3 种妙招来增强你视觉设计技巧
原文:Medium点击这里
作者:Anton Nikolov
标注:2017.04.08 - 6 min read
译者:Lisa - lisapeng1996@gmail.com 侵删
3种妙招来增强你视觉设计技巧
给视觉设计新手准备的快速提示

在观察了数十个初级设计师的作品集后,我发现了一种趋势。设计者(大多来自训练营)中主要侧重于UX和宣传设计思维,这种设计思维是像IDEO这样的咨询服务公司大力宣扬的。然而他们缺少的是将生活注入到设计中,作品集在展示艺术学校所教的视觉设计元素时很是失败。
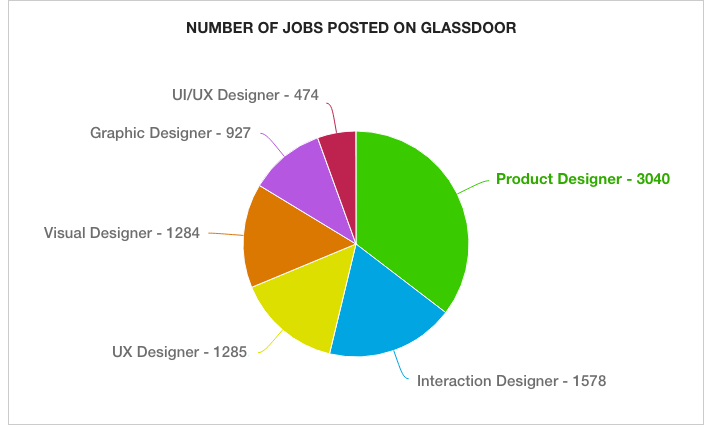
截至2017年4月,在Glassdoor的一项快速搜索表明,现在的公司更愿意雇用熟悉掌握端到端设计的产品设计师。

我职业生涯的开端是作为一个平面设计师,那时我通过反复试验和改正错误学习布局和构图的艺术。反思我的这段旅程,自从我第一个学校项目后我取得了很大的进展。

即使对于Kanye来说......它有点太过于有力量了
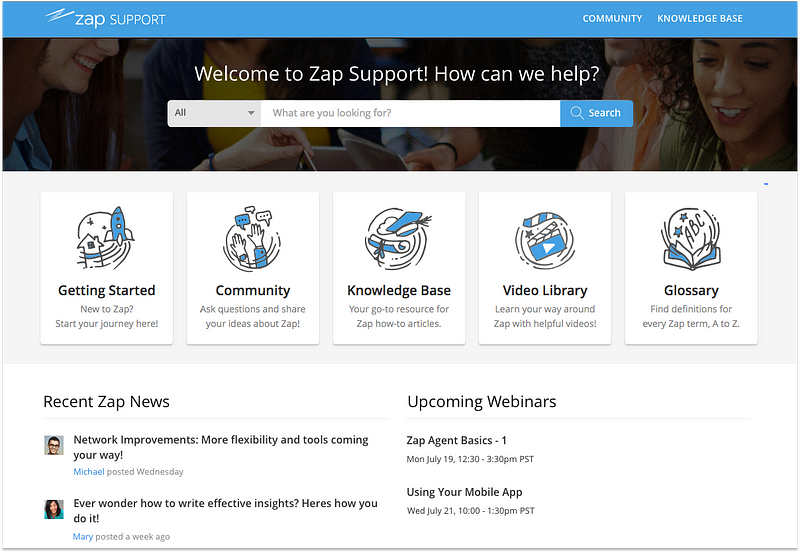
幸运的是视觉设计技能能随着时间的推移不断的被学习。下面是我近来的项目之一:

布局和构图很重要
今天我将会分享大家介绍3个小技巧来提高你的视觉设计技巧。
1 - 建立视觉层次
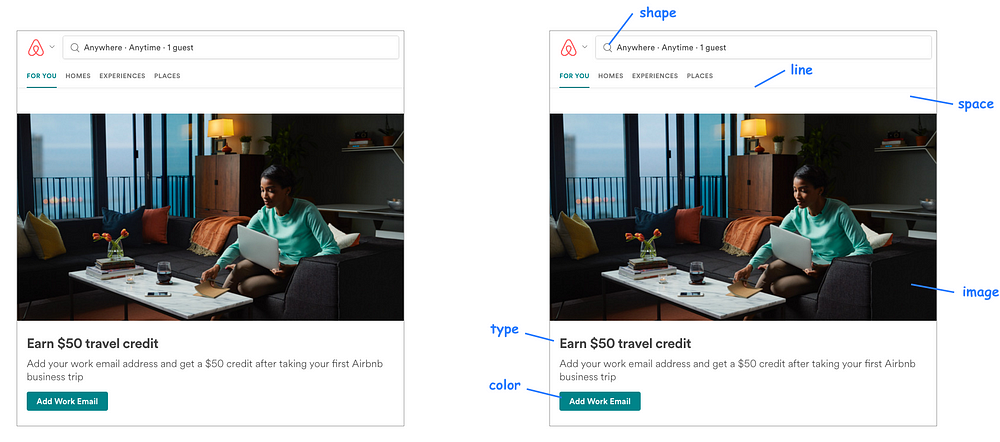
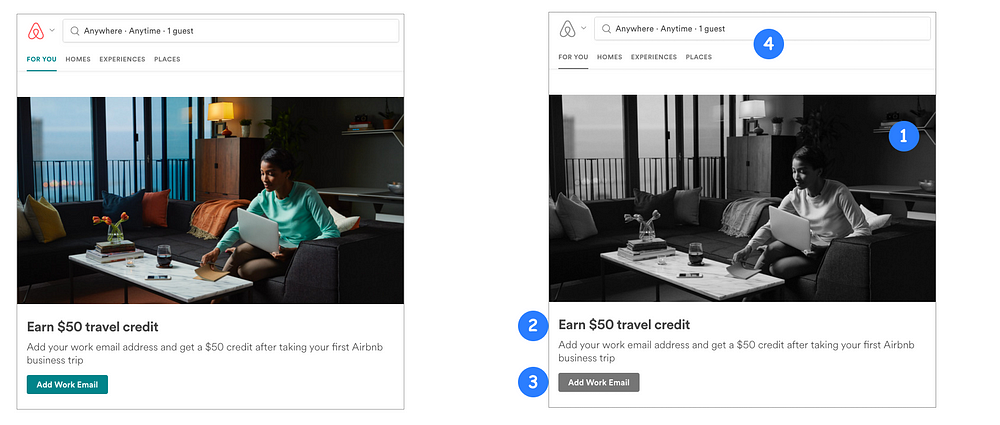
视觉层次是根据相对重要性的顺序来组织信息,并且它是通过在布局上整理组件来建立的。拥有强烈的视觉层次和构图的设计能够无隙引导你的眼睛来传达信息。例如,让我们来看看Airbnb是如何在其网站上安排组件的:

你的眼睛首先会看向什么地方,是以一种怎样的视觉流?如果你不确定,尝试将页面转换成灰度图像。注意你的眼睛是如何被一个更大更深(更饱和)的组件所吸引的。

视觉层次是通过安排组件的位置来首先传达高优先级信息,其次传达此优先级信息。这通常是平衡用户需求和商业目标的运用。对于Airbnb来说,它的商业目标是提高相关账户的注册量,而用户需求是寻找住宿的地方。换句话说,在这个页面上商业目标胜于用户需求。
强烈的视觉层次和构图将流畅地在布局中引导你的眼睛。失败的视觉层次会造成误解或混乱。
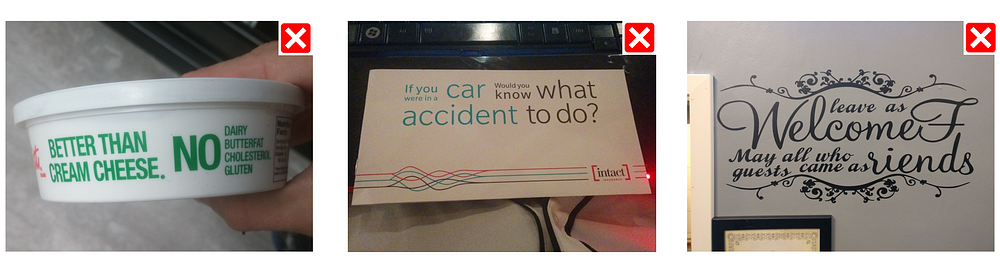
来看看这几个反面教材吧:

r / crappydesign上提交的图像,byibegross , JoJoeyJoJo和jaapgrolleman
当你在联系建立视觉层次的时候觉得遇到瓶颈时,你可以使用不同的组件风格来创建多种多样的设计,并且可以用黑白对比技术。这里在组件上有几个建议:
- 字体- 更大、更粗的字体更吸引眼球,但应谨慎在header 上使用。
- 线条 -线条能够帮助信息形成不同的组,作为布局网格使用,并能填补尴尬的空白。
- 颜色 -较深、更饱和的色彩,能够吸引更多的关注。
- 形状 -简单的形状(圆,三角,正方形)通常会使得页面更有艺术感。
- 图像 -图像可以是诱人的,但要尽量远离stock上的摄影 。
- 留白 -留白是你最好的朋友。用它来给信息隔离分组或隔离(强调)重要的信息。
如果你需要一些帮助来理解视觉设计组件的基本原理,Steven Bradley写了一些惊人的帖子线条 , 颜色 , 形状和留白 。
2 - 使用格式塔原则
所有的设计师都应该了解格式塔理论和视觉感知的原则。格式塔理论是由德国心理学家开发的,他提出了人类组织视觉经验的理论。如今设计师使用格式塔理论使框架更有视觉感知性。
“通过将目标和已选高冲击力的格式塔图片匹配起来,我们可以缩短距离以便进行有效的沟通” - Gregg Berryman
Smashing Magazine 已经解释了格式塔理论的基础,所以接下来我将聚焦在例子的展示。
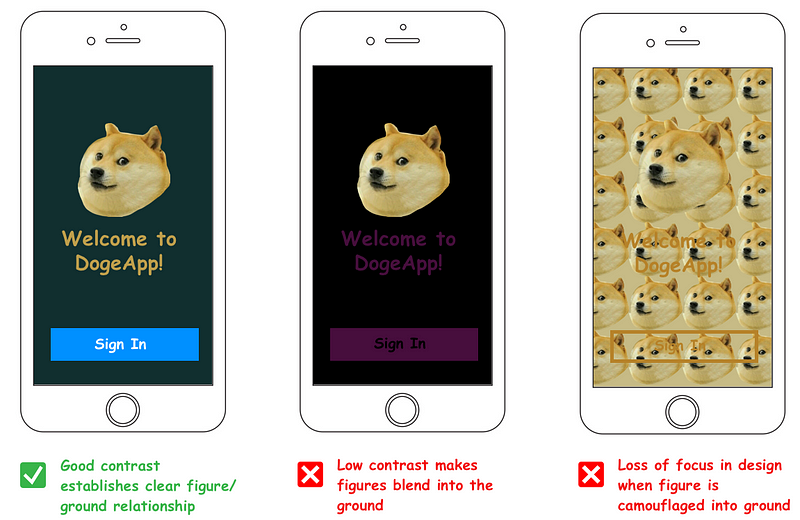
图片/背景
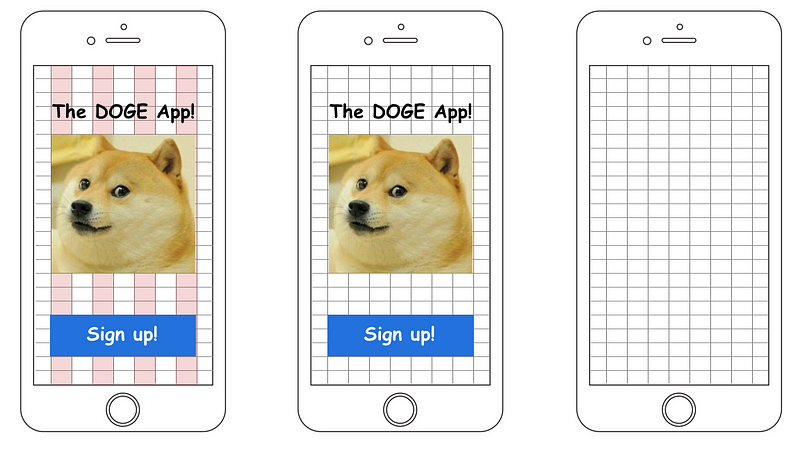
一般来说, _背景_是其中图 (对象)存在的地方。我们的目标是保持关注于数字 ,并明确将它与_背景_区分开来。高对比度的颜色设计可以建立一个更强烈的图片/背景关系,而低对比度的颜色设计将有一个更弱的关系。新手应该保持背景简单(微光或细微的纹理)和图像的颜色数量有限制。

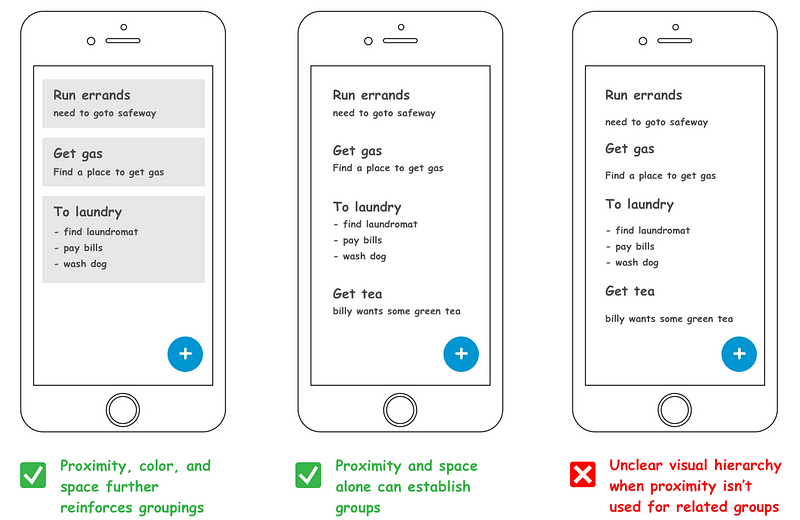
接近性
在_接近的_对象在视觉上会自动被视为一组。接近性与颜色组合时会显得更加明显留白——接近的反面——可以加强分组或隔离不相关的对象。

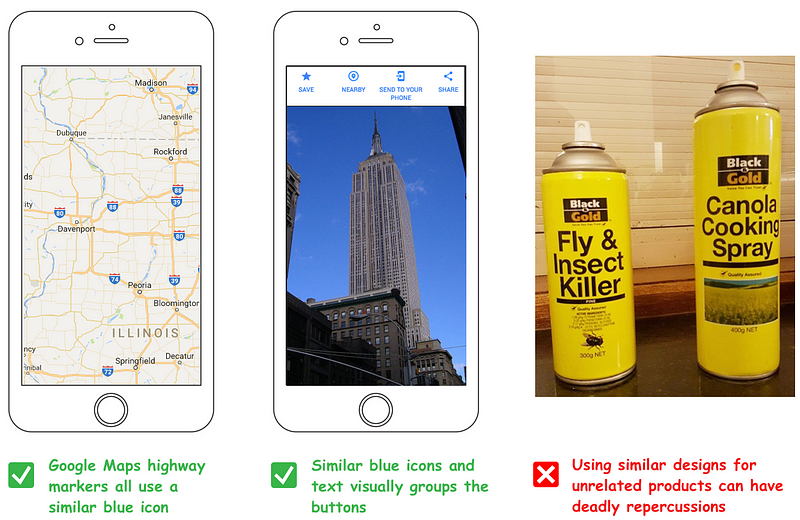
相似性
类似的对象,会自动被认为是相关的。_相似性_在有相同的颜色,形状,大小,或方向的对象中表现明显。使用相似性将相关的对象联系在一起。

r / crappydesign上提交的照片,by UglyDuce
连续性
人眼跟随着直线,曲线,或按照一定序列的对象移动。当连续性对象与其他对象相交时,我们的眼睛会自然感知这些对象作为独立的实体(不分组)。使用颜色可以进一步加强连续性和流动。

我们会自然地根据对象的连续性来区分对象。
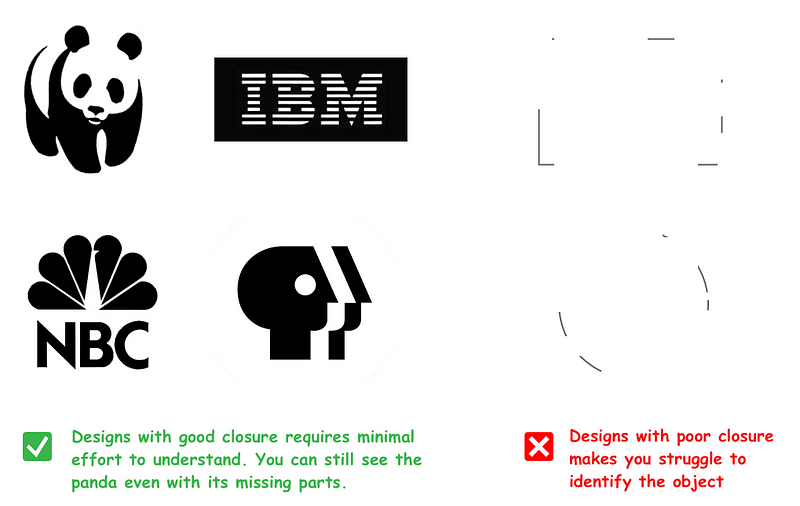
封闭性
不完整的对象,或未完全封闭的空间,被认为是一个整体,是因为我们的大脑会自动填充空白的部分。设计师可以使用_封闭性_来创建具有视觉冲击力的图形。

3 - 检查你的字体!
设计师应该确保文字都清晰可读 。我年纪越大,我越没有耐心来阅读小、细、浅色的字。印刷页有一些优秀案例可以遵循:
先从2种字体开始
一种字体是设定在一个特定的尺寸和字重的字体(又名字体家族)。Jon Tan解释:
“使用Georgia字样例如,‘Georgia Regular’,‘Georgia Italic’,‘Georgia Bold’和‘Georgia Bold Italic’在我的字典里是所有的Georgia字样。 ”
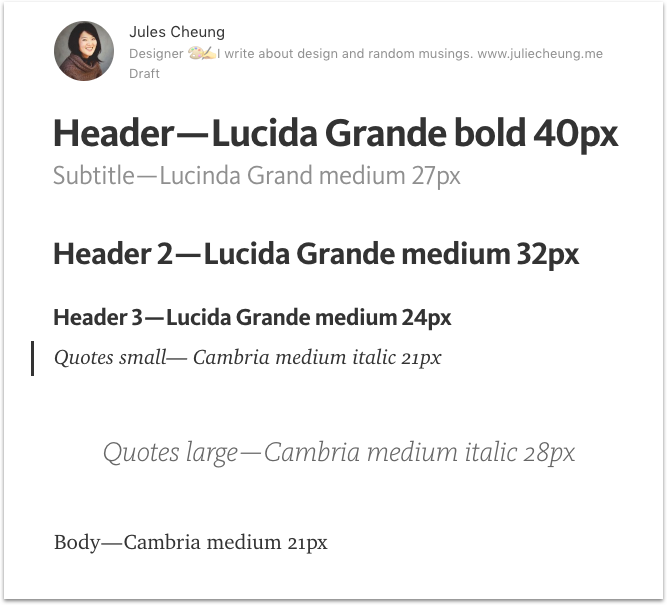
经验法则是用1种header字体和另1种body字体开始,并且使用不超过2-3字体布局。如果你有更多的header或样式(如格言、链接等),你就需要更多的字体。Medium使用2种字样(Lucida Grande和Cambria)和7种字体。

检查Hongkiat的字体工具以找到优秀的字体配对。许多设计人员使用谷歌的字体 ,因为它有818种免费字体可以选择!其他设计师订阅了如MyFonts或Fonts.com等的服务 。
14px是最小的body字体大小
我曾经也是“小字体最酷”阵营的一员。但看了很多用户因为12px的字号而备受困扰后,我杀死了这种想法并且准备将14px确定为我们的最小字号。当今网页潮流是变得越来越大,Medium中的21px的body字号证明了这一点。唯一的例外是你想淡化之类的免责声明文本。看看Christian Miller关于为什么你的body文字太小的文章 。
线高度= 1.5-2x字体大小
行高度是指段落中句子之间的空间量。太小的线高度会使得文本看起来拥挤,太大的线高度会使得句子感到断开。
“很多有文字认知障碍的人认为单倍行距的文字读起来有困难。提供1.5〜2的行距能使他在开始阅读完上一行的时候能更容易地开始新一行。” - w3c.org
除了行高之外,还有段落高度,它是指段落之间的空间量。根据[W3C的网页内容阅读指南](https://www.w3.org/TR/2008/REC-WCAG20-20081211/# visual-audio-contrast-visual-presentation) ,你应该把段间距设为>1.5倍行距。
最佳句子字符数目- 66个字符
每个句子的字符数是保证可读性的关键。太长的句子很难阅读,而太短的句子会打破阅读节奏。很多设计师都把印刷风格要素作为最佳的字符数行业标准:
_“任何45到75的字符长度被广泛单页中一行视为最令满意的长度。66个字符的行(包括计数字母和空格)被广泛认为是理想的。” -_Robert Bringhurst
[W3C的网页内容阅读指南](https://www.w3.org/TR/2008/REC-WCAG20-20081211/# visual-audio-contrast-visual-presentation)强调了这个标准,声称句子应该包含“...不超过80个字符或符号。”
其他视觉设计技巧
- 学习色彩理论的基本原理
- 考虑通用的无障碍标准色
除非你真的很喜欢插图,最好快捷地使用免费的图标库,例如Material Icons , Ionicons ,或Noun Project 。 - 当垂直居中物体时,将其放置比真实中心略高的位置来调整光学错觉
作者 Hello_Lisa
关键字:产品经理, 产品设计, 设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
