用产品去和你的用户沟通
今天为大家带来的是产品与用户沟通的一些小技巧,请大家笑纳,爱智求真。
一.用户反馈的好处
1.提高用户体验
慢慢人生路,每个产品都是一个生命,而反馈就是它的神经源,让用户体验到它的喜怒哀乐。要是没有反馈又好像一个植物人一般,或者没有好的反馈,给人一个笑脸,那人却打你一巴掌一般。
2.给予用户指导
1).能够告诉用户下一步该做什么
2).帮助用户做出判断和决定
二.反馈形势及特点
1.操作提示框

这些提示反馈,通常会短暂的出现在屏幕中,几秒后自动消失;通常用于告诉任务状态、操作结果。
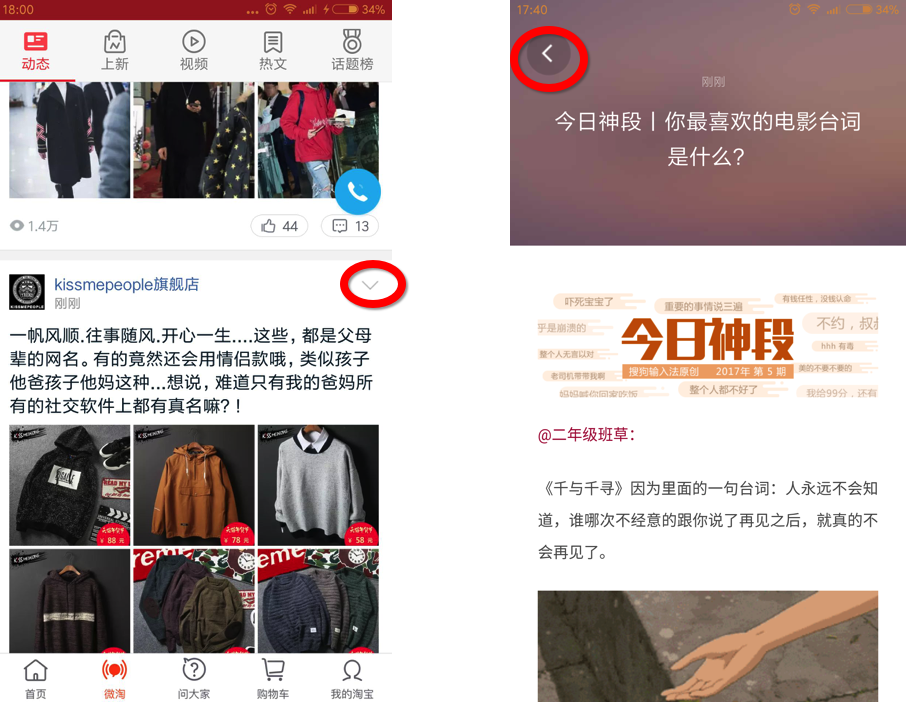
2.引导提示框

就像地图的导标一样,一个指向型小尖;与操作框不同这类提示通常不会很快消失或者取消。
缺点:容易被忽略,所以不太适合承载太多的文字或总要的信息。
3.弹窗框

a).使用方法
一般会带有说明和操作按钮,平级关系的按钮如上就不要颜色区别来引导用户操作,像有删除等危险性操作要颜色鲜明来提醒用户。
b).缺点
弹窗的出现会强迫用户关注其内容和操作,并屏蔽背景的所有内容,是对用户体验的一种很大的打扰提示要慎重使用。
4.按下状态
当用户按下按钮等交互功能,也需要改变状态来提示用户,让用户指导他对此有操作。
5.声音
如游戏的打击,语音、视频等给用户的一个语音反馈;但是紧记过多的使用反而会变为打扰用户,不能作为主要的反馈,要给用户一个关闭的选择。
6.振动
是一种强烈的触动反馈,可以是加强声音反馈或者是代替声音反馈;同时和声音反馈一样不要滥用。
7.动画
可以很好的帮助用户直观的了解操作结果,留下良好印象,提升愉悦感。
当然有利就有弊,也不可过分滥用,把它当作一个过场,要做到自然,如QQ的下拉刷新一样,要符合用户心理预期
三.反馈可以出现的位置
1.状态栏
就是无线、信号显示的那一横条;建议此处提示不是很重要的信息。
优点:能很好的利用空间。
缺点:不是很明显。
2.导航栏
一般是连接状态的显示,现在基本没有应用使用,适合临时较重要的信息。
3.内容区上方
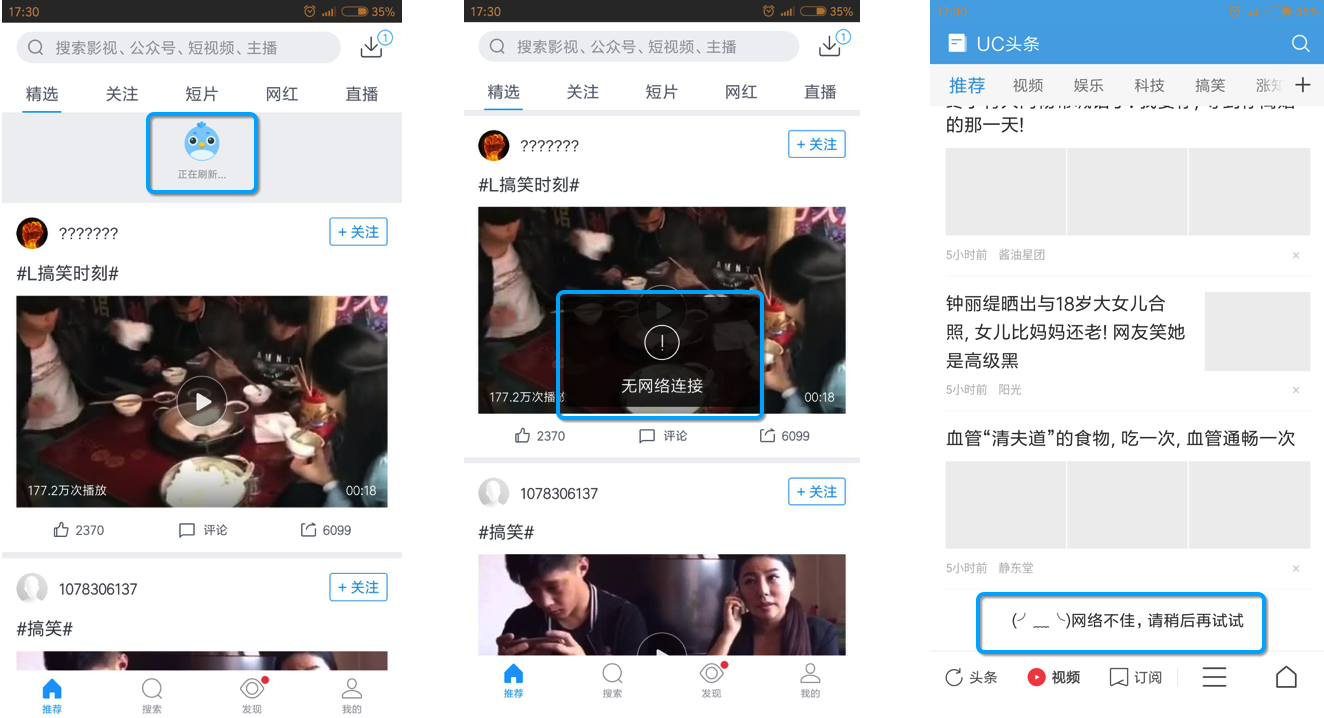
通常为下拉刷新的加载新内容的快捷处理方式;默认是隐藏的,只有用户交互下拉才会显示。同时显示完毕后有的应用会显示更新的信息数,如新浪微博
4.屏幕中间
这里通常显示比较重要的提示消息,比如删除等危险性操作
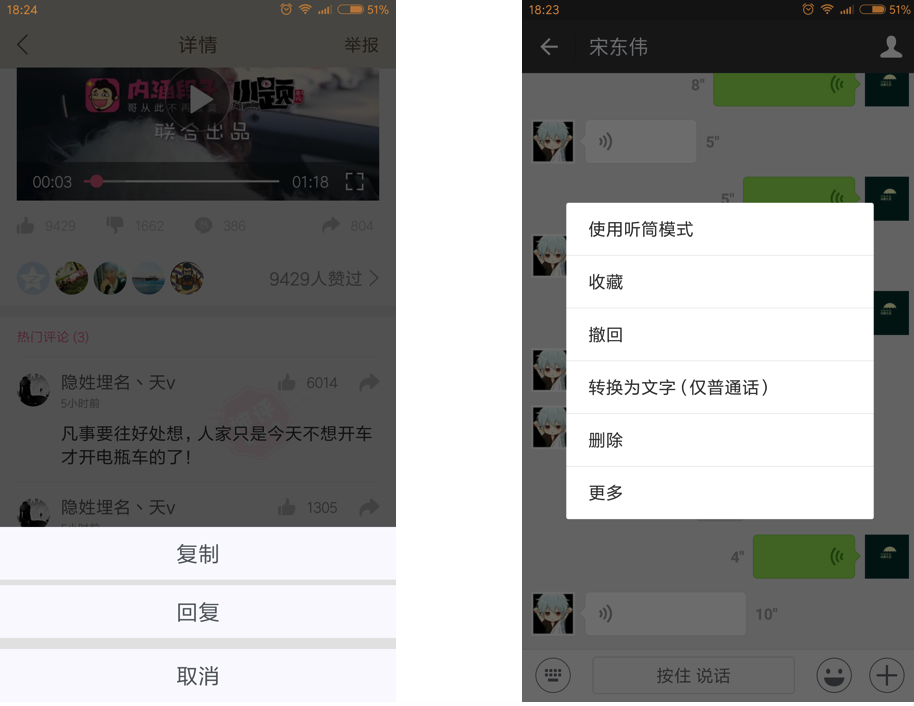
5.菜单栏上方
灵活实用,无限制
四.反馈的设计原则
接下来为大家总结了5条设计原则
1.必要时反馈
2.反馈要及时
3.帮助用户反馈
4.避免干扰用户
5.选择合适样式
好了今天西瓜兄就分享到这里,喜欢的小伙伴可以加入我们的分享QQ群:278642719,微信号:wjy6623让我们一起爱智求真。
文/ @大西瓜
关键字:产品经理, 反馈
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
