APP 设计规范
APP视觉设计规范
我只大概说一下我对规范的认知,大神勿喷,哈哈哈。。。
在做一个app前,首先要先定一些规范,如果要是自己一个人做,也可以不定(自己说了算嘛。。。)
最主要的要分为 7 大部分:
1:标准色 2:标准字 3:图标 4:按钮 5:公共控件 6:模块 7:布局
我具体的来说一下:
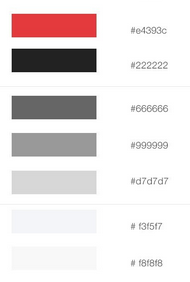
1:标准色

主色调要先定好,辅助色,背景色,分割线,标签,强调的和突出的文字按钮,颜色要先统一定好,并标示出来,后面最好注明用于什么页面,什么类型,方便自己也方便别人。
例如:

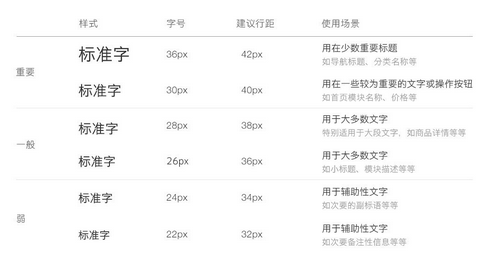
2:标准字

对于标准字,我不再多说,我之前有一篇讲的很详细,需要的可以自己单独去看,有不清楚的也可以私下问我,哈哈
例如:

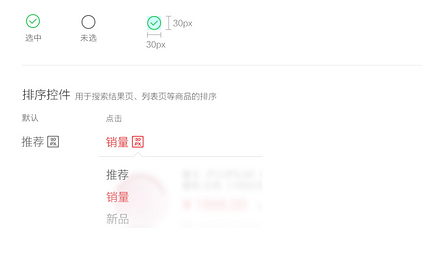
3:图标

图标一般有3中状态:默认、触摸、选中,尺寸根据设计需要,一般要出2套图,@2x和@3x,png格式,图标采用描边还是实心,具体以和pm沟通为准。
例如:

4:按钮

按钮也分为:默认、触摸、不可点击3种状态,按钮具体的尺寸,色值,文字的字号等都要进行标注,宽度一般根据页面的宽度来定。
5:公共控件

公共的控件,只要尺寸色值统一即可,其他无过多的要求。
6:模块

模块之间要用留白,细线或色块来进行分割,具体的留白尺寸,分割线宽,视app的界面而定,没有说必须要使用多大的。
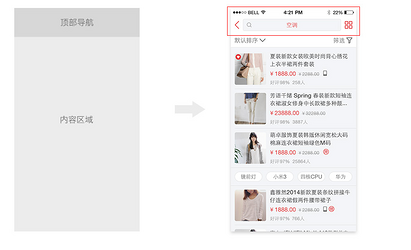
7:布局

布局一般分为2种,一种是只有导航栏,下面是内容区域,另一种就是比较常见的,顶部导航栏,内容区域,底部导航栏,也不排除其他的样式,这里只说最常见的。
当然,真正想要完成一个完整的APP,光有以上的格局还是不行的,还要多多练,多多看,书读百遍,其义自现,设计也是一个道理,我是和大家一同进步的小UI,有空还跟大家分享,O(∩_∩)O哈哈~
文/若记得亦痕
关键字:产品经理, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
