重新认识滚动交互,让你设计的网页更适合这个时代
出于对新交互模式的探索和技术的发展,曾经网页设计中的许多禁忌,现如今反而成为了越来越受欢迎的趋势,网页中的滚动交互,就是如此。作为一项基本的交互方式,滚动交互并不是一成不变,它正将新的技巧和新的规则纳入其中,逐步演进。
今天的文章,我们会探讨滚动交互在网页中的新变化,探讨新“滚动”的利弊,分享技巧。

重生的滚动交互
原因很简单,移动端设备的兴起,让滚动交互重获新生。随着移动端用户数量逐步超过桌面端的用户数量,UI和UX设计师会不断地针对交互和UI进行调整。移动端的用户是如此之多,滚动交互的重要性就显得越来越明显。
与此同时,另外一件事情也显得非常重要。为了确保能够尽可能多、尽可能方便地访问互联网,减少页面跳转,尽量通过滚动浏览来提高效率,这也是滚动交互热度提升的一个重要原因。社交媒体中常见的动态加载技术的出现,让用户可以一边滚动浏览一边加载自适应的内容,成为了可能。

此外,我们之前一直重视的首屏,在今天似乎也没有那么重要了。研究表明,用户真的不介意向下滚动浏览大量的内容,换句话说,页面的所有内容都会在用户的滚动浏览过程中逐步展开,首屏的重要性无疑被稀释了。
当然,如今的滚动需要相应的技术支持,也正是在CSS和JS技术有所发展之后,滚动交互才被界定为真正有意义的设计模式。在此之前,通过滚动交互来视觉化地展现故事,本身是一件相对困难的事情,随后技术的发展,让复杂的UI布局,微妙的动效和特效加入到滚动交互过程中,从而有了今天的全新的滚动交互。
不过一旦准备借助长滚动式的页面来呈现故事的时候,那么你就要充分运用一切手段(图形、动画、图标等),借用电影般的表现力和戏剧化的起承转合,将用户的吸引力牢牢地拉扯住。

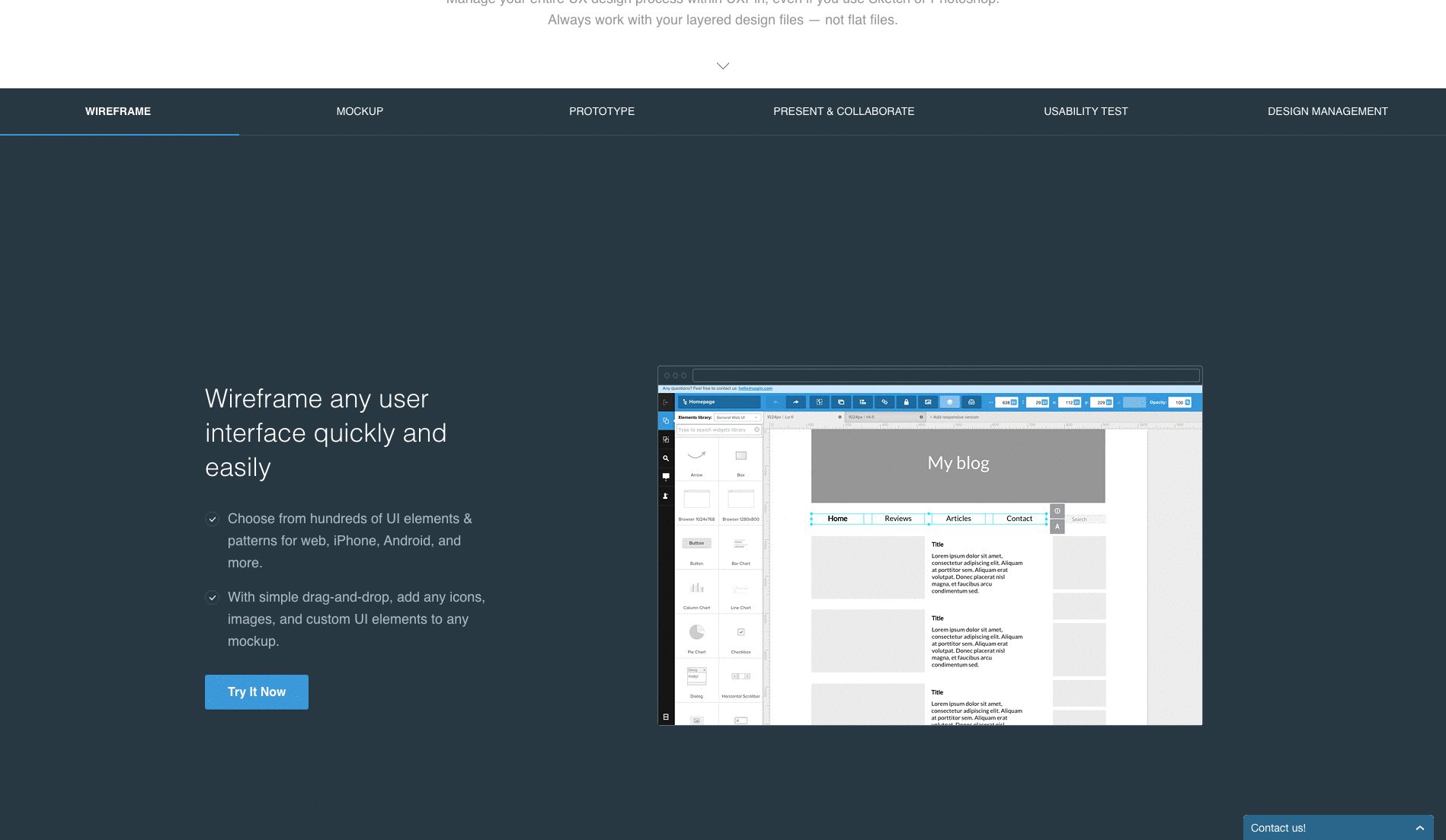
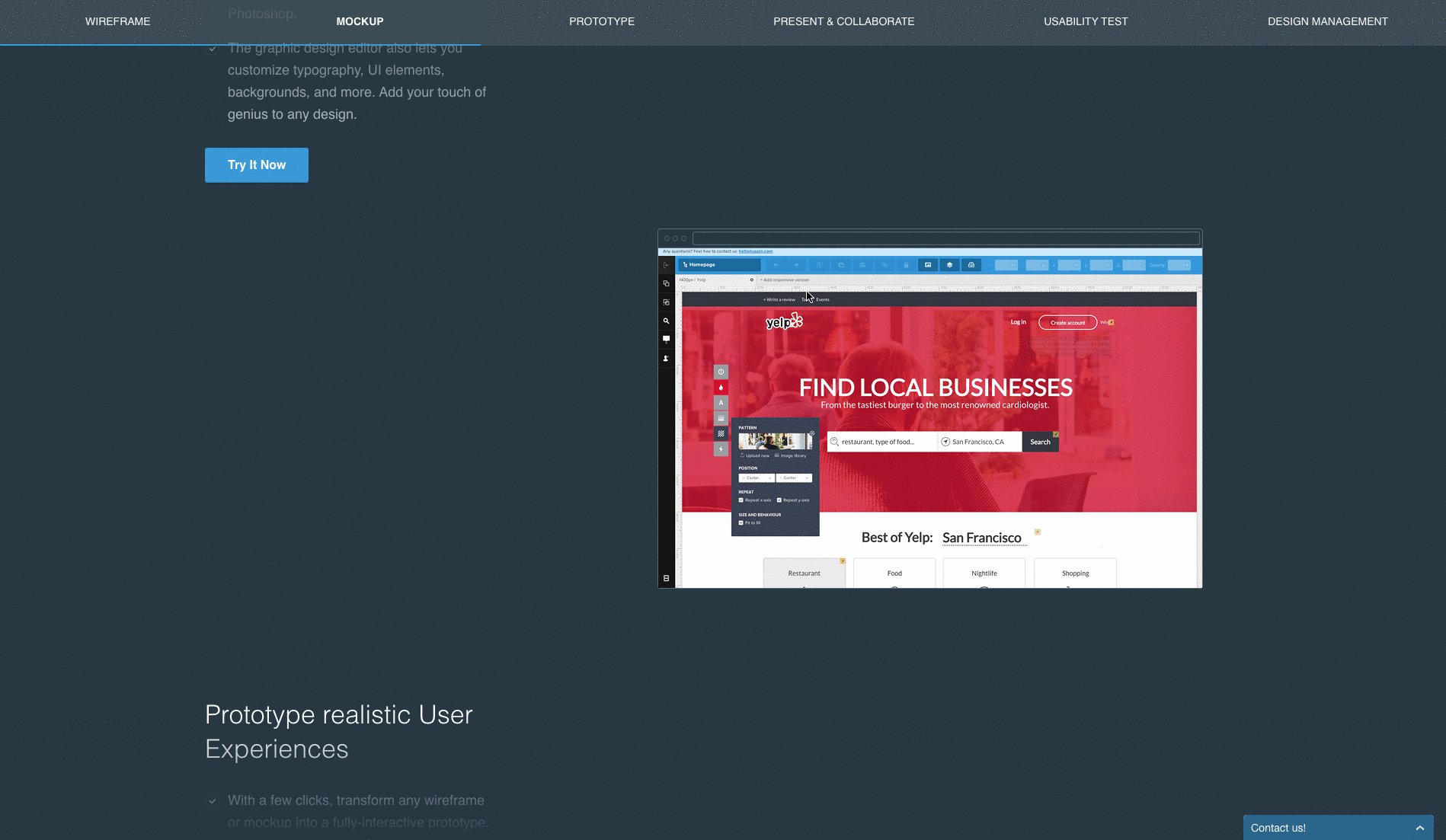
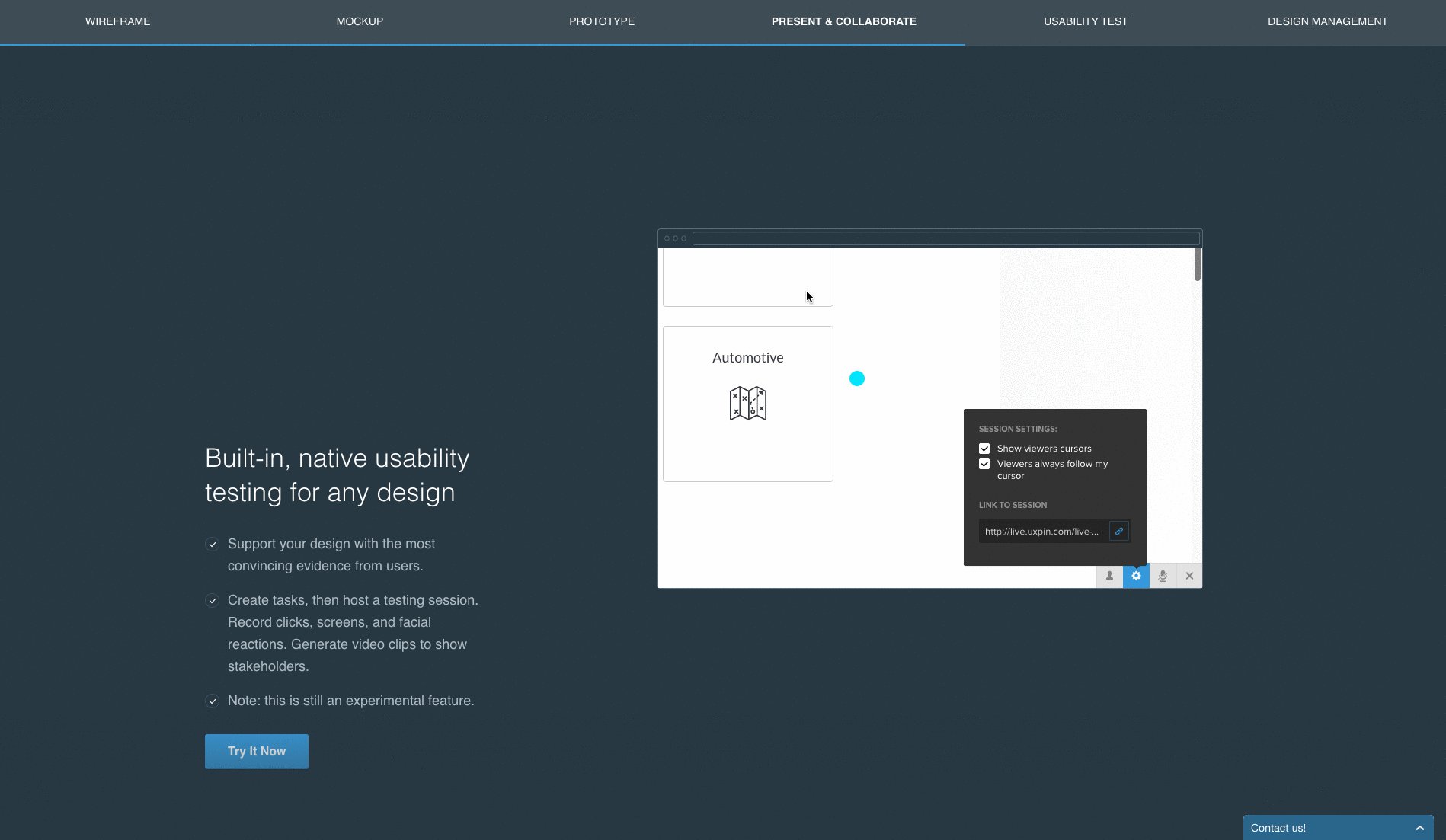
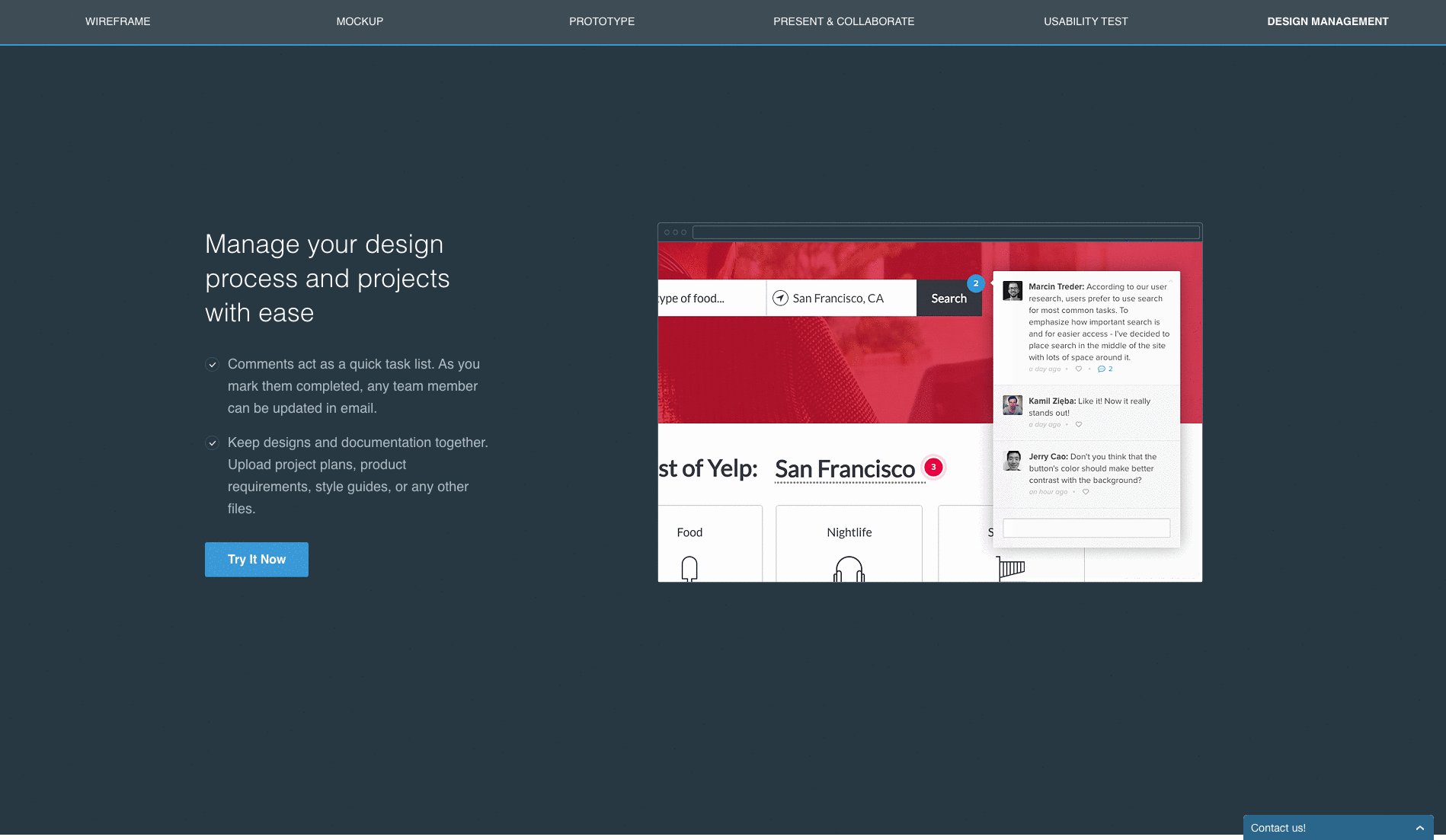
事实上,一些混合型的设计正在占据滚动交互的主流。就像UXPin的首页,页面采用的是长滚动式设计,但是其中包含了一个固定不动的窗口,而窗口内的内容是随着滚动而改变的。这种全新的滚动交互模式带来的体验和以往传统的滚动式交互截然不同。

滚动式交互适合你吗?
每种技术、每款工具都有其特定的使用环境,相应的,有人会喜欢它们,有人会讨厌它们,这都是很自然的事情。所以,在你使用全新的滚动交互的时候,你需要对于自己的产品、需求和滚动交互本身有足够清晰的判断:
滚动交互的优点:
·鼓励交互。不同的交互和元素会不断刺激用户,是一种有趣的故事呈现方式,鼓励用户与页面进行互动,特别是视差滚动。
·更加快速。滚动交互比起复杂的页面条状更加高效,并不会减缓或者限制整个用户体验。
·引诱用户。滚动式的设计会促进用户交互,提高用户的停留时间,让用户持续发掘对他们有吸引力的内容。
·响应式设计。这些页面挑弄广场能够兼容不同尺寸、不同设备屏幕,滚动式交互本身就有助于简化设备和屏幕尺寸间的差异。
·手势交互。滚动交互始终同触摸机制结合在一起,向下滚动页面比起使用向下按钮要方便得多,在移动端上尤其是如此。
·愉悦体验。较少的点击和直觉式的交互,加上有趣的内容和多样的动效,滚动交互给用户带来的体验是愉悦的。

滚动交互的缺陷:
·顽固的用户。不要问为什么,总会有一部分用户抵制新东西。尽管如此,新的滚动交互依然广泛地普及开来。尤其是在移动端上,而且许多用户已经习惯了这一技术。
·SEO上的缺陷。大量的内容被汇集到了一个页面当中,对于SEO可能会有负面的影响。
·迷失方向。用户可能会在滚动浏览过程中迷失方向,这是客观存在的问题。
·导航困难。大量的内容被汇集到一页当中,用户无法像以前一样“回到”上一页。通常可以借助顶部或者侧边的固定导航,来解决这个问题。
·访问速度。诸如视频和动效这种多样、复杂而又占空间的内容要加载,在访问和加载速度上可能不如以前那么网站那么快速。
·没有页脚。绝大多数可以无限滚动的网站都通常没有设置页脚,所以,我们可以设计一个常驻底部的页脚,
除开这些优缺点,长滚动式的网页在某些特定的功能上非常突出。它非常适合用来展现内容,以及:
·承载大量的移动端内容
·展现频繁更新的内容(博客和微博客)
·以单一方式呈现大量内容(比如信息图表)
·由于信息负荷量大而不适宜呈现富媒体(加载时间长)
诸如社交媒体这样的网站适合长滚动页面来展现,而类似电商类网站,需要导航来导向特定内容的网站,则适合使用相对保守的页面导航设计,并且控制页面长度。

和许多设计趋势一样,不要因为你看到别的网站采用了这些趋势,你就将它套用到自己的网站上,你依然需要针对自己的网站来进行衡量,否则实际效果会非常糟糕。

滚动交互最佳实践
长滚动页面,视差特效等设计模式是最近4年内才出现的,通过这几年的试错和市场验证,我们已经拥有了一些颇为值得参考的最佳实践:
1、不要害怕长滚动页面替代传统的短页面。让内容来控制页面长度,而非其他方式。
2、考虑使用悬浮导航。使用悬浮式的导航能让用户在长滚动页面中更容易定位和页内跳转。

3、建议使用设计元素来给用户以视觉指引。比如箭头、动效、按钮之类的元素,简单快速地引导用户,让他们明白如何使用。有些网站甚至会增加文字说明,诸如“Scroll for more”。
4、如果使用文字说明的话,尽量使用准确的词汇,诸如点击按钮、滚动等。
5、稍加钻研,了解用户是如何滚动页面的。比如,你可以借用 Google Analytics 的“页内分析”,来了解有多少用户翻页查看了更多的内容。根据数据,你可以作出更有针对性的改版设计。
6、长滚动并不是说毫无限制。你并不需要在一个页面内塞入500页书的内容,讲述你的故事,然后结束。

7、专注于你的用户和目标。创建长滚动页面的时候,应该明白用户也是需要方向感的,所以,你应该通过设计让他们知道所处的位置,能够通过合理的导航跳转到其他的位置。
8、加入视觉线索。

以滚动为主交互的设计,是一把双刃剑,用对与用好是同样重要的。
未来:无页面式设计
在长滚动页面中,用户通常不会涉及到页面间的跳转。仔细观察最近几年的趋势,最常用的移动端设备,我们的手机,在界面尺寸上基本上稳定下来了,在小屏幕上的滚动交互,将会在未来越来越多。
页面的概念正在逐步淡化,长滚动页面的下一步进化应该就是“无页面式”的网页设计,实际上许多设计师认为这才是网页设计的未来。

交互设计是长滚动式网页的设计基础,如果用户喜欢你所设计的页面,并且觉得它们足够有趣而直观,他们是不会在意内容长短的。
如果你想让你的网页用户停留时间足够长,你首先应该让内容有趣,让等待也足够有趣才行。
原文地址:designmodo
原文作者:Jerry Cao
译文:@陈子木
关键字:产品经理, 设计, 交互
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
