为什么我坚持手绘原型图?
译者按:原文作者Dustin Senos是Medium的前设计主管。他发现手绘的原型图才真正有助于我们的思考,而用Axure或sketch画出来后,一是容易造成思维定势,二是后期改起来非常麻烦。在数字化的今天,笔和纸在很多时候其实仍然有不可取代的价值。

11年前,我加入了一家设计外包公司。当时我才20岁,刚刚入行。头几年,我比较着眼于视觉设计,整天想着如何让这个质地更加逼真?调整一下光影,网站会不会更好看?怎么样让按钮更加有光泽?经常是客户提出一个点子,我问几个问题,然后就是打开Photoshop开干了。几天后,我就给他看一两个版本的视觉稿,然后根据反馈进行调整,接着就进入开发阶段。当时我觉得吧,最牛逼的设计师就是能设计出最漂亮的网页的人。
随着经验渐长,我意识到在开始视觉设计前把给客户看一下原型图可以节省双方的时间。但是画原型图感觉总是怪怪的。原型图的目的是在客户和我决定好方向并且正式动工前留出快速修改的空间。原型画起来应该是很快的,改起来也应该是方便的。但是总觉得在纸上画出来的原型太low,不好展示给客户看,于是我就花不少时间用软件画原型。然而这种数字原型图很少激发有实质意义的讨论,说实话,一旦画好原型,我们就很少改动了。
现在回想起来,我没有体会到原型图的价值,是因为我根本就用错了。它只被我们用来当做证据,防止客户在后期随意改动需求。而我没有意识的是,原型图可以打破设计的思维局限,让你更清楚地找到正确的方向,防止你在错误的道路上走到黑。
新手经常是看重视觉效果胜于功能设计,因为视觉稿很容易传播并且评判:
- 这个页面是不是符合目前的潮流?
- 在Dribbble上是不是拿了很多赞?
- 是否足够扁平化?
新手看重视觉的另一个原因,就是漂亮的设计做起来总是相对容易的,放简历里也好看。
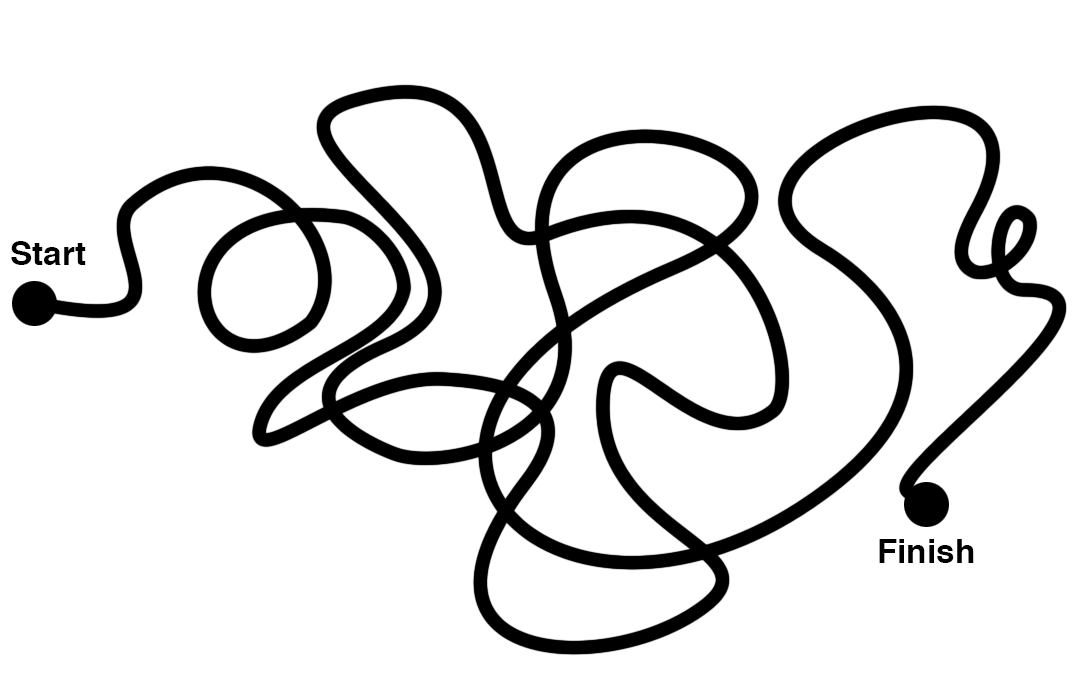
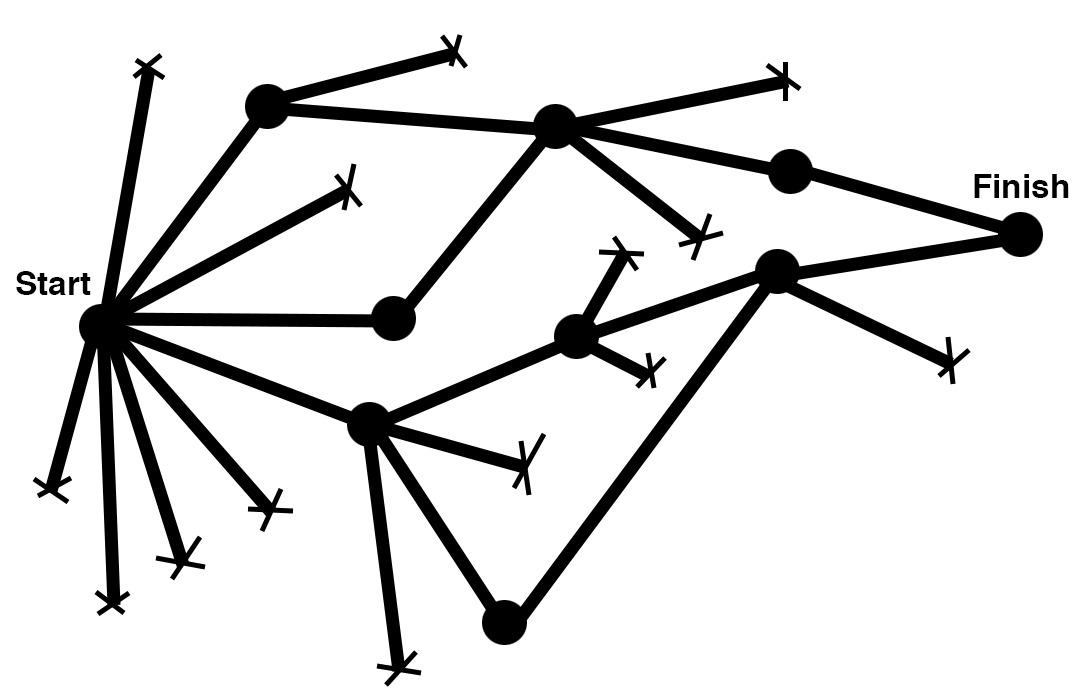
图片来自Julie Zhou的文章《初级设计师 vs. 资深设计师》
初级设计师很难跳出第一个想法,总觉得把这个方案做得光鲜漂亮,就一定会成功 。
资深设计师的思维
干了10年设计后,我明白了搞清楚事情运作的规律以及背后的原因比好看的设计要重要得多。资深设计师会花更多的时间来思考方向是什么,而不是怎么好看怎么来。正如上面两张图显示的一样,他们的解决思路是完全不一样的。
那么,如何避免陷入第一个想法?如何在短时间内提出多种方案呢?如何确定这个思路优于上一个,或胜过下一个?
什么是有效的原型图
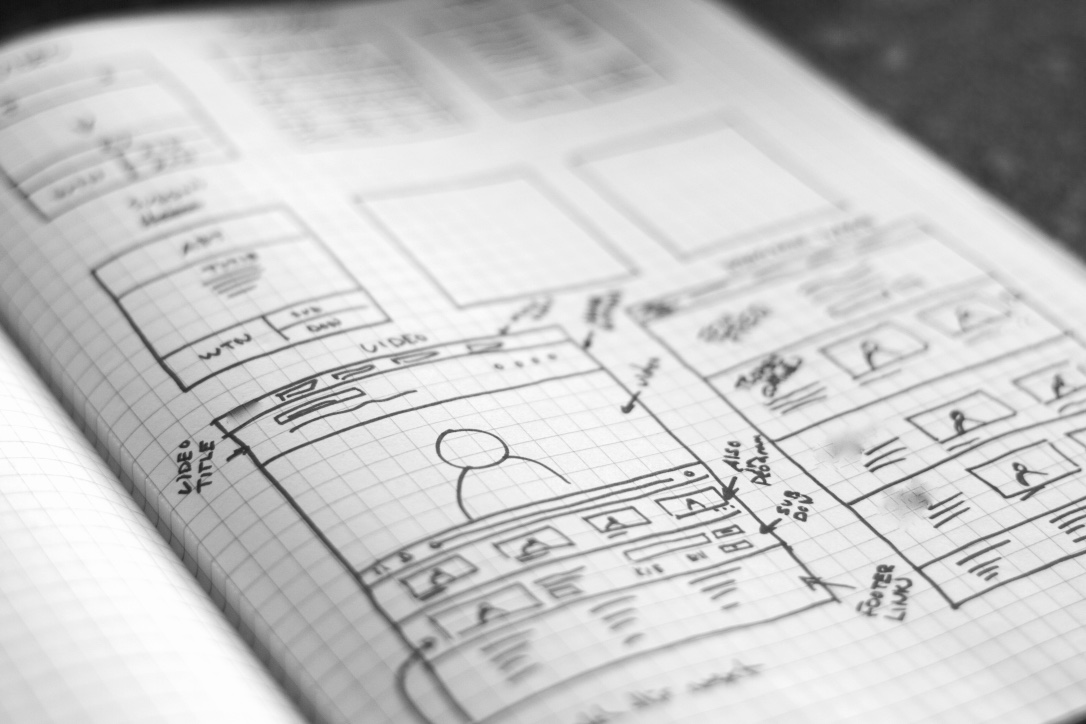
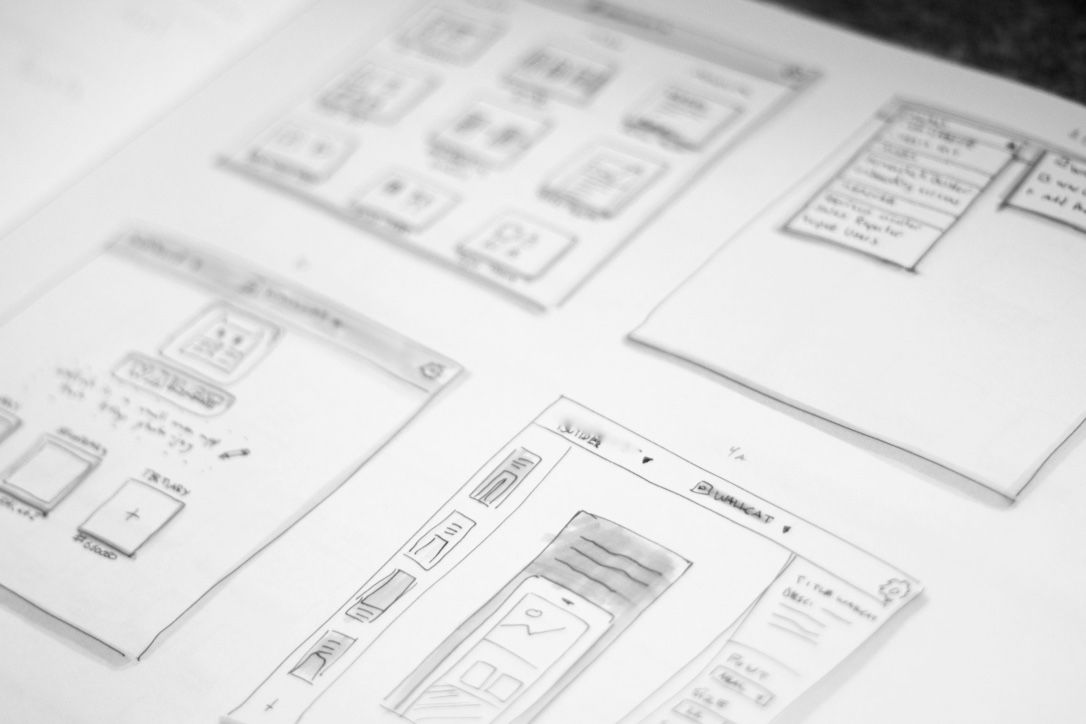
在进入视觉设计前,我是如何强迫自己去探索各种可能性并且确定靠谱的方向的呢?接下来,我就跟大家分享一个简单的技巧-拿起纸和笔来画。手绘原型图画起来很快,并且觉得不行的话,可以立刻丢掉,不会觉得可惜。团队其他人有什么想法,都可以随时拿起笔在上面画出来。
开始
拿一本方格笔记本,画至少20个方框。如果你是做移动端设计的,最好把长宽比跟手机屏幕保持一致。如果是做PC端或网页的,就用电脑显示屏的比例。
过程
想想解决问题都有哪些思路,然后动笔画出来。先画出第一个想法,然后第二个,直到把20个方框都填满。
你会发现很难填满每个方框,这就对了。如果你发现自己思路枯竭的,就给自己加上更苛刻的限制条件:如果菜单是环形会怎么样?如果只有图片呢?如果没有图片呢?苹果会怎么设计?谷歌会怎么处理?如果没有列表的话呢?有多少方法可以把重要的界面元素放在靠近拇指的地方?就我个人而言,一般画到第10个方框的时候,思路才会真正打开。
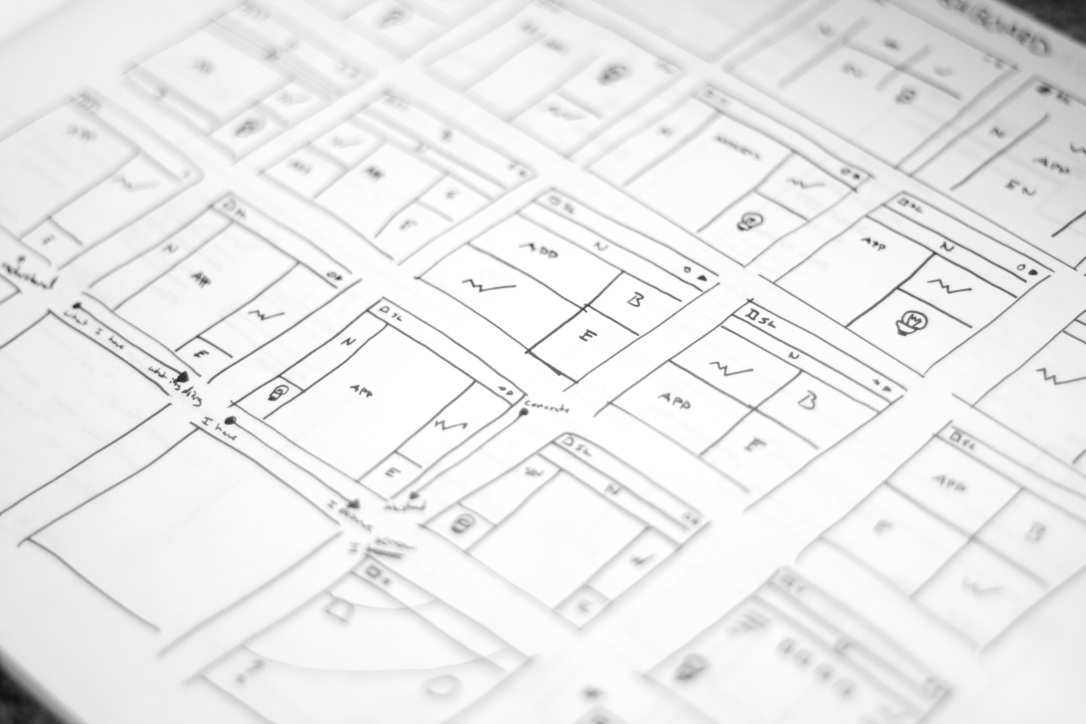
如果你想的是如何布局,可以画得非常简单,用T指代标题,V指代视频,RV指代相关视频,Sub指代次级导航,这样你就可以专注于布局,而不是UI细节。
或者电灯泡指代文件链接,折线图指代分析内容。
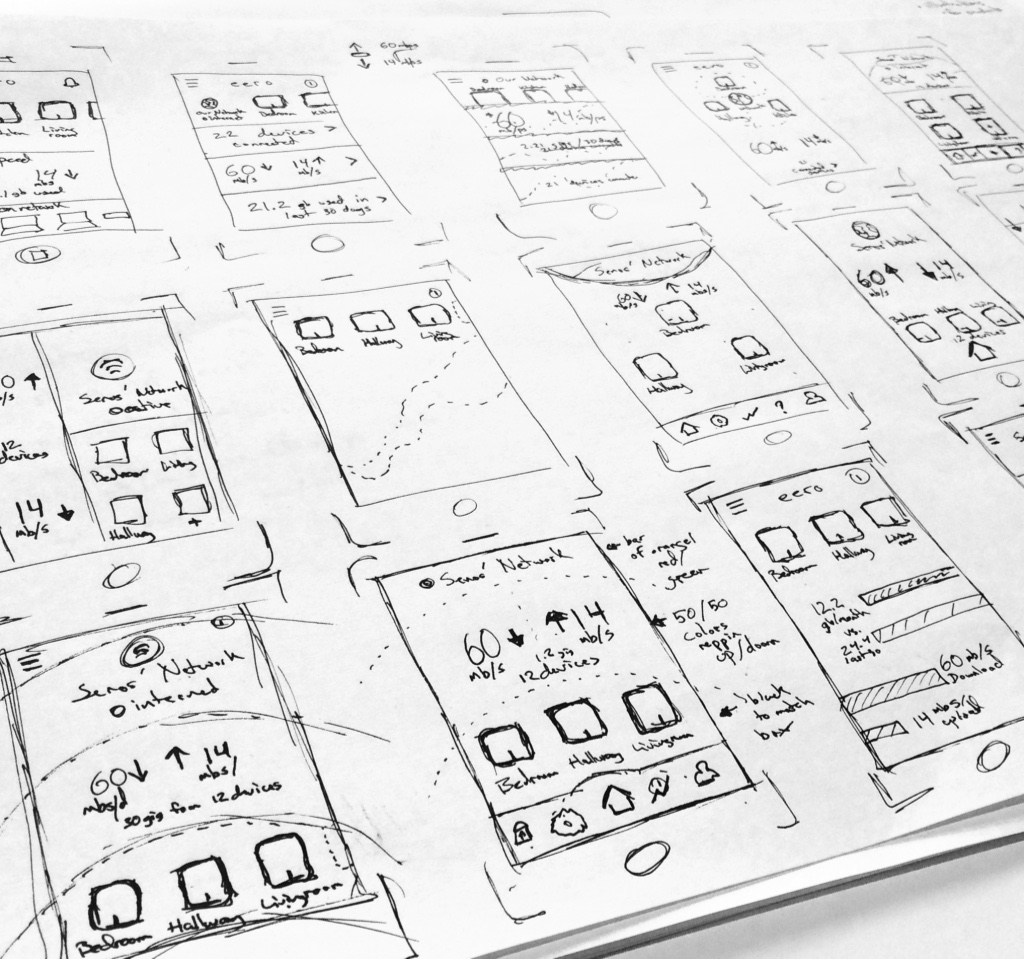
如果你要关注UI布局和元素,那么可以画出如下图的高保真原型图。
到了这个阶段,20个方框都画完了,你脑子也应该非常疲倦。如果方框还没有填完,逼着你自己继续。如果还有余力的话,翻到背面,看看还能不能画出其他的方案。继续深挖,直到尽头。即使画出来的东西有点怪异,也不要紧。
现在所有的方框都满了,仔细看一下,然后挑出几个看起来可行的方案。拿着这几个跟其他人讨论,问问他们是怎么想的。很有意思的是,当你逼着自己把思路说出来时,你会有意外的收获。
重复上述过程
不要以为已经万事大吉,可以动工做视觉稿了。还是要审视原型图,因为是手绘的,还没定下来,随时都可以修改,什么都可能会改动。
现在选出最有效的几个方案,画出高保真的手绘稿。建议用更大的方框,我一般是一张A4纸里分成4个方框。这个时候,我们就要看看加入更多细节之后,这几个方法还能不能hold得住。

搞定之后,把高保真手绘稿给其他人看看,收集反馈。可以用手机拍下来,发给客户看。因为你画这种原型图用不了多少时间,所以你潜意识里会更加乐意接受意见,反正改起来也很快。
下一步
就这样,在很短的时间,你在纸上已经画满了解决问题的各种方案。你逼着自己打开了思路,还想出一些不是那么显而易见的点子。你也已经收获了好几轮的反馈,在理想的情况下,某些方案是可行的,你就可以朝着该方向进行更深入的思考。你还没受到颜色,字体,光泽,或者其他任何视觉因素的干扰。你收到的反馈都是比较高层次的,概念上的,而不是美学上或细枝末节的。
接下来做什么就取决于你自己了。Google有一个概念,叫做“寻找矛盾”,那就是看看不同方案之间的区别是什么,然后选择最好的方式向前推进。通常呢,我会把确定的几个页面串联在一起,在操作流程中看看这个页面的上一个页面是什么?下一个页面是什么?然后用软件做出动态原型图,来感受一下在设备上是如何操作的。
希望这个技巧能帮助你迅速地找到多个有效方案。
当我还在Medium的时候,负责Medium推特账号的Nick Fisher告诉我,他在发布之前,经常会草拟十个版本。他在确定最终的版本前,会逼着自己用不同的方式写出来。所以,多尝试多探索。
译者:兢兢君
译文地址:http://www.jianshu.com/p/7e6aa27bb87d
关键字:产品设计, 产品经理, 原型图, 原型设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
