【大厂产品专家手把手教你】系列(三):需求文档
某大厂的CEO曾经说过“练好基本功,能赢99%的事”,而写需求文档,就是最能体现产品基本功的地方了。有不少产品/运营童鞋抱怨研发不配合、态度不好、喜欢挑茬,如果你平时在工作中遇到过这些问题,学姐强烈建议把这篇看完,先琢磨下自己的需求文档是否合格。
另外,虽然需求文档在汇报、晋升答辩的时候几乎用不到,但学姐可是听说,不少互联网大厂的高管会去翻阅需求文档,来了解产品细节、考察一线童鞋们的基本功是否扎实,这时候如果文档写得不到位,可就尴尬了~
大厂产品专家手把手教你系列(一):三步写出好简历
大厂产品专家手把手教你系列(二):行业调研和规划
一、写之前,先分类
在写需求文档之前,我们先要对本次写的文档进行正确地分类,毕竟一个做半年的需求和一个做半天的需求,在文档上肯定会体现出差异。这就和我们在需求分析阶段会先做用户分层是一个道理(用户分层学姐强调过很多遍啦,不了解的童鞋赶紧戳这篇),需求一般可以分为以下三类:
1. 大项目
有超过3个功能点才能实现的需求,就是一个相对完整的项目了,一般需要研发2个月以上。
举个例子,学姐之前曾经做过一个在订单上加收1块钱服务费的功能,虽然听上去只是一丢丢(一句话需求启动~),但却会涉及到对整个交易流程的改造,C端会涉及到交易列表、商品详情页、订单列表、订单详情、退款详情等,B端会涉及到商户通知、交易列表、对账单等;除了业务方的研发,还会需要到优惠中心、订单中心、结算中心等各大中台一起参与研发。而且每个功能点都没有办法拆分上线。
这类文档的模版是最完整的,学姐会在第二章具体介绍。
2. 功能点
指可以单独上线的功能点。
比如微信公众号最近新增了“草稿箱”功能,写到一半的文章可以保存,虽说从公众号作者的角度来说这是一个比较大的改版,因为涉及到公众号后台最核心的功能——写文章。但实现起来,只是加了这三个功能点:
- 写文章时可以保存草稿或查看草稿
- 公众号后台的首页新增“最近的草稿”模块
- 公众号后台首页左侧工具栏新增“草稿箱”,点击可以查看所有的草稿
其中后两者完全可以等功能1上线了之后单独上线。像这类需求就可以按照“功能点”去写需求文档,三个功能点合起来写或者分开写完全看产品对进度的要求。
3. 小优化
这类需求可能是一些较小的用户体验提升、big fix、视觉优化等,比如某个页面上改一个按钮之类。很多童鞋在写这类文档的时候往往是“一句话需求”,但其实这类文档也会有侧重点,要做到“麻雀虽小,五脏俱全”。
二、三段式写PRD
搞清楚需求的3种分类后,我们就可以使用不同的模版了,学姐会根据三段式去详细介绍PRD的每一部分:背景->内容->计划(小优化不需要)。
1. 需求背景
这是一个常见的扣分点,背景不写或者写得不好,这不就相当于追女生的时候上来就问她体重多少嘛(大家可以求一下研发小哥哥/姐姐的心理阴影面积)。这部分是每类需求都要写的,绝不能省略哦。需求背景分为以下两部分:
1)为什么要做(WHY)
首先我们要讲清楚为什么要做这个需求,这里学姐提供1个经典句式,那就是欲扬先抑。我们可以先说目前的问题,比如先列举用户痛点,再配一些数据,最后提出我们解决问题的方案,就能把故事说得比较顺了,举两个简单的例子大家感受下:
- 某某行业目前鱼龙混杂,信息不公开透明,消费者的权利得不到保护,据行业报告显示投诉率达百分之多少,因此,我们要搭建一个真实可靠的消费者评价体系
- 结算页面是用户完成交易的必经页面,目前其转化率不到50%,竞品/行业内标准是60%,因此需要优化
这样写的好处是会让其他部门的同事感同身受,毕竟其他人并不像你一样这么了解这个行业的用户和产品,这样可以产生共情。
2)想要达到什么目标(WHAT)
预估做项目能达到的核心指标,最好把预估的过程也写出来。一方面,“直接谈钱”可以提升其他同事的成就感,让他们更愿意积极参与;另一方面也是锻炼自己作为产品/运营对数据的敏感性,像学姐因为估得多了,基本上每次的数量级都是非常准的,越来越接近真实数据。
比如,公司现阶段的核心指标是交易额,我们想在订单完成页新增推荐模块,其他业务线做这类推荐模块的访购率一般是2%,我们交叉推荐的行业客单价一般在100元左右,那么我们只需要把订单详情页日均UV*2%*100元*就能算出每天新增的交易额了。如果预估的时候没有什么可以参考的数据,你又是刚入职或者刚接触这个业务,也可以找身边一些资深的同事讨论下,问问他们觉得是多少,然后取个中间值。
2. 需求内容
写完背景之后可以进入正文了,也是三段式(我就套娃):需求概览->需求详述->数据打点。
1)需求概览
这部分其实就是阐明这个需求的scope,先给大家一个比较直观的印象,不同类型的需求会有各自的写法。
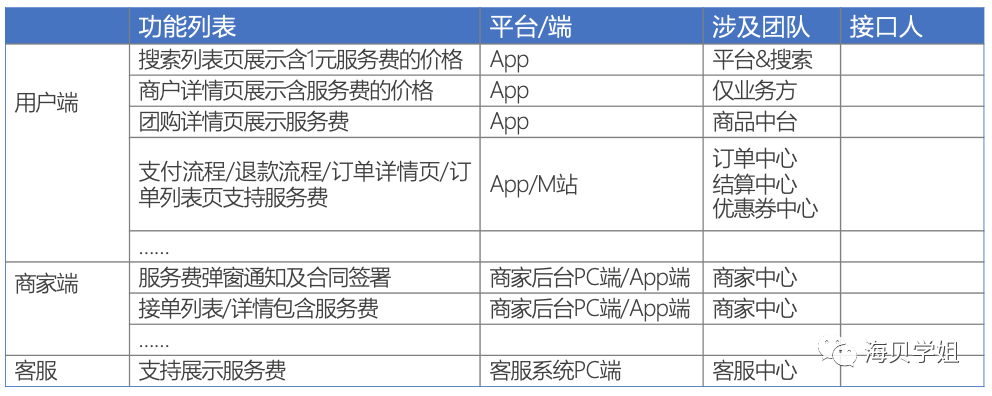
对于大项目,一定要把功能列表写出来,因为项目的功能点往往很多,直接讲功能点的话容易把别人绕晕,先要给大家一个whole picture。用表格形式,写出每个功能点对应的页面、平台等,如果涉及到跨部门,最好把对应的(研发)接口人也写上(也可以需求评审之后补充)↓

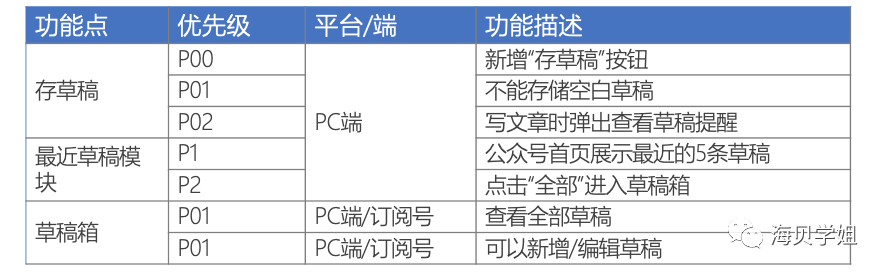
对于功能点,可以先简单描述下每个功能点。如果是几个功能点合并在一个文档写,那么可以把优先级也标注清楚↓

对于小优化,需求本身并不复杂,可能几十行代码就解决了。正因为这样,研发在做的时候可能比较随意,忽略一些小细节,比如到底是在哪个端、哪几个页面上,这时候我们就要尽可能直观一点。如果需求很简单的话,甚至可以在这个表格里就把需求详述也一起写了~

2)需求详述
需求详述这部分,不同的项目、功能点差异是比较大的(小优化比较简单,就不展开了),如果要说能用同一个模版去套,那就有点不负责任了。所以学姐抽象出了比较常见的2种维度对功能进行细分,不同类型需求对应不同的写法,还会教大家作图的步骤~
a)新增VS优化
新增就是从0到1搭建功能,优化就是从1到100。
对于新增,我们要把“新概念”定义清楚。比如新增加了一些页面/状态,它们定义是什么。比如草稿这个功能,就会新增“草稿箱”,这个页面展示出了公众号作者所有的草稿,定义清楚之后,写文档的时候统一措辞,这样能确保大家都在一个面上沟通。再比如,不存在草稿详情页,只是在原来文章详情页新增了一个中间状态,叫“草稿态”,点击保存草稿后、发布文章之前,都是这个状态。这样对齐之后大家和研发的沟通就会比较顺畅了,不容易产生误解。
对于优化,我们要强调的就是优化后和优化前的差异。比如做一个页面优化,我们可以直接放上对比图,把调整的部分圈出来贴在需求文档上,标清楚数字,然后再用文字描述对应的优化,这样研发就不用对着新的稿子“找茬”了。
b)侧重前端页面 VS 侧重后端逻辑
很多人喜欢分B端和C端,对应不同的写法。学姐倒觉得,写文档的时候不如看这个需求是侧重“前端页面”还是侧重“后端逻辑”,因为这才是开发的逻辑,To B或To C其实是产品做需求分析的逻辑。
比如,刚刚提到的“新增1元服务费”就是一个端到端的需求(B端C端都有),逻辑上并不复杂,但由于涉及到交易流程,页面会比较多,所以是比较重前端页面。像这类需求,我们可以在尽可能用设计稿说话,图文穿插,在描述需求的时候尽量多贴一些图,比如在流程图上也能贴一些页面,甚至直接用交互稿/视觉稿去评审。
另外一个例子是打车业务,在乘客端的订单详情页进行展示优化,虽然听上去这是页面调整,但订单页状态非常多,有接单前、接单后出发前、出发后未到达目的地、到达目的地、乘客上车后、乘客到达目的地未付款、已付款等等十来个状态,每个状态展示的页面都差不多,只是展示的元素(比如按钮)会略有不同,这反而是一个非常强调逻辑的需求。这时候如果只贴设计稿,就很难说明问题,还是需要用灵活应用各种图表。
那么问题来了,除了表格和流程图之外,怎么作出合适的图来表达产品逻辑呢?
去网上搜一下,会发现有各种图,比如泳道图、时序图、状态机、架构图、拓扑图等等……说实话,学姐觉得,作图只要能清晰地表达出逻辑,没有人会在意你画的是不是够标准(指互联网行业,非软件)。学姐在大厂这么多年,做过各种业务,身经百战,从来没被研发挑战过作图的问题,甚至也没有在大厂里面听到过别人提“UML”这个词(当然如果你愿意认真学UML也是极好的)。
其实,作图的原则都是类似的,学姐抽象出了作图5个步骤,看完之后童鞋们应该会觉得作图so easy。
3. 清晰作图5步走
1)画元素
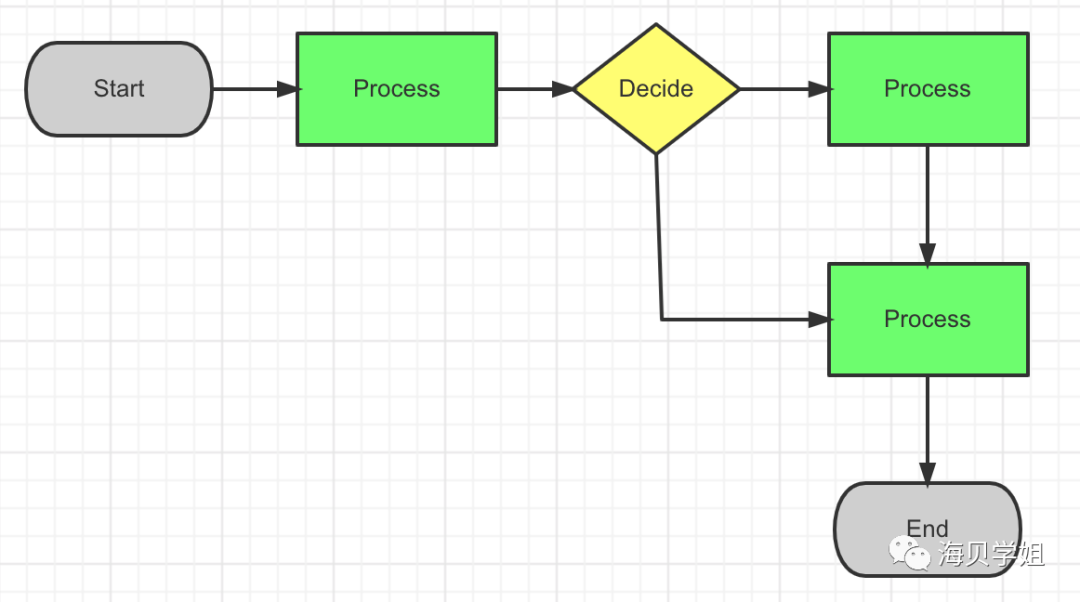
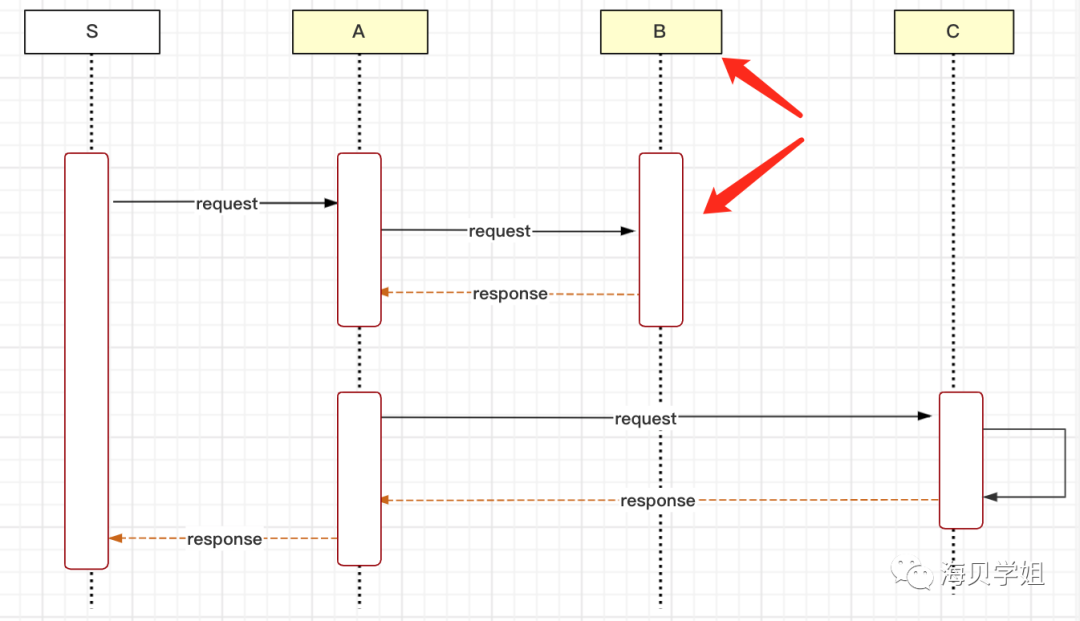
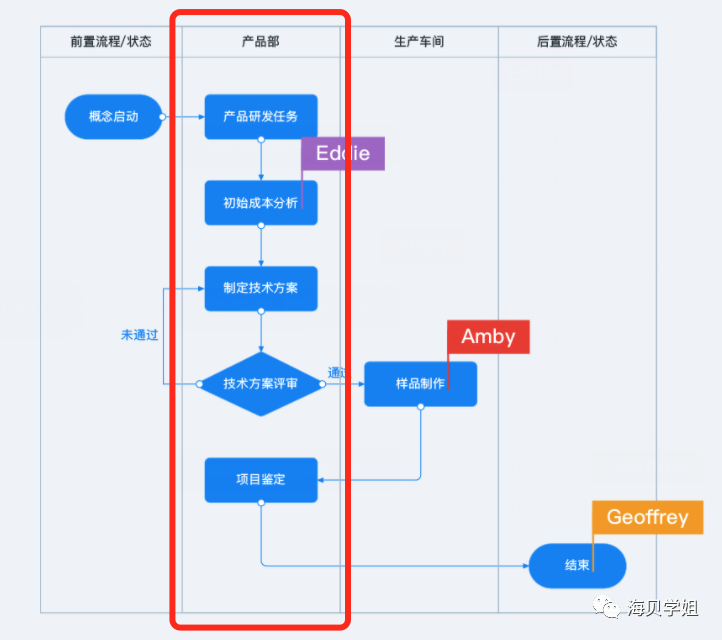
图中的元素大家应该都知道吧?就是不同形状的框+文字,比如脑图里面的每个主题,比如流程图(图1)里面的开始、结束、步骤、选择等,比如时序(图2)里面的对象和激活期↓


*截图来自ProsessOn
如果想要画得标准一些的话,也可以进一步学习下不同形状框框的含义。
2)放位置
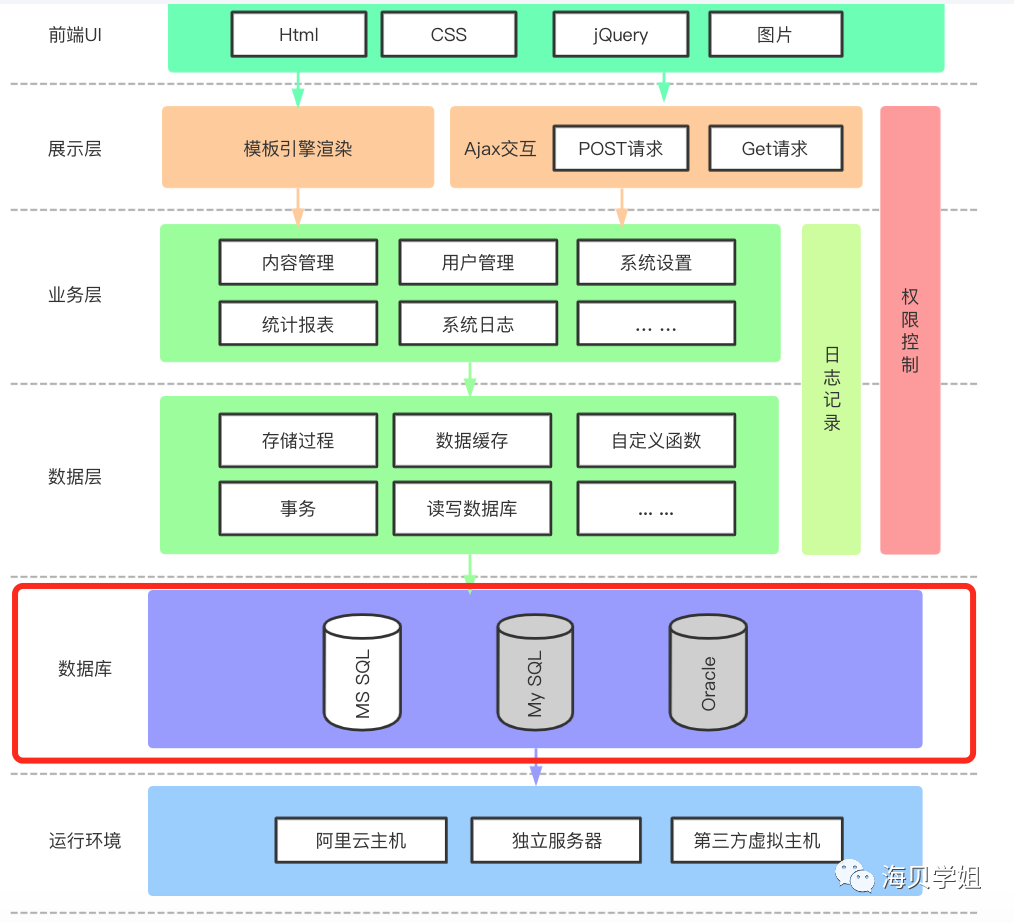
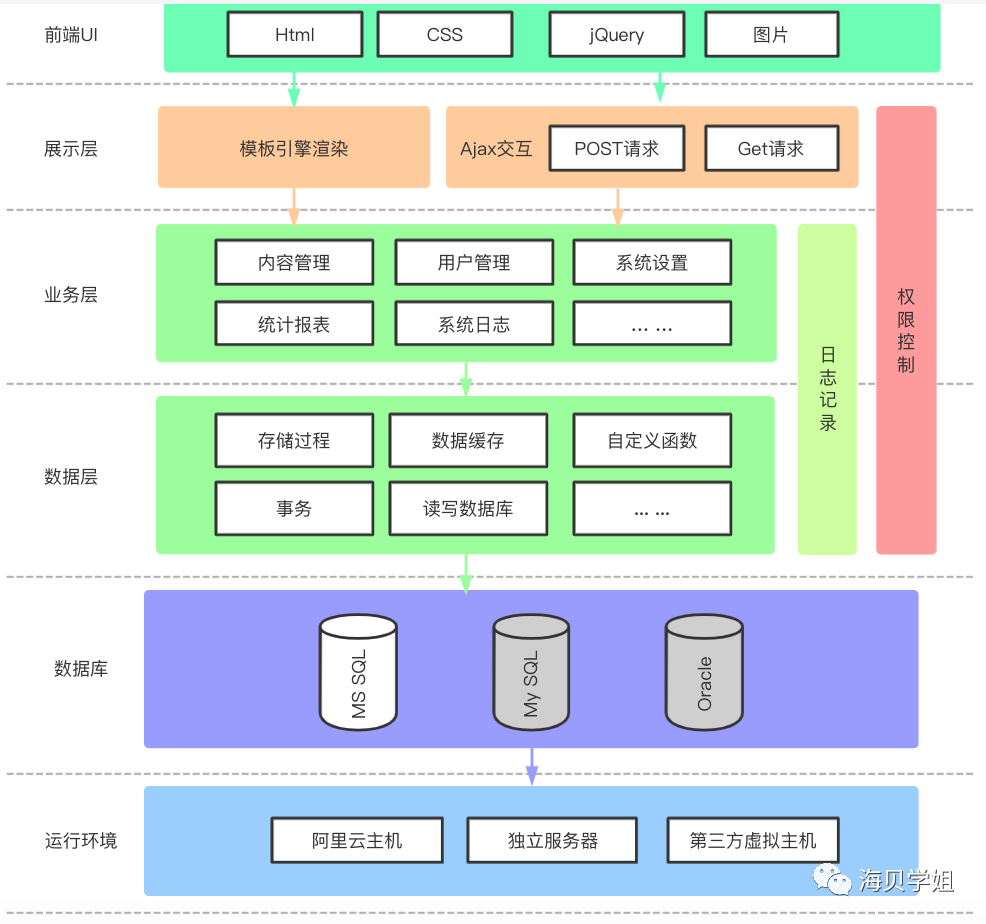
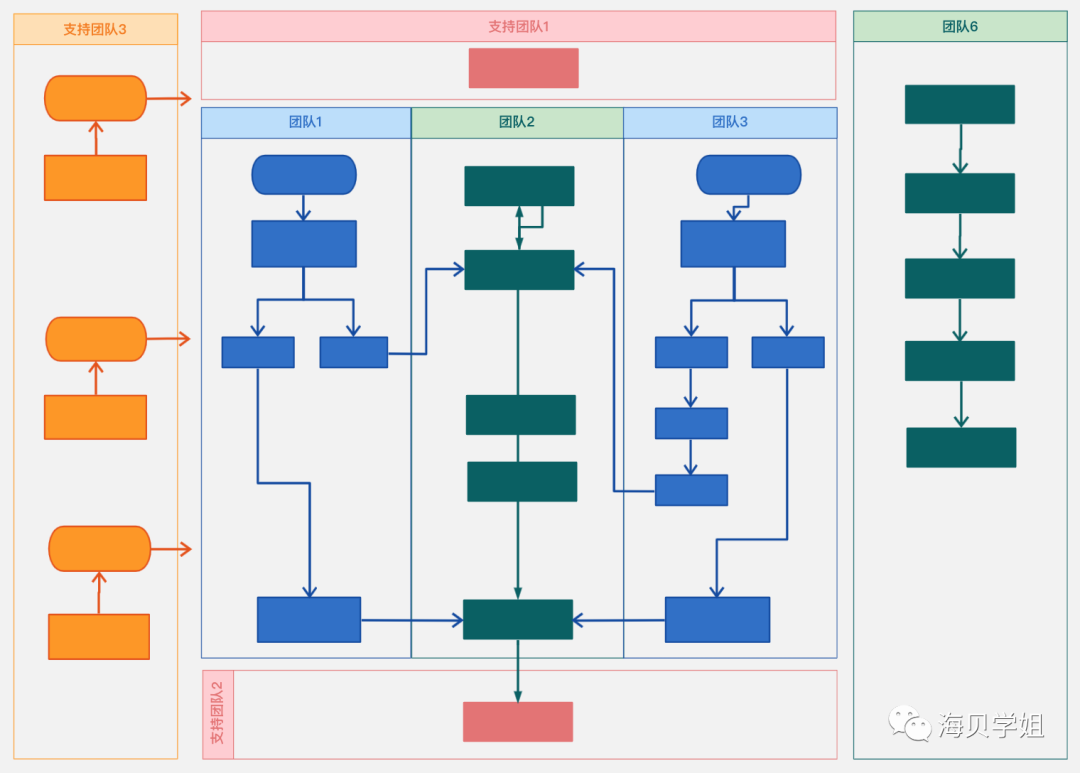
元素所属的角色可以直接标在框内,但如果这个对象、角色里面还有很多细分逻辑,就要用元素的位置去表达。比如在刚刚的时序图里,同一纵列的代表同一对象,在泳道图(图1)里也是同理,同一列代表角色,在系统架构图里(图2),每个横行的代表同一层级的系统功能↓


*截图来自ProcessOn
3)连连看
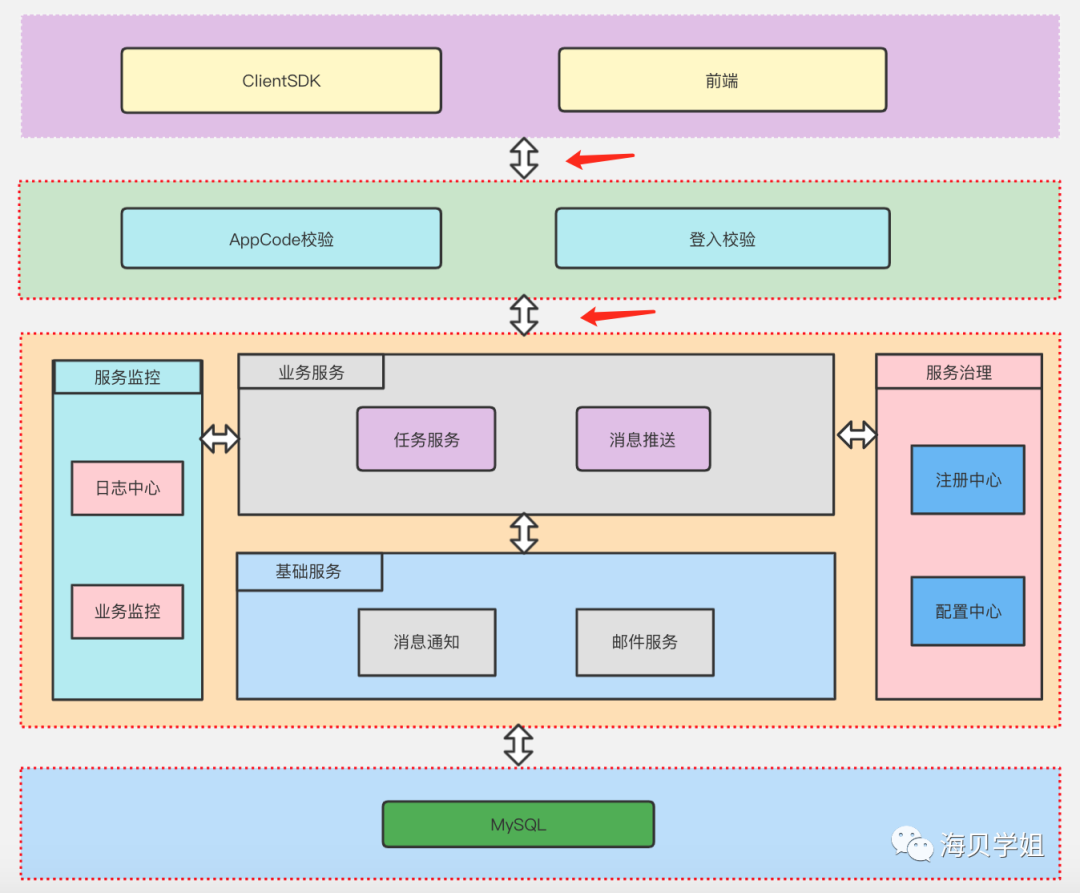
放好位置我们就可以开始连连看了,也就是建立元素之间的关系。常见的有3种,从属关系、先后顺序和数据传输,前者用一条线连接,后两者都是带箭头的线。比如流程图、时序图的单箭头表示先后顺序;架构图中的双箭头表示数据传输↓

*截图来自ProcessOn
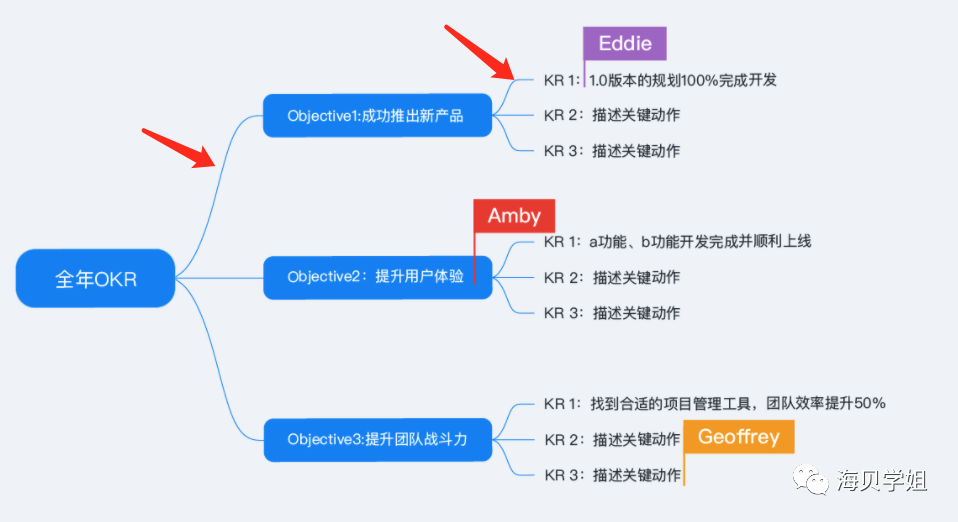
OKR中的连线表示从属关系,从大O(目标)拆解到小o,从小o在拆解到KR(路径)↓

*截图来自ProcessOn
4)找包含
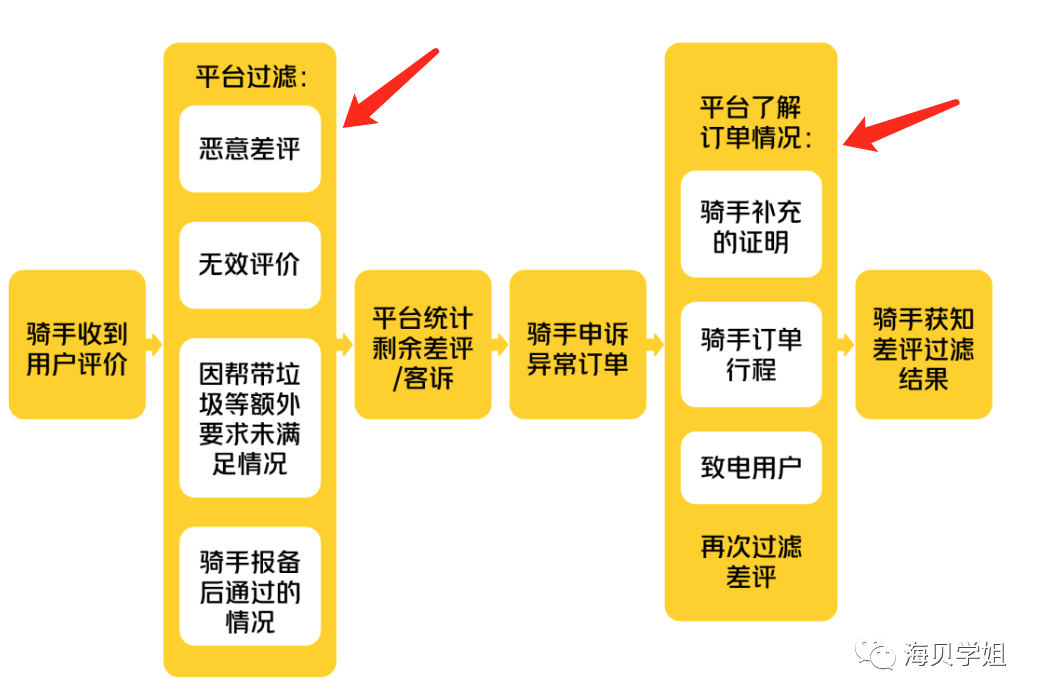
有了前三步其实就能搞定大部分的图了,不过我们还要看下元素之间的是否包含。我们经常看到架构图里面经常会出现一些大框套小框的样式(又套娃),就是因为有包含关系。举个简单的例子,美团的骑手评价及申诉流程(简化版)就很清晰,可以看到平台第一次过滤的时候主要包含了4种情况,第二次过滤的时候又会包含3种情况,这样作图我相信骑手也能看得很明白↓

*摘自美团公众号
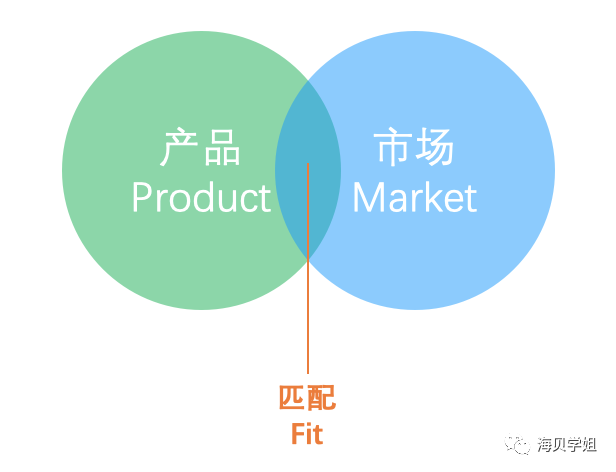
如果前者部分包含了后者的话,我们只要把这两个元素稍微叠起来一些就行了,比如经典的PMF方法论,不过这类图在需求详述里用得比较少,一般是在需求背景这部分↓

5)添辅助
为了让大家看的更清晰,作完图之后我们可以适当的添加一些辅助,比如底色、辅助线等,帮助大家看图更轻松。比如下面的架构图和泳道图看起来就会比黑白的要清晰↓


截图来自ProcessOn
4. 数据打点
到这里文档的大部分内容都写完了,数据打点又是文档里面比较容易忽略的部分,经常会出现数据打点的文档后续再补这种情况,这很容易导致上线之后才发现漏打点。
学姐建议,可以先把最核心的打点都写上,等需求评审完、需求细节都确定之后,再把详细的打点都写上,这样既不会太花时间,又不会因为某些打点没有评估而新增工作量(不清楚怎么打点的可以看学姐的这篇文章)。
5. 项目计划
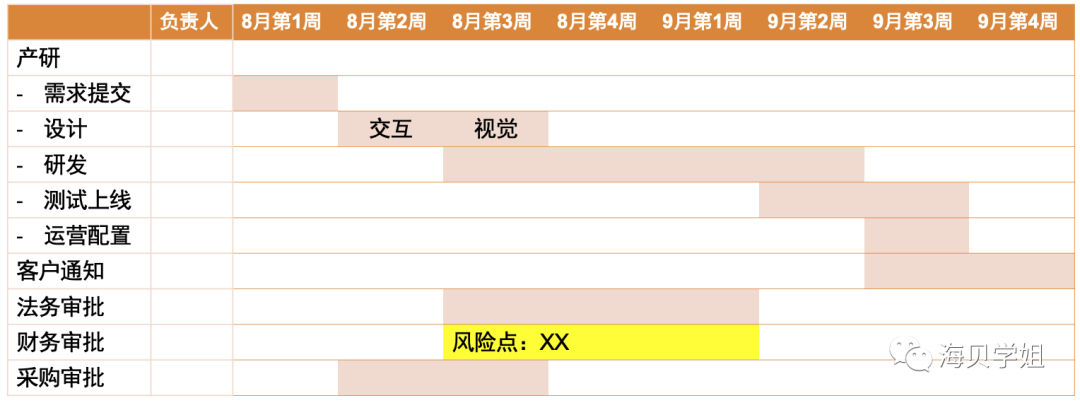
如果本次的需求是一个大项目或者重要的功能点,项目计划是必写的。虽然写文档的时候,研发的工作量还没有评估出来,但很多重要的项目是有时间节点的,与其等到大家评估出来之后你再提意见,还不如一开始就把你心中的节奏直接展示出来给大家看,让研发去反推项目的启动时间和资源。

当然,如果不是有时间节点的高优先级项目,你也可以只是把表格空着,等评审完了再去填写。
三、评之后,要更新
三段式写完了,但是并不意味着结束,在需求评审完后,我们还需要陆续在文档上更新以下这些内容↓
1. 风险点
这部分也是必更新的,大部分需求的风险点除了有资源、合规、预算等,还有一个容易忽视的就是不同部门研发之间的依赖关系,比如研发b需要研发c的一个接口,研发a又需要研发b提供的接口,即使c准时给出了接口,a和b也研发完成了,也用假数据测试过了,但很可能因为c的bug导致a和b都无法联调成功,整个项目就容易delay。
所以,如果研发在评审的时候,提出了一些依赖关系,那我们一定要在文档里用醒目的黄底标清楚,可以标注在PRD的第三部分——项目计划这部分。
2. 项目计划
备注了风险点之后,项目计划也可以更新了。另外,建议童鞋们在比较重大的项目上,可以把开会的日期、参会人员和会议纪要也记录进去。
3. 根据各方反馈进行的调整
这应该是产品童鞋的家常便饭了,评审之后多多少少会有一些可行性或者研发资源的问题,会调整一些细节,学姐建议大家在原文档的基础上划线修改,保留原始需求,把修改的原因也作记录,这样也便于在以后有资源的时候重新优化。
4. 数据结果
一个需求文档,最完美的ending就是最终的数据结果了。学姐接触下来,大部分优秀的研发对这数据结果都很感兴趣的。
我们可以等有数据了之后更新在需求文档的第一段第二部分(需求背景-想要达到什么目标),看看和自己预估的是否有差异?如果低于预期的话问题在哪儿?是否能从中推导出后续的2.0版本?如果2.0版本的需求文档中,能附上1.0版本的链接,文档开头还有数据更新和分析,那相信2.0版本的需求评审也就能顺理成章了。
#作者#
海贝学姐,公众号:海贝学姐。十年大厂产品经验,精通产品方法论和产品知识。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
