PM 高级技能:如何调整 UI 设计作品
你的设计师搭档没有办法做出你想要的效果?总觉得有问题,但不知道什么地方出了问题?是不是总让设计师认为你在质疑他的审美?
视觉调整是产品经理必须要具备的能力之一,但实际上掌握这个技能的PM还是比较罕见的。
视觉调整并不是以审美为目的进行调整,在审美这个环节,我们需要充分相信设计师,他们比我们更加权威和专业。
因此,请PM们特别注意一个误区: 我们在调整视觉时,不要过分关注审美。
视觉调整,实质是调整信息元素的层级关系
- 将你最希望用户使用和发现的元素放在最好的位置
- 将你不希望用户使用和发现的元素放在最坏的位置
- 将用户常用的元素放在最好的位置
- 将特定场景下使用的元素放在不起眼的位置
…………
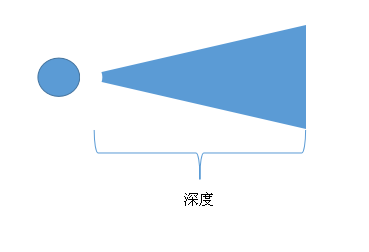
我们不妨将手机界面当做一个封闭的三围空间,除了长宽以外,还有深度的含义。
人们的视觉是一种立体的感知系统,除了长度和宽度以外,更重要的是有深度。
我们在“看”的时候,一定会产生物体的前后关系,先看到什么,再看到什么.

合理的利用层次,一方面会增进产品的易用性,降低大量信息产生的视觉压力,一方面也是将产品的核心价值以更加突出的方式传达给用户。
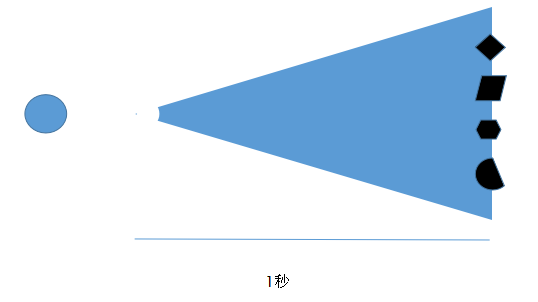
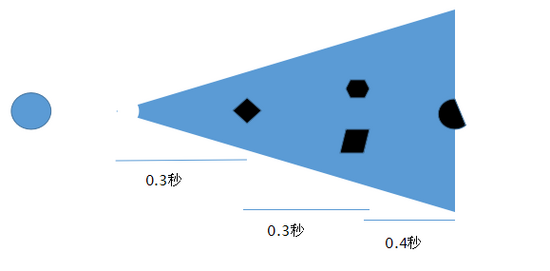
视觉的层次,是将1-3秒的视觉时间,拆解成3到5个阶段,每个阶段只消耗0.3秒的阅读时间,由此产生阅读的顺序,减轻视觉压力及不必要的干扰。

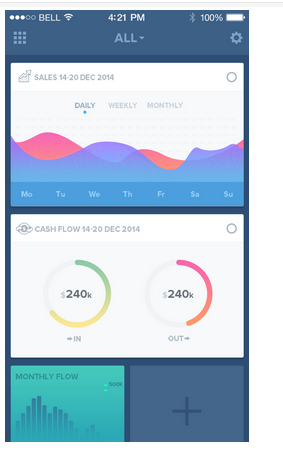
图一

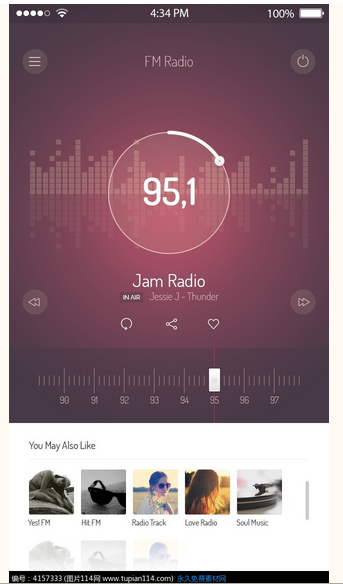
图二
相较于将页面的所有元素一次性呈现给用户而言,图二的做法是一种循循渐进的策略,在层级的影响下,用户很清晰的感受到我应该先看什么再看什么。
案例
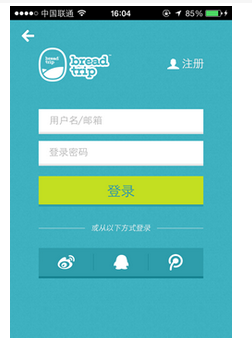
产品的一个页面内的元素,往往并不是都很重要,就拿登陆页面而言,我们通过视觉,很容易感知到作者想要传达的信息。
他的视觉层次按照从高到低依次是
地址导航–>输入账号密码–>登陆–>第三方账号登陆->注册–返回

翻译后是,想要传达的信息则是这些:
- 你需要让用户知道正在登陆什么应用
- 你认为登陆使用的频次比注册高很多,注册是一次性功能,因此你将注册放的很弱,强调登陆。
- 似乎你不是很希望用户采用第三方系统登陆,因此你并没有去让第三方登陆做的很显眼。
如果说设计师决定了配色,布局,最终决定的是作品的审美以及视觉的实现,那么作为PM而言,你需要反复的去体会一瞬间的视觉感受,需要你对信息非常敏感,尤其是对你的视觉轨迹。
我们在看待一个页面时,并不完全是一个平面感官,在没有任何调整的前提下,也任然会遵从 自上而下,从左到右的视觉轨迹。
视觉的调整,则是在这个基础上加强,有意识的去控制用户的视线轨迹,将信息的传递做到极致。
为什么所好的产品经理必须要具备一颗七窍玲珑的工匠之心呢,就从视觉调整这个环节而言,你要做的是将原本1秒的阅读时间,通过层级和轨迹的绘制压缩到0.5秒,并且要让用户阅读的舒服,顺畅。
如何将1秒的视觉平面,抽象成1个深度为1秒的视觉空间,也是高级产品经理必备技能之一。
下面是我个人比较常用的技巧(素材来自网络):

背景色的使用:背景色是现在运用非常广阔的设计思路,重点在于视觉上展现除了“底层面板”的感官,再加上元素之间的间隔透露出的缝隙,形成了排列。

留白的设计,是非常简洁的调整方法,重点在于承托出文字内容。留白运用的巧妙,会极大压缩阅读时间。

元素大面积占位,以视觉面积产生对比意识
作者:枯叶,微信:zengdbw,微信公众号:枯叶咖啡馆。擅长领域:社交,社区,细分群体挖掘
关键字:用户界面设计, 产品经理, 视觉, UI设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
