如何设计出更好的表单?
如何才能设计出更好更实用的表单呢?
无论是注册流程、多视点布局、或者是单调的纯数据录入界面,表单都是其中最重要的组成部分,他们的好坏直接决定用户对产品的体验。在这里我只针对于常见的表单设计注意事项做一些说明,但是请记住,这些都是一般指导方针,在产品设计中可能会因为情景的不同而出现例外。
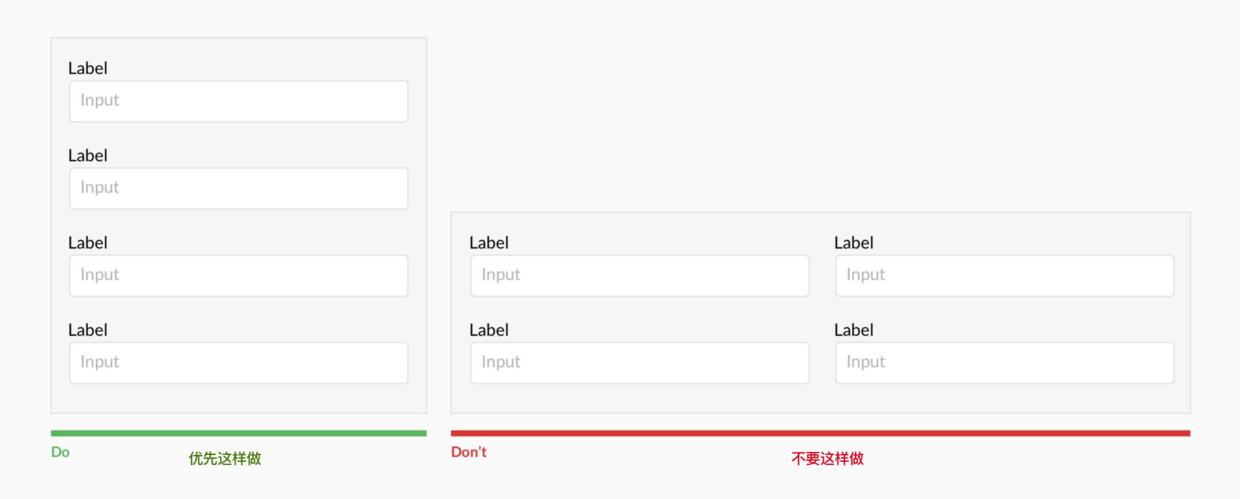
1、表单应尽量设计成一列

多列会扰乱用户的垂直动量
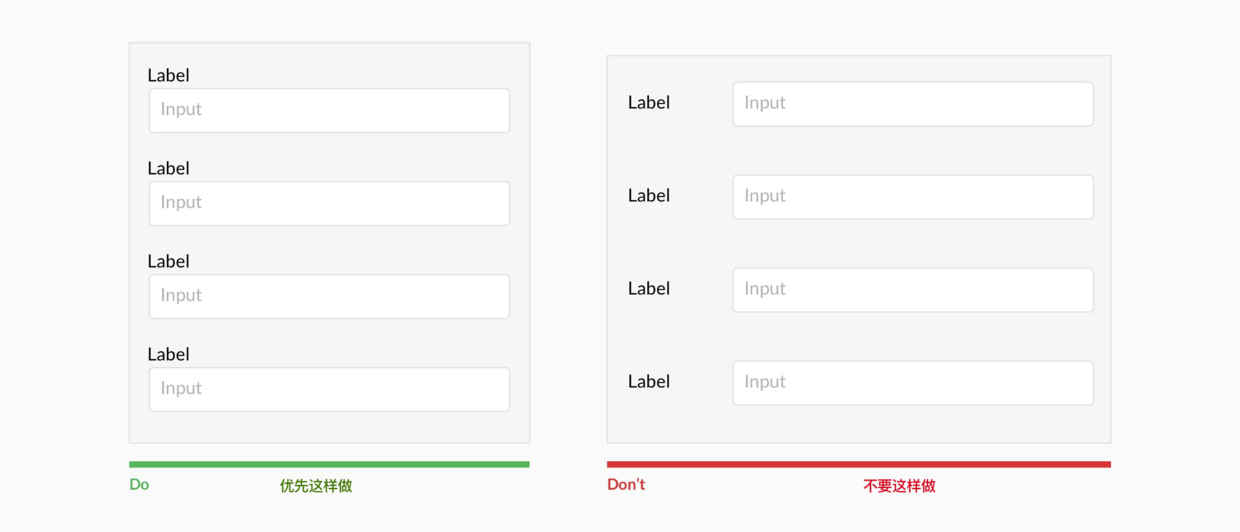
2、顶部对齐标签

有限选择处理速度快的顶部对齐标签
数据表明:与左对齐方式的标签相比,用户处理顶部对齐形式的标签时速度更快,顶部对齐标签也可以应用于移动端重。
也会有特殊情况,比如在处理条目数量较多的大型资料库时,可以考虑左对齐方式的标签,因为他们降低了高度,浏览时更容易。
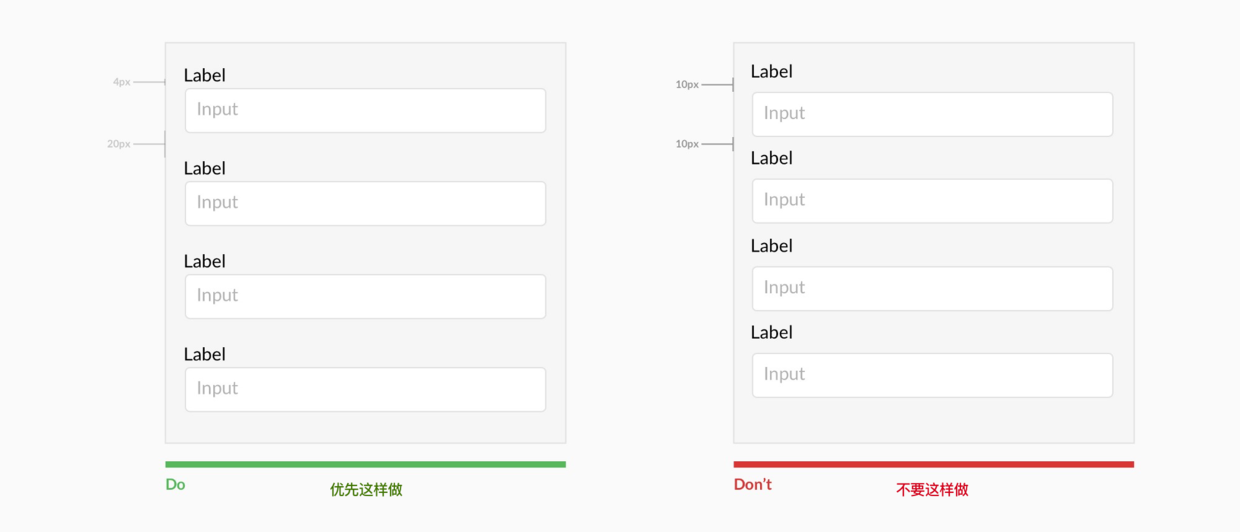
3、组标签及其输入

使标签和输入框有组的概念
使标签和输入框两两组合,用间隔的大小来形成组的概念,否则就会如右图所示,分不清楚那个标签和哪个输入框是匹配的,容易产生混淆,是用户感到困惑。
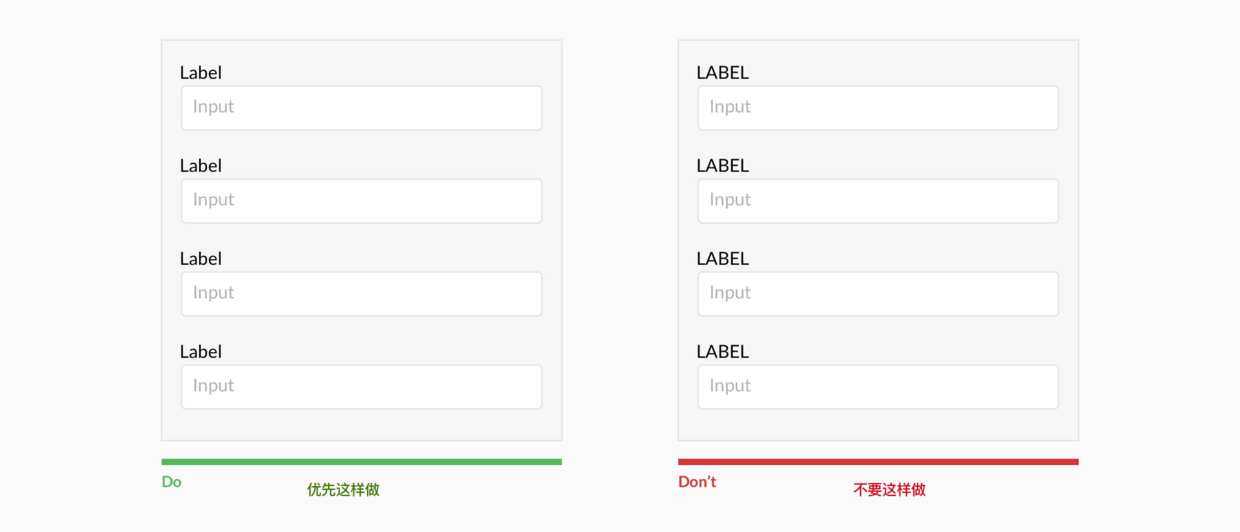
4、不要全部使用大写字母

不要全部使用大写字母
数据表明:与大写字母相比,人对小写字母具有更高的敏感度和识别度,比如我们可以轻松的认出“Market”,但是却不能一眼识别出“MARKET”,因此不要全部使用大写字母作为标签或说明文本,识别度太低,增加用户的认知成本。
5、如果少于6个,那么显示出所有的选择项

显示所有选择项
对于下拉菜单选择器而言,将选项内置,需要点击两次查看或隐藏选项,且不直观,如果少于6个选择项,不妨考虑使用标签选择器。
另外如果有超过25个选项,则不能仅仅使用下拉菜单选择器,还要在下拉列表中结合上下文进行搜索。
6、尽量不使用占位符作为标签

尽量不要占位符做标签
使用占位符文本作为标签来优化空间是诱人的。但是这会导致许多可用性问题,这里不做详细说明,这些问题已经被尼尔森诺曼集团的Katie Sherwin证实过。
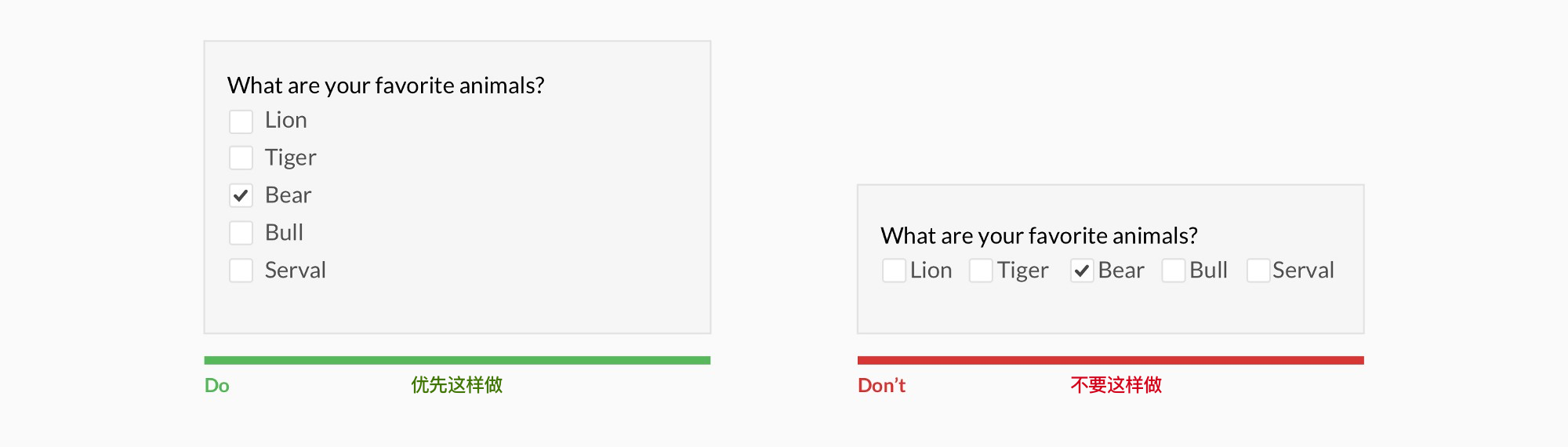
7、将复选框置于下方,以方便进行浏览。

复选框置于下方
将复选框置于标签的下方,更易于用户的浏览。
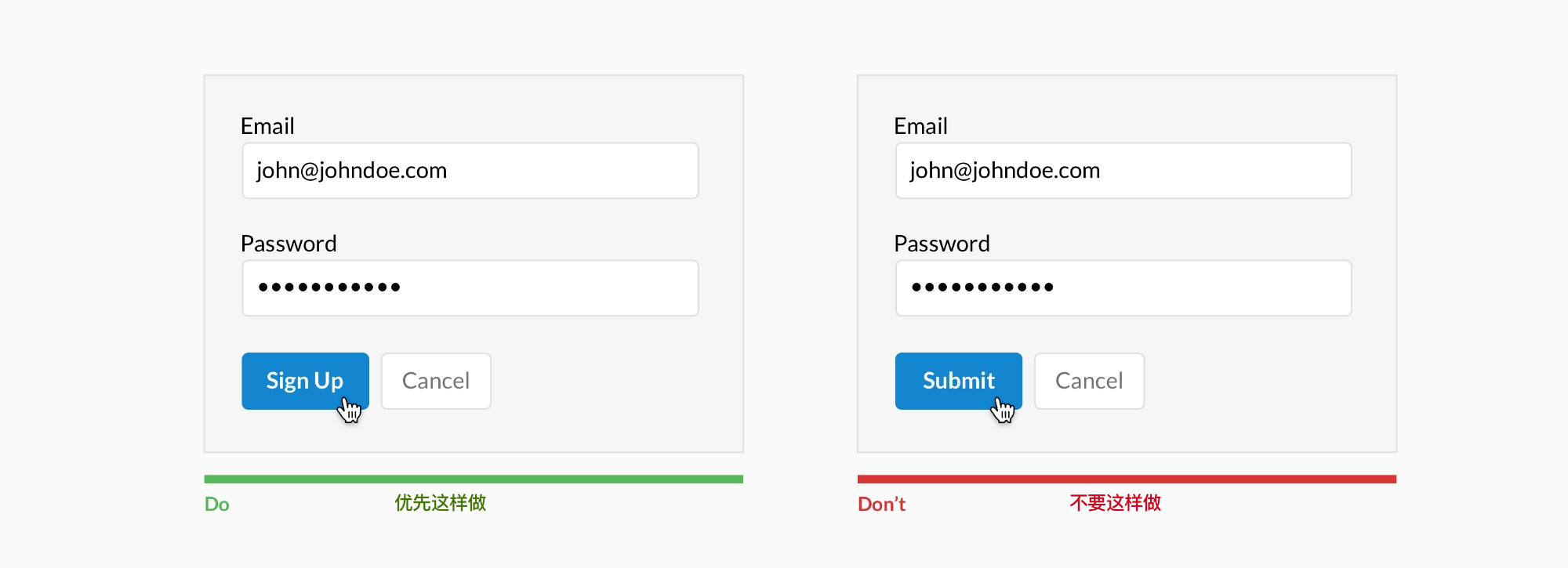
8、使用号召性用语(CTA)作为描述

使用号召性用语(CTA)
使用号召性用语(CTA)更能激发用户的行动力和归属感。
比如:普通用语“注册”,一般是表示动作;号召性用语(CTA)可能表述为“我要免费试用”,一般是表示意图。
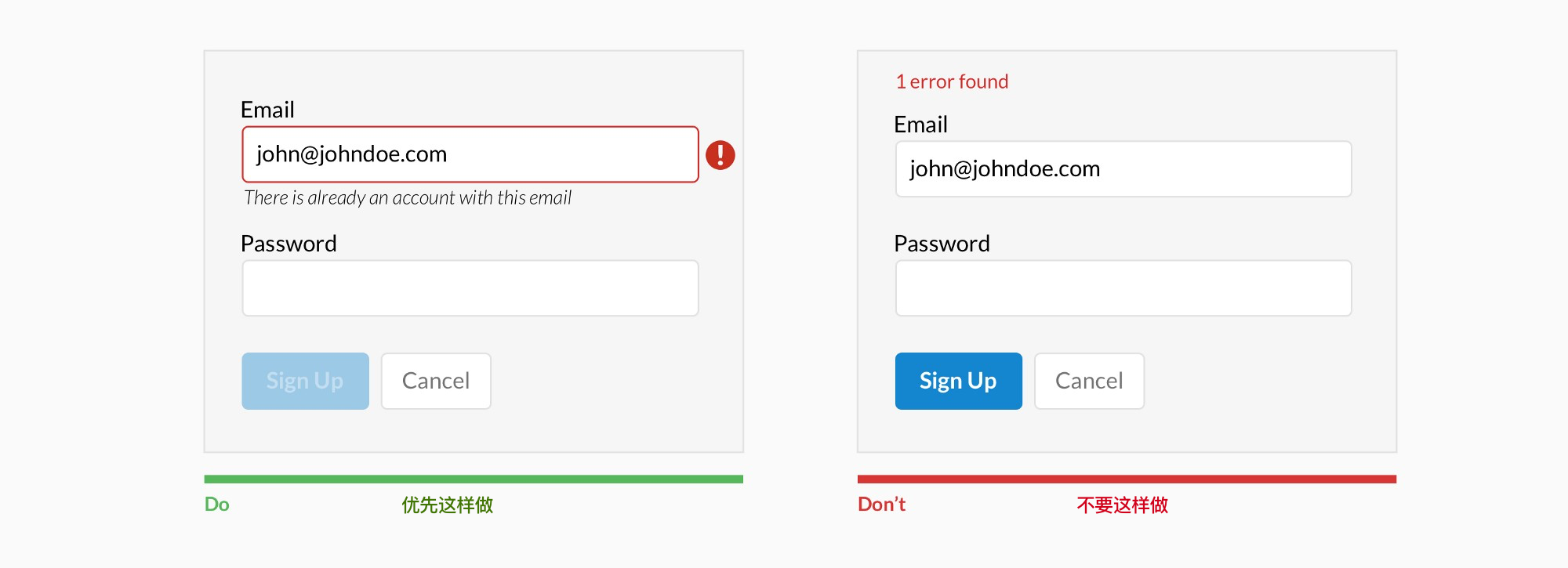
9、制定错误内联

制定错误内联
告知用户错误发生的位置和原因。
这是两个要素:位置和原因。
对于位置而言,要明确告诉用户具体是那个地方出现了错误,而不能只是简单告诉用户有错误;对于错误原因而言,不但要告诉用户错误的原因,还要告知解决的方法,引导用户做出正确的操作。
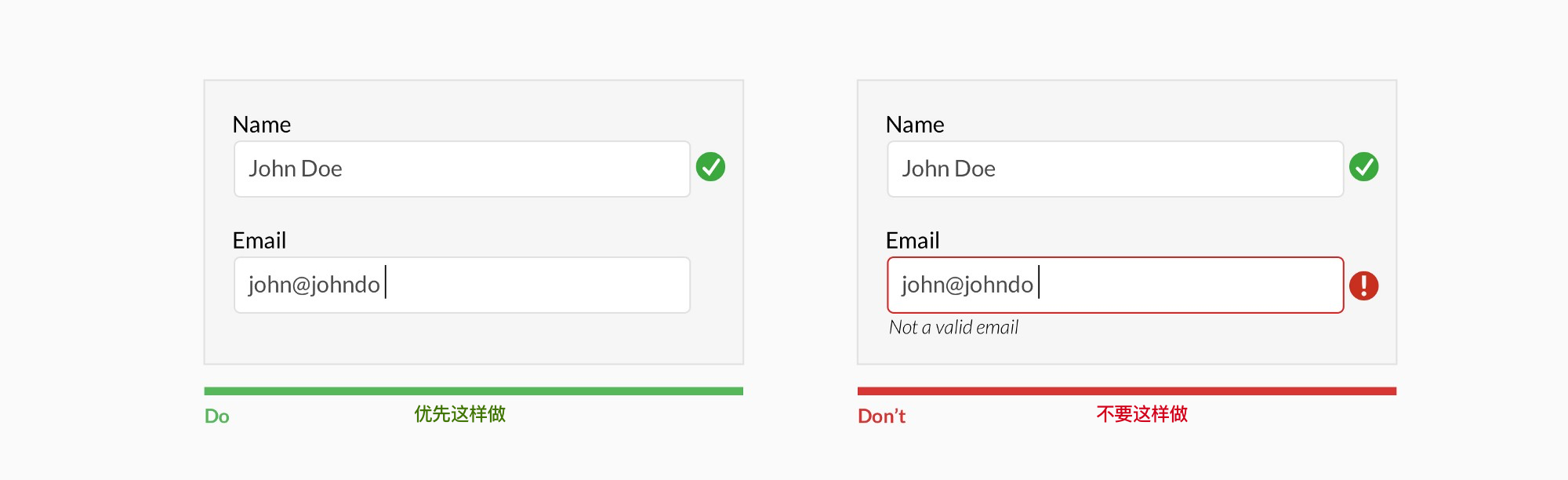
10、在用户填写字段完成后在进行内联验证(除非是在填写的过程中需要帮助他们)

内联验证
首先,完成一个字段后在进行内联验证,比如当姓名输入框失去焦点后,在进行内联验证。
其次,不要在输入过程中边输入便进行内联验证,比如右侧的Email输入框,用户还未输入完成就进行了内联验证,才会一直出现错误,会让用户产生恐惧。
最后如果是需要在填写的过程中帮助用户,那么可以边输入边做内联提示,直到失去焦点后在进行内联验证。比如我们常见的在输入密码时,如果使用了不规范的字符,系统会立刻验证告知你出现了错误,以及该如何避免这种错误。
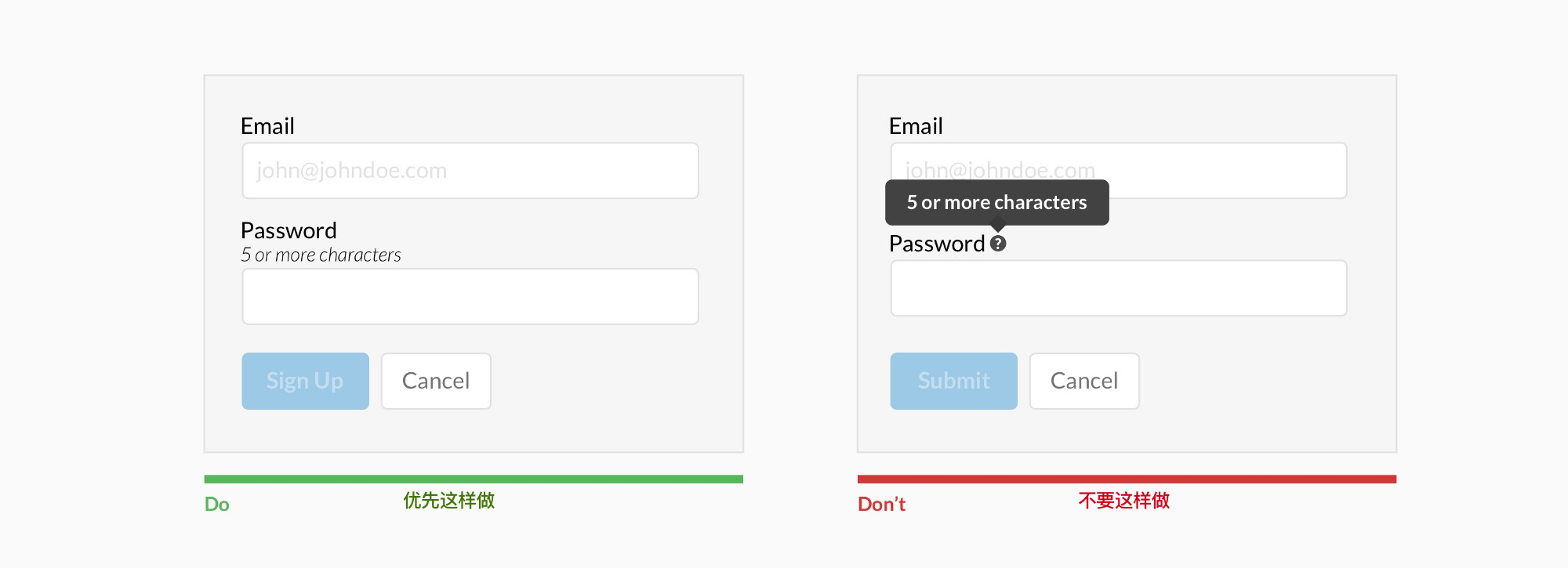
11、尽量不要隐藏帮助文本。

帮助文本
在条件允许的情况下,尽量不要隐藏帮助文本,可以将帮助文本置于被帮助项附近,当然如果帮助文本过于复杂,或者已经不仅仅是帮助文本,而是帮助教程的时候,需要考虑将其隐藏。
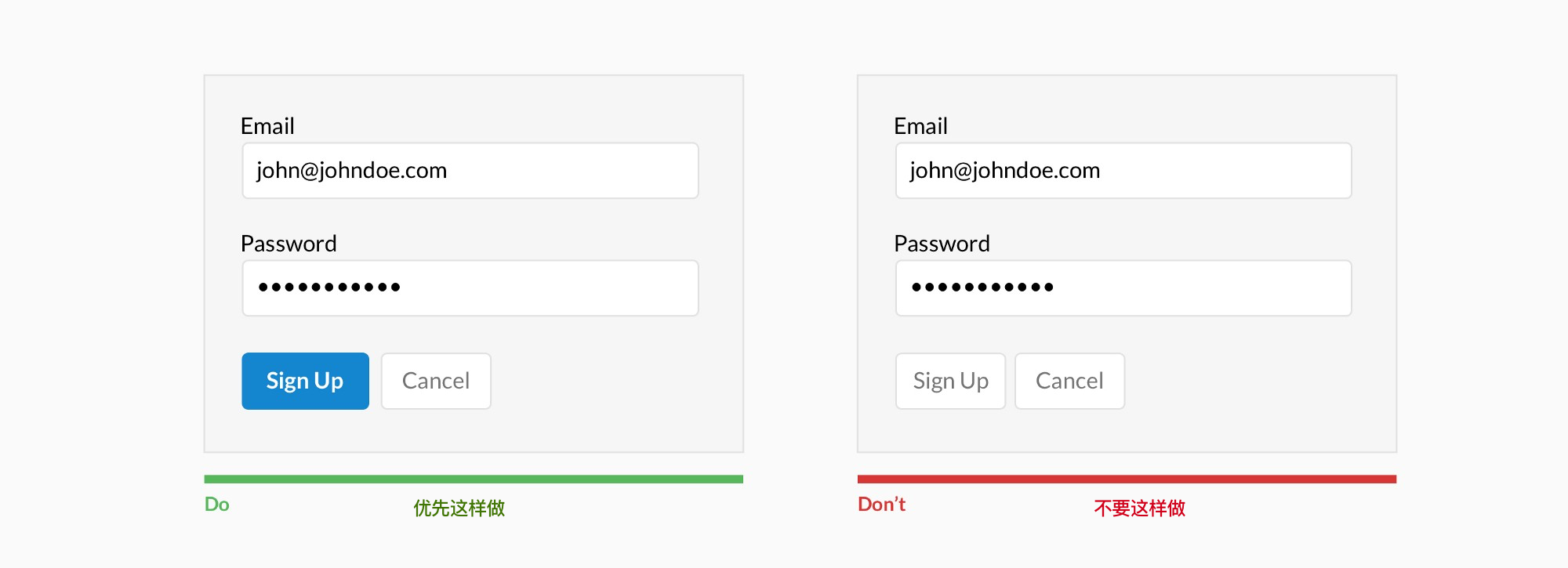
12、要区分主要操作和次要操作

区分主次
关于是否需要一个次要操作,这是一个更大的问题,我们暂不讨论,我们讨论的是如果不是只有单个操作,那么一定要区分主次操作,可以简单理解为:比较重要的、我们希望用户去做的就是主要操作,剩下的就是次要操作。
比如左侧的图中“登录”按钮为主要操作,“取消”按钮为次要操作,然而右图中未进行祝此操作的区分。
13、使用字段长度作为提示

字段长度作为提示
预留字段的长度提供了答案的长度。对于具有预定义的字符数字,如电话号码、身份证号码、邮政编码等,字段的长度是已知且固定的,那么预留字段的长度便能明确表示答案的长度。
常见的例子还有:支付宝、微信等的六位支付密码、银行卡号···
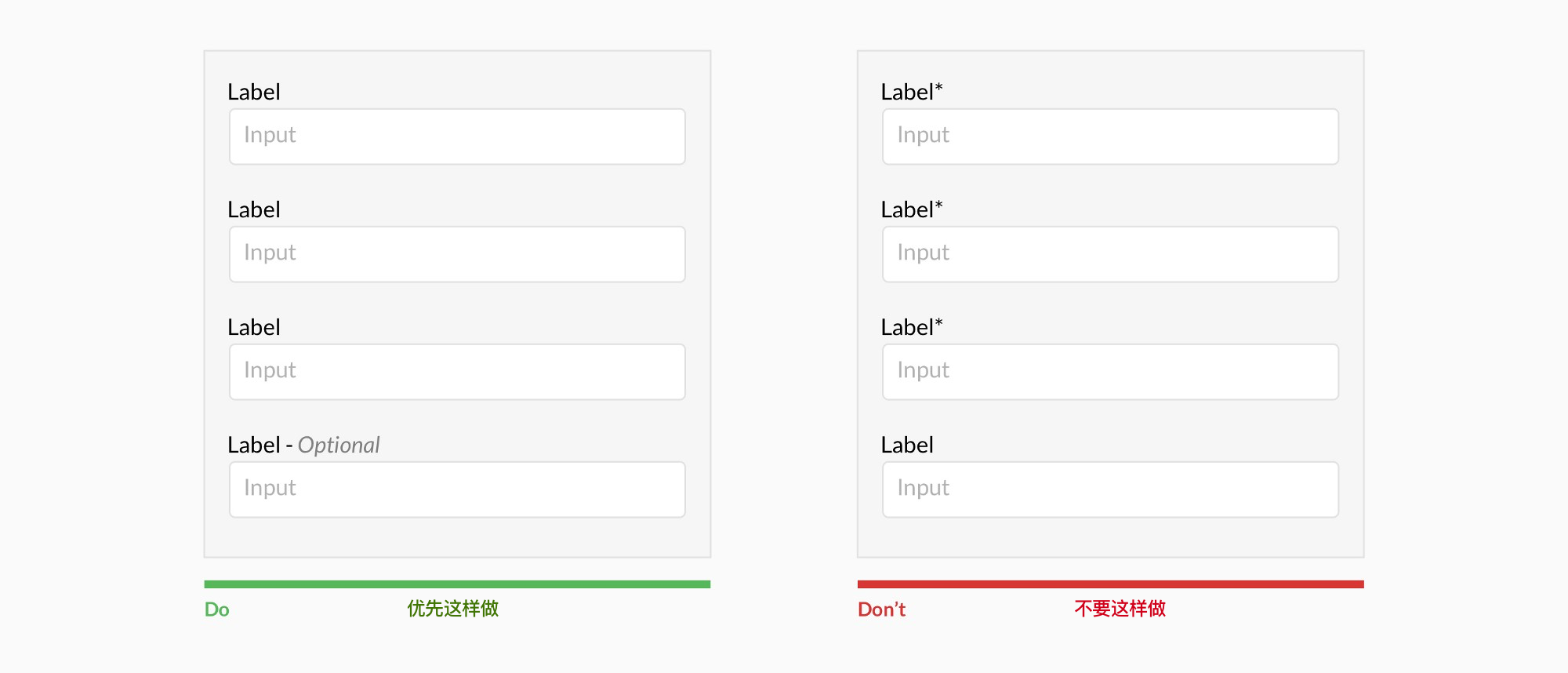
14、可以考虑不用*表示是否必选和可选字段

是否必填
随着网络的普及,可能大家都能明白代表着必填的含义,但是不排除有一部分对网络接触较少的人群并不理解其中的含义,当然这不是重点,重点是没有必要一定要用来表示必填,因为很多时候我们发现,几乎90%的都是必填项,只有个别是选填项,那么就没有必要每个必填项都加*标注,我们完全可以按照左图所示的思路,只对选填项做选填标注(Optional),对必填项便不再需要任何特殊标记。
15、信息的组相关(模块相关)

组相关(模块相关)
当表单内哦让较多或表单过长时,可能会让用户产生压迫感,且识别度较低,我们可以通过对这些表单元素进行分组分类模块化,让用户更加清晰易懂。
比如把用户名、密码等作为基础数据组,把邮箱、性别、星座等作为补充数据组。
作者 黄色先生
关键字:产品经理, 内联
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
