遇见小程序,遇见几个坑
最近微信小程序当然很火,索性也弄了一个,自己喜欢跑步,就弄了一个约跑的小工具,自己用用,如果能让跑团的兄弟姐妹们得到实惠,那就更好啦。做的仓促,所以并没有放入多少功能,然而事实再次证明,没太仔细思考的事情,做起来是很浪费时间的。
小程序预热其实已经很久了,但从认真看文档,开始着手做也就最近几天的功夫,所以并不能算熟悉;由于是自用的小工具,就没有去特意做设计,设计文档也就没仔细研读,时直接进入开发的,最重要的是这两类东西——组件和API
虽然我把这两个认为是最重要的,但其实“框架”部分同样重要,特别是对于传统WEB开发者来说,接下来会提到一些。先正经把几个坑说出来,看看大伙有没有遇到,都怎么填的^_^
坑1:静态在哪
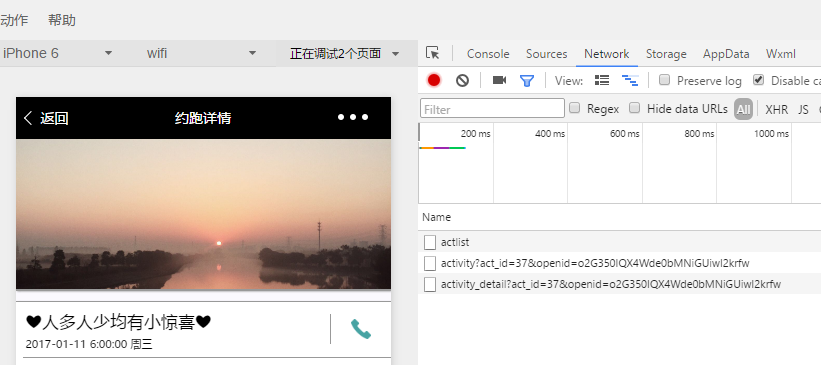
这恐怕是小程序区别于其他所有产品的根本性差别,可以认为小程序帮你搭建了一套静态的前端WEB Server,所有的用户访问到的页面都托管在微信服务器上面!而且即使访问外网的图片等资源,也是通过微信的服务器后台请求转发得来的,而不是从客户端直接访问资源。不信你看(下面的图片资源在NetWork中看不到请求):

坑2:没有了DOM
离别前端开发久了,被jQuery、zepto这些功能性框架习惯了之后,我们已经无法离开DOM,然而在这里,我们熟悉的$查找、document.getElementById等等这些操作,全部木有了!
小程序取而代之的是数据绑定技术,这种感觉就像第一次遇到AngularJS,神奇又不适应,如果你开发过winform的桌面程序,其实可以类比,WEB前端迎来了数据绑定时代(其实早就来了,只不过自己并未涉及),所谓的数据驱动,就是数据改变之后,视图展示跟着自己会变。
这是把双刃剑,熟悉了之后感觉非常赞,但如果思路还没转变过来,那是得煎熬一阵子的。
比如说,写一个级联的菜单或者下拉框,过去你可以根据事件触发,然后查找DOM节点初始化另外一个;现在怎么办?
事件还有,DOM没了,所以只好频繁的使用that.setData({})来操作页面属于,如果你是一个完美主义的人,可能还会在page的头部留下很多页面所需的初始化变量,可能惨成这样:

坑3:开发工具
说实在的,能这么快有完备的开发工具出来已经很难得了,不能奢求什么,但确实有些地方不尽如人意,小坑如下:
模拟器页面效果跟真机效果差异
调试菜单查看页面结构有时候不能像Chrome开发工具一样自动定位
每次Ctrl+S,都会刷新,页面多出来几个之后,编译就变慢了,十分煎熬
坑4:页面布局
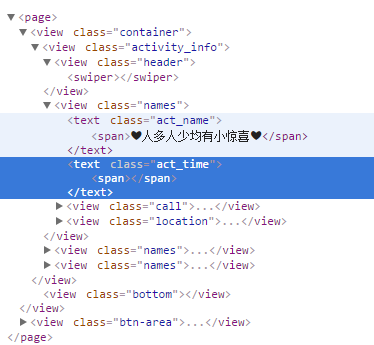
大体来说跟DOM布局还是很像的,还新增了不少组件选择,比如map、picker、progress等等,看起来是好事,据观察,这些其实最终还是会被解析成DOM树的,只是这个解析工作交给微信的浏览器内核了,模拟器里能看到一些端倪,比如text控件下总是会自动插入一个span

布局涉及到的样式表基本跟CSS3能对等,引用一句开发文档里面的话:
为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。
与 CSS 相比我们扩展的特性有:尺寸单位、样式导入
最明显的是新增了一个rpx的单位,rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素
其他
地图位置选择:wx.chooseLocation,这个触发别放在input上,最好使用button或者image触发,否则会导致输入无法弹出
背景图片:除tapbar外,背景图无法使用本地资源,替代方式是使用base64资源或者外网加载
https:这个不算坑,后台请求必须是https的,这显然增加了一些门槛,当然也提高了些安全性,免费的https签名服务是可用的(不排除以后会提高等级)。但测试过,静态图片资源加载可以使用http协议
发布:审核发布是个黑盒子,服务类别有时候时间很头痛的事,我就始终没找到一个合适的类别
总体来说,微信小程序的开发,是个混合体,集合了客户端开发和WEB开发的思想,微信这么做主要基于两点考虑:安全、性能(体验),其他都靠边站了
开发效率上,熟悉之后,跟普通的WEB开发是可以并列的,但不会更快了,如果你用过像AngularJS这样的框架的话
用户体验,由于微信自己负责了静态前端的托管,所以静态服务有了保障,不用担心各种网络分布的问题了,再加上各类组件、设计标准,做出个漂亮的小程序,不难
难在什么地方?——找到小程序合适的场景
大家都在说适合做什么,那我列一些原因说不适合做什么:
1、它不是一个可以常驻的APP,所以不应该去做持续的事情,比如计步之类的
2、因为推送的限制(每次推送需要请求一个formid),不适合做单纯的提醒工具
3、具备websocket功能,但依然没必要做IM,因为身处一个超级IM(微信)本身;倒是可以尝试文档实时编辑或演示的同步
4、因为微信本身的规则,是不允许做游戏的,但应用的娱乐化的不在列,比如前几天看到的“雪球练K”’
也列几个能想到的适合的应用方向吧,估计是很多人在做的:
1、群管理工具,办公流程IM化,特别是工作流分派,每个人任务就是一个分享的消息,点击查看和领取,非常直观、高效
2、用户端产品朔源,这可能需要突破生成10000个二维码的限制;比如扫二维码包裹追踪、食品来源追踪等
3、景(展)区科普,扫码获取信息,虽然本质上跟普通的二维码扫描获取网址差别不大,但能给用户和服务端都能带来更好的体验
好了,到此结束。本来想借着这篇小文章发出来自己写的小程序,无奈审核太慢,就干脆再改造改造,晚些再发能拿得出手的版本吧:)
作者 TrueFar
关键字:产品经理, dom
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
