设计总结|基于大屏设计的 QQiPad 主题
主题一直是QQiPad比较薄弱的一块,在用户的强烈呼声下,项目组决定在6.5版本上线新的主题,为此做了大量的尝试和思考。基于大屏设计的QQiPad主题有何特点?应该如何设计?在此分享本次主题设计总结。

需求背景
主题设计的需求源自三个原因:
1. 从Support上梳理了用户对QQiPad的反馈,在体验方面,用户希望提供更多的主题,高居第一位;
2. 线上主题数量少,风格弱,只是手Q主题的简单搬运,没有为iPad大屏做针对性的设计;
3. 本期开发人力紧缺,从设计侧发起主题设计的需求,能够在占用开发资源较少的前提下实现项目落地。
准备工作
在着手设计前,我对三个影响本次主题设计的关键点进行了调研和分析,得到了一些有用的结论:
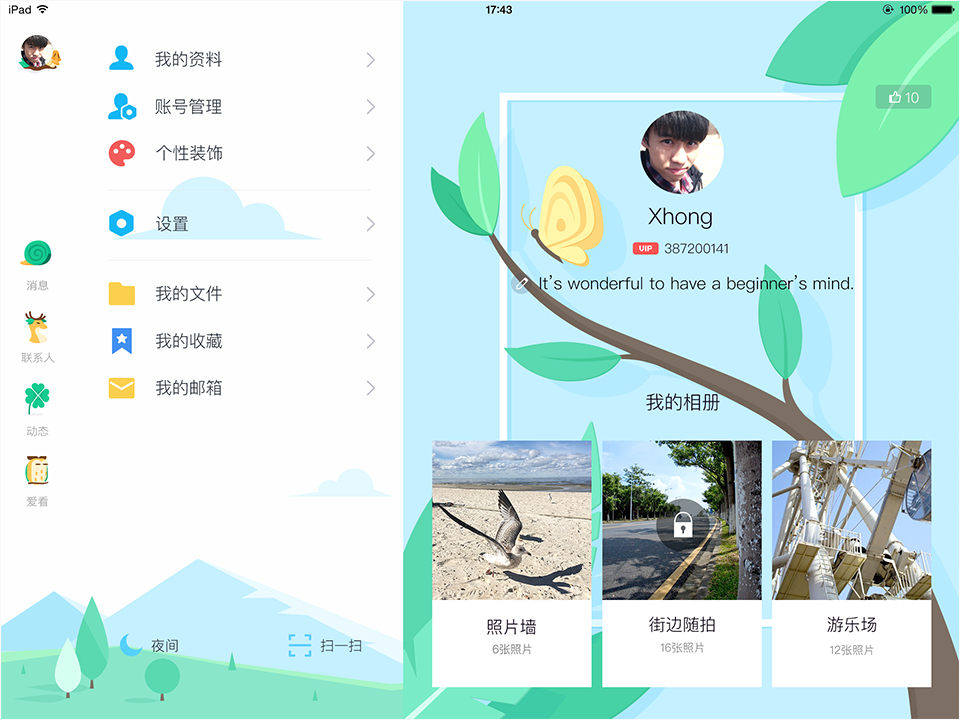
1. 现存主题数量少、效果弱
现存4套主题题材少,受众相对局限;主题只对左侧Tab Bar底图和图标进行替换,效果较弱。

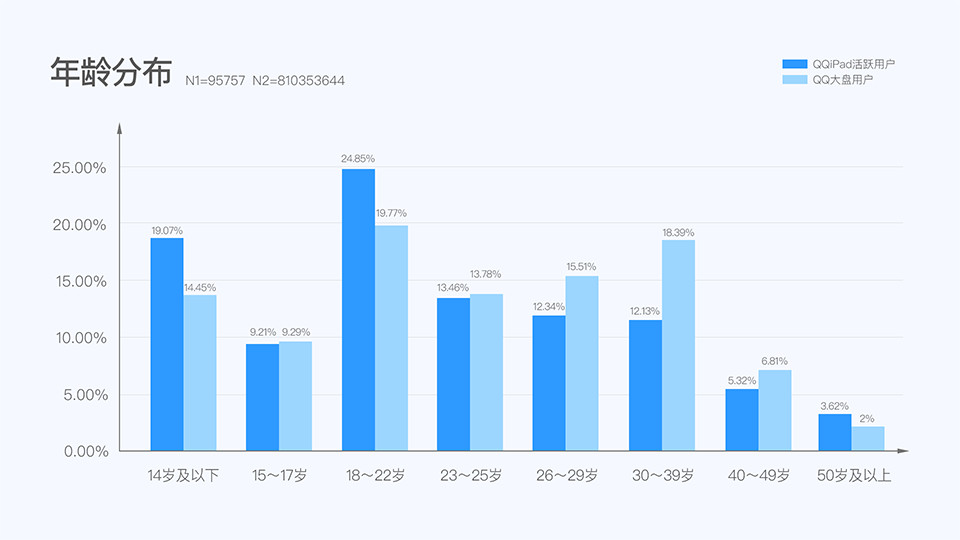
2. 活跃用户偏年轻&低龄,审美偏向清新简约的界面
调研了今年QQiPad活跃用户的分布情况,发现30岁以下用户占据80%以上。同时,14及14岁以下的小/初学生人群及18-22岁的大学生人群在占比上较为突出,说明目前QQiPad的使用人群主要是30岁以下的青年人,同时低龄人群也占了明显的数量,因此在主题题材挑选上,应优先考虑青年人及低龄人群的喜好。

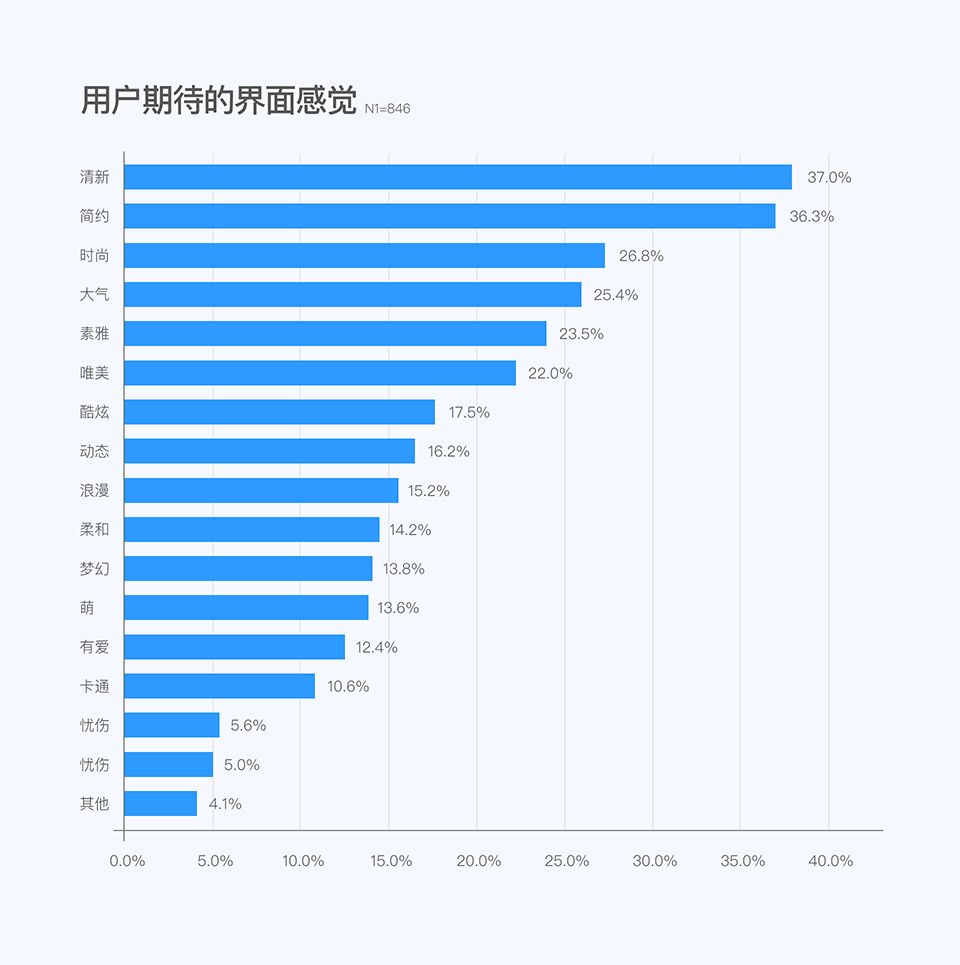
ISUX北京设计中心在今年年中做了一次关于QQiPad用户审美取向的调研,得到了下面的一组数据:

从这组数据我们可以相对直观地了解到用户对界面的审美倾向,这些关键词将指导接下来的主题设计工作。
3. QQiPad界面特点显著,需要针对性的设计策略
QQiPad的界面特点:

这样的页面特点导致了三个难点:
- 视觉样式多,整体视觉统一性难把控;
- 视觉框架弱,只设计元素难出强效果;
- 页面元素多,背景的设计上限制重重。
针对问题,我将整个界面的元素进行拆分归纳,尝试从中找到对策。如下图所示,将首页分为背景和前景,又将前景元素分为可控视觉元素和不可控视觉元素,基于这个抽象的模型思考解决办法。

第一,视觉上减少前景元素的种类。 可控的视觉元素用统一的视觉风格进行处理;不可控的视觉元素,减少其颜色的数量。
第二,保证背景和前景的层次感,让前景元素跃于背景之上。 背景类型有三大类:纯色背景,纹理背景、插画/照片背景,根据他们的特点做合理的限制,就能保证主题的整体氛围及文字的可读性。

设计执行
1. 设计流程
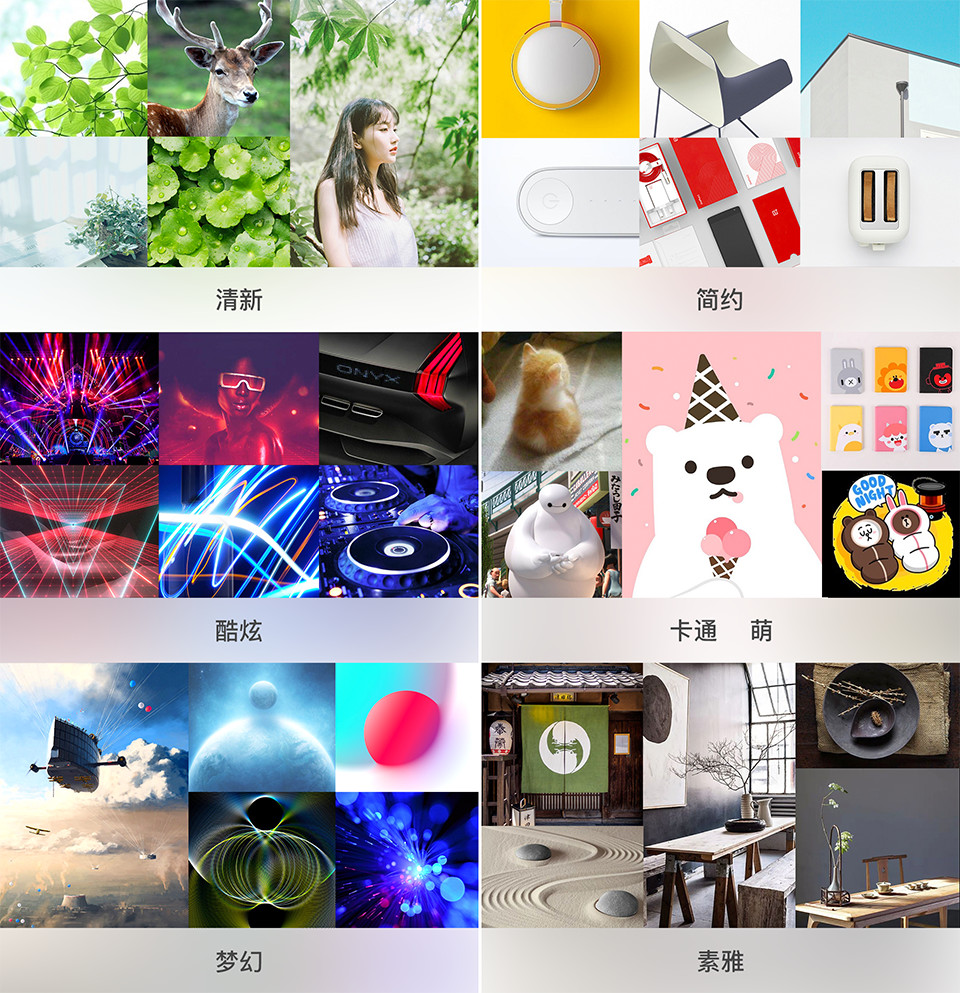
根据调研得到的用户审美倾向关键词,筛去一些定义比较模糊、与其他关键词有交集的词(如大气、时尚、有爱)等,留下七个可执行度比较高的风格关键词: 清新、简约、素雅、酷炫、萌、卡通、梦幻 。

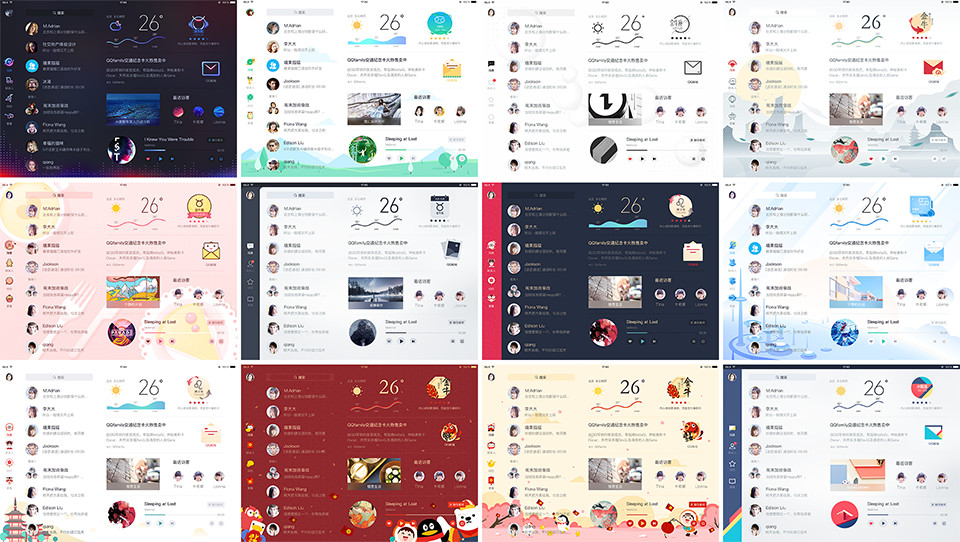
根据这些关键词,先后尝试了十多个方案,最后综合各种因素,筛选出5个方案上线。

在这12个主题方案的执行过程中,我总结了一个通用性比较高的设计流程,通过这个流程,能够思路清晰并快速地执行方案的设计。

2. 设计案例
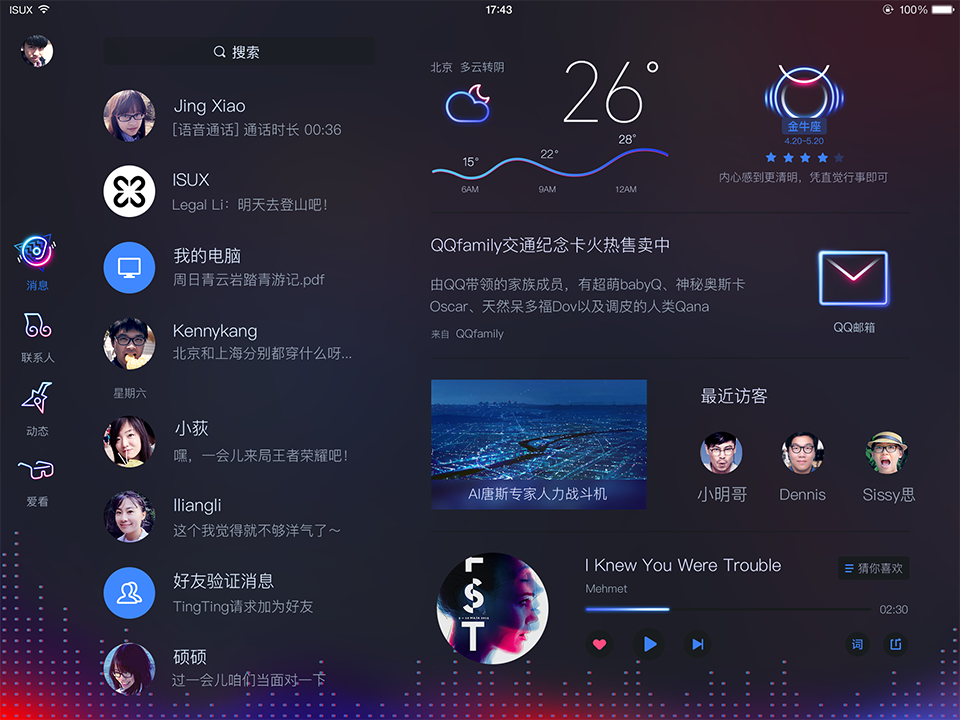
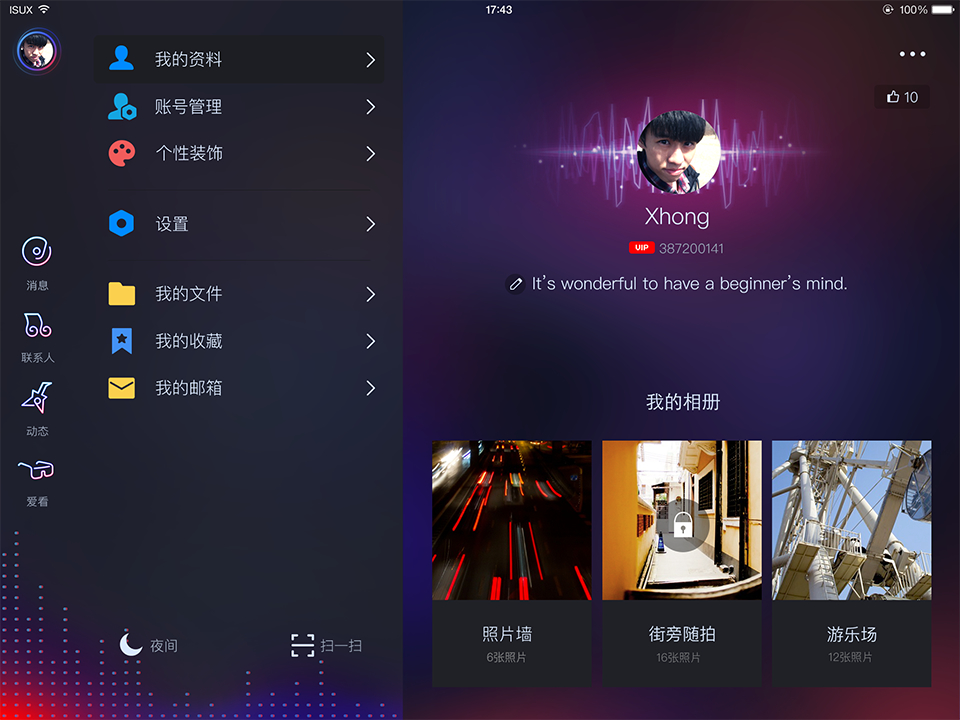
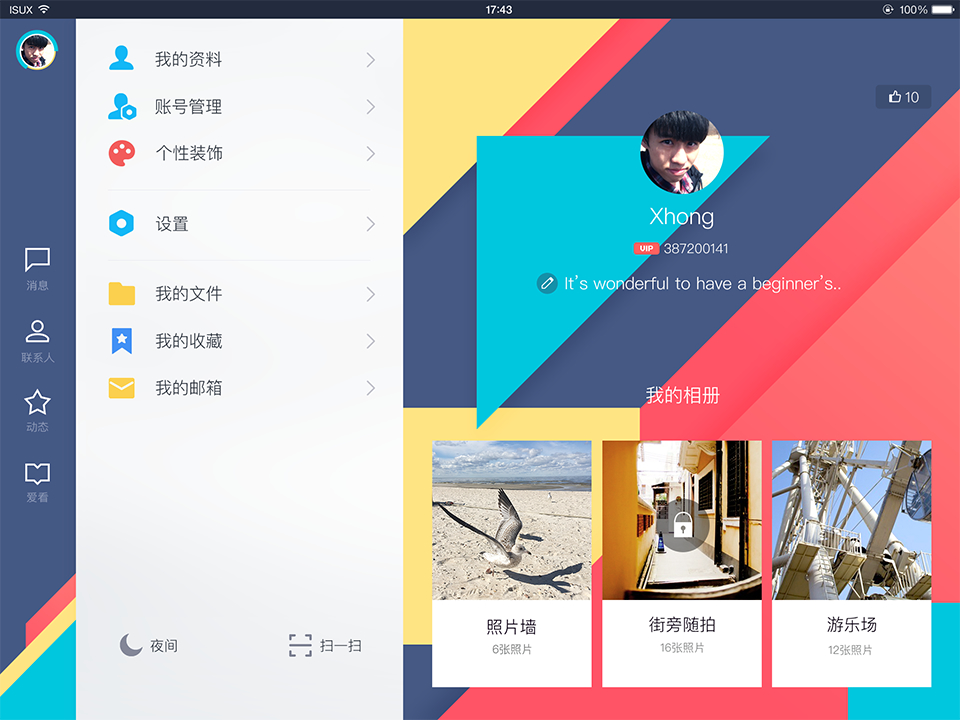
接下来以“幻音派对”主题为例,详细解析该流程的推进过程。
(1)风格关键词
选择经过调研筛选的关键词之一“酷炫”,作为主题的风格方向。
(2)确定题材
根据“酷炫”这个关键词脑爆了一些题材方向,最终确定使用EDM(Electronic Dance Music)这个题材,原因有:风格强烈,能够留下深刻印象;元素多,便于设计;同时躁动的音乐风格及视觉感受也是现如今很多年轻人所喜欢的,符合QQiPad的用户年龄层定位。
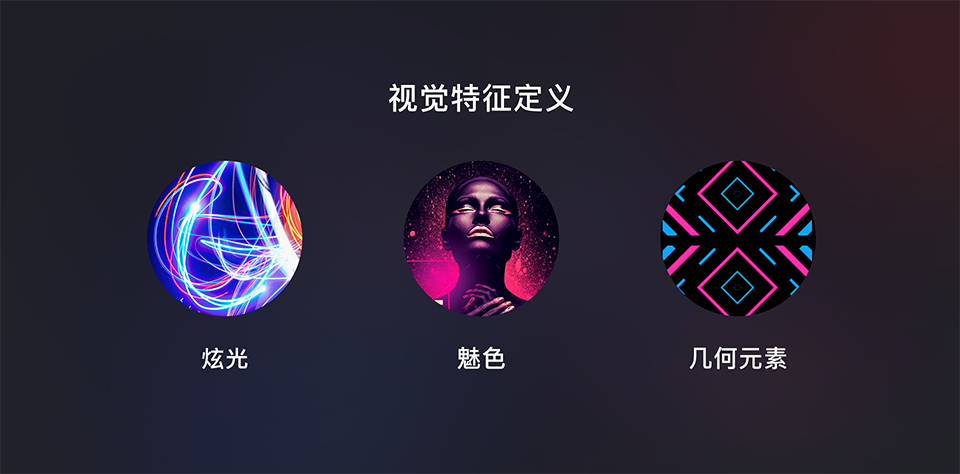
(3)氛围版&视觉元素
EDM的特点除了律(gui)动(chu)感极强的音乐之外,现场绚丽多彩的灯光效果是其最大的特点。炫光、魅色和几何元素是产生EDM酷炫效果的基础,根据这三个特性进行界面元素的绘制。



(4)首页方案设计
根据氛围版提取的视觉特征与题材的视觉元素进行结合,对首页进行设计,因为首页的视觉元素最多,能够最好地表现主题的风格,因此以首页为设计重点,首页风格定稿后,再将风格同步到其他的页面上。




(5)其他页面同步
首页方案确认后,便可以把风格同步到其他的页面了。同步遵循“由主到次”的原则,先走查主要页面如AIO、动态、个人资料等,确认该风格在这些页面也可行之后,便可以把其他更深层级的页面也同步上风格。


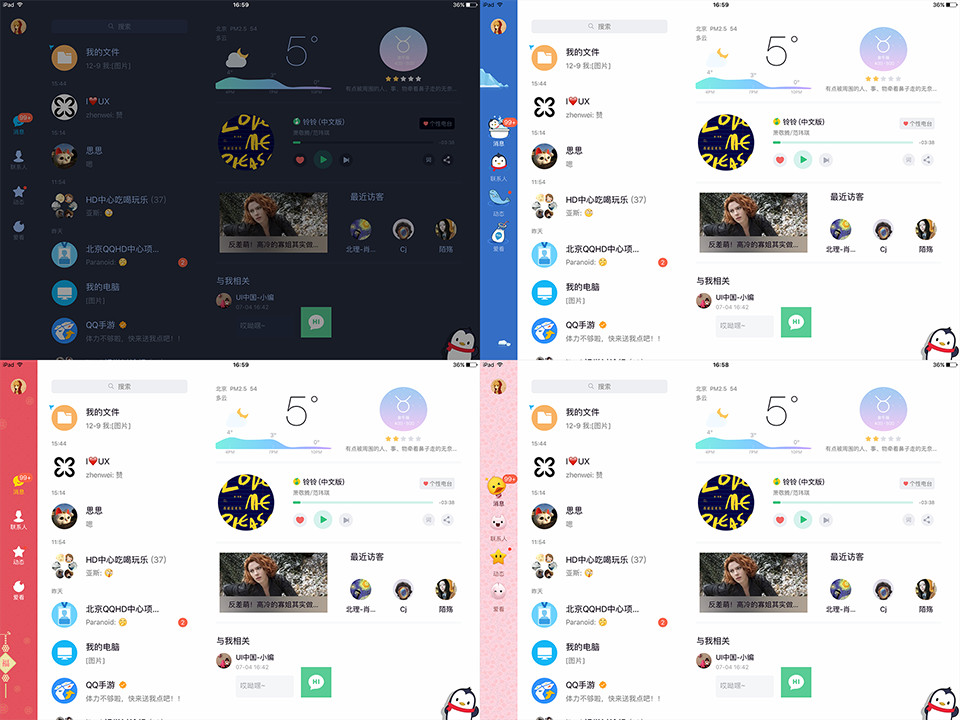
3. 其他方案展示
(1)森之颂歌


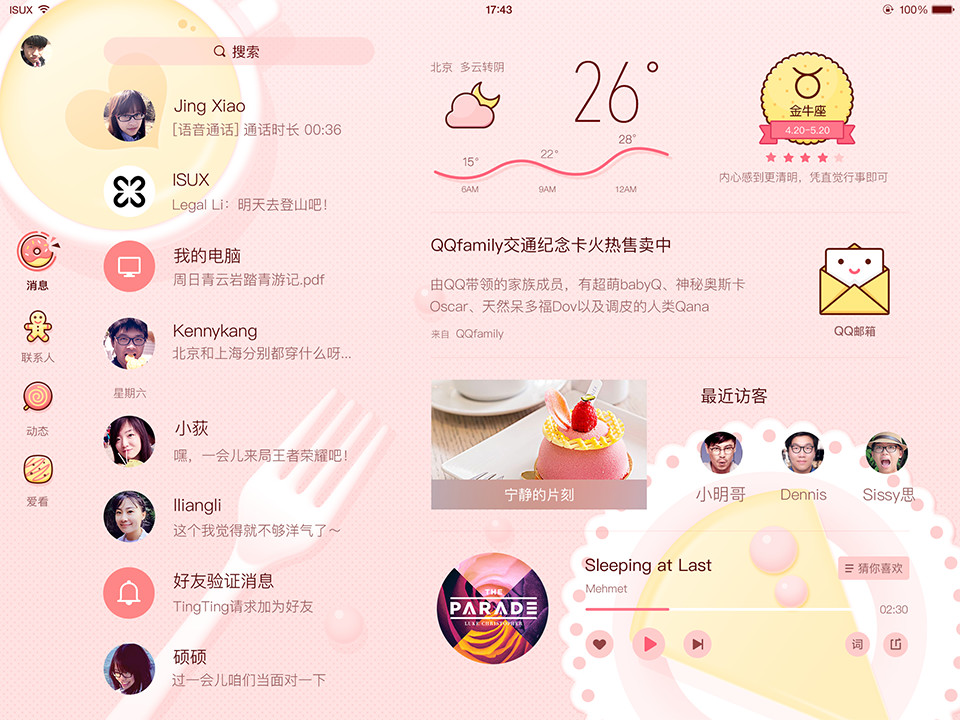
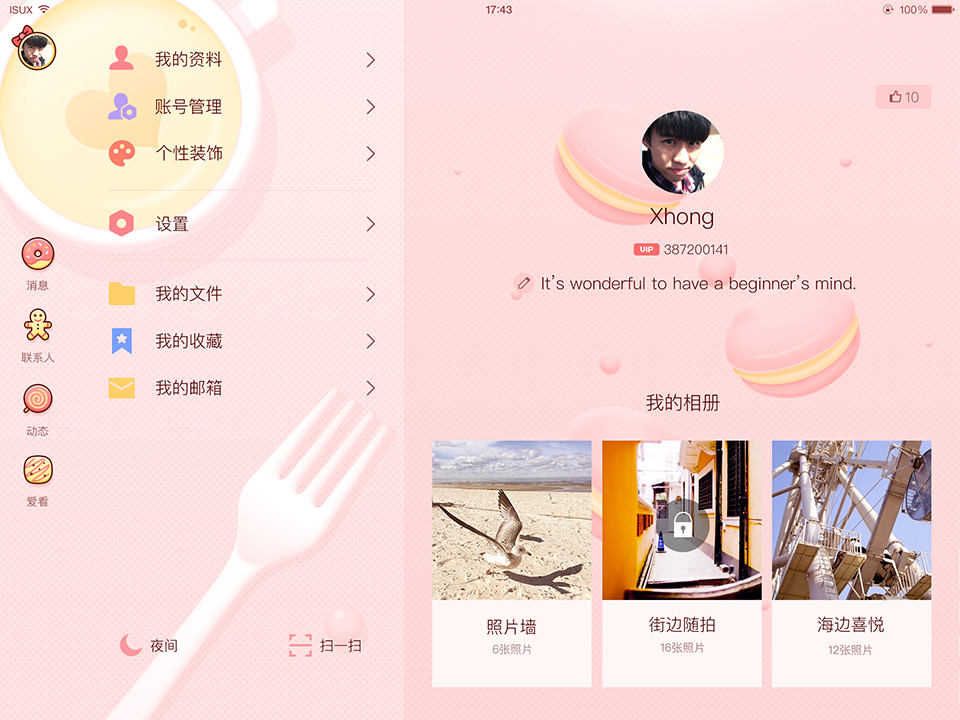
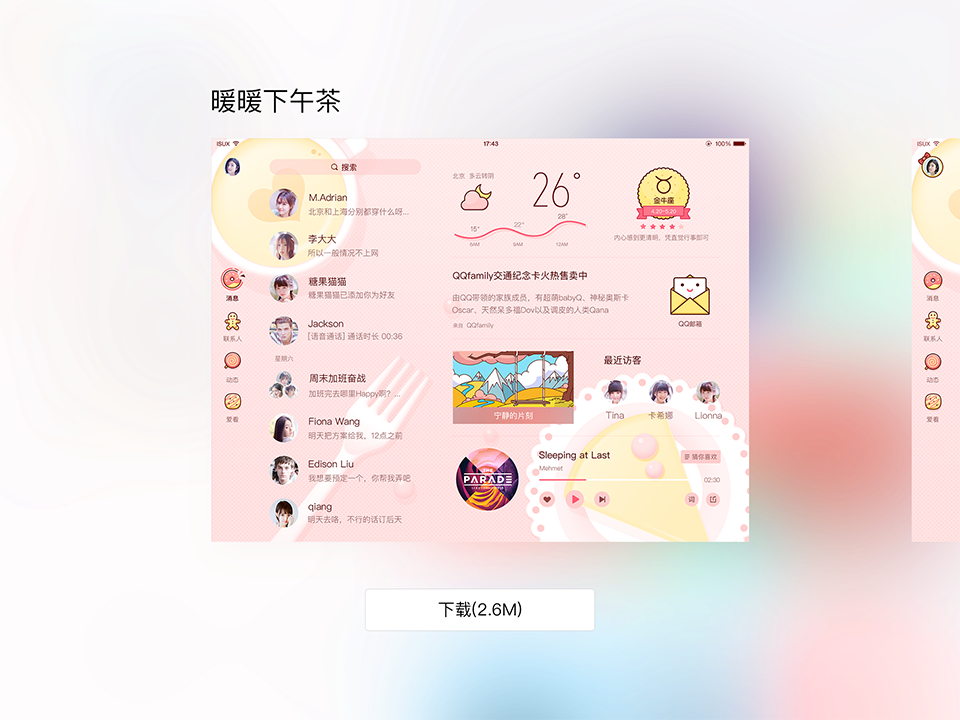
(2)暖暖下午茶



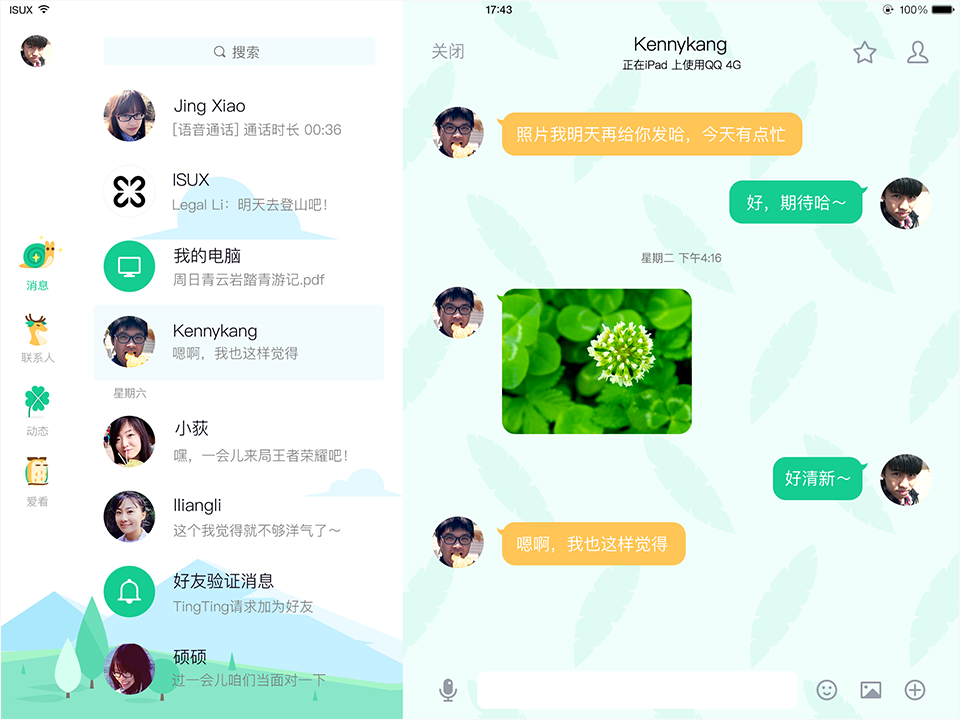
(3)简 色



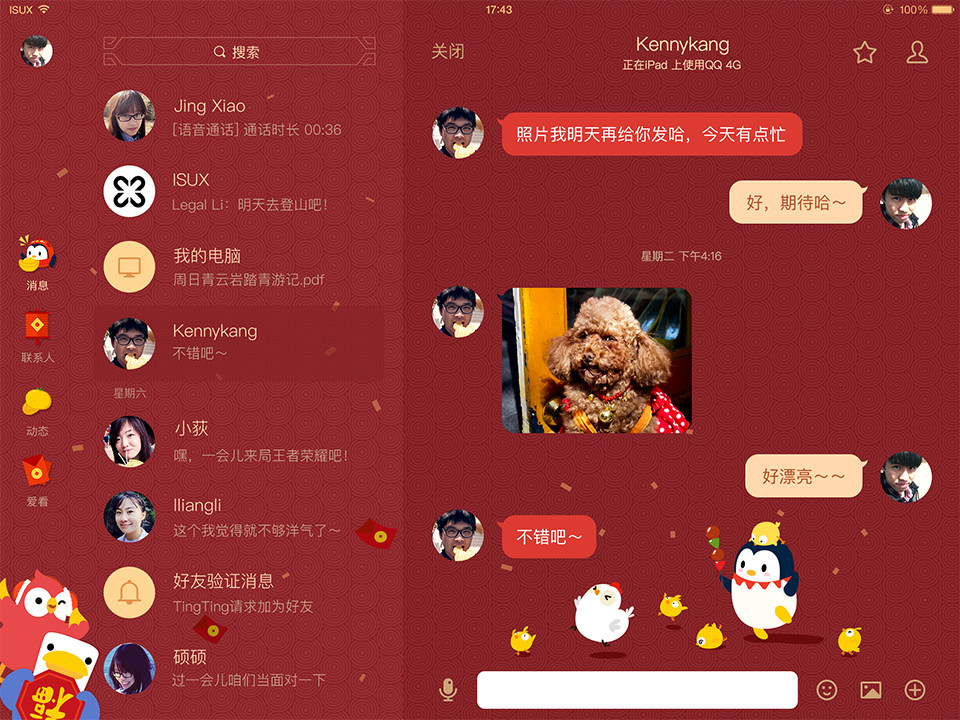
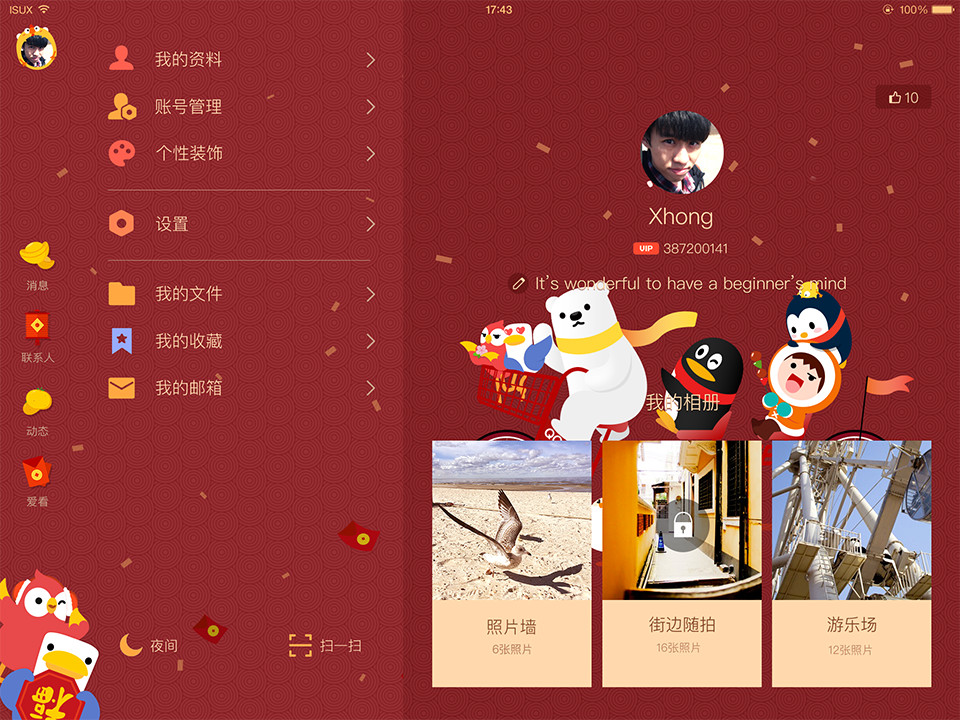
(4)QQfamily新年欢乐颂



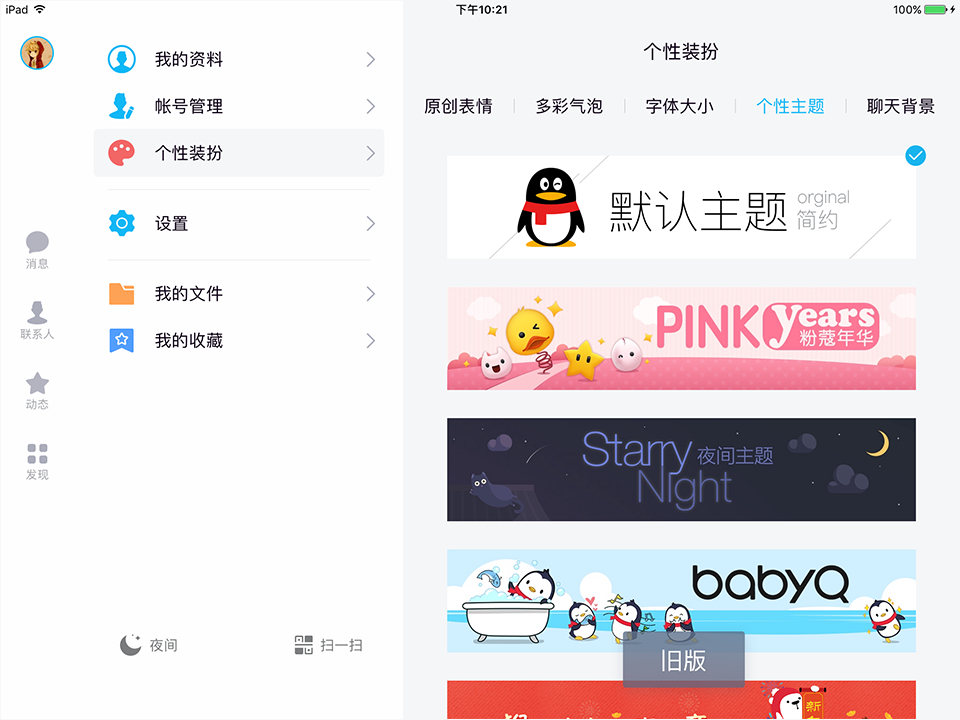
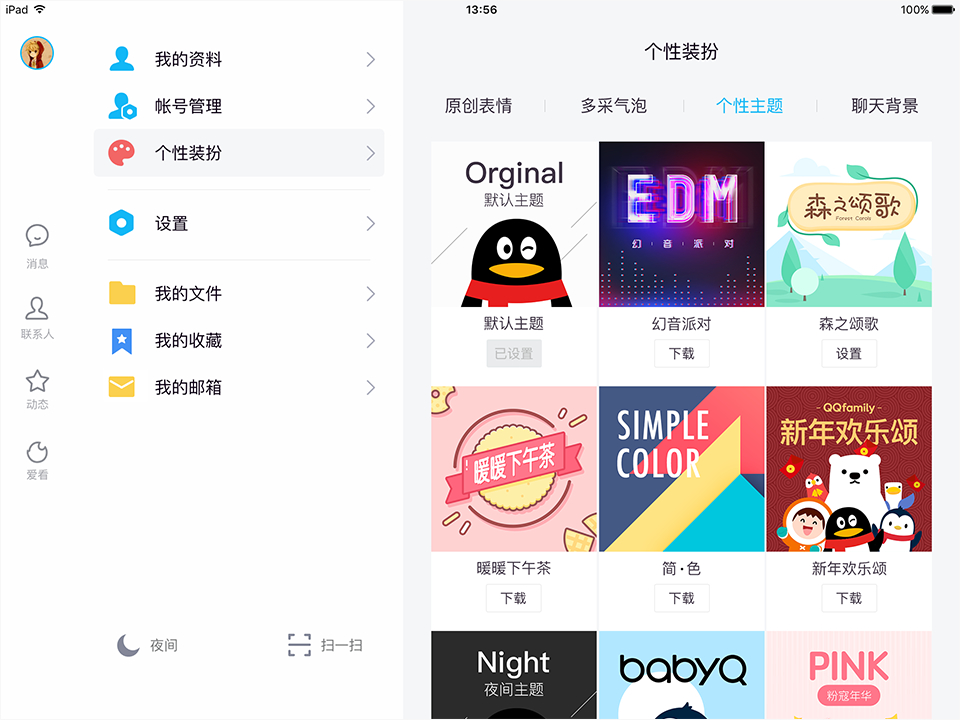
4. 主题入口改版
上线了全新的主题,作为门面的个性装扮入口也需要 “翻新”,搭配本次的主题升级。旧版的个性装扮入口功能非常简陋,只提供主题banner展示,缺失预览功能;上线新主题后,原主题底层调整,需要提示用户手动更新,线上的入口也无法满足这种需求。
因此,借助本次主题升级的机会,对个性装扮页也进行了界面升级,由原来的横向banner的形式变为“封面+操作区”上下结构的形式,增加了预览主题的功能;同时,对主题的状态进行了扩充和明确的定义,以按钮文案的形式进行展现,相比之前的形式,展示更清晰,对不同情况的兼容性更强。


总结整个项目的推进思路:
- 接到设计需求时,思考需求背后相关的要点,进行调研分析,获得合理明确的目标;
- 基于目标进行方案的发散,尽可能尝试多的方案,基于方案分析其合理性,进行修改,确定方案,最终落地。

每一个设计,其实都是一次又一次“发散”和“收敛”后的结晶,发散是为了突破创新、收敛是为了合理落地,两者缺一不可,因此,既要严谨思考,又要大胆想象,才能够获得更好的设计结果。
鸣谢
在本次项目中,感谢放放、婷婷还有我的导师靓靓的悉心指导,感谢老大和标叔指点迷津,感谢多多的切图支持,同时也感谢在项目过程中给我提宝贵意见的同事们,你们的支持给了我很大的动力!
作者:Xhong
来源:腾讯ISUX
关键字:产品经理, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!