Principle —在原型中展示创意的四个技巧
本以为这是篇 step to step 的基础教程,然而并不是...小白们看不太明白,看得明白的也不需要它。有基础的同学就当练习来看吧。小白同学也有福利,大神们早就为我们准备好了 Principle 中文文档 ,哪里不会看哪里,聪明的你琢磨琢磨只要半小时,就能轻松驾驭目前最好用的移动端 UX 原型设计软件,搭配 Sketch 那简直双剑合璧!
为了方便同学们实践这个教程,我特意“复刻”了一份 Sketch 原稿外加两个例子,放在文末(仅供学习交流,禁止一切商业用途)。
ps:这一切的基础是,你要有一台Mac电脑,祝大家食用愉快~
pps:本篇为译文,英文无障碍的同学建议直接看 [原文](https://blog.elpassion.com/principle-4-little-tricks-to-share-your-idea-in-an-effective-prototype-e73bd323899c# .naov5nwup)
以下为正文内容:
如何制作一个包含所有交互动作并且可点击的原型。

有多少次你尝试和开发小哥解释你那天才般的设计?你一边用手比划,用故事板,或者是简单的原型配合已经完成的设计图稿——有没有发现完全鸡同鸭讲。现在只需要简单的几步操作,Principle 就可以帮助你展示基础的交互动作。在看完这篇文章之后,这四个技巧会助你更直观地表达自己的想法。
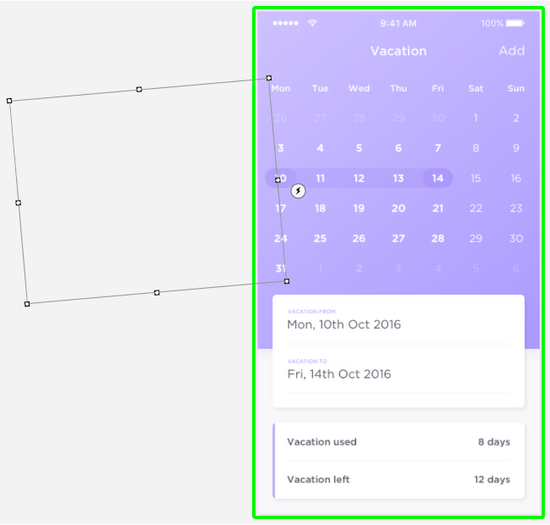
这是我为 HUB Mobile 这个应用制作的 日历设计稿 ,起初我通过在 InVision app 上传部分设计稿来试图向我的朋友们解释我的交互构想。但是失败了。然后我花了2个小时制作了这个原型。最终他们开窍了。
开始
使用 Principle 前有一点需要记住:先在 Sketch 上画好设计图,这样你可以在两个软件之间来回复制粘贴,节约大量时间。同时还要确保画板(artboard)的尺寸在两个软件中是一样的,这样可以让两边的部件完美匹配。
创建 Principle 画板(Artboard)
在 Sketch 上完成设计稿之后,你需要去思考动画的图层种类。每个动画某种程度上都不太一样,所以我们要分开处理。
像“渐隐”或是“在 x/y 轴上移动”这样的动作不需要做其他处理。你只要把部件从 Sketch 上复制到 Principle 的画板(artboard)中就行。要注意的是非对称的阴影不会自动居中,Principle 不包含这个规则。

移动和渐隐
如果是“伸缩”、“改变圆角大小”或是“改变文字”这样的变化,我建议你最好在 Principle 里重新创建图层。别担心,在 Principle 内创建的文字会和 Sketch 里的完美匹配。

伸缩和圆角变化
我创建的是 750x1334 尺寸的画布(artboard)。
译者:这里需要说明一下的是,从 Sketch 上直接复制图层和部件在 Principle 中不能修改“阴影”,“圆角”等样式,我们仅把它理解为复制了一张图片,所以文中的“非对称阴影不会自动居中”就是:复制过来的图片如果含有非对称的阴影(因为“图片”的高度包含了阴影的高度),那么它的中心点就不在“形状”正中心。不管也不要紧,现在 Principle 已经支持一键导入 Sketch 里的内容,再也不用复制粘贴了~
动作事件
优秀的动效会帮助用户理解两个页面之间的关系,还能让人感受到流畅的切换效果,但是这里有一个关键点——UI不是迪士尼动画,所以在连续的动效中做好每一个步骤吧。
“没有无聊的项目,只有无聊的执行”-Irene Etzkorn
在这一部分我将会向你展示在原型中我是如何设计动效的。如果你想填补 Principle 基础的空白,请毫不犹豫地出门左转 Principle 官方基础教程 。
浮动标签(Label)
为了节省屏幕空间和提供优质的用户体验,记住即便用户只是扫了一眼也要让他们聚焦在内容上。

创造一个浮动标签(label)的效果你需要准备三个文字图层:预填充文字(灰色),标签(label)文字(蓝色)和主文字(黑色)。

step 1
在第一个画板上你要正确地设置这三个文字图层的样式:
预填充文字透明度设置为100%以及合适的大小,比如32pt。 标签(Label)文字透明度设置为0%,文字大小以及位置和预填充文字一样。 主文字透明度设置为0%,文字大小以及位置和预填充文字一样。

step 2
复制一个画板(artboard),在这个画板(artboard)中分别设置这三个文字图层的样式如下:
- 标签(Label)文字设置为100%透明度以及合适的大小,比如14pt,然后移动到恰当的位置。
- 预填充文字设置为0%透明度,文字大小以及位置和标签(Label)文字一样。
- 主文字设置为100%透明度。
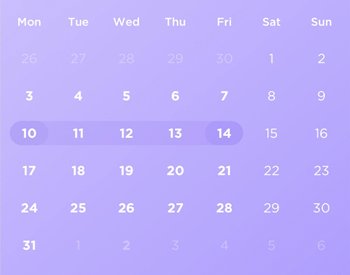
分离的指示器
增加一些赏心悦目的元素到你的设计中吧!

这个动效第一眼看上去没什么特别的,但是需要注意的是:Principle 不允许我们指定修改某个圆角。如果你想如上图那样只修改其中两个,你需要在上面遮盖一层。

step 1
创建两个矩形然后把他们的圆角设置为 100。

step 2
然后再创建两个矩形,叠加在上层,位置大小如图所示。

step 3
复制一个画板(artboard),设置上层两个矩形的圆角为100,然后把右边两个图层向右移动100个像素点。
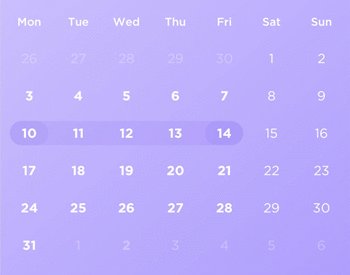
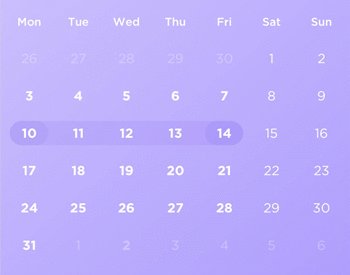
时间选择器
这看上去像是系统原生的控件,我们也可以通过简单地自定义把它义展示在我们的设计中。

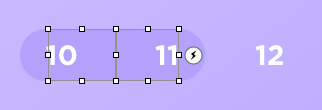
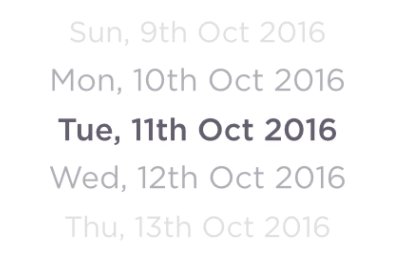
当你开始创建一个如上图的“滚柱”时,需要记住一件事:Principle 是基于图层的命名来识别图层和生成动画的。这是正确显示动效的决定因素。

第一个画板(artboard)的文字图层
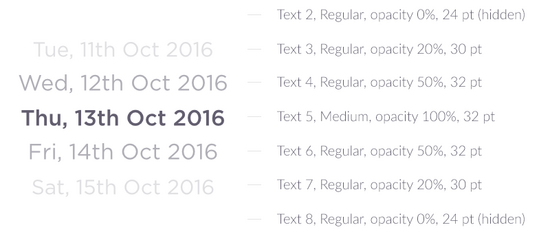
画板(artboard)中要有至少7个文字图层来完成一次循环(5个可见,2个隐藏)。现在他们的透明度分别设置为100%,50%,20%和0%,然后调整文字的大小。我建议文字大小跨度在2-4 pts之间。

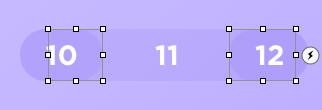
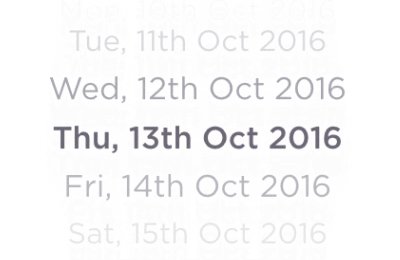
第二个画板(artboard)的文字图层
就像我之前说的那样,Principle 是基于命名来识别图层的,所以在第二步中,你需要复制这个画板(artboard)然后如上图改变日期就好了(千万别动图层的名字,也不要移动图层哦)。
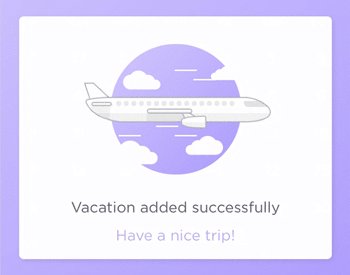
确认
用户喜欢得到反馈。在你的设计中加入炫酷的确认成功的插画来使页面更加生动吧!

像这种自定义运动方式的动画,我们需要用到“Animate”功能。你可以在顶部地菜单栏里找到它。

把你的确认卡片移到画板(artboard)边界之外并设置透明度为0%。另外为了运动更加顺滑,我会把角度设置为-5度。
复制一个画板(artboard),将其中的确认卡片移动到合适的位置并且调整透明度为100%,最后把角度设置回0度。

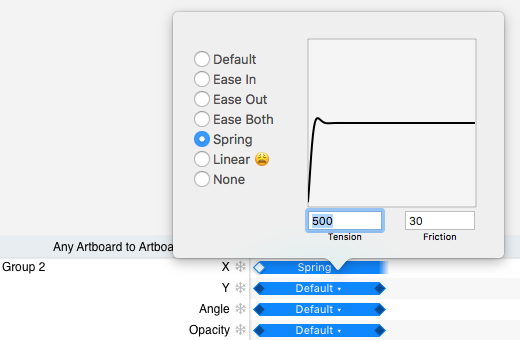
点击“转换箭头(transition arrow)”并打开我之前说的“Animate”功能。点击“X”轴会弹出动作菜单然后选择“Spring”。你可以根据喜好调整“拉力(Tension)”和“摩擦力(Friction)”的参数,我使用500/30,得到一个比较柔和的运动效果。

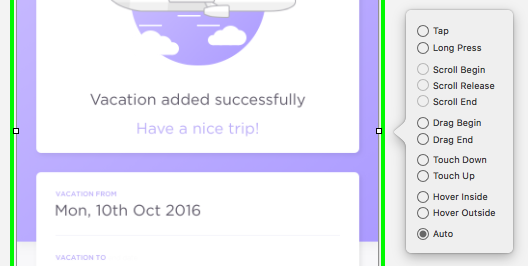
如果你想设置自动回到上一个的状态,选择整个画板(artboard)然后从动作列表中选择“自动(Auto)”。页面就会在gif动画结束后回到选中的画板(artboard)。
Dribbble
你有令自己骄傲的设计构想吗?是时候展示出来了!如果你熟悉 Dribbble 社区——那它肯定是为你准备的。你也许正十分努力地做着设计,但是请注意,如果导出失败那就悲剧了。
Dribbble 要求上传的图片要小于 8mb 。这太大了不是吗?如果你主要是使用形状和文字图层,这足够你制作10甚至是20秒的动画了。如果你主要是用照片做设计,同时还牵涉到很多不同的页面,那将会大幅度增加导出图片的大小。对我来说,考虑到网速不好的用户,8-10秒是导出的界限。
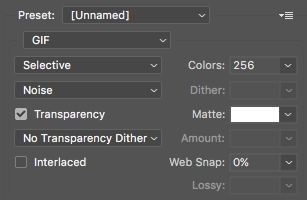
个人而言我更倾向于从 Principle 导出 .mov 格式的文件。然后我会把它放到800x600px 画布大小的 Photoshop 中并配上一些好看的背景。导出的话就点击菜单栏中的:文件 > 导出 > 存储为web所用格式。然后使用如下的设置:

在这个预设下导出的图片要至少小于 3mb 。这个大小用来显示 10s 的动画是再好不过的了,同时图片的质量也有保障。记住在循环播放的选项里选“永远”,否则你的图片就只能循环一次,用户的对它印象也会减弱!
请记住,在设计中添加令人愉悦的元素会帮助提升用户的参与感和信任。每个人都喜欢细节丰富的产品。
来源:UI中国
关键字:产品经理, principle
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
