产品分析|每日优鲜 APP 这 4 大功能亮点,你的 APP 也能借鉴
获得2.3亿B+轮融资的生鲜O2O电商平台“每日优鲜”,成为了寒潮中的一股热浪。
来源|活动盒子_APP运营工具(ID:huodonghezi_com)
2016年的生鲜行业走的并不顺畅,接连遭遇企业倒闭、裁员、财务危机、门店关闭、下线事故,正在经历着刺骨的寒冬。而这其中,再次获得2.3亿B+轮融资的生鲜 O2O 电商平台“每日优鲜”,成为了寒潮中的一股热浪。
为什么它能够逆流而上,势如破竹?原因可能就隐藏在产品里面。为此,草莓君专门针对每日优鲜APP做了功能点上的分析,有哪些亮点是最能牢牢抓住众多消费者的心,让消费者拥有良好的购物体验的呢?
当然,草莓君写这篇分析文章的目的,不仅仅是想让大家了解每日优鲜这个APP的成功之处,更要能够从中借鉴到有用的APP设计、运作方法,为己所用。
APP页面设计,打造良好的应用体验
用户是很挑剔的,谷歌的一份报告表明:当用户对某一个电商应用感到很“垃圾”时,有79%的几率会转而使用竞争对手的应用。因此,APP需要良好的设计来愉悦消费者,从而留住消费者。
每日优鲜APP如何用页面设计抓住消费者的心?
一、和谐得体的色彩搭配,良好的视觉体验
1、粉色作为主强调色,关键信息重点凸显
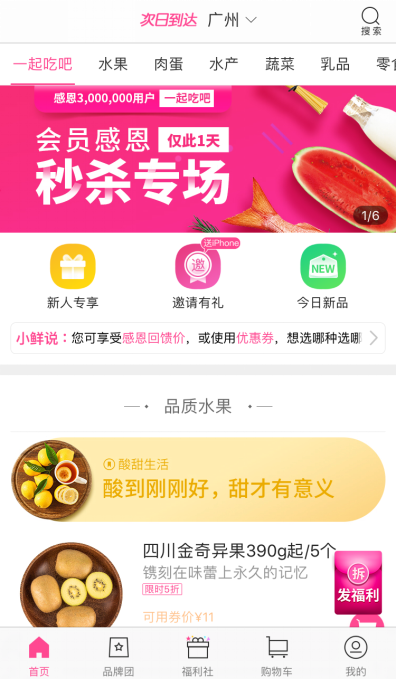
每日优鲜APP色彩的搭配赏心悦目:留白的背景,以粉色作为主导色,黄色、绿色为辅助色,强烈的色彩对比,让关键信息一目了然。

图1:每日优鲜APP首页截图
以粉色突出“次日到达”的极速配送模式;顶部和底部导航栏小icon实时状态时显示粉红色;活动banner图、浮动活动小图标、购物车、商品价格、优惠信息等都是用粉色重点显示。强调色的使用,让重点凸显,更加方便了消费者浏览商品、使用购物车、参与福利活动。
2、首页品类推荐模块标题图文多色搭配
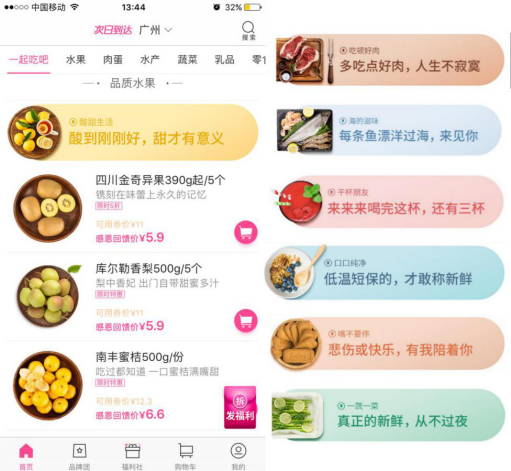
每日优鲜APP的首页设置了七大品类的特价推荐商品模块,每个模块的介绍图文(如图2)单独使用一种颜色,底色、文字颜色跟小图片里面的生鲜颜色相近,形成统一的风格。
七个模块的颜色主导着信息层次,多种颜色的组合并不突兀,反而相当和谐。经过一定调和的色彩,显得非常柔和,眼睛长时间停留注视也不会刺激。
每日优鲜APP主次分明的色彩处理,让界面鲜活有生机,恰恰契合了新鲜的商品特性;节奏感的巧妙应用,让信息更有层次,优雅地呈现。
色彩搭配APP设计中极为重要的部分,直接影响到消费者的体验和感受,需要掌握好色彩搭配的原理和技巧,培养良好的色彩感。 草莓君推荐下面这15个关于色彩搭配的网站给大家,有需要的可以看看:
1、kuler:https://color.adobe.com/zh/create/color-wheel/
2、NIPPON COLORS:http://nipponcolors.com/
3、Colourlovers:http://www.colourlovers.com/
4、Coolors:https://www.coolors.co/
5、uiGradients:http://uigradients.com/#
6、CSS Winner:http://www.csswinner.com/
7、Color Hunt:http://colorhunt.co/
8、Material-UI:https://www.materialui.co/
9、Peise(配色网):http://www.peise.net/
10、ColorSchemeDesigner:www.peise.net/tools/web/
11、Awwwards:http://www.awwwards.com/
12、配色展示:http://www.e754.com/color/
13、中国色:http://color.uisdc.com/
14、中国传统色彩:http://chinese.traditionalcolors.com/
15、中国传统色彩:http://color.uisdc.com/
二、推荐商品模块的场景化文案,直达消费者内心
前面说到,在APP首页界面,每个品类单独分出一个模块,放置品类的特价推介商品。不是简单的标示“水果”、“蔬菜”这样没有特性的分类名称,每日优鲜在品类名称中加入了核心的产品因素,同时把每个品类的介绍文案融入到了商品和生活。
“品质水果”不单单只是水果,而是经过严格挑选、层层把关,有质量保证的优质水果。传达出每日优鲜的“优”,在消费者心中塑造良好的品质形象。
介绍语:“酸甜生活,酸到刚刚好,甜才有意义”。酸酸甜甜既是水果自然的味道,也寓意了生活中的酸甜苦辣,人生百味,发人深省。在甜到发腻的美好时刻,来点每日优鲜的水果好像也还不错。这样的情景式文案,少了平白直铺的叙述,多了点人性、精神的领悟,更容易打动消费者的心。

图2:七大品类介绍图文截图
精选肉禽——吃顿好肉,多吃点好肉,人生不寂寞;新鲜水产——海的滋味,每条鱼漂洋过海,来见你;畅销饮品——干杯朋友,来来来喝完这杯,还有三杯;休闲零食——悲伤或快乐,有我陪着你......。
这些优美的文字,在表达出每一类商品自身的特性基础上,都融入了更深层的含义,悲伤、快乐、友情等等,深入到了每一个消费者的生活场景中,试图形成商品关联。
或幽默有趣,或引发共鸣,好的APP商品展示文案也是能够打动消费者,甚至直接促成购买行为。所以,商家应该重视商品的展示文字。
三、以banner位、浮动小图标作为活动入口,起展示引导作用
对于电商来说,活动是必不可少的促销手段。在有限的APP应用空间,如何有效地展示活动页面,最大程度的引导消费者参与,需要精心设计和布局。
每日优鲜APP在顶部设置了banner位,可以同时放置6个banner图,也就是说,能够一次性展示6个活动。顶部banner位可以说是APP里面的黄金位置,顶部导航的下方,打开APP,最先看到的就是这里。当消费者点进任何一个banner图,都会自动跳转到相应的活动详情页,起到良好的引导作用。

同时,banner图采用了轮播形式,每隔几秒钟,系统会自动切换下一张。不断地循环播放,让整个APP页面带上了动态因素,在周围静止不变的环境下,更加引人注目,一下子就抓住了消费者的眼球。
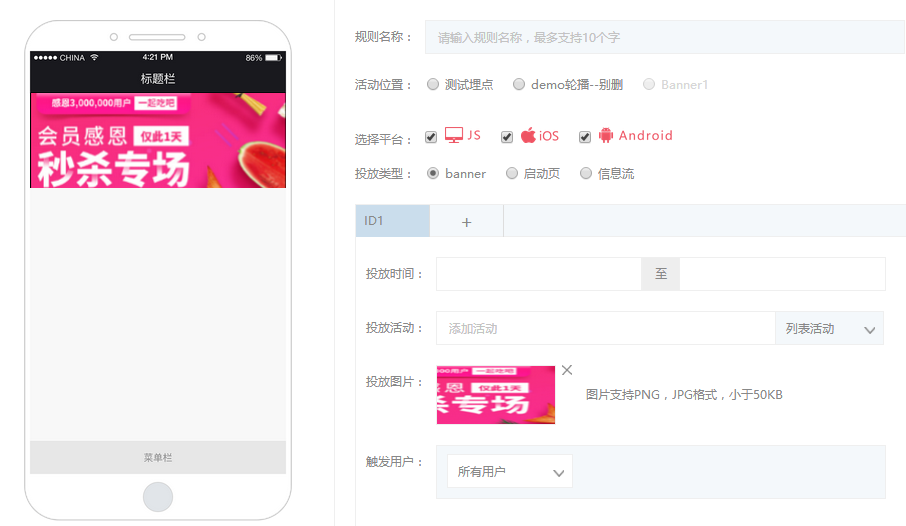
说到banner图的活动投放,草莓君想提一下APP活动运营工具【活动盒子】。活动盒子能够帮助商家APP实现banner位活动的定点投放,要求有自家APP应用的商家,成功接入相应的SDK,完成活动位置埋点,就可以新建投放,把想要展示在banner位置的活动放进来即可。
 活动盒子投放模板截图
活动盒子投放模板截图
如上图所示,类似于每日优鲜APP展示的banner活动,同样可以借助活动盒子这个工具实现投放。
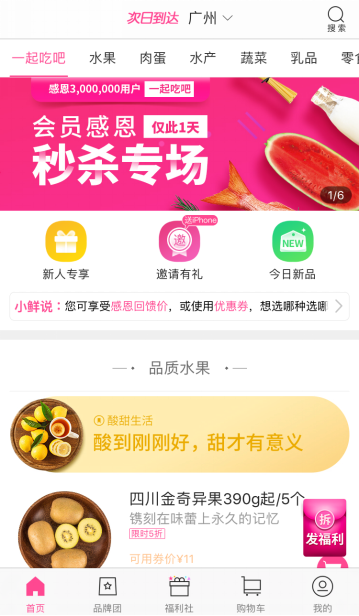
除了banner图以外,APP界面左下角的位置,有一个粉红色的小红包图标,上面标有“发福利”的字样。其实,它也是一个活动展示页,消费者点击图标,会进入下图所示的“邀请好友”活动详情页面。

草莓君注意到,每日优鲜APP里面的这个活动展示小图标,是固定不变的。消费者不能随意拖动改变图标的位置,无论点开哪个页面,它都在那里。

小图标虽然占用的空间不大,但是,在上下滑动APP页面的时候,会出现完全挡住“购物车”的情况(如下图所示)。如果消费者刚好想顺手把商品放到购物车,却由于浮动图标的阻挡,不得不再动手把页面上滑,非常不方便,甚至会引起消费者不满,从而放弃购买。
假如图标能够随意移动,消费者会在打开APP的第一时间,或者发现它会影响到接下来的操作时,把它拖到顶部或底部留白的位置,就不再担心小图标挡住关键信息和按钮。可移动小图标能更好的满足消费者不同场景下的消费需求。
当然,使用怎样的小图标,还是视APP应用商家的实际情况来定。
四、针对地区做不同的商品推荐,满足地域性需求的差异化
不同地域的人们,饮食习惯存在着极大的差异。比如,北方人牛羊肉吃的比较多,南方肉类主要以鸡鸭和猪肉为主。再比如,广东地区,龙眼荔枝等是最常见的水果,消费者打开商品页面,最希望在前排就能看到这类型的水果。
满足地域性需求的差异化,是众多生鲜电商正在面临的挑战,每日优鲜APP很好的解决了这个问题。
消费者在APP上面选定好送货城市之后,再点击商品页,系统就会自动匹配好符合这个地区饮食习惯的生鲜,把最受当地人们喜爱的货品摆放在首位,其他的依次按照顺序排列。实现不同地区用户打开APP看到的页面都是不一样的。
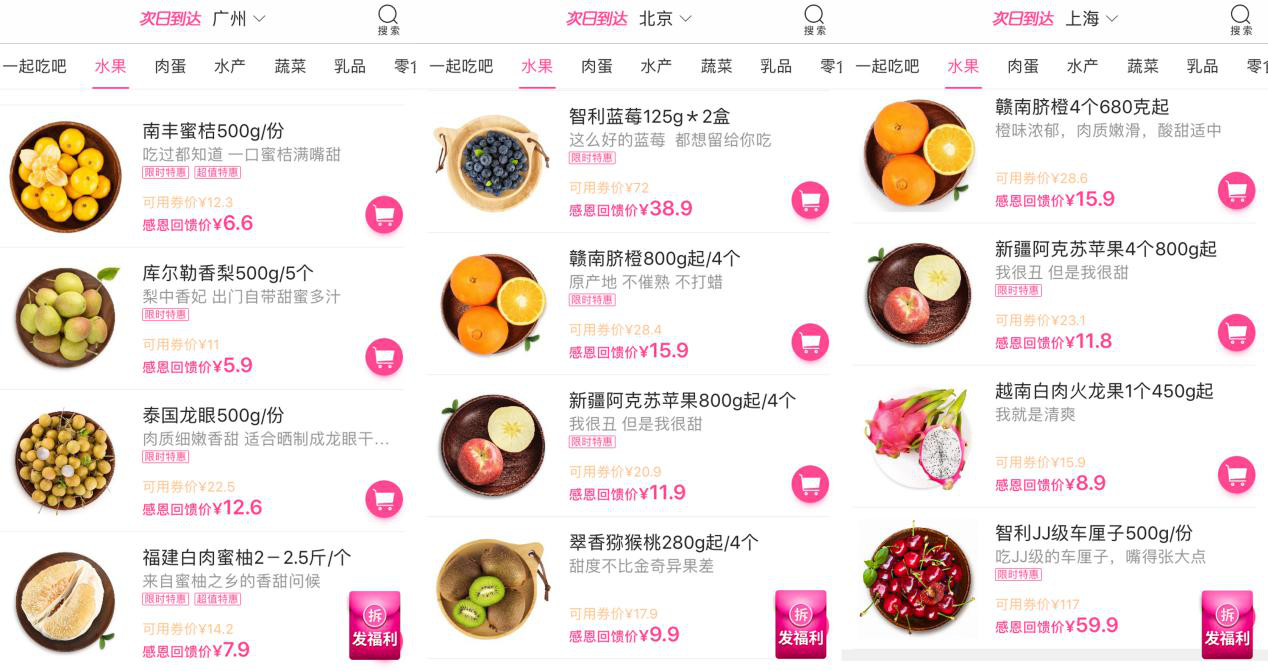
为了验证是否真的能够实现不同地区推荐不同的商品,草莓君分别选取了广州、北京、上海三个距离较远的城市;然后都选择“水果”这一品类,下面就是不同地方消费者看到的商品页面。

很显然,确实看到了有针对性的推荐结果:广州地区排在首位的水果是南丰蜜桔,其他的还有香梨、龙眼、柚子;北京地区排首位的是智利蓝莓,还有脐橙、苹果、猕猴桃;而上海地区排首位的是赣南脐橙,其他还有苹果、火龙果、车厘子。
就像活动盒子的触发模板能够实现针对注册、登录、支付、分享等操作行为以及不同性别、不同地区的用户做精准的投放。每日优鲜充分考虑到差异化,最适合的商品推荐给最需要的人,满足细分消费者的个性化需求,真正做到了精准,是更加人性化的营销手段。商家就像消费者肚子里的蛔虫,牢牢掌握住消费喜好,把对的产品展示给对的人,大大促进了购买成功的概率。
作者:活动盒子(ID:huodonghezi.com),APP活动运营工具,全方位提供APP运营解决方案;
关键字:产品经理, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
