长滚动页面的最佳实践
在这篇文章中,作者将讨论一些长滚动的优势和需要考虑的快速提示。
长或无限滚动的网站最近越来越普遍,这不仅仅是趋势或巧合。长滚动的技术允许用户来回移动大量的内容,且不会中断或额外的交互,信息只是在用户向下滚动页面时出现。无限滚动是各种长滚动,允许用户滚动大量的内容,没有终点线(这是你在Facebook,Twitter和Tumblr Feed上看到的无限滚动)。
长滚动具有以下好处:
- 更多的吸引潜在用户。 (滚动最小化实现各种用户目标所需的交互成本。不需要点击“下一步”就可以让用户参与内容,而不是专注于导航到下一页的机制。)
- 很好地转化为移动设备。 移动屏幕使用的增加在广泛接受这种技术方面发挥了关键作用:屏幕越小滚动的时间越长。移动设备的手势控制使滚动更直观和有趣。
- 滚动为设计师打开了许多新的大门。 但这种模式也不是没有缺点的。它需要设计师对内容和导航的高度关注。
在这篇文章中,我将讨论一些长滚动的优势和需要考虑的快速提示。
何时使用长滚动?
长滚动不适用于每个网站。在以下情况下是适当的:
1. 讲故事 (它创造了一个线性结构,讲故事者可以利用);
2. 对于连续和冗长的内容 ,例如长篇文章或多步骤教程(它提供了很好的用户体验,而不是将其分成几个单独的页面);

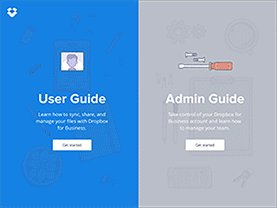
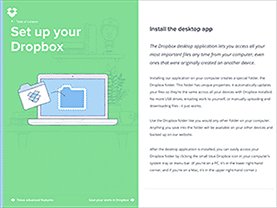
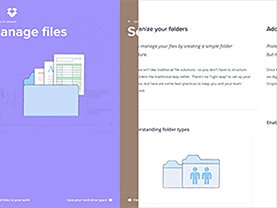
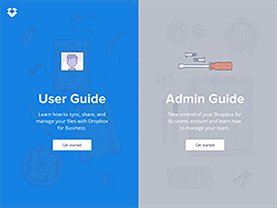
Dropbox’“用户指南”是长时间滚动操作的示例。 (来源: Dribbble)
3. 当内容不能分为单独的部分,应该作为一个整体呈现 (例如,一个信息图);
4. 突出产品在故事中的特征,品质或属性。

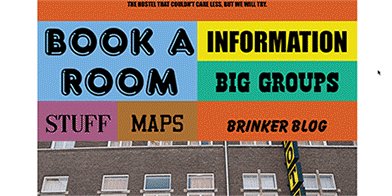
在Hans Brinker的网站上长篇大论,突出了故事中服务的品质和属性。
在这些情况下,长的滚动和长的阅读是相同的。
如何实现长滚动?
以下10条规则将帮助你为长滚动提供良好的用户体验。
1. 鼓励用户滚动
尽管人们通常会在页面加载时就开始滚动,但是内容上方的内容仍然非常重要。页面顶部显示了访客的初始印象和质量期望。人们会滚动,但只有当人们对上面的内容是感到希望的时,才会滚动页面。因此,将最令人信服的内容放在首要位置:
- 提供一个好的介绍。(一个好内容上下文的介绍设置,会帮助回答用户的问题,“这是什么?”)
- 使用引人入胜的图像。 (用户密切关注包含相关信息的图像。)
2. 保持导航选项持续
当你创建一个长滚动的网站时,请记住,用户仍然需要一种方向感(即他们当前的位置)和导航感(其他可能的路径)。长滚动可能会引发用户导航问题:如果导航栏在用户向下滚动时失去其可见性,当它们在页面内部时,将不得不向后滚动。这个问题的解决方案显然是粘贴菜单显示当前位置,并始终保持在屏幕上的一致位置。

滚动式粘帖性导航(图像:Zenman)
仅适用于移动设备:由于移动屏幕比其他大多数设备小得多,因此导航栏可占据相对较大的屏幕部分。如果屏幕显示滚动进制,则当用户滚动新内容时,你可以隐藏导航栏,然后在下拉回到顶部时显示。

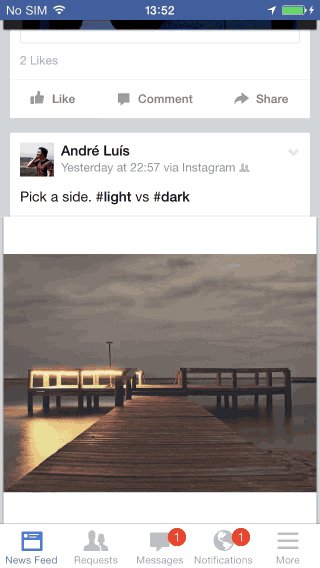
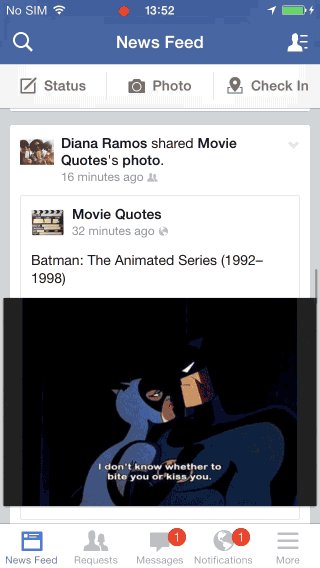
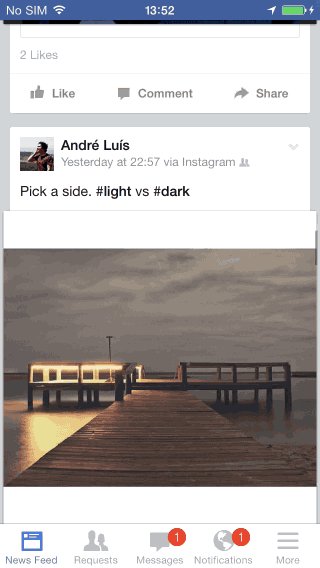
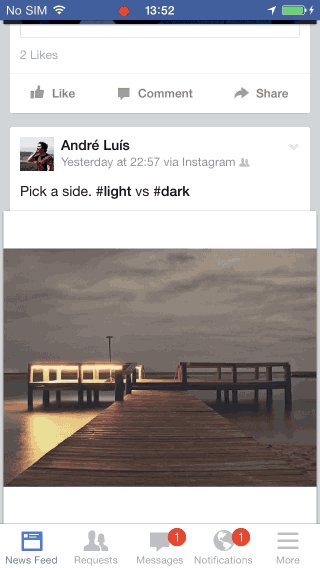
(图像:lmjabreu)
通过根据滚动方向隐藏导航栏,Facebook可以节省一些垂直空间。
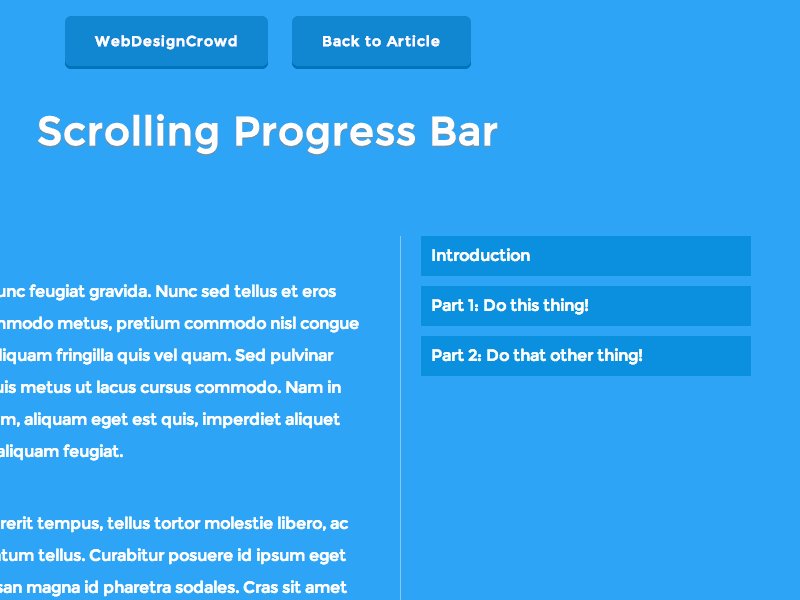
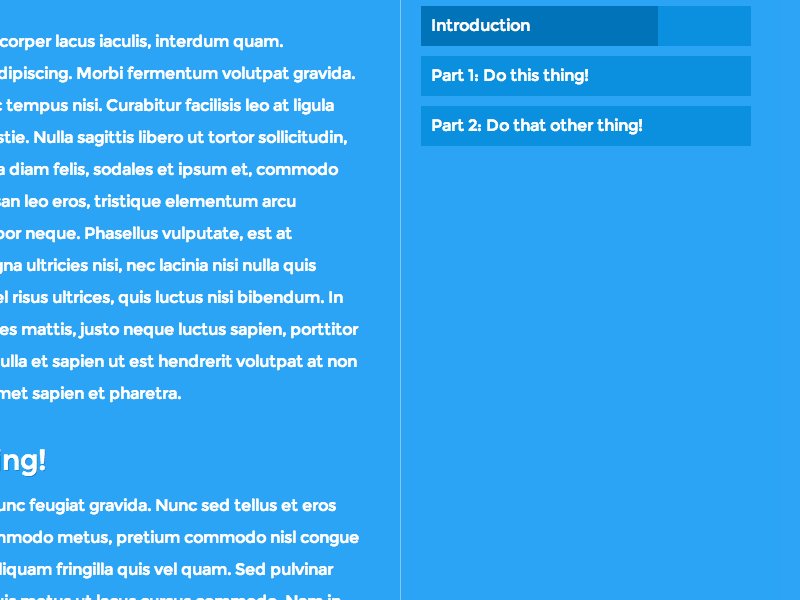
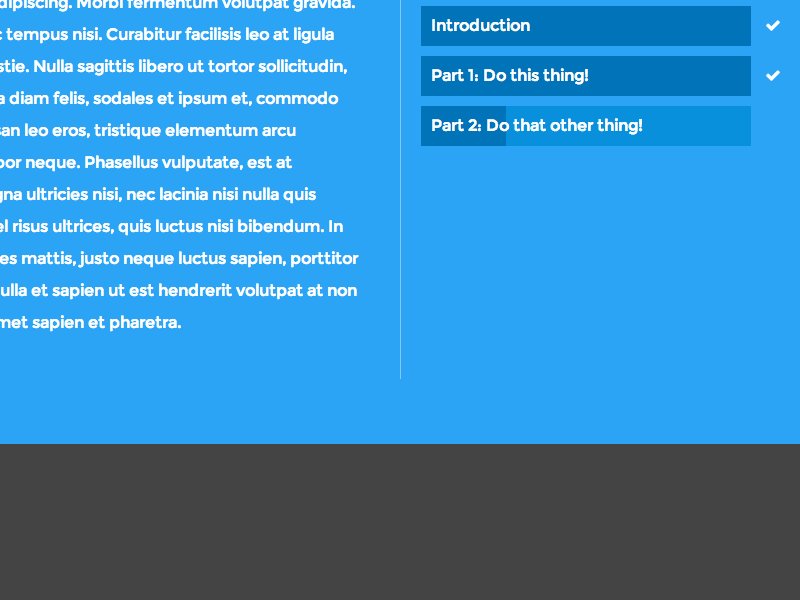
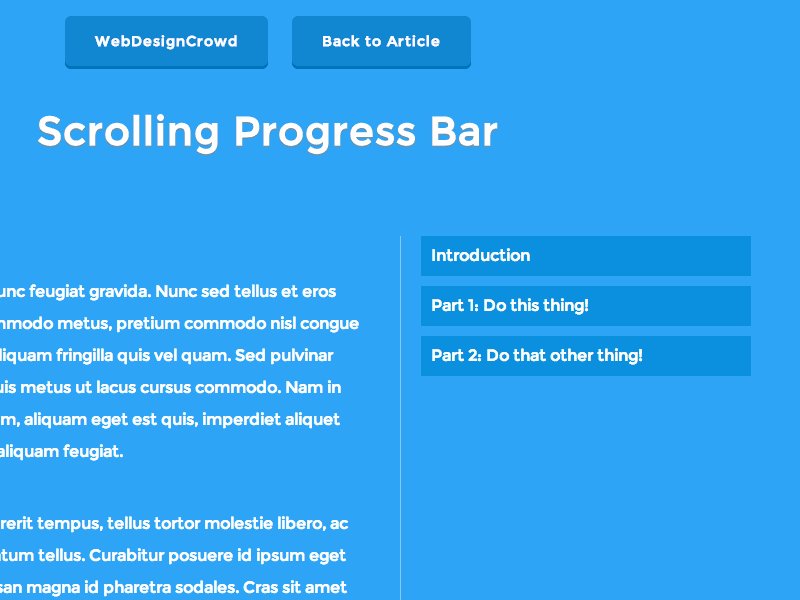
提示: 你还可以让用户在补充导航的页面部分之间跳转。例如,下面的动画解决方案帮助用户跟踪他们的进度,同时也可以作为特定部分的快捷方式。

(图像:WebDesignCrowd)
3. 确保“后退”按钮正常工作
长滚动通常会导致用户丢失在页面上位置。当他们在长滚动列表中点击时,会发生这种情况,当通过点击“返回”按钮返回时,它们将被移动到原始页面的顶部,而不是他们离开的位置。但是当用户跟随页面上的链接,然后点击“返回”按钮时,他们希望返回到原始页面上的同一个位置。丢失他们的位置迫使他们必须滚动他们已经看到的内容。令人惊讶的是,用户因为没有正确的“回到位置”功能而迅速沮丧。
激活Feed中的元素时,用户必须能够返回激活它的原始元素。 Flickr是将浏览器的“返回”按钮行为与用户期望相匹配的一个很好的例子。网站记住用户的滚动位置,所以当用户按下“返回”按钮时,它们还会返回原来的位置。
Flickr将浏览器的“返回”按钮行为与用户的期望相匹配。

4. 根据滚动位置更改网址
长滚动最常见的问题之一是不可能在网页上与特定地点共享网址:用户的滚动位置不会反映在网址中,网址会导致页面顶部。当用户不能轻易地在设备之间切换时,用户将变得轻而易举地从当前位置继续浏览,因为网址不能捕获该位置。从HTML5开始,可以更改浏览器中显示的网址,而无需重新加载页面。history.pushState()函数使我们能够在不重新加载页面的情况下更改网址,从而允许我们将滚动行为与用户的期望相匹配。
5. 考虑跳转选项
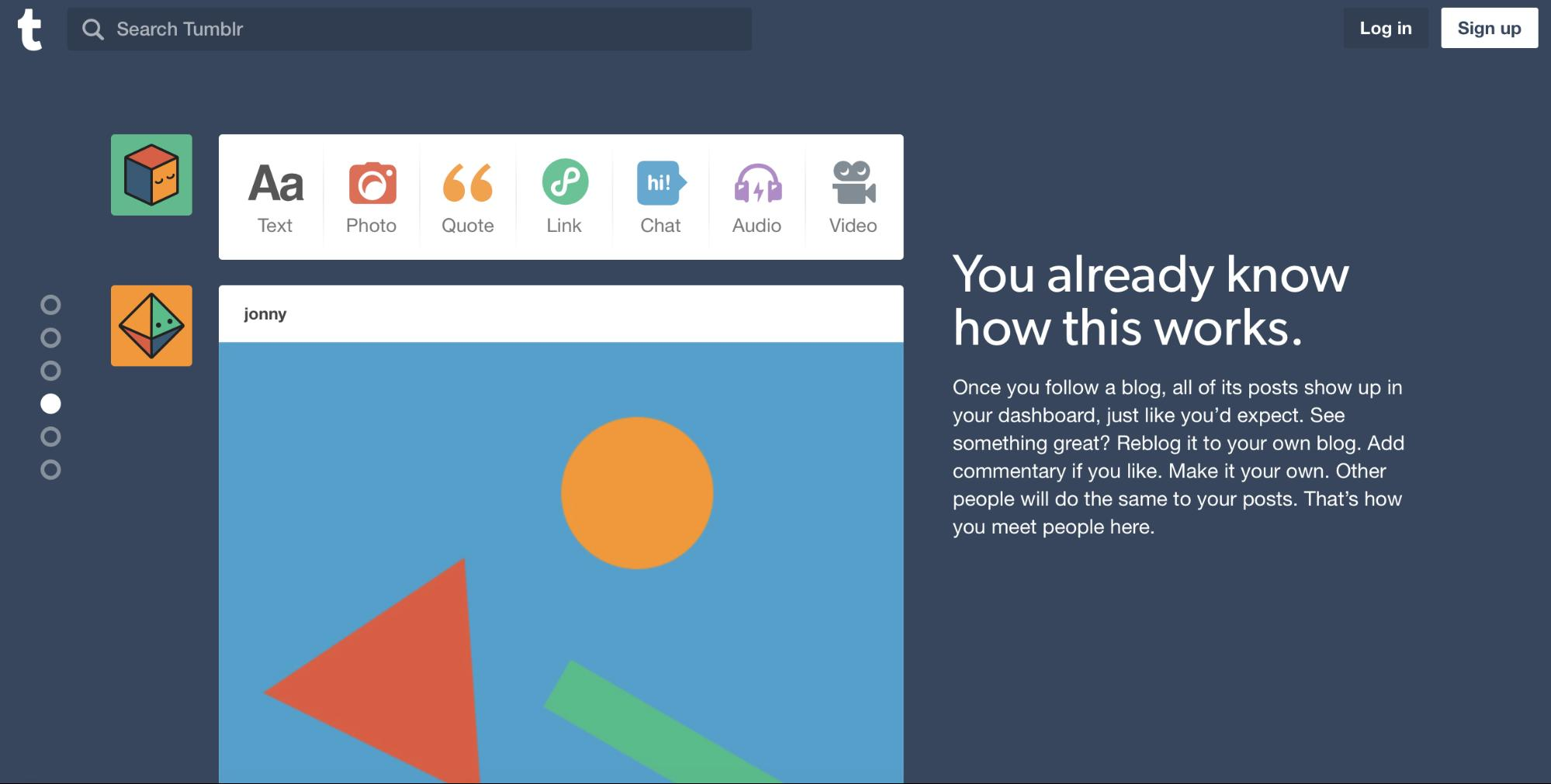
长滚动的另一个常见问题是定向障碍:用户可能难以找到以前在页面上看到的内容。当内容分解成多个同样重要的部分或版块(例如长教程)时,这可能是一个严重的问题。“跳到部分”选项将解决这个问题。例如,在Tumblr上,用户可以跳下页面,或者如果丢失,可以跳回到开始。页面上的内容被分解成几个明确区分的版块,大的指示符点固定在屏幕的左侧。

在一次点击中,用户可以转到主页的所需部分。
提示:如果要使用“跳转到部分”功能,请确保该系列的点容易使用。如果它们很小或难以用鼠标点击或者在触摸设备上准确地按下,那么它们将阻碍用户。因此,确保点的大小适当。
6. 加载新内容时提供视觉反馈
根据Jakob Nielsen的 10 heuristics for usability,系统状态的可视性仍然是用户界面设计中最重要的原则之一。用户希望在系统给定的任何时间内知道他们当前的上下文,且网站不应该让他们猜测——它应该通过适当的视觉反馈告诉用户发生了什么。如果你的网站有动态加载内容,那么用户需要一个明确的迹象表明网站正在做这个。通知他们使用进度指示器显示新内容正在加载,并将很快出现在页面上。
因为加载内容是很快的(它不应该花费长达2到10秒),你可以使用循环的动画来表明系统正在工作。

细微的动画(如Tumblr的加载指示器)告诉用户“我正在为您加载更多内容”。
7. 不要劫持滚动
劫持滚动的网站控制滚动并覆盖网络浏览器的基本功能。滚动劫持是坏的,因为用户不再具有对该页面的完全控制,并且无法预测其行为。
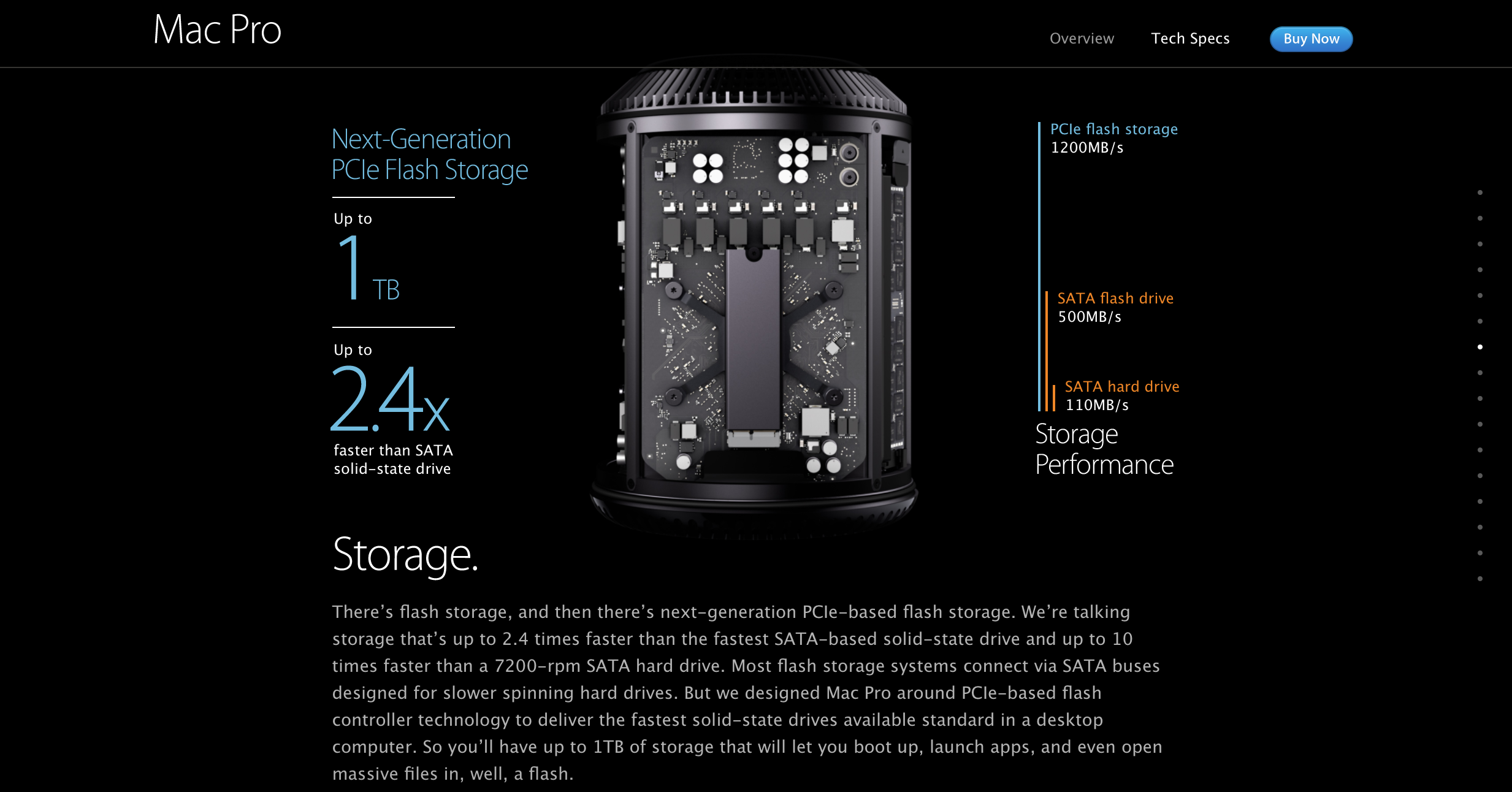
在苹果Mac Pro页面上可以看到这个问题。无论你滚动多快,布局以预定速度移动。由于此页面上的所有内容都与滚动相关联,因此访问者被迫以缓慢的速度浏览该页面。

无论你滚动多快,布局都以预定的速度移动。
8. 优化页面的加载时间
加载时间慢是长滚动页面的常见问题。但对于网站来说,加载慢是一个致命的打击。事实上,47%的用户期望网页在2秒内加载完成。如果页面在3秒内没有加载,则57%的用户将会离开。
虽然加载时间是长滚动页面的一个问题,但这是可以解决的。页面加载时间可以使用顺序加载技术进行优化,例如:延迟加载,使用户能够真正快速访问基本内容。了解基于The Guardian重新设计的[performance improvement that the team at Smashing Magazine achieved](http://www.url.com/pd/676417.html# front-end-optimization)。
9. 考虑你的页面使用多少资源
如果你使用长滚动(特别是对于具有大量图像和动画的页面),请始终考虑你的页面消耗的资源(CPU和内存)数量。滚动多张照片,动画GIF和视频没有页面重新加载可能会对系统资源造成重大损失,而有限资源的设备(如iPhone,可能会由于正在加载的资产数量而开始放缓)。因此,使用不同的设备测试你的网站,并在用户滚动过去时使用暂停动画和视频等技巧。
10. 考虑页面上的用户行为
要确定长滚动的有效性,请查看用户如何与之进行交互。分析数据能够回答这个问题。例如,在谷歌分析中,你可以打开页面分析,查看有多少人点击下方。根据数据,你可以在必要时调整设计。
电商网站的长滚动
电商网站经常使用长滚动。对于产品列表和搜索结果,此模式具有一个主要优势:用户可以滚动产品或结果列表而不会中断。这里不需要交互,产品只是在用户向下滚动页面时显示。
但,要创建良好的用户体验,需要解决一些常见问题。
将导航和过滤器粘贴
过滤后,过滤器使用户可以将网站上的数千种产品的选择范围缩小到仅满足需求的几个产品。与导航菜单一样,因为用户希望感觉到控制,保持过滤器选项持续可见是很重要的。

(图像:id90travel)
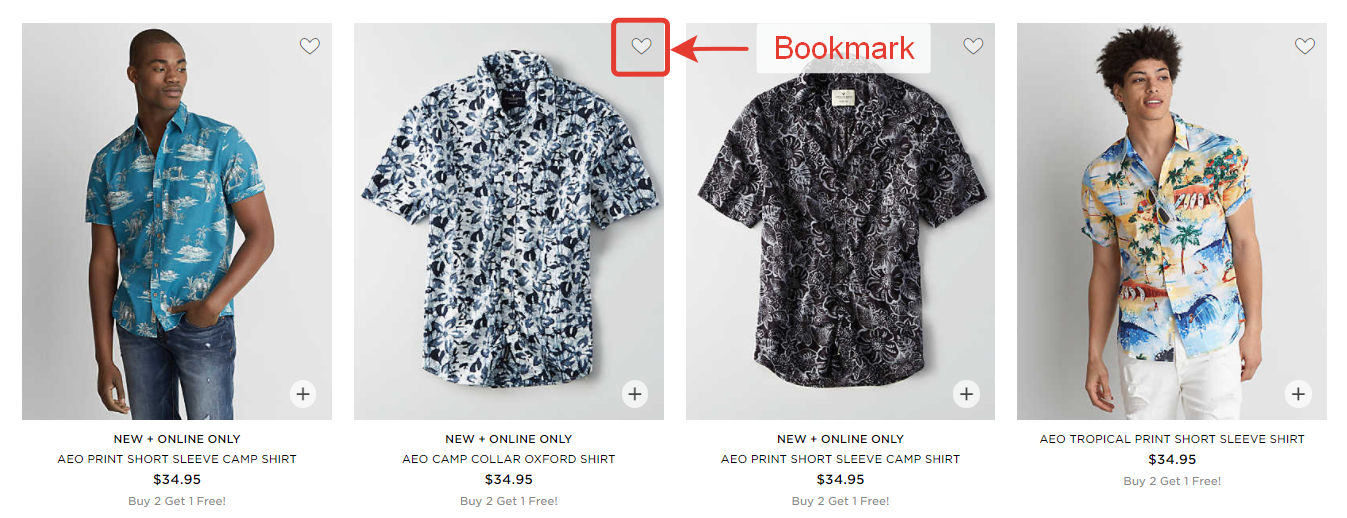
启用个别项目为书签
一个简单的书签(或“稍后保存”功能)的喜爱项目,作为今后用户参考的一个强大的工具。

书签可以帮助用户在作出决定之前回到某些项目。
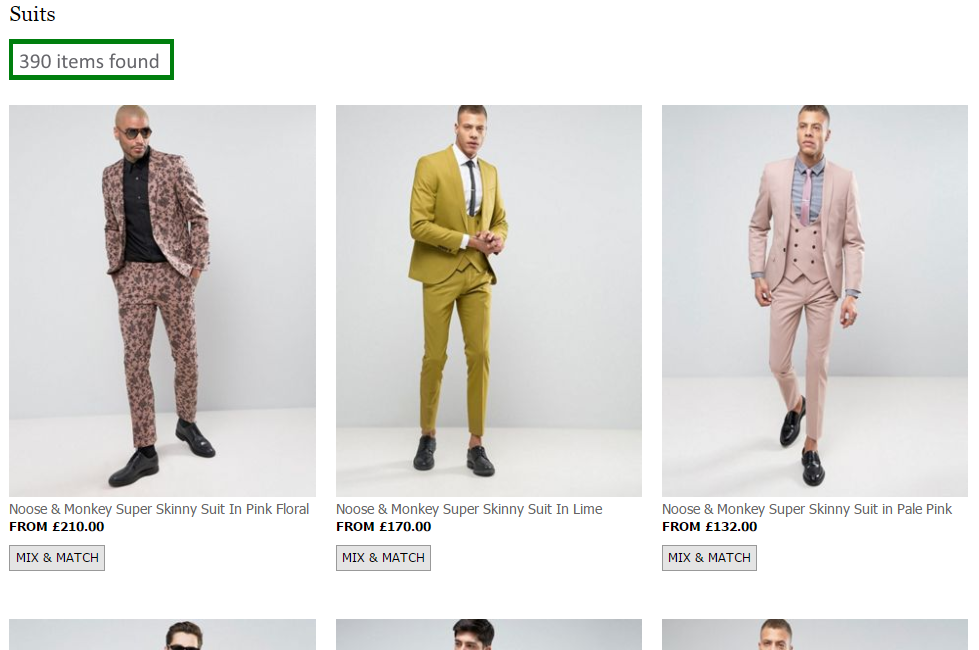
显示匹配结果的数量
显示可用的项目数量,以便用户决定要花多长时间滚动浏览结果。

项目总数显示在分类标题下方
使页脚可访问
人们理解一个页脚的概念,他们希望找到链接到那里的重要网站信息(例如联系信息),但漫长的滚动往往会阻碍用户访问页脚:新的项目在用户接近底部时继续加载列表,推页脚出来。虽然这听起来像是一个严重的问题,可以通过“加载更多”按钮来解决。使用此解决方案,内容按需求加载:新的内容将不会自动加载,直到用户单击“更多”按钮。这样用户可以轻松地到达页脚,且无需追逐它。你可以在文章《Infinite Scrolling, Pagination or ‘Load More’ Buttons? Usability Findings in eCommerce》中找到有关如何实现此解决方案的实用技巧。

使用“加载更多”按钮来按需求加载内容。 (图像:Skechers)
视差效应的长滚动
交互设计是长滚动网站的基础,动画是这个设计的重要组成部分。考虑到用户对网络的关注度大约在8秒,令人愉快的滚动体验肯定会延长用户的兴趣。一个有趣的动画可以让用户感到视差效果。
使用视差滚动,背景图像比前景中的内容移动得更慢,给用户造成深度沉浸的错觉。这种效果使图像感觉不那么平面且更立体。
什么时候视差滚动有效果?
在网页设计中,旅程可以像目的地一样愉快。视差是一种有趣的视觉效果,可以带来很好的第一印象,并鼓励用户滚动的更多。当你想惊叹你的观众时,这非常有用。

视差效应产生令人着迷的三维感觉。 (图像:firewatchgame)
视差滚动在指导讲故事中也非常有效。当你想要以平滑,线性的方式讲故事时,将长滚动与视差效果配对可以创建完全身临其境的浏览体验。在 The Boat,如下所示,随着用户的滚动,动画将他们带到下一个屏幕,同时创建一个跟随内容的路径。这会使滚动更有趣,让用户知道“接下来会发生什么?

以平滑,线性的方式讲故事。
什么时候视差滚动是错误的方法?
如果大多数用户希望完成清除任务(例如购买产品),请避免使用此技术。想像一下,例如,如果你每次想购买产品时必须看到视差效应,亚马逊在这方面就令人非常沮丧。
视差和页面的性能
绝大多数使用视差效应的网站都会受到可怕的滚动性能的影响。对于具有高像素密度的设备,像iPhone一样特别糟糕。虽然所有潜在的性能问题都无法完全解决,你仍然可以通过以下简单技术来提高滚动性能:
仅使用浏览器便宜的属性进行动画制作。这些是转化3D,缩放,旋转和不透明度。
不要有大量图像或大幅调整大小。强制浏览器调整图像大小(尤其是巨大的图像)可能是昂贵的。
一次删除很多东西。
你可以在Dave Gamache的文章《[Parallax Done Right](http://www.url.com/pd/676417.html# .a5yxbjfir)》中找到更多关于视差效果的实用技巧。
视差和辅助功能
考虑如何让视觉上触发前庭障碍的用户使用你的网站。动画能够使这组用户感到头晕。Val Head对于设计者如何设计更安全的动作有一些实用的建议,对视差有一个完美的建议:如果你的网站有很多移动,涵盖了很多视觉效果,提供查看该内容的替代方法——考虑关闭动作的选项。这可以通过按钮或切换开关来实现,以减少或关闭你网站上的全局动画。为了探索这个想法,Nat Tarnoff开发了一个可以在任何网站上使用的切换开关的原型。
结论
长滚动可以创建一个完全沉浸式的浏览体验。如果用户凭直觉喜欢一个界面,那他并不会了解滚动的长度。因此,专注于他们的目标,让你的用户更方便。
原文地址:https://blogs.adobe.com/creativecloud/best-practices-for-long-scrolling/
原文作者: Nick Babich
译者:SKYUI
关键字:产品经理, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
