好奇心日报分析及设计细节微调
好奇心日报的定位为一个媒体。因此,最为关键的当然是内容质量,因为从内容生成方式来看好奇心日报属于PGC类,内容质量无须怀疑。其次就是沉浸式阅读。那么,到底什么是沉浸式阅读呢?
关于沉浸式阅读
什么是沉浸式阅读?你可以拿起一本书,如果你没有阅读习惯,或者无法全神贯注于阅读。当你翻页的时候你会不会思考用食指翻页面还是中指?在页脚翻动还是在页眉翻动?是滑动还是点击?也可以回想当你饥肠辘辘时,狼吞虎咽时的场景,你会不会在吃东西时要停下来想一想,我使用左侧的牙齿咬食物呢?还是用右侧的牙齿咬食物?当然不会,当一个人全神贯注于阅读时,其全部的操作动作都是无意识进行的,其全部精力都集中于所事物本身。当然,前提是读者对于内容感兴趣。但是,移动电子阅读设备完全没有了纸质书籍的这种阅读体验。原因在于:
1 屏幕的限制。由于屏幕有限,无法呈现足够的内容,用户需要不断的操作来进行阅读内容的更新、转换。因此,用户每一次更新、转换内容,其实就是对沉浸式阅读的一次打断。
2 操作方式的限制。由于用户需要进行操作来更新内容,就必然要在有限的屏幕内设计相应的操作按键、相关导航。因此,用户阅读期间视线就不免受到操作按键、导航的打扰。有人会有疑问,难道阅读纸质书籍不会有相同的问题吗?我的理解是,两者是处于完全不同的操作模式。人在阅读纸质书籍时,是手与双臂配合运动。所有的操作,都在手与双臂的舒适区。但是,移动设备虽然体积较书籍小、重量轻,但是移动设备是手部运动,有时是单手运动。那么,这就出现了一个问题,屏幕操作方式以及按键位置会使得操作不在手的舒适区,而一旦操作引起人的不适,很明显人就会从沉浸状态中被拉出来,以解决遇到的操作困难。事实上,评价一个交互动作优劣的标准并非其需要调动身体部位的多少,操作的复杂度,而是看操作是否使得操作部位脱离舒适区。
3 视角的限制。由于书籍是以三维形式存在,所以人其实是在以俯视的角度注视书籍,很明显一切都在人的视线掌控之下。人的视线可以快速的在个内容之间的跳跃,不会迷失,且可以做到沉浸。但是,移动设备由于是以二维的形式呈现,所以人其实相当于是以水平视角注视内容,很明显人的视线只能了解当下屏幕呈现的内容,人无法做到快速的在内容之间跳转,更不要谈沉浸了。
4 排版。由于平台的不同,内容的呈现方式有着本质的差别。但是,两者最终都是通过影响人的视觉流动路径来影响人的阅读体验。在这一点无论是书籍还是电子设备都是相同的。
从版本更迭看好奇心日报在用户沉浸式体验方面的改进
一 页面
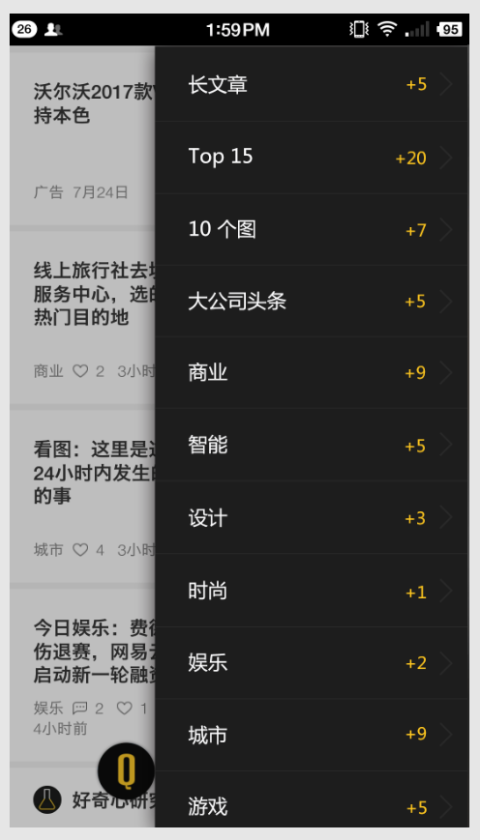
1侧滑页面。
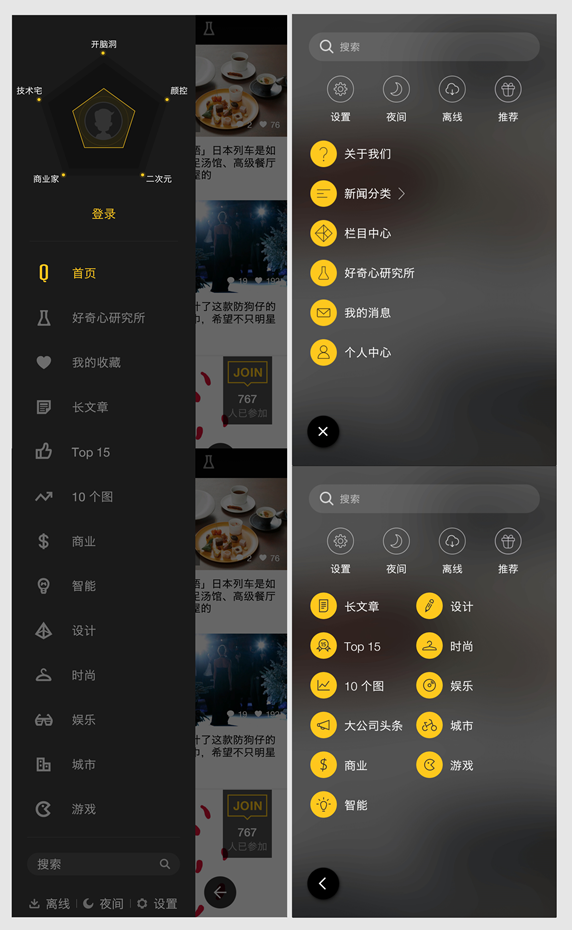
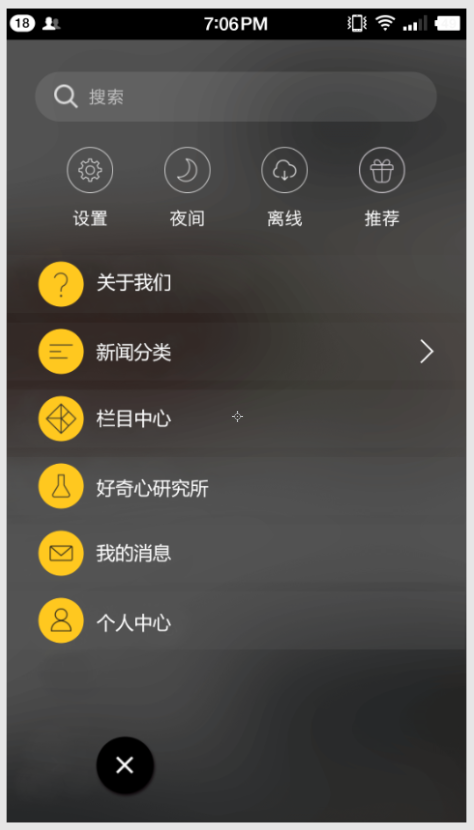
侧滑页面(左侧为2.1.4版本 右侧为3.1.0版本右侧下部页面为新闻分类详情页)
从两张图我们可以看出,最大的改动在于文章分类收纳到了新闻中心里面。对于对阅读类型有较强倾向性的用户而言这明显不是一个好的改动,用户需要经过三次操作才可以进入相应版块,很明显对于用户而言操作成本升高。新增加了栏目中心,这样可以帮助用户订阅更加准确的内容。
2首页。
1)导航栏
首页最大的变动就是去掉了导航栏。事实上,从用户角度而言,用户阅读文章内容的频率远远大于浏览好奇心实验室的频率,且好奇心实验室内容更新频率并不是太高,因此为了将好奇心实验室放于首页而需要在有限的界面放置导航栏是得不偿失的。当然,如果前期是为了推广好奇心实验室这个版块而放于首页,那就另当别论了。现在的版本将导航栏去掉,所有内容按照一定的比率放置于首页,用户通过浏览自由选择阅读内容,更有利于用户获得沉浸式体验,最大的好处是屏幕利用效率提高。

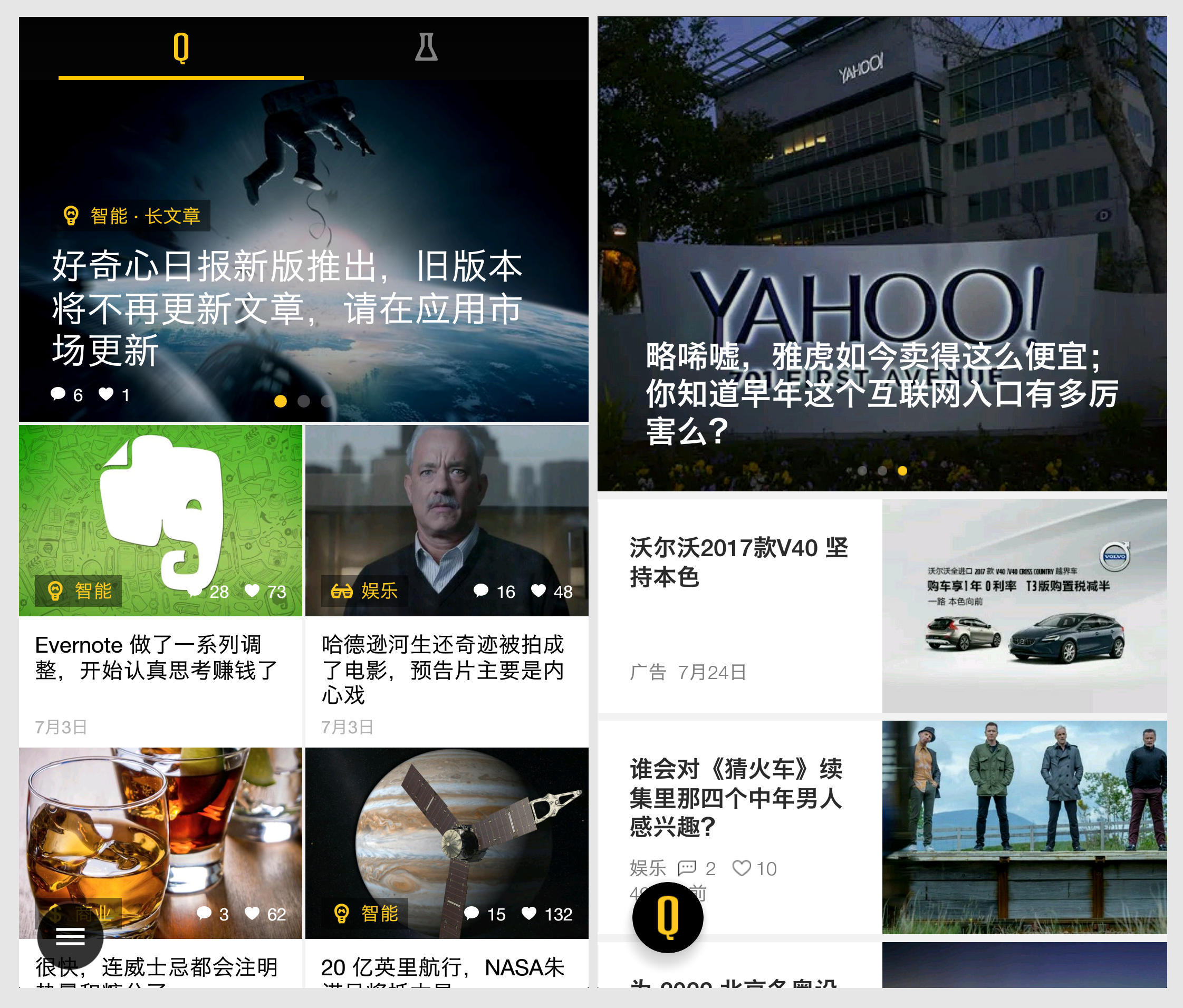
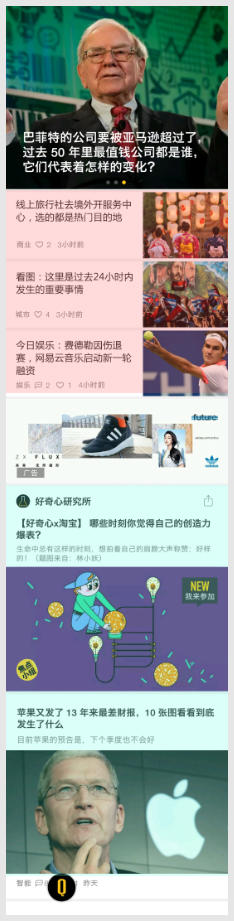
首页(左侧为2.1.4版本 右侧为3.1.0版本)
2)版式。
之前版本是卡片式排列。我们知道,图像对于人眼的吸引力远大于文字。而好奇心日报对自己的定位是一家媒体,很明显,其核心内容是文字是文章是内容。因此,这种排版并不能帮助用户快速获取文章想传达的观点,以判断是否是符合自身需求的内容。而现在所采用的列表是排版则很好的凸显了文章标题,使得用户可以快速获取文章想要表达的中心思想。事实上,卡片式排版适合于淘宝之类网站进行内容展示,因为图片可以快速帮助消费者判断是否选择该商品,换句话说卡片式布局对图片质量要求很高,这里的质量不是精美度而是快速传递核心信息的能力。这是从用户快速获取信息角度看。而从视觉流角度来看,老板首页从整体看对视觉具有横向引导的作用,而新版对视觉具有纵向引导的作用。如下图所示

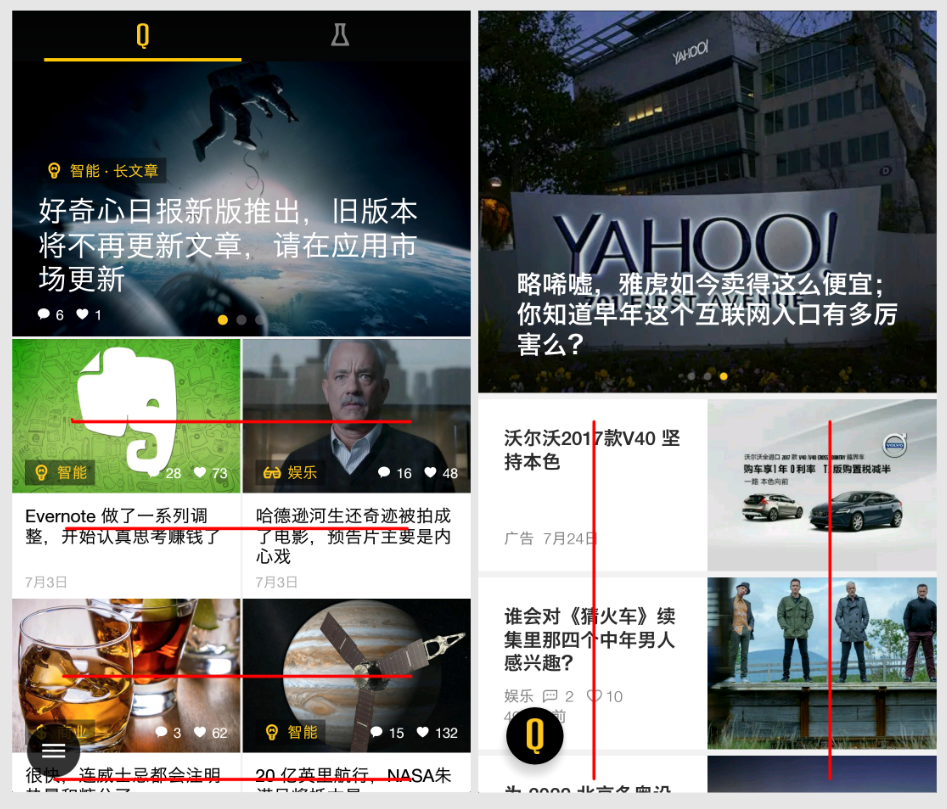
首页布局对视觉流动的暗示(一)
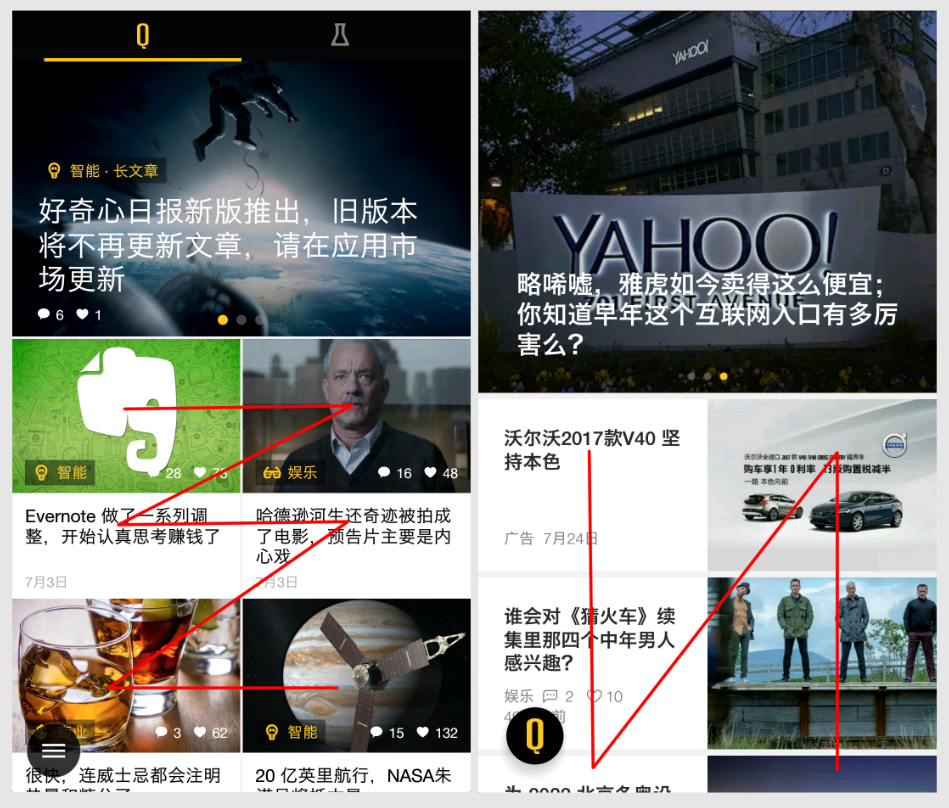
因而卡片式布局使得用户的视线呈现“Z”型流动方式,且重点在图片。而列表式排列使得用户的实现呈“N”型流动方式,重点在左侧文字标题。很明显后者更有利于用户快速抓取目标内容。但是,在我看来做的还不够,现在标题与图片的比例是1:1,事实上,我觉得应该加大标题所占比例,这样会使得视觉的落点更加“坚定”的落于文字上面,而不会受图片干扰在文字与图片之间游移。

首页实际视觉流
老版中还一个问题是文章类型被用黄色加亮显示,评论与与赞被用白色标示,从视觉角度来看这些标注就像平面中的点,极易分散用户的注意力,但事实上这些信息并不是用户首先关心的内容,如果我们单独分析一张卡片我们会发现,在这一张卡片上存在着多个视觉层级,图片是一个层级,文章类型与赞评论是一个层级,文章标题是一个层级,发表时间是一个层级。事实上,内容层级并不是越多越好,而是需要重点突出。过多的层级也是一种视觉干扰。
3文章内容页。
文章内容页是用户阅读文章内容的地方,因此页面的排版布局对于用户的阅读体验有着很大的影响。内容页面如图示

文章内容页面顶部
注意之前版本的线条,过于生硬使得线条两侧的内容产生了一种割裂感。还有就是文章所述类型置于顶侧,且字号较大,对比最新版本可以发现之前版本中文章类型与作者头像两个圆形的icon至于标题上下,使得用户视线会在两者之间跳转影响用户阅读标题。因此,用户进入页面后首先注意的不是文章标题,而是一些无关紧要的说明。现在版本最大的一个亮点是,通过出血版图片,以及配合较大字号的标题紧紧地吸引住了用户进入页面的视线。因为标题和图片与列表页是相同的,这就使得页面间形成了一种呼应关系,这其实一定程度上弱化了页面跳转对用户的打扰。

文章内容页面底部
注意顶部之前版本与之后版本最大的变动在于,新版本去掉了与文章无关的推荐,当用户点击一篇文章后,意味着用户对该主题发生了兴趣,从文末的推荐看,新版展现的是对用户的谨慎态度,而老版非相关文章的推荐则展示了一般推荐方式的武断,主动地打断了用户对于该兴趣点的探索。。而且在新版中,推荐文章的格式与首页文章列表相同,也就是说当用户浏览完后,即使用户不点击该推荐文章列表,该推荐列表的存在也有着很大的存在价值---再次呼应首页文章列表,降低页面跳转带给用户的干扰。
二 交互方式
为了确保沉浸式的阅读体验,好奇心日报的交互始终以左下角这一按键为中心。这一思路是没有问题的,但是问题出在手机用户单手操作的问题上。很明显,左下角圆形按键的存在吸引着右手单手操作的用户用拇指点击(我的猜测),关于单手操作的用户数量当然我没有统计,考虑到用户用手机浏览多实在碎片化的时间与场合,用户用一种更加随意的方式(单手)而非正式(双手)的方式的比率应该不小。但是该按键所在区域已经远离了右手拇指的舒适操作区。

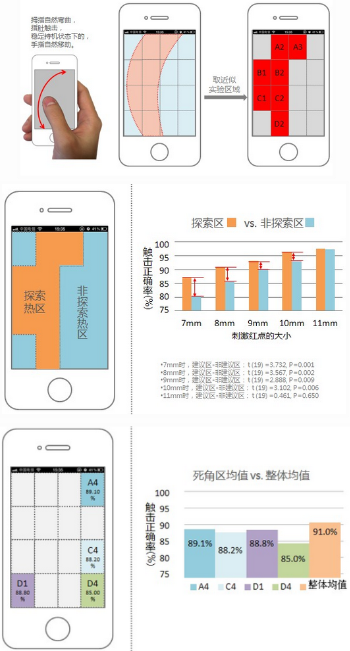
右手单手操作舒适区研究(详细内容参考文末连接)
事实上,这个按键刚好位于单手操作盲区。侧滑页面选项点击热区太小,这一点新老版本都有问题。事实上这让人很费解,由于侧滑栏是从左侧滑出,各点击选项位于左侧,不利于右手点击(注意上图文章所发表时间苹果还未推出大屏手机,而考虑到目前大屏手机广泛普及的问题,上图操作探索热区其实应该右移),如果点击热区扩展为选项所在区域的一整行将有利于右手单手操作的用户点击。主页面的悬浮按键会随着用户下滑而跳动,我们知道用户的视觉对动的东西最为敏感,因此这种随着用户的滑动而跳动的交互行为是对用户的一种打扰,浮动按键每跳动一次就会强行将用户视线从阅读内容吸引至左下角。
鉴于以上分析现对好奇心日报作以下修改:

首页改版
1 将浮动按键右移至页面横向长度1/3处。浮动按键不再随着用户滑动页面而上下跳动,变为当用户下滑时,按键慢慢变为透明,当用户上滑时慢慢变为不透明。
2 将红色区域内容中图片所占比例缩小,以突出文字标题。将绿色区域文字标题放置于图片上侧,以突出文字标题。

侧滑栏改版
1 浮动按键右移至页面横线长度1/3处。
2 将选项的点击热区扩展至页面横向边缘。

右侧侧滑弹出框
1 页面首页由边缘向左侧滑动可调出该弹出框,以方便用户快速浏览相关板块内容,且总加展示该板块下当日新增加的文章数量。
注意:因为首页有左右滑动的操作,因此为了不产生冲突该侧滑栏调出的交互动作必须为由屏幕边缘向左侧滑动。

文章内容页面
1 将返回按键,以及评论、留言、赞按键分别向屏幕中央移动,使得整体居中放置。

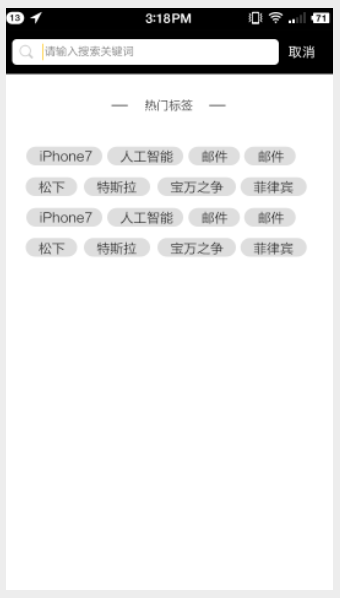
搜索页
1 搜索框添加搜索提示,下部添加热门标签。坦白讲,当我第一次点击搜索时,我完全没有搜索的欲望,太干净了。
关于盈利模式
最后关于好奇心日报的盈利模式,毫无疑问应该是广告。但是,是不是只有内容中标着“广告”的板块才是广告呢?我以为有的文章本身可能也是广告,换句话说,广告也可以以有价值的文章的形式穿插在非广告类文章之中。事实上,好的关于产品的报道,已经模糊了文章与广告的界限。因为好奇心日报比较注重商业类文章的发表,因此随着好奇心日报的发展,我觉得这种将广告与内容模糊掉的形式或许会是不错的广告商业模式,当然这对于作者的文笔要求比较高,但是由于平台是PGC类,而非UGC类我觉得也应该不是大问题吧。
参考文章
1 为触屏手机而设计:拇指操作的“热区/死角”与“控件尺寸” 好奇心日报分析及设计细节微调
作者 龙隐
关键字:设计, 产品经理, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
