换换封面图,视频网站就知道你喜欢看什么?
资深的欧美影视粉丝,都认识 Netflix 在线影片租赁网站,在上面你能看到各种热门的美剧和电影,《纸牌屋》就是它买下版权并打造的 IP 之一。
今天 AppSo(微信号 appsolution)分享的这篇文章,让 Jessie Chen 告诉你 Netflix 如何通过呈现不同的电影/电视剧封面图,知道怎样的画面能抓住我们的注意力。
你有想过为什么 Netflix 有这么棒的流媒体观赏体验吗?你想知道每次 Netflix 对主页的 UI 层进行重新设计时,A/B 测试发挥着怎样的作用吗?如果你的回答是 yes,那么这篇文章你不能错过。
之前在 Yelp 的设计师与极客大会时,Netflix 的产品设计师 Anna Blaylock 和 Navin Iyengar 分享自己 多年来在数千万用户身上实践过的 A/B 测试心得,结合相关案例的展示,帮助参加者思考自己的产品设计是否真的合理 。

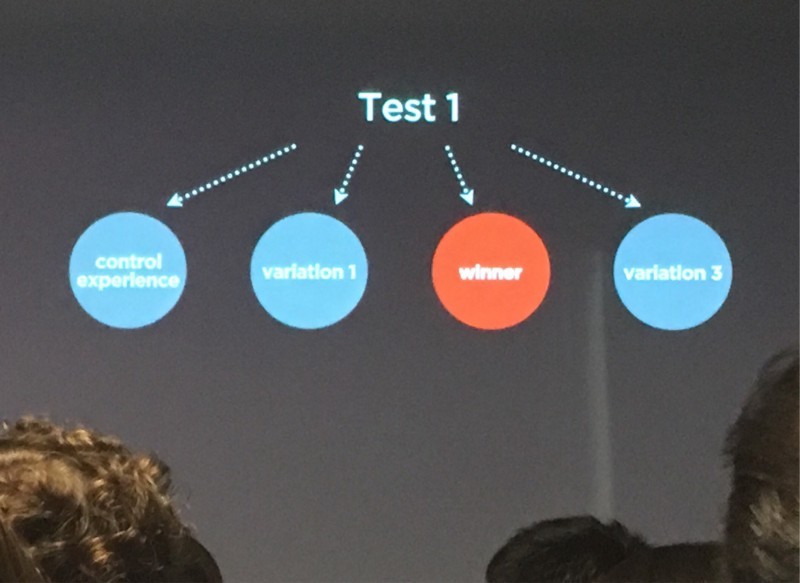
什么是 A/B 测试?
在科学领域中,「假设」是指你即将要通过研究和实验去验证的一个观点或解释。 在设计中,理论或猜想同样可以被当作假设。 假设的一个最基本特征是「 没有预先确定的实验结果 」,同时必须是 可以被反复验证的 。
A/B 测试的主要概念在于创造一组实验,其中包括一个对照组和若干个经过处理的实验组(在 Netflix 内部实验组被称作「cell」)。
在具体的实验中,每个被选中参与实验的用户都会且仅会被划进一个「cell」中,其中有一个「默认cell」,它充当对照组的角色,对照组内的用户体验的产品与未参与实验的用户完全一致。
——引自 Netflix 博客
Netflix 实施 A/B 测试的流程
测试开始后,实验人员会 追踪特定的重要数据指标 ,例如用户浏览视频流的时间长度或者是留存率等等。
一旦测试用户表现出具有足够说服力的行为,实验人员就会对比各个测试组的效果,并将表现最好的那个小组指定为最优小组。

「实验方法」指的是实验的具体操作步骤,包括 Netflix 在内的许多公司都会通过实验去获取用户数据。为了尽可能高效率地解决我们感兴趣的问题, 实施实验前需要耗费大量的时间和精力去设计和组织一个合理的实验方案 , 以确保尽实验数据在类型和数量上都是充分且有效的 。
每次你登陆 Netflix 的主页,首页专题都会发生变化。这正是 Netflix 为了引导你观看他们提供的节目而进行的复杂实验中的一部分。
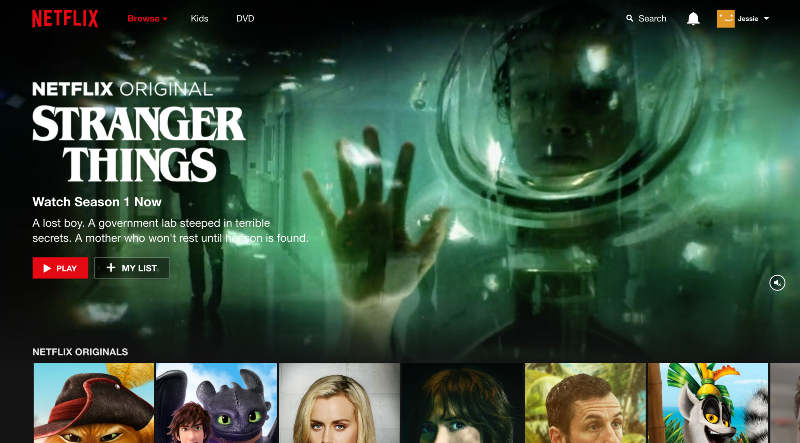
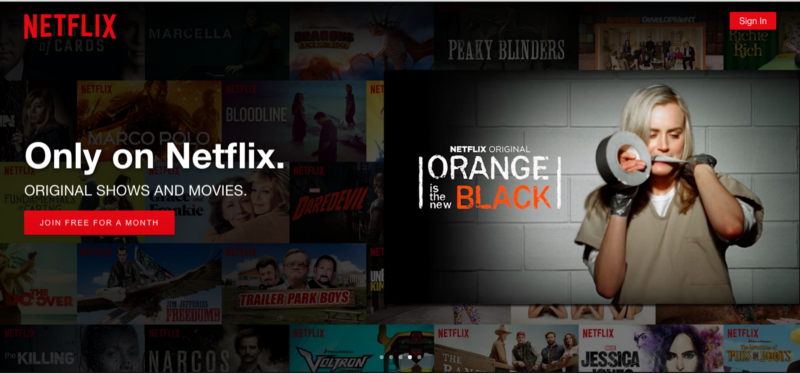
首次登陆时呈现的主页:

非登陆用户看到的《纸牌屋》页面:

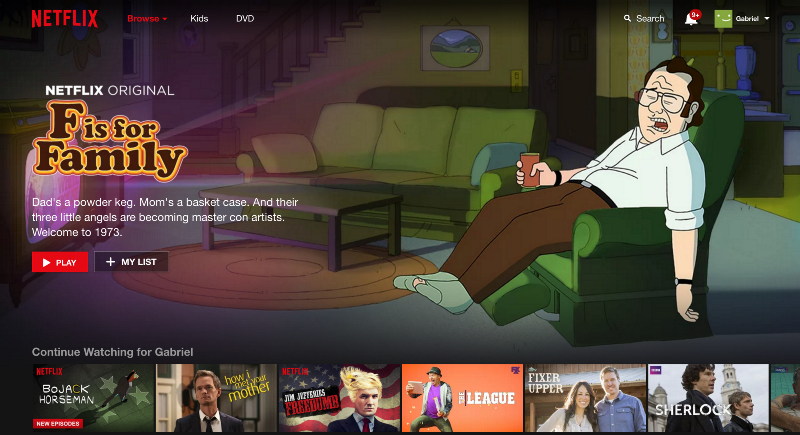
第二次登陆时的首页:

我修改用户名称后的首页:

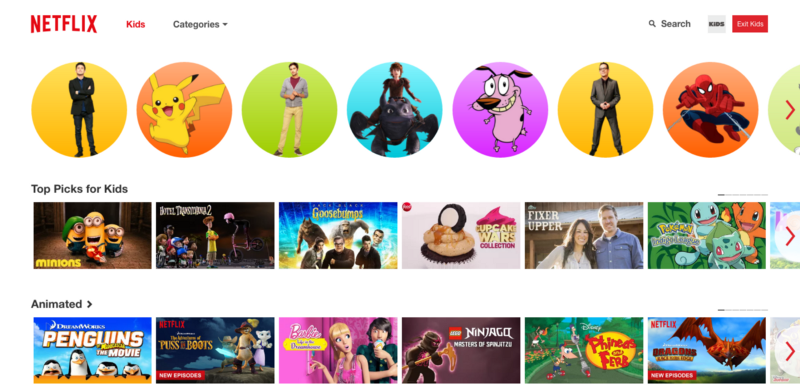
当我用儿童身份登录时看到的主页:

非登陆状态下的首页:

A/B 测试的概念在于给不同用户小组提供不同的内容,收集用户行为并将分析结果用于制定未来的内容投放策略 。Netflix 的工程师 Gopal Krishnan 在博客中写到:
如果你不能在 90 秒以内紧紧抓住用户的注意力,用户就很可能会失去兴趣而去进行别的操作。
类似的无效访问之所以会经常出现,一方面可能是因为 我们没有为用户提供他们感兴趣的内容 ,另一方面也有可能 我们确实提供了用户想看的内容,但没有充分的证据去解释为什么用户应该看到这些内容 。
Netflix 曾在 2013 年完成一次实验,去探索对于同一个标题而言,丰富封面图的多样性能不能带来观众数量的增长。实验结果如下:

图来译自Netflix技术博客
用户相当明显地表现出了对封面图变化的高敏感度,利用这个特征,可以帮助 Netflix 的用户在浏览选剧时更容易地找到喜爱的目标剧集。
Netflix 随后建立了一个封面图自动分类系统,将共用一张背景图但具有不同长宽比、裁剪位置、小规模修整以及标题经过局部处理的封面图分为一组作为比较,并在网站上的不断重复试验,以追踪具有相似特征的封面图吸引点击的效果。
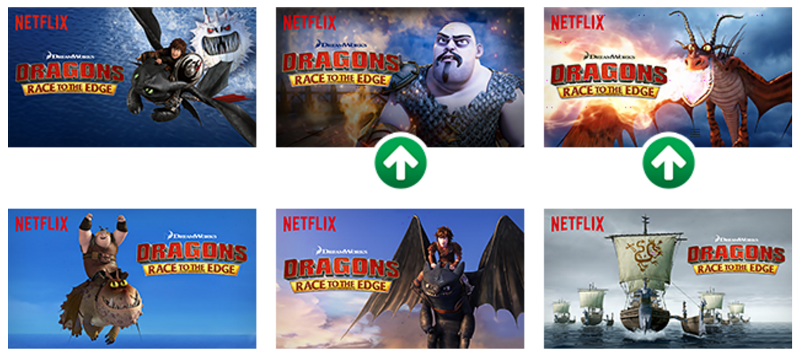
下面是一些案例:
两张标记封面图效果显著优于其他实验对象

图来自 Netflix 技术博客
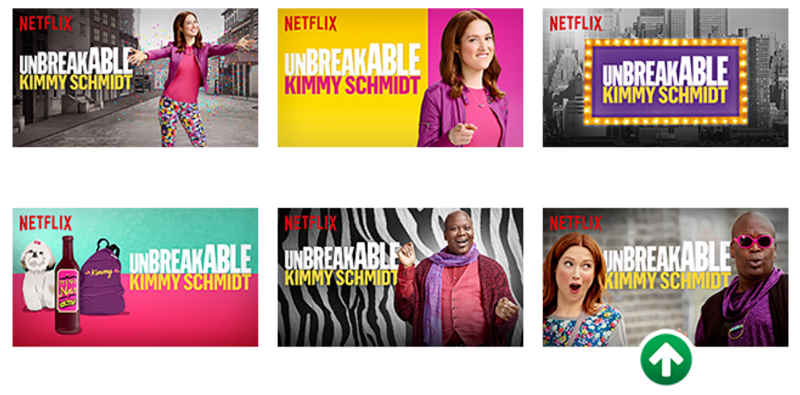
最后一张标记封面图效果显著优于其他实验对象:
 图来自 Netflix 技术博客
图来自 Netflix 技术博客
下面两篇博客文章介绍了更多 Netflix 进行A/B测试的细节:
- Netflix 如何通过 A/B 测试挑选最好的电视剧封面图?
- Netflix 实验平台,这是一项由专业技术团队支持的基础服务,可以协助 Netfix 的所有工程团队完成专属的A/B测试。
我们能从中学习到什么?
A/B 测试是理解用户行为最可靠的方法。作为设计师,我们需要通过实验反思我们的工作。 因为我们的直觉并不总是对的 。

1. 进行 A/B 测试的时间及理由
当你完成了一项产品设计,可以使用 A/B 测试对设计进行调整,主要关注两个关键指标: 留存 和 收益 。
通过 A/B 测试对产品的各方各面进行优化,并对用户进行长时间的追踪观察,你可以发现所做的改动是否提升了留存率或收益。 如果确实有效,就把改动全量上线 。就这样,A/B 测试可以用来持续不断地提升商业指标的表现。
2. 用户是否按照你想的那样在使用产品?
根据我的经验, 用户通常无法按照你设想的那样快速完成一个任务,他们有时候甚至无法发现你在页面上设置了一个显眼的按钮 。造成这种现象的原因有很多:可能是设计不够直观,可能是按钮配色不够显眼,可能用户还没有用惯这一类产品,也有可能是页面布置了太多按钮让用户难以抉择等等。
3. 你的直觉是正确的吗?
令人沮丧的是,当我们研究用户行为时,直觉的运用往往适得其反,因此 A/B 测试是唯一可以验证用户行为的方法 ,也是可以证明为了获取最有效果,我们选用当前设计而非其它的唯一方法。
在实际的工作中,我们的消费者产品团队在自家房地产网站上通过 A/B 测试证实了上述观点。举个例子,他们想弄清楚改变设计风格,能否提升点击谷歌广告链接进入网站的用户的登录率。
在把一些不同风格的设计作为测试样品进行线上 A/B 测试时,他们发现消去楼盘照片的设计效果最好,还发现同时消去楼盘照片和房屋价格的设计,可以提升用户向客服咨询问价的概率。
4. 探索边界
最佳的创意往往脱胎于对大量创意的探索 。在实际工作中,我们的产品团队在不同的项目中交叉协作。不同的团队相互碰撞(从设计师到产品经理再到开发人员),我们共同探索边界的位置。
一些绝佳的创意,往往是当开发人员或者产品经理,测试完我们提供的产品原型后突发奇想提出的。
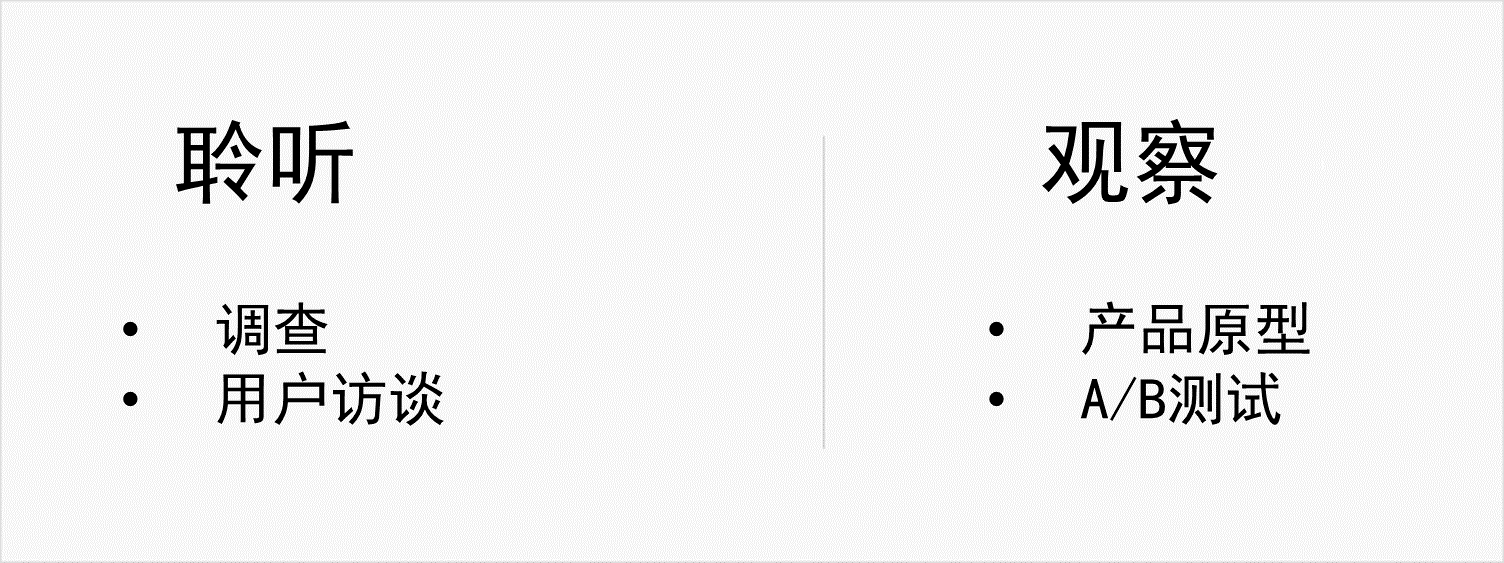
5. 去观察用户是怎么做的,而不是怎么说的
当我们与用户对话时,脑海中要有一个坚定的信念: 他们常常说一套,做一套 。就在本周我主导进行了一些用户测试会议,其中有一个绝佳的案例可以与你们分享。
为了测试全新的联系人列表原型,我与一位用户进行了交谈,当我询问他是否会经常对联系人进行分类管理和筛选时,他表示从来没有进行过类似的操作,因为毫无必要。
然而,当他体验新版的下拉筛选联系人菜单时,他对这个可以一次性对多个联系人进行分类或筛选的功能大呼惊叹,并且立即问我们这个功能什么时候才能上线使用。
6. 利用数据评估机会的大小
- 数据永远能够解释某些问题
- 数据可以帮助打磨创意
- 当 A/B 测试出现矛盾时,尝试查阅数据寻找原因
怎么样?UI 和 UX 设计还是很有趣的对吧?在设计的过程中,洞察用户的需求是最有趣的环节!设计不存在终点,但是可以通过迭代的机会去完善你的设计,为我们的用户带来最佳的体验!
为用户打磨细节,衡量设计间的化学反应,与产品团队共同解决下一个问题,这就是我的工作,我爱我的工作!
作者 | Jessie Chen UI/UX 设计师
译者 | 有只羊
本文译自 [How Netflix does A/B Testing](https://uxdesign.cc/how-netflix-does-a-b-testing-87df9f9bf57c# .td4g2zf7i),已获原作者授权翻译。
本文由让手机更好用的 AppSo 翻译出品,微信号 appsolution
关键字:设计, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
