Chrome 桌面版重设计——像素的价值
Chrome桌面版重设计——像素的价值作为一名Google新员工(原文noogler,即New Googler,Google内部用语),这次经历告诉了我Chrome浏览器设计是如此复杂之又复杂。也给我迄今为止所有涉及的决策上了一课。
这个九月初,新的Chrome核心UI或者说“Chrome MD”(for Material design)在windows上的第53次更新中上线了。这项新设计经历了三步发展过程,先是在Chrome OS和Linux上的51版本上,接着是macOS上的52版本,windows上的53是最后一步。最后一步是这个过程的迭代高峰,但是chrome的迭代从不会停止。对于我来说,偶尔回过头拿出来看下这个过程,原来恍然已经过了接近两年的时间。在这里我提供一些设计上的细节和经验希望对你有所帮助。
如果你读过我的上一篇文章[Redesigning Chrome for Android](https://medium.com/google-design/redesigning-chrome-android-11eab15dc7ee# .r73a07ceb),那么这篇跟上一篇是有些类似的,虽然我尝试在保持技术细节轻量化上有点失败……当然这次它只是其中的一部分。如果你还没有阅读上一篇文章,那么我建议你可以去阅读一下,因为它也是桌面版Chrome思考过程中的一个完整部分。
A bit of background
我负责Chrome和Chrome OS的视觉设计快5年了,在过去的一年里,我越来越趋向专注于Chrome OS的浏览器和操作系统了。时间回溯到2012年,作为Chrome团队新成员,第一个大项目就是使新的Chrome核心UI在高分辨率显示上也能兼容,比如第一代Macbook Pro Retina和Google版本的retina显示——第一代Chromebook Pixel。Chromebook Pixel预计是在2013年2月发布,比Macbook Pro稍晚了一点。
作为一名Google新员工(原文noogler,即New Googler,Google内部用语),这次经历告诉了我Chrome浏览器设计是如此复杂之又复杂。也给我迄今为止所有涉及的决策上了一课。
当时我们的目标不仅仅是要给即将推出的新屏幕分辨率和密度比(1x和2x)带来新设计,还要重新思考通过组织我们的工作流程和资源库使我们与工程开发的合作更容易。
这种需求在为了使Chrome设计过程变得面向未来中的必要性逐渐增加。Chrome自从诞生起,快节奏的迭代让我们没有太多时间去整理一些东西,我们越是前进(更新版本),越是难于遍历之前我们的工作结果,导致了创建延迟和设计债。
经过了几个月的工作,带有正规屏幕分辨率的闪亮:sparkles:高识别度新设计出炉,下面是他们的样子:
我趁机把我们整个资源库存(大约1200张位图)整理一下以便以后使用更快捷。这应该会在将来会派上什么用场。这种设计或多或少大概存在了4年,直到2016年4月为Chrome OS设计的Material Design风格的Chrome推出。
Timing and planning
现在Chrome支持高分辨率屏幕,我们的流程问题已经解决,团队正在变得相当有效率,是时候向移动端转向注意力了。
2013年刚开始的时候,Chrome还不是Android系统的默认浏览器,没有平板版本,只是刚刚在iOS上发布。也是从那开始,移动端成为我主要的关注焦点,Android上的MD样式Chrome也是2015年才开始做的,但是这不意味着(这几年中)从未在桌面版Chrome浏览器上发生过什么改动。
有意思的是,我们看到台式机/笔记本电脑都转换到一个新的使用场景,即触摸屏不再是移动端平台的专属,而是出现在更多平台上比如笔记本电脑。虽然前几年也有一些尝试,但这还是第一次笔记本电脑拥有触摸屏看起来比一些所谓噱头和探索更现实一点。
对于Chromebook Pixe我有很密切的经验,但是win8则让我失去了很多兴趣,它们强有力的承诺却传达给我们一套自以为是的UI在一款新的,混血的,作为一款hero级别的设备Surface上。

第一代带有高分辨率触摸屏的Chromebook Pixel

第一代微软surface和win8的“Metro mode”
操作系统的双重性,以及为所有可触摸和不可触摸设备设计一个易于触摸行为的UI,使我对Chrome UI在这种环境下的位置和方向产生了思考。由于Chromebook Pixel带有触摸屏,我们已经着手面对这类问题了,但依赖触摸操作的只有内容滚动和一些次级操作,触摸并不是主要的输入方式。而Pixel的定位作为一个实验性的“发烧友”级的设备允许我们花时间去思考,我们的UI为什么和怎么受到了哪些影响?
一段时间后,我们决定做出一种成为今天“混合模式”(Hybrid mode)的先导设计——Touch-view。

Touch-view是在正常核心UI上做的改进,让核心元素之间的间距更大,以控制用户错误触摸操作次数,并部署在Chromebook和win8系统上。
这是一次有趣的实验,但是它没有持续太长时间,touch-view在windows上迅速被取消而且win8本身也被重构,不知道发生了什么事变成了win10(笑),这一瞥对于前沿发生了什么来说已经足够了:笔记本电脑与平板电脑之间“混合”与“转换”的界限越来越模糊了。
Adapting to an upcoming and growing device category: hybrids
2014年年底,系统设计领域发生了很多事情。Apple宣布了Yosemite系统,UI风格在于macOS和iOS7之间那样,Lolipop也推出了,采用了Google新的视觉语言:Material Design。

设计风潮不断变化,虽然大多公司都在按照自己的视觉准则设计,但是一个共同的命题正在形成:“拟物化”时代结束了,被一种留白更多,阴影变轻的轻量化UI所代替,正是我们熟知的著名(臭名昭著)绰号——“扁平化设计时代”。
Windows有它的“Modern UI”,Apple有它的“iOS UI”,Google则有“Material Design”。作为大更新的一环,Chrome需要对Android和iOS做移动端的适配。
我们得对我们浓重的阴影,高光和渐变上的一些冗杂的效果说再见,我们使标签更尖锐,选择了一套与Google设计原则一致的图标。新的Chrome在这……但还不是桌面版的。

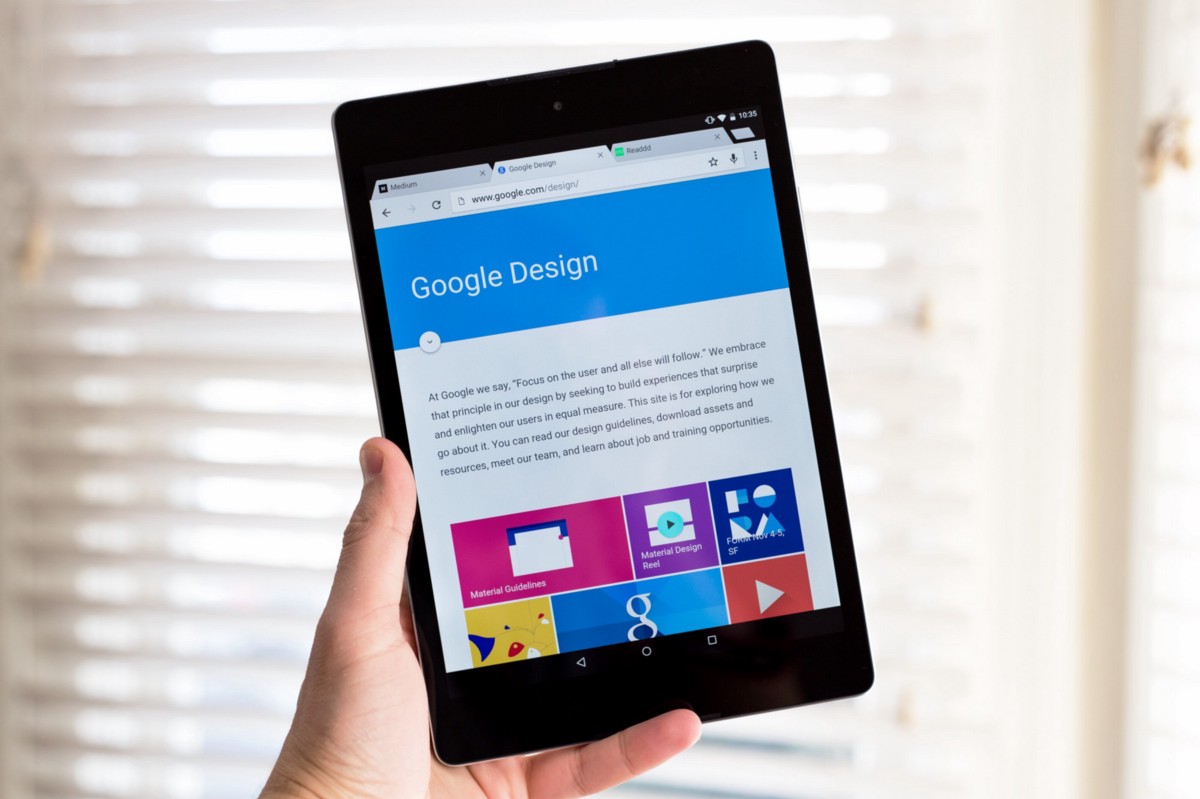
The new Chrome MD on tablet
桌面UI的未来正在慢慢地走上清晰化的道路,一边Windows和Google在试图寻找一种能够立即处理适应所有屏幕尺寸和格式的设计系统,另一边Apple还在固执的为每一种平台和格式设计布局导向(可触控的iOS,不可触控的macOS)。正是两年前的那个时候,是Chrome重设计过程的开始.
The Hybrid layout type
在我为Chrome工作的这几年里,有一件经常而又不平凡我必须注意到的是大多数设计师要处理应对其实是他们的设计资产管理。这么说有一个原因是之前提到的要组织整理我们大约1200张位图,除了这个过程带来了难以置信的乐趣,他也是当你跨平台工作的必要过程。
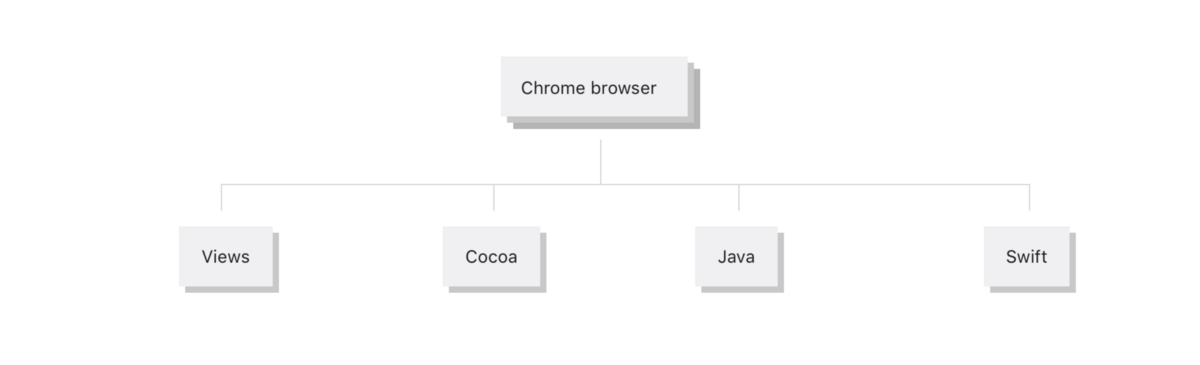
从前端工程角度来看,Chrome拓展延伸到4个框架:Windows,Chrome OS and Linux上的Views(我们的框架去构建UI),macOS上的Cocoa,Android上的Java,iOS上的Obj-C/Swift。

为了保持对设计资源长期而有效地管理,我们试着分享尽可能多的跨平台设计资源。例如Windows, Chrome OS和Mac有许多共享的视觉效果,他们的实现方式可能是不同的但是最终显示的位图是一样的。然而在移动端上Chrome和Android有很多不同的地方,我们也试着去设计和思考两者可被用作跨平台的资源。平板上的Chrome就是一个非常好的例子,无论你是在ipad还是Android平板上运行Chrome浏览器,他们都是长得非常相似。


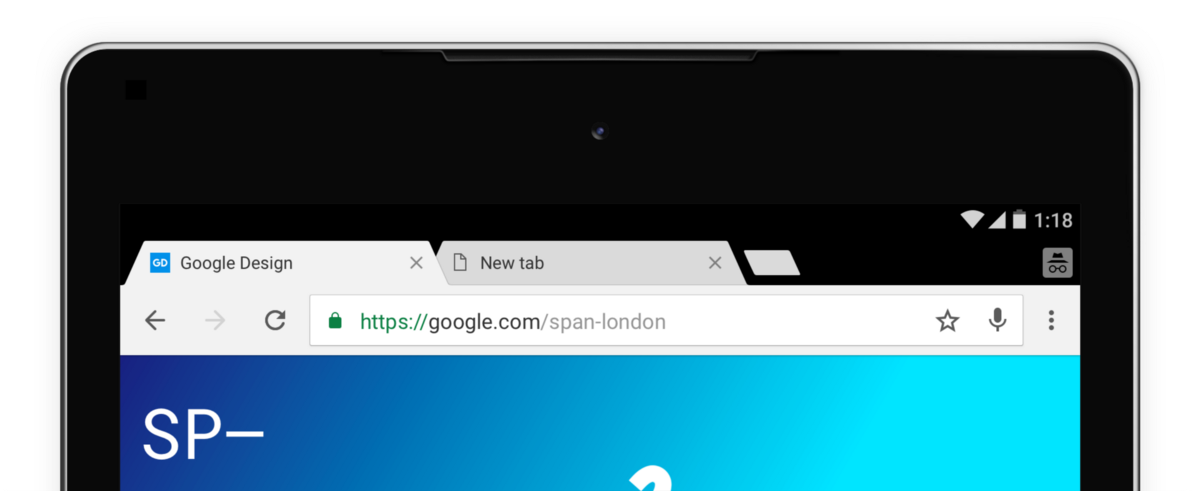
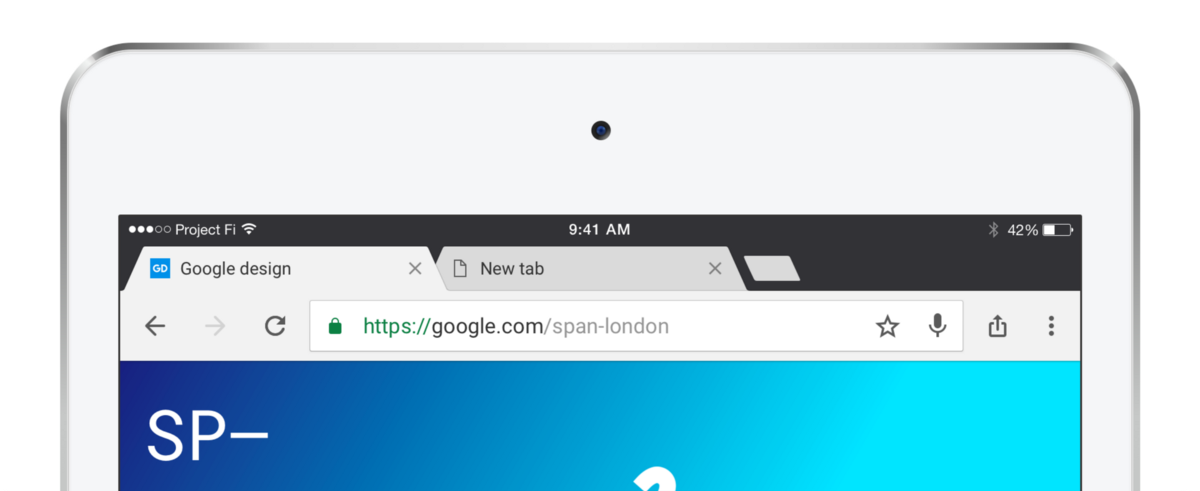
Chrome for Android and Chrome for iOS 9 (MD)

Chrome for Android tablet (MD)

Chrome for iPad (MD)
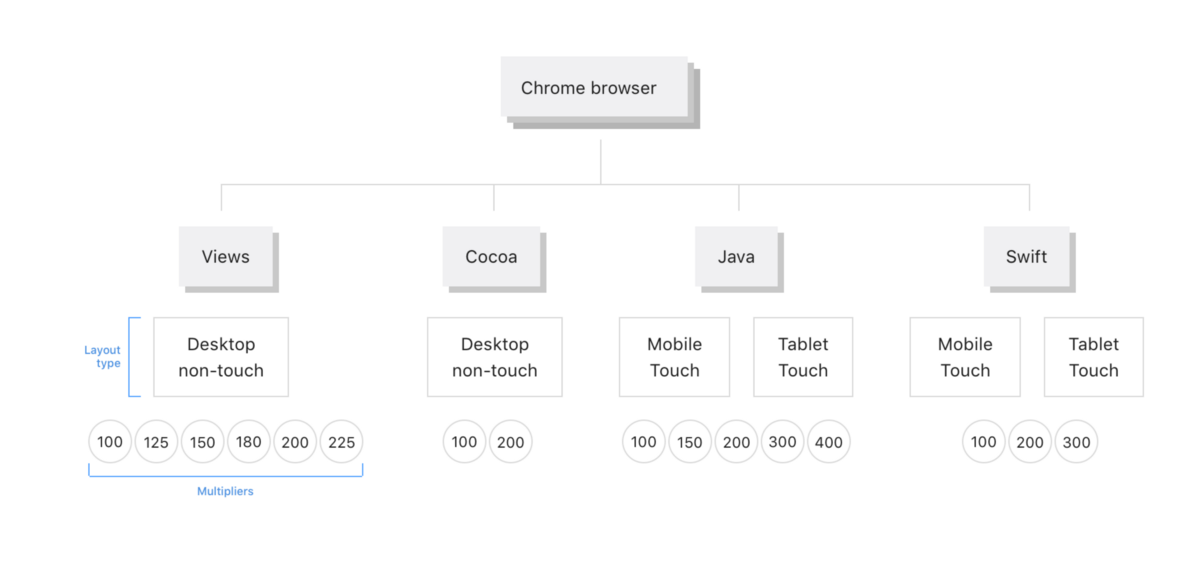
当然,这其中也有很多平台所属的特定资源,但也是有共享上限的。当你要处理多种倍数(multipliers)和样式元素(或布局类型)时,这依然会变得很棘手。在考虑混合这些之前,如下图所示:

正如你所见,分为两种布局类型:触摸和非触摸。
在这两种布局类型中有两个核心倍数(1x和2x),拓展到各个平台可以有5到6个倍数:
- 移动端 – 100, 150, 200, 300, 400
- 桌面端 – 100, 125, 150, 180, 200, 225(极端情况下)
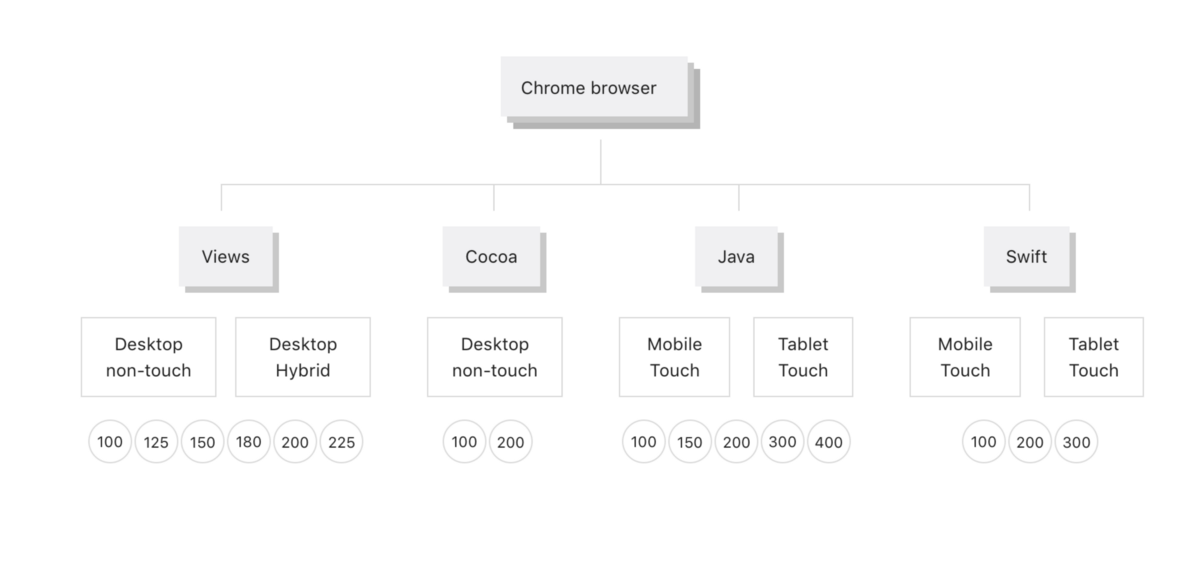
有如此多的倍数下的设计需要去做以至于最后我们不得不依赖与缩放奇数倍资源来创建,比想象中少了很多工作。这种情况下,随着可触摸和可转换设备的需求与日俱增,我们不得不为可转换型设备找出解决方案,通过触摸视图的启发我们将之命名为“Hybrid”,现在的结构也变得更加复杂:

这有可能创造出一份新的设计资源来导出管理,并远超出它的限制推动我们目前基于过程的位图(创造)。
现在该到程序化渲染出场的时候了。
New layout type, new process
Chrome的“混合模式”原本就是为Chromebooks设计的,灵感来自于我们上一次所做的“触摸视图”。这一次我们打算针对“混合模式”重新设计,而不是作为现有UI的一种额外补充。
为了达到目的,我们需要做到这两件事:
- 设计上必须足够灵活以适应常规模式和混合模式。常规模式最初是被部署在我们用户基础上绝大多数的最大那一部分。
- 一种可以创建、导出和实现我们设计资源的方式,并且可以优雅地在大多布局类型和桌面的PPI环境中缩放。
我们第二个问题的解决方案是通过Peter Kasting,Evan Stade和Terry Anderson(项目的技术主管)的努力诞生的。
其实最开始我是不相信图形渲染(特别是chrome的标签Tabs)和图标完全以程序化方式达到我们用.png提供细节水平。事实上我错了。
Chrome正在使用Skia图形库。经过几次尝试后,Peter已经能够不使用位图而完美呈现一些Chrome的关键元素(如标签页和多功能地址栏)。另一边,Evan做了一个转换器,可以将.svg代码转换为skia代码。.svg本质上已经作为一个蓝图,一组用于代码呈现的指令。
于是,整个(新的)设计工作流程被如下定义:
设计师创建任意尺寸大小的.svg作为Skia代码渲染的模板,这些适用于图标和图形,然后开发们将采用这种模板使用Skia在Chrome中实现。
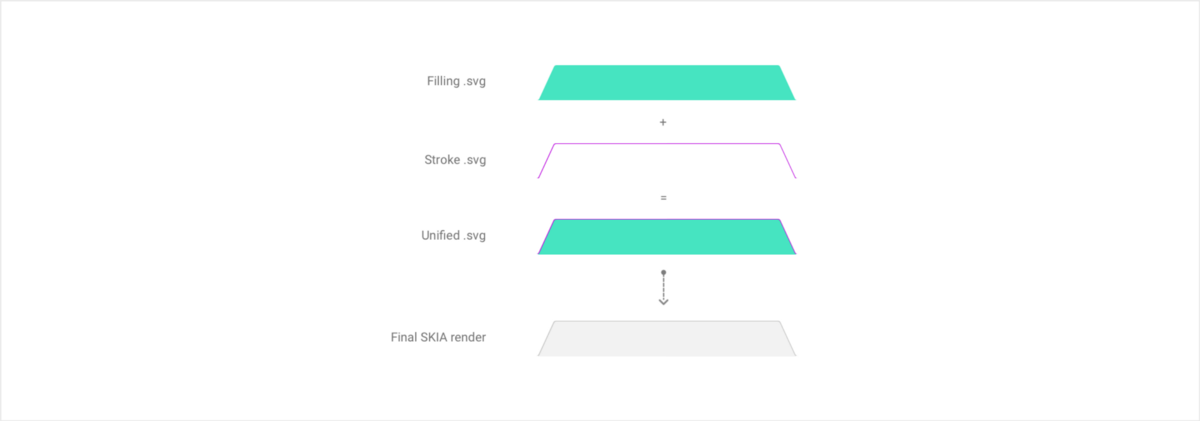
下面是标签页的一些示意图:

标签页是由填充和描边两部分.svg组成,开发们拿着.svg代码转换到SKIA代码改变路径并设置相应的颜色和透明度。
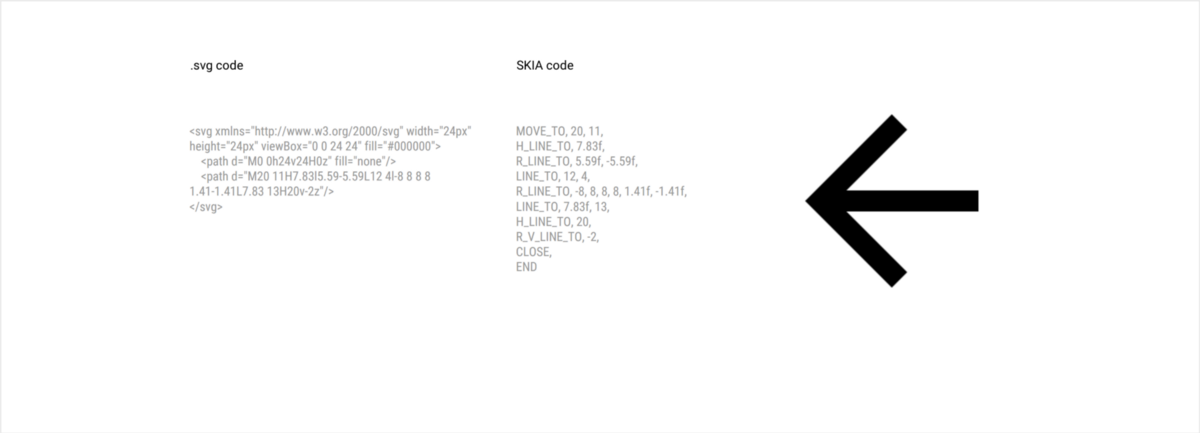
这里有一个示例图标的代码预览,Evan用自动转换器把它们放到了一起:

这种技术使Chrome中的位图数量大幅度减少,从大约1200张到……0张。要记住的是,现在所有不同的按钮都是通过代码来处理的,包括任何鼠标经过和按下状态以及其他需要直接应用颜色的地方都是用代码来处理的。
相对比直接使用.svg的优势,我们可以在每种PPI控制每个元素的渲染。这意味着如果有需求的我们可以创建稍微不同于1x和2x的图标,这是一个较大的代价因为桌面端最主要的还是1x。此外我们也可以在带有小数的倍数中控制渲染,例如1.5x、1.25x……使Chrome在一些奇怪的PPI中也看起来无异。
有了这个新的出色工具到位,是时候设计和实现新的UI了。
Visual consistency and design details
桌面UI的重新设计并不是要从头开始,而是桥接我们在移动设备上的新设计语言和比较久的桌面视觉之间的差距隔阂。有一个问题我认为在所有Chrome视觉设计师的脑海中都会想过:“是什么造就了Chrome,Chrome?”
定义Chrome是什么的东西有很多,但同时,我们的作用是为了隐匿在有利的内容之中,换句话说,它确实存在,但并不是以方式形式存在。
正如你所想的我们核心UI的关键元素是标签(tabs)与图标(icons)。移动端的Chrome已经在平板上用上了新的尖锐的标签边缘,图标也换为遵循了Material design准则的图标系统。这种情况下,我们的目标是:
- 给桌面端带来新的尖锐型标签
- 使用桌面端尺寸制作出一套MD图标
- 整理和简化我们的调色板和主题系统,为桌面端带来新的“暗色”隐身模式
- 开始修改一些次要的UI元素,比如按钮、工具栏、气泡等等
- 为一些可转换设备设计一种更易于触摸的Chrome版本
- 为第三方系统提供一套一致的原则
- 尽可能去实现MD动效
General layout and UI footprint
当设计Chrome的核心布局时需要记住一个关键的事: UI覆盖区 (UI footprint)。这是用来显示我们UI的确切数量上的像素,或者换句话说,这是我们从内容中“拿走”的像素数量。
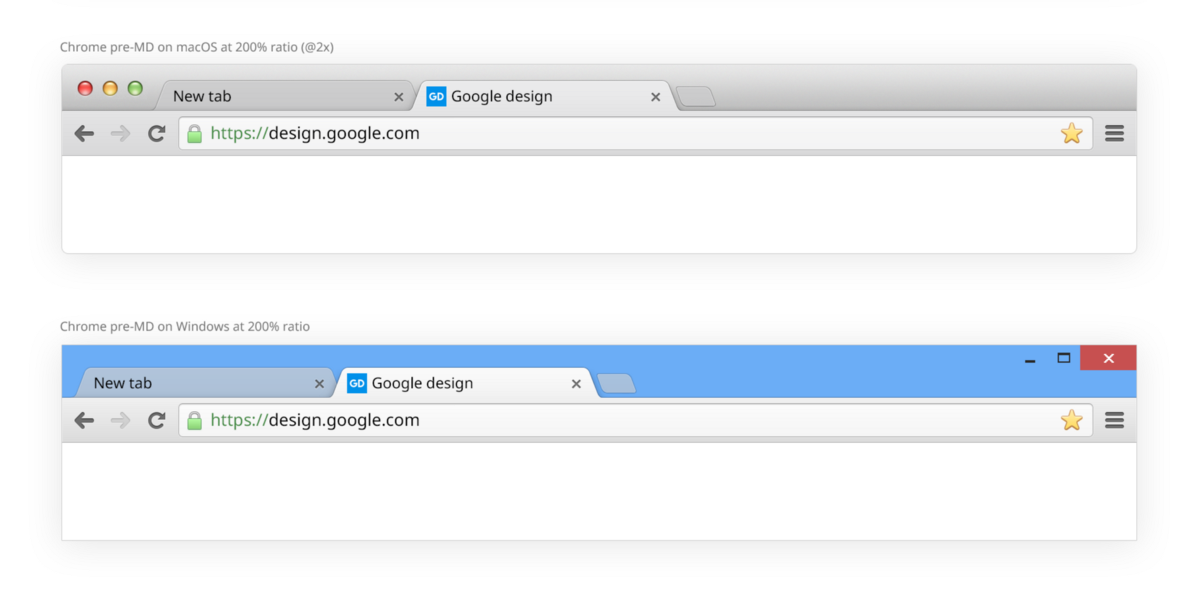
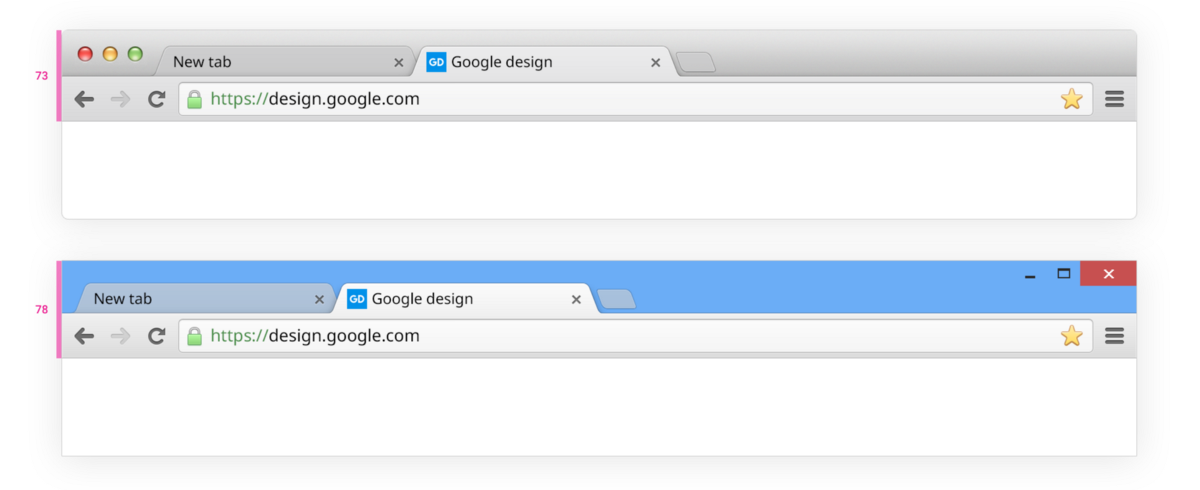
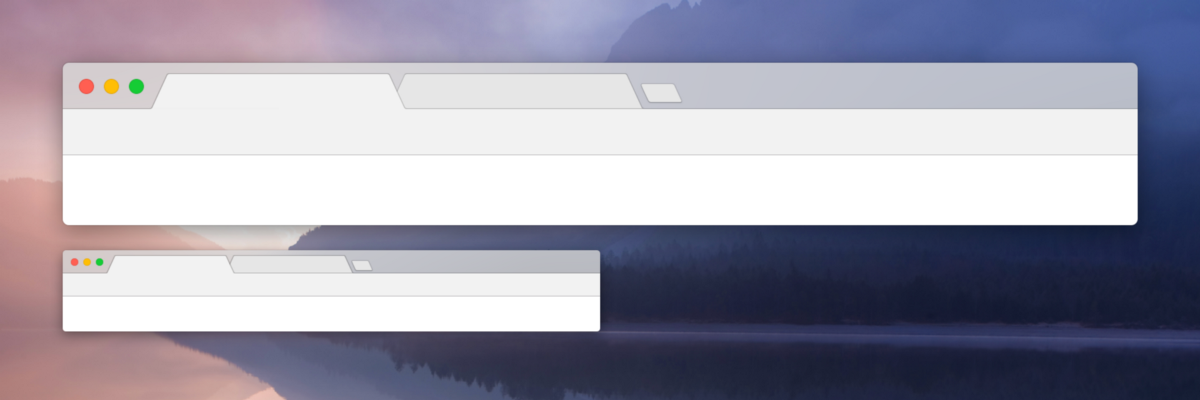
不显示书签栏时,pre-MD版的Chrome设计高度在ChromeOS和macOS(包括窗口边框)上为73px,在Windows上为78px(当然也包括边框)。Windows上的自带框架要比ChromeOS和macOS高,以更大的覆盖区为代价更易点击和选取。参照下面Windows和macOS的比较:

上个版本Chrome工具栏布局是在高PPI的屏幕还没存在时创建的,所以它在100%的比例下渲染效果优化很好,使用了奇数所以还能在完整像素上居中元素。
第一件需要做的事情就是规划出一个均等的表格,以便在各种倍数上管理布局,基于奇数的设计网格,这样图标可以落在像素网格上。
Material design中使用8pt作为基线,我们这里使用更小的一半:4pt。以4pt为增量设置网格和定位元素可以获得一个良好的平衡,并能保持布局、图标和排版一致。为了实现平衡,我们将UI分为两部分:标签页(tabs)+窗口框架/工具栏(window frame / Toolbar)。
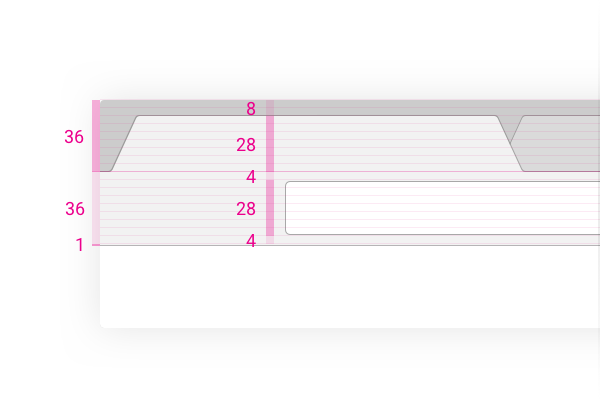
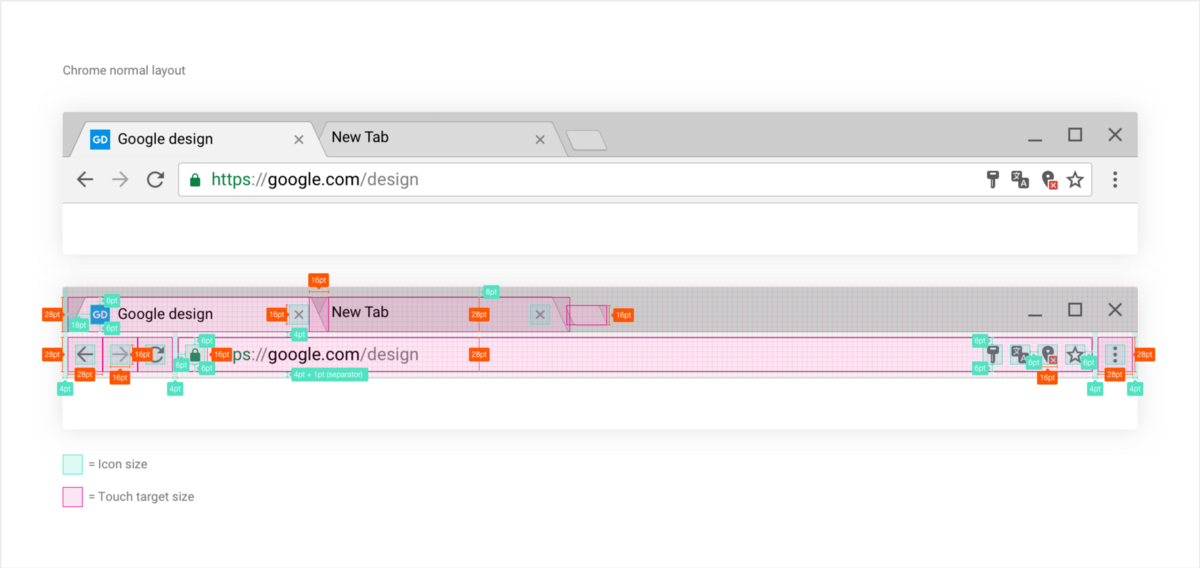
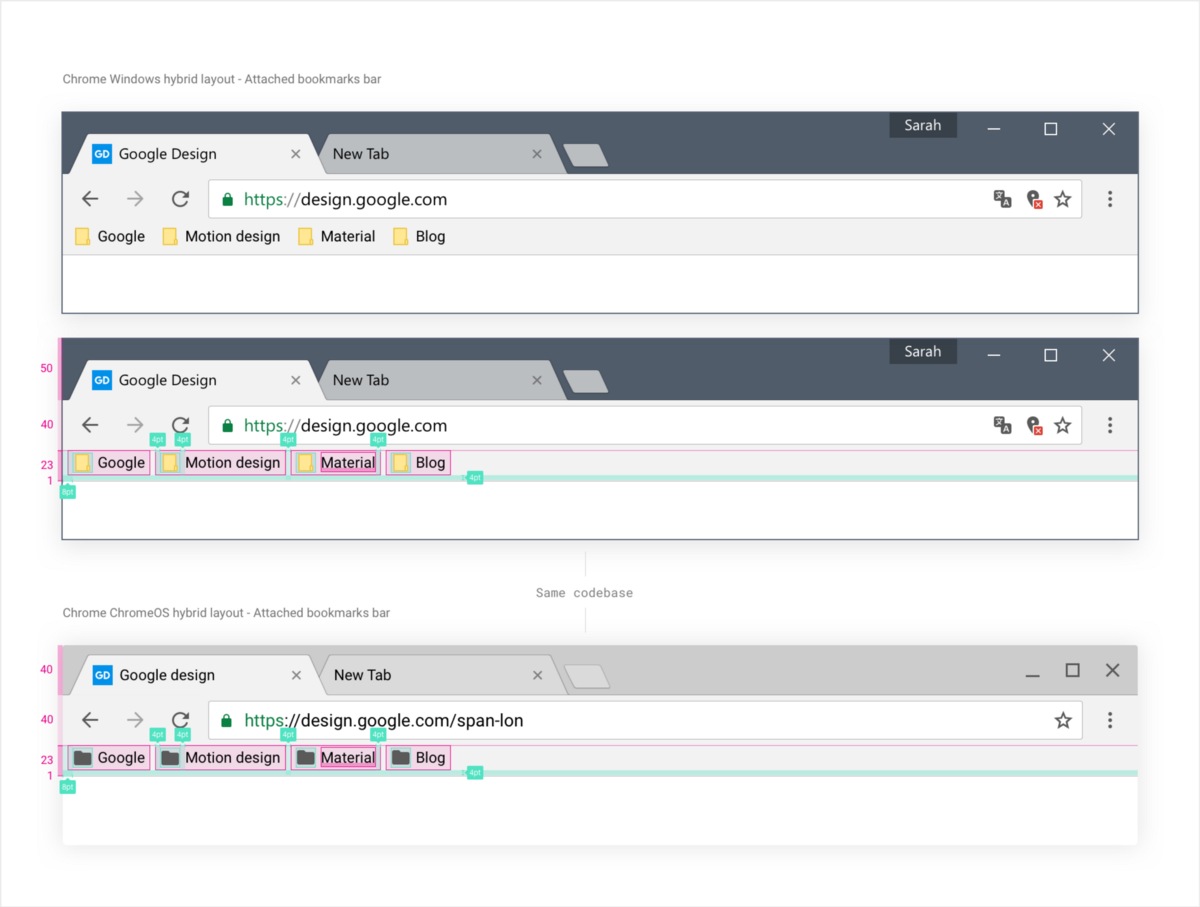
下面是常规UI的外观:

正如你所看到的这个在ChromeOS上的Chrome MD预览,工具栏被分为两部分,均为36pt,每个核心元素都落在了4pt网格上。标签页高28pt,等同于多功能地址栏高度。我们在标签页和框架顶部预留了8pt填充高度。
如果你仔细观察,你可以注意到多功能地址栏的边框未和网格对齐。因为我们巫师PPI使用了1px线宽,以这种更细的描边表现更轻量的UI。然而这种技术的缺点是你总是需要去记得原来用更厚的2px描边现在应该是一个空位置。
你可能还会注意到,我们在工具栏底部添加了1pt来渲染描边,不是为了平衡,而是实打实的在总高度上添加1pt。

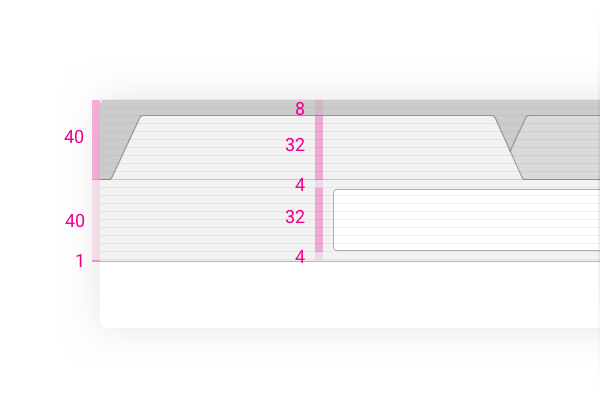
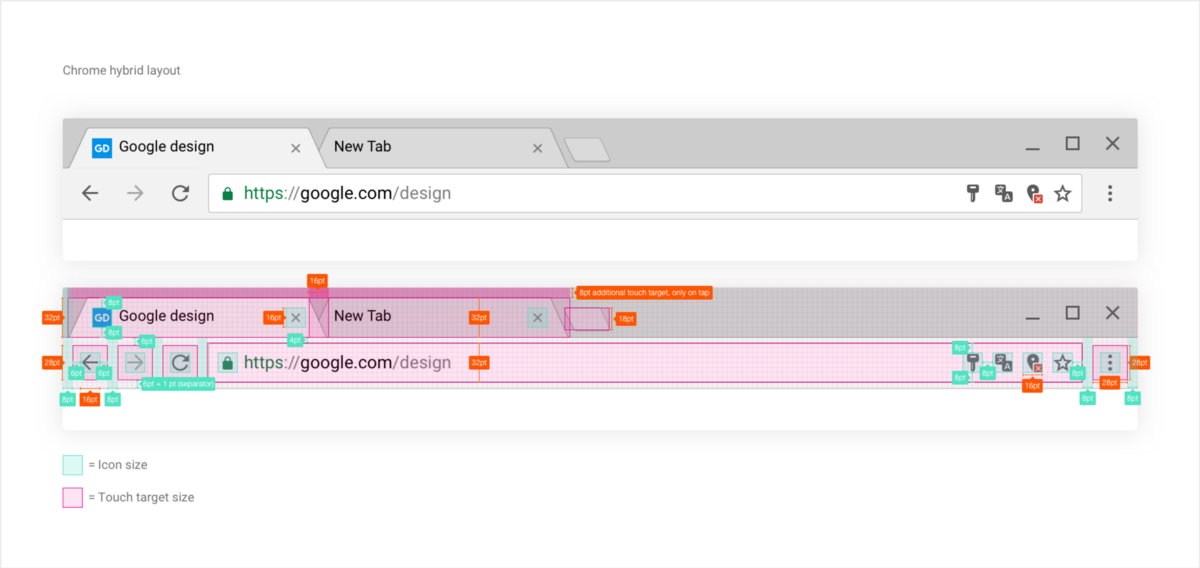
上边的是我们的 混合模式UI (hybrid UI)。
对于混合模式,我们保持了框架的上填充8pt,同时增加标签页和工具栏覆盖区4pt,即跟过留白的40+40布局。你可能疑问为什么在这点上我们不匹配Android和iOS尺寸建议(分别为48和44)使其更易触摸。我们也确实去尝试做了,但是却违反了我们设计混合模式的初衷。
我们的目标是在全触摸与非触摸间选择一个折中的解决方案。尽量平衡减少触摸失误发生的错误,而不会影响从笔记本电脑上布局预期的各个方面的生产效率。
在桌面端上,每个像素都算在内把平板的UI提供给笔记本电脑使用是不可能的。
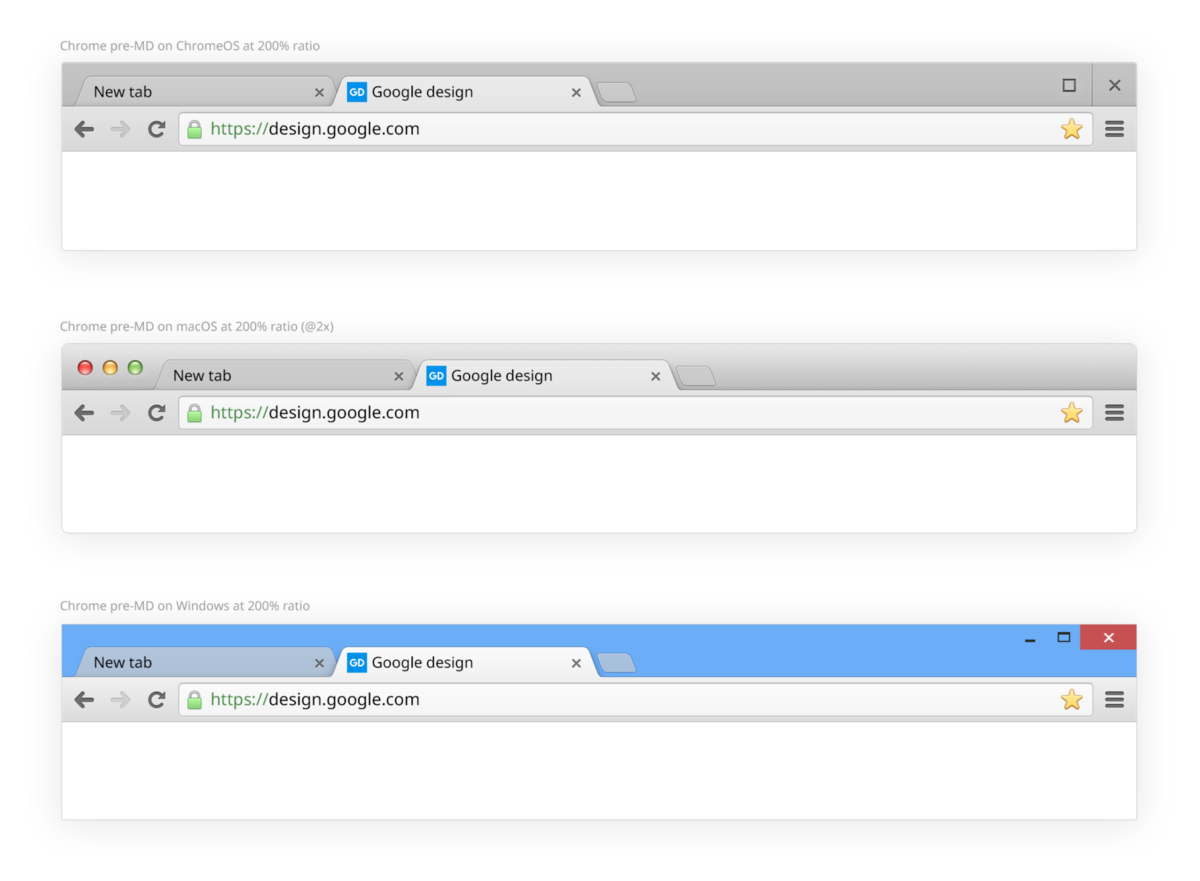
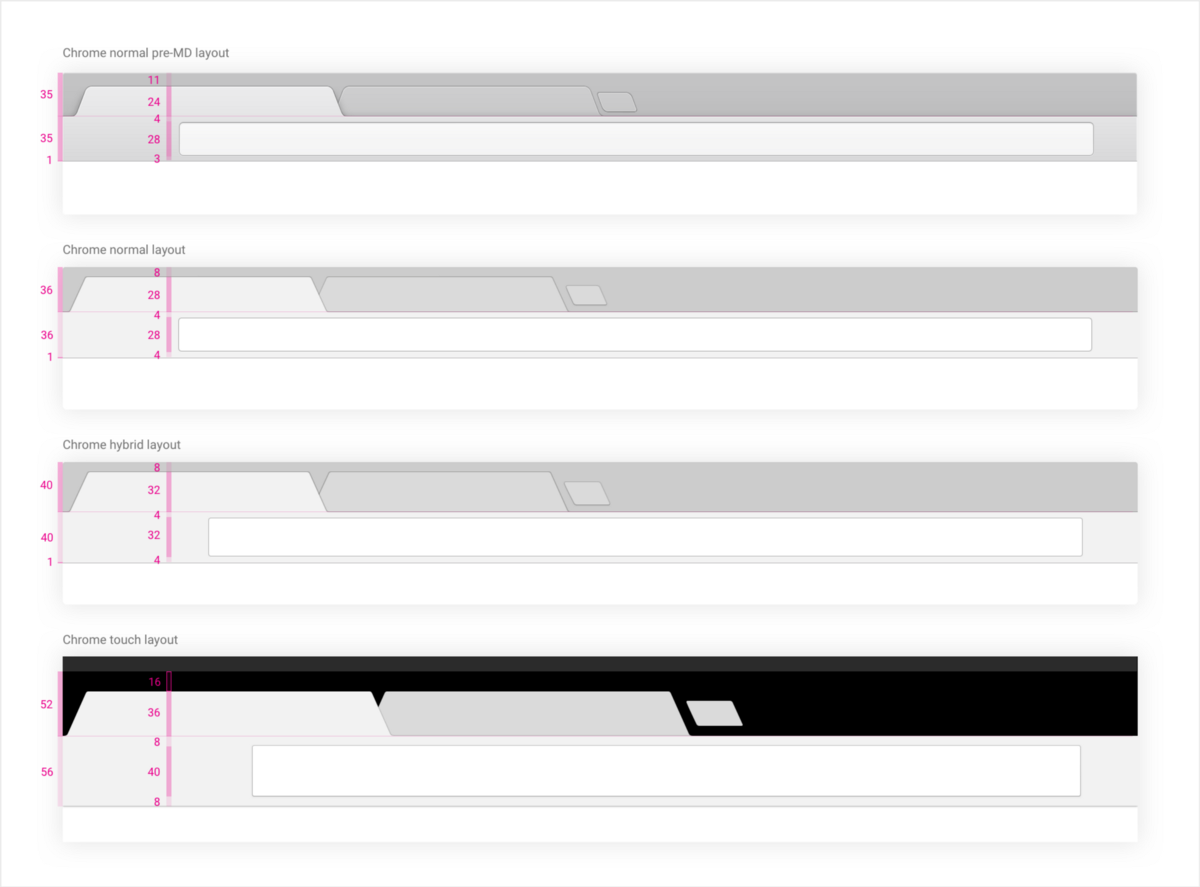
下图是Chrome pre-MD、常规的Chrome MD布局、混合模式和平板上触摸布局比较,都是200%渲染(Android上的xhdpi):

实际上,MD布局包括窗体框架的正常占用空间要比他的ChromeOS/macOS pre-MD版高2px(71 vs 73),然而因为我在新UI窗体框架上上移3px,不算上窗体边框我们实际得到的UI是多5px高(60 vs 65)。
每一个像素都对Chrome很有价值。重设计情况下,所有的尺寸都会受以下因素影响:UI继承,新网格的采纳以及整体上的UI平衡。
这套逻辑同样适用于图标……
Iconography
在这上面的选择是根据图标用途快速制作。
我们需要改进我们大量的核心图标,以及所有产品上的功能图标,Material design图标库对其提供了这一点。
这样,我们移动端上的图标也会得到一致,包括Android和iOS.
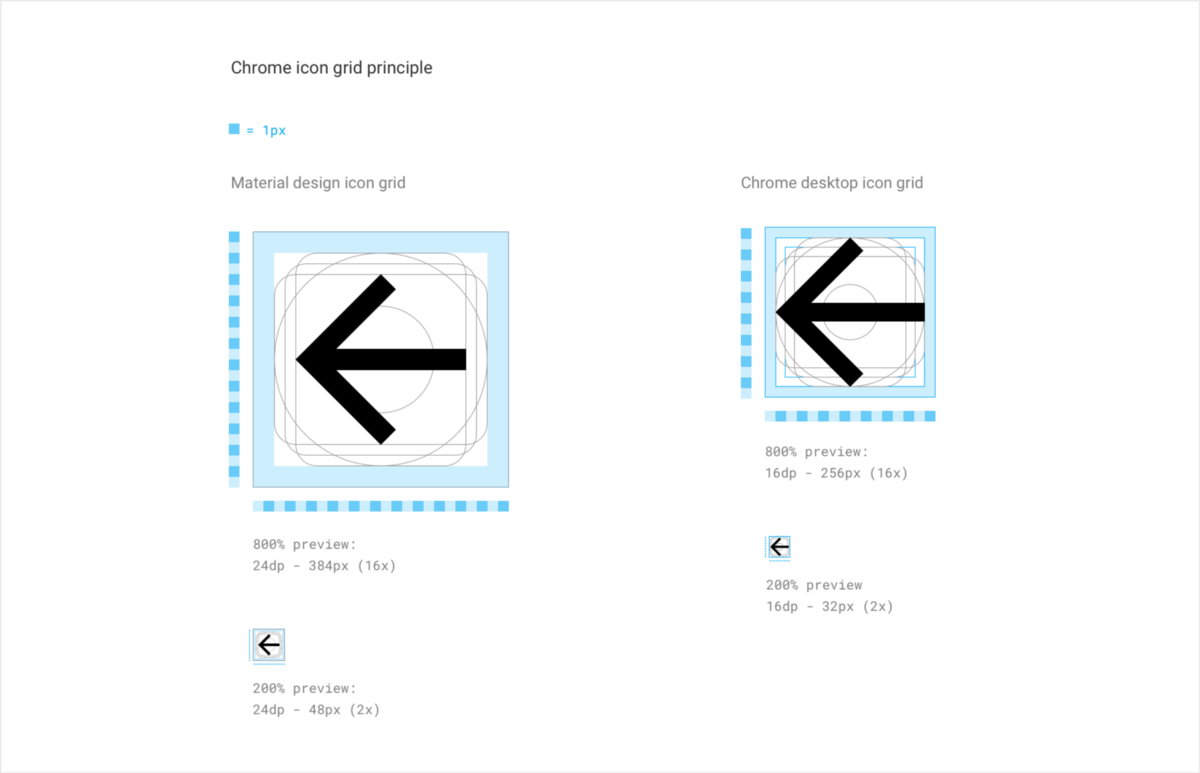
然而,问题在于网格尺寸。基于24x24pt网格的图标不适合我们打算创建简洁的UI。毕竟他们最初是为移动端标准准备的。我们需要得到一种网格尺寸能适应我们新的常规和混合模式UI。为了这么做匹配4pt网格,我们使用了如下图基于16x16pt的图标:

我们将容器从24pt减小到16pt,并在原来图标的内填充上做了些改动:2pt变为1pt到2pt,具体数值取决于Chrome图标网格。选择这种可变的内填充方式是考虑到以后我们将要使用各种图标,一些图标可能需要额外的空间以在小尺寸上依然保持可识别性。
这种直接在尺寸上减小33%的优势在于我们可以直接从Material design图标中提取,这可以大量的节约我们的时间,但一些图标的渲染并没有太对齐网格,因此会略有模糊。
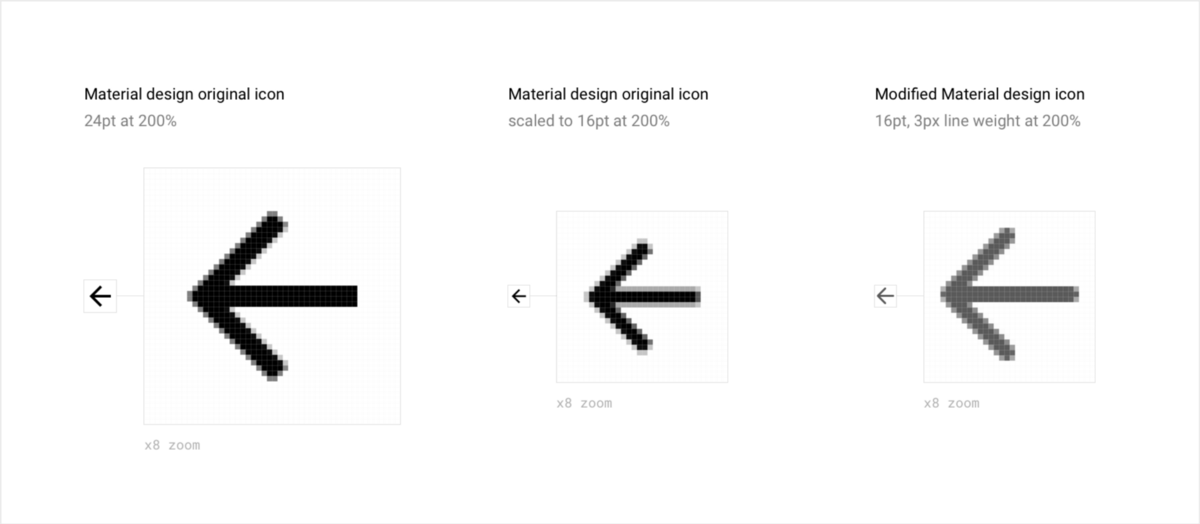
虽然这样在次要图标上也表现不错,但我们所有比较突出的图标必须贴合像素正确地渲染出来。为此,我们得(重新)创建防止它们没有对其网格,特别是较低的PPI上,如下:

正如你所见,自从我们可以控制在任何PP上渲染,我们移除了一些缩放导致的图标模糊性。我们还让图标的描边更细一些(100%上为2px,200%上为3px,原来则是100%上为2px,200%上为4px)之前我认为原来的太厚重了,这样它们在新UI中可以更优雅和平衡。
这种既能提供灵活性又能控制设计资源的技术大大降低了我们的维护成本。巨大的设计资源对于我们团队能节省巨大的时间,使我们能够更快的进行迭代而不用等设计师做一个新图标出来。最后,他还为桌面端和移动端带来了视觉上的一致性。
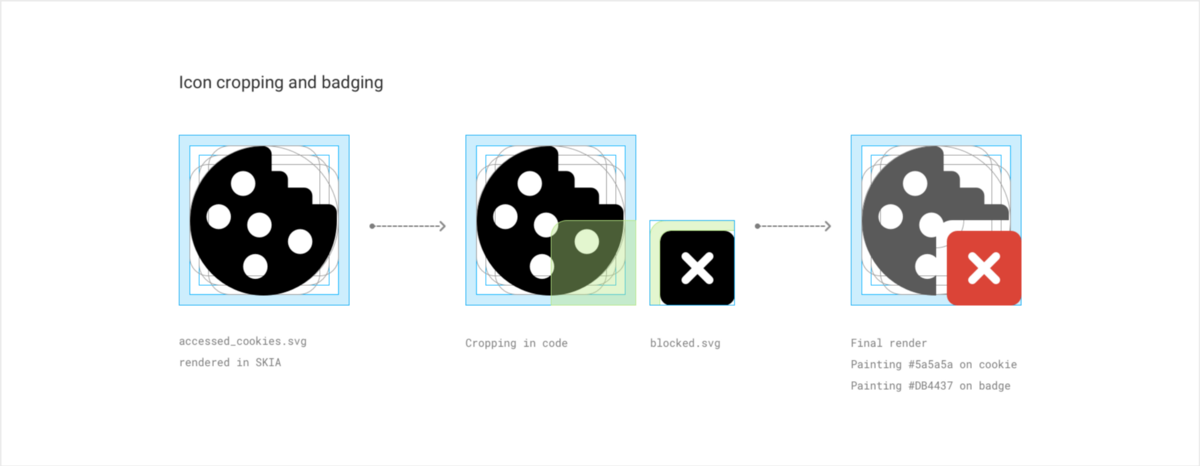
由于这些都是一代码形式渲染的,我们删除了所有复杂的颜色,只需提供黑色的.svg并在代码中指定颜色。程序化渲染的另一个好处就是我们能在需要时(例如阻止一些拓展和权限)剪切和标记图标,而不是将阻止类型的和非阻止类型的图标单独导出位图。
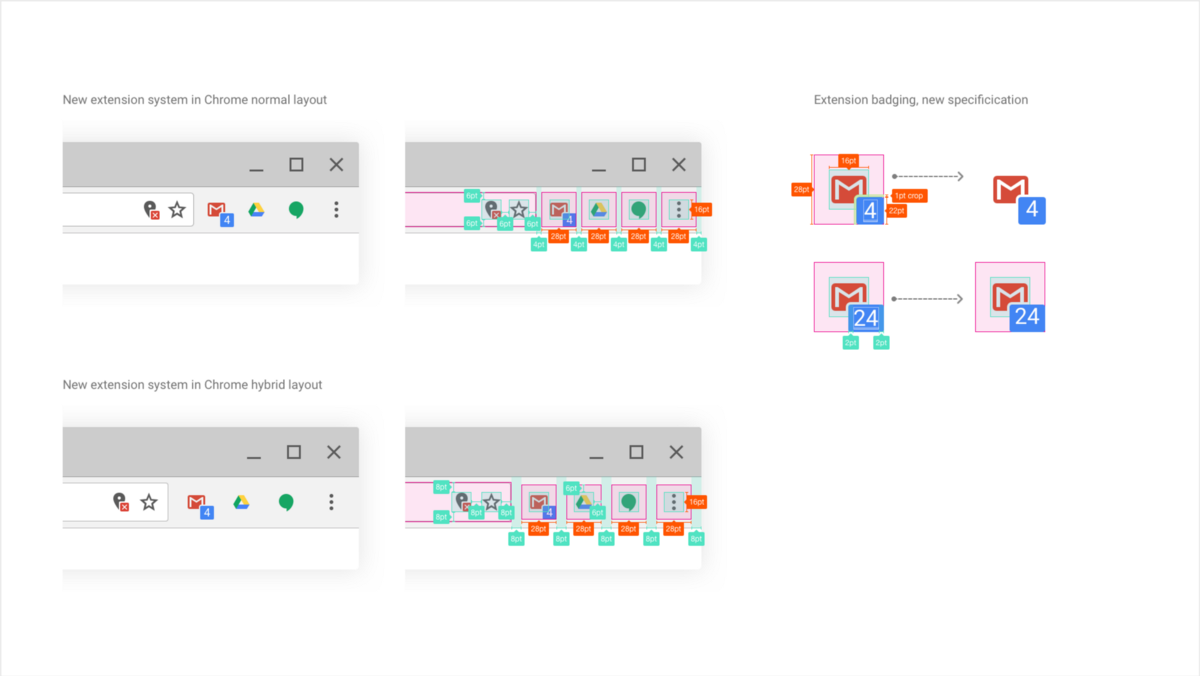
如下图的过程所示:

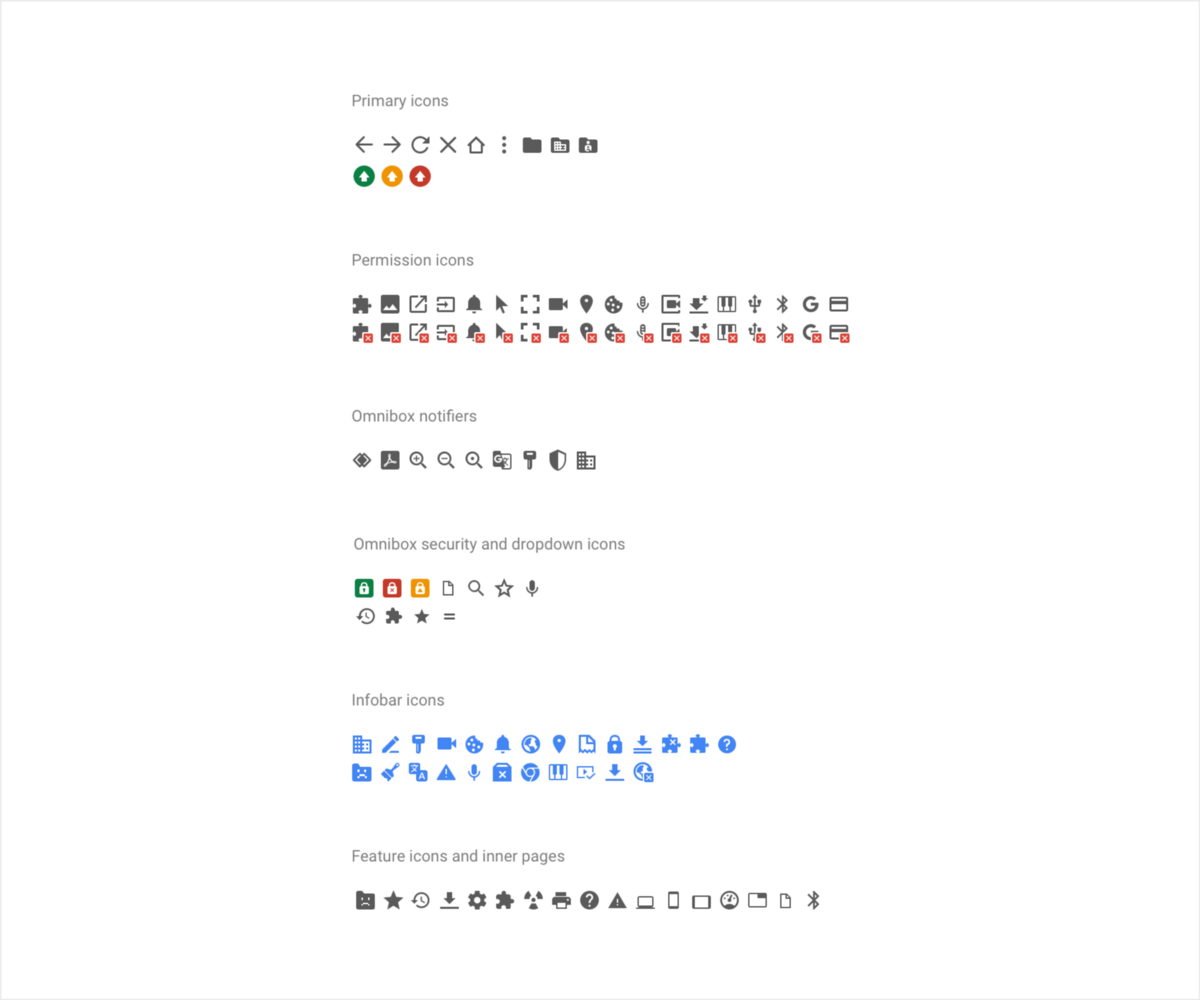
下图则是带有颜色和标记的图标预览,体会一下整体上的感觉:

现在图标创建完毕,让我们继续看看他们是如何适应新UI的。
Touch targets and layout
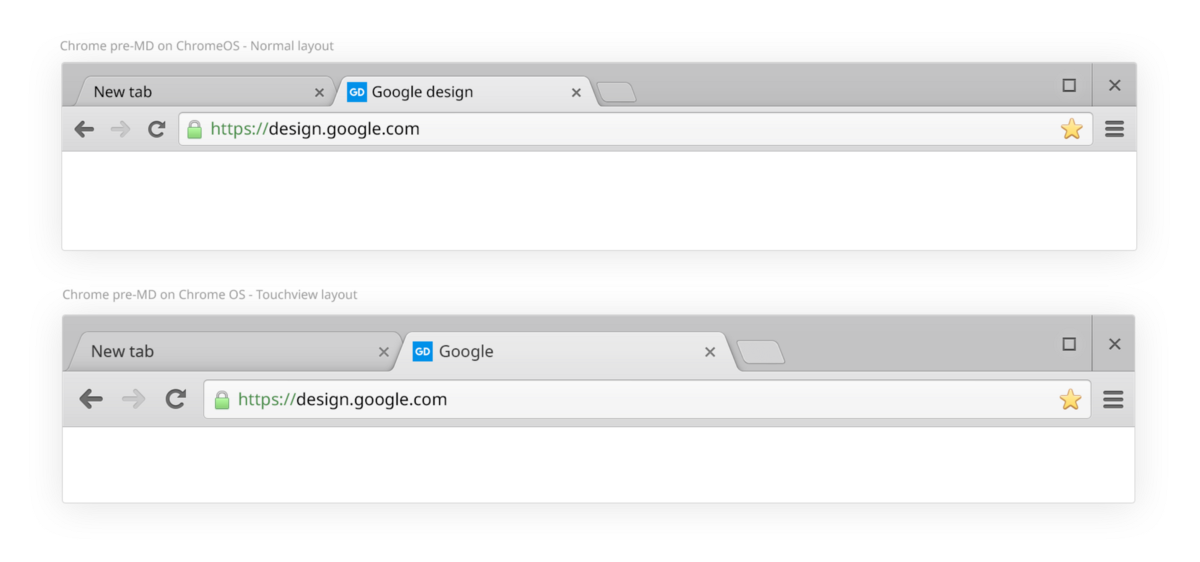
由于图标都是基于16x16pt布局,它们可以完美的适配在4pt网格布局上,但是UI上的间距和位置对于常规和混合模式上触摸/点击目标的合适大小是个问题。在常规模式下,我们使用28x28pt的触摸区域,嵌套着16x16pt的图标。当然,下面的布局(ChromeOS中的Chrome)在所有平台都是一致的。

对于混合模式,我们必须做出UI版本迭代多少的让步。我们想为用户提供更多的空间,同时保持紧凑的布局。这也是为什么正如下面你所看到的一些元素之间会有隔断间距。
由于我们还在尝试这种布局规则,所以我们有一点保守。在制作这个布局中我们一直重复思考的是,用户只使用鼠标时不能感觉到太多不舒服的地方,不应该浪费留白空间。
我们首先专注于增加元素高度,而且标签页和多功能地址栏这两处棘手的的地方已经定下来了,我们将他们都从28pt增加到32pt。此外我们还使用了一种技术增加了标签页的触摸面积,加高了8pt到框架本身中去。虽然图标都保持了28x28pt大小,但是我们增加了它们的边距到8pt,以给UI更多空间和减少触摸错误。同样这也适用于多功能地址栏中的扩展和权限图标以及外部的扩展程序图标。
你可以注意到,即使间距更改了,图标却依然保持大小一致,依然是16x16pt的图标。这可以使我们对设计资源的维护成本最小化,长期可拓展化以及迭代更容易。下图为完成的混合模式:

一开始设计一个布局是一件很容易的事,多年之后依然可以维持和兼容,这才是最初的布局规划所取得的成功之处。
将所有图标以相同尺寸对齐极大的简化了我们的设计和维护过程,还可以使设计更整齐和优雅。以前的非MD图标是在几年间设计的,很难保持一致大小。这一次我们甚至更新了我们的扩展程序图标用16×16代替19×19.
我们也重定义了数量标识的视觉,和我们用来阻止权限的图表一样采用了相同的裁剪技术。

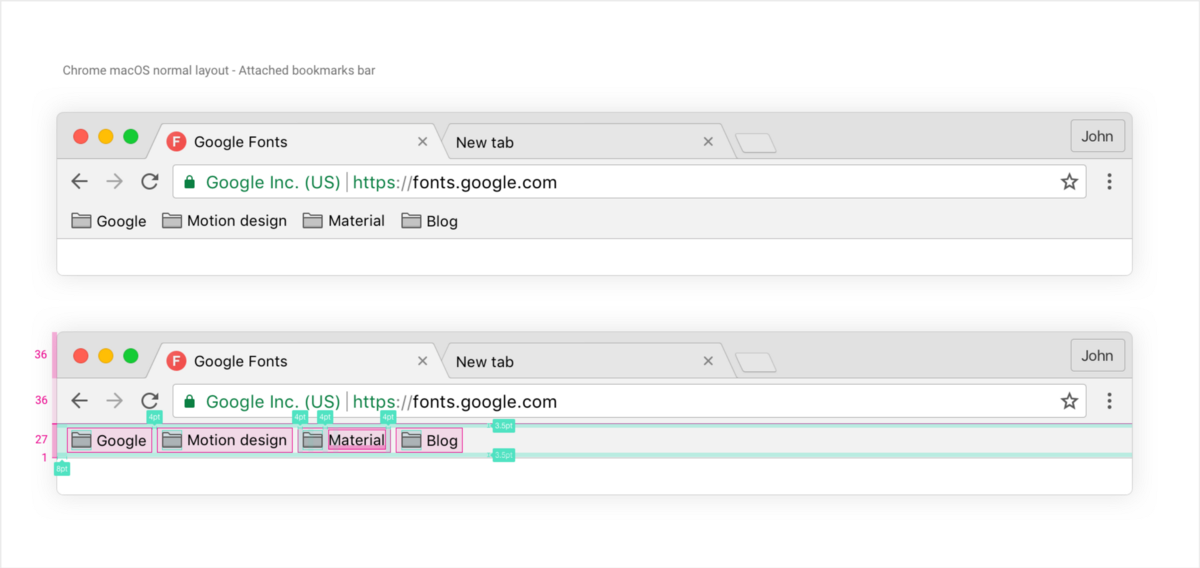
最后,对于喜欢总是展示书签栏的用户,我们调整使其不会超出布局或者不平衡。
参照下面的macOS的常规模式,Windows和ChromeOS的混合模式:

Mac这里在其常规的空间下附加了28pt以和工具栏上28x28pt的点击区域匹配。

对于Windows框架我们附加了24pt高度来平衡额外空间,由于ChromeOS的实现方法和Windows一样,因此均为一样的数值。
由于我们还在ChromeOS上试验这个布局,时间将会告诉我们这个介于触摸与非触摸的平衡数值是否成功。这就是为什么我们一直在Windows系统上默认提供常规布局,直到我们能够更好的了解Windows用户的需求和习惯。ChromeOS则是默认提供混合模式。
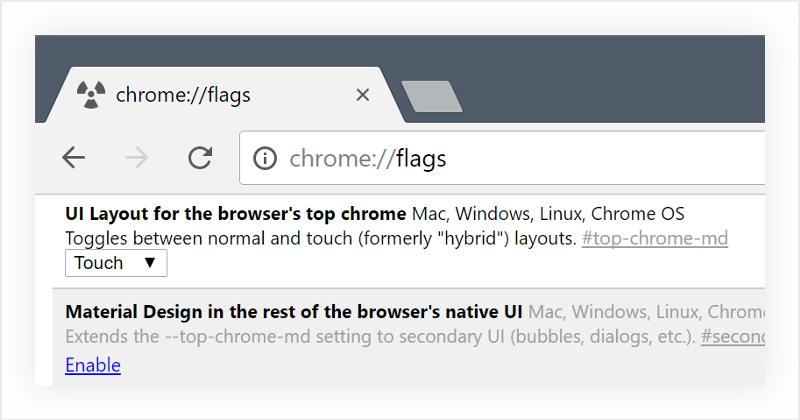
如果你想在Windows上尝试下新布局,只需在地址栏输入 chrome://flags 然后选择里面的“UI Layout in the browser’s top chrome”项改为touch即可。

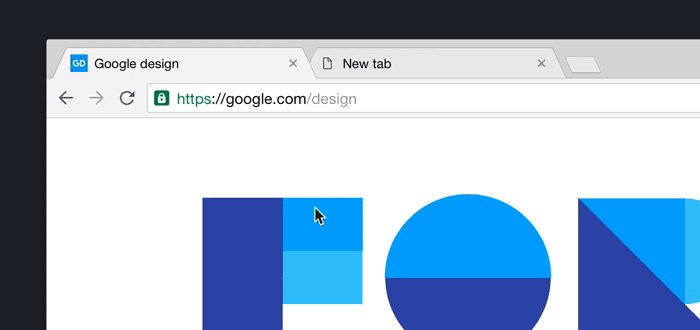
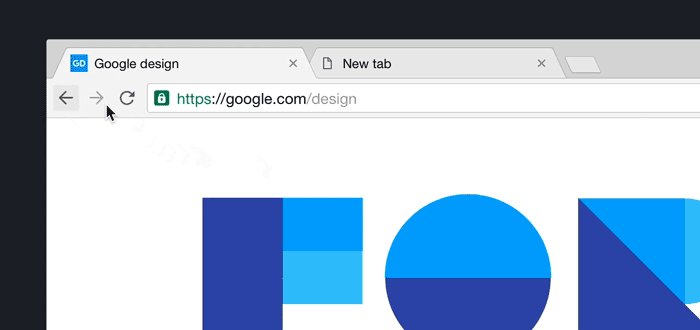
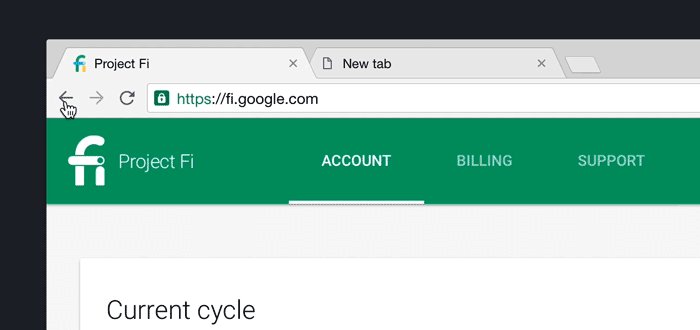
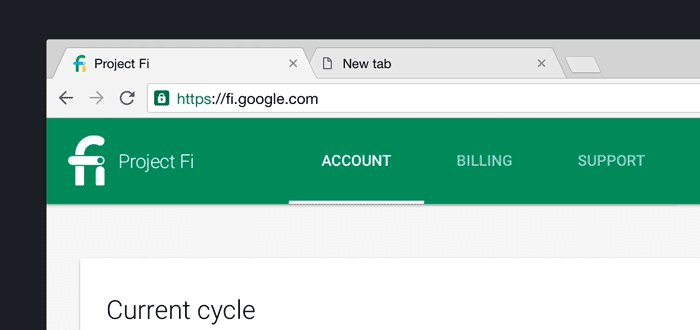
Omnibox, results dropdown and security indicators
在我们的多功能地址栏及其下拉布局设计中有两个需要注意的:
- 重点强调网址安全状态。
- 快速显示你要访问的信息或网址。
多功能地址栏可能是Chrome最重要的功能。那里是进行谷歌搜索、打开网页、书签以及历史记录的用户入口,那也是唯一一个地方我们可以强调显示一个域名的安全状态,可以有效地试图通过主动组织、被动指示和教育保护我们的用户免受互联网上无数的在线威胁。
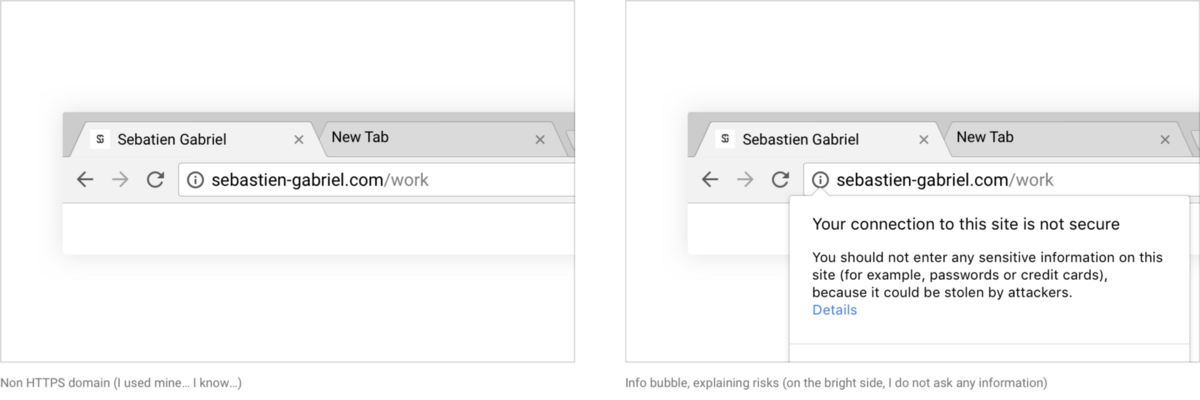
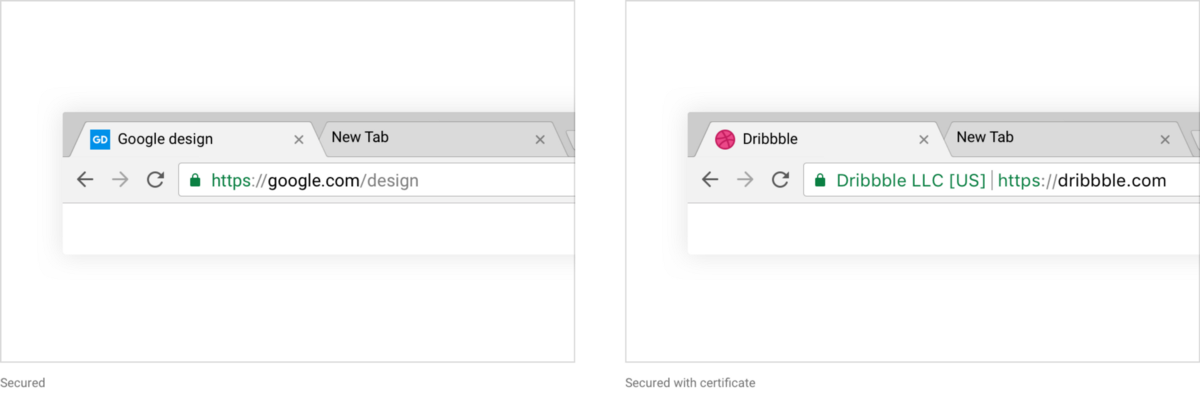
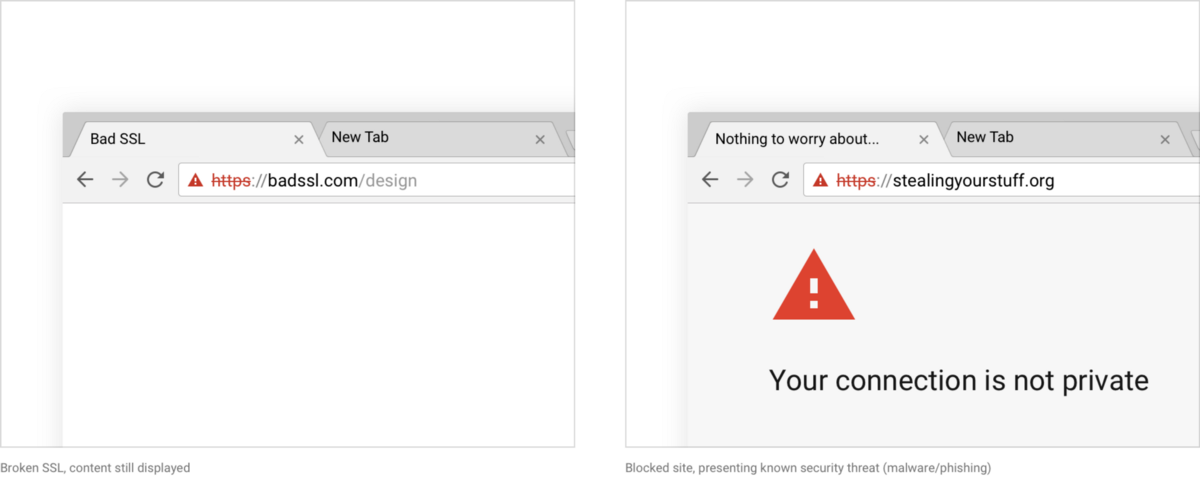
为了达到这个目标,视觉设计师 Max Walker携手我们的UX总监Alex Ainslie在多功能地址栏中加入了全新的一个安全提示机制,如下图:

安全的绿色的锁状态仅应用于安全的https网站,这些安全的域名使用了私密链接。

你可能还会记得几年前的Chrome有一种黄色的安全状态,这次,所有不完整的https和具有威胁的网站都会被标记为红色。当谷歌知道该域名是诈骗网站时,我们还会完全阻止你去访问。

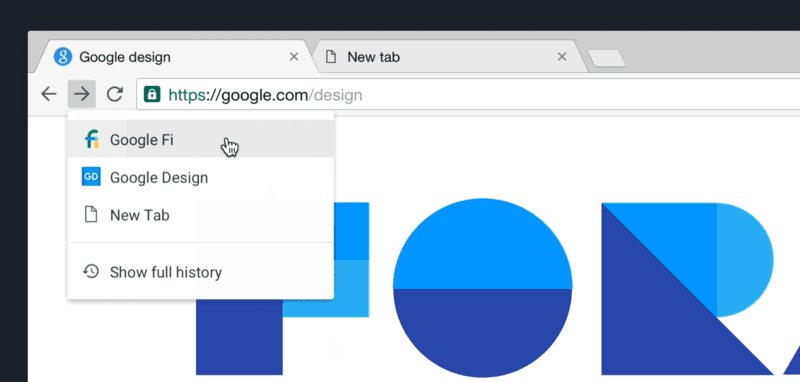
与地址栏相联系的还有下拉菜单和输入查询获得的结果内容区域。在这次新设计中,下拉菜单没有多大的变化。我们改变了图标的颜色方案,但是我们这次的核心工作表现为:一个新的混合布局,更重要的是内联搜索结果。
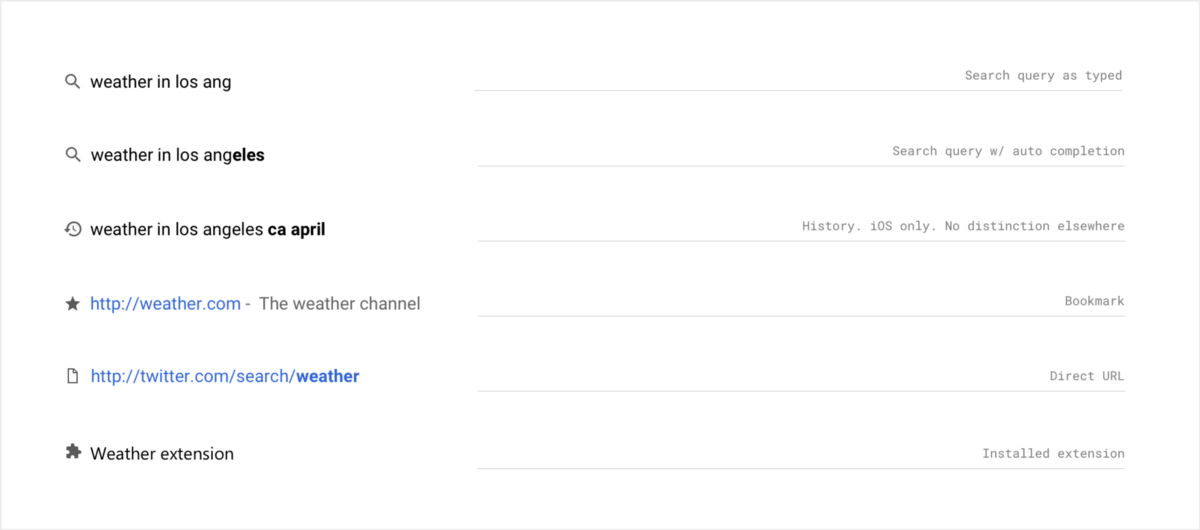
内联结果(Inline answers),也叫“建议搜索结果”,本质上就是在你真正的按下回车键验证查询之前Google或Chrome显示的你想要查找的信息。例如,当你在搜索框中输入“weather in los ang”时,Chrome会显示以下建议内容:

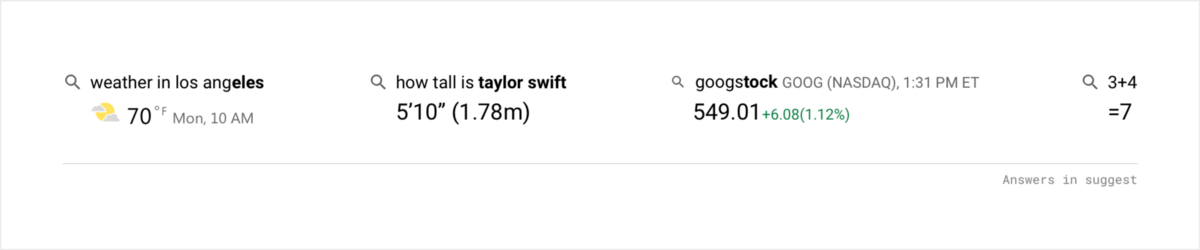
对于这个建议搜索,如果我们确定了你要查找的结果,我们会直接将它作为搜索的一部分直接显示出来的。如下图,它不仅能适用于天气,也可以快速查询、股票搜索和计算等。

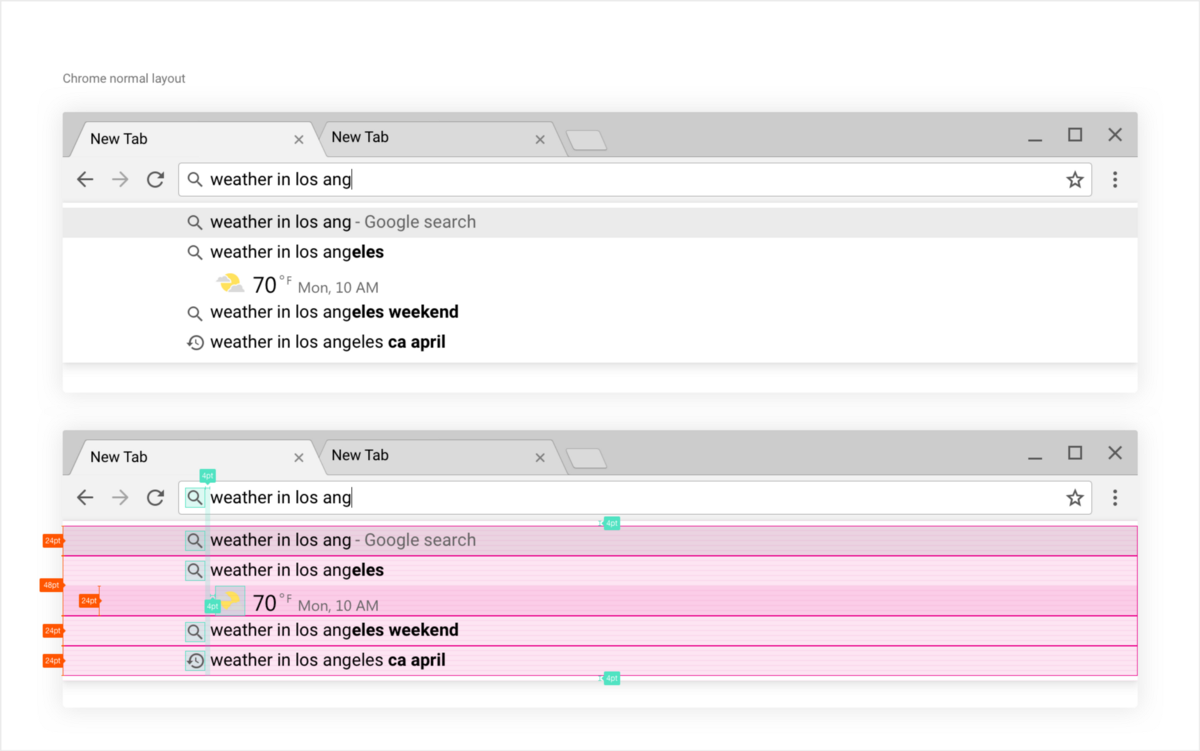
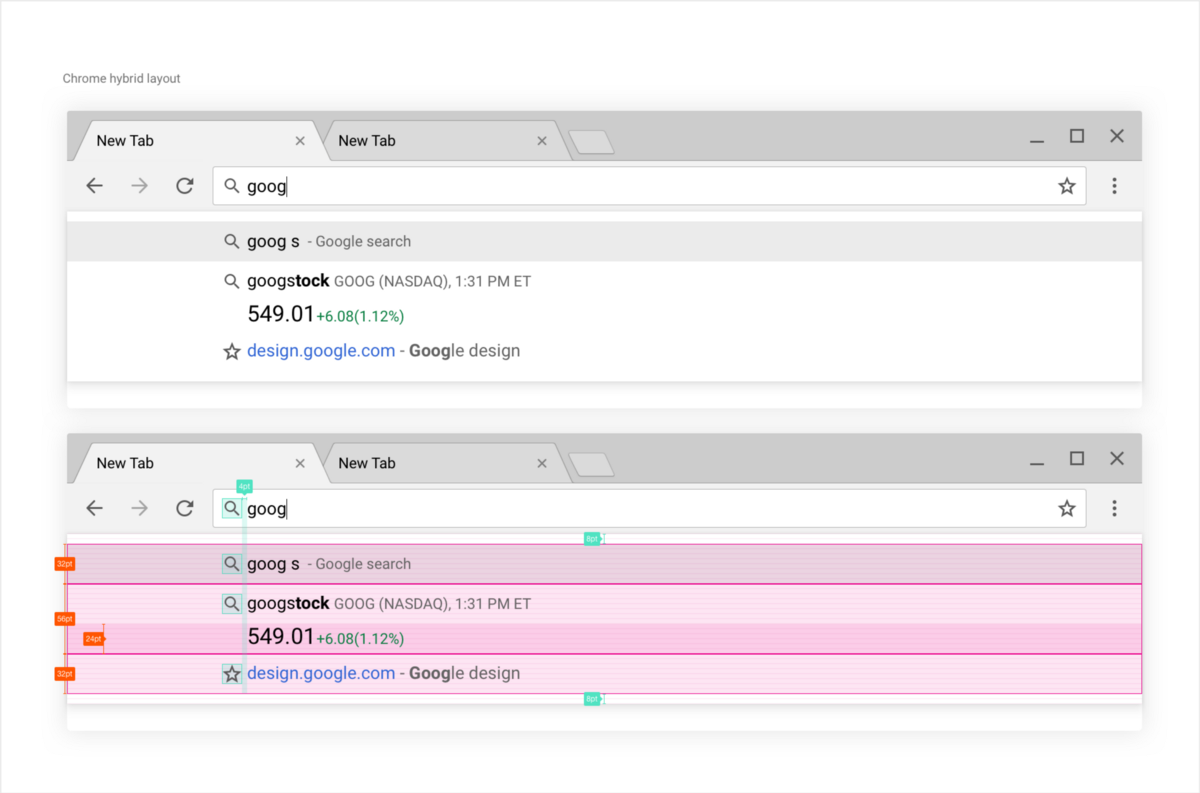
下面的这是在常规模式下查询结果样式:

这里是另一种查询结果(股票查询)在混合模式中的布局,加大了行高度以方便触控:

无论哪个平台桌面版的下拉菜单总是显示的非常紧凑,并在信息密度、清晰度和易用性之间达到平衡,以使用户尽可能快的得到他们想要的结果。
就像其他的核心UI元素一样,混合模式通过增加行高度减少误触行为,同时保持信息密度,以使用户的浏览更有效率。
Colors and accessibility
除了布局密度因素,还有一个影响较大的因素就是颜色。
桌面版的Chrome MD经历了和Android版Chrome同样的变化,我们需要一个更加统一的颜色规范,以及更一致的,更易识别的颜色方案。
当然了,你打开Chrome时最明显注意到的就应该是核心UI的颜色变化,平衡这些颜色是一个很需要很细心的任务,并超出了我之前最初的想法。
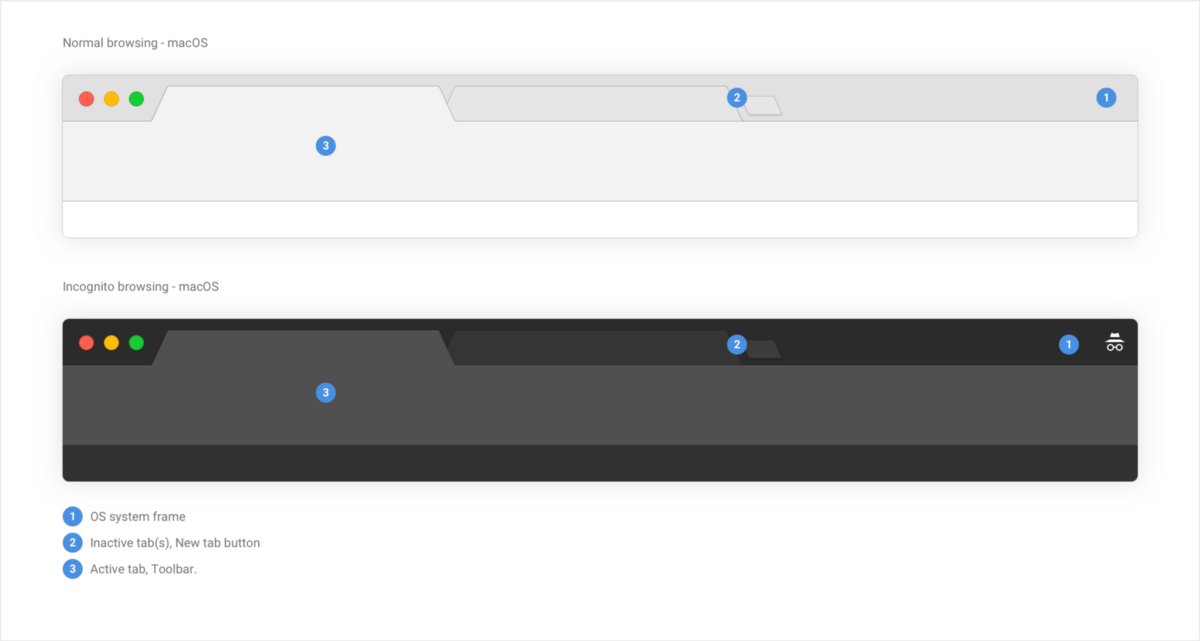
核心UI有三个关键元素:
- 基于系统本身的框架,每个平台都有不同。
- 选中的选项卡和工具栏,包括很多附加在多功能工具栏的控件和标签。
- 尚未选中的选项卡。
要做好这些,这三种东西要有一定的对比度。但不容易解决的是在不损失太多对比程度下如何让这些设计更扁平化,更加现代化。
另一件我们需要思考的是主题(theme)。与移动端相反,桌面支持主题功能,我们需要解决这个问题,有可能的话我们还要加以改进。
最后,我个人最喜欢的(也是译者最喜欢的)是,我们想让隐身模式变得真的不同于其他,而不只是框架主题的改变。我们想改变隐身模式的全局主题,让它变得暗一些,就像移动端一样。
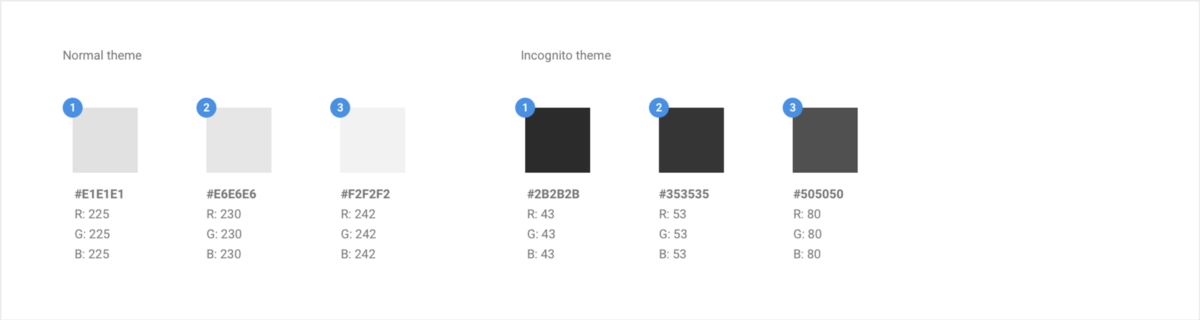
下面是每种模式的三种结构:

我们的核心UI颜色系统如下:

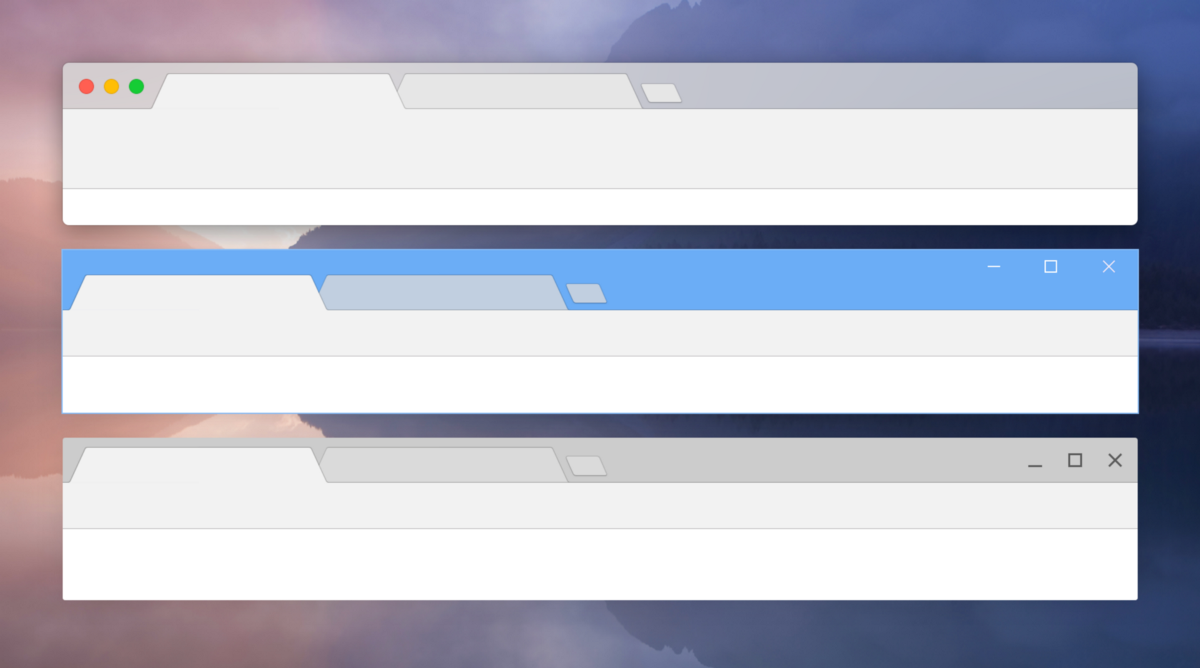
Mac和ChromeOS非常直接,我们可以直接控制框架的颜色,然后添加背景模糊在mac上。Windows就有点棘手了,因为用户可以通过系统设置几乎任何颜色作为其框架颜色。因此,我们就一直延续我们一直再做的不透明框架,无论你系统用的什么颜色。
参阅下面的比较,Mac和ChromeOS的不活跃标签是不透明的,对于Windows我们则是将不活跃标签和新建标签填充降低到78%:

为了平衡新的颜色主题,我们这里大量依赖了描边。因为描边具有无视PPI的1px粗度,描边在不透明度修改了多次以使它在1x看起来不是那么暗,2x里看起来不是那么亮。这些适用于正常模式和隐身模式。

Chrome macOS in 200% and 100%. Both strokes have a 1px weight.
无障碍一直是Chrome的DNA一部分无论是合乎a11y的内容方面还是UI方面。过去的两年里,我们一直在努力。但不可否认的是,现在我们的配色方案需要一个新的继承,使其更简洁,更符合WCAG 2.0规范的对比度。
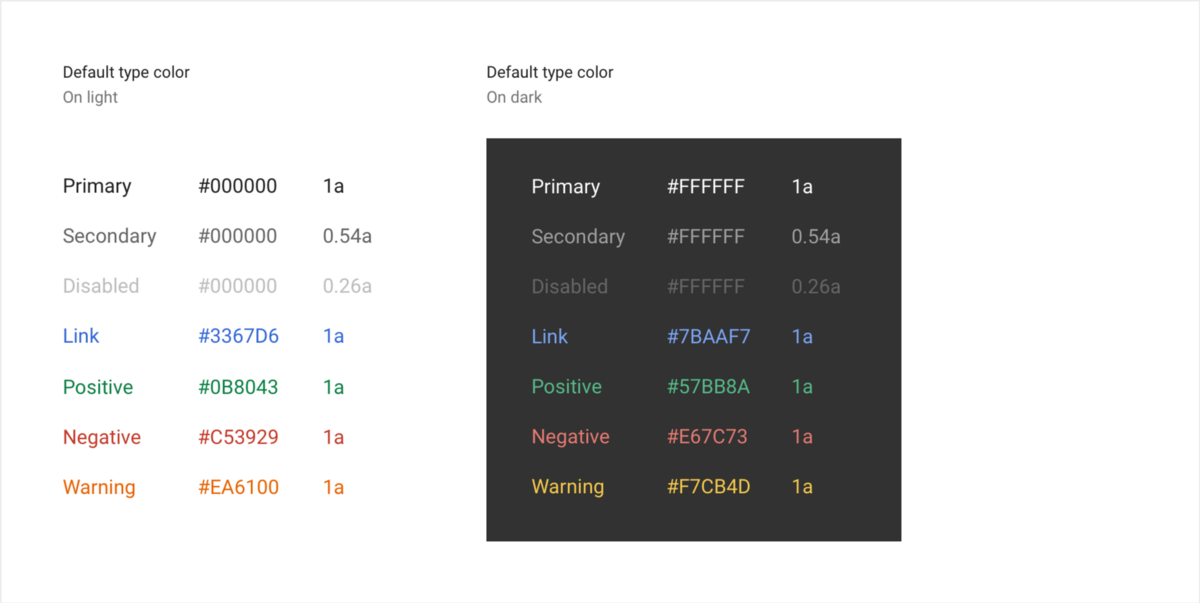
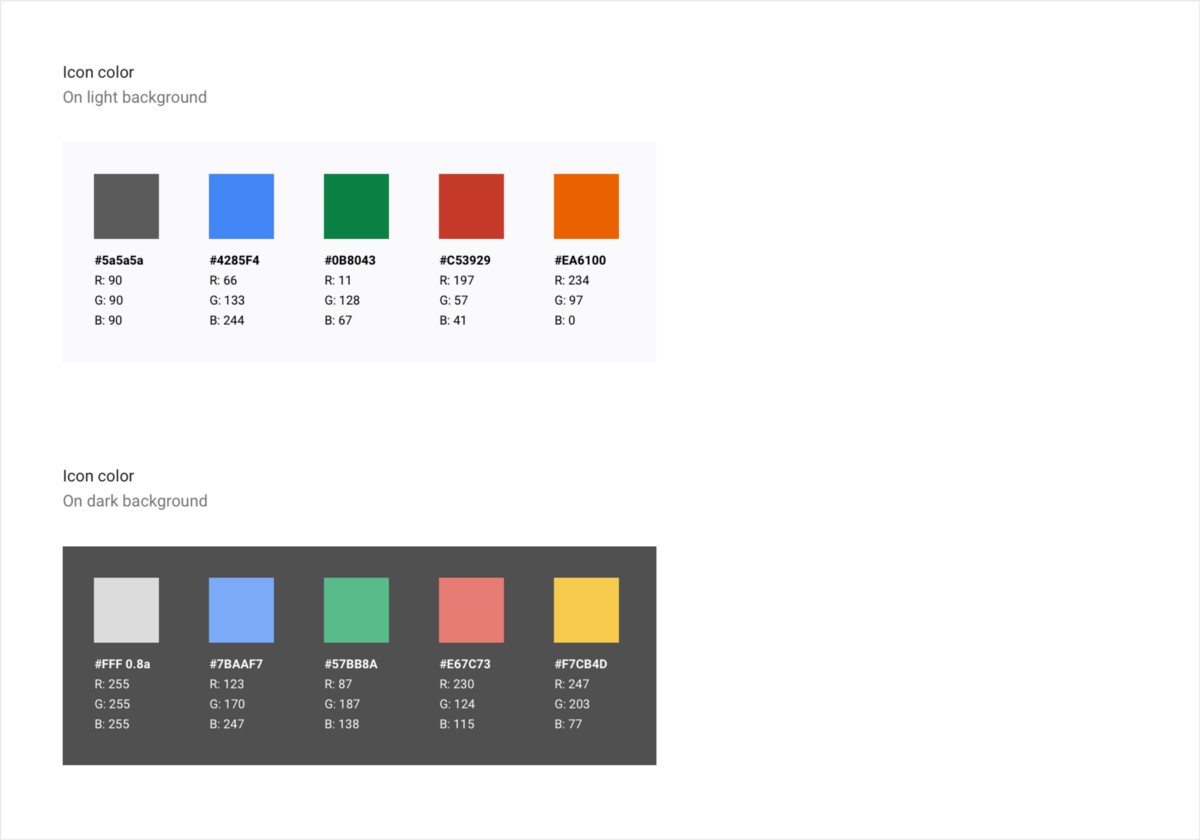
还有我们可以确认我们的排版和图标都至少达到了AA级别或4:5:1的对比度:


一个我认为不错的测试对比度工具:http://leaverou.github.io/contrast-ratio/
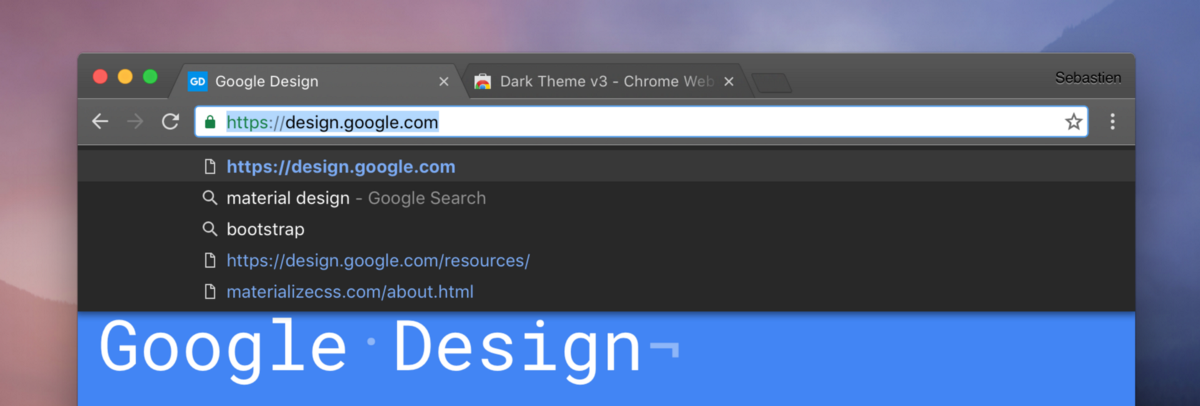
直白了说,偶们的程序渲染方式可以基于对比度动态的着色图标,这不仅可以使Chrome更好看,无障碍功能上也可以得到改进。如下图所示,安装了主题“Dark theme V3”后可以使图标切换为白色,下拉菜单则为暗色。这些都是我们从程序化渲染和隐身模式中收获的益处:

Motion
动效是人们在讨论Material design所津津乐道的地方,特别是移动端。一个优秀的动效可以让一个App很抢眼,而且能使用户更有效的使用它。只要你不做过头,你作为一个设计师就可以为用户提供一些趣味和引导,利用微妙的暗示来感知空间,还有清晰的UI运动。
但是当这种动效来到桌面端时,我们首先提到的则是鼠标、键盘和大屏幕的环境。这是一个有点不一样的故事。
在桌面端平台你可能会花费更多时间去移动(鼠标),通常这种产品工具需要更深层次的体验,而不是类似于移动端快速的体验。我们希望触摸和非触摸平台上的规范和属性最大化保持一致,但移动端上一些看起来很必要或者有吸引力的东西可能在桌面变成一个麻烦,即使这没有妨碍到我们完成任务。
Chrome的桌面版一直离不开效率与执行速度的话题。大量动效的后果可能会导致妨碍完成你的任务,这也是为什么大多数UI表现的没有延迟或者以最小数量的动效表现。就以我们的多功能地址栏为例子吧,起初有一点动效看起来还算nice,但是当你每天使用它超过一百次时,你很快就会痛恨这该死的动效浪费的额外时间,尽管只是一个淡入淡出的效果。这也是为什么我们使它突然显示,
就像我们的菜单一样。
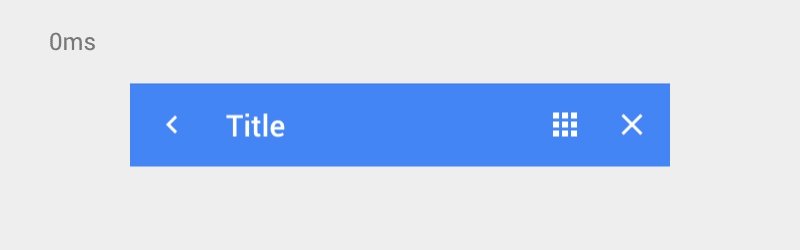
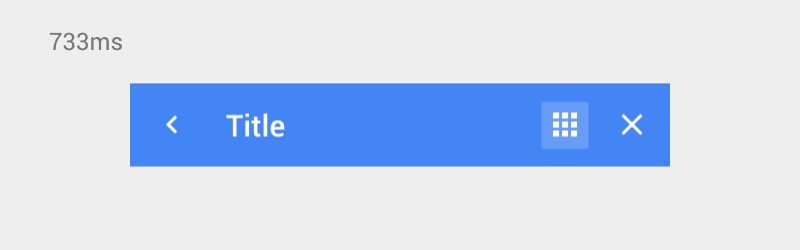
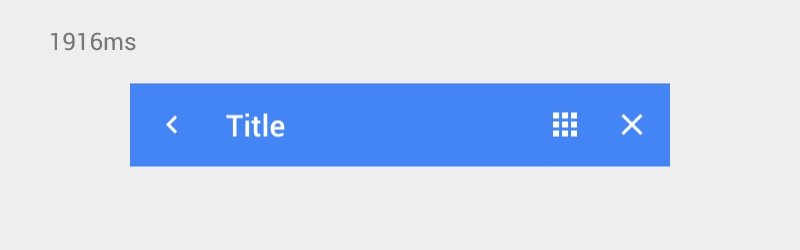
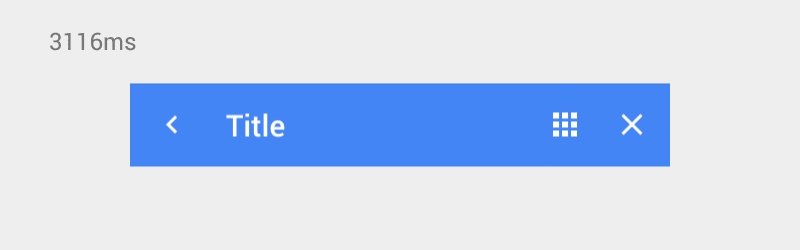
那么我们怎么做才能在这个看似有些不利于动效的平台上得到“Material design”的趣味?我们试图把它加入到不会受到影响的UI处,于是我们又玩起了我们的涟漪按钮动效。
在桌面端上会有很多点击类操作,如果与带有触控的混合设备结合可能还会更多。一些状态不会出现在移动端上,如下:
- 鼠标经过状态(Hover state)
- 激活状态(Active state)
- 单击/点击(Single click/tap、单击触发到释放)
- 单击/点击激活(Single click/tap to active、从激活状态到释放)
- 按住/长按激活(Long click/tap to active)
我们将所有的动效都基于Material design的波纹涟漪制作——从点击或触碰位置产生简单的颜色变化。由于悬停状态不存在MD规范中,我们要做到第一件事就是使其与波纹动效结合。这里我们在鼠标经过后点击使用波纹展开的动效,并将其像边界推,再简单的鼠标悬停和单机情况下,它看起来应该是这个样子:

下面是在工具栏中的样子:

对于“单机到活动状态”和“长时间点击/按下到活动状态”,我们需要将波纹与普通的最终状态(灰色的圆角矩形,类似于鼠标悬停效果)相结合。为此,我们与Material design团队一起探讨了波纹的变形效果。下面是移动端的探索一部分:

应用到桌面端的单击活动状态,我们保持了波纹的扩散效果,而且一旦波纹扩展到其最大值,我们让其变为一个(圆角)正方形,而不是让他爆发开来。如下:

长点击/长按效果类似,只有这一次我们减缓了波纹拓展速度:

最后,对于我们的书签栏我们使用了满眼型涟漪效果。这种类型的波纹是一个扩展的椭圆形,最后会填满整个区域。下面的例子中,我们将波纹与悬停状态的动效相结合,来创建我们的书签活动状态效果:

注:我们最后决定不再macOS平台上实行这种效果,因为感觉这些动效在这个平台上有点不适应。在这里我们优先选择与原操作系统的一致性。
在开发方面,Ben Ruthig是我们在桌面端建立新的波纹动效背后的主力。设计方面,这些快速的预览动效和规格都是在Hype3上做出来的,你在上边看到的动效图也是。这种原型可以快速的让我们进入到代码实现阶段而不是在花费时间在原型的循环迭代上,我们使用原型作为大方向代替一些规范,代码从web到C变化很大,早期的直接尝试开发输入是很宝贵的资源。
对于这种类型的动效工作,开发者们才是真正的设计师。
What’s next
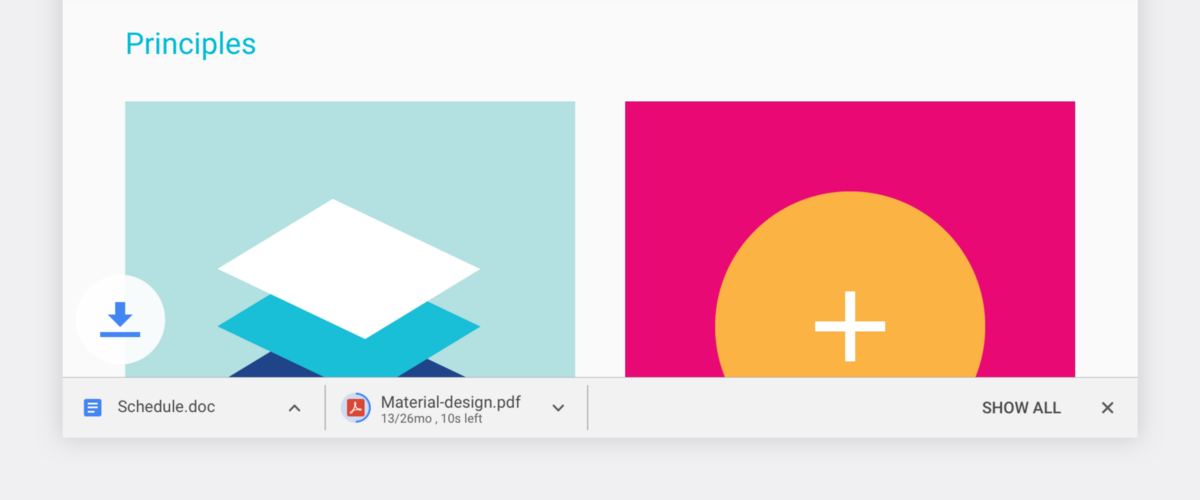
在完成了核心UI的实现规范和原型之后,我们讨论了一下次级UI,包括了每种都不会直接显示的Chrome元素,比如菜单、对话框、气泡、按钮、信息栏、页内查找和底部下载架。有些可能已经上线了,有些可能即将推出:

The new download shelf, available on Windows.(2016-09-22)
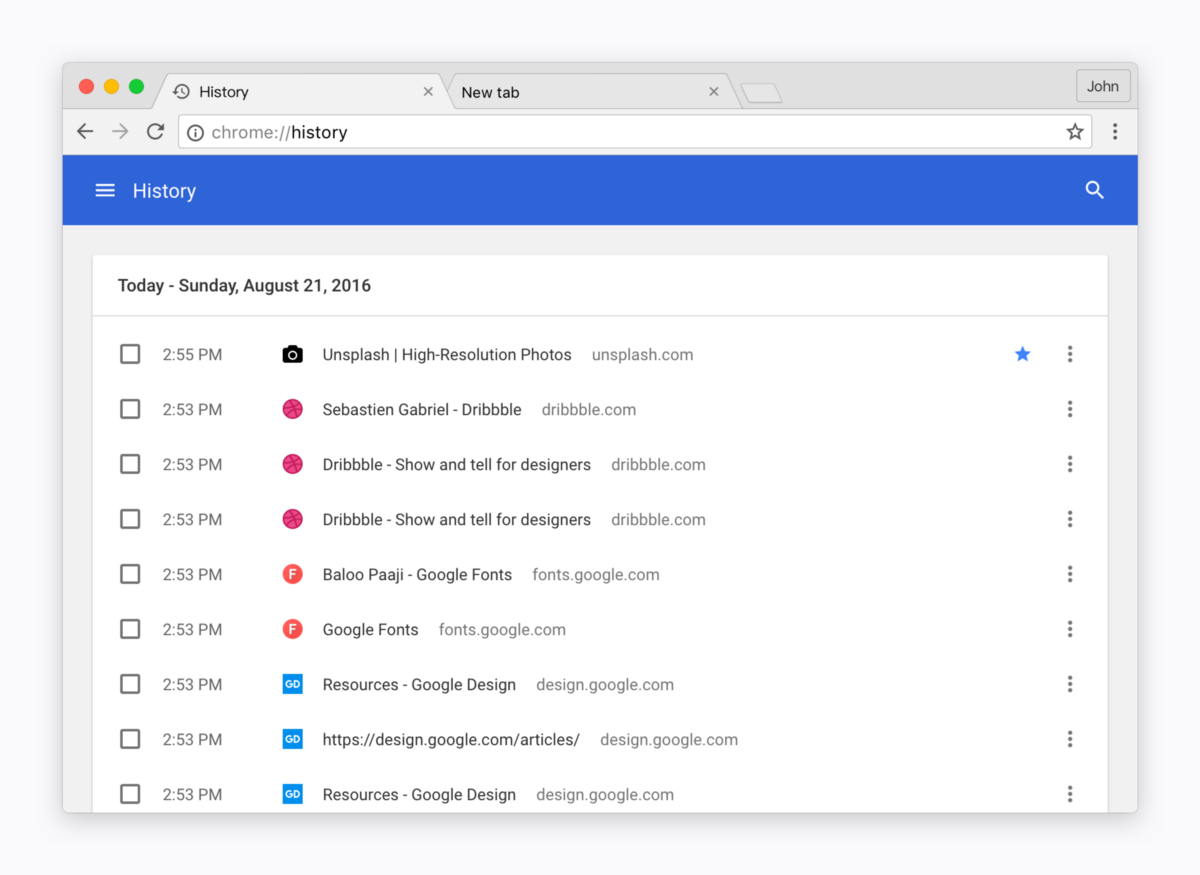
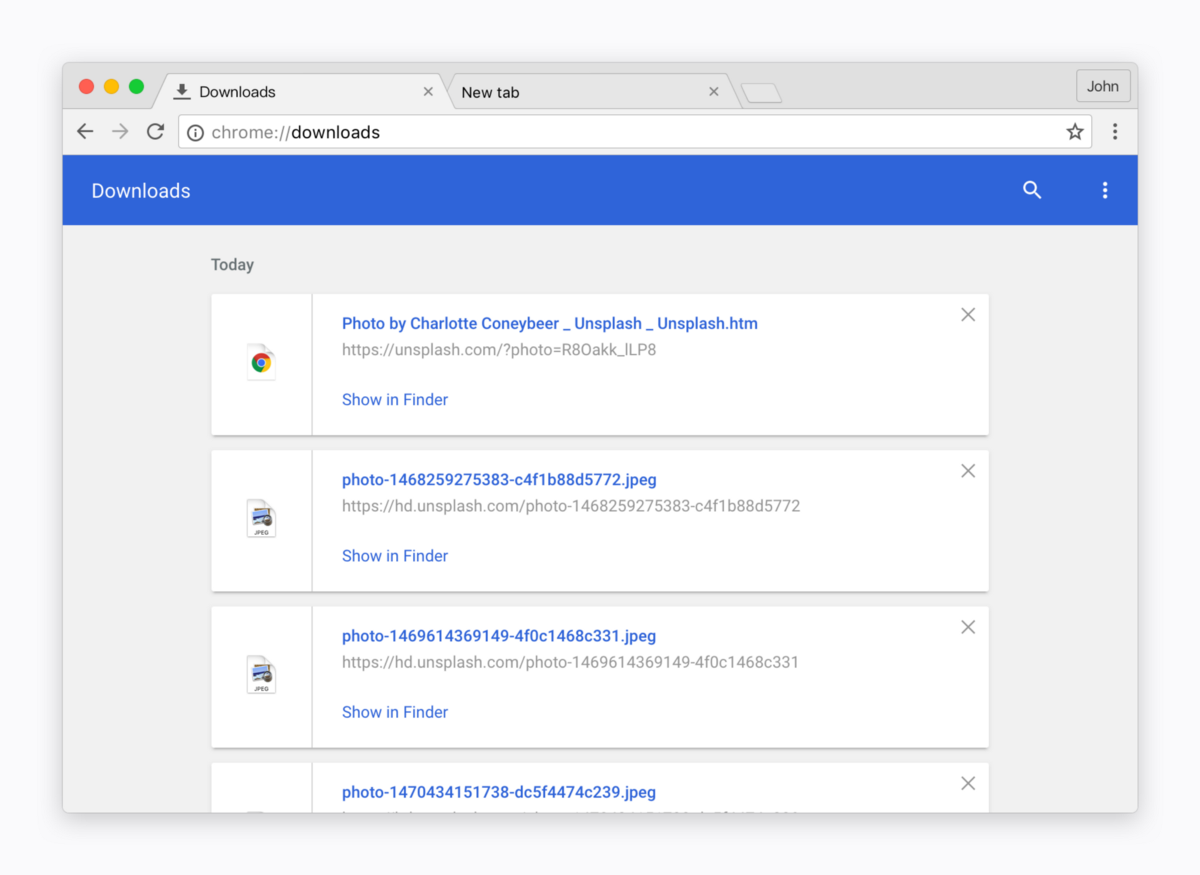
还有一些为了防止对未来更新造成困扰我不会在这里展示,但如果你是一个狂热的Chrome用户,你可能已经在Chrome的flags里启用了一些新功能——Chrome团队精心带来的崭新的次级UI和一些内部页面,如下:

The new “History” inner page

The new “downloads” inner page
核心UI项目最终迎来了尾声,我在Chrome浏览器的参与也结束了,我很兴奋地看到Chrome团队在桌面端和移动端上的未来一片光明。
Lessons learned and initial release feedback
作为结语,我想向大家分享一些通过这个项目学到的一些经验,还有关于内部和外部的发布反馈。希望这些能对你或你的项目有所帮助。
1. 工程师们都是优秀的设计师
我们在设计圈讨论过很多次,设计师是否需要会编程和为什么要编程。关于这个问题有很多不同的意见,他们都来源于没有一个简单的设计师定义这个事实。然而我们很少提及的是:开发们应该学习设计吗?
从结果上来看,开发者们才是生产者。在一定程度上,使之变为一个真正的可用事物才是一个产品的“设计师”应该做的。大多时候,作为设计师我感觉我们所做的一切都是在试图“伪造”和“模仿”最终结果。说来说去,让产品尽可能快的处于真实的场景和代码中是必不可少的。
在这个项目中,我的很多假设都被开发们打破了,他们不仅提供出了更好的解决方案,而且比以往我做的更好的执行和迭代了我的设计。我开始更具体的审视和思考程序化渲染(Peter Kasting的大力支持)和动效设计(Ben Ruthig的带领)的事了。他们的代码知识对于做出正确的设计是至关重要的,这不仅仅改变了设计本身,而是从UI的视觉改进到核心元素的重写,改变了项目性质。
每个人都是设计师。想法不再局限于角色规则。如果你有幸与积极、热情饱满的开发者们一同工作,你可能会发现有时候他们是比你更出色的设计师。
2. 使开发尽早的开始
在本次项目中, 工程师们很早参与到设计和构想过程中。正如我前面所提到的,他们通过更好的开发解决方案来积极产生更好的设计,造就了今天这样的产品。成员之间保持不断的沟通才是为正确的设计带来活力的关键。
3. 知道何时张、何时弛
提供一份非常周到的设计规格是必要的,然而一些情况下,在设计初期就开展反馈,会让一些新的想法使你的设计上升另一个层次。只要你的最终设计依然保持着原始的目标和意图,那么就开放包容地让其他人进入并改进你的设计过程吧~
4. 当心背离设计方向
当你准备Redesign一个产品、特别是一个已经上线一段时间的产品的时候,你将会碰到我们许多人都会碰到的:改进看上去比较丑的地方。现在要小心了,有时你“好心”的改进可能使其变得更加糟糕,大多数情况下,仅仅是一些简单的改动也会触及到一些用户的底线。
这是一场难以接受并且需要非常努力的战斗。对于这次的redesign,添加一些像素级别的改动我们都会进行长时间的辩论和讨论。我没有撒谎,我可没有奇迹般的解决方案,但有一些事情我们可以让用户的情绪最小化:
- 与你的“观众们”沟通。在产品开发这条大船的行进过程上,你要时刻准备在甲板上想愿意收听你的人解释你的版本细节,特别当他们还是你的利益相关者。
- “保持航向”,坚持到底。坚信你的选择是有利的,但不要固执。保持自信。
- 十足的准备。当有人想和你探讨你的设计决策时,准备好现有的实际情况、调研(如果有)和过去的一些惊经验。当你发现你无法回答对方的问题时,他们的反馈值得你去思考。
- 认识到一些事情花费的时间。令我感到沮丧和处理麻烦的是,一些事情只是需要时间来改变。产品越大,花费的时间越长。不如转换为从阶段胜利中获得成就感,并重新认识到你的产品永远也不会完成。
5. 管理你的预期指标
每当一次更新推出时,我们收到最难的反馈就是“那是啥?”。在我看来这是一个公平的反馈,项目花费了一段时间(测试)而且并没有视觉上的大幅度革新,我更想说,如果你多看看细节,你就会感受到我们在这上面花了多少关心和注意力。这次的重设计项目我们最大的改进是在底层上的提升,这是开发中最主要和重要的。我真心希望,随着时间的推移我们的团队和我们的用户都可以从中受益,因为现在的Chrome在所有平台上前所未有一致和灵活。
通过自己的眼睛找到工作中满意的地方和结果,比通过其他人找到的方式更重要。如果你真诚而真正的对你所做的事情感到满意,那你很棒哦。
Closing notes
感谢你阅读了这么多。如果你想,你可以随时通过Twitter或者其他地方来联系我。
如果你想联系Chrome的设计团队,下面就是这些很cool人的推特:Alex Ainslie, Chris Lee, Max Walker,Rachel Ilan Simpson, Peter Schaffner, Hannah Lee, Glen Murphy。
再下面则是幕后工作的那些优秀工程师们:Peter Kasting, Ben Ruthig, Evan Stade, Terry Anderson, Valery Arkhangorosky, Jayson Adams。
原作者:Sebastien Gabriel
原文地址:https://medium.com/google-design/redesigning-chrome-desktop-769aeb5ab987
翻译:fenx
来源:http://design.moe/design/155/Redesigning-Chrome-Desktop.html
关键字:产品经理, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
