联想上门无忧 app 引导页设计

上门无忧
上门无忧
上门无忧app是联想为上门服务的工程师们提供记录工单状态、查询备件信息、知识库学习等的一款应用。主要分为“工单、备件、学习、我的”四个模块,工单主要为工程师提供每一单服务的详细记录,工程师需要确认服务的每一个过程,从而确保服务质量;备件主要是服务中的更换备件信息;学习即知识库,工程师可在其中搜索到各类相关问题;我的——工程的个人信息页面。
于工程师:可以帮助工程师记忆,为工程师提效减负。
于公司:可以更好的管理每一个工程师,直接为工程师推送通知、对服务交付的细节进行考核。收集用户信息。
于用户:可以反馈回来的数据,提前知晓哪个工程师将于何时到达,为他进行服务。
引导页设计

主要功能1-确认服务流程
现在出发/确认到达现场/确认离开现场/确认服务完成

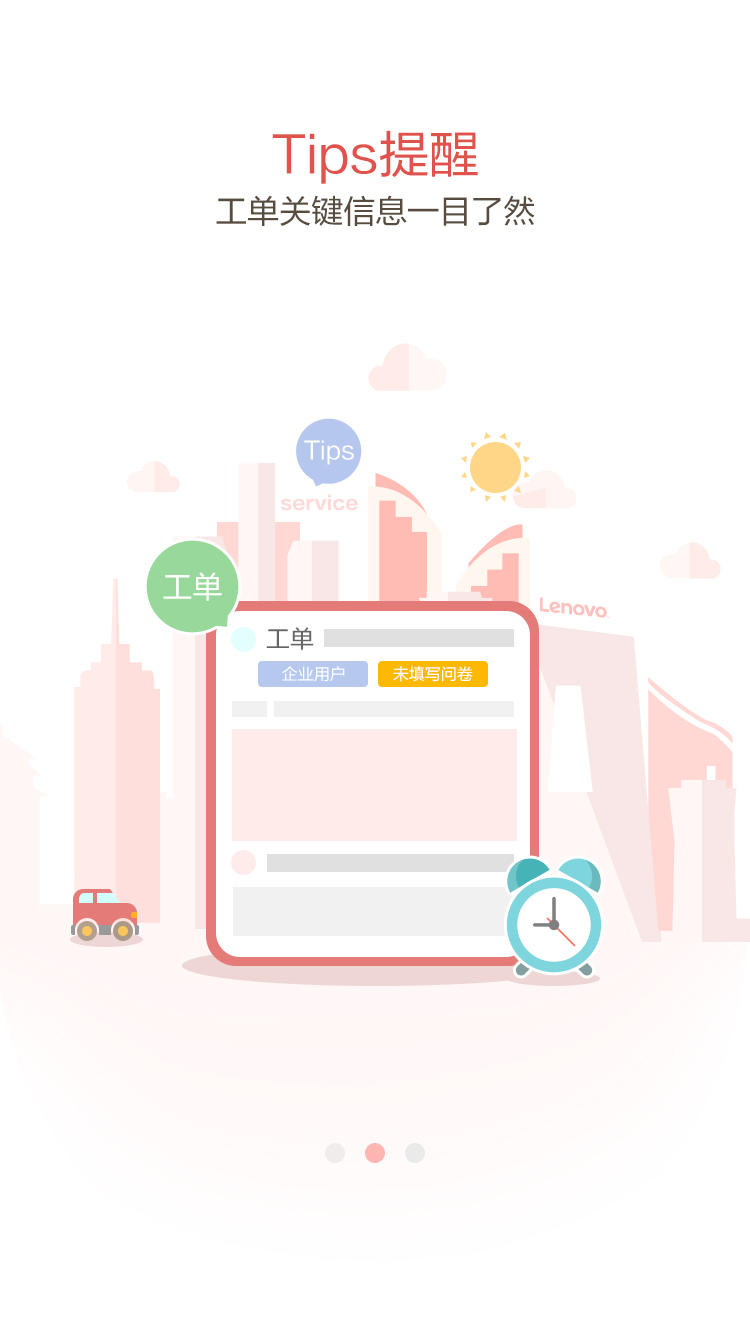
主要功能2-关键信息提醒
客户类型、问卷信息、SLA

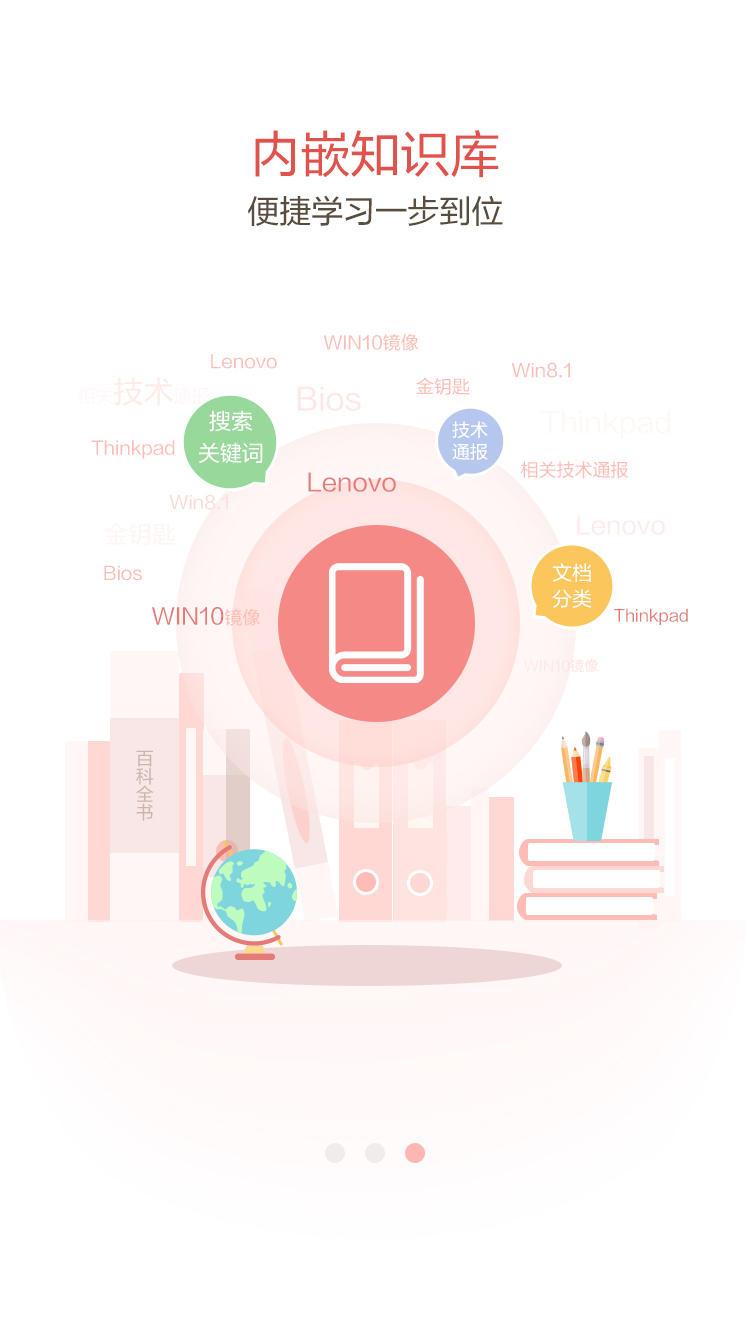
主要功能3-知识库学习
搜索关键词、文档分类、相关技术通报
从上图可以看出,整个引导页的设计以突出app的主要功能为目的,以粉灰色为基调,而风格则偏向扁平简约。这主要是考虑到app的设计风格也是简约为主,以红灰为主色调,多表单信息等。
引导页中所使用的颜色,大部分都有app中直接提取,再加上一些同色调的辅助色。
细心的人可能会发现,最后一张主体部分的红不如其他两张的颜色重。这是出于面与线的区别考虑,本身面看起来就比线要重,所有选择适当将面的颜色调亮,来保持平衡。

app页面展示(同事做的)
在引导页选择方案的时候,大家都更偏向于简约清新的风格,起初想做的温馨一点,着重体现工程师们的贴心服务,后来考虑到app的使用者是工程师们,所以更换为以突出功能为主。

自如引导页
最开始,大家都很喜欢自如这种小清新的手绘风格,色彩温暖,绘画精细,风格突出(个人觉得相比较图来说,字排的不太好看)。就个人而言,我也是想尝试一下这样的风格的。
看过整套,就会发现,其实这套引导页它所有的图画与文字的关联性并没有那么大,换句话说,也就是把图形放到其他的话术下,也是没有问题的。

自如引导页套图
而这次引导页的设计中,应该可以看到,每个页面的话术与图形的关联性极强。当然,我的这套引导页的设计也是借鉴了其他设计的,如下图:

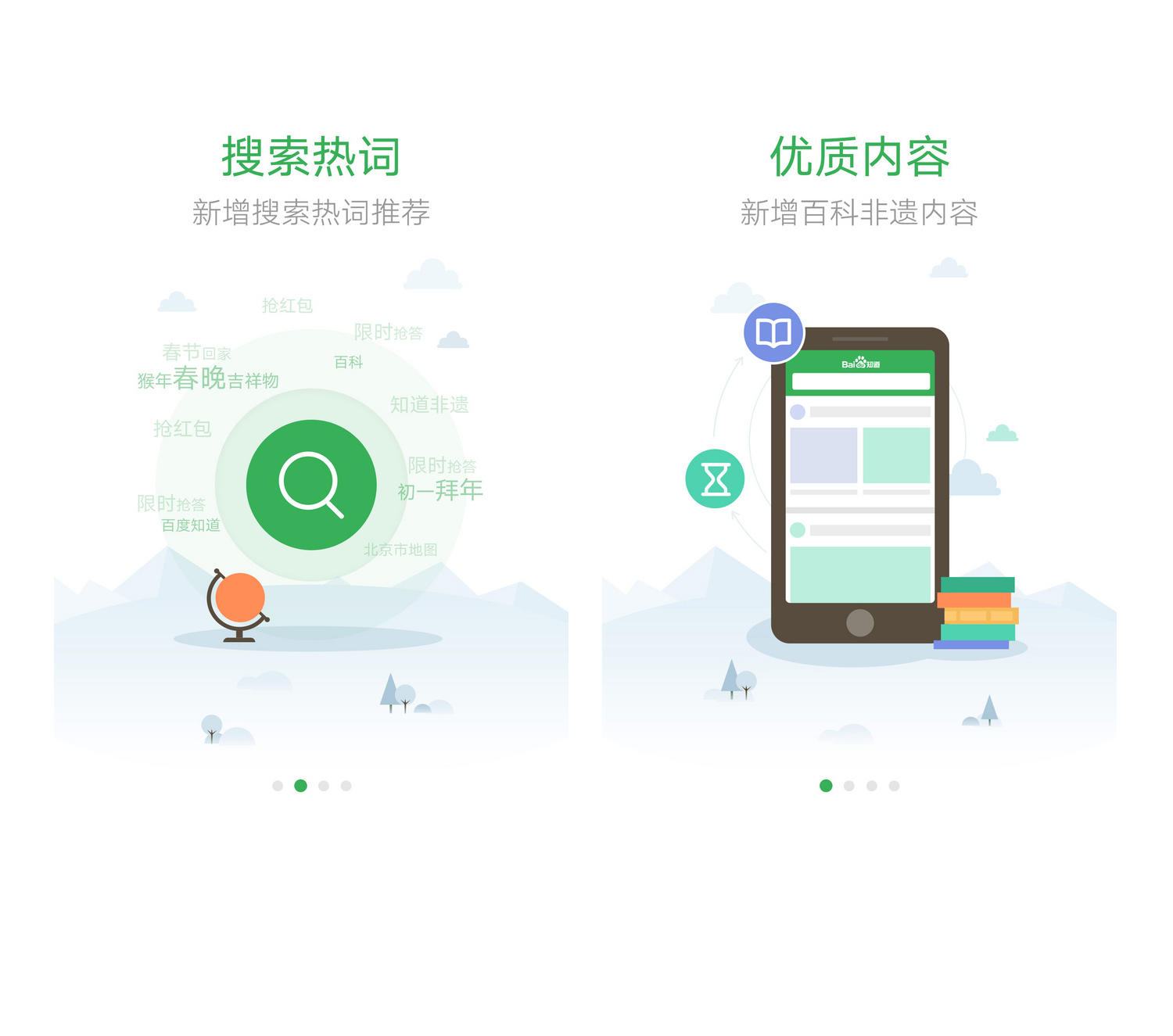
参考引导页
上图是我在作图前的参考页面,都说天下设计一大抄,在开始一个新项目时,大部分的设计师都会选择到花瓣、千图、UI中国、站酷等各类设计网站上找素材,或者寻找所谓的“灵感”,这样的学习形式其实也挺好的,多去看,发现美的东西并去研究和学习,这也是提升自己的一种方法,但关键是怎么样把别人的东西变成自己的东西。
显然,我还做的不够。需要更多的思考,这也算是一次尝试吧,尝试分析作品,去看自己的不足。
可以看到,我几乎是整个借鉴了这个引导页的风格、形式等,但是具体的内容有很多区别,也做了一些改进。
例如,上图整套的设计都是以山和云为背景,但实际上这跟它所表现的内容,是没有任何关系的,所以只是单纯的背景。
而我在做的过程中,力求能够将背景和主题结合起来,起初的两张关联性都还不够,做到最后一张的时候,基本上是有密切的相关性了。
例如,力求风格、元素、颜色上的更加统一,希望能关注更多的细节等等。
结束语
曾经有一个设计师问我(其实是一次面试),你临摹这个icon,你知道它哪里做的好么?你知道它所在意的细节是什么吗?问的我一脸懵圈,说实话,在临摹的时候我确实没有去考虑它到底为什么好看,于是我只能老实的回答说不知道,并向他请教。
面试官很好,是一个很厉害的设计,于是开始跟我分析那套icon好在什么地方,注意的细节是哪里。于是我知道了,一个高UI跟一个入门级UI的区别在哪里,希望终有一日,我也可以成长到想要的样子。
其实我一般不喜欢分享自己的设计,因为觉得做得还不够好,献丑咯!
文/waitine
关键字:设计, 工程师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
