Redesign:Lofter 的信息架构改版设计
信息架构,是交互设计师成长的一个关键点,也是交互设计大局观的锤炼基石。
在做信息架构改版的时候分为前期调查,中期产出和后期评判。值得注意的是,在你开始着手做改版工作的时候很容易陷入其中而忘记思路,所以需要一个清晰的方法指导你完成整个改版设计而不迷失自己。除了上篇文章提到的在设计方案之前要做好需求分析,竞品分析之外,还需要灵活运用各个研究方法,比较卡片分析法,用户访谈,尼尔森十项原则等等,这些方法很好的帮助你完成你的设计,也让你的设计更专业有理可循。
什么是信息架构?
信息架构是对信息进行结构,组织方式以及归类的设计,好让使用者与用户容易使用与理解的一项艺术与科学。简单来说,就是让用户更容易理解你的产品,容易上手,被用户接受。那作为交互设计师,这方面是交互设计师成长的一个关键点,也是交互设计大局观的锤炼基石。
为何产品需要合理的信息架构?
第一,让用户明白产品做什么,怎么用。
第二,用户都能在需要的时候容易找到功能。做到这些,会提高你的产品的留存率和体验度。
信息架构为何需要设计?
信息架构不是功能的简单堆叠,所以我们需要更有逻辑的方法。从前中后期去设计一个合理的信息架构。
一. LOFTER产品信息架构的前期
1.了解用户,场景,习惯
在产品信息架构的前期,【persona】和【用户场景】能够帮助自己很好的了解产品,了解用户。那么“persona”是一个很好的方法。
【persona】是用户角色模型。 就像经济学家创造模型来描述市场,物理学家创造模型描述亚原子粒子行为一样,研究发现,用研究结果来创建关于用户的描述型模型,是交互设计中一个独特而强有力的工具,这些用户模型叫做“persona”。
用户的行为如何?他们怎么思考?他们的预期目标是什么?为何制定这种目标?对于这些问题,人物模型会提供一种精确思考和交流的方法。而人物模型并非真正的人,但它们来源于研究中众多真实用户的行为和动机。
【用户场景】是用户如何使用你的产品。 从persona和用户场景中提取用户习惯并且尊重用户的习惯。往往我们会先问自己四个问题:用户通常用你的产品做什么?用户用这列产品最关心什么?用户有哪些思维定式?用户用什么类型的产品?
- 用户通常用LOFTER 做什么?
发图片、看图片,偶尔发点文字、音乐。这些人以前大多看摄影类的图片,现在对二次元、时尚、明星有兴趣的人也慢慢增多。女性较多,约占七成,年轻人较多,一半都是 95 后。他们共同在移动互联网上聚集一群年轻人形成了一个图片社区。
- 用户用这一类产品最关心什么?
从产品架构开看,用户比较关注有共同兴趣(标签)的人都关注什么,都发布了什么?从产品内容来看,用户比较关注图片质量(高),原创度(高),信息来源是否和别的平台内容不重复有个性。
- 用户有哪些思维定式?
社交图片类APP 都有“关注”“发布”“发现”“消息”“我的”“话题”等功能。具体参考竞品分析。
- 用户用什么类似的产品?
Ins,nice,in,pinterest 等等。具体参考竞品分析。
2.了解业务需求
只有很好的了解业务需求才能结合在信息架构的设计中,加入足够的思考,把握重点,不突出与业务无关的内容。而好的信息架构可以在业务和运营的推广,有更好的拓展性。
从LOFTER 的不断更新可以看出,LOFTER 从最开始的“专注兴趣,分享创作”到现在的“记录生活,发现同好”已经从关注原创到不只为创作者服务的角度定位产品。更多的关注人类深层次的自我表达和群体认同的本质需求。
从LOFTER ART 和LOFTER 印品的探索,不难推测LOFTER 正在进军电商领域,整合网易电商的供应链优势,以“生活美学消费平台”为核心,打造“兴趣领域+达人+粉丝”的社区生态,探索一种社区和泛设计师品牌相结合的电商模式。作为一个以内容出众的UGC 产品,除了延续自传播的方式运营之外,还应符合中国市场。(下图来自百度百科)

”意见领袖人物”的概念在电商产品“良品”中是一个很好借鉴。而LOFTER的“达人”也起到同样的作业,在LOFTER 探索的新领域中,对于社区用户来说,大量的互动数据能够精确分析用户需求,帮助他们买到自己心仪的商品;对于泛设计师们来说,图片变现的方式更加多元同时也提高了用户忠诚度。
LOFTER 正探索以内容营销为核心的移动营销新模式。精准营销是LOFTER 商业化探索中的重要一环,技术上标签广告和信息流广告的精准投放是重中之中。那么从设计的角度来看,除了最大限度的将广告推送给该领域的精准目标用户以外,如何投放,如何将业务需求和用户需求完美融合也是交互设计的重要突破点。
3.调研竞品的信息架构
调研竞品分析非常重要,一般会找3-5个同类竞品分析他们的信息架构,并用MindMap整理出来树状图体现产品信息架构。如果是做改版迭代工作,那么过去的版本也是很好的竞品,同样也需要做竞品分析。
而做竞品分析的目的便是为了归纳整理共性和差异性。找共性是为了遵循用户习惯而差异性是可以找到创新点,设计的机会点。
1)竞品选择
我们可将目前市场中的主流图片社交产品归为以下三大类,他们刚好覆盖了不同特征的用户群体:
- 分享+社区类(Instagram、Flickr、LOFTER)——创作型用户
- 找图+存图类(Pinterest、花瓣、堆糖)——消费型用户
- 标签+贴纸类(in、nice)——消遣型用户
所以选择现版本的LOFTER(5.3.1.1)Instagram 和nice 作为竞品。
2)信息架构
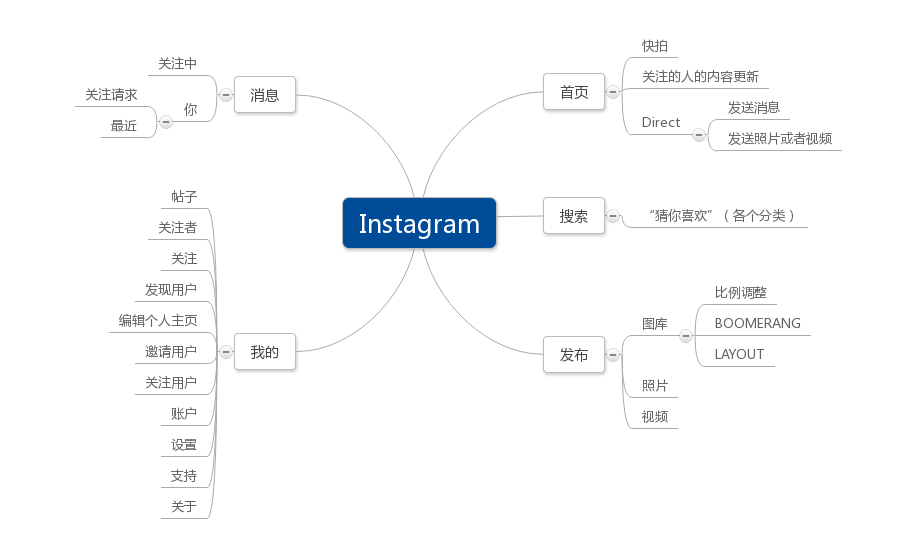
- Instagram 的信息架构

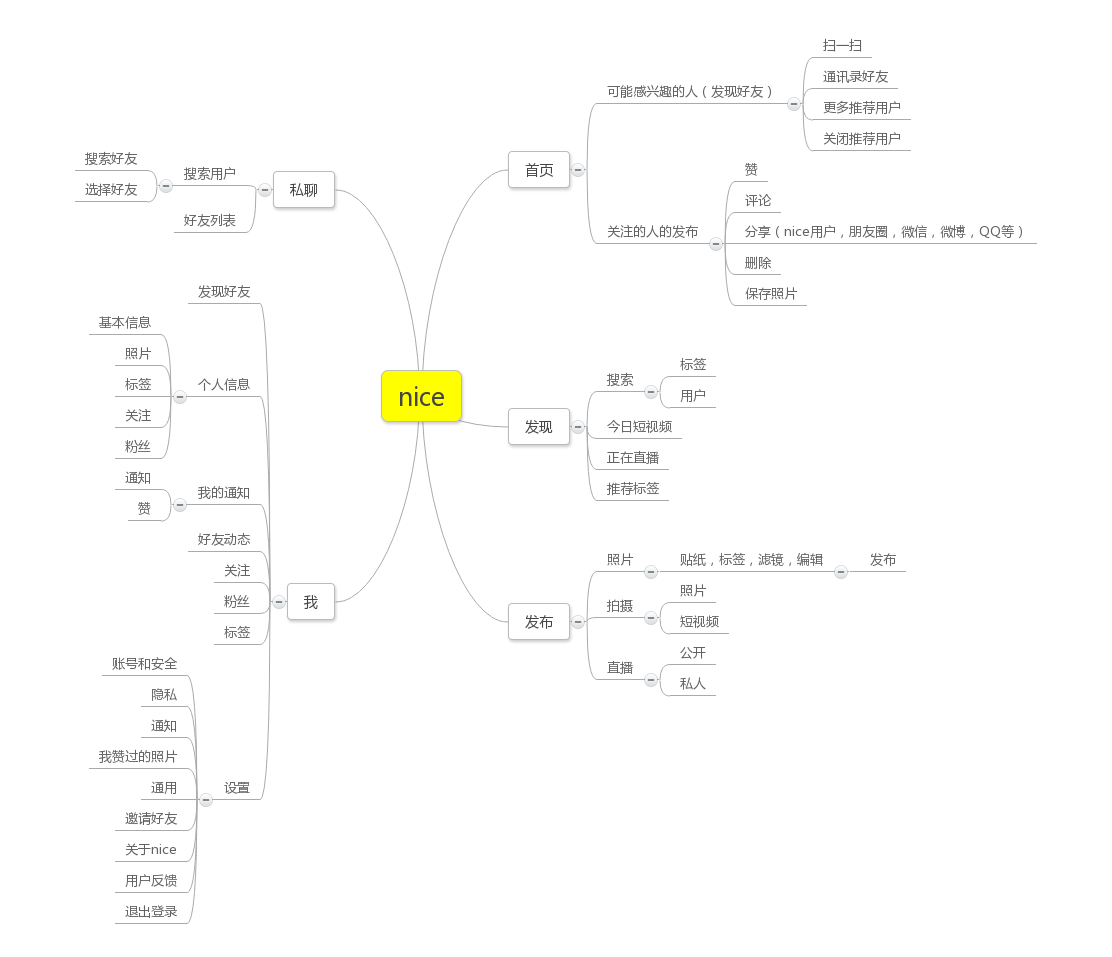
- Nice 的信息架构

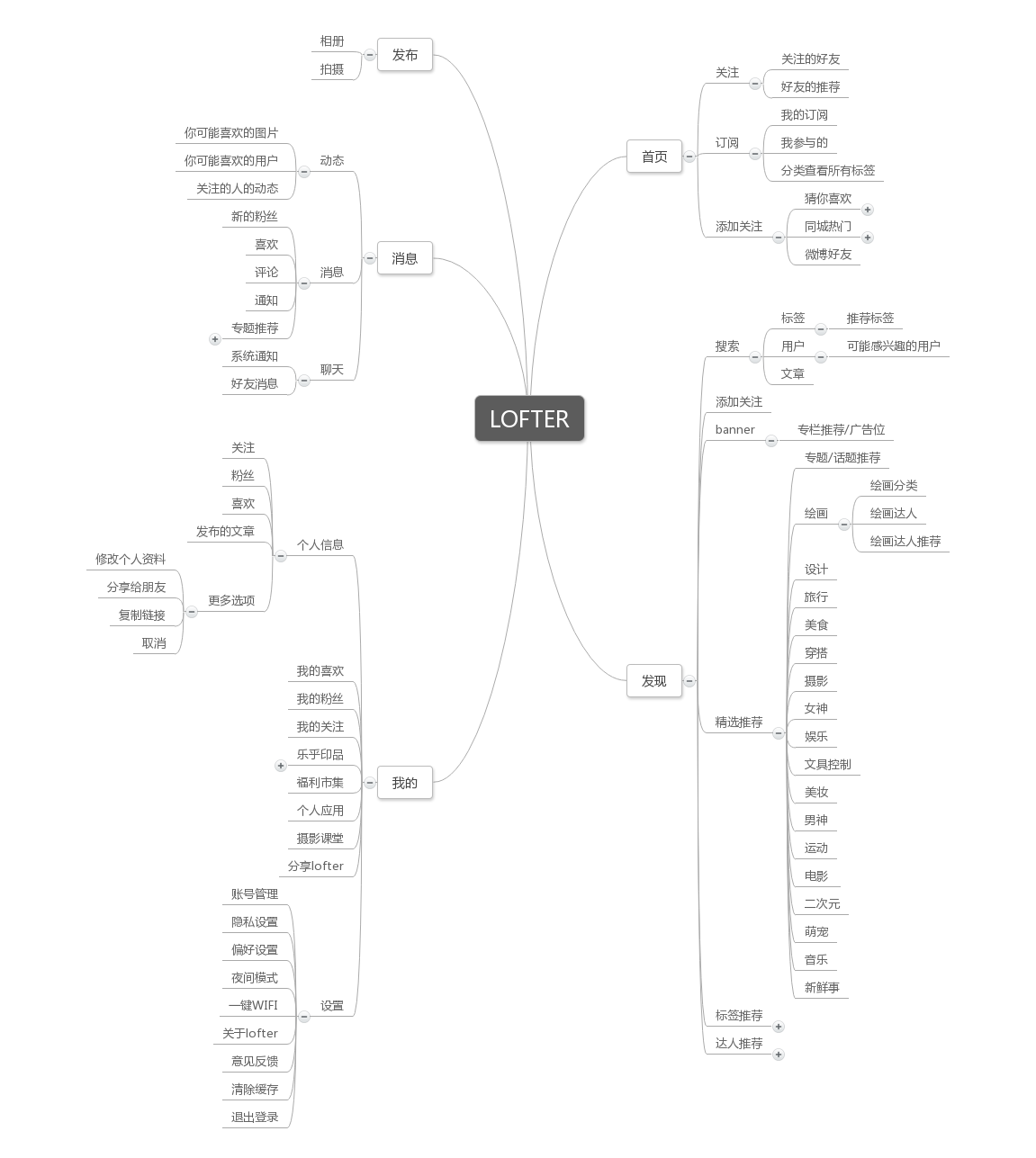
- LOFTER 现有版本的的信息架构

对比现有的三个竞品的信息架构,都分为 “首页”“发现”(搜索)“发布”“消息”“我的”这五项。这就是前面要思考的用户的思维定式。从中也可以看到和更多共性和差异性,下面具体分析。
3)共性分析
如下图,分别是Ins,LOFTER 和nice 的首页视图。

共性1: 一级导航的选择上,都使用了底部TAB 切换式导航。并且首页都集中展示在所关注的人的更新内容,展示方式高清大图,多样化。
原因:图片社交类产品的有一个共同的业务需求就是吸引更多人来使用,并且提高用户的留存率。将关注的动态信息放在首页能大大提高用户的日活指数。
共性2: 竞品都强调了核心功能——“发布”按钮。Ins 在左上角设置了快捷功能“快拍”。LOFTER 和nice 则是将底部的按钮突出化,做了颜色的区别。
原因:强调“发布”按钮则是因为鼓励用户多发布图片内容来达到社交的作业。
共性3: 添加好友页或者标签页都有多个入口,不止在“发现”里。以LOFTER为例,在“首页”和“发现”都有入口以此来强化其作用。
原因:产品的业务需求所决定了“添加好友”的重要级比较靠前。
共性4: 个人主页,图片展示页和标签页是图片社交应用的基础页。关注,喜欢(收藏),评论都是这些基础页的基本操作。所以在首页,发现和搜索等多个页面和流程中都会提纲这些功能的入口。
原因:产品性质所决定。
4)差异性分析
首页
首页的不同在lofter 有分段式的二级导航,关注和订阅。订阅用户和订阅标签,因为lofter 偏轻博客,再则后期加入很多二次元同人文的用户需求,在查看文字方面“标签”可以兼顾所有用户的需求。
发现页
1.如图2,在发现页里,都为展示内容为主,形式不同。Ins 和nice 都是平铺形成瀑布流。Ins 主推图片和短视频。Nice 主推直播,这和最近nice 的产品转型和市场热点有关。Lofter 则注重图片的展示分类,标签主题活动的形式主动让用户形成社群也符合lofter 的定位,一个综合性的兴趣社区。同时可以注意到的是,国内应用更注重标签化的呈现,nice 通过标签无形中将用户聚拢,而lofter 更积极的利用标签形成主体活动社群。

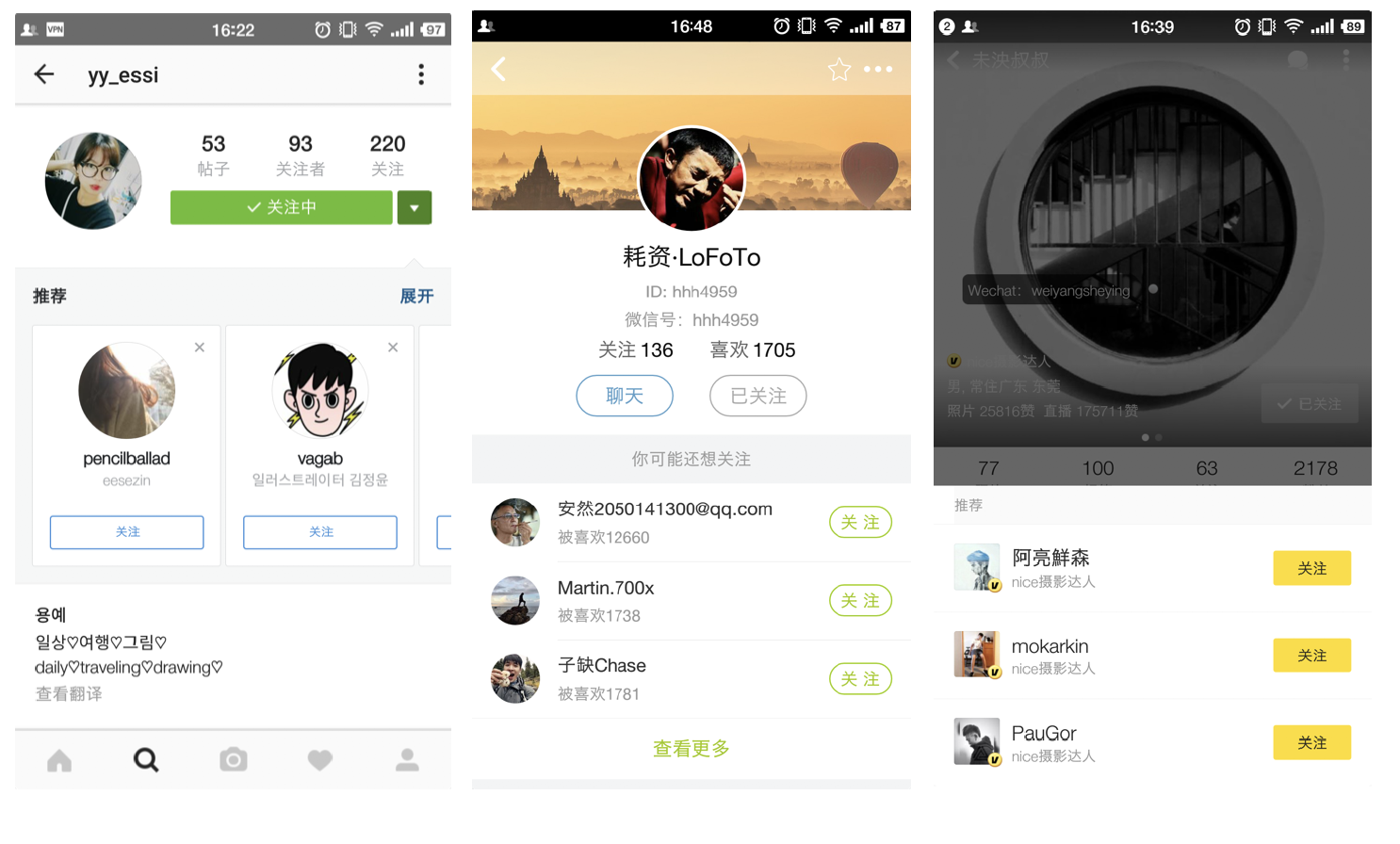
2.这里值得一提的是,作为图片设计类应用,都有引导用户发现好友关注相似用户的设置。三则都有,但方式则完全不同。

ins 是搜索iocn 推荐更多猜你喜欢的视频和图片。从发现页进入点击后转入推荐列表,仍可以上下滑动关注更多人。同事推荐页可以横向滑动更多相似好友。无论是在推荐好友列表还是点击进入用户主页的推荐都可以看到推荐好友横向滑动这个页面。路径为图片/视频>发现页列表>点击图片>个人主页>点击关注>跳出更多推荐(横向滑动)。
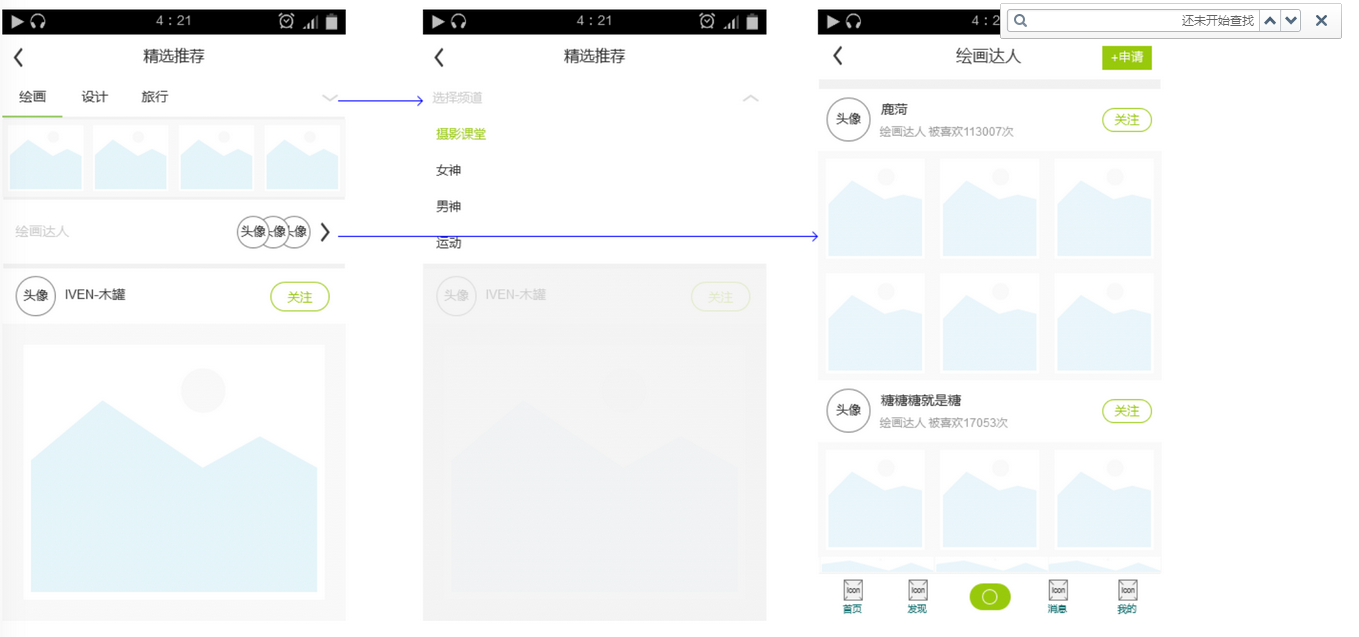
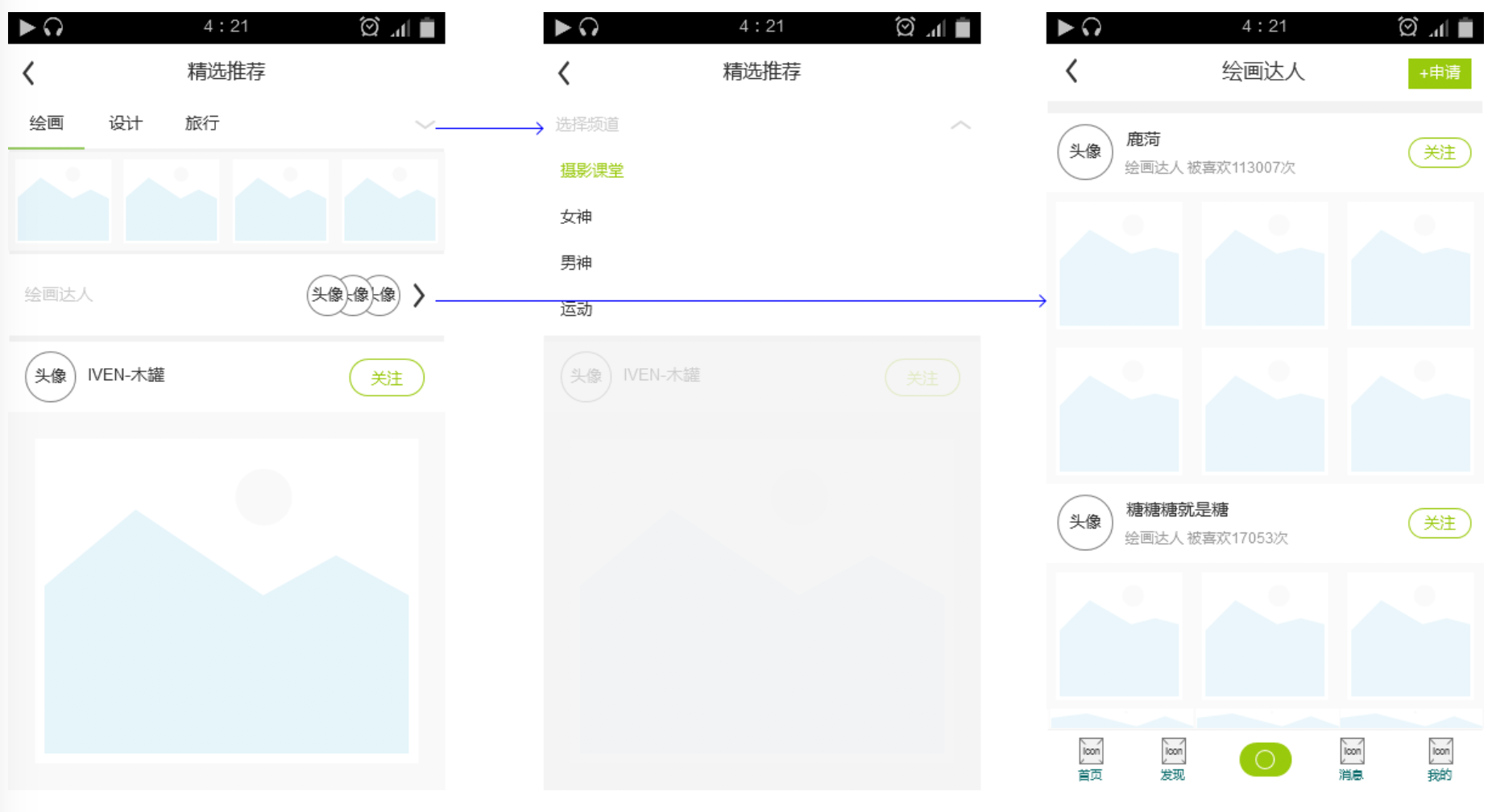
LOFTER 的发现页面结合业务目标,加入了banner 展位,推荐相应的专题或话题。和ins 相同的是,利用标签进入推荐用户列表后,依旧可以上下滑动查看相似好友。不同的是,需要点击进入个人主页才可以跳出查看更多相似好友的推荐。路径为精选分类(绘画)>分类推荐用户(插画)>参与详情页>个人主页>关注>推荐更多。
Nice 的路径最短但是过程不可逆转,跳入推荐用户列表后只能点击查看一个用户关注。关注后从下方弹出推荐,而且并不是每一个用户都会田处推荐,存在空白的盲区。可以直接点头像查看也可以直接关注。路径同样需要反复折返。路径为图片标签>个人主页>用户头像>关注>推荐关注(并不是每一个用户都有相似好友推荐)这方面的细节ins 做的更好,恰当好处的引导用户关注,同时也不影响其他内容的阅读,很巧妙。
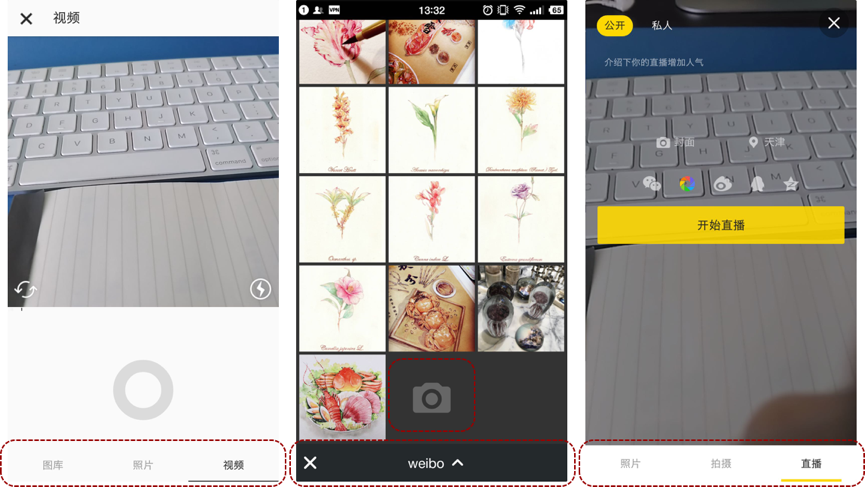
发布页

ins 为分段式的导航,分为图库,照片,视频。在最初ins 以滤镜获得了大量用户,降低了目标用户的门槛。而Lofter 以图库为主,考虑到最初的目标用户是一群审美较好的摄影师设计师和插画师等,他们的用户场景多为直接选择已经编辑好的高质量图片发送即可。拍照被梳理在图库中只为满足基础用户的需求。Nice 的发布分为照片,拍摄和直播。当点击到直播的时候,界面直接开启全屏直播模式,这符合nice 的产品定位和当下直播APP 大热的需求。
消息页
在消息页的位置,ins 和lofter 都放置了好友联系的基本操作。而nice 则将其设置为私聊,可能和他之后的产品发展方向有关。
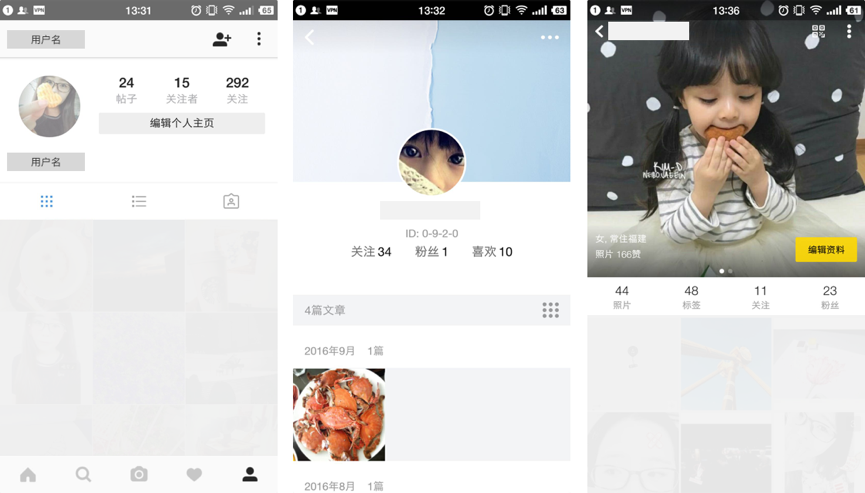
个人主页

个人详情页是图片社交应用很关键的一部分,ins 注重展示用户的内容,lofter 和nice 的界面将用户信息和用户内容一比一展示。
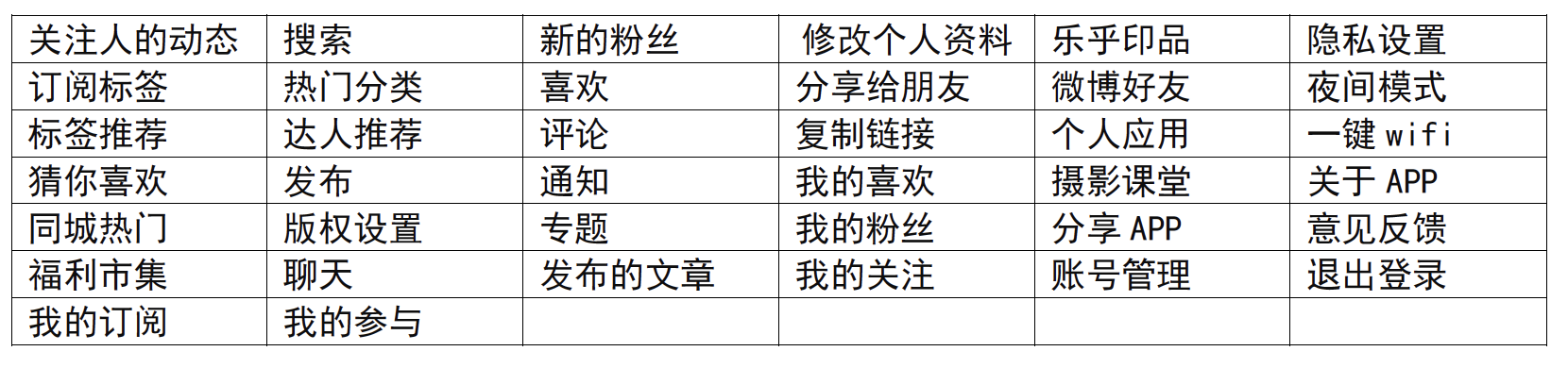
4.卡片分类法
从用户侧了解用户的心智模型。让用户对功能卡片进行分类,组织,并给相关功能的结合重新定义名称的一种自下而上的整理方法。是设计师可以很好上手的简易方法。
需准备:目标用户,功能信息卡片,2只笔,空白的卡片(在测试过程中需要添加的卡片做备用),笔记本。
第一次卡片分类

第二次卡片分类

经过调整整理出第二次卡片分类。将信息架构中的第二层树叶作为卡片的主要来源,同时经过第一次用户简单的调查和分析,提取了一些用户觉得是主要关注点的功能拆分加入其中,以此更好的找到信息架构改版的突破点,同时也避免了第一次卡片过多的现状。但经过用户测试对比,均认为第一次卡片分析比较好分类和理解。最终卡片测试采用了第一次的分类。
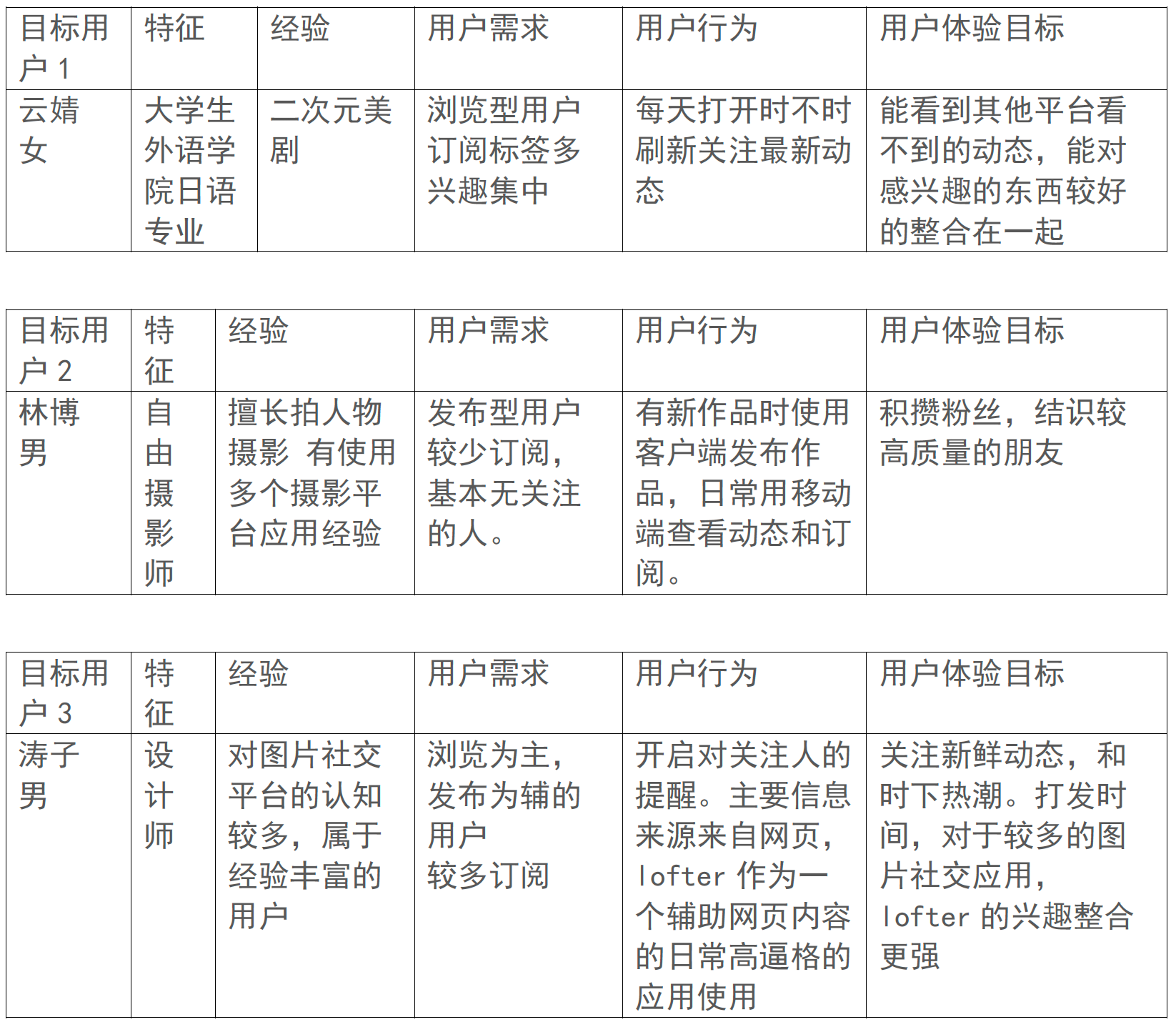
目标用户的选择

关于目标用户的选择,选择了三个不用职业的用户,但都是lofter 的目标用户。对lofer 有不同的需求,兼顾发布型用户和浏览型用户。
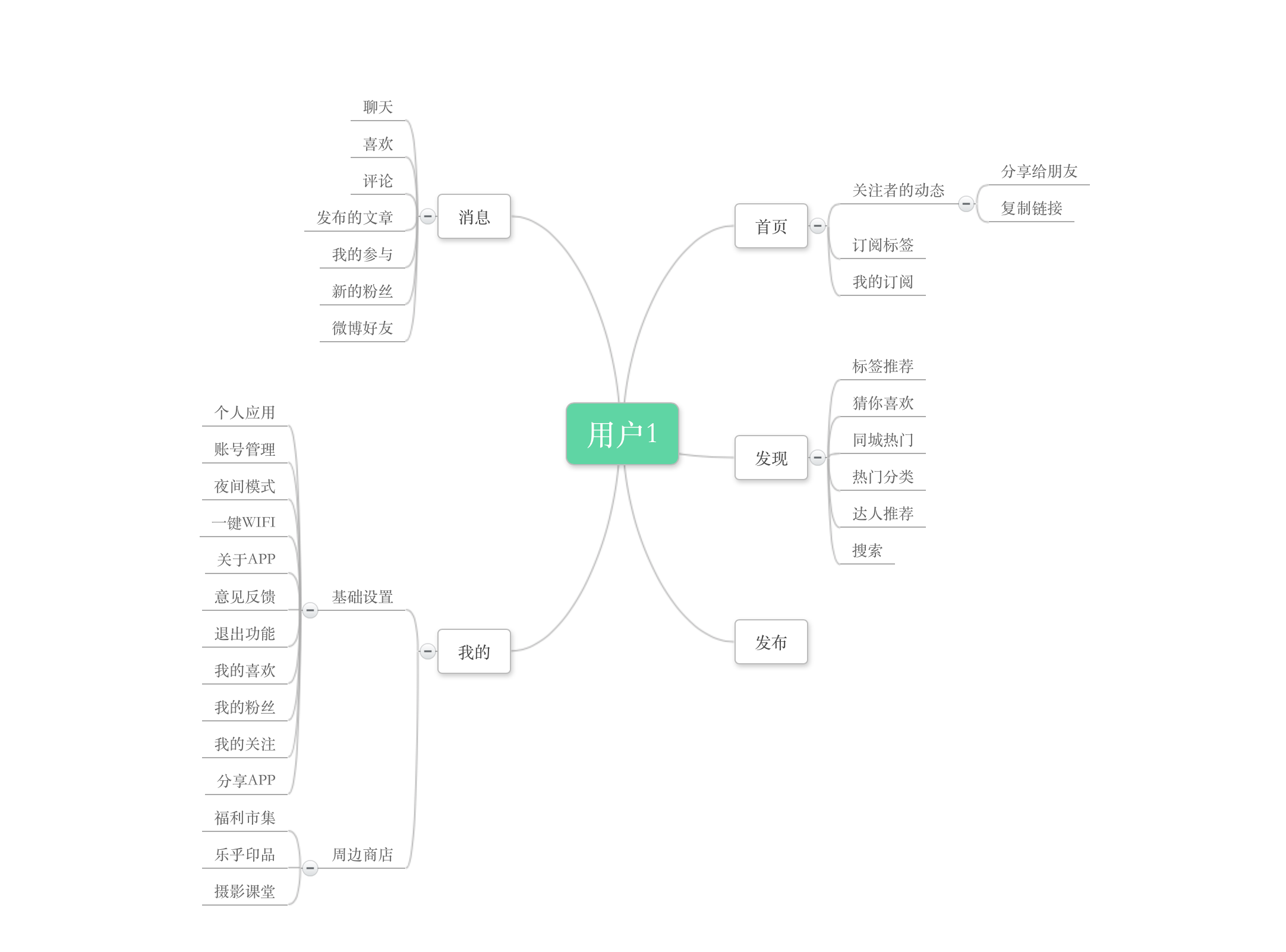
整理用户心智模型

经过访谈后用户1 充分理解的第二次卡片整理:



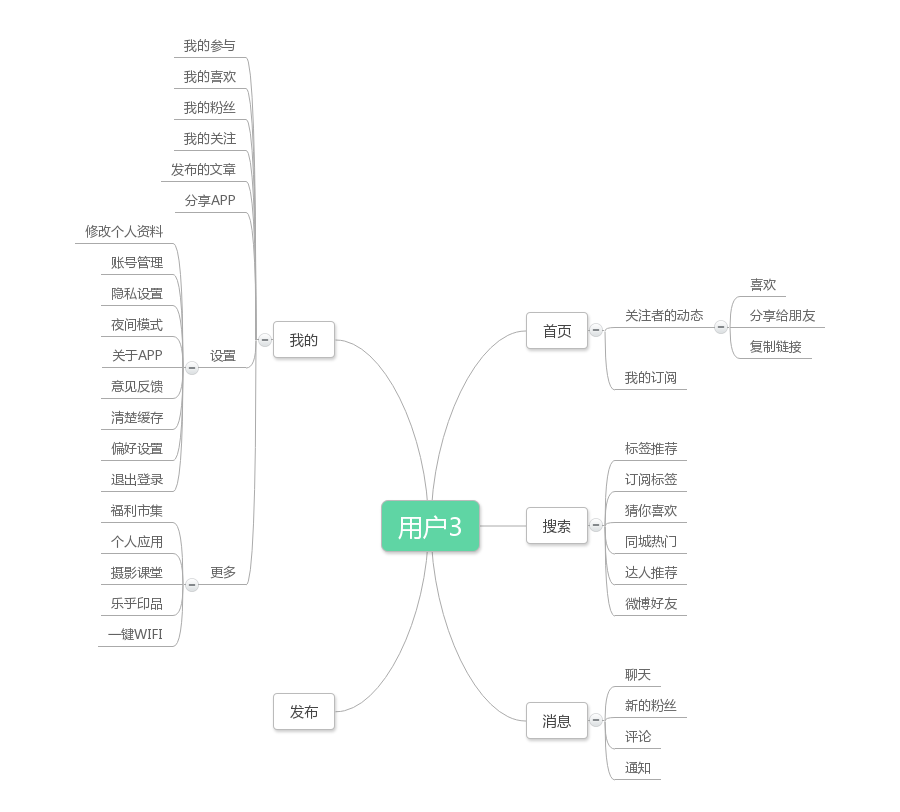
总结用户心智模型
1. 对比分析,可以看出,3 位目标用户对“发布”“我的”“消息”“首页”的理解大致相同,这也应证了用户对图片社交应用的认知有哪些惯性思维。
2. “发现”页面有差异。用户3 的发现页命名为搜索,比较偏向ins 的信息架构,但又明显具有lofter 的特色。其实我们对比ins 和lofter 的发现页都有同城热门的功能。只不过在ins 里叫“地点”放在和搜索标签下。同时用户1表示,现有lofter 的“发现”页在刚开始使用的时候很晕,用了好久才理解和清楚怎么用这一部分。进一步沟通分析是因为分类太多,二而自己并不是关心所有分类。Lofter 的横向滑动虽然很有趣,但是太多而导致不知道该看哪一类,每一类都想点进去看一下。跳转到下一个页面,和上一页面的布局又不一样了,刚开始很困惑。
3. 用户2 将“摄影课堂”“福利市集”“乐乎印品”放在了发现页面里。结合用户职业可以知道,用户本身比较关心摄影这一部分。采访得知,用户比较希望在lofter 看到更多的特色功能,并且愿意去尝试。
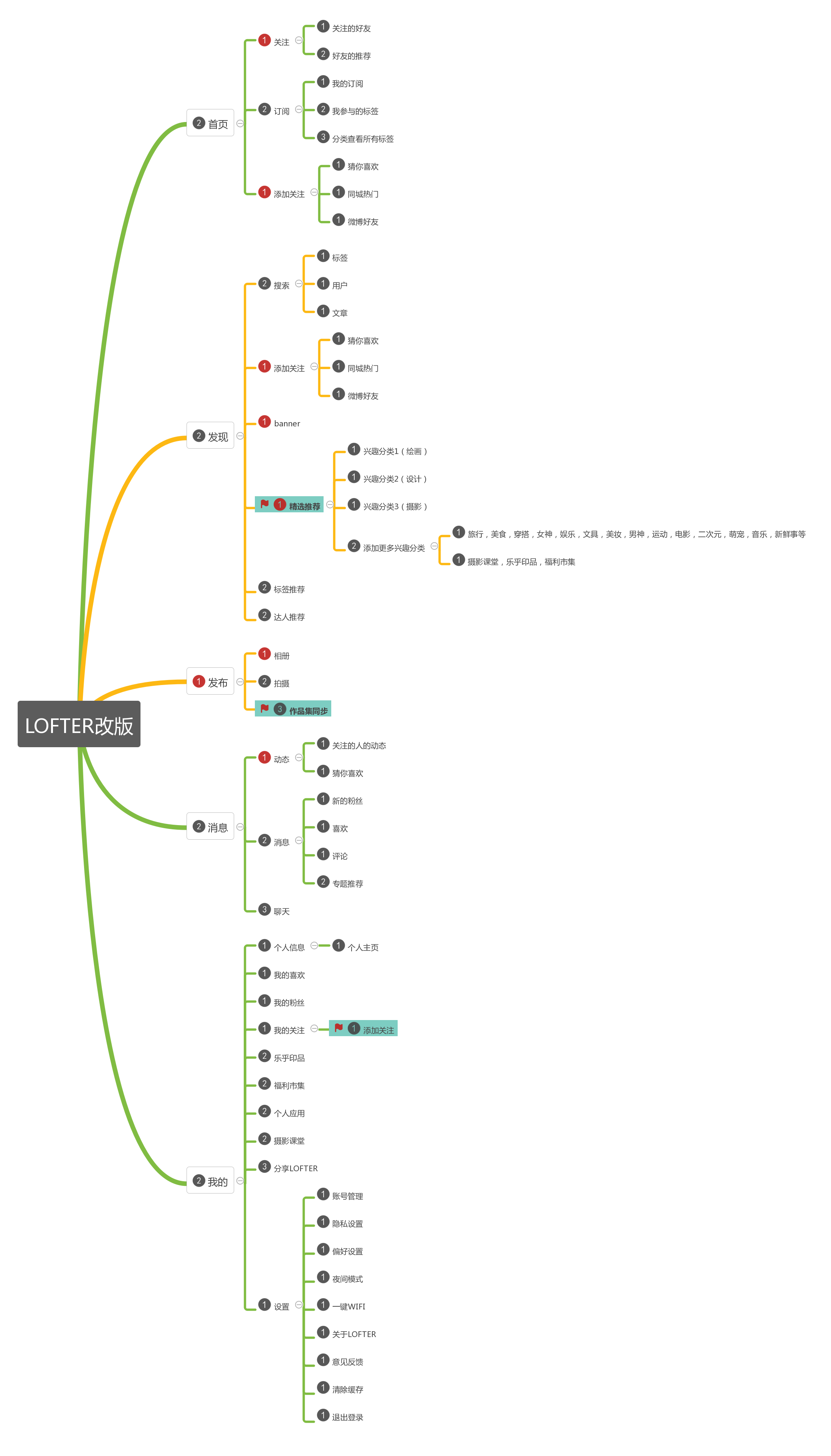
二.产出产品信息架构(改版)
总结改版优化点
1. 针对用户1 和用户2 提出的困惑。将在“发现”的“分类”模块变为用户可自定义的添加或减少。让用户根据自己的习惯来调整,同时又能保证lofter 对综合兴趣社区的需求不变。并在用户第一次使用的时候添加用户引导。
2. 增加“添加好友”入口。在我的>我的关注>添加好友
3. 发现页-精选分类-达人推荐页面改为卡片式设计。利用手势向上向下滑动让用户做出选择。

分析主要改版模块
1. 发现页-精选分类

a. 将原有的精选分类做减法。
根据用户心智模型中的调研发现,用户的兴趣点多数为2-5 个,过多会导致用户迷失于信息海洋中。所以对原有的精选分类部分默认为3个常用的分类卡片。用户可以根据自身需求添加更多。相应的“添加更多”页面也将分类改为缩略图,勾选即可添加。
b. 精选分类里加入LOFTER 的特色功能“摄影课堂”“乐乎印品”“福利市集”,放置在“添加更多”页里最低端。
相当于在“发现”页面给这样功能添加了一个入口,满足了对这些功能有频繁需求的用户,在同一个页面里就能获取自己最想了解的内容,无需再切换Tab 到“我的”。以“摄影课堂”为例,添加此功能到精选分类的卡片里,满足“摄影课堂”作为LOFTER 的特色功能的业务需求,增加一个入口获得很多的点击量。而对摄影师设计师也是LOFTER 的一直以来最核心的目标用户,属于大基数,也都较为重视。对于那些对此功能没有特别需求的用户,将这些功能添加在最低端并不影响他们的正常操作。“摄影课堂”等功能的标题做颜色标示,第一突出了这些功能是产品的特色功能,第二也创造了让一开始对此功能并没有需求的用户有想点击了解的动机。
c. 精选分类卡片增强和用户之间的互动。
用户可根据需求(最关心的兴趣卡片是放在中心位置)长按移动位置,向上滑动删除。

d. 同时“发现”-精选推荐的二级导航页面也会相应更改。 根据用户对分类添加的数量依次排列在二级导航上。

2. 发现页-精选分类-达人推荐
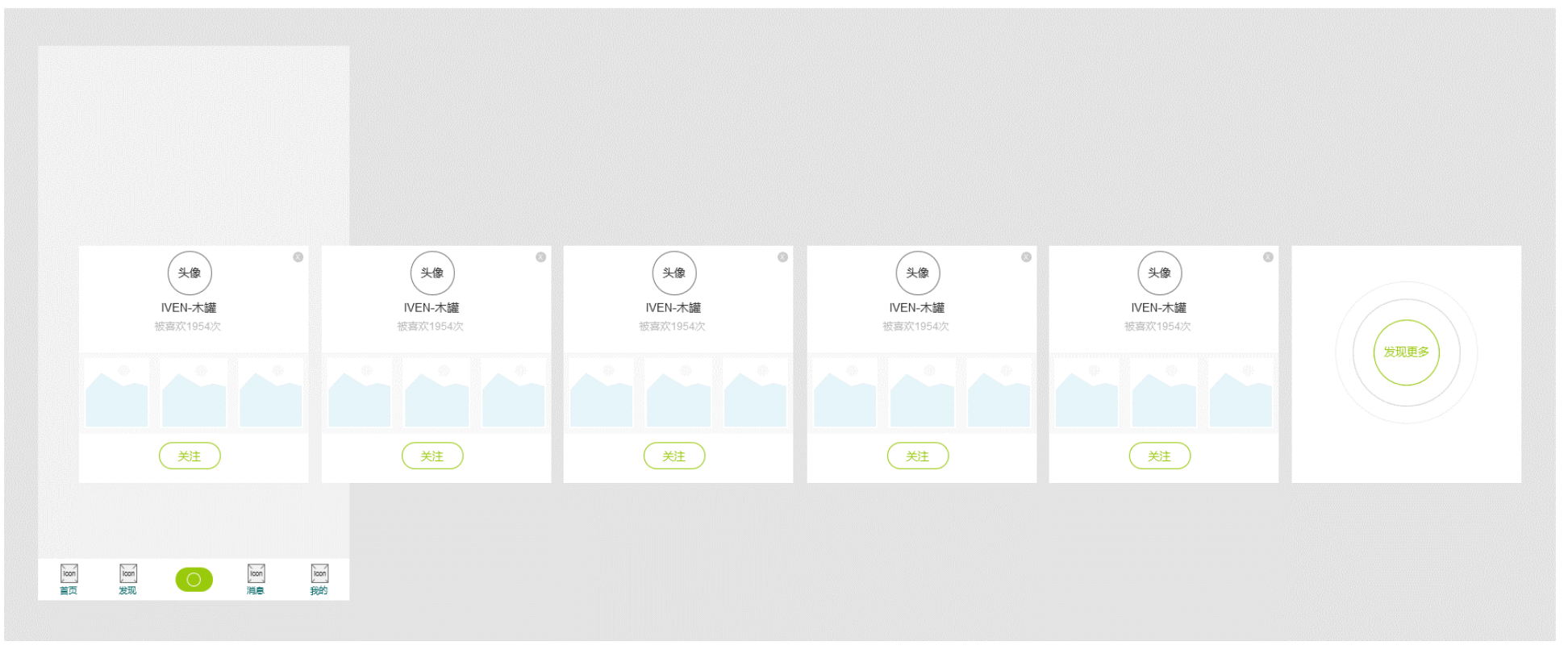
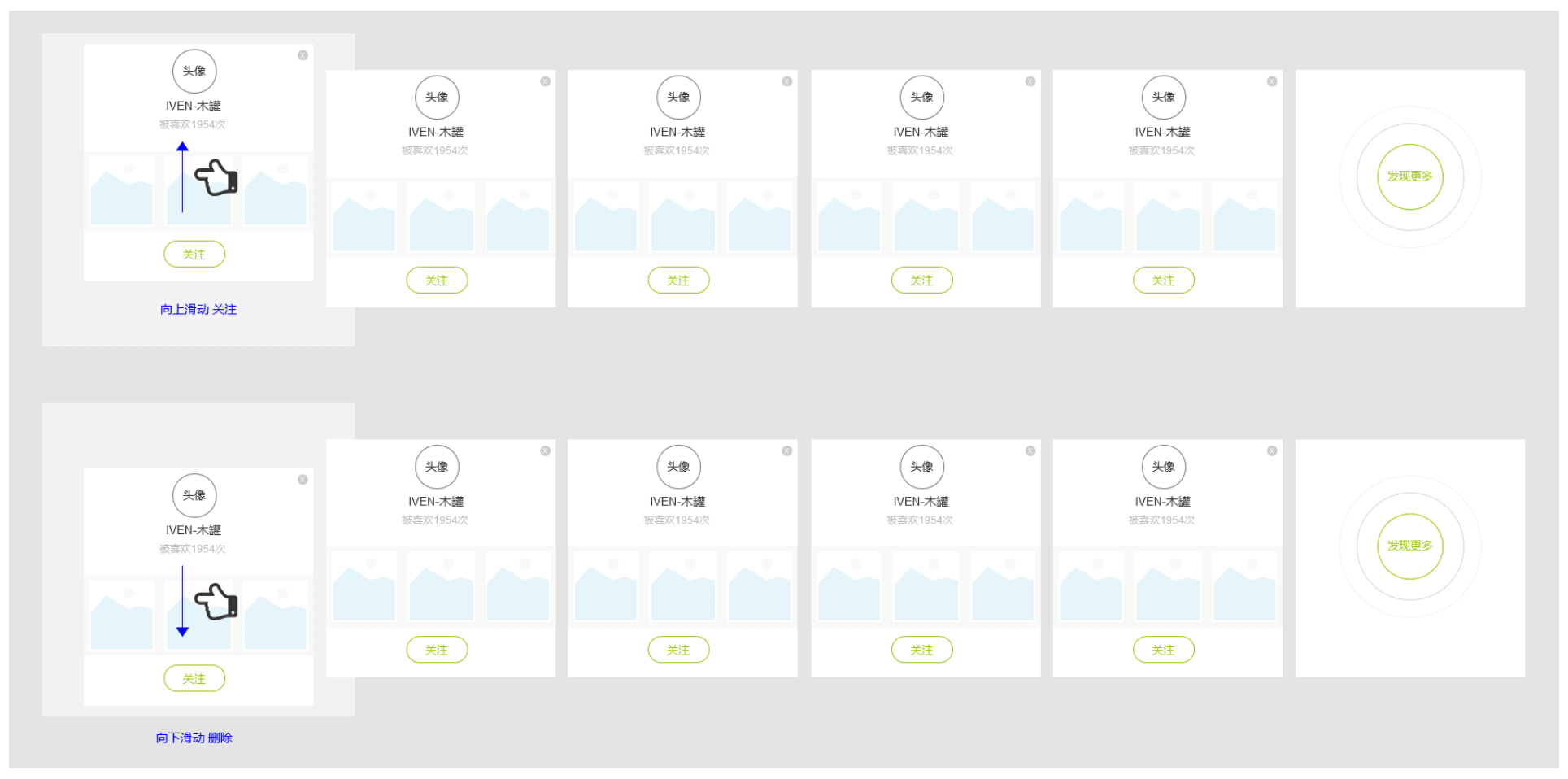
原有的达人推荐页的设计模式为头像宫格列表,推荐6 个达人或者查看更多。改版后为卡片式设计,和精选分类一样,用户可以横向滑动卡片。推荐6 个达人,或者发现更多。结合手势向上滑动卡片为“关注”此达人,向下滑动卡片为“对此用户不感兴趣”不关注。


优点分析:
利用手势微交互增强了和用户之间的互动,展现形式更有趣,同时卡片能承载了更多达人的信息和缩略图,是达人更有感染力。让用户愿意主动关注更多用户,而不是原有版本的一眼而过。
缺点分析:
“达人推荐”在“发现”页面的最低端,在整个页面中的重要级较低,用户有可能看到的几率小。并不是整个页面想要特别强调的部分。但是基于前面对精选分类卡片改版后,相比之前大大减少了用户看的信息量,浏览速度提升,向下浏览的几率就会有所提升。
缺点的初步解决方案是可以在用户前几次的使用中,添加模态化窗口,引导并告知用户下面还有更多,如下图。综上,优点大于缺点。

3. 我的-我的关注-添加关注入口
结合业务需求分析“添加关注”的重要级比较高,所以在LOFTER 设置了多个入口,路径为:
- 首页>添加关注
- 发现>添加关注
- 我的>我的关注>添加关注
(此路径为改版后添加的入后,考虑到用户在查看我的关注的时候,如果用户关注的人过少,有添加用户的需求时,不再需要直返到“首页”或者“发现”页面。

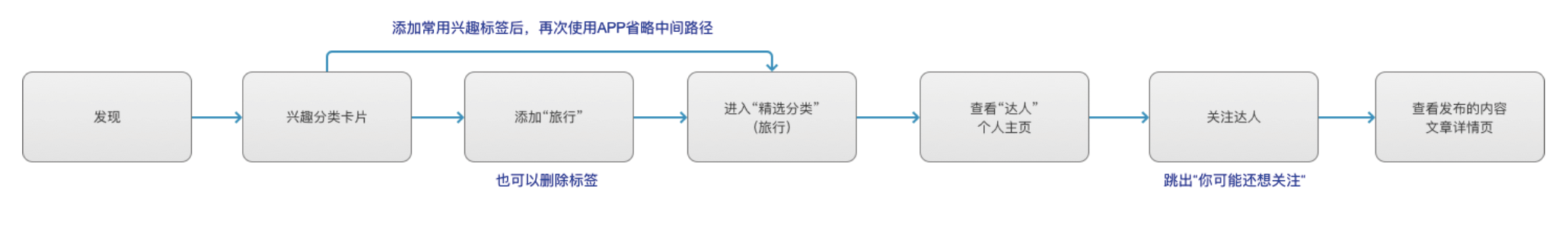
验证核心流程

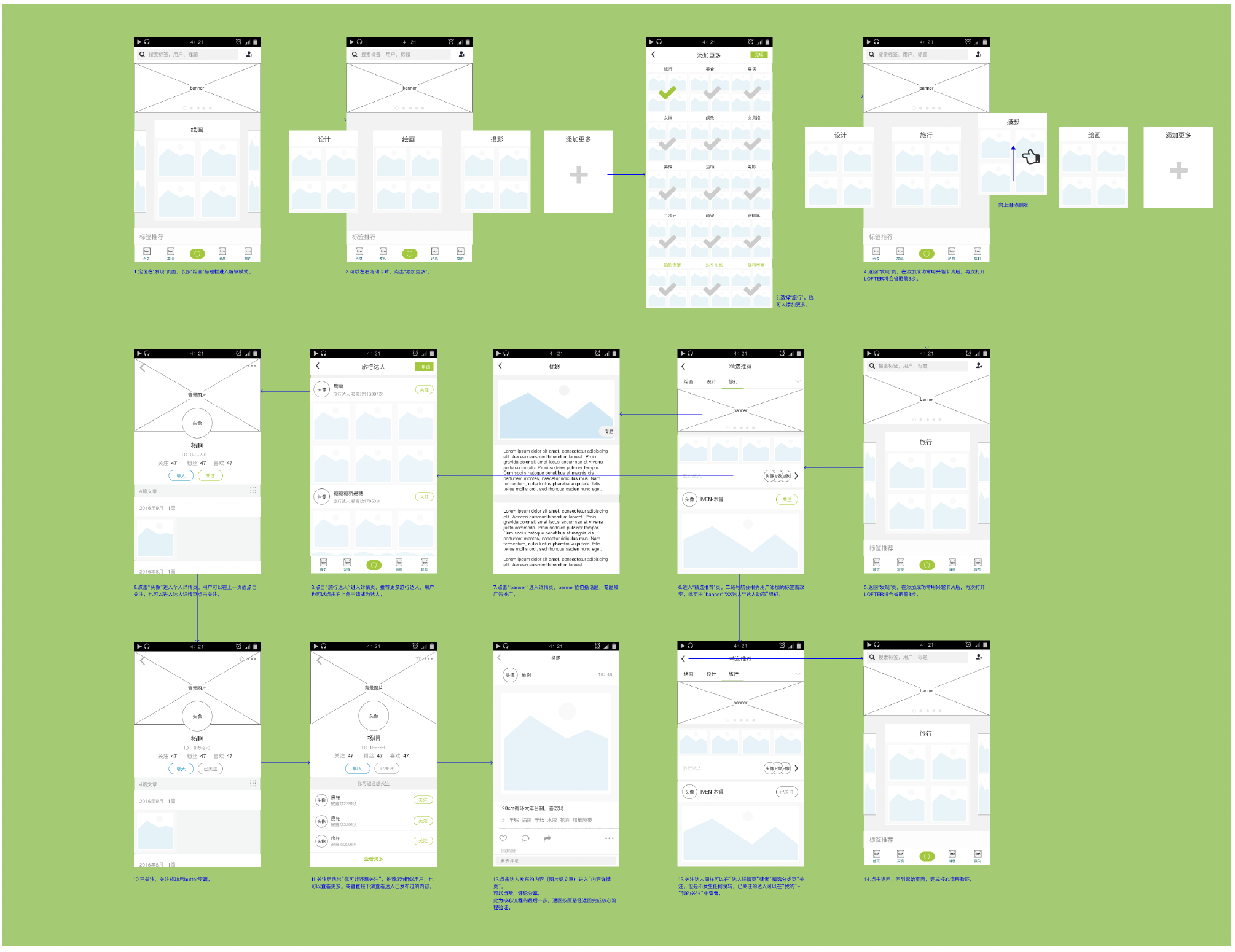
主要改版在“发现”里,所以以用户在发现页里添加兴趣标签,进入精选分类浏览达人内容完成并找到感兴趣的达人完成关注为例,来验证核心流程。此操作流程层级较多,能很好的检测用户是否能通过改版的信息架构来完成任务。详细页面流程说明图请查看第三部分“评判产品信息架构”。
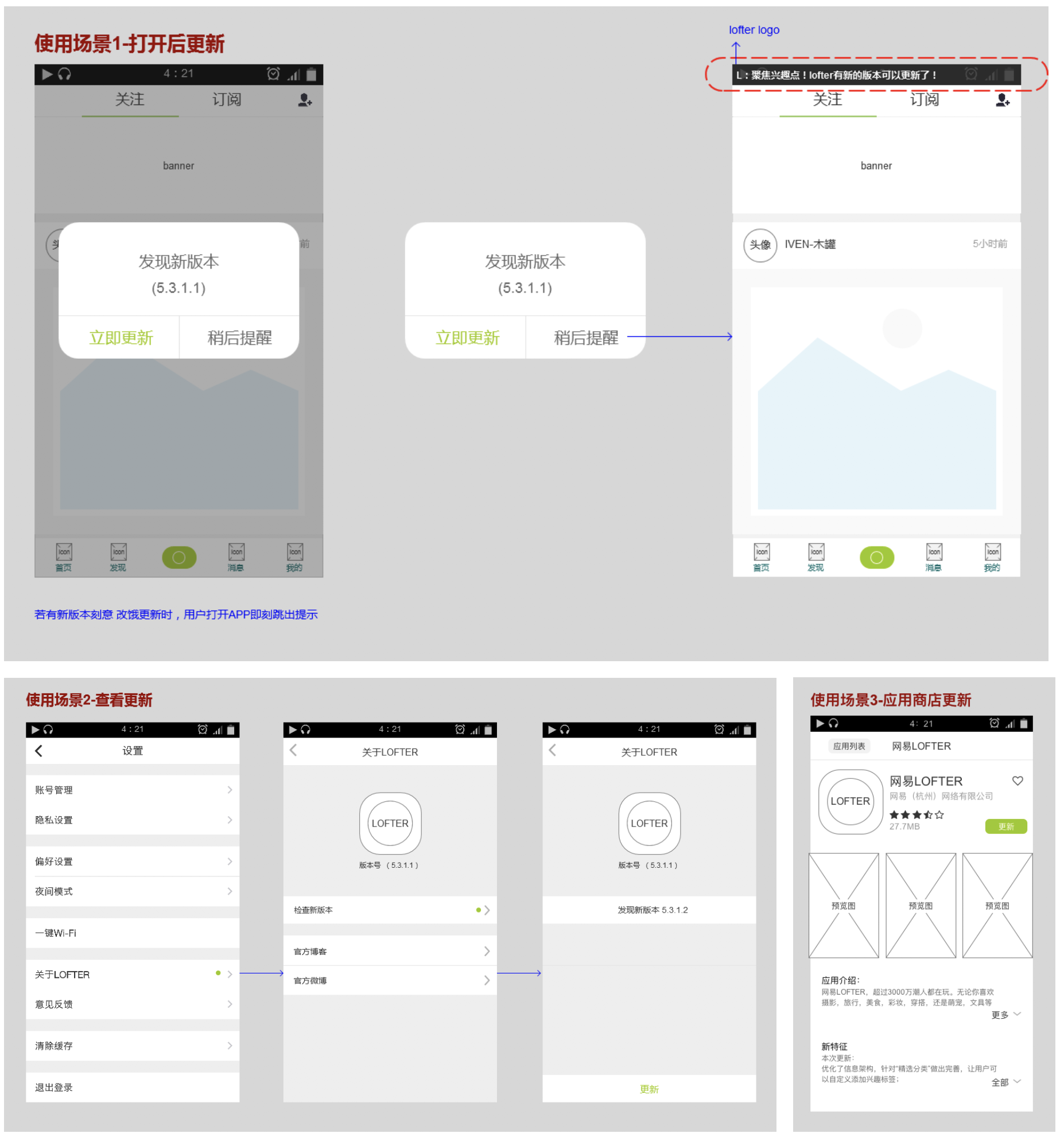
新版本提示各个场景下的原型图

三. 评判产品信息架构
画出页面流程图,以便查看,同时为讨论做好准备。

四. 关于改版各部门的任务预测
Step1: 产品经理根据业务需求和用户心智模型重新整理需求。
Step2: 交互设计师和产品经理讨论后共同确定信息架构并产出原型图交付视觉设计师和开发人员。
Step3: 视觉设计师和开发人员根据改版后的内容制定任务完成时间表。开发人员对技术实现做难易判断。
Step4: 交互设计师根据各自提供的任务完成时间表,跟进进度并完善过程中遇到的问题。
Step5: 对来不及改版的内容排入下一个迭代中。
Step6: 用户测试-反馈-调研修改-确认改版完成-更新版本。
五. 关于信息架构改版的思考
满足“带着不同需求而来”的用户,使他们能在相同的内容中寻找各自想要的东西。虽然还有很多不足,但是这也是成长的必经之路。就像信息架构,是交互设计大局观的最好锤炼基石。
作者:糖糖Eilin 个人博客:http://eilinchen.sxl.cn/blog/848ebdd0074
关键字:产品经理, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
