如何看懂 UI 效果图
“要把图标做到让我想用舌头去舔一下”
——乔布斯
用Markman标注后,开发时就能达到100%还原度吗?
客户(老板/领导)拿到软件的第一个意见,几乎都是关于UI的。有时得到的评价也挺简洁明了的,一个字“矬”。
于是惶惶不安的开发小弟经常想到的第一个解决方案:去问设计大神(美眉)要一幅详细的标注图。结果他得到这么一幅标注图:

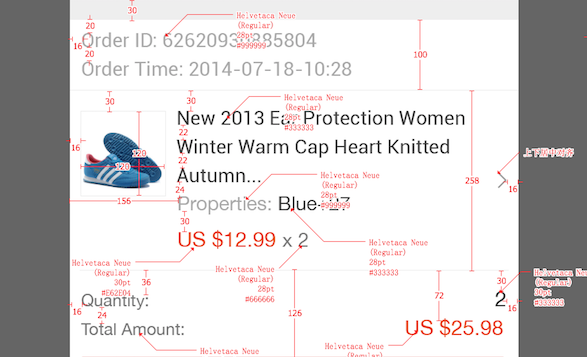
Markman标注例子
这样一个页面中,标注了间距、大小、颜色和字号,每个尺寸都是像素级,这么多信息扑面而来,开发小弟开始有些抓狂,但他立志要摆脱“矮矬穷”的诅咒,硬着头皮修改了每个组件(Label、ImageView...)的坐标像素值,发布后,领导拎着个6plus过来,依然是一个字:“矬”,开发小弟叫苦不迭:标注尺寸给的是iphone6 750px的,奈何领导最近刚换了6plus,水平像素变为1242px,原来标注的尺寸都无法使用了。
开发小弟该怎么办呢?再问设计大神要个6plus的标注图吗?考虑过开发Android的哥们的感受么?
用设计师的眼光看效果图
不妨问自己这么个问题:
客户(领导)关心过像素吗?他们能说出字间距多少像素吗?
显然,没人知道你的软件界面使用了多少像素,更何况现在Android或iOS《人机交互指南》里用的单位都是 点 ,具体屏幕上多少像素,由设备按实际屏幕尺寸运行时获得,所以几乎不可能按标注像素还原!
虽然像素不可用,但我们还是能做到让界面无限接近效果图,最终达到让用户想舔一舔的目标。
看懂效果图第一招:找对齐

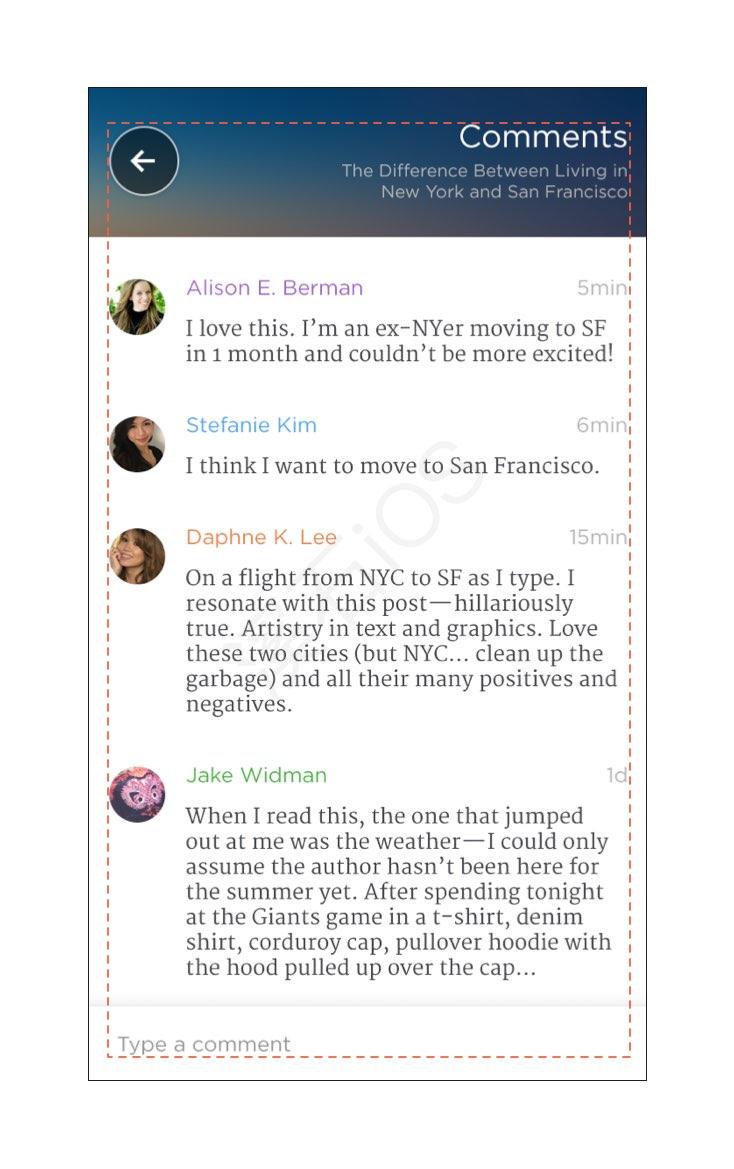
对齐
观察 橙色虚线框 ,它不在原本的效果图中,我们可以用任何绘图工具,在效果图上绘制出,可以发现,总是能找到这样一个矩形框,使得界面上的元素都在这个框中,并且左右上下的元素都能紧贴它。
- 如顶部的 返回按钮 和 Comments ,属于
顶部对齐。 - 左侧的 用户头像 之间及 返回按钮 ,属于
左对齐。
不一而足,可以自己找找看哦。
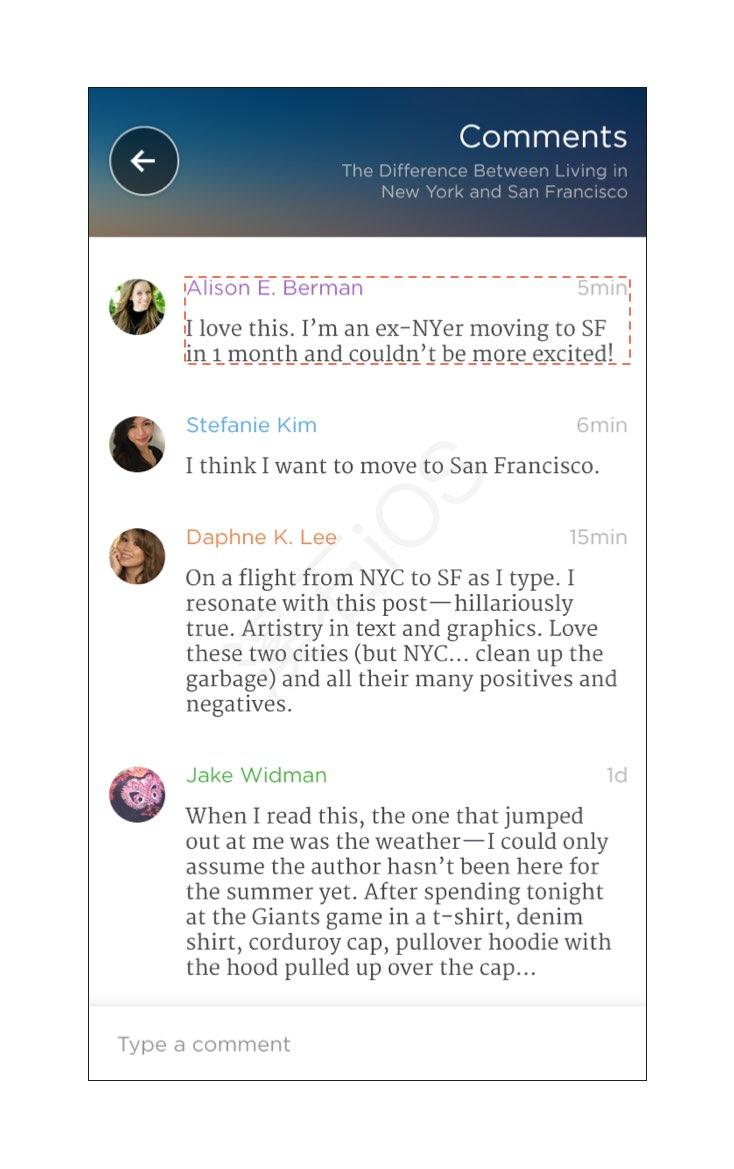
另外,要注意,对齐是递归的。
这里的意思是,每个子元素,也是按要求各自对齐的:

子元素的对齐
看懂效果图第二招:求比例

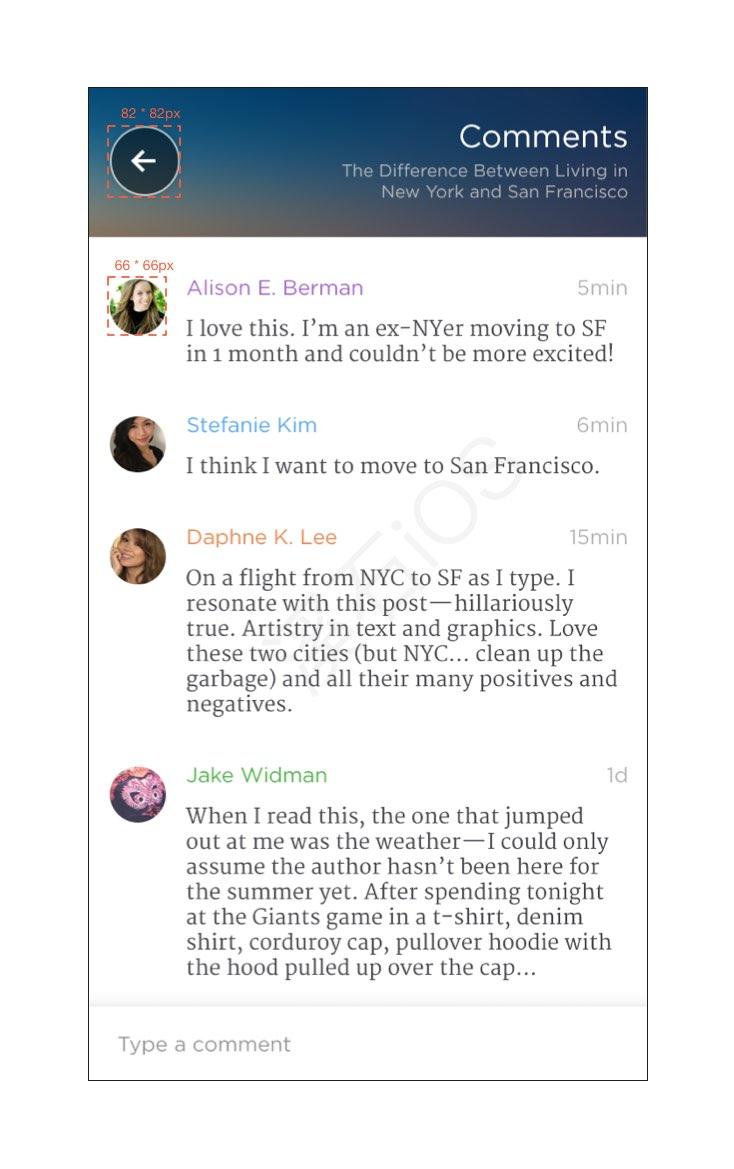
比例
图中标注了两个元素的像素(宽*高),正如前面所说,我们关心的,并不是它们的实际值,而是66 / 82 = 0.8 这个比例,这个比例不会变!也就是说,如果返回按钮(上面带箭头)的大小变成90px,下面头像的尺寸就应该是 90 x 0.8 = 72px。为什么这个比例如此重要?因为无论屏幕尺寸如何变化,导致返回按钮放大或缩小,头像永远不会比它大!加上前面的“对齐”原则,它们的相对位置、大小在不同屏幕上,“看起来”是不变的。
看懂效果图第三招:为重复做好准备

重复
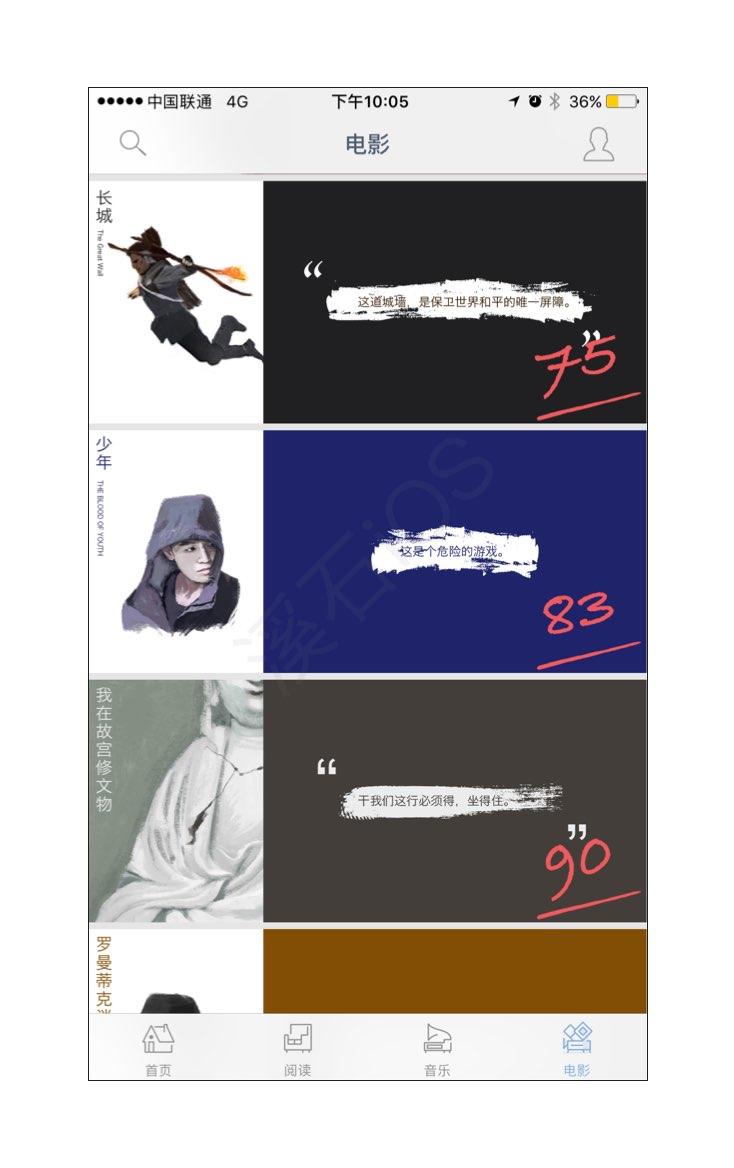
这个看似简单的页面中,包含了5种重复:
- 电影名称,竖版排布,中英文的字体比例。
- 电影图片,重复使用了水粉画风格,并多次使用空白背景。
- 电影台词,虽然背景不尽相同,但均使用了一抹油漆的效果,引号时有出现,暗示某些句子来源于台词。
- 台词区域的纯色背景。
- 红色评分。
这些重复部分从具体图片、颜色来说,又不完全一致,体现出一种多样性的统一,因此不能把 重复 简单地理解为
同一元素的简单重复。
另外还有一些隐性的重复,比如电影图片选择,都使用了有代表性,但非官方宣传的场景、人物,体现出一种独特的品味;台词的选择也是如此,这里的重复是一种 选择标准 。
开发人员理解了这些重复后,要在技术上做好准备,简单的如电影标题的颜色,要支持任意颜色,竖版的中英文混合是个小小的挑战;
而对于台词的那一抹背景(包括引号!),要准备好支持各种图片,并根据文字的长度放缩(想一想,背景如何支持文字的换行?);
最复杂的,可能还是这个红色的分数,因为是动态的,并要呈现小时候考试试卷上手写打分的效果(包括倾斜和红色下划线),需要0~9个数字的图片,根据实际分数,组合图片,注意,个位数字的尺寸比十位数字要小,旋转后与红色下划线拼接(当然也可拼接后在统一旋转,方案不同,对图片资源的要求也不同);如果要求更高,还需准备手写体的矢量字库等方案。
不知道大家注意到没有,以上的技术方案都是在理解了设计需求的前提下,才能有意识的提出和执行开发,而在工作场景中,开发人员拿到的可能只是这么一张效果图,这时需要我们开发人员主动的去挖掘设计师的意图。
看懂效果图第四招:注意留白

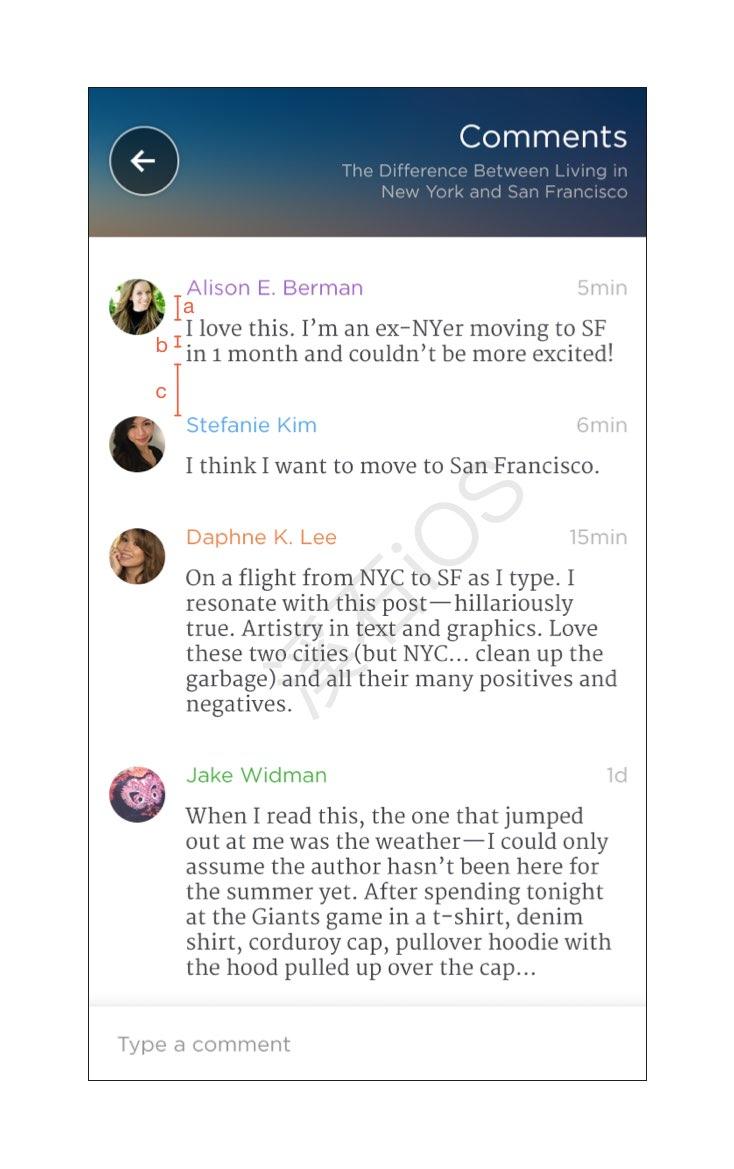
留白
留白是设计的一部分,是设计过的内容与不良设计的区别所在,
事实上留白是对元素的分组,表明了信息之间的关系。
如图中标示的a、b、c三处,其空白的比例必须按效果图保留,即b < a < c,这样,用户在这个界面上就不会困惑,一眼就能看出用户的昵称和对应的留言内容,不同的用户之间,由于c的存在,形成了明显的区分。如果开发时不注意区分,做成了a = b = c,不单整个设计被破坏,这个界面的功能性和清晰度也会大打折扣。
总结:
本文从对齐、比例、重复、留白四个设计师的视角,介绍了理解UI效果图的多个要点和实战经验,现在回头看看以前做的界面,可以指出“矬”在哪吗?欢迎留言、私信分享你的感想和经验,关注 溪石iOS ,第一时间获得开发的奇技淫巧。
作者 溪石iOS
关键字:UI设计, 设计文章, 标注, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
