画流程图应知道的注意点
流程图,可以说是工作中的必备工具之一,但看似熟悉,却有一些小的注意点,常容易遗漏。本文就来捡捡漏。
1.日常工作中, 画流程图主要是为了说明清楚流程,同时应尽量贴近规范,但无需太过较真 。
因为工作中,流程图的主要目的是将流程表达清楚,是否规范倒是其次。但是否规范,则又反映了从业人员是否专业、细心。
而在大致看了些规范后,包括维基百科、[国标](http://vdisk.weibo.com/s/ui49OZocLw7Tw# _loginLayer_1488166836646)、维基百科中提供的这个标准以及MBAlib中的这份规范,还有一些其他的,最明显的发现是各个标准之间并不完全相同,所以,作参考即可。
下述的整理,也基于同样的初衷。
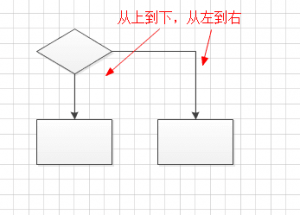
2.流线符号(flow line)标准流向:从左到右、从上到下。 这对于选择/分支结构、循环结构都有一些启发。
PS: 符号内的说明文字,也应该从左到右、从上到下排列。
这在维基百科中也大致提到了:The conditional symbol is peculiar in that it has two arrows coming out of it, usually from the bottom point and right point.
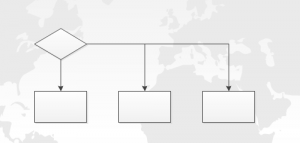
选择/分支结构 ——如下图1所示,flow line不应该从判断符号(菱形)的左边流出,如下图2也是同理。

图1

图2
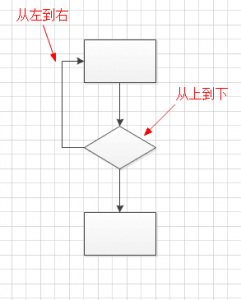
循环结构 ——下图左边的flow line,应该从判断符号(菱形)的左边流出而非从其右边流出。

3.开始符号只能出现一次,而结束符号可出现多次。若流程足够清晰,可省略开始、结束符号。
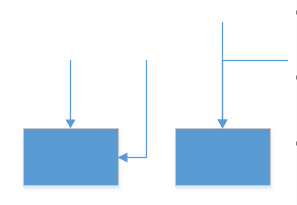
4.处理符号应为单一入口、单一出口。
这在维基百科中也大致提到了: The conditional symbol is peculiar in that it has two arrows coming out of it , usually from the bottom point and right point.
以入口为例,应如下边右图那样,而非如左图那样。
PS:下图也说明了: 同一个流向,用一个箭头即可,无需多个箭头。

5.若两个处理为并行关系,可以放在同一高度。 如下图。

6.颜色区分。 对于需要强调的部分,可以用不同颜色进行强调。要知道,颜色的效果可是棒棒哒。
7.流程复杂时,可能会用到页面内引用、跨页引用 。如下图左边为页面内引用,右边为跨页引用。跨页引用非常简单,在Visio中一插入就知道怎么用,这里简单提一下页面内引用的用法:当流程图内容过多,使用流线比较麻烦时,而A与B这两个符号之间需要连接,其方向为A-->B,则可以表示为: A-->页面内引用符号,页面内引用符号-->B 。注意:此处的页面内引用符号可以填入数字之类的,以表示某两个符号为天造地设的一对。

- 必要的时候,使用标注 ,以更清晰地说明流程。注意使用标注符号哦。
文 / GetiDoer
关键字:产品经理, 流程图, 符号
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
