智能 POS:全链路思考和设计实践
以智能POS项目为例,谈谈设计师如何拥有全链路的视角以及全链路视角下的设计实践。
作为国内最大的生活服务平台,美团不仅要提供给消费者优质的服务,同时也要服务好数百万的商家。美团智能POS,表面是一台收单机器,其背后,是提供给商家的聚合收银、统一对账、营销评价、售前售后等一体化的服务。认识到这一前提,作为设计师的我们,看待产品的角度也就发生了变化:从原来围绕硬件的人机交互,扩大到了整个业务链条的服务体验,从POS的市场推广,到进店部署,到使用体验,到售后,以及围绕POS的一系列附加服务,都成为我们全链路视角下去关注和思考的节点。
全链路的视角:用户体验地图
用户体验地图,帮助我们完成这一视角的转变。整个项目从立项到完成,历时2个月,由10位设计师和1位用研通力协作,利用平时项目工作之余的时间,整理资料、准备访谈、拜访了6家商户,观察了POS在店内的使用情况,以及与商家访谈交流,挖掘产品在不同使用阶段的痛点和满意点,感知用户在不同使用阶段的情绪体验,从而让我们清晰地看到哪些环节亟需改善,哪些环节有机会塑造极致的体验。
这一部分主要分享团队制作体验地图的流程以及过程中用到的方法,希望能够带给大家收获。
Step1. 拟定体验地图模型
首先,我们要对上文提到的POS全链路:市场推广、进店部署、使用、售后等等环节有大致的了解。可以从产品、运营、BD和客服等渠道去打听和收集,目的是设计师在不能触达一线的情况下尽量收集信息,完成信息对称,期间,设计师也可以通过 故事板 和 情境法 来演绎线下场景,增加信息的想象空间。
由此,我们就可以梳理出一个大致的全流程出来了。需要注意的是,这时的全流程还只是“模型”,并不是最终的“正品”,因为这是我们推理和假设出来的,而 体验地图的原则是真实的用户使用状况的反映 ,“模型”还需经过线下调研的验证。那为什么不直接去线下调研,而是先做出一个模型再验证呢?

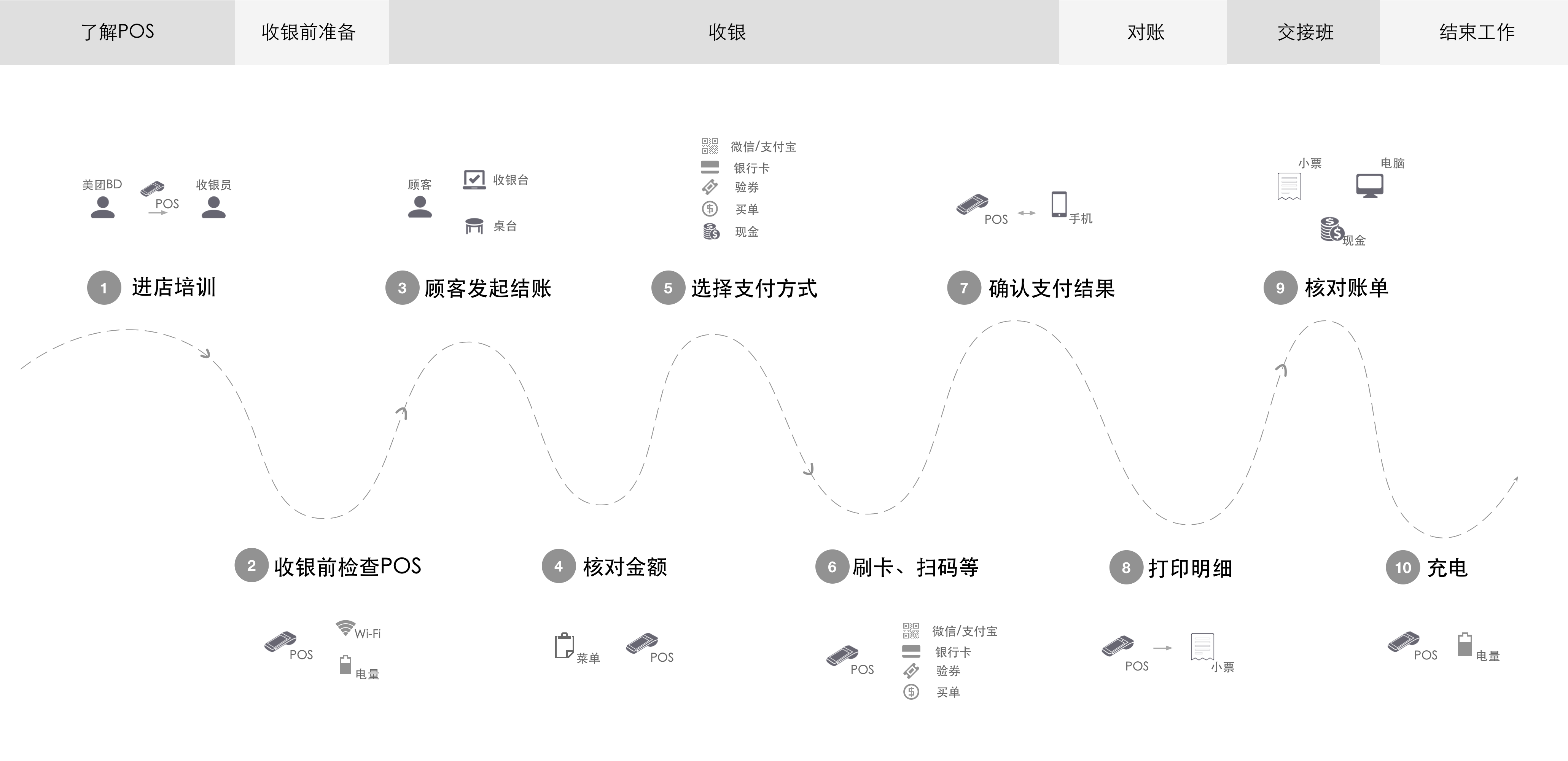
(全流程模型)
答案是为了敏捷。考虑到我们的时间资源和人力资源都很有限,为了尽量在一次店访中就收集到足够的信息,就需要我们做好充足的准备工作,尽早将抽象的流程具体化,团队达成共识,便于讨论,快速进入后续准备访谈问卷的环节。
Step2. 制作访谈问卷
绝大部分体验地图的内容都来自用户访谈。 通过访谈,我们主要想从商家了解三点:1.模型是否准确;2.收银员使用POS过程中遇到的问题;3.对产品满意的地方。
有一点需特别注意:商家在回答“是否遇到过什么问题”这样的问题时,往往给不出答案,原因也比较容易想到,因为用户需要回忆,除了特别印象深刻的事情,真的很难回忆出什么。事实证明,的确如此,很多商家都反馈“没什么…特别严重的问题吧”诸如此类的回答,有的也是好不容易挤出一两个问题。那么问题来了,收集不到足够的问题样本,怎么完成接下去的整理归纳呢?预见到这一问题,我们决定事先拟定一些问题,直接给商家看,让他选择是否遇到了某个问题。

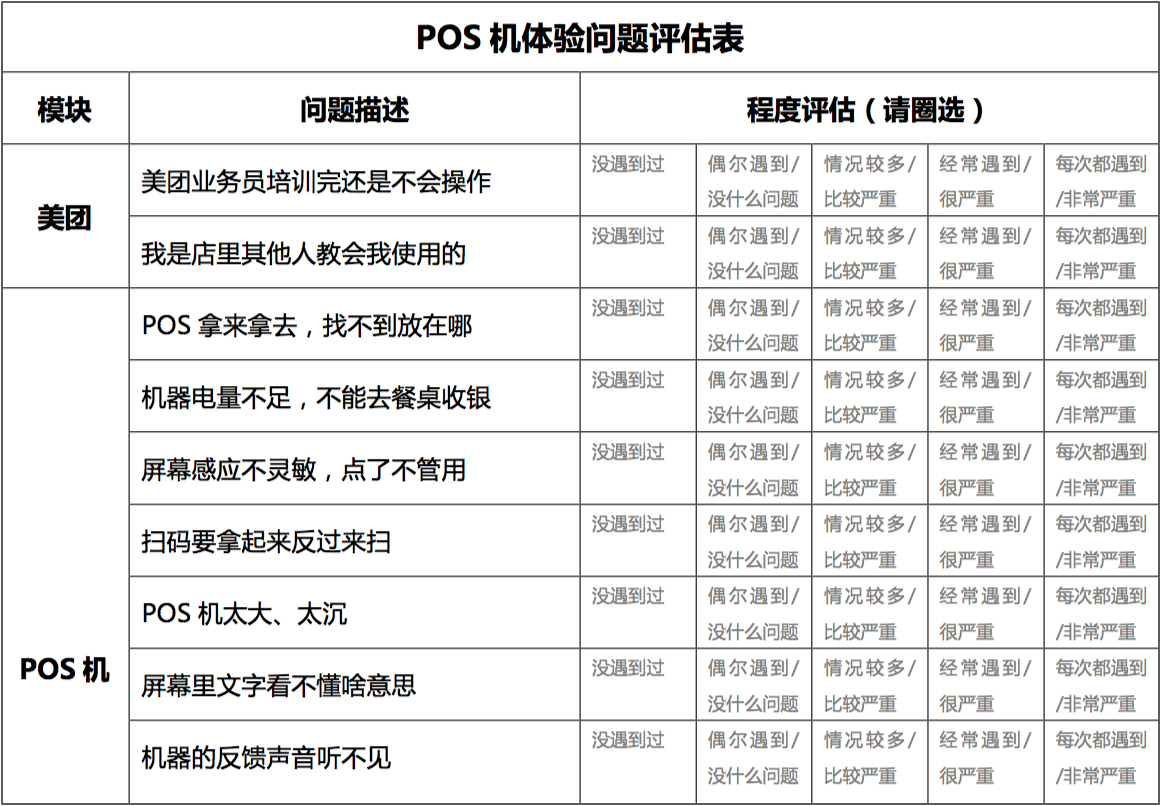
(部分拟定的问题)
拟定的问题从何而来呢?上文所说的产品、运营、BD和客服这些渠道又发挥了价值,他们在一线和商家交流的过程中其实已经接收到一些问题反馈,可以直接从他们那里获取。另外,设计师也可以通过 脑暴 ,运用 MECE原则 去穷举可能性较大的潜在问题。

(脑暴:拟定问题)
最后由用研整理汇总,输出完整的访谈问卷。
Step3. 店访

(店访拍摄)
店访主要分为两部分:观察和访谈。观察的是商家店内环境和收银员实际使用POS的场景。观察需特别关注光照、噪音、收银台空间等等因素,除了肉眼观察,还可借助工具,例如摄像,不过这需要经过商家的同意以及注意拍摄角度不能侵犯到个人隐私。访谈需要一定的用研经验,保证结果的准确度,这一环节设计师都有事先经过用研的指导培训,了解了一些话术和注意事项,具体的不再展开讲述。
值得关注的是,确实有一些商家反馈的问题超出了我们的预期:
- “顾客输密码的数字是乱序的,遇到不少次输错的情况,尤其是老年人,看不清,会点错。”
- “偶尔遇到交易失败的情况,但界面上(说明失败原因)的文字看不懂什么意思。”
- “有时候需要去店外结账,就需要把网络切换成流量,再进店内又得切回Wifi,比较麻烦。”
- 等等。
Step4. 整理调研结论 完善体验地图
将店访获取的信息整理归纳,填充到体验地图模型中,一幅完整的体验地图就完成了。体验地图的主要构成:
- 全流程的体验阶段和具体行为步骤;
- 每个阶段和步骤的问题点和满意点;
- 由问题点和满意点经过权重比较,定性出的情绪程度;
- 根据问题点和满意点分析得出的痛点和机会点。
当然,也可以视具体项目调整和补充,比如可以补充 关键人物地图 、 故事板 、 触点分布 等等。
Step5. 后续:体验地图的落地
如何助力业务,帮助业务做决策,是用户体验地图最大的价值 。在机会点的分析中,我们主要针对当前的三个方向提出优化:
- 拉新,POS的前期宣传;
- 促活,提高商家使用积极性;
- 提高使用体验,完善设备的交互反馈。
优化方向也得到产品和运营的认可,并最终通过产品需求落地。
以第一点POS的宣传为例,设计师们主导制作了一个用来给商家传递产品优势的宣传片,该宣传片用在了BD进店推广之时,给予商家一个更清晰、形象化的认识,最终的结果也是起到了非常好的效果,得到BD的一致认可。

(宣传片拍摄过程)
全链路的视角下,我们深入线下,走进商户,随同BD进店推广和销售,感受真实的使用场景,倾听用户的反馈,践行设计用研的角色。在对业务和用户有了深刻理解的同时,也给项目中的设计实践带来更深刻的启发。
设计实践
智能POS作为一款给B端商家用来收银的触屏设备,在设计中有哪些需要特别考量的地方?下面从经典的交互五要素着手来分析。
人
在做用户体验地图时,我们也对人物角色做了大致的梳理,围绕主角收银员,将可能与之交互的其他人群,通过关系链的方式,相互关联在这一张关键人物地图中:

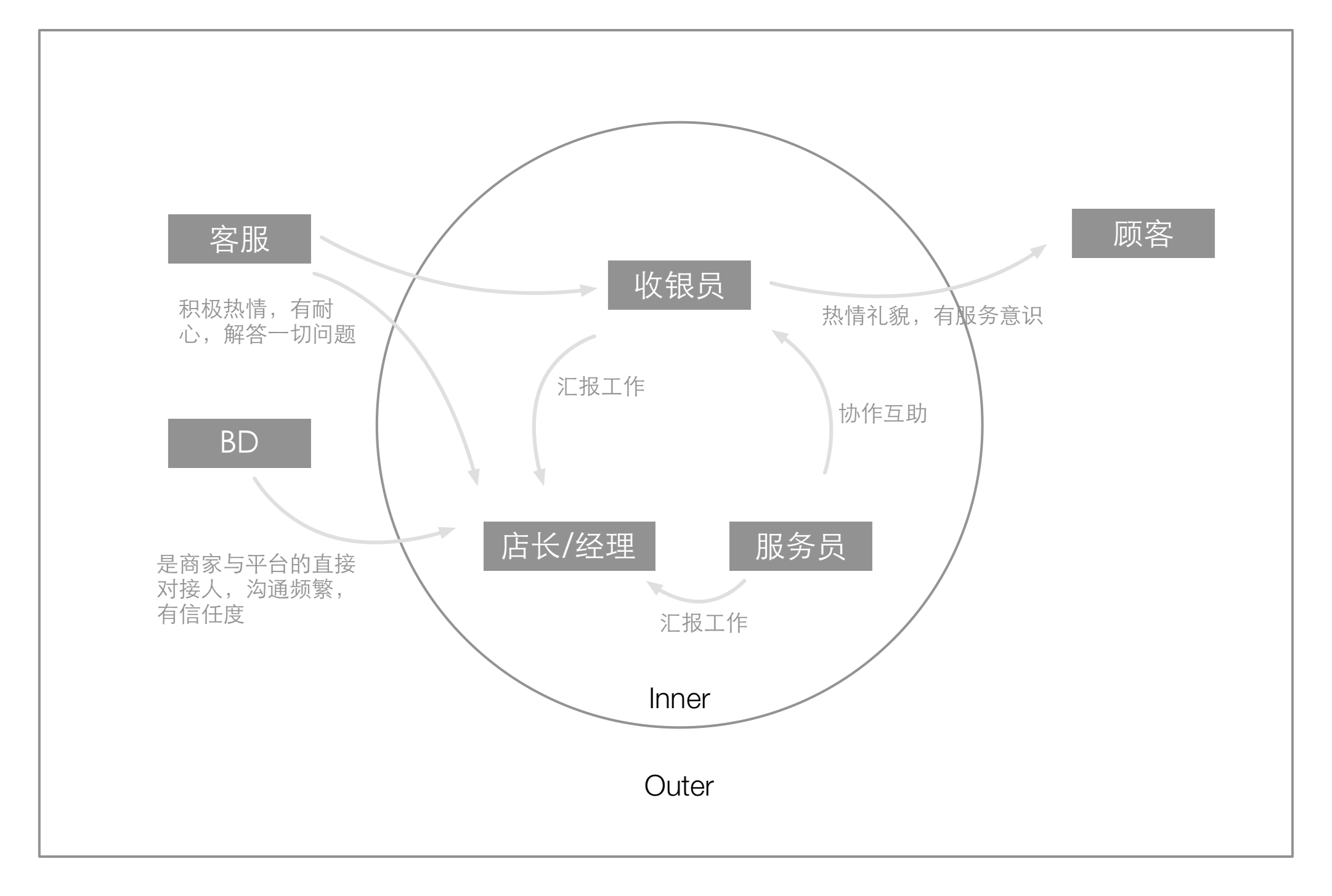
(关键人物地图)
通过这张关键人物地图,我们就能清晰地知道都有谁会使用到我们的智能POS:
(1)收银员
在店访时统计,收银员这一人群基本都是24-28岁女性。其中她们的一个共性带给我们深刻的认识,就是“熟练使用POS机”。在我们进店后准备给她们演示和指导POS的使用流程时,她们竟笑着说,“这还用教啊?不都(和其他POS)一样吗?”,在后面的演示中也发现她们确实上手就基本会用了。从中可以推测,收银员可能曾经用过不止一个POS机,而且这些POS机的使用流程也大同小异。这带给我们的设计启示是: 流程设计尽量与传统POS和已经市场验证的产品保持一致 。对于用户,这样可减少她们再次学习的成本。
(2)服务员
从店访中了解到,除了收银员,有的商家的服务员也会支持收银工作。这意味着,我们要考虑服务员与收银员的角色差异,服务员都会使用POS机吗?如果会,谁来教他们?怎么教?而且,我们还了解到,服务员这一角色,流动性大,人员更替频繁,这一定程度上要求我们的POS要 易学, 最好还能具备一定的 教学能力。 在设计中体现在支付扫码时的引导页设计,我们需要告知用户将手机放置在合适的位置才能识别付款码,也就是POS上方约10cm处,就这个引导提示,我们曾优化过静态、动态两个版本,目的是让它表意更加完整、更清晰易懂。

(微信支付静态引导页)
(3)顾客
关于顾客,这个人群较零散不太好归纳,但大体上观察发现,买单的顾客多为中青年男性。除此之外,我们仍需考虑特殊群体,例如上文提到的商家反馈的一个问题:“顾客输密码的数字是乱序的,遇到不少次输错的情况,尤其是老年人,看不清,会点错。”这带给我们的设计启示是: 追求无障碍设计,让易用性更通用。
环境
人通过五个感官感受周遭的环境:视觉、听觉、嗅觉、味觉、触觉。在收银场景下主要是视觉和听觉。
(1)视觉
视觉方面,重点关注光照这一因素。在店访时,我们观察到有几类商家,像烧烤店、主题餐厅这类有氛围的餐厅,室内光线相对更暗,收银台处也是如此。在暗光下,POS屏幕的亮度是否适宜,是否要根据光照自动调节屏幕亮度,也要纳入体验的考量。
(2)听觉
听觉方面,重点关注噪音这一因素。如果收银台人多,比较嘈杂,会影响到收银员接收POS的语音反馈。于是,POS的音量默认多大最为适宜,最大可调节到何种程度,也要纳入体验的考量。
工具
对于很多只用过传统POS的收银员,智能POS是一个新的工具。在熟悉这个新工具的过程中,难免会遇到一些疑问。
曾经有一位收银员问:“这个页面(指买单明细页)怎么刷新啊?”刚听到这个问题,设计和产品都很诧异,因为,POS的系统就是安卓系统,底层交互逻辑和手机是一样的,下拉页面即可刷新,但为什么用户还会产生这样的疑问呢?
这里可能有两点原因:
- 收银员还没有建立起这样的映射关系,在她的认知里,POS和手机是两个完全不同用途的设备,操作怎么会一样呢;
- 她尝试过下拉刷新,但页面没有出现相应的反馈。
走查后发现,原加载的反馈确实很隐晦,难以跟手机的加载反馈关联一致。因此,我们设计了视觉上更加明显的加载样式,同时,为了让收银员建立起“POS和手机一样下拉可刷新页面”的映射关系,增加了一处交互逻辑:打开买单明细页时,自动进行一次加载,将“下拉可刷新页面”这一认知主动传达给用户。设计上线后,成功解决了用户的困扰,也再没有收到过类似的反馈。这带给我们的设计启示是: 当新工具具有旧工具没有的交互方式时,可借鉴用户习惯使用的其他工具的交互方式,同时传递这一认知。

(买单明细页下拉刷新)
目的
对于使用同一个产品的不同角色,目的也不尽相同。
收银员使用POS的目的是完成收银,顾客使用POS的目的是完成付款。收银员如何确认完成收银的目的呢?我们一开始以为,当页面跳转到收银成功页,看到这个页面不就确认完成了吗?其实不然,收银员是通过看到POS打印出小票时,才确认交易是成功的,因为出小票才意味着收到了银行的回应,否则交易就没有成功,即使看到页面是收银成功页,“认纸不认界面”这个认知也打破了我们原有的理解。
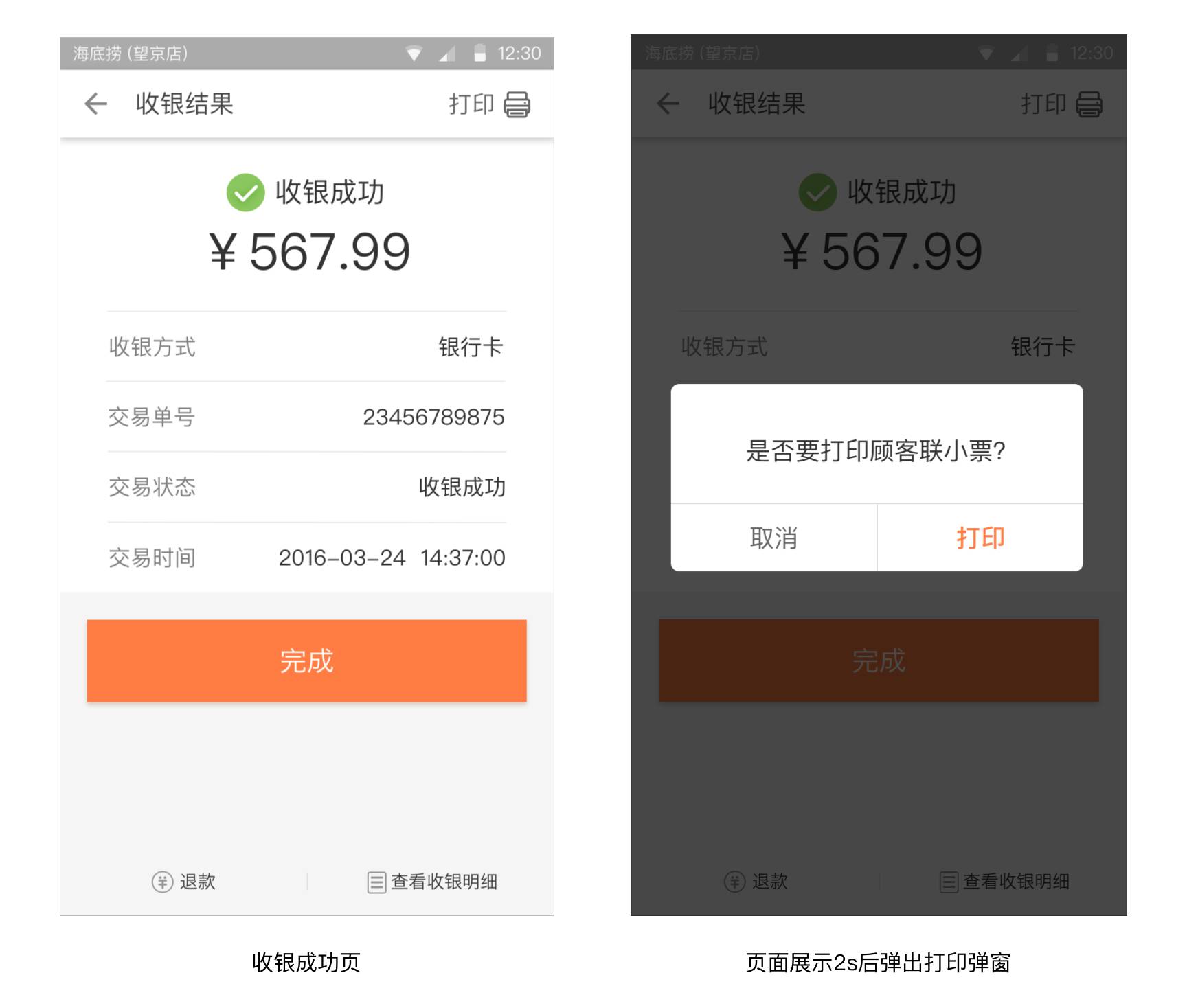
换个角度看,对于顾客,收银成功页才发挥了它的价值。有一次在收银台旁观察收银过程时,注意到顾客输完密码,此时小票打印出来,交易成功了,但顾客还盯着屏幕看,原来,界面中的一个弹窗让顾客不知道接下来该怎么办了,这个弹窗原本是给收银员确认是否要打印第二联小票的,但此时顾客想确认的是刚刚的支付有没有成功。这个现象带给我们的设计启示是: 在所有POS的体验节点中,找准当前节点的主要体验者,为主要体验者的需求做设计决策 。

(优化后的收银成功页流程)
行为
行为是一连串的动作,将收银阶段中收银员和顾客交互的关键环节,运用动作分类学的方法,拆解每一个具体的动作,归纳组合,形成任务步骤,分层排序。这样,对于使用POS的双方,谁先做什么谁后做什么,动作的顺序是否合理,动作是否有多余,都把握住了清晰的脉络,从而进行合适的优化,使整个交互行为简化和高效。

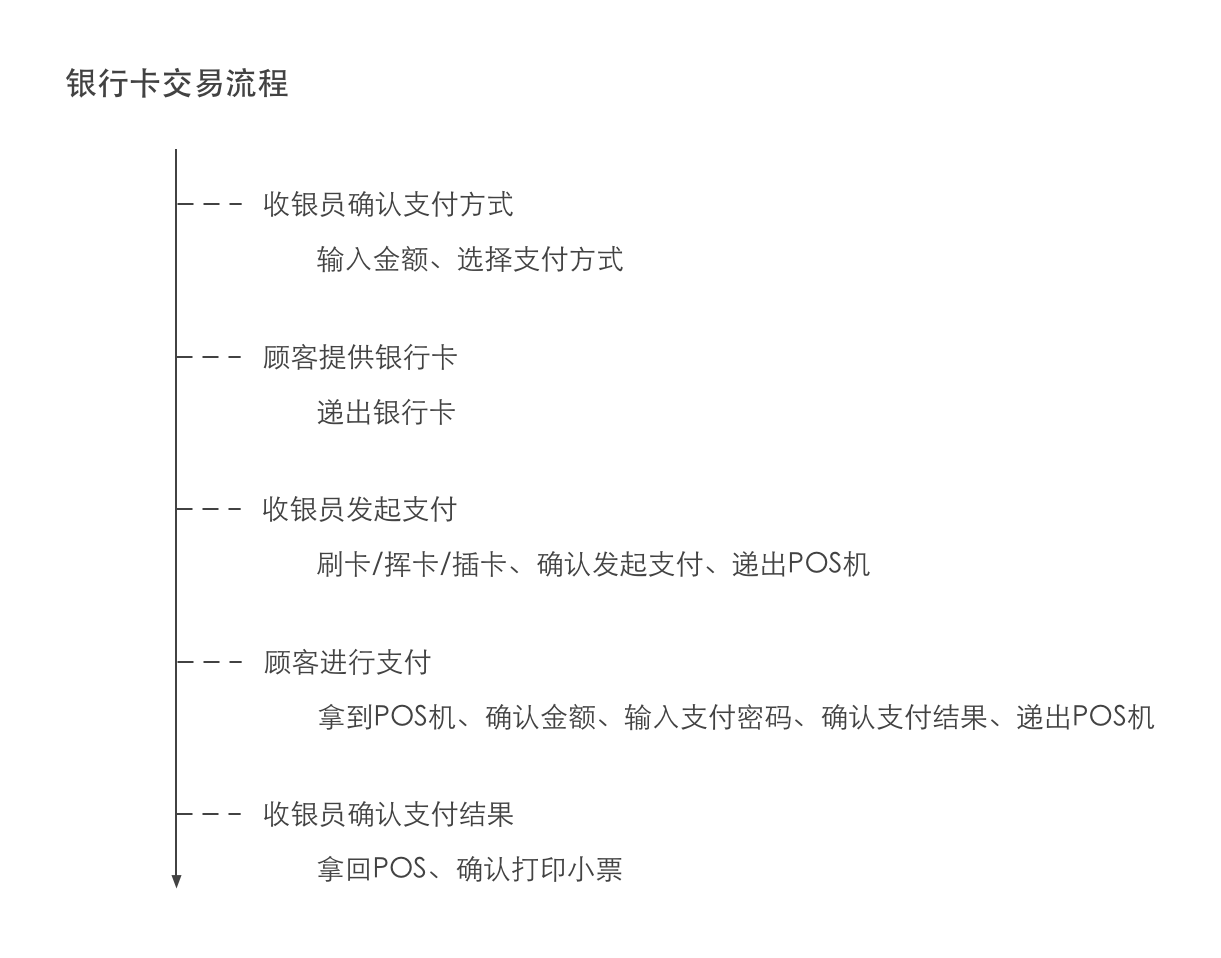
(银行卡交易流程任务层次图)
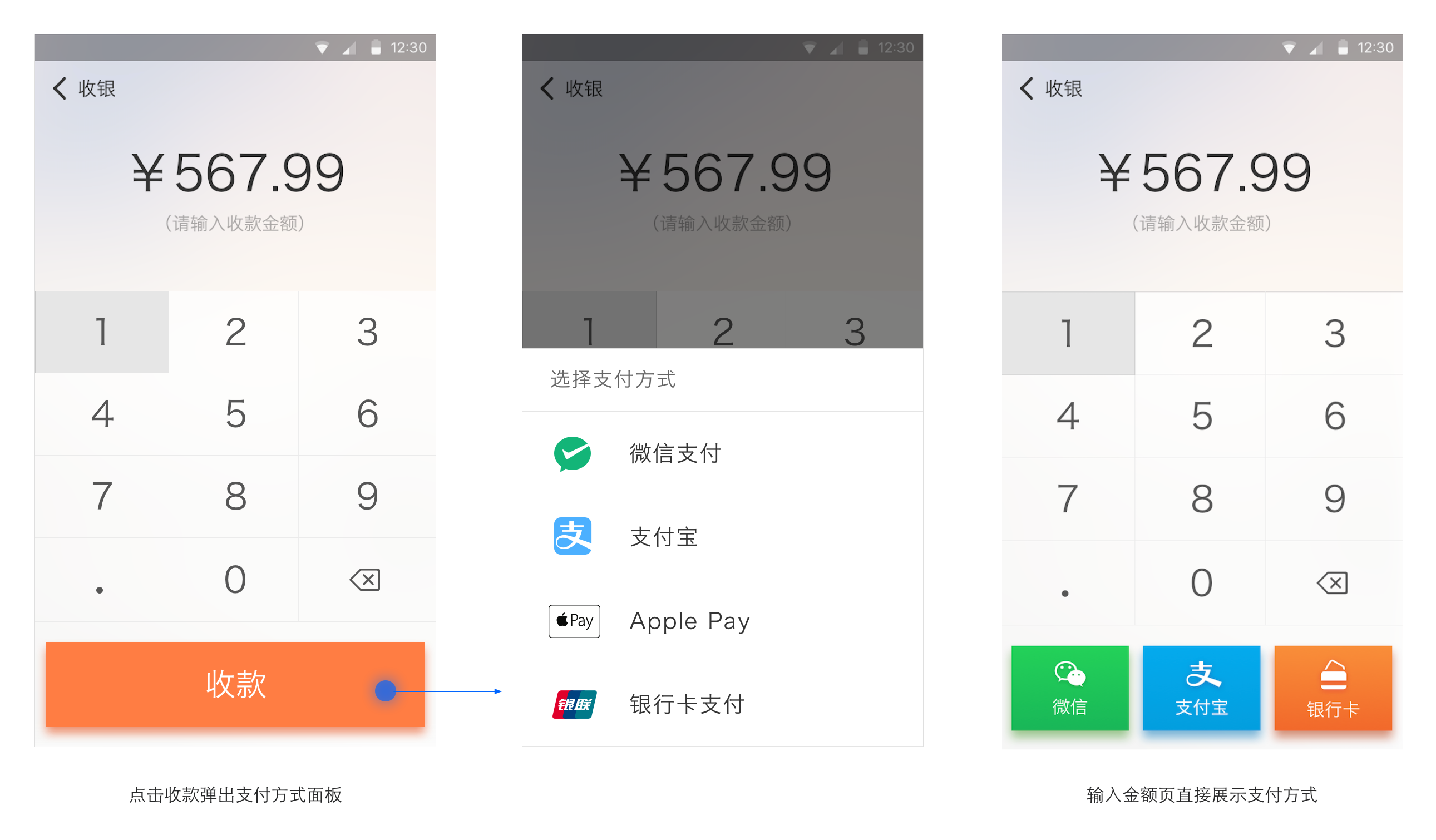
这个方法也帮助我们在设计收银流程方案时很好地做出了决策。方案中关于是“输入完金额点击确认后再选择支付方式”还是“输入完金额直接选择支付方式”哪种更好拿捏不定,前者的操作路径更完整,更明确,同时针对多种支付方式有更好的拓展性;后者不易拓展,但少一步点击,更加高效。

(收银流程两方案)
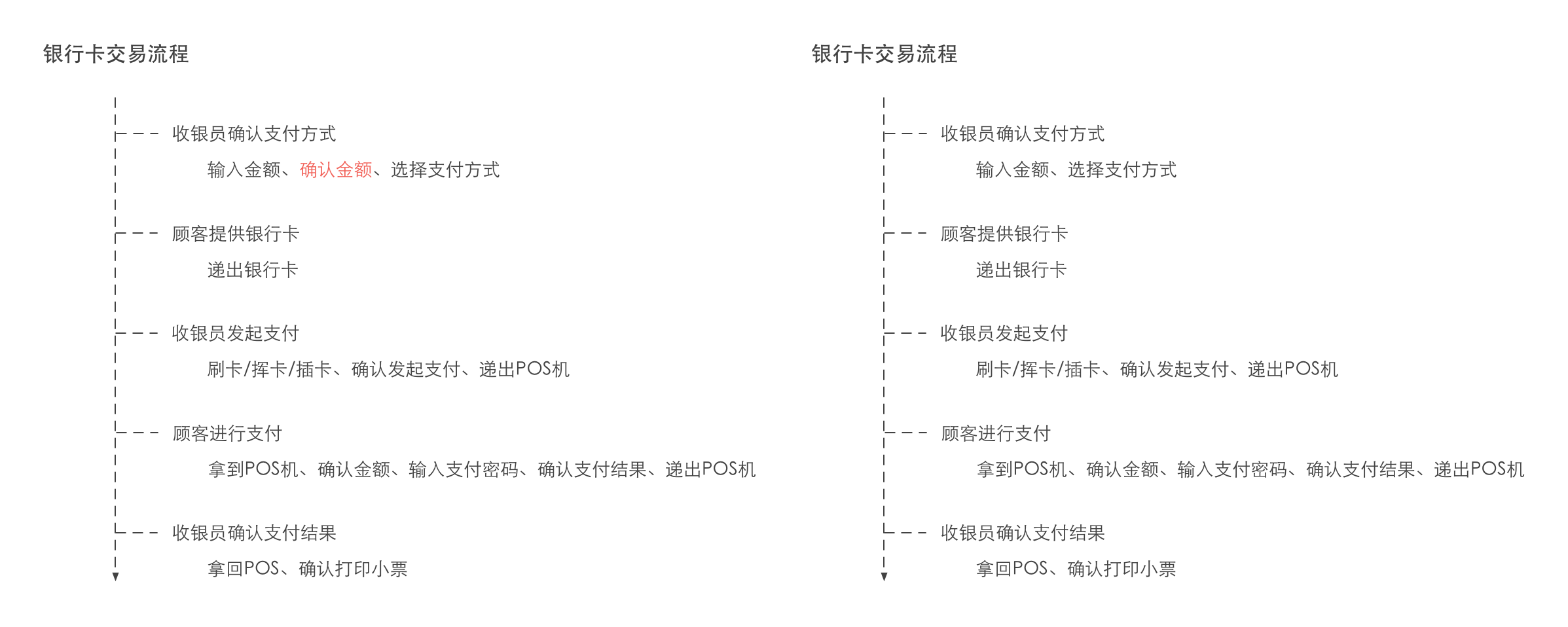
再来看两个方案经过动作分类法分析后的差别:

(两方案的任务层次图)
主要差别在于,前者多一步“确认金额”的动作,而这步动作是真的要操作的,不像“顾客进行支付”任务中的“确认金额”只需用户看一眼。从简化交互行为的原则出发,“确认金额”这步操作完全可以省略,这样,整体交互流程会更加地流畅、高效。设计启示: 智能POS是一个多用户交替使用的产品,在设计行为时可运用科学的动作分类法,将行为拆解到每一步动作,对每个动作打磨体验,从而提升整体行为的体验 。
总结:智能POS及其背后的业务链条,驱使着设计师要有全链路的视角看待业务,再将视角下的思考和启发回归到以人为本的设计中,通过科学的分析方法提炼总结,作出最优的设计决策。除了智能POS,其他深入线下场景的产品以及注重服务体验的业务都可以用这个思路去思考和践行,谨以本文抛砖引玉,期待在不同的领域如教育、医疗、无人驾驶等等,都会看到设计师的全链路设计思维发挥着价值。
延伸阅读:
- 《服务设计与创新实践》Andy Polaine,Lavrans Lovlie,Ben Reason
- “交互五要素理论”辛向阳
- 《交互设计——超越人机交互》Jennifer Preece,Yvonne Rogers,Helen Sharp
作者:王文俊,微信公众号“美团UED”(ID:meituanued)
关键字:产品经理, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
