高手私藏系列!有哪些能快速提高 PPT 排版水平的技巧?
排版、配色、字体号称平面设计里的三大杀手,多少小白在做PPT的时候不止一次被它们血虐。看完这期的排版教程,你就可以脱离小白的行列,正式走上追求设计感的不归路了!

01. 排版工具
工欲善其事必先利其器。
在PPT中,可以帮助你排版的工具有两个:辅助线与对齐工具。

a. 辅助线
辅助线可以帮你精确对齐元素、平衡页面布局。

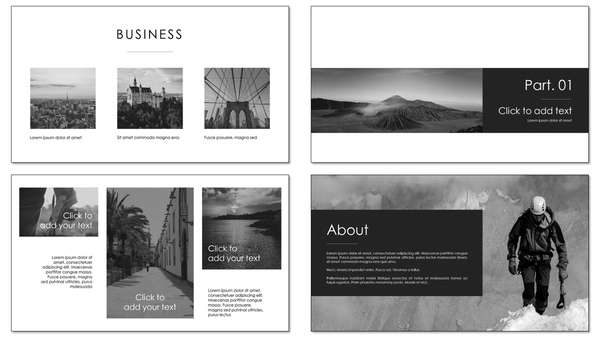
以下效果就是在辅助线的帮助下完成的:
比如对齐元素:

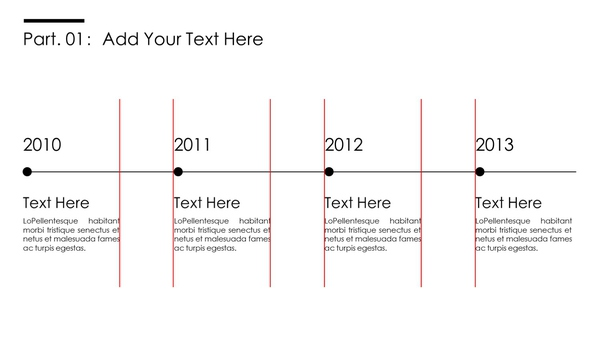
又比如平衡页面布局:

所以,今后做PPT,请你第一步先建立辅助线。
辅助线如何建立?
方法一:手工建立(可建立不规则辅助线)
方法二:点击”视图”,在”网格线”、”参考线”的方框前打钩(只能建立垂直与水平的辅助线)

一条参考线不够用怎么办?
按住Ctrl键,拖动参考线,可快速复制出新参考线。
b. 对齐工具
对齐工具可以帮你快速对齐元素、等距离分布元素。

利用对齐工具可以实现以下效果:
比如一键对齐元素
又比如等距离分布元素

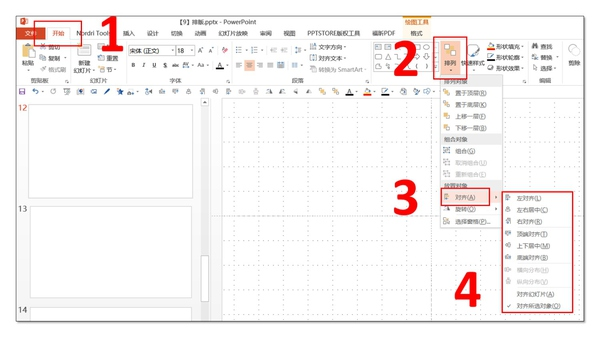
对齐工具在哪里找到?
先选中需要对齐的多个元素-点击”开始”-”排列”-”对齐”-选择对齐方式
拒绝手工对齐,从你我做起。
02. 排版原则
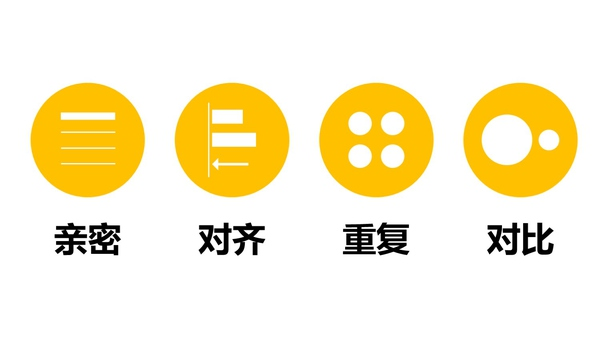
平面设计必须遵守的四个排版原则:亲密、对齐、重复、对比。

这四个原则通常会被一起运用于同一个页面的排版中,极少出现只运用其中一两个的情 况。它们之间相互协作,共同创造出最佳的排版效果。
说简单点:要干架,四个一起上!
a. 亲密原则
将有关联的信息组织到一起,形成一个视觉单元,为读者提供清晰的信息结构。
比如:

(以上数据纯属胡说八道)
说简单点就是:同类相聚。
在现实生活中,物理位置的接近就意味着关联,PPT也是一样。
把有关联的信息放到一起,告诉观众这些信息是同一类的或者是有关联的。
比如:

b. 对齐原则
任何元素都不能随意安放,且应与页面上的其他元素有某种视觉联系,以建立一个清爽的页面。

l>
说简单点就是:元素放置要规律。

——————————————————————————————————————————
放置元素要遵循规律,对齐参考线,不是哪里有空间,哪里就可以放东西!
PPT页面可以不出彩,但至少要不出错。而对齐,保持整洁就是最基本的要求之一。
c. 对比原则
为避免页面上的元素太过相似,而通过设计某个元素,引导读者注意某些重点信息。

说简单点就是:让不同的更不同。
你是不是觉得自己设计的页面死气沉沉,好像在暗示你是性冷淡?
你是不是觉得观众可能get不到页面的重点?
试着让标题更突出一点,让某个元素更大一点,让颜色对比更强烈一点。
比如:


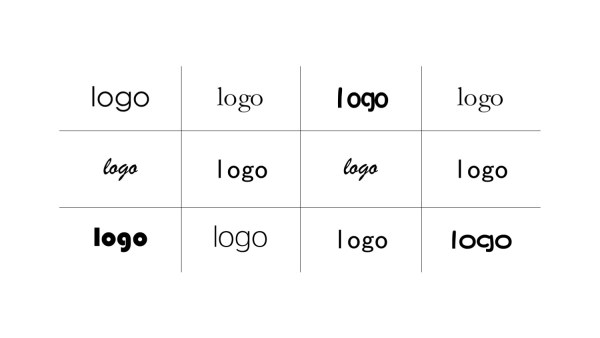
d. 重复原则
让页面中的某种元素(字体、配色、符号等)在整个作品中重复出现,以统一作品风格。

说简单点就是:让出现过的继续出现。
你是不是困扰过该如何统一PPT页面的风格?
答案就是:运用重复原则,统一字体、统一配色、统一符号。
如图:

03. 排版技巧
a. 保持页面平衡
在一个平面上,每个元素都是有”重量”的。
同一个元素,颜色深的比颜色浅的重,面积大的比面积小的重,位置靠下的比位置靠上的重。

我们需要灵活利用以上理论,保持页面的平衡。
举个例子:
你还记得当年风靡小学课堂的”一斤棉花跟一斤铁相比,谁比较重”的问题吗?

左边就是一斤棉花,右边就是一斤铁。
颜色的差异弥补了面积的差异,因此他们的”重量”是相同的。所以这个页面看起来并没有什么”怪怪的”地方。
以后排版的时候,如果你觉得页面有点失衡,试着按照平衡理论改变元素的颜色、大小或位置,你会有意想不到的收获。

b. 创造空间感
在一个平面上,元素之间是有”远近”之分的。
颜色深的比颜色浅的近,面积大的比面积小的近,叠在上方的比被压在下方的近(不要想歪)。

灵活运用空间理论,让PPT的信息表达形式更多样,页面更有层次感、设计感。

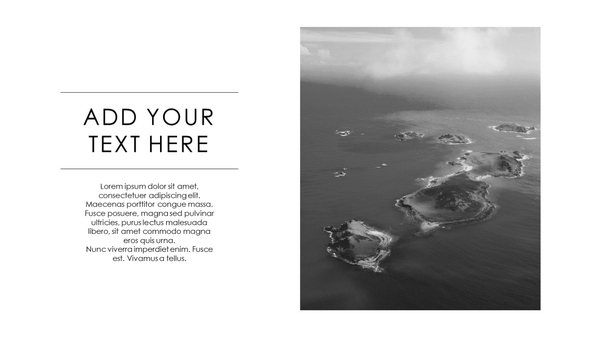
c. 留白
留白不是指留出白色,而是指留出空白的空间。

留白能营造特殊的美感。

留白能突出焦点信息,更容易让观众记住信息。

——————————————————————————————————————————

每次看到这样的页面,我都觉得无法呼吸。

如果你不想被老板打到不能呼吸,那么你最好留出空间给你的页面呼吸。
d. 黄金分割
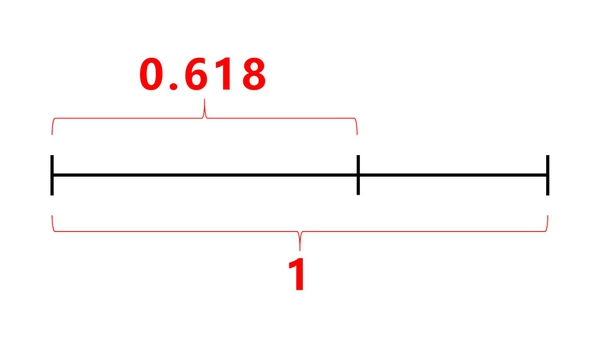
把一条线段分割为两部分,较长部分与整体长度之比的比值约等于0.618。

运用黄金分割可以在PPT中得出以下4条线段:

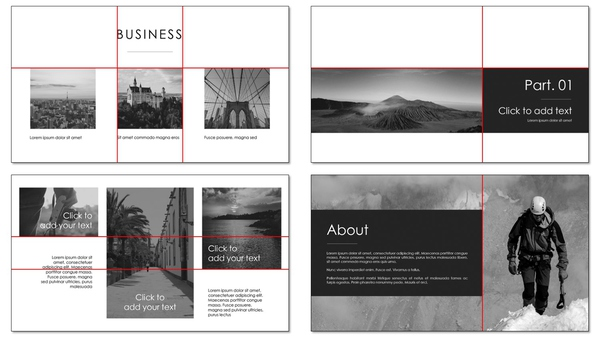
当你把它运用于排版时,就会有这样美腻的效果:


04. 排版类型
a. 基础型
对称型


居中型


黄金分割型


b. 高级型
顶天型


立地型


三角稳定型


c. 不规则型




d. 你怎么不上天型




PPT排版就这么简单。
掌握了配色、字体、排版三大板块的基础知识,今后PPT就可以成为你的装逼利器了。
现在就跟大家说说排版的思维——模块化思维。
什么是模块化思维?
模块化思维是指:在排版时有意识地把页面中的元素进行规律性地组织、分割,使它们形成若干个视觉单元。

下面看几个实例:

组织与分割视觉单元有以下几个注意事项:
a. 有关联的元素才能组织到一起,形成一个视觉单元;
b. 视觉单元之间应有明显的分割标识;
c. 视觉单元的位置的摆放要符合阅读顺序;
首先来看第一项:
a. 有关联的元素才能组织到一起,形成一个视觉单元;
什么叫有关联的元素?
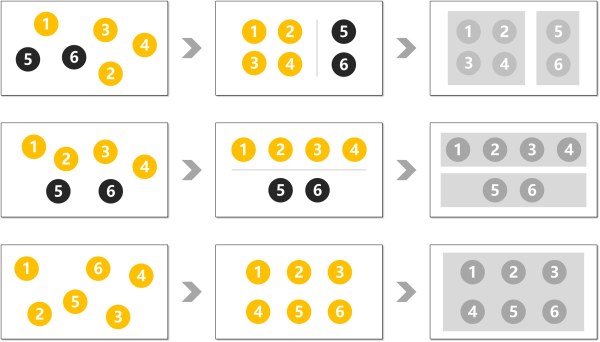
举个例子:某电影公司需要详细地展示今年他们出产了哪些影片。
没有经验的同学可能会这么排版:

有经验的同学就会这么排版:

这样看起来是不是舒服很多?阅读起来是不是更有条理了?
这位同学一看就是老司机,因为他在排版时会把有关联的信息(同一类型的影片)组织到一起,把无关联的信息(不同类型的影片)分割开来,使页面形成了若干个信息量适中的视觉单元。
▼

再来看第二项:
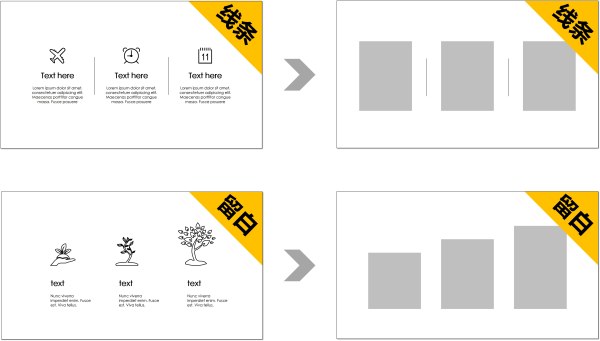
b. 视觉单元之间应有明显的分割标识;
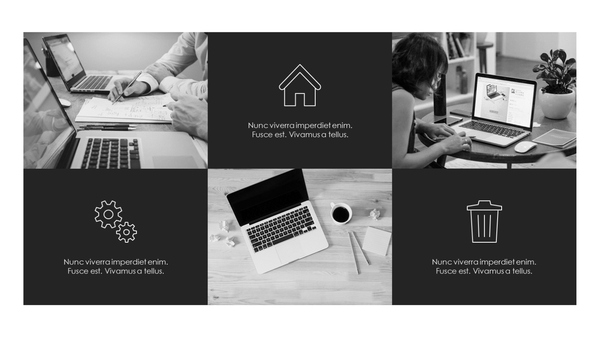
视觉单元之间可以用线条分割,也可以用留出空隙(也就是留白)的方式进行分割:

记住,不仅仅每个视觉单元之间需要留白,视觉单元与页面的边缘也应该留白:

▼

最后看第三项:
c. 视觉单元的位置的摆放要符合阅读顺序;
每页PPT里包含的信息肯定都有某种逻辑关系,比如:

这页PPT所表达的逻辑关系十分严谨:先学车,再拿证,后上路。
在排版时,每个视觉单元的摆放也是按照这个顺序进行的,同时也还遵循了大脑阅读信息的顺序(从上到下,从左到右)。

因此,这个排版可谓精妙无比!!(认真脸)
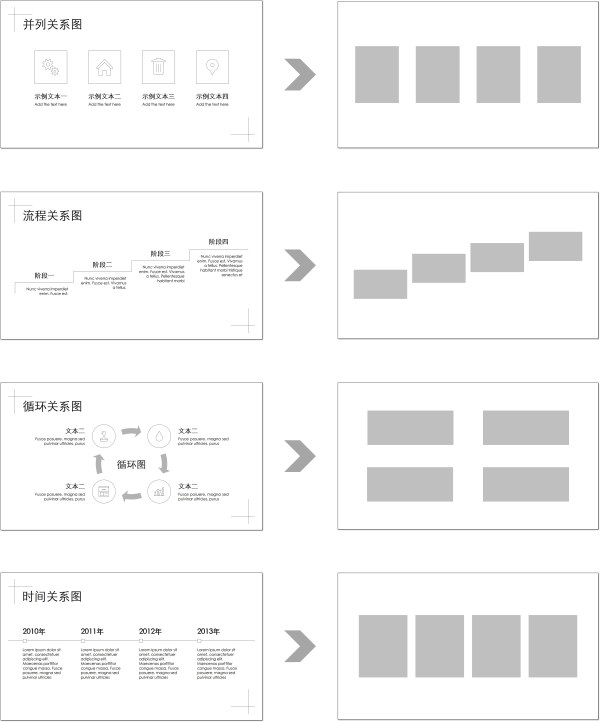
下面我们再来看看各种常见逻辑关系图应该如何排版:

最后,我们来总结一下利用模块化思维排版时应该注意的事项:
a. 有关联的元素才能组织到一起,形成一个视觉单元;
b. 视觉单元之间应有明显的分割标识;
c. 视觉单元的位置的摆放要符合阅读顺序;
欢迎关注作者的微信公众号:「跟我学个P」
关键字:产品经理, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
