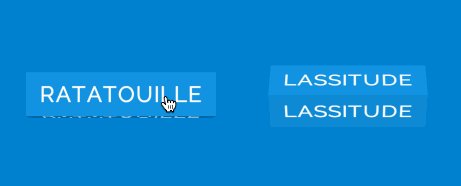
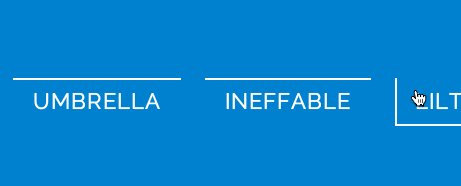
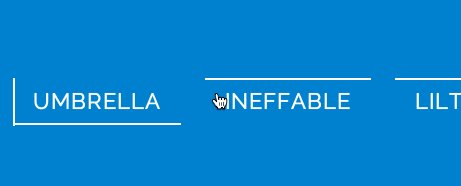
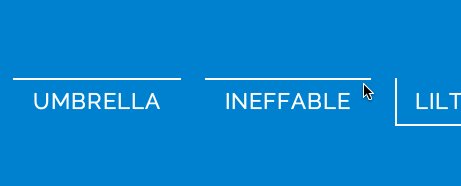
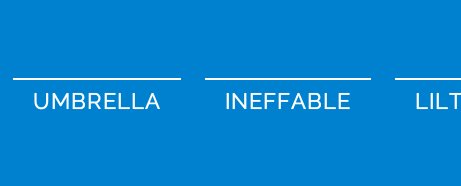
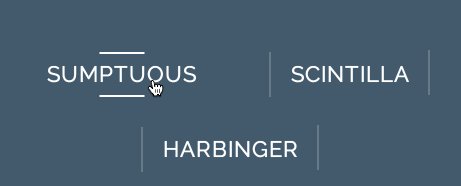
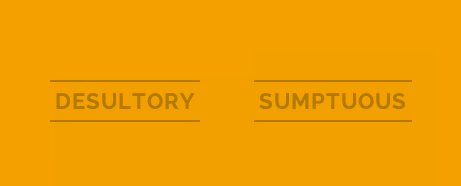
7. 上下横条叠加

8. 边框描边

9. 上色块扩张

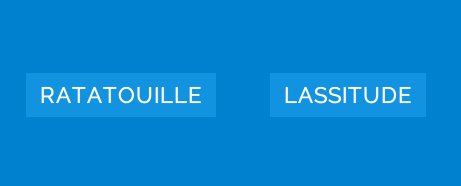
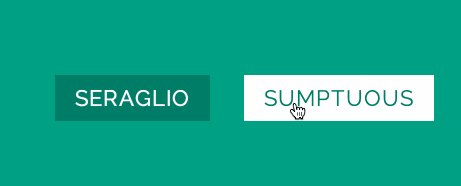
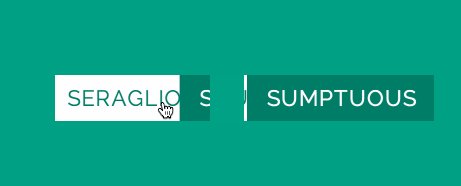
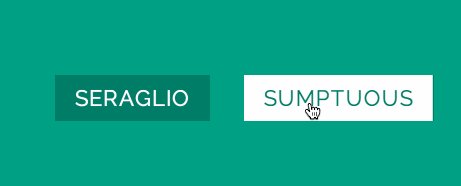
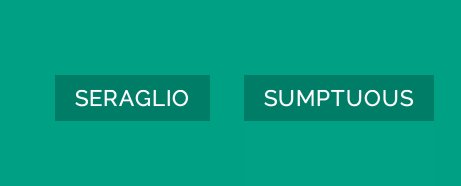
10. 色块遮挡

11. 文字渐隐

12. 圆环渐隐

13. 文字色点渐隐

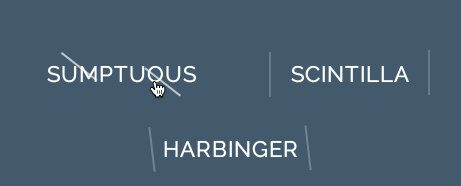
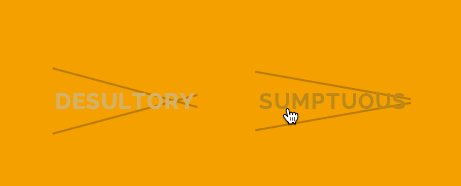
14. 侧边变形

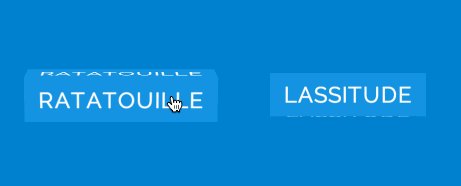
15. 文字阴影渐隐

16. 文字阴影跳动

17. 文字底部边框阴影

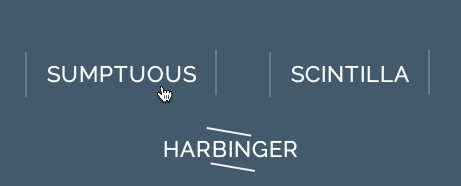
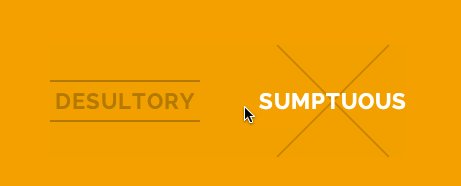
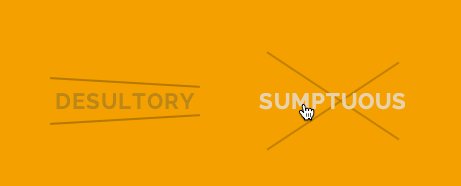
18. 上下边框变形

19. 色块3D翻转

20. 上下翻页

21. 颜色叠加

原Demo效果
编辑: @董超Afio
关键字:设计, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
