移动端对话框设计总结
什么是对话框?
对话框时最常见的交互方式。对话框是一个需要用户去与之交互的浮层。它可以告知用户关键的信息,要求用户去做决定,抑或是涉及到多个操作。其好处是让用户更聚焦,不用离开当前页面,更方便的去完成操作。同时在日益繁重的业务需求下,对话框逐渐承载了越来越多的功能需求。
目前常见的弹框一般可以分为4类:
1.提示类
2.选择操作类
3.反馈状态类
4.广告类
下面让我们一起来探讨下移动端对话框的设计.
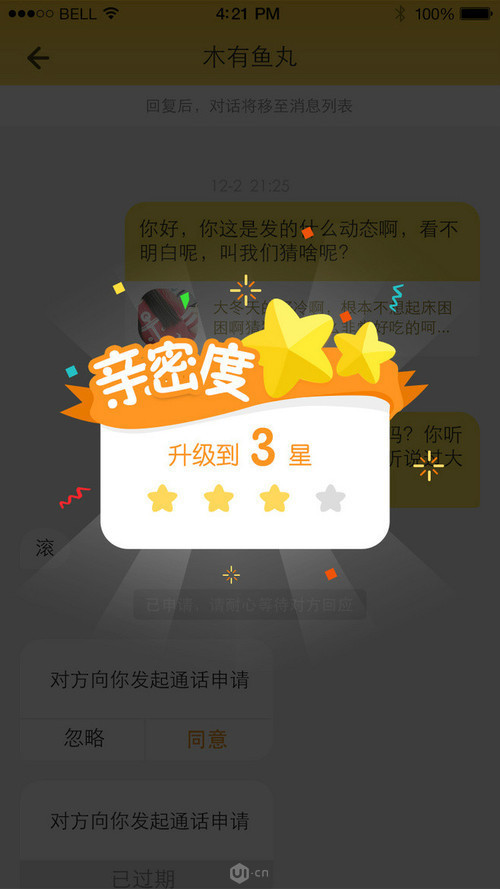
1.提示类
文案要简洁明了, 突出重要信息, 让用户能够迅速get到我们传递的信息, 美观固然重要。


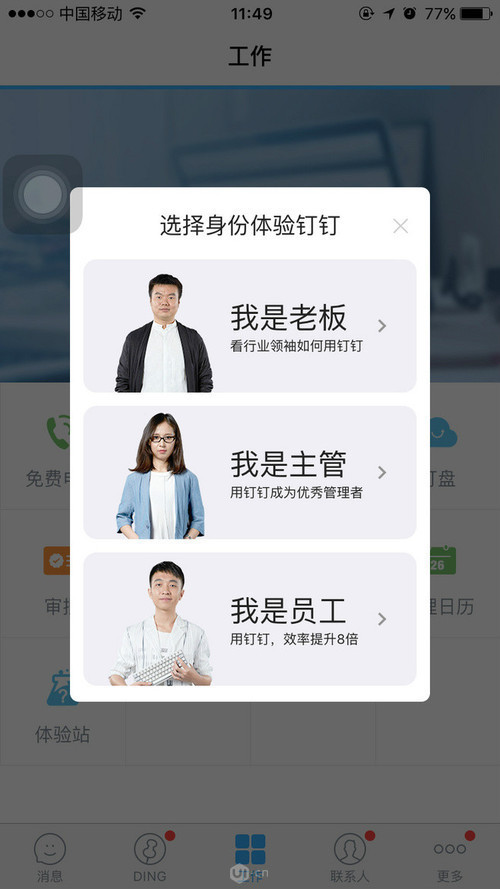
2.选择操作类
文案要简洁明了, 有些对话框很有趣,出现的文案让你不知道该选择什么,其实明明就两个选项。按钮的主次之分。颜色或字体的粗细都是可以进行区分的,要学会引导用户,去做你想让他做的事情。美观依然重要。


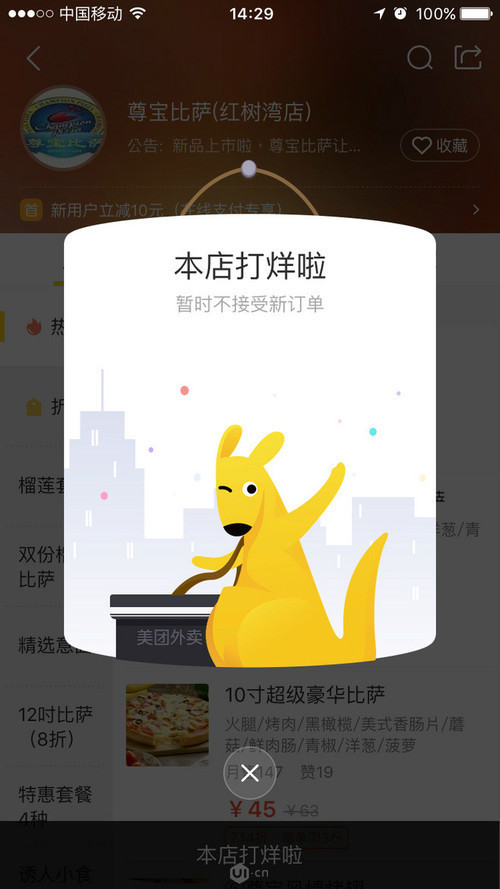
3.反馈状态类
不知道大家有没有遇到一种情况,就是点击了某个按钮之后会有加载,然后不知道为什么就是加载不出来,速度非常缓慢,一直在转菊花,然后点哪里都没反应,只有一层黑色蒙版的背景,结果只能退出应用重新打开它。是不是很烦?所以提供一个关闭按钮,绝对是非常合理的。另外文案也需要简洁明了。一个信息反馈类弹框,千万不要有多余的文字,有些App非要来一些非主流的文案,其实用户一点都不会去关心。不要把时间浪费在这类所谓的“细节”上,意思明确且简单是最好的。


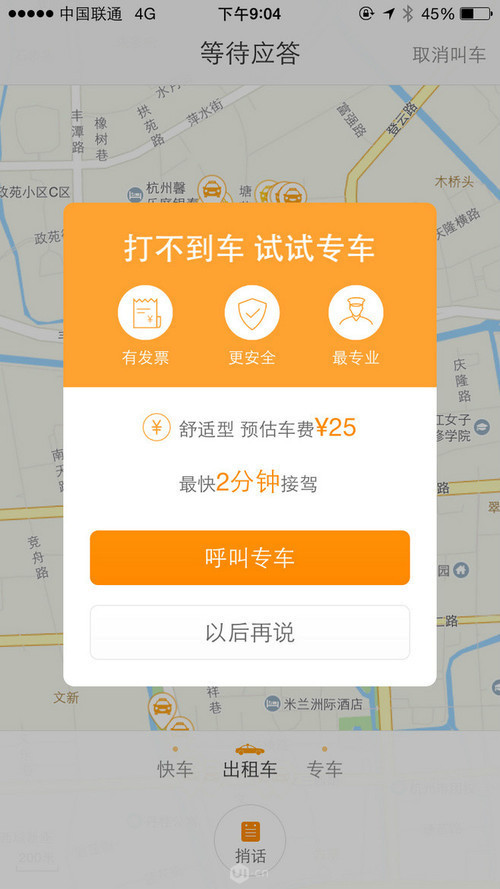
4.广告类
在设计App广告对话框时,必须要记住,你要宣传的东西得很清晰,很明确。按钮设计要突出。想要让用户使用你宣传的东西,就干脆点,你是要让用户看还是让用户用呢。何况一个弹框就那么一点大小,真要说很多的话就专门留个路口给用户好好介绍下。


总结
无论什么类型的对话框,文案一定要简洁。不要让用户看半天还没明白你要说的是什么。其次就是美观方面.想要让自己产品在同行业中脱颖而出,在功能做好的前提下,要展示出与众不同的特色。很多团队都认为对话框就是一个提醒,有就好了,不用在意这么多。但是一个App的好坏反而就会在这些细节中体现出来。
关键字:移动开发, 产品经理, 文案
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
